Gestionar páginas web y formularios
Power Automate para escritorio permite interactuar con cualquier aplicación web a través de elementos de la interfaz de usuario. Puede considerar los elementos de la interfaz de usuario como componentes web, por ejemplo, botones y campos de texto.
Para especificar un elemento de interfaz de usuario, debe crear selectores de hojas de estilo CSS (CSS) que señalen el componente específico con el que desea interactuar.
Cuando crea un nuevo elemento de interfaz de usuario, la plataforma lo almacena en el Panel de elementos de la interfaz de usuario, ubicado en el lado derecho del diseñador de flujos.

Todas las acciones que se ocupan de componentes específicos de páginas web requieren elementos de interfaz de usuario como parámetros de entrada. Para crear un elemento de interfaz de usuario, realice los siguientes pasos:
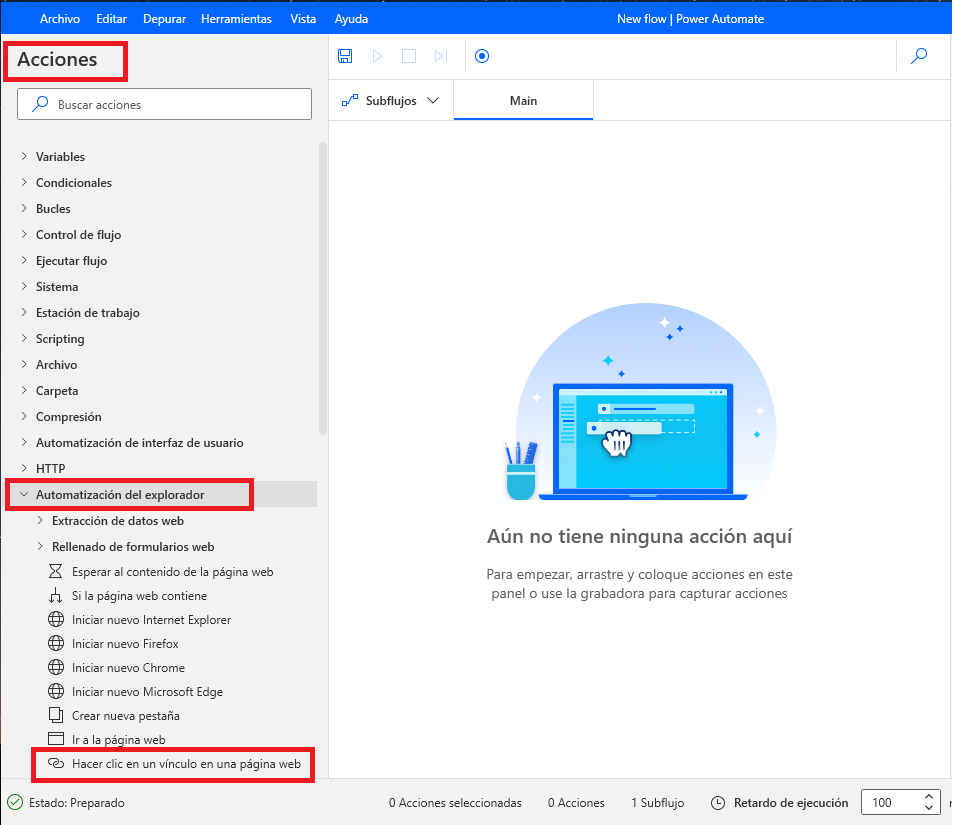
Debajo de las propiedades de Acción de la izquierda, expanda Automatización del explorador y seleccione Hacer clic en un vínculo en una página web.


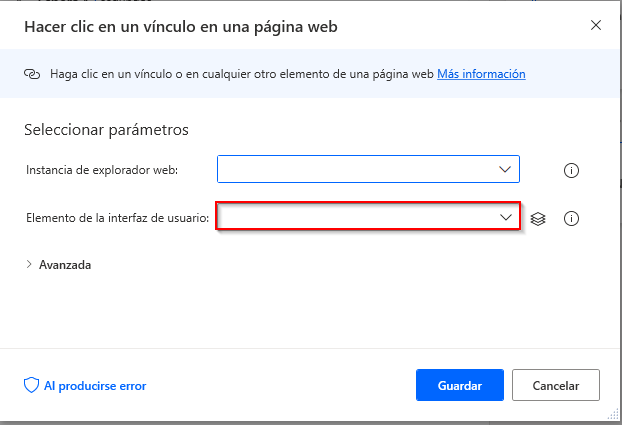
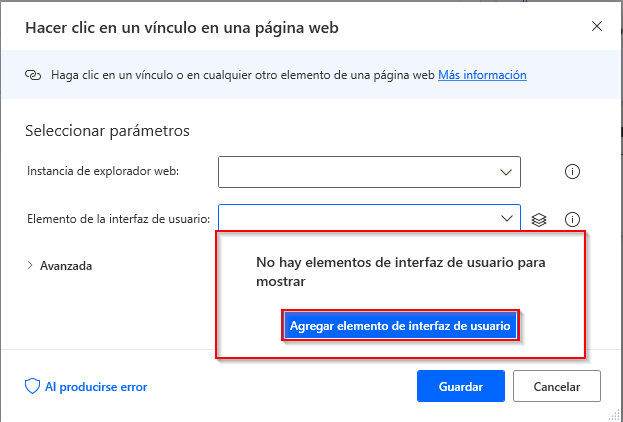
Seleccione uno de los elementos de la interfaz de usuario ya creados o cree uno nuevo con el botón Agregar un elemento de interfaz de usuario.

Si opta por crear uno nuevo, use las aplicaciones auxiliares en directo (cuadros rojos) para seleccionar el componente deseado.

Presione Ctrl + clic con el botón izquierdo mientras selecciona el componente deseado para crear un nuevo elemento de interfaz de usuario para este.
Confirme la selección en el cuadro de diálogo Sesión de seguimiento.

En la siguiente parte de la unidad describiremos la funcionalidad de todas las acciones web que utilizan elementos de la interfaz de usuario como parámetros de entrada.
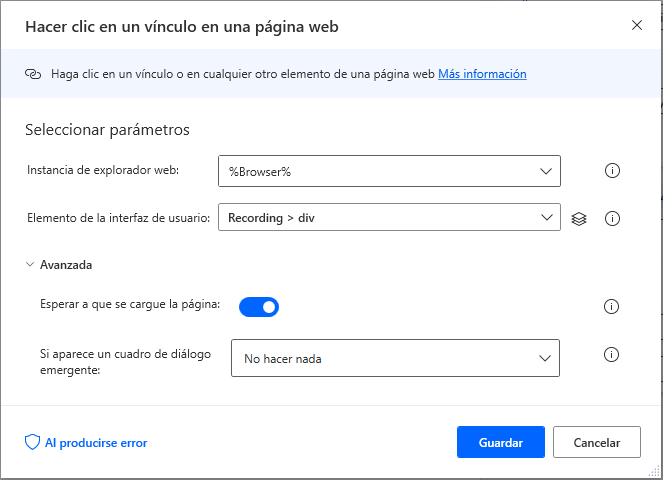
Hacer clic en un vínculo en una página web
En algunos casos, es posible que deba navegar manualmente a una página web haciendo clic en un vínculo en lugar de usar la acción Ir a la página web. En estos casos, puede utilizar la acción Hacer clic en un vínculo en una página web, que le permite seleccionar vínculos u otros componentes en los que se puede hacer clic en páginas web.
En las propiedades de la acción, debe completar un elemento de la interfaz de usuario que describa el componente exacto que se debe seleccionar y una instancia del navegador.

Hacer clic en el vínculo de descarga en la página web
Si desea hacer clic en un vínculo de descarga, puede utilizar la acción Hacer clic en el vínculo de descarga en la página web en lugar de la acción Hacer clic en un vínculo en una página web. Aparte de la selección del vínculo en sí, esta acción gestiona automáticamente los cuadros de diálogo emergentes y guarda el archivo descargado en una carpeta específica.
Al igual que la acción Hacer clic en un vínculo en una página web, la acción Hacer clic en el vínculo de descarga en la página web requiere una instancia de navegador y un elemento de interfaz de usuario que describa el vínculo.

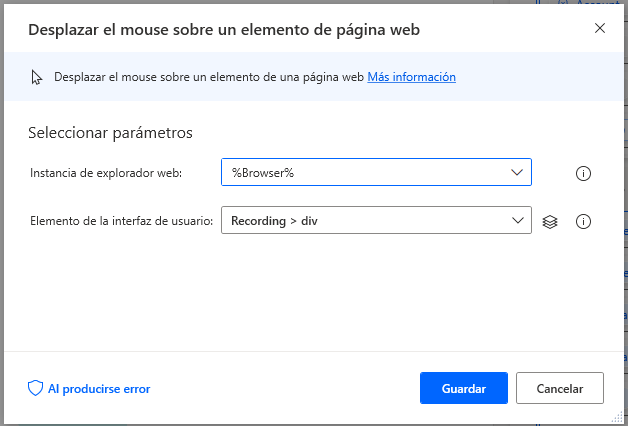
Desplazar el ratón sobre un elemento de página web
Al automatizar los procedimientos empresariales, es posible que desee reubicar el puntero del mouse en un elemento específico en una página web. Un caso típico en el que necesita esta funcionalidad es la expansión de menús flotantes.
Para lograr esta funcionalidad, puede utilizar la acción Desplazar el mouse sobre un elemento de página web. Dentro de la acción, debe especificar la instancia del navegador y un elemento de interfaz de usuario que describa el componente sobre el que desplazarse.

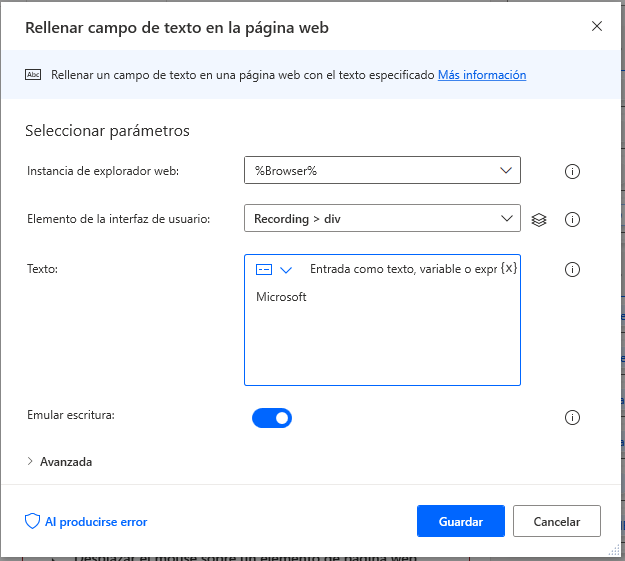
Rellenar campo de texto en la página web
Al completar formularios, es común completar campos de texto. Para automatizar los procedimientos para rellenar este tipo de campos, puede utilizar la acción Rellenar campo de texto en la página web.
En las propiedades de la acción, debe establecer el texto para escribir, la instancia del navegador y el elemento de interfaz de usuario que describe el campo de texto. Además, puede determinar si la acción emulará la escritura.

Foco en campo de texto en la página web
A pesar de que Power Automate para escritorio proporciona una acción para completar los campos de texto automáticamente, es posible que desee establecer el foco de entrada en ellos.
La plataforma le permite hacerlo a través de la acción Foco en campo de texto en la página web. En las propiedades de la acción, debe completar un elemento de la interfaz de usuario que describa el cuadro de texto y una instancia del navegador.

Establecer el estado de la casilla en la página web y Seleccionar un botón de radio en página web
A excepción de los campos de texto, la mayoría de los formularios web contienen casillas y botones de opción.
Para habilitar o deshabilitar las casillas, puede usar la acción Establecer el estado de la casilla en la página web. Esta acción requiere el estado deseado de la casilla, una instancia del navegador y un elemento de interfaz de usuario que describa la casilla.

Para seleccionar un botón de radio, use la acción Seleccionar un botón de radio en página web. Como sucede con la acción Establecer el estado de la casilla en la página web, debe definir una instancia de navegador y un elemento de interfaz de usuario que describa el botón.

Establecer valor de lista desplegable en la página web
Las listas desplegables son componentes relativamente comunes en las páginas web y los formularios web. Las listas desplegables permiten seleccionar una sola opción en una lista de opciones que se proporciona. Para automatizar estos componentes, puede utilizar la acción Establecer valor de lista desplegable en la página web.
Esta acción le permite seleccionar la opción deseada a través de su nombre o índice. En las propiedades de la acción, debe completar una instancia del navegador y un elemento de la interfaz de usuario que describa la lista desplegable.

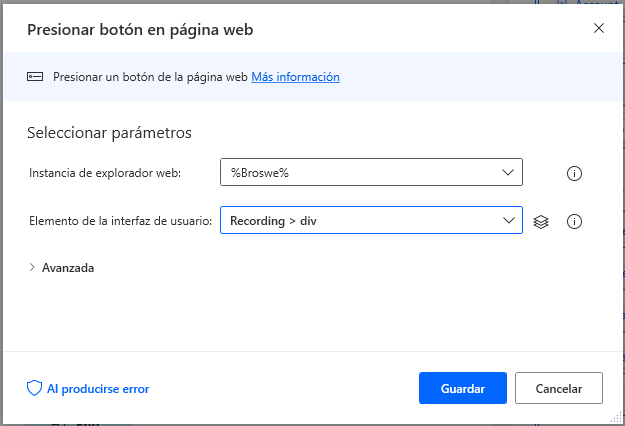
Presionar botón en página web
La última acción para gestionar formularios web es Presionar botón en página web. Mediante esta acción, puede presionar botones en páginas web. Para especificar el botón que se debe presionar, debe crear un elemento de interfaz de usuario, mientras que la acción también requiere una instancia de navegador.