Buscar código JavaScript y CSS sin usar con la herramienta Cobertura
La herramienta Cobertura le ayuda a encontrar código JavaScript y CSS sin usar. La eliminación del código no utilizado puede acelerar la carga de la página y guardar los datos móviles de los usuarios móviles.
En esta guía se explica cómo buscar código sin usar mediante la herramienta Cobertura . En esta guía no se explica cómo refactorizar un código base para evitar el código no utilizado, ya que la refactorización del código depende de la pila de tecnología.
Introducción
El envío de JavaScript o CSS sin usar es un problema común en el desarrollo web. Por ejemplo, supongamos que desea usar el componente de botón Bootstrap en la página. Para usar el componente de botón, debe agregar un vínculo a la hoja de estilos de Bootstrap en el HTML, de la siguiente manera:
<html>
<head>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css">
</head>
<body>
<button class="btn btn-primary">Button</button>
</body>
</html>
Esta hoja de estilos no solo incluye el código para el componente de botón Bootstrap; contiene el CSS para todos los componentes de Bootstrap. Dado que la página solo usa el componente de botón, va a hacer que los usuarios descarguen código adicional que no necesitan. La herramienta Cobertura le ayuda a encontrar código no utilizado como este.
Abrir la herramienta Cobertura
Para buscar código sin usar en la página, use la herramienta Cobertura :
Para abrir DevTools, haga clic con el botón derecho en la página web y, a continuación, seleccione Inspeccionar. O bien, presione Ctrl+Mayús+I (Windows, Linux) o Comando+Opción+I (macOS). Se abre DevTools.
En DevTools, abra el menú Comando. Para abrir el menú Comando, presione Ctrl+Mayús+P (Windows, Linux) o Comando+Mayús+P (macOS).
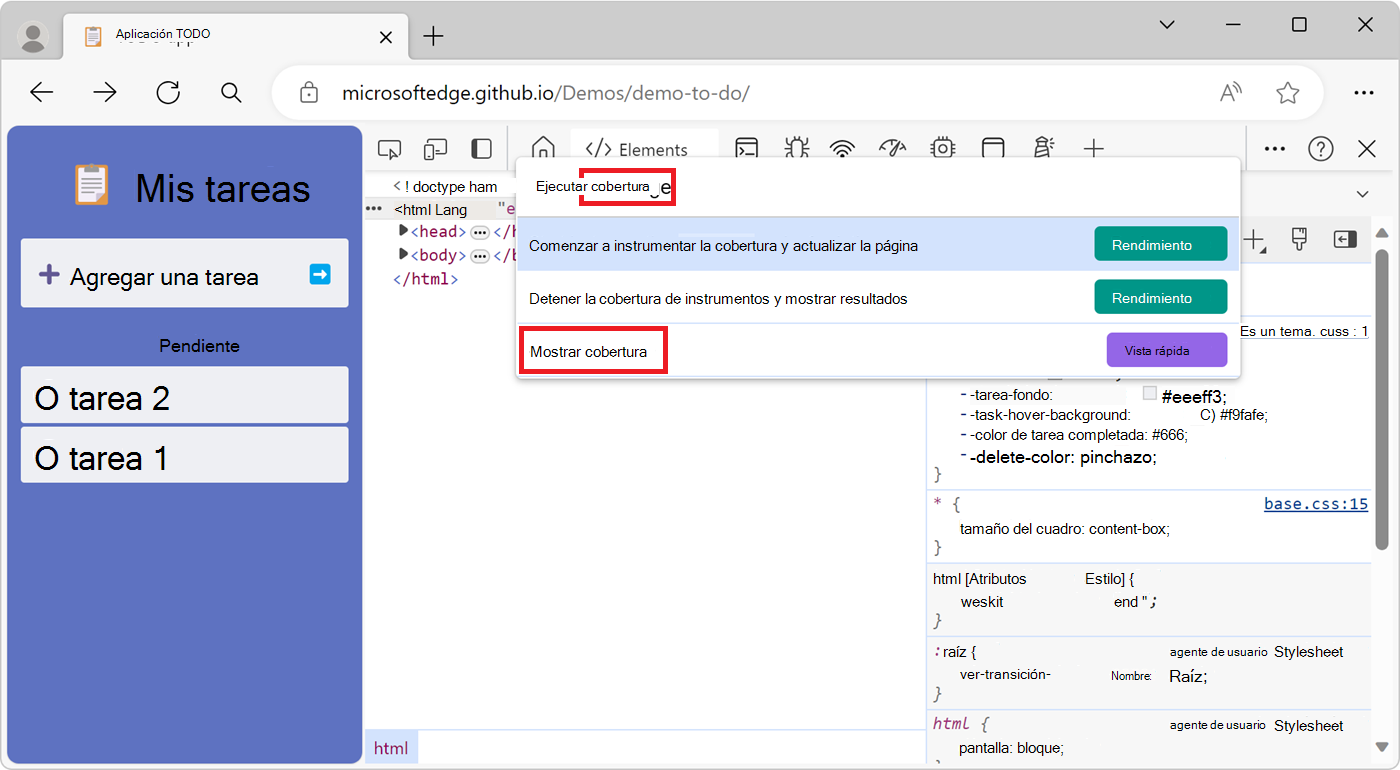
Empiece a escribir cobertura, presione la tecla Flecha abajo para resaltar el comando Mostrar cobertura y, a continuación, presione Entrar:

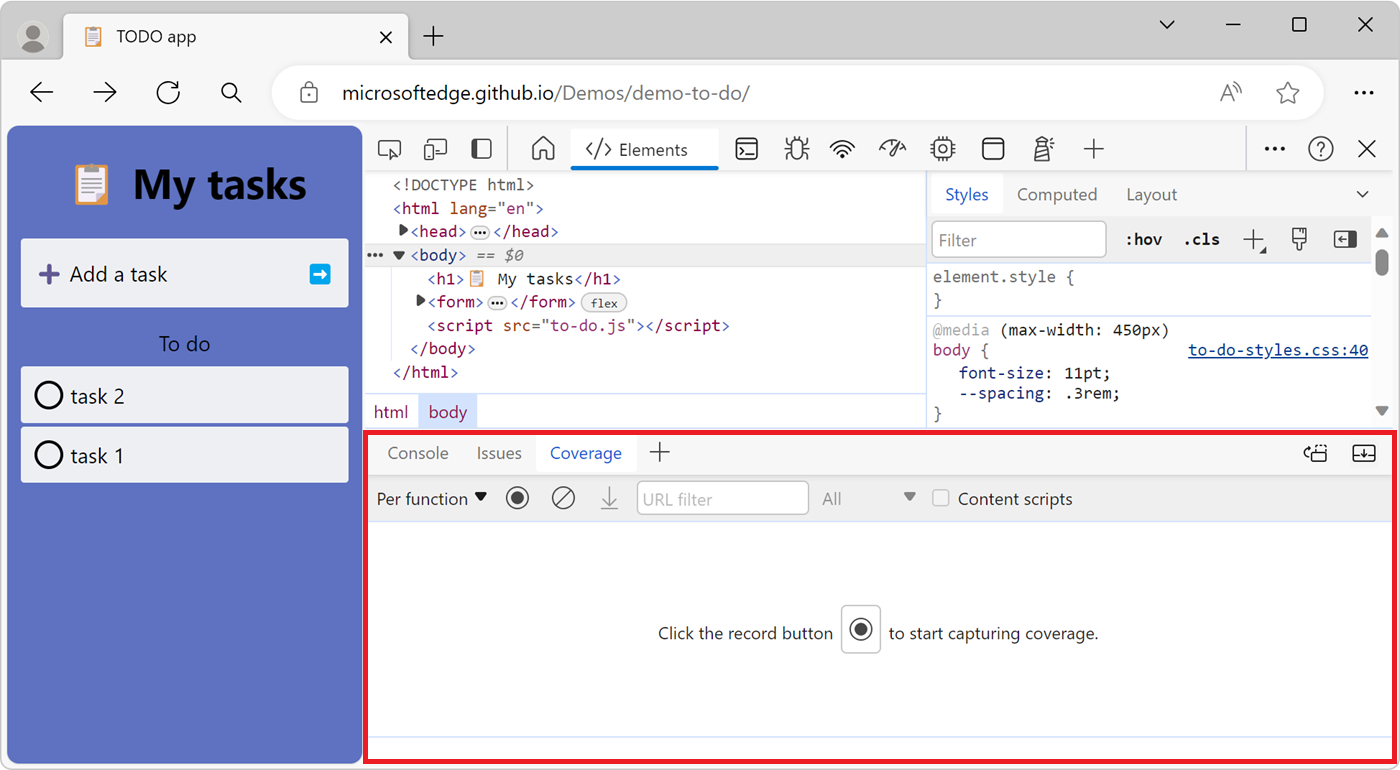
La herramienta Cobertura se abre en el panel Vista rápida en la parte inferior de DevTools:

Cobertura de código de registro
Haga clic en uno de los siguientes botones en la herramienta Cobertura :
Para ver qué código se necesita para cargar la página, haga clic en el botón Iniciar instrumentación de cobertura y actualizar la página (

Para ver qué código se usa después de interactuar con la página, haga clic en el botón Cobertura del instrumento (
 ).
).
Para detener la grabación de la cobertura de código, haga clic en el botón Detener la cobertura de instrumentación y mostrar los resultados (
 ).
).
Análisis de la cobertura de código
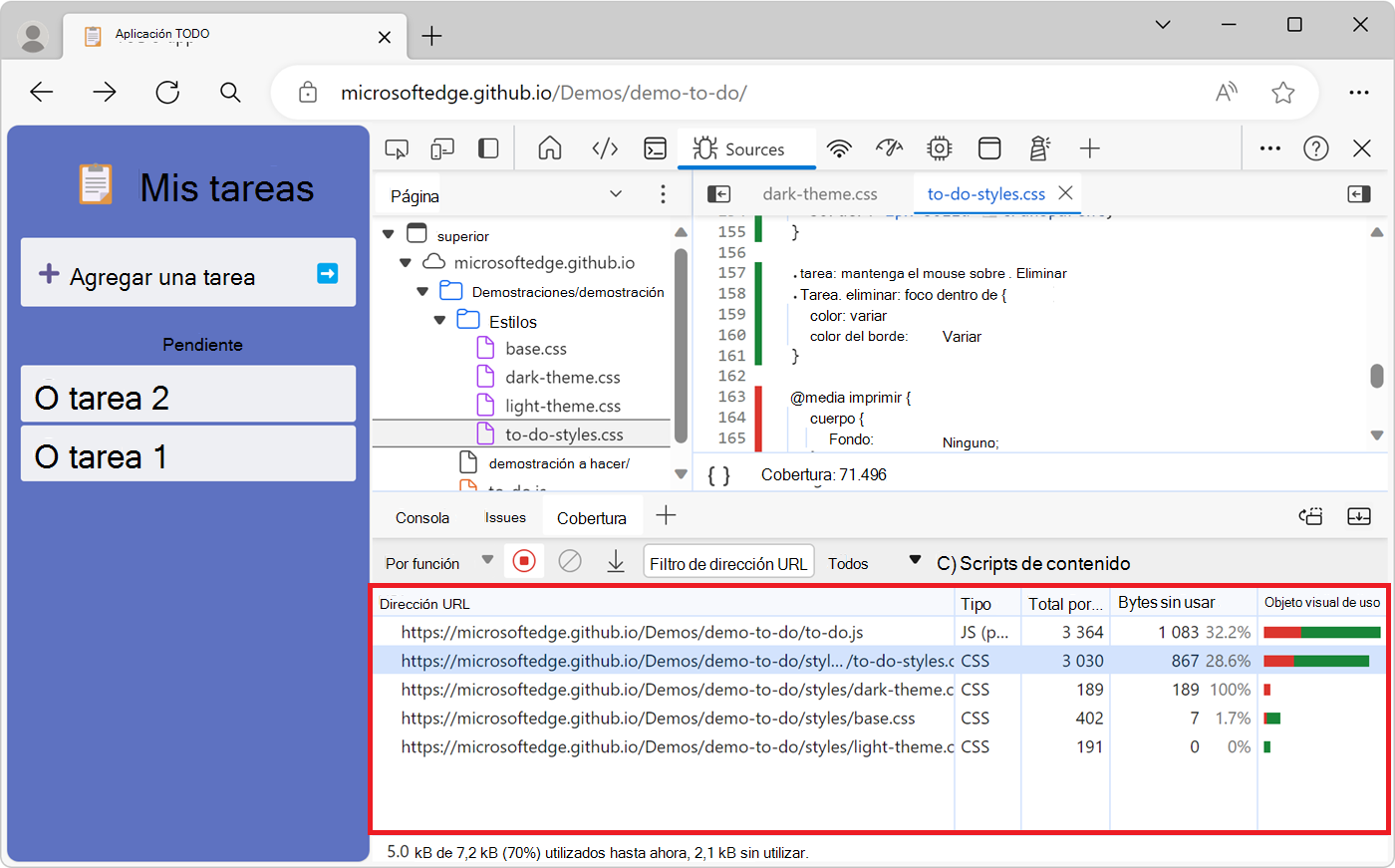
La tabla de la herramienta Cobertura muestra los recursos que se analizaron y la cantidad de código que se usa en cada recurso. Haga clic en una fila para abrir ese recurso en la herramienta Orígenes y mostrar un informe de cobertura de código que proporcione un desglose línea por línea del código usado y el código no utilizado:

Columnas del informe de cobertura de código:
| Columna | Descripción |
|---|---|
| Dirección URL | Dirección URL del recurso que se analizó. |
| Tipo | Si el recurso contiene CSS, JavaScript o ambos. |
| Total Bytes | Tamaño total del recurso en bytes. |
| Bytes sin usar | Número de bytes que no se usaron. |
| Visualización de uso | Visualización de las columnas Total bytes y Bytes sin usar . La sección verde de la barra se usa en bytes. La sección roja de la barra es bytes sin usar. |
Nota
Algunas partes de esta página son modificaciones basadas en el trabajo creado y compartido por Google y se usan según los términos descritos en la Licencia internacional de Creative Commons Attribution 4.0. La página original se encuentra aquí y está creada por Kayce Basques (Technical Writer, Chrome DevTools & Lighthouse).
 Esta obra está licenciada bajo una Licencia Internacional Creative Commons Attribution 4.0.
Esta obra está licenciada bajo una Licencia Internacional Creative Commons Attribution 4.0.