Emular autenticadores y depurar WebAuthn
En lugar de depurar la autenticación web en el sitio web o la aplicación con autenticadores físicos, use la herramienta WebAuthn para crear e interactuar con autenticadores virtuales basados en software.
Mediante la herramienta WebAuthn , puede hacer lo siguiente sin depender de autenticadores físicos:
- Emulación de autenticadores.
- Personalice los atributos de los autenticadores.
- Inspeccione los estados de los autenticadores.
Puede emular autenticadores y depurar la API de autenticación web mediante la herramienta WebAuthn .
Configuración de la herramienta WebAuthn
Vaya a una página web que use WebAuthn. Por ejemplo, abra el siguiente sitio web de demostración en una nueva ventana o pestaña del explorador: try-webauthn.appspot.com.
Inicie sesión en el sitio web.
Para abrir DevTools, haga clic con el botón derecho en la página web y, a continuación, seleccione Inspeccionar. O bien, presione Ctrl+Mayús+I (Windows, Linux) o Comando+Opción+I (macOS). Se abre DevTools.
En DevTools, en la barra de herramientas principal, seleccione la pestaña WebAuthn . Si esa pestaña no está visible, haga clic en el botón Más pestañas (
 ) o, de lo contrario, en el botón Más herramientas (
) o, de lo contrario, en el botón Más herramientas ( ).
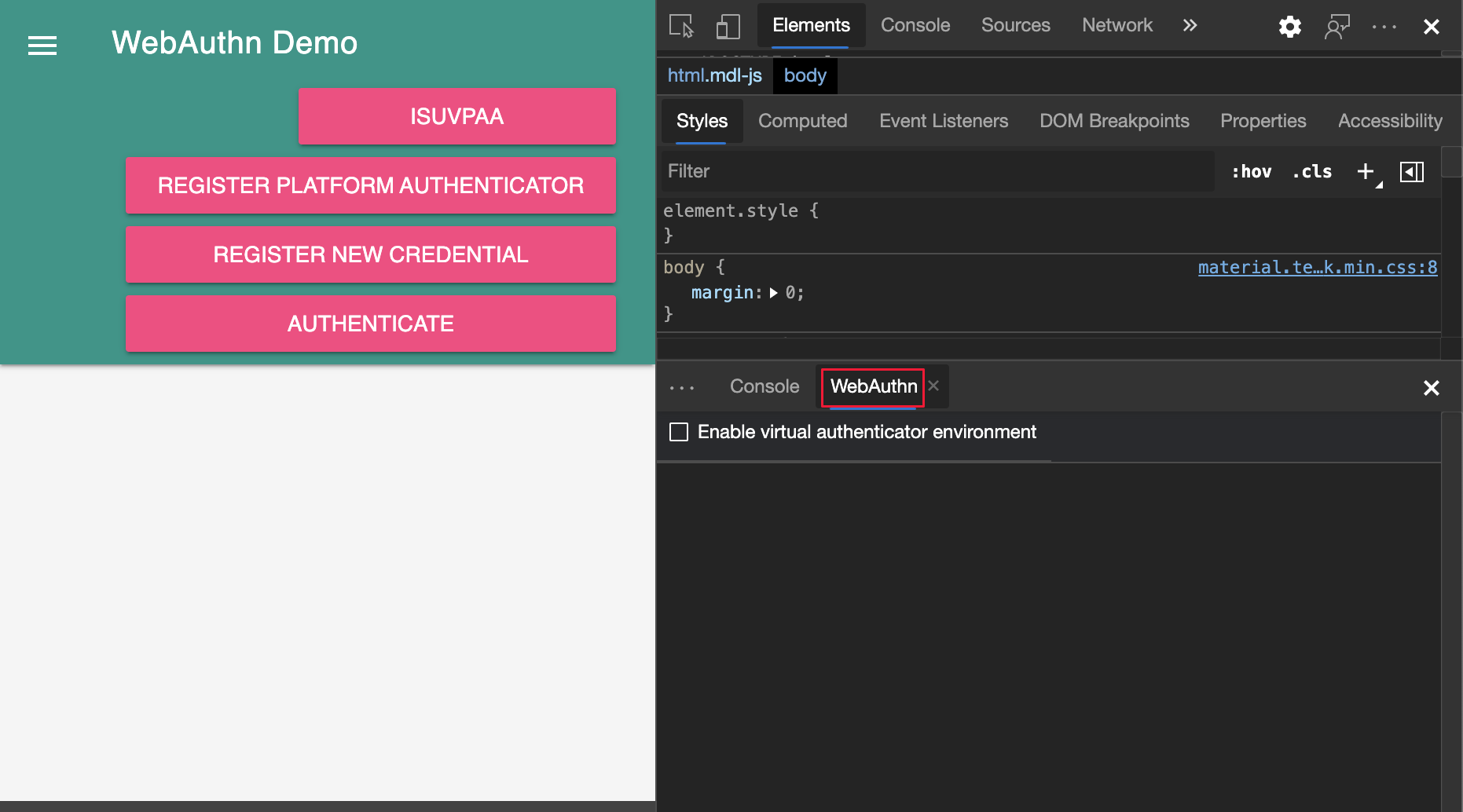
).Se abre la herramienta WebAuthn :

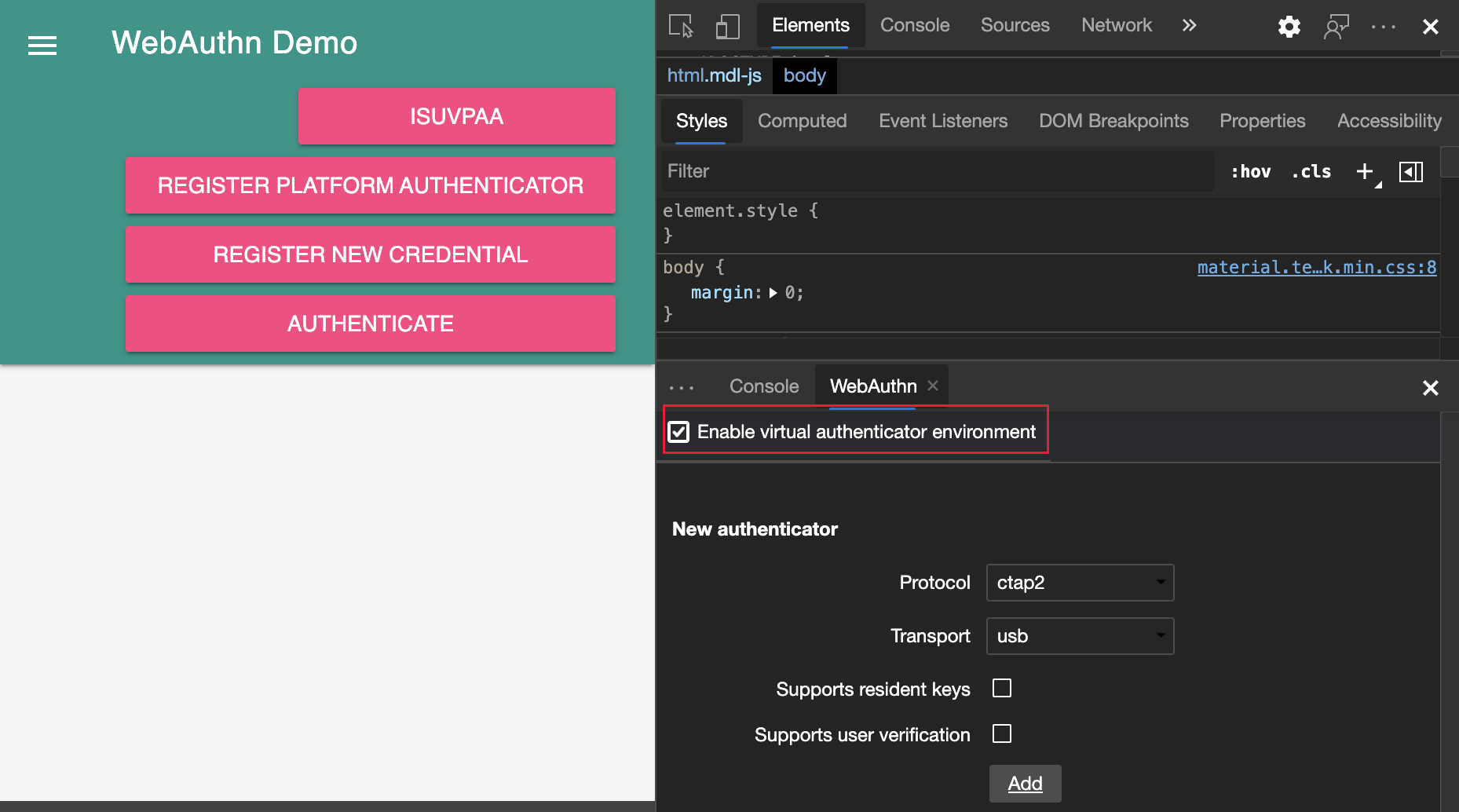
En la herramienta WebAuthn , active la casilla Habilitar entorno de autenticador virtual . Se muestra una nueva sección denominada Nuevo autenticador :

En la sección Nuevo autenticador , configure las siguientes opciones:
Opción Valor Detalles Protocolctap2 o u2f Protocolo que usa el autenticador virtual para la codificación y descodificación Transportusb,nfc,bleointernalEl autenticador virtual simula el transporte seleccionado para comunicarse con los clientes con el fin de obtener una aserción para una credencial específica. Consulte Authenticator Transport (enumeración) Supports resident keysActivar (o desactivar) con la casilla Active si la aplicación web se basa en claves residentes (también conocidas como credenciales detectables del lado cliente). Vea Resident Key Requirement (Enumeración de requisitos de clave residente). Supports user verificationActivar (o desactivar) con la casilla Active si la aplicación web se basa en la autorización local mediante modalidades de gestos como el código táctil más pin, la entrada de contraseña o el reconocimiento biométrico. Consulte Comprobación del usuario Haga clic en el botón Agregar .
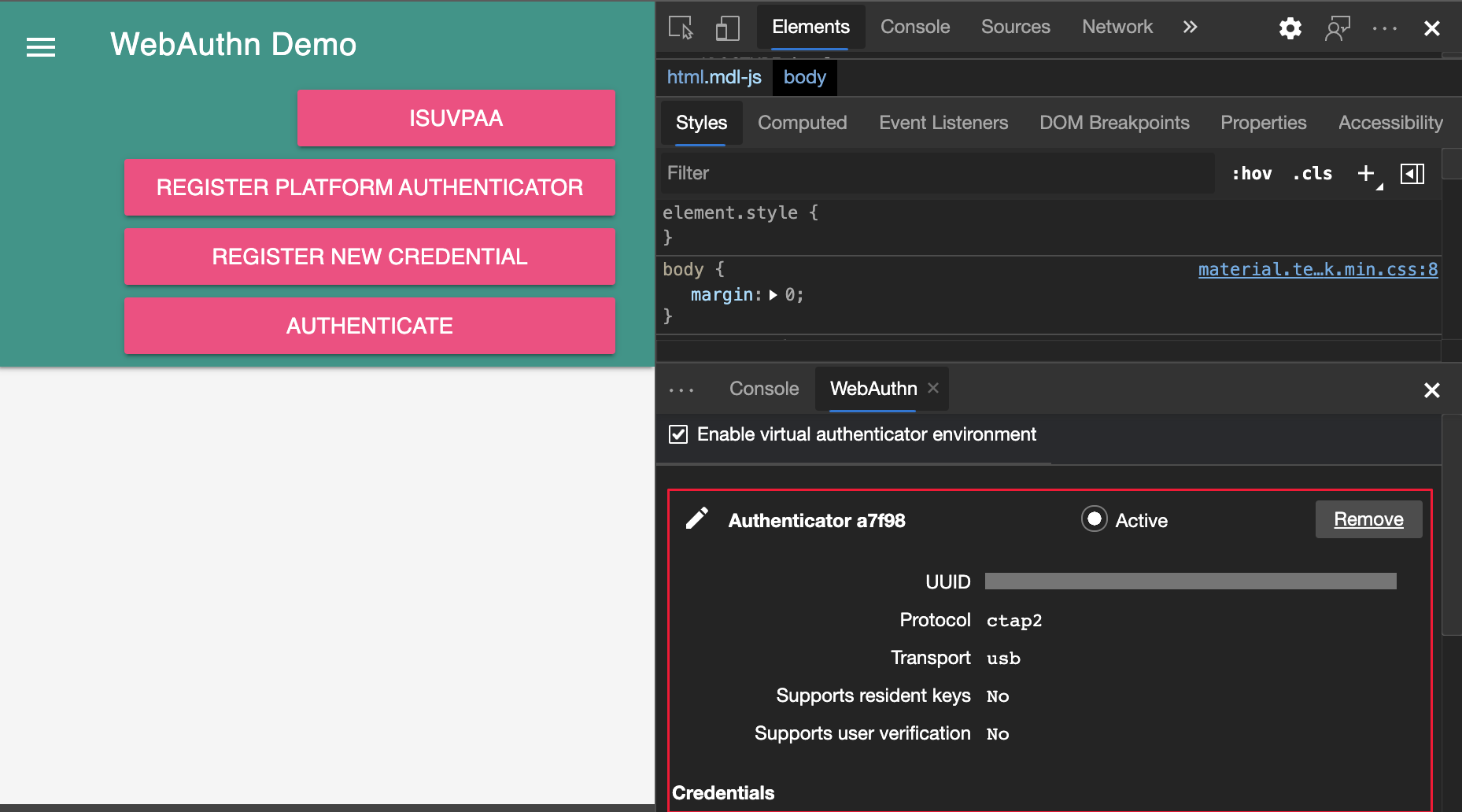
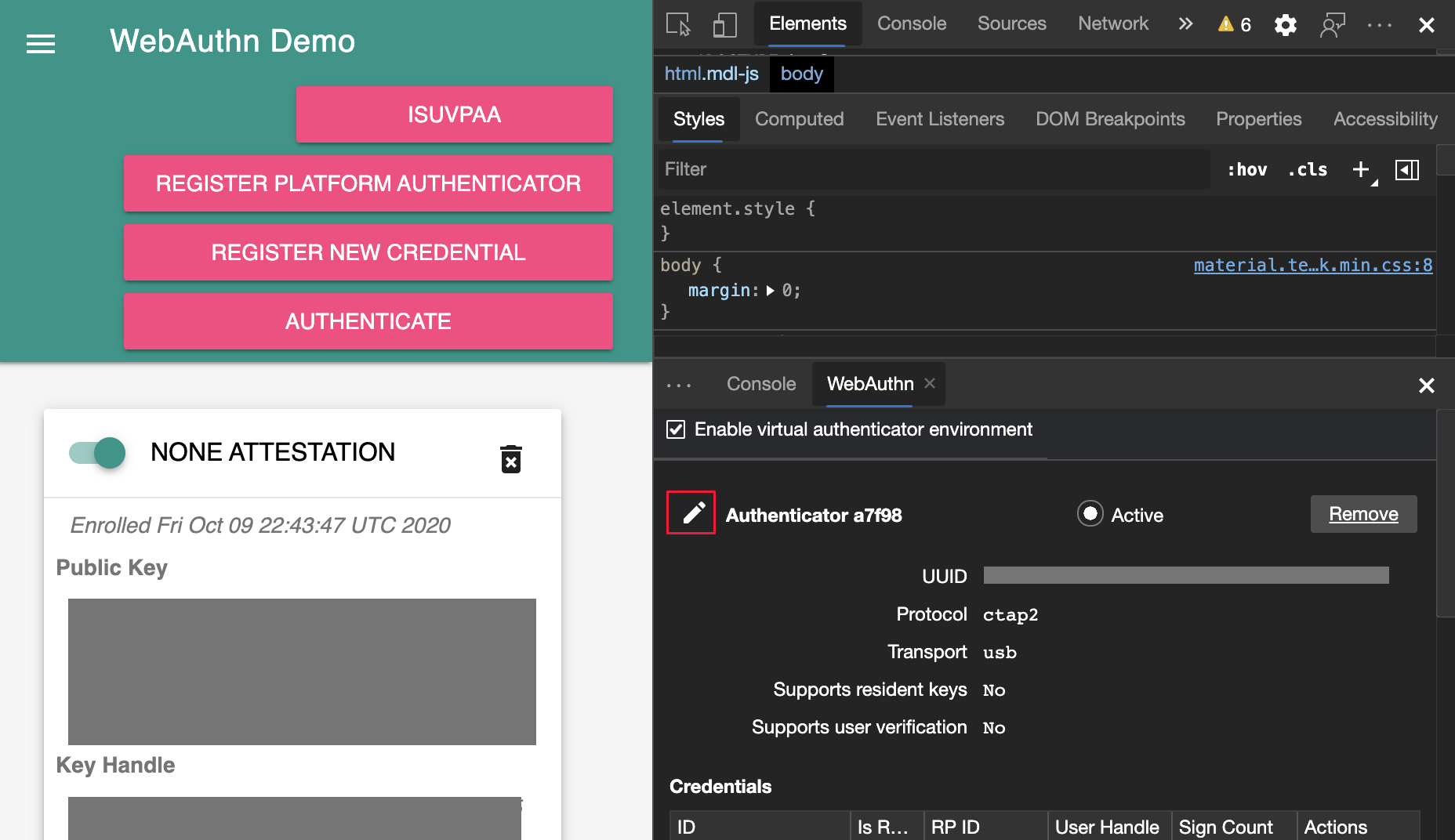
Se muestra una nueva sección del autenticador recién creado:

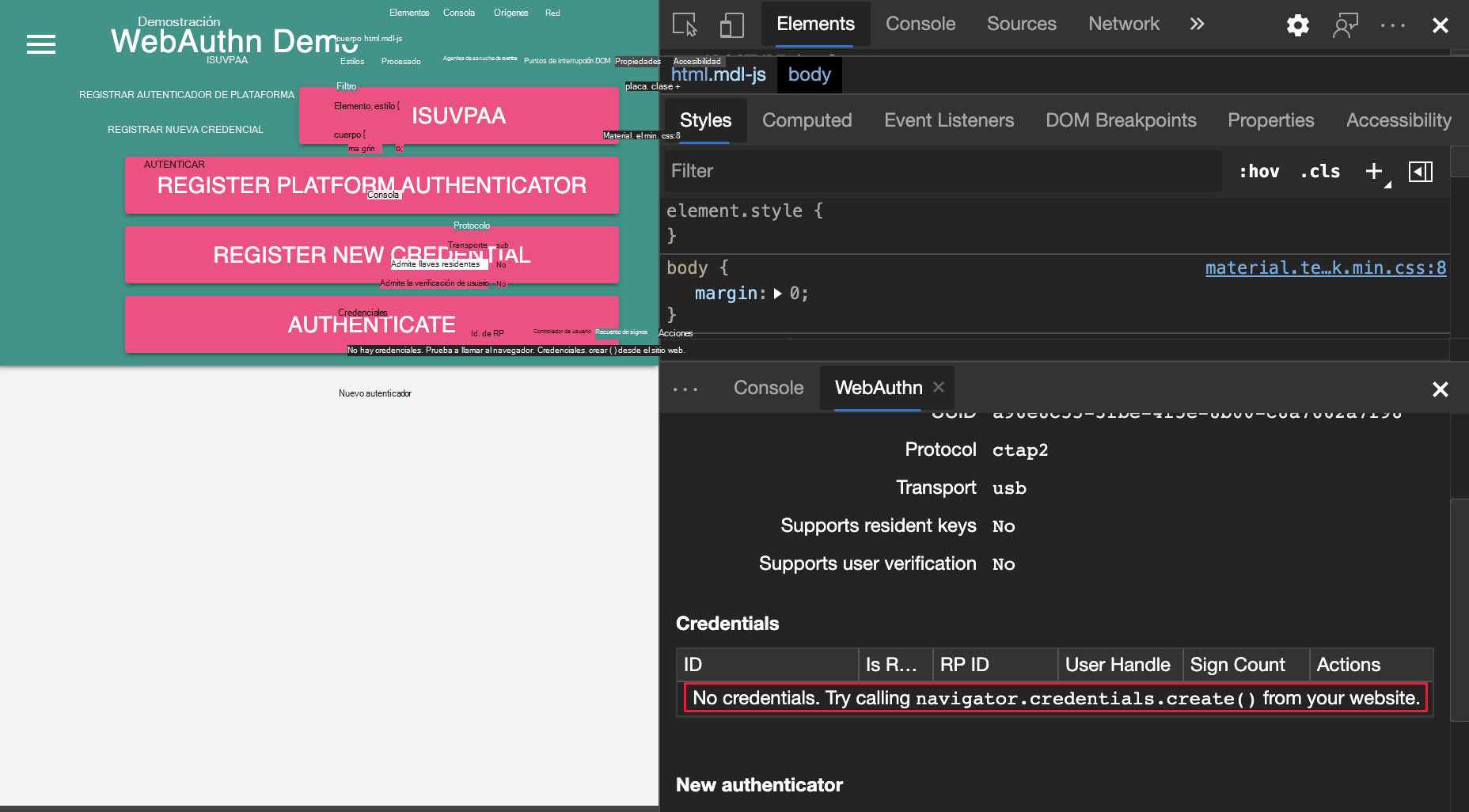
La sección Authenticator incluye una tabla Credentials . La tabla está vacía hasta que se registra una credencial en el autenticador:

Registro de una nueva credencial
Para registrar una nueva credencial:
En el sitio web de demostración, haga clic en Registrar nueva credencial.
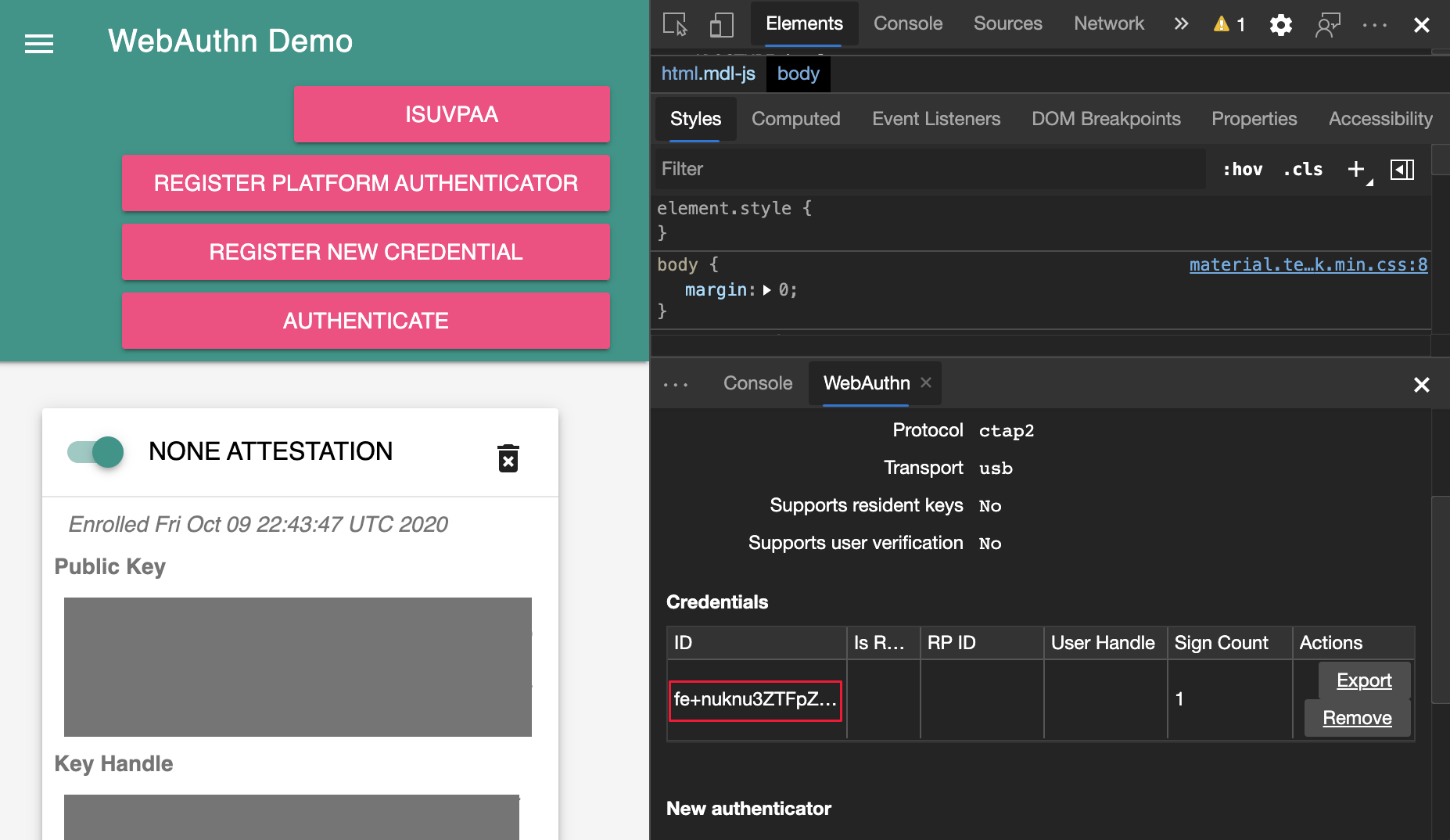
Ahora se agrega una nueva credencial a la tabla Credenciales de la herramienta WebAuthn:

En el sitio web de demostración, haga clic en el botón Autenticar . Compruebe que el número de signos de la credencial de la tabla Credenciales aumentó en 1, lo que marca una operación authenticatorGetAssertion correcta.
Para obtener más información sobre lo que hace la API de autenticación web al registrar una nueva credencial, consulte Creación de una nueva credencial.
Exportación y eliminación de credenciales
Para exportar o quitar una credencial, haga clic en el botón Exportar o Quitar .

Cambiar el nombre de un autenticador
Para cambiar el nombre de un autenticador:
Junto al nombre del autenticador, haga clic en el botón Editar .
Edite el nombre y presione Entrar para guardar los cambios.

Establecer el autenticador activo
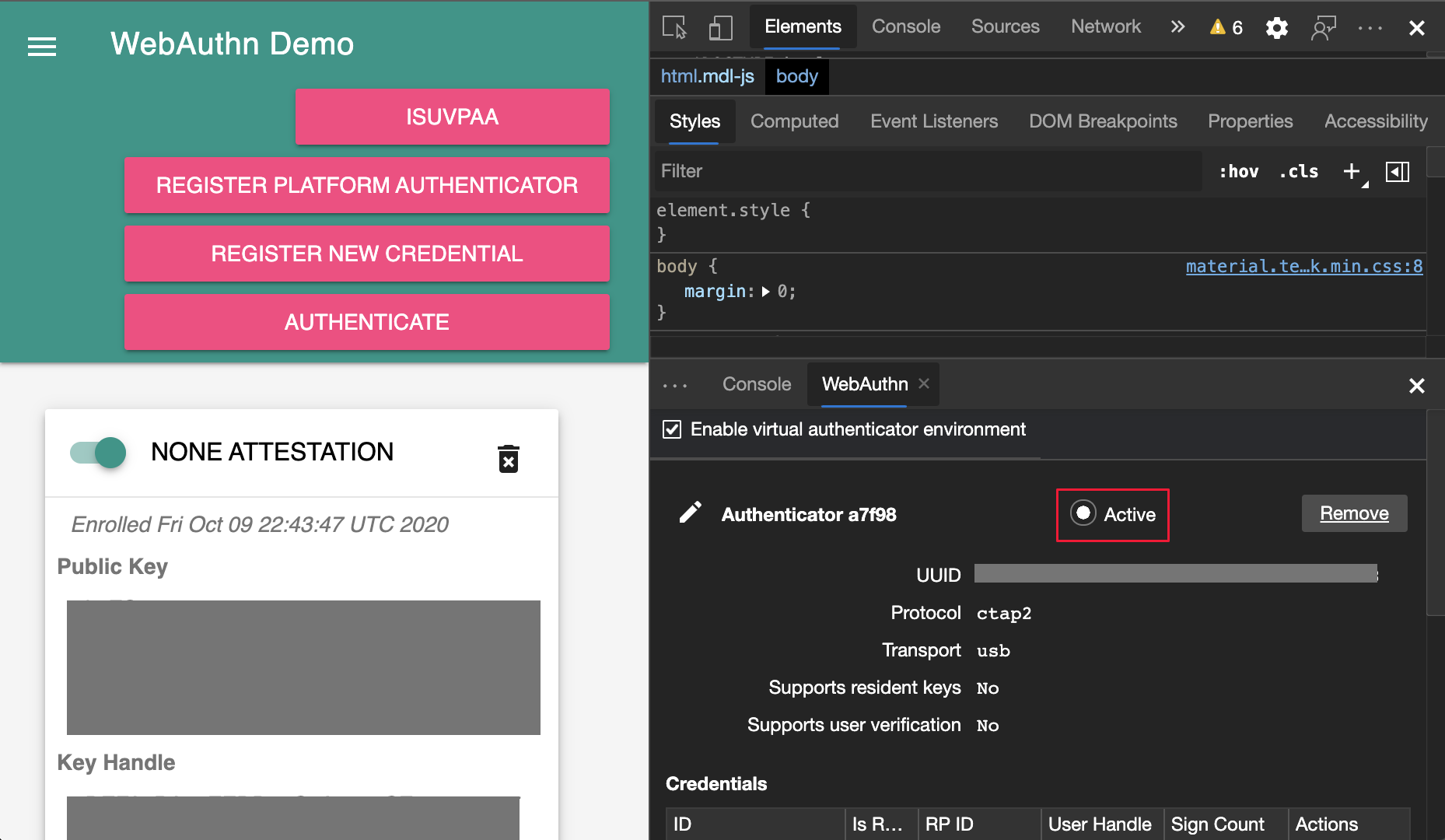
Un autenticador recién creado se activa automáticamente. Para usar otro autenticador virtual, haga clic en el botón de radio Activo situado junto al autenticador.
DevTools solo admite un autenticador virtual activo en cualquier momento. Si quita el autenticador activo, otro autenticador no se activa automáticamente.

Eliminación de un autenticador virtual
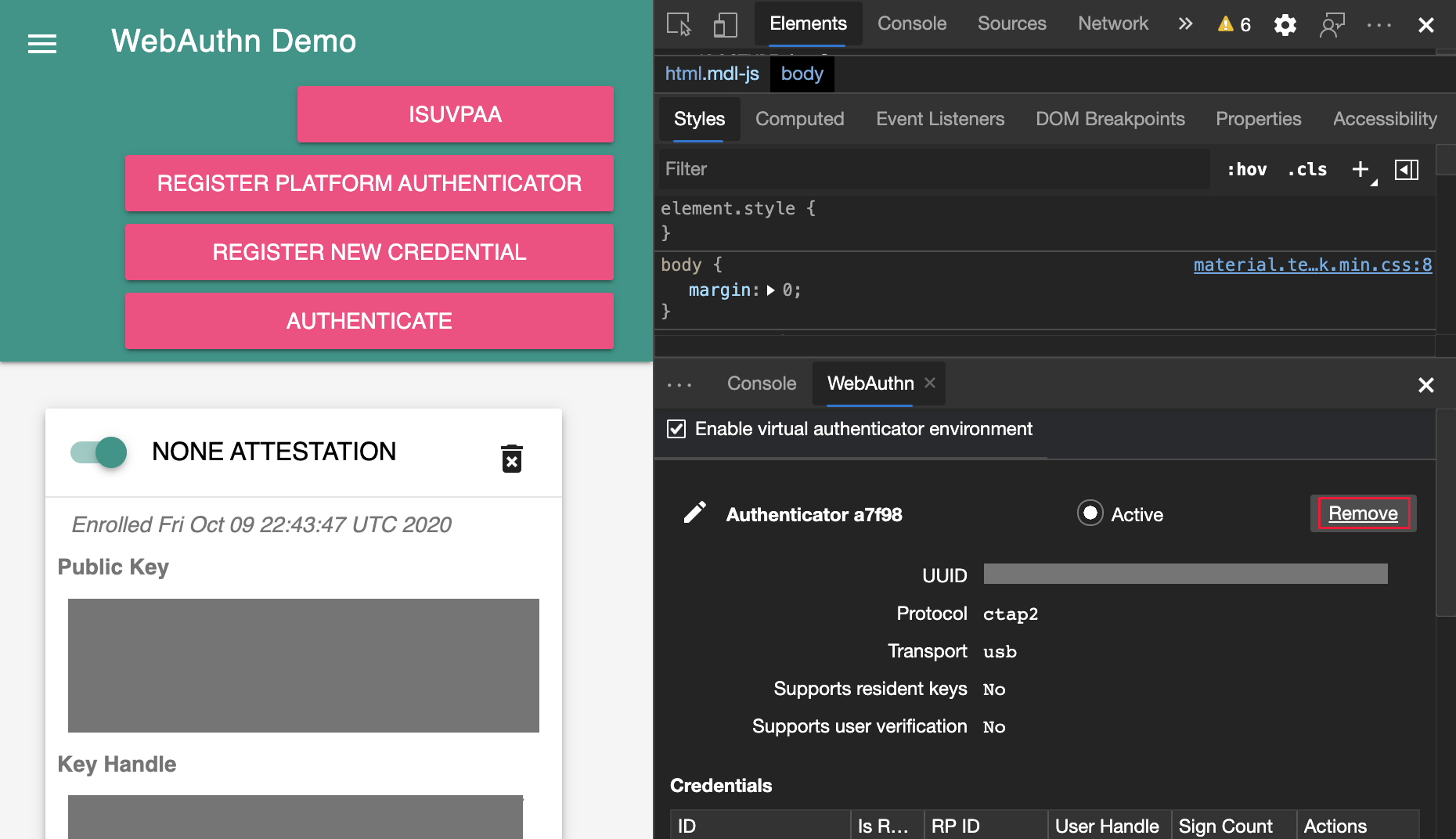
Para quitar un autenticador virtual, junto al autenticador, haga clic en el botón Quitar .

Nota
Algunas partes de esta página son modificaciones basadas en el trabajo creado y compartido por Google y se usan según los términos descritos en la Licencia internacional de Creative Commons Attribution 4.0. La página original se encuentra aquí y está creada por Jecelyn Yeen (promotora de desarrollo, Chrome DevTools).
 Esta obra está licenciada bajo una Licencia Internacional Creative Commons Attribution 4.0.
Esta obra está licenciada bajo una Licencia Internacional Creative Commons Attribution 4.0.