Ejercicio: Compilación e implementación en Azure Static Web Apps
Azure Static Web Apps hospeda aplicaciones estáticas, como las realizadas con Gatsby, mediante la compilación de los recursos estáticos de las aplicaciones y su implementación en la nube.
Aquí, se compilarán los recursos estáticos de la aplicación a fin de ver su aspecto y hospedarlos localmente para probarlos. Después, se insertará el código en GitHub y se creará una instancia de Azure Static Web Apps para hospedar la aplicación en la Web.
Compilación del sitio
En cuanto a la compilación del sitio y su preparación para la implementación, Gatsby se encarga del trabajo pesado.
En el directorio del proyecto, ejecute el comando siguiente:
gatsby build
Este comando creará una compilación de producción. Todos los archivos terminarán en un subdirectorio public/.
Una vez que el proceso termine de compilar, se puede ir al directorio public/ y abrir los archivos en un explorador. Se puede explorar la compilación tal como se hospedaría en la Web con http-server, una herramienta de línea de comandos que sirve a los archivos locales a través de HTTP, para que se puedan ver en un explorador.
Ahora se hospedará toda la aplicación desde un servidor web local. cd en el terminal en el directorio public/ y escriba el comando siguiente:
npx http-server -p 5000
Vaya a http://localhost:5000.
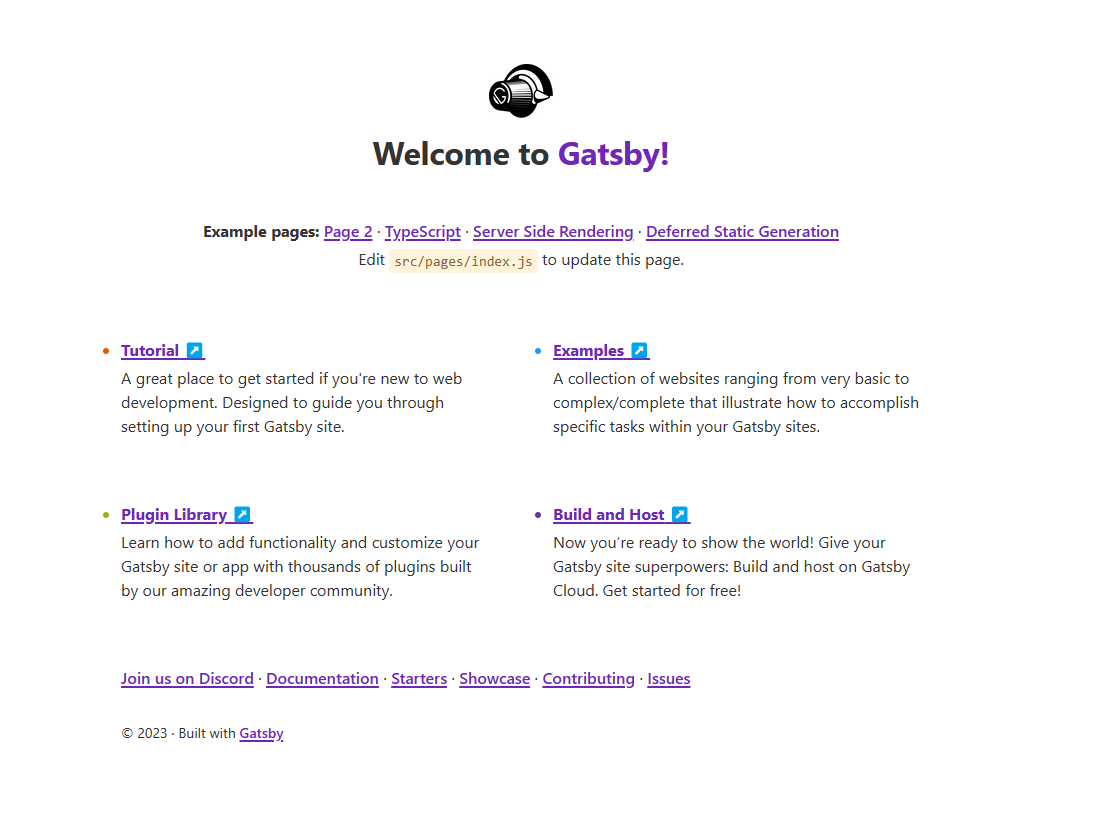
Ahora debería aparece el contenido representado siguiente:

Se ha compilado el sitio y ha pasado de ser una aplicación de Gatsby a un conjunto de páginas estáticas que solo contienen HTML, CSS y JavaScript.
En VS Code, vaya al directorio public/ y busque el componente about representado en public/about/index.html. Debido al proceso de optimización, se han quitado todos los espacios en blanco y la página se representa como una línea larga. Sin embargo, se debería poder localizar el título y la descripción representados, y deberían tener el aspecto siguiente:
// excerpt from about/index.html
<h2>Gatsby Default Starter</h2><div>Kick off your next, great Gatsby project with this default starter. This barebones starter ships with the main Gatsby configuration files you might need.</div>
Inserción del código en GitHub
A fin de preparar la aplicación para la implementación, es necesario realizar los pasos siguientes:
- Inicialice un repositorio de Git.
- Cree un repositorio de GitHub e insértelo en el repositorio de Git local.
Adición de la página Acerca de
En el terminal, vaya a la raíz del proyecto y, a continuación, agregue el código al índice del repositorio y confírmelo.
git add .
git commit -m "adding About page to site"
Creación de un repositorio de GitHub e inserción del código
Vaya a GitHub e inicie sesión.
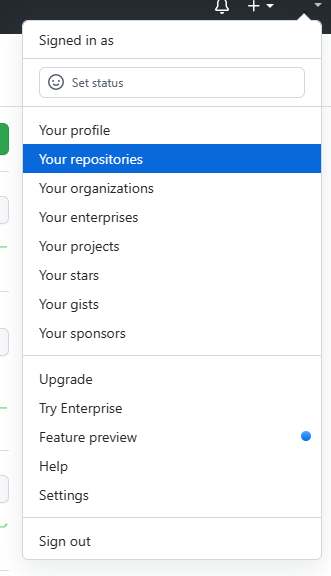
Vaya a la página repositorios.

Ahora, haga clic en el botón nuevo, tal como se indica a continuación:

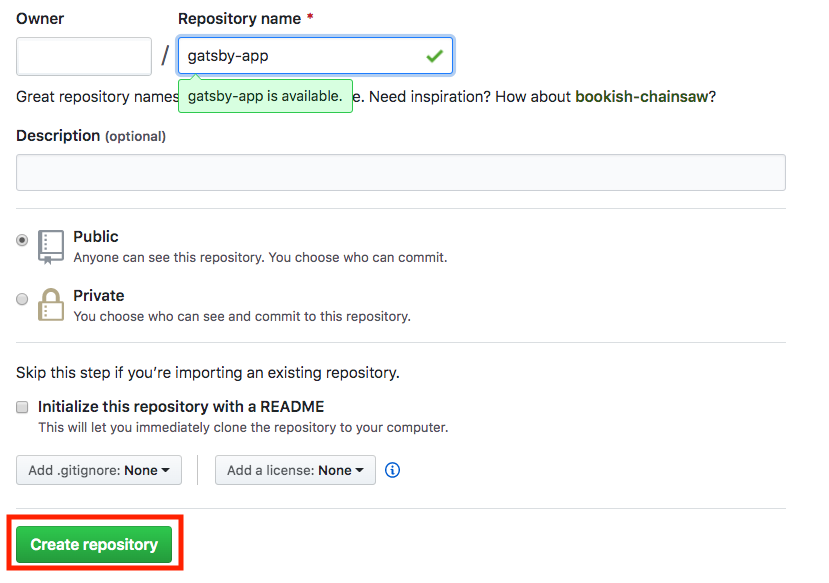
Asigne al repositorio el nombre gatsby-app y haga clic en crear repositorio como si indica a continuación:

Por último, agregue el repositorio de GitHub como uno de tipo remoto e insértelo. Para lograrlo, escriba los comandos siguientes (reemplace la parte
<user>por el nombre de usuario de GitHub):git remote add origin https://github.com/<user>/gatsby-app.git git push -u origin master
Ya está a punto para implementar en Azure Static Web Apps.
Creación de una instancia de Static Web Apps
Ahora que ha creado el repositorio de GitHub, puede crear una instancia de Static Web Apps desde Azure Portal.
En este tutorial se usa el espacio aislado de Azure para ofrecerle una suscripción de Azure gratuita y temporal que puede usar para completar el ejercicio. Antes de continuar, asegúrese de que ha activado el espacio aislado en la parte superior de la página.
- Inicie sesión en Azure Portal con la misma cuenta que ha usado para iniciar sesión al activar el espacio aislado.
- En la barra situada en la parte superior, busque Static Web Apps.
- Seleccione Static Web Apps.
- Seleccione Crear.
Aspectos básicos
Después, configure la nueva aplicación y vincúlela al repositorio de GitHub.
Escriba los detalles del proyecto.
Valor Value Suscripción Suscripción de Concierge Grupo de recursos [Nombre del grupo de recursos del espacio aislado] Escriba los detalles de Static Web Apps.
Valor Value Nombre Asigne un nombre a la aplicación. Los caracteres válidos son a-z(no se distingue mayúsculas de minúsculas),0-9y_.Región Seleccione la región más cercana a la suya. SKU Gratis Si se le solicita, haga clic en el botón Iniciar sesión con GitHub y realice la autenticación con GitHub
Especificar los Detalles de implementación
Configuración Valor Organización Seleccione la organización en la que ha creado el repositorio. Repositorio gatsby-app Rama main o master Nota
Si no ve ningún repositorio, es posible que deba autorizar Azure Static Web Apps en GitHub. Luego, vaya al repositorio de GitHub y, a continuación, a Configuración > Aplicaciones > Aplicaciones de OAuth autorizadas, seleccione Azure Static Web Apps y, después, Conceder. En el caso de los repositorios de la organización, debe ser propietario de la organización para conceder los permisos.
Use la lista desplegable Detalles de la compilación para seleccionar Gatsby y rellenar la información de compilación.
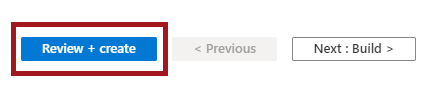
Configuración Valor Ubicación de la aplicación Deje el valor predeterminado Ubicación de la API Deje el valor predeterminado Ubicación de salida pública Haga clic en el botón Revisar y Crear.

Revisar y crear
Continúe para crear la aplicación.
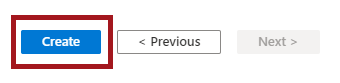
Haga clic en el botón Crear.

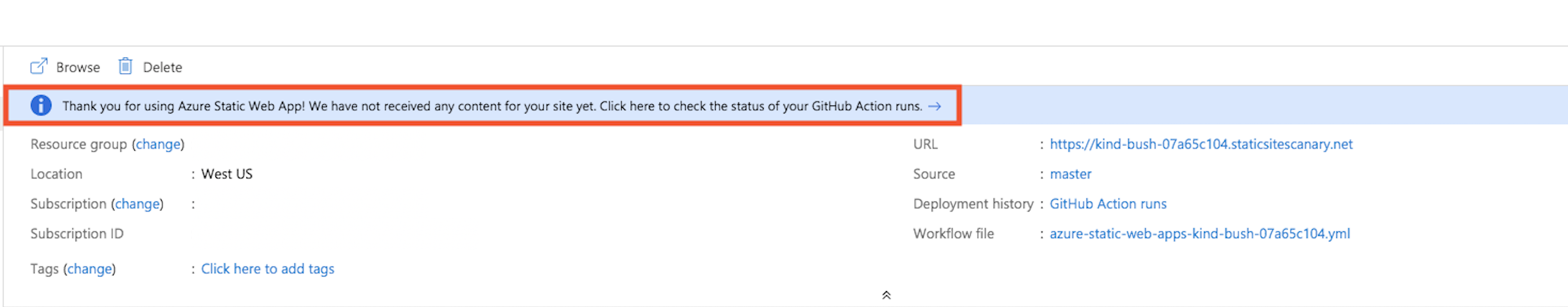
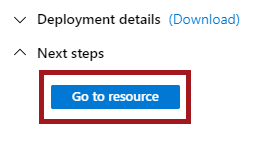
Cuando se complete la implementación, haga clic en el botón Ir al recurso.

Revisión de la acción de GitHub
En esta fase, se crea en Azure la instancia de Static Web Apps, pero todavía no se ha implementado la aplicación. La acción de GitHub que Azure crea en el repositorio se ejecutará automáticamente para realizar la primera compilación e implementación de la aplicación, pero tarda un par de minutos en completarse.
Para comprobar el estado de la acción de compilación e implementación, haga clic en el vínculo que se muestra más abajo:
Visualizar el sitio web
Una vez que la acción de GitHub termine de compilar y publicar la aplicación web, podrá navegar para ver la aplicación en ejecución.
Haga clic en el vínculo URL en Azure Portal para visitar la aplicación en el explorador.
Nota:
No se preocupe si ve una página web que indica que la aplicación aún no se ha compilado e implementado. Pruebe a actualizar el explorador al cabo de un minuto. La acción de GitHub se ejecuta automáticamente cuando se crea la instancia de Azure Static Web Apps. Por lo tanto, si ve la página de presentación, la aplicación todavía se está implementando.
Felicidades. Ha implementado su primera aplicación de Gatsby en la nube mediante Azure Static Web Apps.