Use la herramienta Inspeccionar para detectar problemas de accesibilidad si mantiene el puntero sobre la página web.
La herramienta Inspeccionar muestra información sobre elementos individuales mientras mantiene el puntero sobre la página web representada, incluida la información de accesibilidad. Por el contrario, la herramienta Problemas notifica automáticamente los problemas de toda la página web.
El botón Inspeccionar herramienta (![]() ) está en la esquina superior izquierda de DevTools. Al hacer clic en el botón Inspeccionar herramienta, el botón se vuelve azul, lo que indica que la herramienta Inspeccionar está activa.
) está en la esquina superior izquierda de DevTools. Al hacer clic en el botón Inspeccionar herramienta, el botón se vuelve azul, lo que indica que la herramienta Inspeccionar está activa.
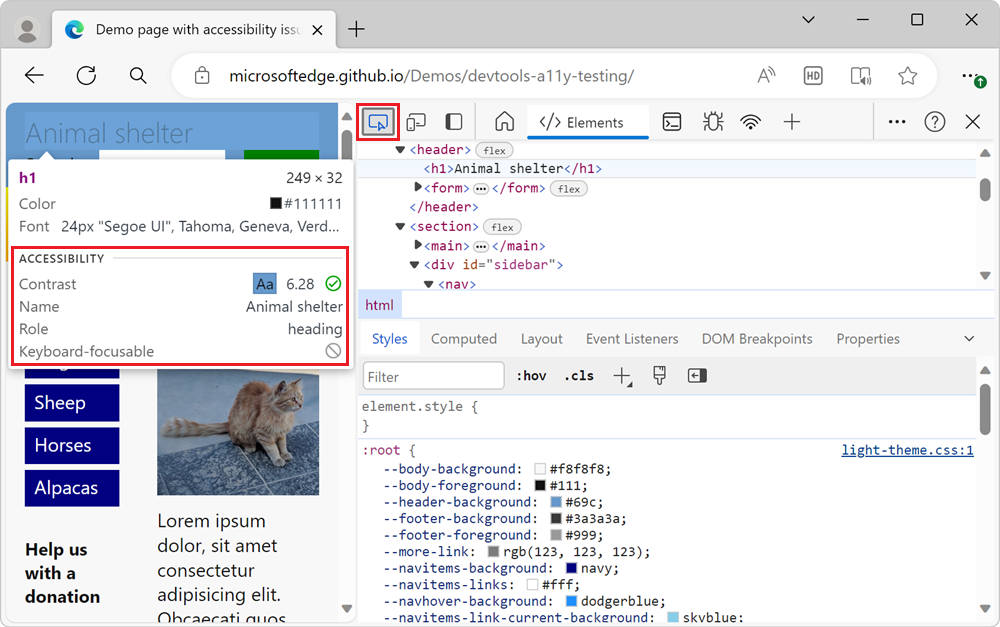
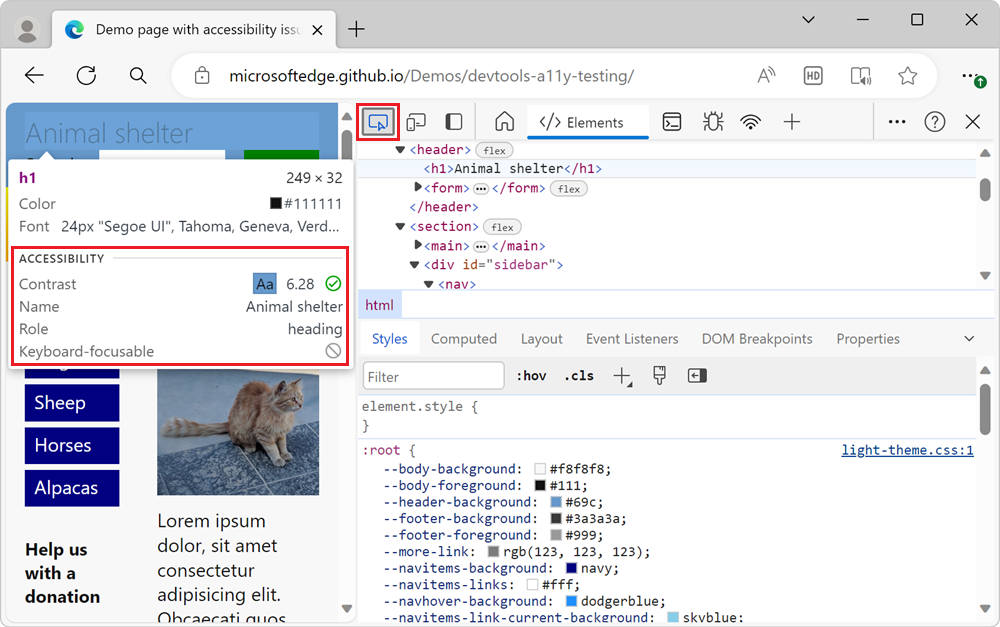
Cuando la herramienta Inspeccionar está activa, al mantener el puntero sobre cualquier elemento de la página web representada se muestra la superposición Inspeccionar . Esta superposición muestra información general e información de accesibilidad sobre ese elemento. La sección Accesibilidad de la superposición Inspeccionar muestra información sobre el contraste de color de texto, el texto del lector de pantalla y la compatibilidad con el teclado:

El artículo principal sobre la herramienta Inspeccionar es Analizar páginas HTML mediante la herramienta Inspeccionar. El presente artículo se centra en las características de accesibilidad de la herramienta Inspeccionar .
Comprobación de elementos individuales para el contraste de texto, el texto del lector de pantalla y la compatibilidad con el teclado
Abra la página web de demostración de pruebas de accesibilidad en una nueva ventana o pestaña.
Haga clic con el botón derecho en cualquier lugar de la página web y, a continuación, seleccione Inspeccionar. O bien, presione F12. DevTools se abre junto a la página web.
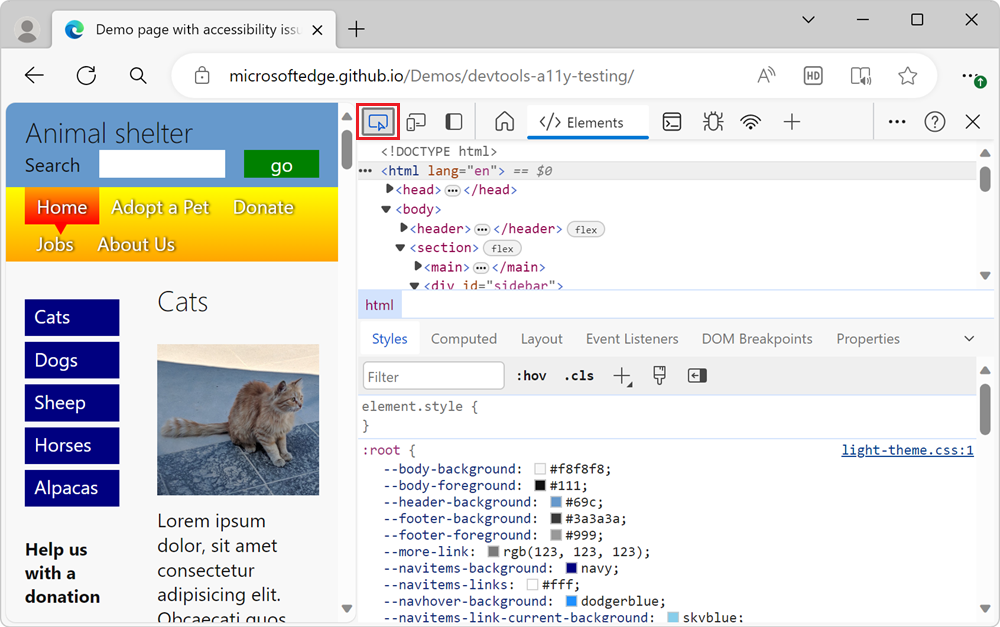
Haga clic en el botón Inspeccionar (
 ) en la esquina superior izquierda de DevTools para que el icono esté resaltado (azul):
) en la esquina superior izquierda de DevTools para que el icono esté resaltado (azul):
Mantenga el puntero sobre cualquier elemento de la página web de demostración representada. La herramienta Inspeccionar muestra una superposición de información junto al elemento dentro de la página web representada. La superposición de información contiene una sección accesibilidad :

La sección Accesibilidad contiene la siguiente información:
El contraste define si las personas con baja visión pueden entender un elemento. La relación de contraste definida por las directrices de WCAG indica si hay suficiente contraste o no.
- Un icono de marca de verificación verde indica suficiente contraste.
- Un icono de signo de exclamación naranja indica que el contraste es insuficiente.
El nombre y el rol son los que la tecnología de asistencia, como los lectores de pantalla, informará sobre el elemento.
- Name es el contenido de texto del elemento con el puntero. Para el elemento
<a href="/">About Us</a>, el nombre que se muestra en la herramienta Inspeccionar es Acerca de nosotros. - El rol del elemento . Suele ser el nombre del elemento, como
article,img,linkoheading. Losdivelementos yspanse conocen comogeneric.
- Name es el contenido de texto del elemento con el puntero. Para el elemento
El enfoque del teclado indica si los usuarios pueden llegar al elemento independientemente del dispositivo de entrada.
- Un icono de marca de verificación verde indica que el elemento se puede centrar en el teclado.
- Un círculo gris con línea diagonal indica que el elemento no se puede centrar en el teclado.
Información adicional en la superposición Inspeccionar
En la parte superior de la superposición Inspeccionar , que está encima de la sección Accesibilidad , se enumeran los siguientes detalles del elemento.
- Tipo de diseño. Si el elemento se coloca mediante un flexbox o cuadrícula, se muestra un icono (
 ).
). - Nombre del elemento, como
h1,h2odiv. - Dimensiones del elemento en píxeles.
- Color como una muestra de color (o un cuadrado pequeño de color) y como una cadena (como
#336699). - Información de fuente, como el tamaño y las familias de fuentes.
- Margen y relleno en píxeles.