Visualización y edición del almacenamiento local
Para ver, editar y eliminar pares clave-valor localStorage , use la herramienta Application .
Visualización de valores y claves localStorage
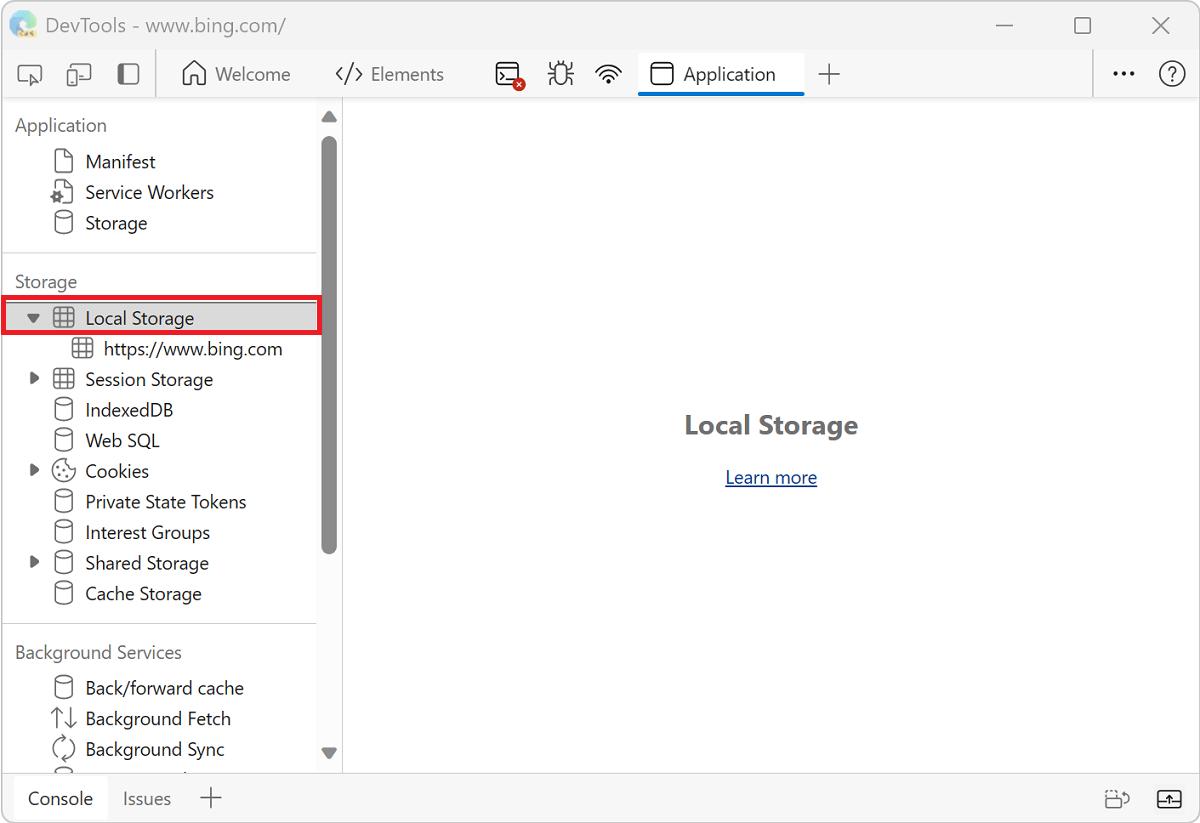
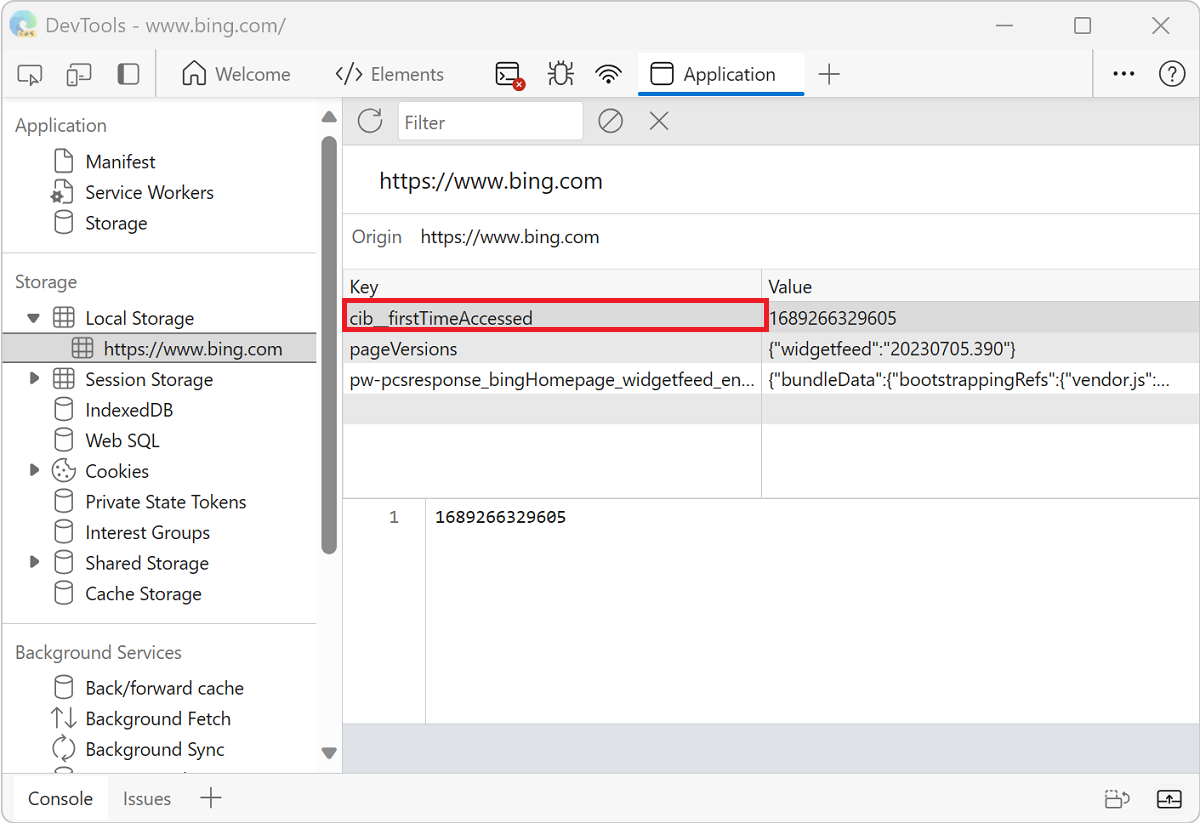
Haga clic en la pestaña Aplicación para abrir la herramienta Aplicación . El panel Manifiesto se muestra de forma predeterminada.

Expanda el menú Almacenamiento local .

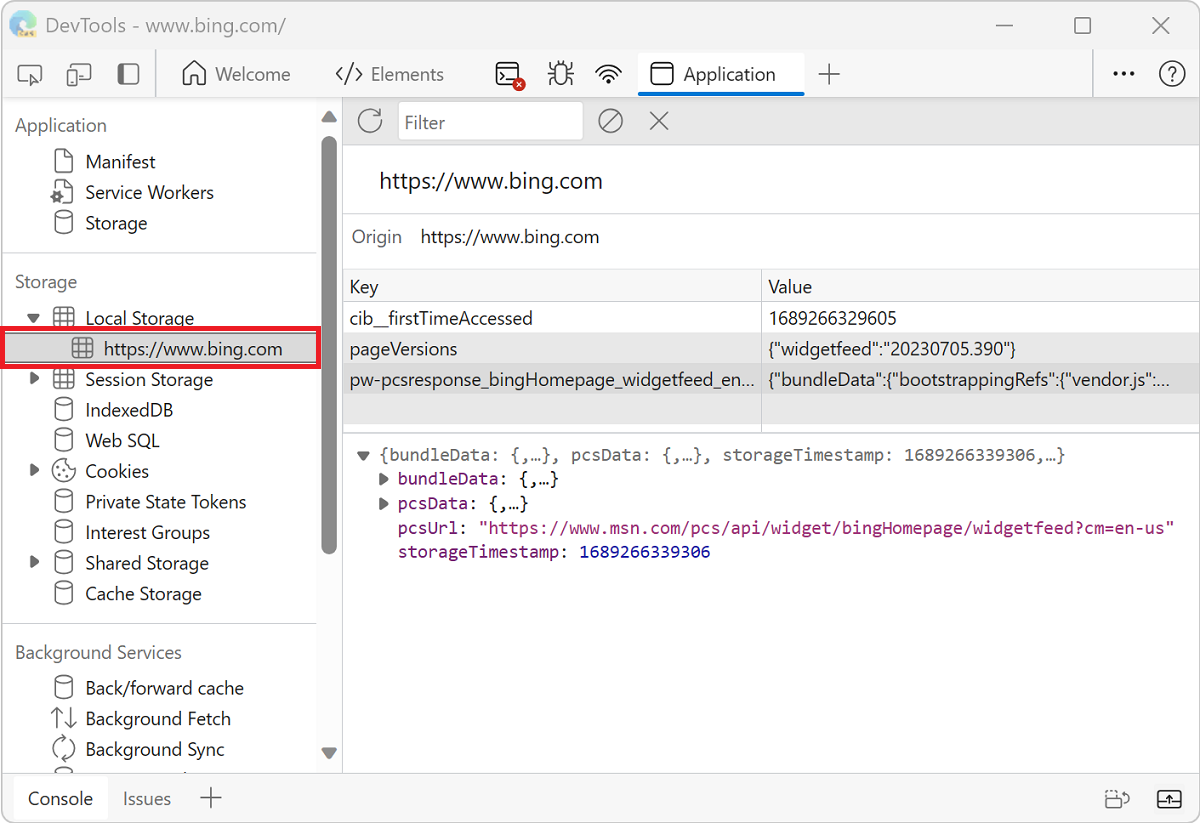
Haga clic en un dominio para ver los pares clave-valor.

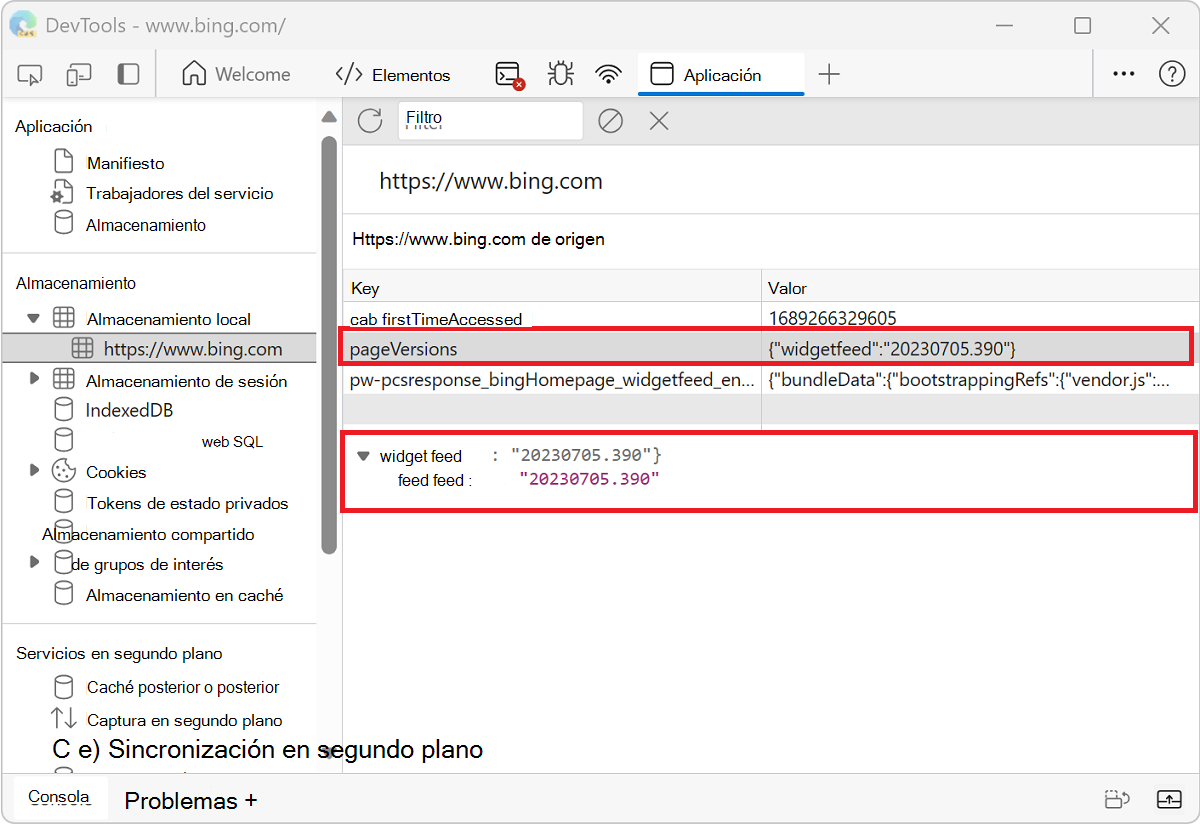
Haga clic en una fila de la tabla para ver el valor en el visor debajo de la tabla.

Creación de un nuevo par clave-valor localStorage
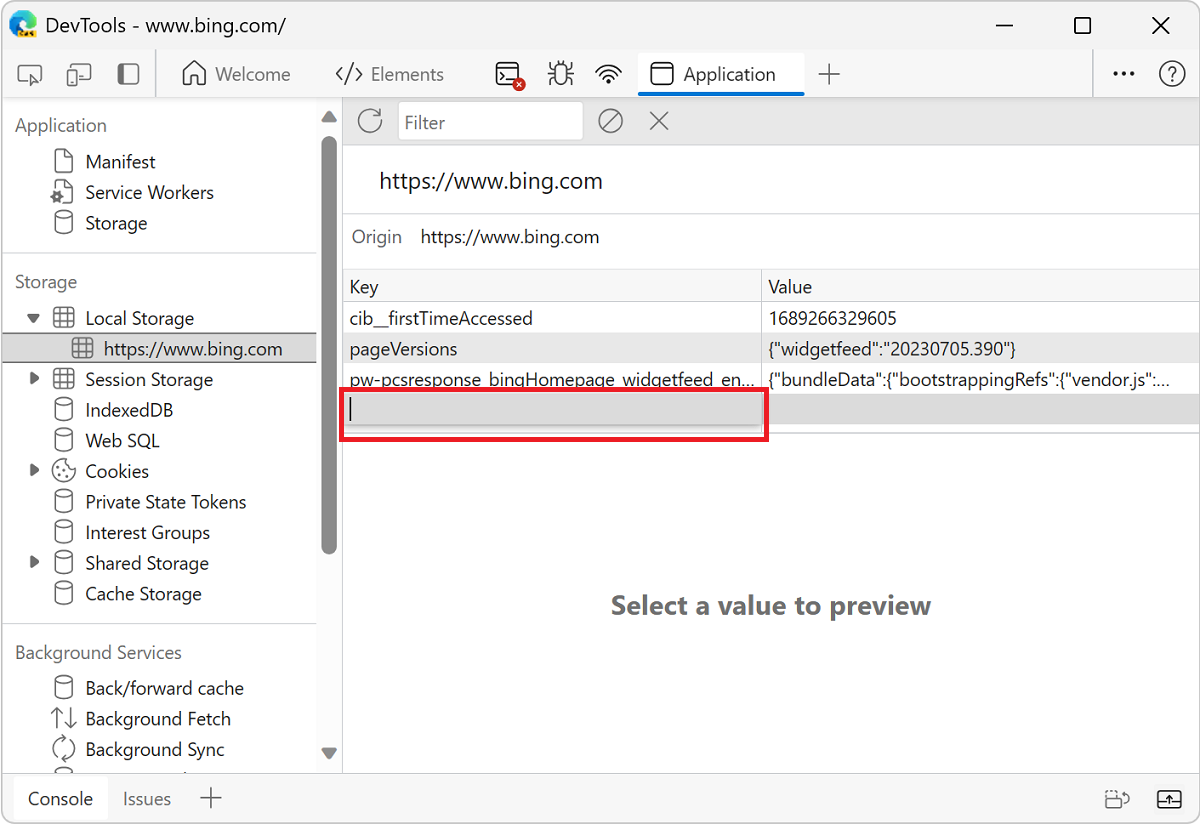
Haga doble clic en la parte vacía de la tabla. DevTools crea una nueva fila y centra el cursor en la columna Clave .

Edición de valores o claves localStorage
Haga doble clic en una celda de la columna Clave o Valor para editar esa clave o valor.

Eliminación de pares clave-valor localStorage
Haga clic en el par clave-valor que desea eliminar. DevTools lo resalta en azul para indicar que está seleccionado.
Presione
Deleteo haga clic en Eliminar seleccionado ( ).
).
Eliminar todos los localStorage pares clave-valor de un dominio
Haga clic en Borrar todo (
 ).
).
Interacción con localStorage desde la consola
Puesto que puede ejecutar JavaScript en la consola y, dado que la consola tiene acceso a los contextos de JavaScript de la página, es posible interactuar con localStorage desde la consola.
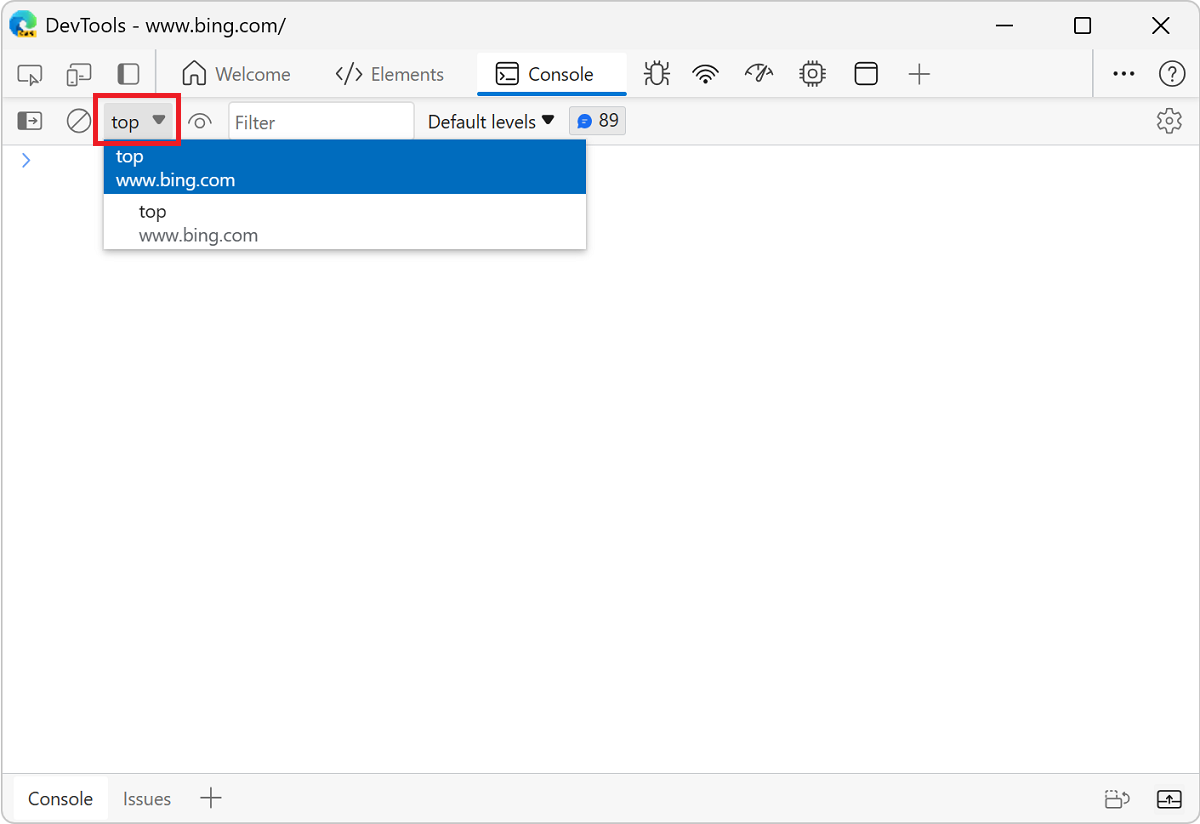
Use el menú contextual de JavaScript para cambiar el contexto de JavaScript de la consola si desea acceder a los
localStoragepares clave-valor de un dominio distinto de la página que se muestra.
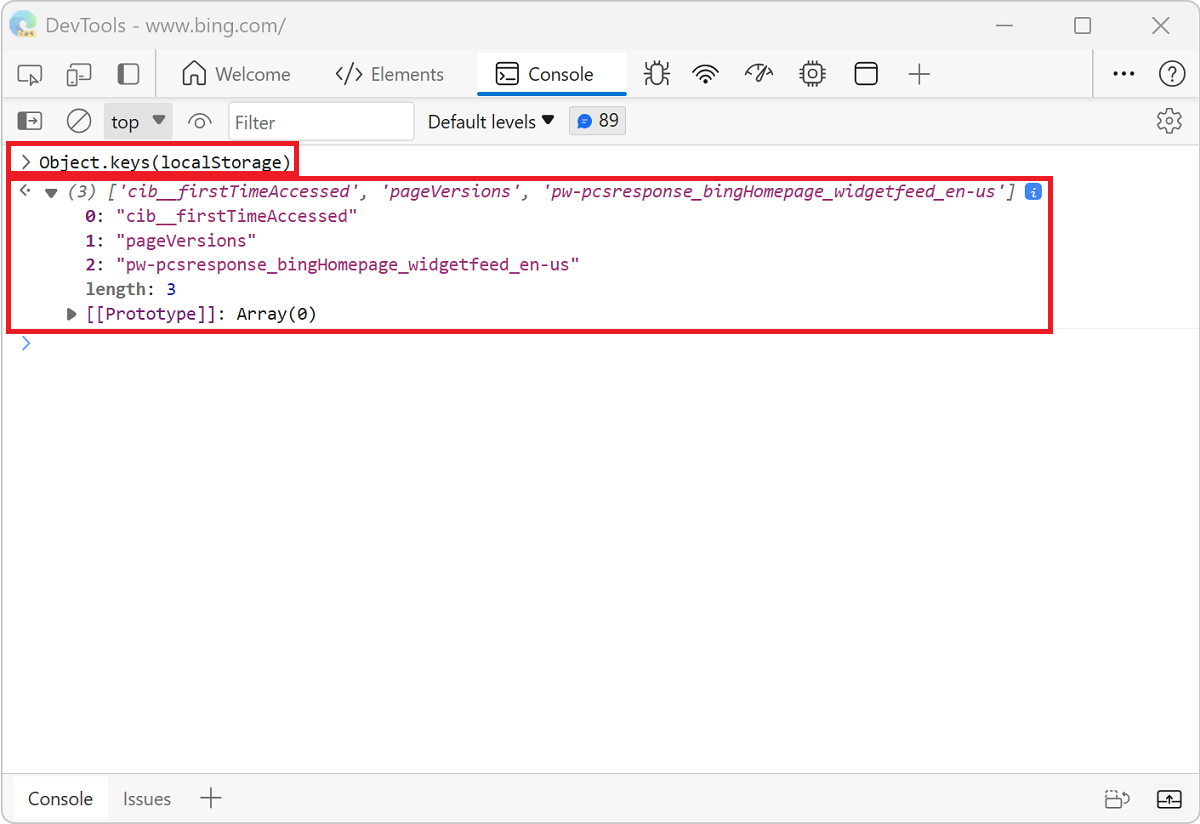
localStorageEjecute las expresiones en la consola, igual que en JavaScript.
Nota:
Las partes de esta página son modificaciones basadas en el trabajo creado y compartido por Google y usadas según los términos descritos en la licencia internacional creative Commons Attribution 4.0. La página original se encuentra aquí y está creada por Kayce Basques (Technical Writer, Chrome DevTools & Lighthouse).
 Esta obra está licenciada bajo una Licencia Internacional Creative Commons Attribution 4.0.
Esta obra está licenciada bajo una Licencia Internacional Creative Commons Attribution 4.0.