Depurar aplicaciones web progresivas (PWA)
Use la herramienta Aplicación para inspeccionar, modificar y depurar manifiestos de aplicaciones web, trabajadores del servicio y cachés de trabajo de servicio. La herramienta Aplicación incluye los siguientes paneles para las características de aplicación web progresiva:
Use el panel Manifiesto para inspeccionar el manifiesto de la aplicación web y desencadenar eventos "Agregar a pantalla de inicio".
Use el panel Trabajadores del servicio para tareas relacionadas con service-worker, como:
- Anular el registro o actualizar un servicio.
- Emulación de eventos de inserción.
- Sin conexión.
- Detener un trabajador de servicio.
Use el panel Almacenamiento en caché para ver la caché del trabajo del servicio.
Use el panel Almacenamiento para anular el registro de un trabajador del servicio y borrar todo el almacenamiento y las cachés.
En este artículo se describen las características de aplicación web progresiva de la herramienta De aplicación . Para obtener ayuda en los demás paneles de la herramienta Aplicación , consulte Ver los archivos de recursos que componen una página web y Ver y editar el almacenamiento local.
Consulta también:
Manifiesto de aplicación web
Si quieres que los usuarios puedan agregar la aplicación a sus pantallas de inicio móviles, necesitas un manifiesto de aplicación web. El manifiesto define cómo aparece la aplicación en la pantalla de inicio, dónde dirigir al usuario al iniciarse desde la pantalla principal y cómo se ve la aplicación al iniciarse.
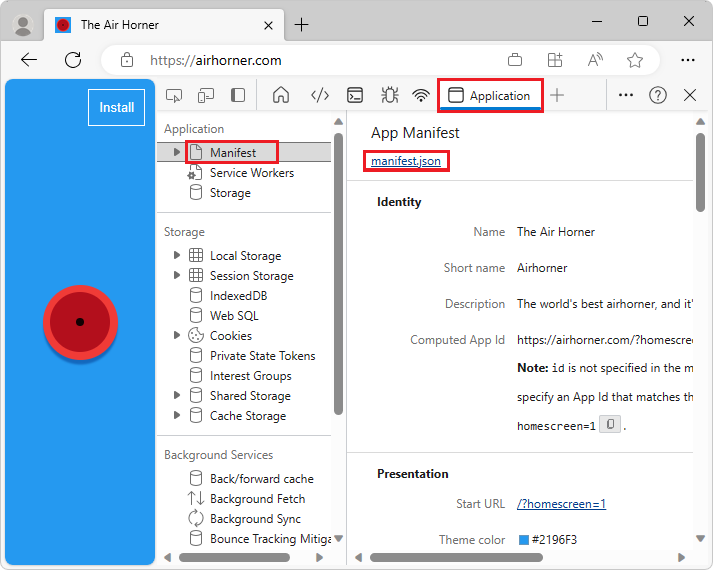
Una vez configurado el manifiesto, puede usar el panel Manifiesto de aplicación de la herramienta Application para inspeccionar el manifiesto:

El panel Manifiesto de aplicación contiene las secciones siguientes:
Vínculo de manifiesto
Identidad
Presentación
Controladores de protocolo
Iconos
Superposición de controles de ventana
Captura de pantalla 1
Captura de pantalla 2
Para ver el origen del manifiesto, haga clic en el vínculo situado debajo de la etiqueta Manifiesto de aplicación (
manifest.jsonen la ilustración anterior, que abrehttps://airhorner.com/manifest.json).
Las secciones Identidad y Presentación muestran los campos del origen del manifiesto en una pantalla más fácil de usar.
La sección Iconos muestra todos los iconos que se han especificado en el manifiesto.
Trabajadores de servicio
Los trabajadores de servicios son una tecnología fundamental en la plataforma web. Los trabajos de servicio son scripts que el explorador ejecuta en segundo plano, separados de una página web. Estos scripts le permiten acceder a características que no necesitan una página web o interacción del usuario, como notificaciones push, sincronización en segundo plano y experiencias sin conexión.
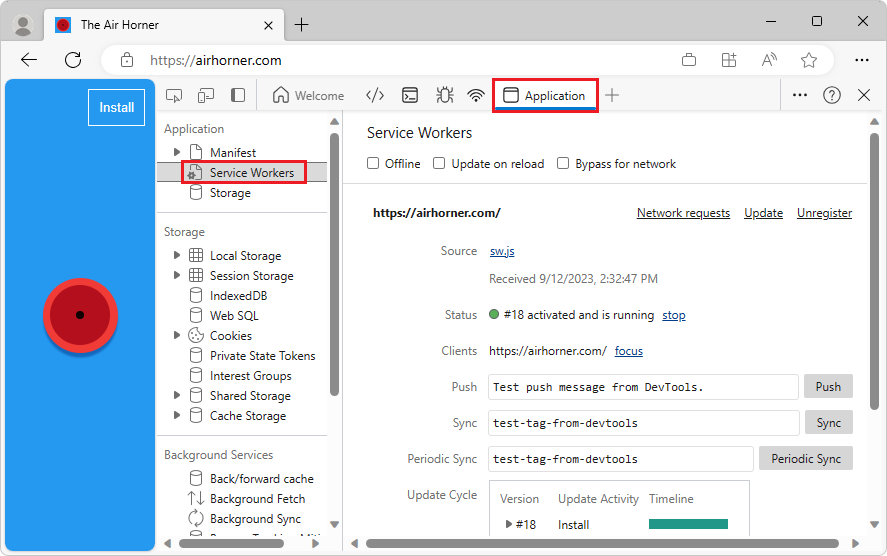
El panel Trabajadores del servicio de la herramienta Aplicación es el lugar principal de DevTools para inspeccionar y depurar los trabajadores del servicio:

Si un trabajador del servicio está instalado en la página abierta actualmente, aparece en este panel. Por ejemplo, en la ilustración anterior, hay un trabajo de servicio instalado para el ámbito de
https://weather-pwa-sample.firebaseapp.com.La casilla Sin conexión coloca DevTools en modo sin conexión. Esto equivale al modo sin conexión disponible en la herramienta Red o a la
Go offlineopción en el menú Comandos.La casilla Actualizar al volver a cargar obliga al trabajador del servicio a actualizarse en cada carga de página.
La casilla Omisión de red omite el trabajo de servicio y obliga al explorador a ir a la red para los recursos solicitados.
El botón Actualizar realiza una actualización única del trabajo de servicio especificado.
El botón Push emula una notificación push sin una carga (también conocida como cosquillas).
El botón Sincronizar emula un evento de sincronización en segundo plano.
El botón Anular registro anula el registro del trabajo de servicio especificado. Consulte Almacenamiento para obtener una manera de anular el registro de un trabajador del servicio y borrar el almacenamiento y las memorias caché con un solo clic de botón.
La línea Origen le indica cuándo se instaló el trabajo de servicio en ejecución. El vínculo es el nombre del archivo de origen del trabajo de servicio. Al elegir en el vínculo, se le envía al origen del trabajo de servicio.
La línea Estado indica el estado del trabajador del servicio. El número de identificador situado junto al indicador de estado verde (
#36en la ilustración anterior) es para el trabajador de servicio activo actualmente. Junto al estado, se muestra un botón de inicio (si el trabajador del servicio está detenido) o un botón de detención (si el trabajador del servicio se está ejecutando). Los trabajadores de servicio están diseñados para que el explorador los detenga e inicie en cualquier momento. Detener explícitamente el trabajo de servicio mediante el botón detener puede simularlo. Detener el trabajo de servicio es una excelente manera de probar cómo se comporta el código cuando el trabajo de servicio vuelve a iniciar la copia de seguridad. Con frecuencia revela errores debido a suposiciones erróneas sobre el estado global persistente.La línea Clientes indica el origen al que se limita el trabajo de servicio. El botón de enfoque es principalmente útil cuando se ha habilitado la casilla mostrar todo . Cuando esa casilla está habilitada, se muestran todos los trabajadores de servicio registrados. Si hace clic en el botón de enfoque situado junto a un trabajo de servicio que se ejecuta en una pestaña diferente, Microsoft Edge se centra en esa pestaña.
Si el trabajador del servicio produce errores, aparece una nueva etiqueta denominada Errores .
Memorias caché de Service Worker
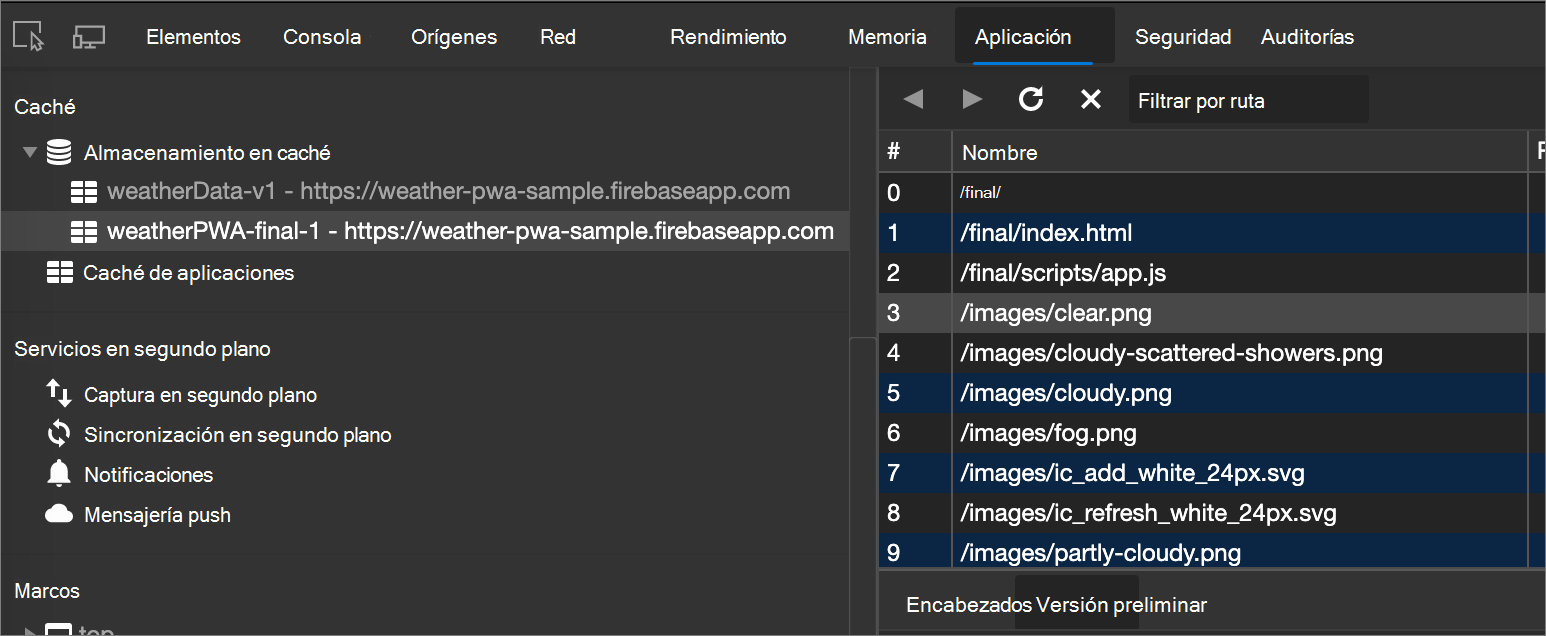
El panel Almacenamiento en caché proporciona una lista de solo lectura de los recursos que se han almacenado en caché mediante la API de caché (service worker):

La primera vez que abra una memoria caché y agregue un recurso, es posible que DevTools no detecte el cambio. Actualice la página para mostrar la memoria caché.
Todas las cachés abiertas aparecen en el expansador Almacenamiento en caché .
Uso de cuota
Algunas respuestas del panel Almacenamiento en caché se pueden marcar como "opacas". Esto hace referencia a una respuesta recuperada de un origen diferente, como desde una RED CDN o una API remota, cuando CORS no está habilitado.
Con el fin de evitar la pérdida de información entre dominios, se agrega un relleno significativo al tamaño de una respuesta opaca utilizada para calcular los límites de cuota de almacenamiento (por ejemplo, si se produce una QuotaExceeded excepción) y notificada por la navigator.storage API.
Los detalles de este relleno varían de un explorador a otro, pero para Microsoft Edge, esto significa que el tamaño mínimo que cualquier respuesta opaca única almacenada en caché contribuye al uso general del almacenamiento es de aproximadamente 7 megabytes. Recuerde el relleno al determinar cuántas respuestas opacas desea almacenar en caché, ya que puede superar fácilmente las limitaciones de cuota de almacenamiento mucho antes de lo esperado en función del tamaño real de los recursos opacos.
Guías relacionadas:
Almacenamiento
El panel Almacenamiento es una característica muy útil al desarrollar aplicaciones web progresivas. Este panel le permite anular el registro de los trabajadores del servicio y borrar todas las memorias caché y almacenamiento con un solo clic de botón.
Nota
Algunas partes de esta página son modificaciones basadas en el trabajo creado y compartido por Google y se usan según los términos descritos en la Licencia internacional de Creative Commons Attribution 4.0. La página original se encuentra aquí y está creada por Kayce Basques (Technical Writer, Chrome DevTools & Lighthouse).
 Esta obra está licenciada bajo una Licencia Internacional Creative Commons Attribution 4.0.
Esta obra está licenciada bajo una Licencia Internacional Creative Commons Attribution 4.0.