Novedades de DevTools (Microsoft Edge 87)
Para consultar las características más recientes de Microsoft Edge DevTools y la extensión Microsoft Edge DevTools para Microsoft Visual Studio Code y Visual Studio, lea estos anuncios.
Para mantenerse al día y obtener las últimas características de DevTools, descargue una versión preliminar de Insiders de Microsoft Edge. Tanto si está en Windows, Linux o macOS, considere la posibilidad de usar Canary (u otro canal de versión preliminar) como explorador de desarrollo predeterminado. Las versiones Beta, Dev y Canary de Microsoft Edge se ejecutan como aplicaciones independientes, en paralelo con la versión estable y publicada de Microsoft Edge. Consulte Canales de Microsoft Edge Insider.
Para ver los anuncios más recientes, siga al equipo de Microsoft Edge en Twitter. Para notificar un problema con DevTools o solicitar una nueva característica, escriba un problema en el repositorio MicrosoftEdge/DevTools .
Mejora de la localización de DevTools
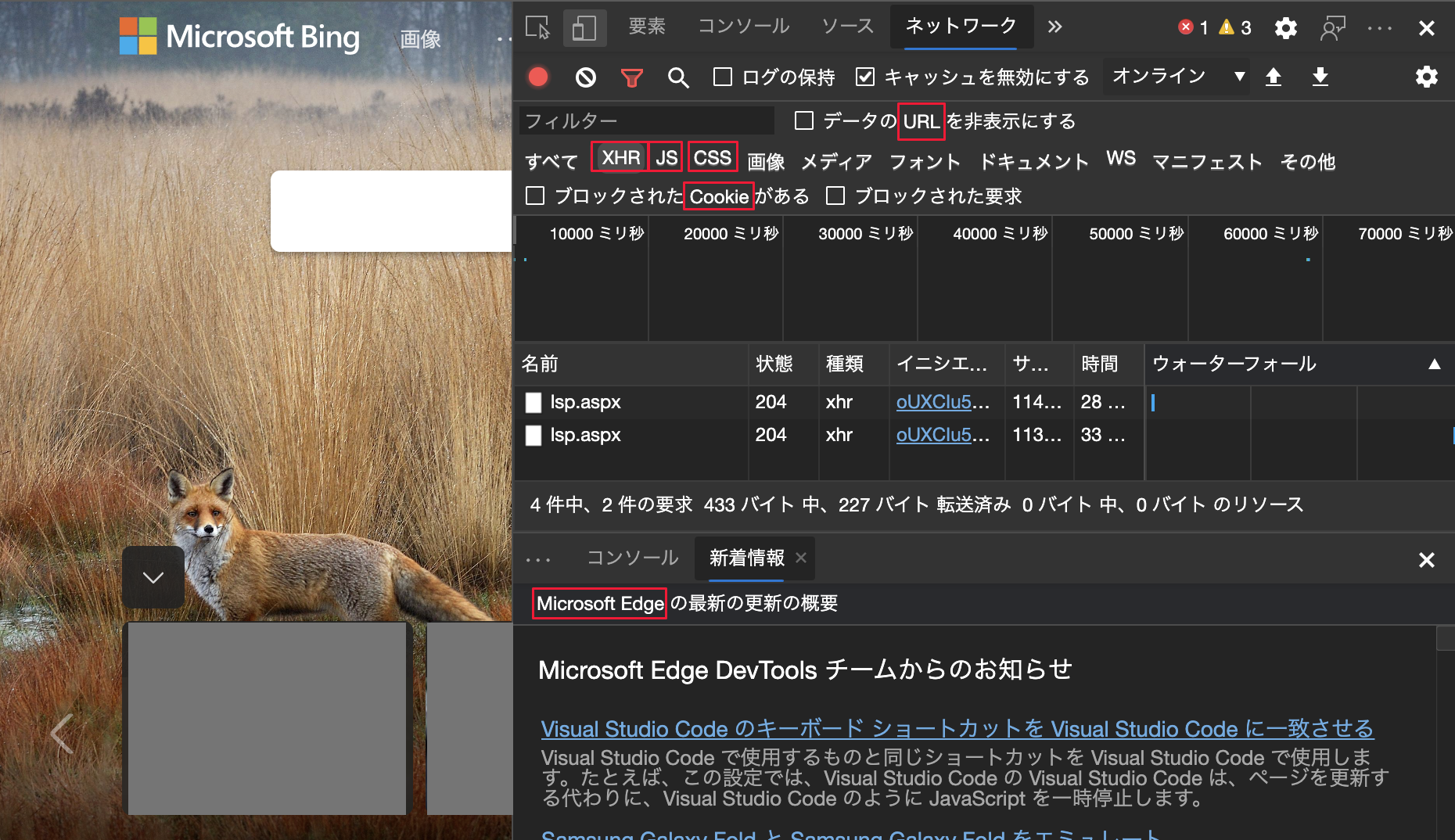
Para satisfacer sus necesidades de traducción, el equipo de Microsoft Edge DevTools se centra en mejorar la calidad de la traducción. A partir de la versión 87 de Microsoft Edge, varias cadenas y términos están bloqueados y no cambian, incluso cuando el resto de DevTools se muestran en otros idiomas. La lista de cadenas y términos afectados incluye lo siguiente:
- Las cadenas de la herramienta Lighthouse .
- El término
service worker. - Algunos de los filtros de herramientas de red , como
URL,XHR,JSyCSS. - Api de utilidades de consola de $0 .
$0 ya está disponible en la consola para los usuarios en versiones localizadas de DevTools. Gracias a la comunidad de desarrolladores global por ayudar a mejorar la localización de Microsoft Edge DevTools. Siga enviando comentarios sobre la calidad de localización para mejorar la compatibilidad con DevTools en todas las configuraciones regionales. Para obtener actualizaciones en tiempo real sobre esta característica en el proyecto de código abierto de Chromium, consulte Problema #1136655.

Vea también:
Mover herramientas entre los paneles superior e inferior
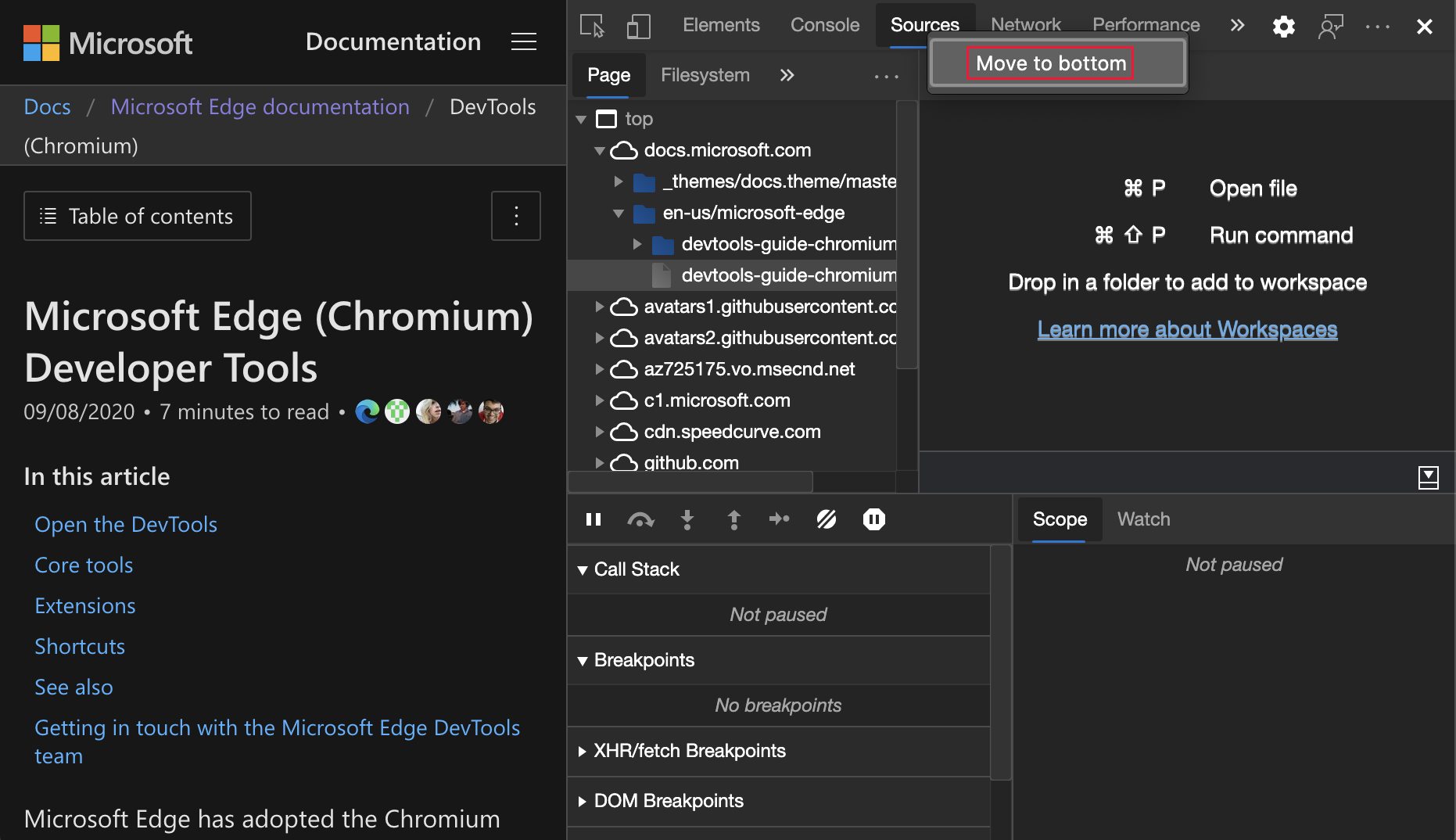
DevTools ahora admite el movimiento de herramientas entre los paneles superior e inferior. Personalice sus DevTools y mejore su productividad mediante la visualización de cualquier combinación de dos herramientas al mismo tiempo. Por ejemplo, vea las herramientas Elementos y Orígenes al mismo tiempo (moviendo la herramienta Orígenes a la parte inferior).
Para mover cualquier herramienta superior a la parte inferior, haga clic con el botón derecho en una pestaña y, a continuación, seleccione Mover a la parte inferior:

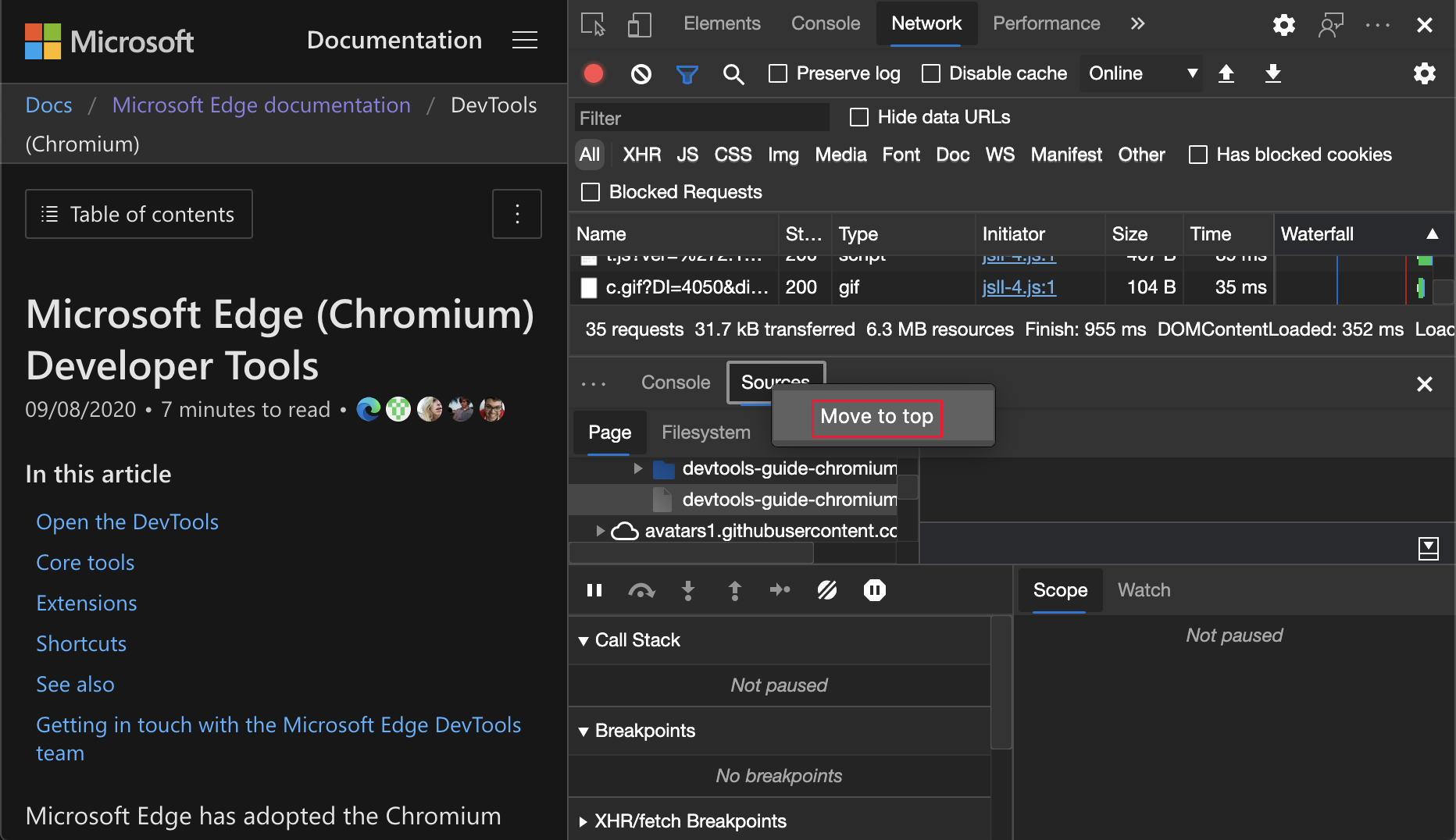
Para mover cualquier herramienta inferior a la parte superior, haga clic con el botón derecho en una pestaña y, a continuación, seleccione Mover a la parte superior:

Para ver el historial de esta característica en el proyecto de código abierto de Chromium, vea Problema #1075732.
Vea también:
- Herramientas de barra de actividad frente a herramientas de vista rápida en Acerca de la lista de herramientas
Guardar y exportar mediante la consola de red
La herramienta Consola de red ahora tiene compatibilidad mejorada con los esquemas Postman v2.1 y OpenAPI v2 .
La herramienta Consola de red ahora admite las siguientes acciones:
- Guarde y exporte colecciones y entornos.
- Edite y exporte conjuntos de variables de entorno dentro de la herramienta Consola de red .
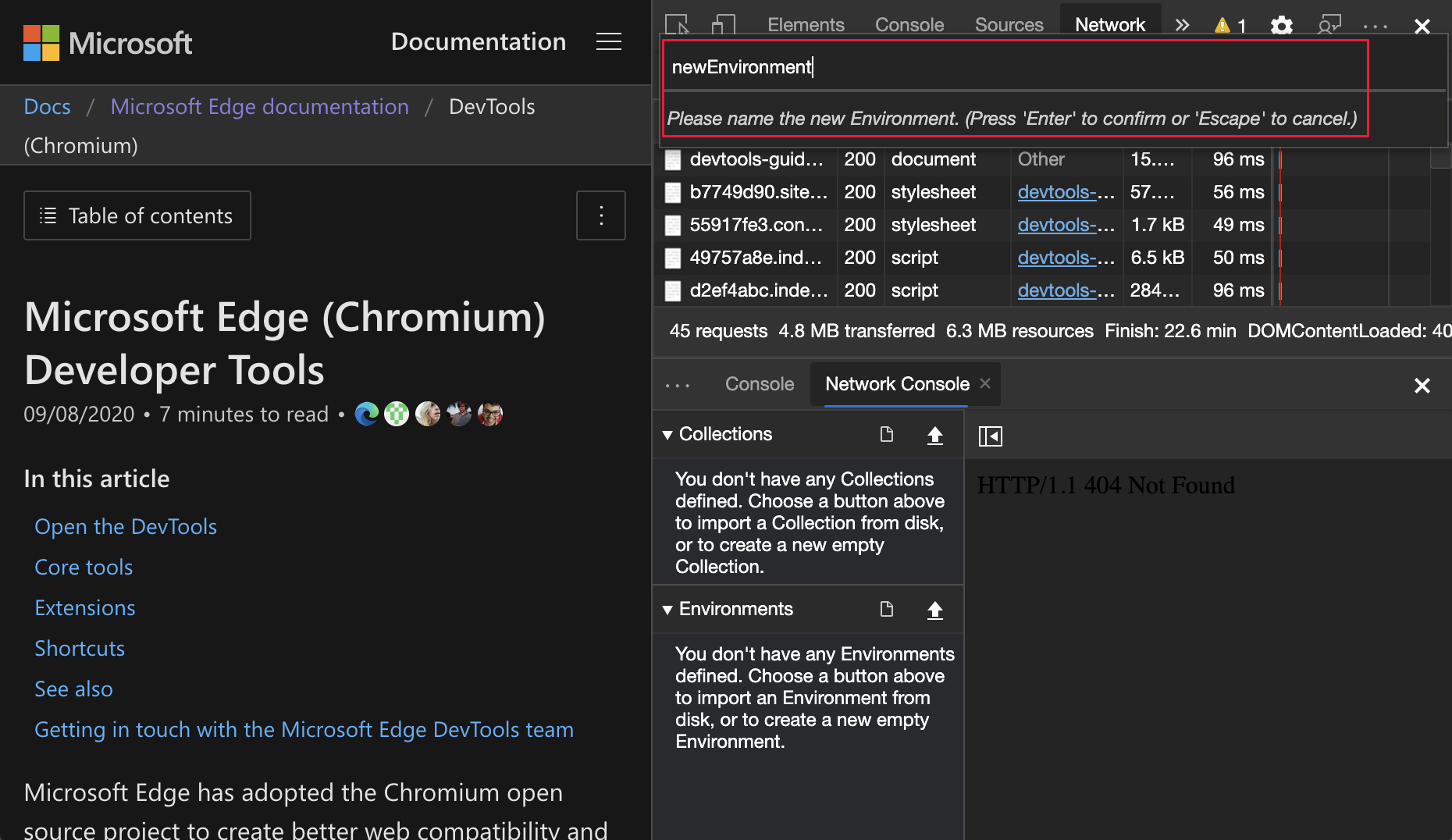
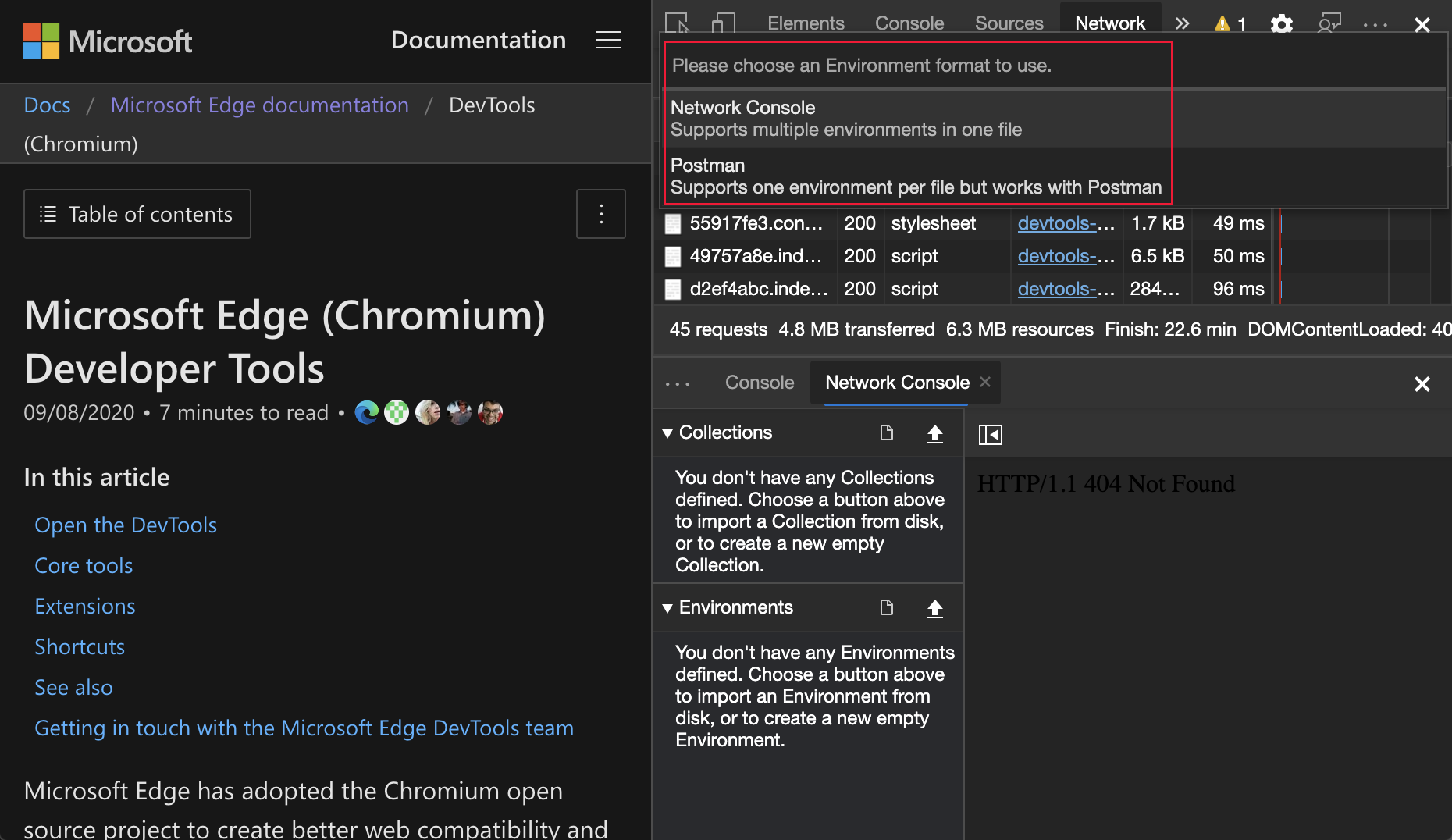
Escriba un nombre para el nuevo entorno:

Selección del formato para el nuevo entorno:

Actualización: esta característica se ha publicado y ya no es experimental.
Vea también:
- Guarde y exporte colecciones, entornos y variables de entorno en Compose y envíe solicitudes de API web mediante la herramienta Consola de red.
Para obtener información sobre el historial, en el proyecto de código abierto de Chromium, vea Problema #1093687.
Herramientas mejoradas de CSS Grid
Microsoft Edge DevTools ahora admite las siguientes características para inspeccionar, ver y depurar las cuadrículas CSS.
Mostrar una superposición de cuadrícula simplificada mediante la herramienta Inspeccionar o obtener información más detallada con superposiciones persistentes.
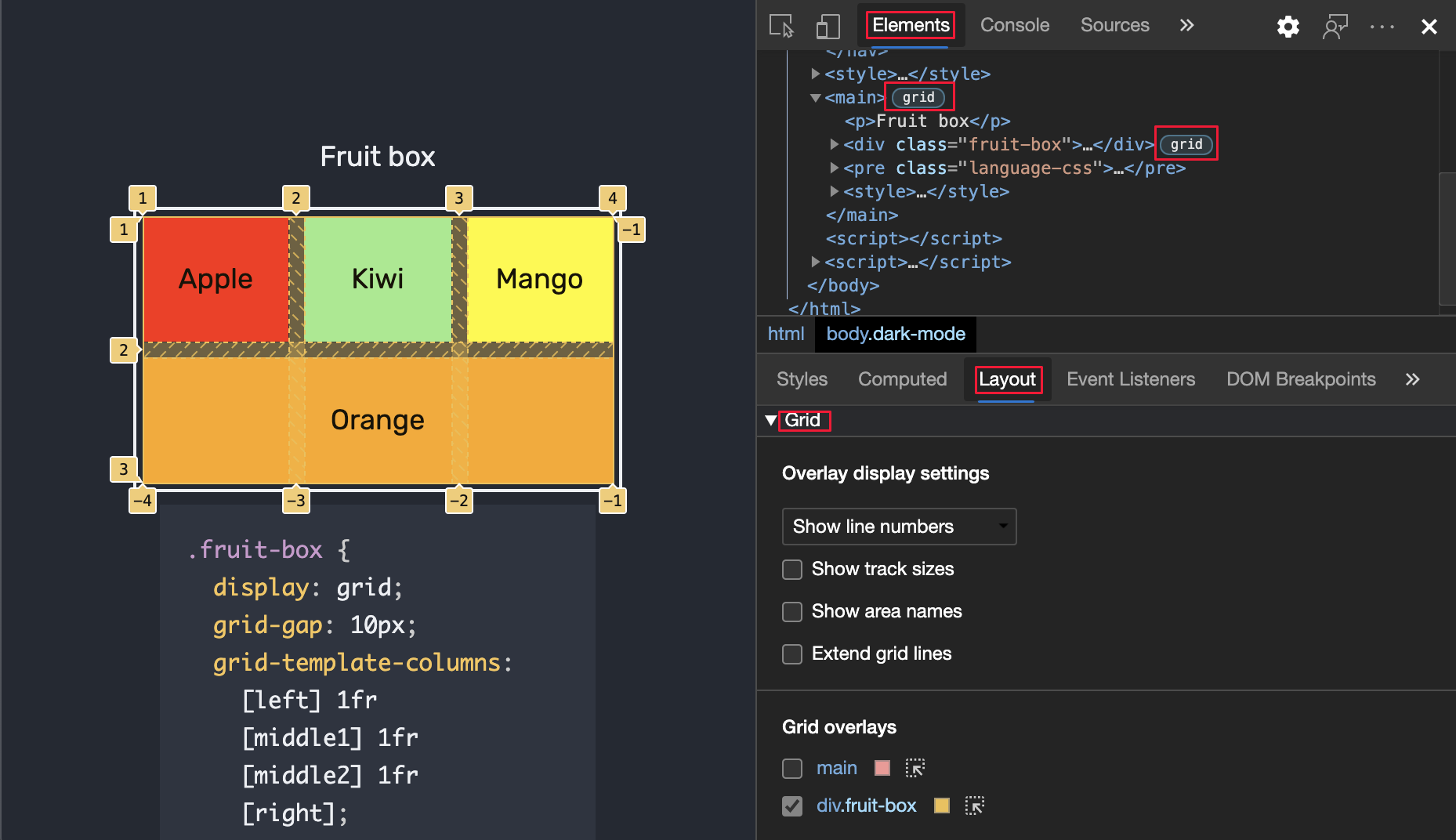
Para habilitar las superposiciones de cuadrícula persistentes, haga clic en el icono de cuadrícula situado junto a un elemento contenedor de cuadrícula en la herramienta Elementos o haga clic en la cuadrícula de la herramienta Diseño .
Puede habilitar superposiciones persistentes para varias cuadrículas.
La nueva herramienta Diseño le permite alternar fácilmente las superposiciones de cuadrícula y configurar la apariencia y el contenido de cada uno.
Las características están activadas de forma predeterminada.

Actualización: esta característica se ha publicado y ya no es experimental.
Vea también:
Para obtener información sobre el historial, en el proyecto de código abierto de Chromium, vea Problema #1047356.
El equipo de Microsoft Edge DevTools está colaborando con el equipo de Chrome DevTools y Chromium comunidad para agregar nuevas características de herramientas flexbox a DevTools. Para obtener actualizaciones sobre las herramientas de flexbox en el proyecto de código abierto de Chromium, vea Problema #1136394.
Personalización de métodos abreviados de teclado en Configuración
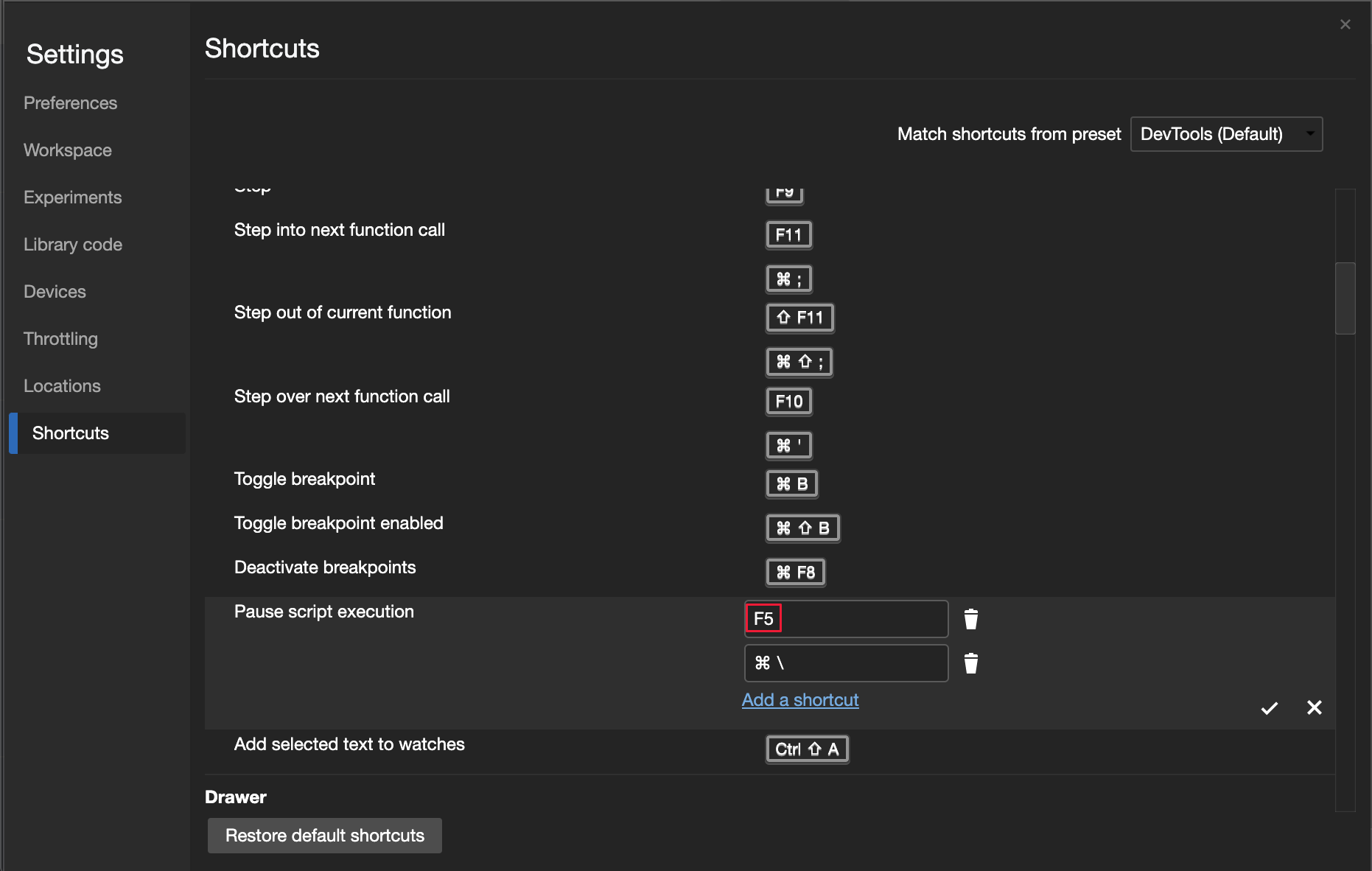
Ahora puede personalizar el método abreviado de teclado para cualquier acción en DevTools. Desde la versión 84 de Microsoft Edge, puede elegir entre Visual Studio Code y DevTools (valor predeterminado) para los métodos abreviados de teclado. A partir de la versión 87 de Microsoft Edge, puede personalizar aún más los métodos abreviados de teclado.

Actualización: esta característica se ha publicado y ya no es experimental.
Vea también:
- Edite el método abreviado de teclado de una acción DevTools en Personalizar métodos abreviados de teclado.
Para obtener información sobre el historial, en el proyecto de código abierto de Chromium, vea Problema #174309.
Presentación de la extensión Herramientas de Microsoft Edge para Visual Studio Code
Los elementos para Visual Studio Code y la red para extensiones de Visual Studio Code ahora se combinan en las nuevas Herramientas de desarrollo de Microsoft Edge para Visual Studio Code extensión. Use Microsoft Edge DevTools para las siguientes actividades sin salir de Microsoft Visual Studio Code.
- Depuración del DOM
- Editar CSS
- Inspección del tráfico de red
Con la extensión, inicie Microsoft Edge, conéctese a una instancia existente del explorador o use un explorador sin cabeza directamente desde el editor. Para empezar a contribuir y presentar problemas con sus comentarios sobre esta extensión, consulte el repositorio Herramientas de desarrollo de Microsoft Edge para Visual Studio Code en GitHub.
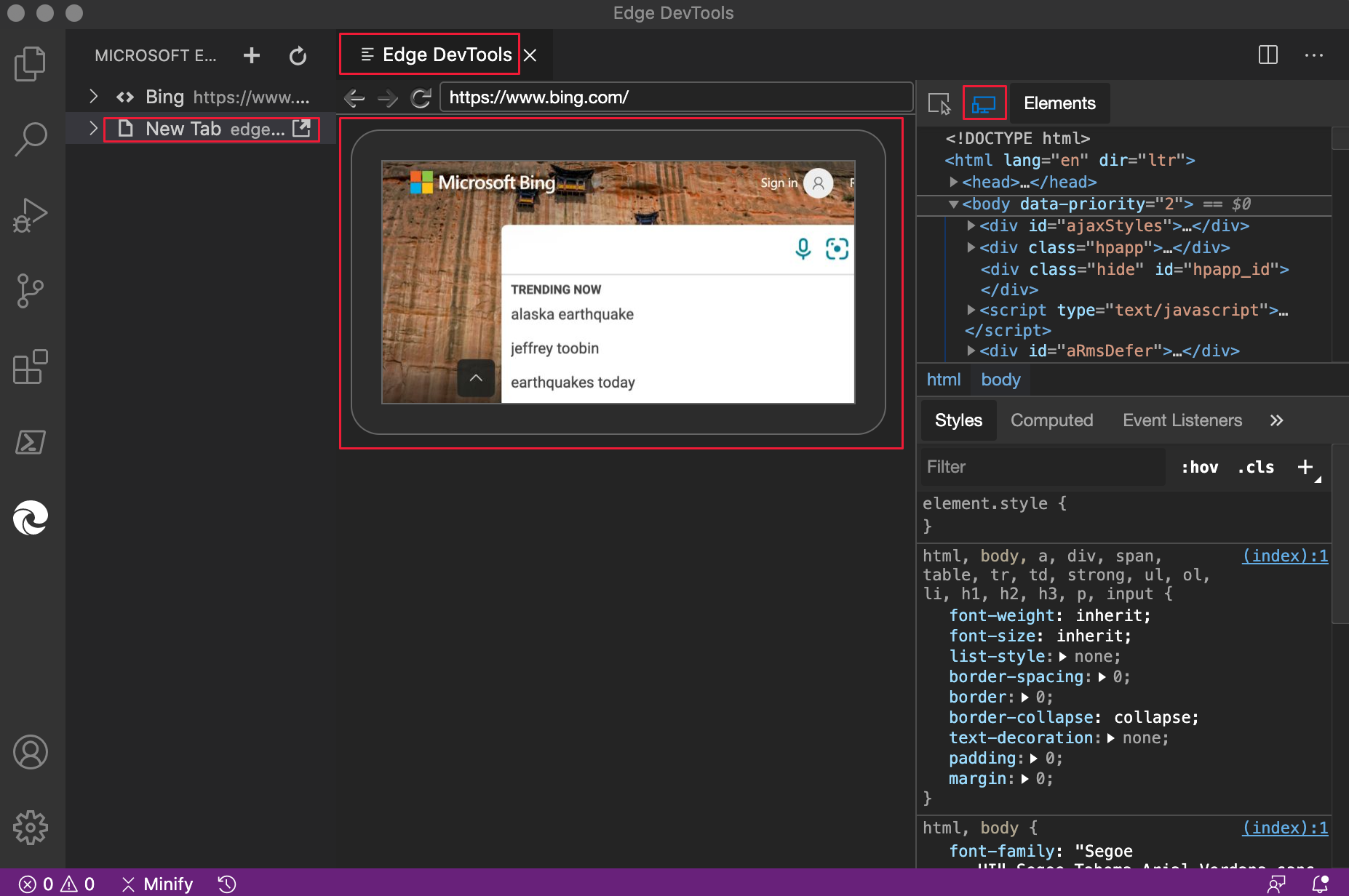
Uso de la extensión en modo de explorador completo:

Uso de la extensión en modo sin cabeza:

Para obtener más información, vea Extensión Microsoft Edge DevTools para Visual Studio Code.
Anuncios del proyecto de Chromium
En las secciones siguientes se anuncian características adicionales disponibles en Microsoft Edge que se han contribuido al proyecto de Chromium de código abierto.
Nueva herramienta WebAuthn
En versiones anteriores de Microsoft Edge, no había compatibilidad nativa con la depuración de WebAuthn. Necesitaba autenticadores físicos para probar la aplicación web con la API de autenticación web. Con la nueva herramienta WebAuthn , puede hacer lo siguiente sin usar ningún autenticador físico:
- Emulación de autenticadores.
- Personalice los atributos de los autenticadores.
- Inspeccione los estados de los autenticadores.
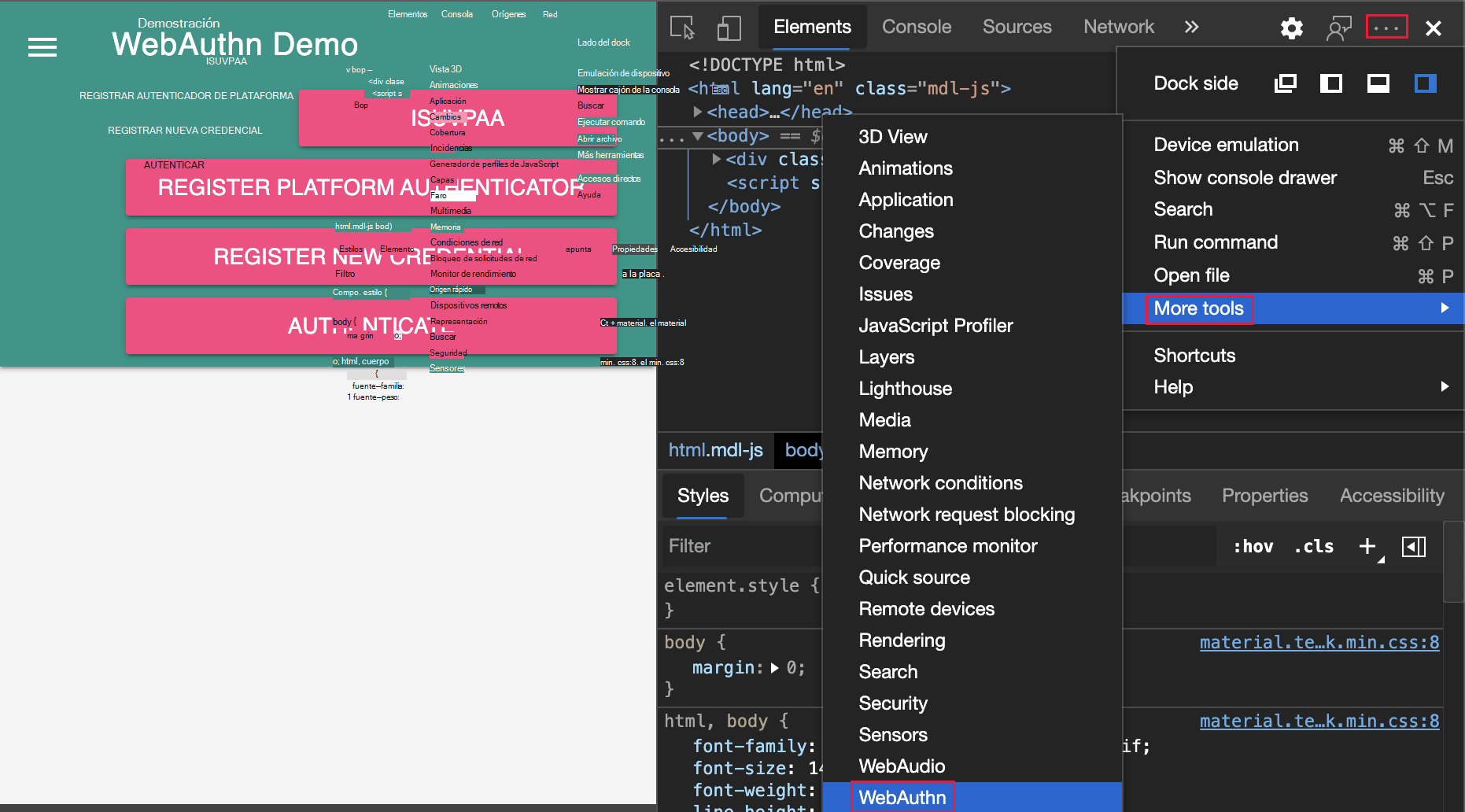
Puede emular autenticadores y depurar la API de autenticación web con la nueva herramienta WebAuthn . Para abrir la herramienta WebAuthn, haga clic en el icono >Personalizar y controlar DevTools () (...Más herramientas>WebAuthn). Para obtener actualizaciones en tiempo real sobre esta característica en el proyecto de código abierto de Chromium, vea Problema #1034663.
Abrir la herramienta WebAuthn :

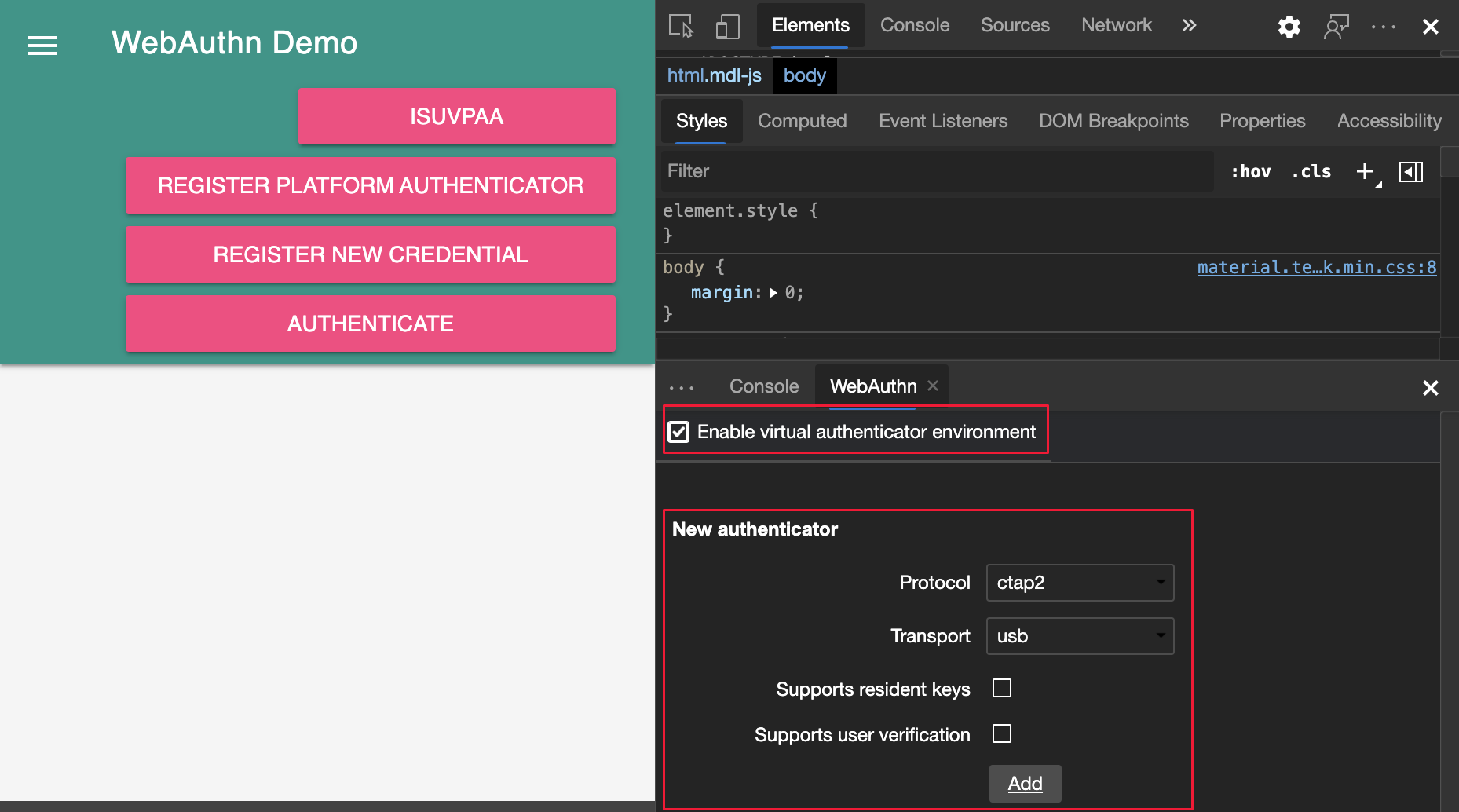
La herramienta WebAuthn :

Para obtener más información, vea Emular autenticadores y depurar WebAuthn.
Actualizaciones de herramientas de elementos
Vea también:
Ver el panel de la barra lateral calculada en el panel Estilos
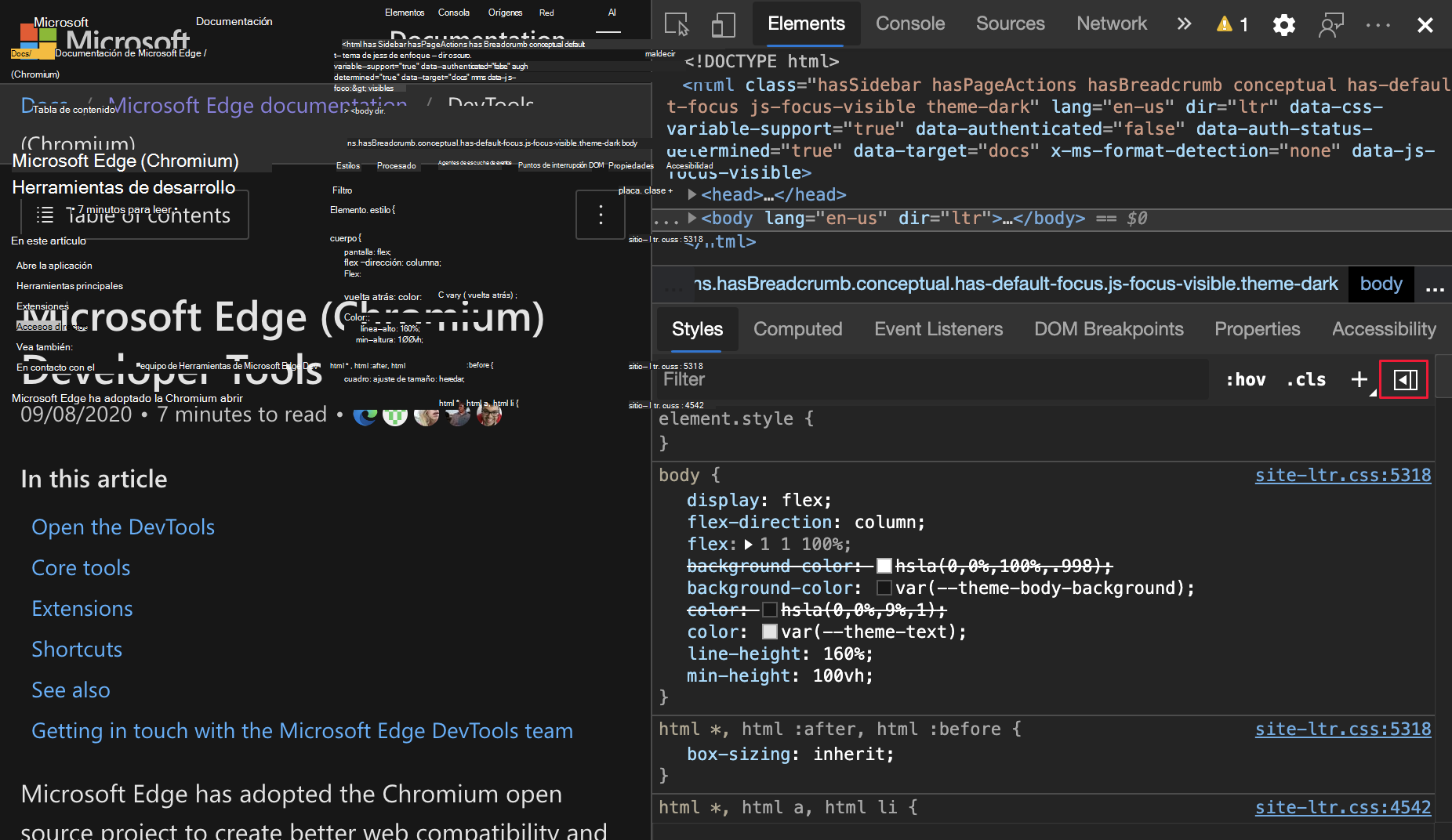
Cambie el panel Calculado en el panel Estilos . El panel Calculado del panel Estilos está contraído de forma predeterminada. Para mostrar u ocultar el panel Calculado en el panel Estilos , haga clic en el botón Mostrar estilos calculados (![]() ").
").
Abrir el panel de la barra lateral calculada :

Panel de la barra lateral calculada :

Para obtener actualizaciones en tiempo real sobre esta característica en el proyecto de código abierto de Chromium, vea Problema #1073899.
Vea también:
- Ver solo el CSS que se aplica realmente a un elemento en la referencia de características CSS
Agrupación de propiedades CSS en el panel Calculado
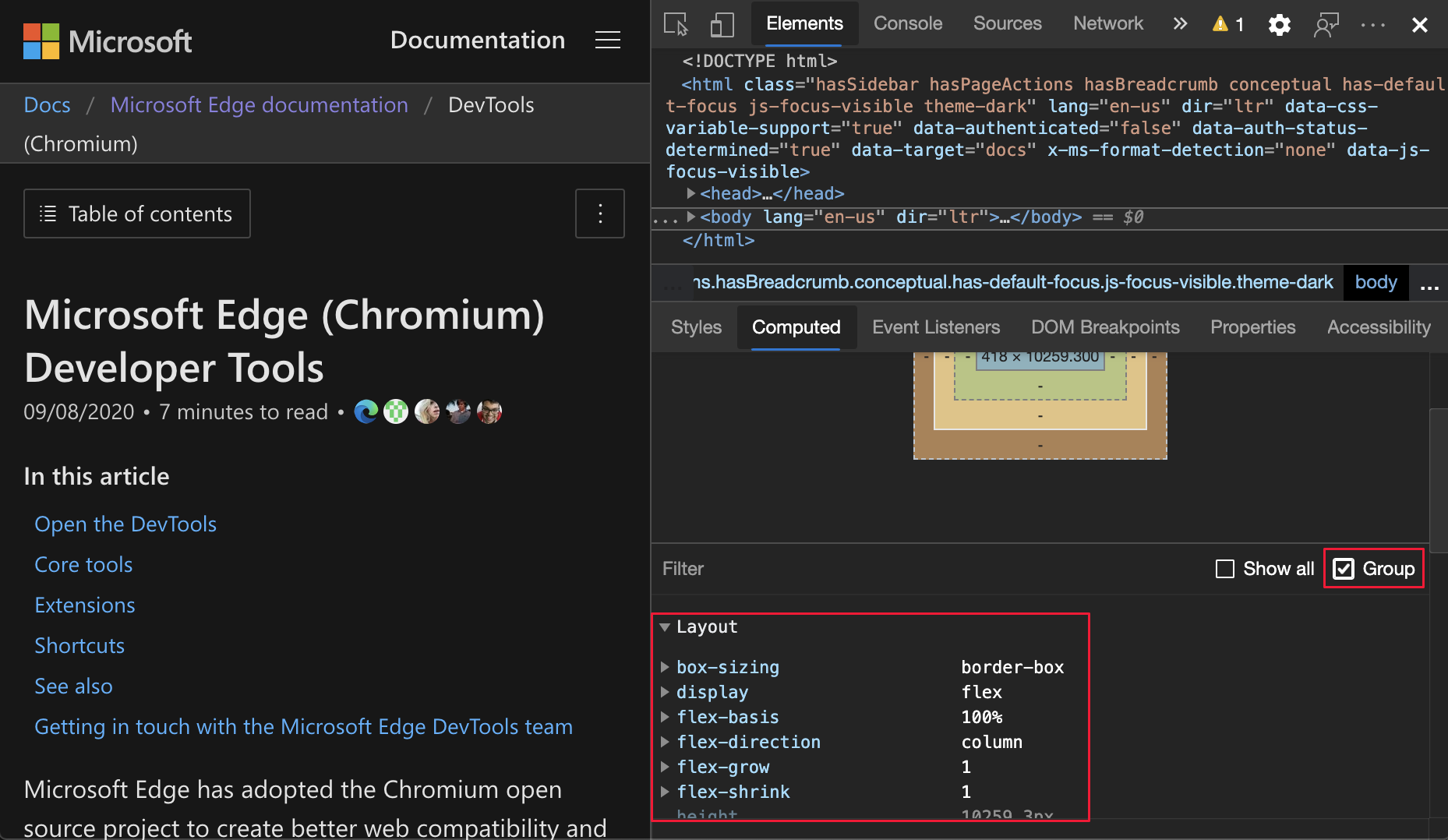
Para ver el CSS aplicado con menos desplazamiento, agrupe las propiedades CSS por categorías en el panel Calculado . También puede centrarse de forma selectiva en un conjunto de propiedades relacionadas mientras inspecciona css. En la herramienta Elementos , seleccione un elemento. Para agrupar (o desagrupar) las propiedades CSS, active la casilla Grupo .

Para obtener actualizaciones en tiempo real sobre esta característica en el proyecto de código abierto de Chromium, vea Problemas #1096230, #1084673 y #1106251.
Vea también:
- Ver solo el CSS que se aplica realmente a un elemento en la referencia de características CSS
Lighthouse 6.4 en la herramienta Lighthouse
La herramienta Lighthouse ahora ejecuta Lighthouse 6.4. Para obtener una lista completa de los cambios, consulte las notas de la versión de Lighthouse. Para obtener actualizaciones en tiempo real sobre esta característica en el proyecto de código abierto de Chromium, consulte Problema #772558.
Vea también:
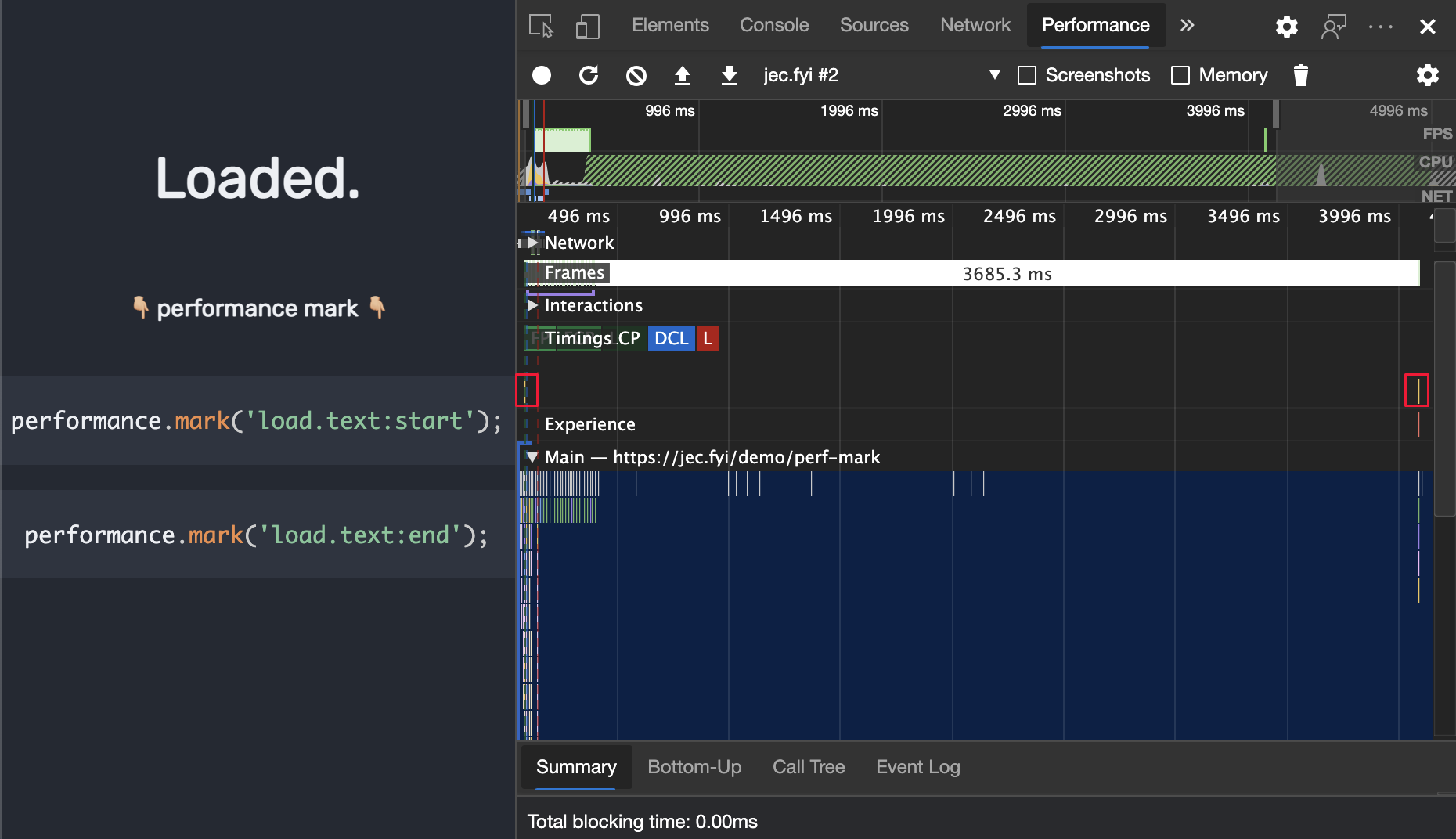
eventos performance.mark() en la sección Timings
La sección Temporización de una grabación en la herramienta Rendimiento ahora marca performance.mark()los eventos. Para probar esta característica y medir el rendimiento del código JavaScript, agregue performance.mark() eventos al código.
El código siguiente agrega start y end los marcadores de rendimiento antes y después de un for bucle:
performance.mark('start');
for (var i = 0; i < 1000; i+=7;){
console.log(i);
}
performance.mark('end');
A continuación, abra la herramienta Performance (Rendimiento ) y vea la sección Timings (Tiempos) para registrar el código JavaScript. Los performance.mark() eventos que agregó ahora se muestran en la grabación.

Nuevos filtros de tipo de recurso y dirección URL en la herramienta Red
Use las palabras clave new resource-type y url en la herramienta Red para filtrar las solicitudes de red. Por ejemplo, use resource-type:image para centrarse en las solicitudes de red que son imágenes:

Para detectar palabras clave más especiales como resource-type y url, consulte filtrar solicitudes por propiedades.
Para obtener actualizaciones en tiempo real sobre esta característica en el proyecto de código abierto de Chromium, vea Problemas #1121141 y #1104188.
Actualizaciones de la vista de detalles del marco
En la herramienta Aplicación , en la lista de páginas de la izquierda, la página inferior es Marcos, que a menudo enumera un marco denominado superior.
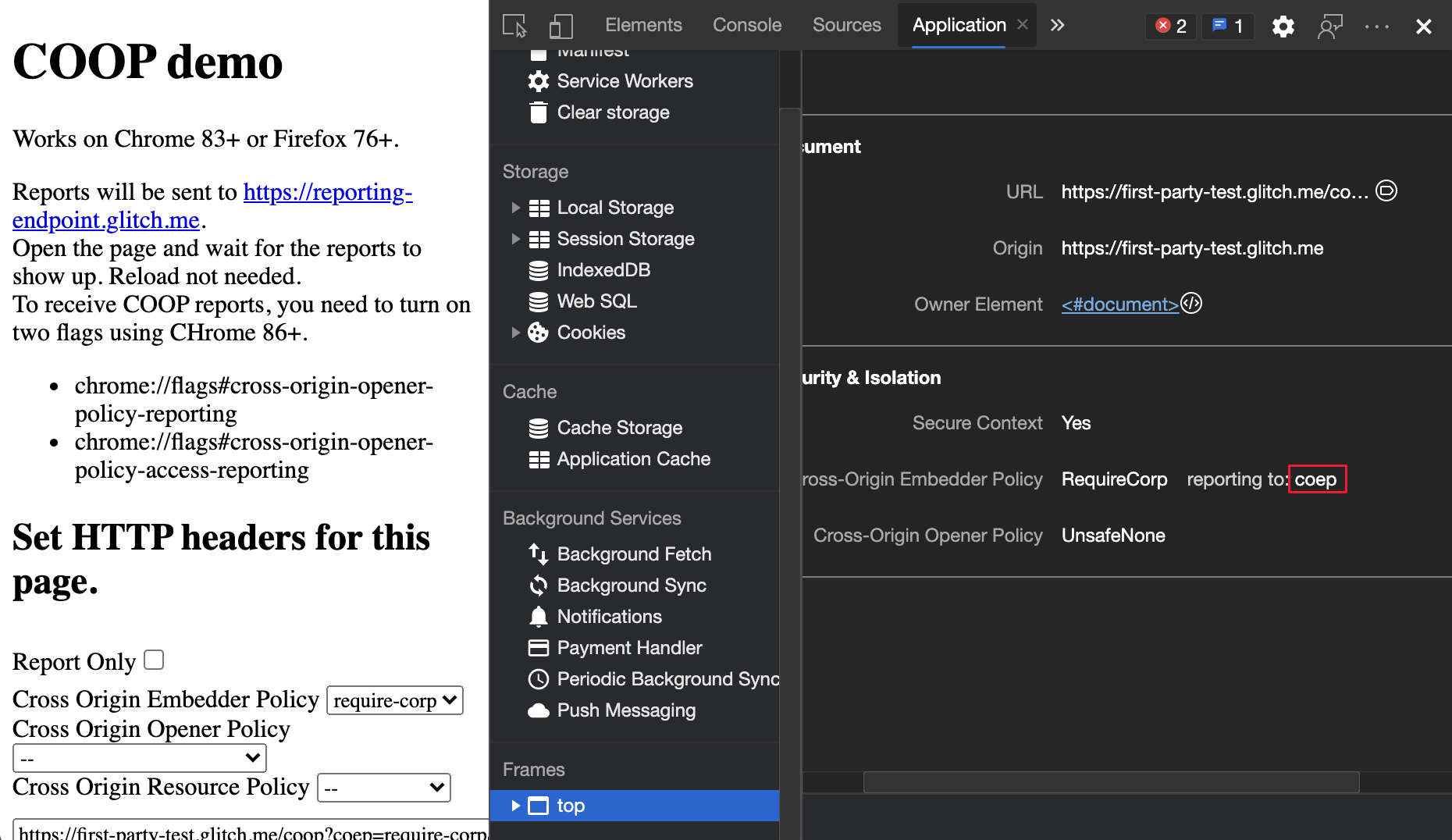
Visualización de informes de COEP y COOP en el punto de conexión
En la herramienta Aplicación , en la lista de páginas de la izquierda, la página inferior es Marcos, que a menudo enumera un marco denominado superior. Seleccione el marco para ver la vista de detalles del marco, que incluye la sección Aislamiento de seguridad & .
En la sección Aislamiento de seguridad & de la página de detalles del marco, vea el punto de conexión Directiva de inserción entre orígenes (COEP) y Directiva de apertura entre orígenes (COOP reporting to ). La API de informes define Report-To, que es un nuevo encabezado HTTP que proporciona una manera de especificar los puntos de conexión de servidor para que el explorador envíe advertencias y errores.

Para obtener actualizaciones en tiempo real sobre esta característica en el proyecto de código abierto de Chromium, consulte Problema #1051466.
Vea también:
- Mostrar los detalles del marco del abridor para las ventanas abiertas en Novedades de DevTools (Microsoft Edge 88)
- La herramienta Aplicación, para administrar el almacenamiento
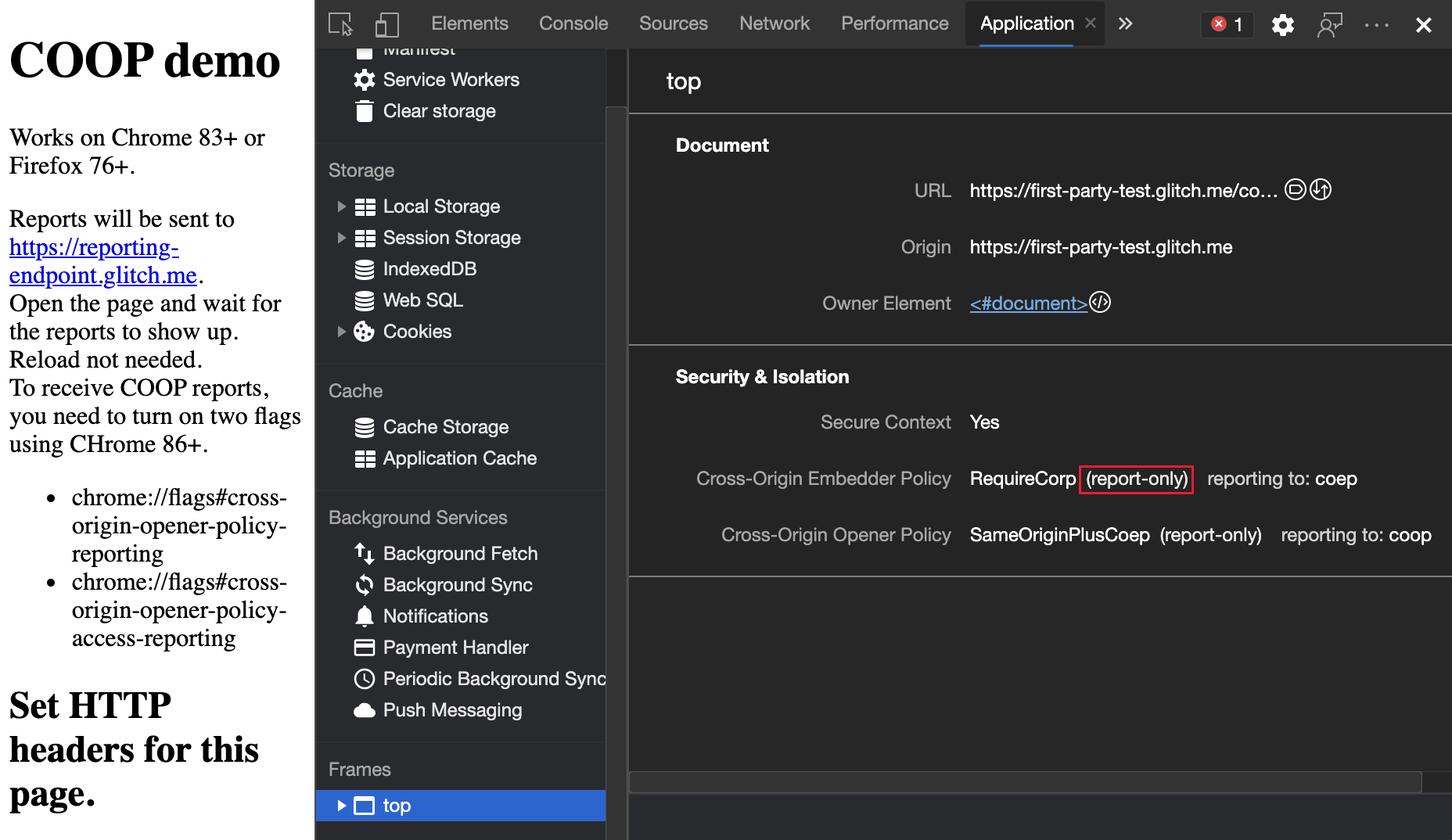
Visualización del modo de solo informe COEP y COOP
En la herramienta Aplicación , en la lista de páginas de la izquierda, la página inferior es Marcos, que a menudo enumera un marco denominado superior. Seleccione el marco para ver la vista de detalles del marco, que incluye la sección Aislamiento de seguridad & .
La sección Seguridad & Aislamiento de la página de detalles del marco ahora muestra la report-only etiqueta para COEP y COOP que se establecen en report-only modo.

Para obtener actualizaciones en tiempo real sobre esta característica en el proyecto de código abierto de Chromium, consulte Problema #1051466.
Vea también:
- Mostrar los detalles del marco del abridor para las ventanas abiertas en Novedades de DevTools (Microsoft Edge 88)
- La herramienta Aplicación, para administrar el almacenamiento
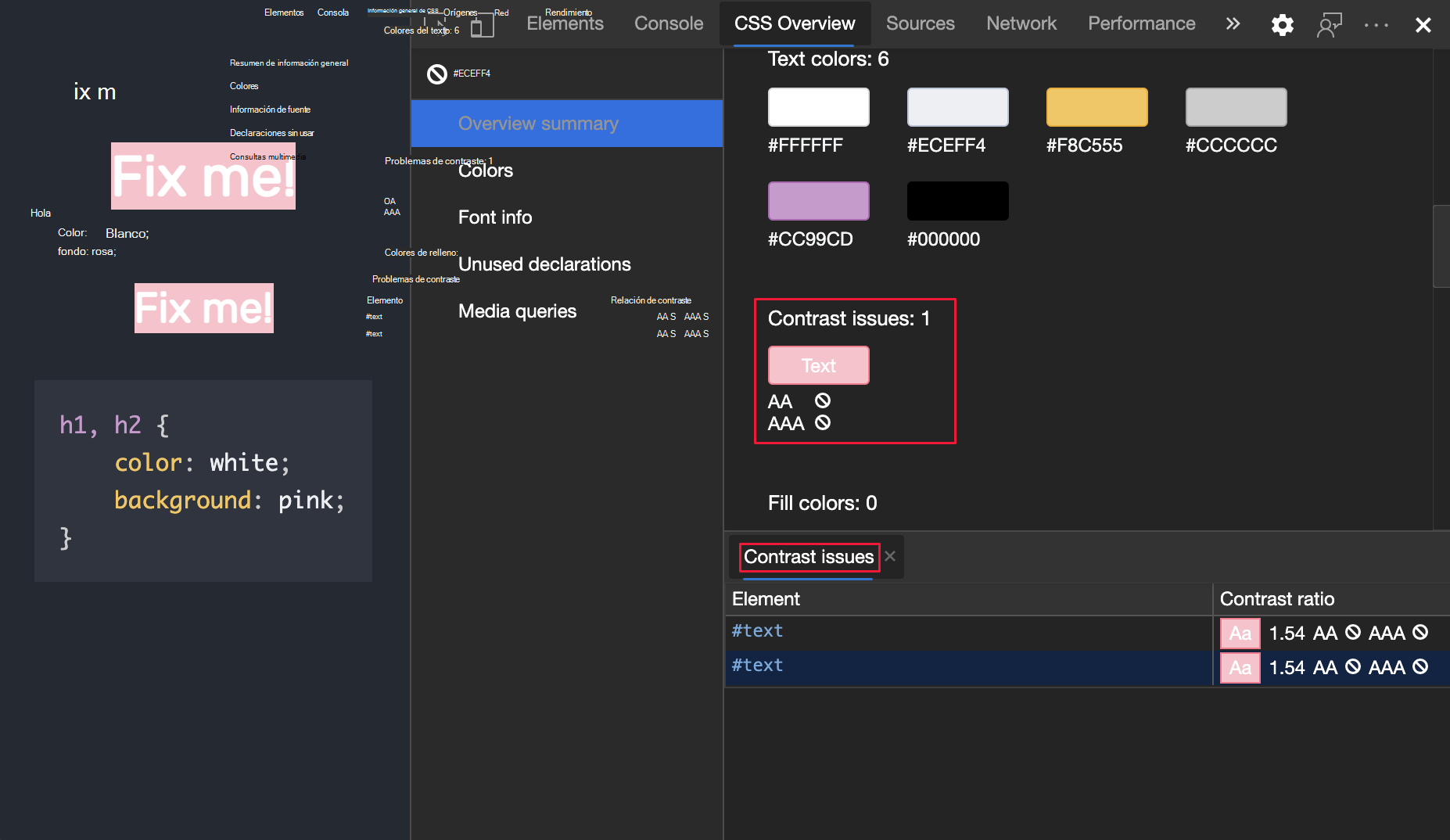
Visualización y corrección de problemas de contraste de color en la herramienta de información general de CSS
La herramienta Información general de CSS ahora muestra una lista de elementos de la página que tienen problemas de contraste de color. La página demostración de colores accesibles de información general de CSS tiene un ejemplo de un problema de contraste de color.
Para ver una lista de elementos que tienen un problema de contraste de color, en Problemas de contraste, haga clic en Texto. Para abrir el elemento en la herramienta Elementos , haga clic en un elemento de la lista. Para ayudar a solucionar problemas de contraste, Microsoft Edge DevTools proporciona automáticamente sugerencias de color.

Actualización: esta característica se ha publicado y ya no es experimental.
Vea también:
Para ver el historial, en el proyecto de código abierto de Chromium, vea Problema #1120316.
Nota:
Las partes de esta página son modificaciones basadas en el trabajo creado y compartido por Google y usadas según los términos descritos en la licencia internacional creative Commons Attribution 4.0. La página original se encuentra aquí y está creada por Jecelyn Yeen (promotor de desarrolladores, Chrome DevTools).
 Esta obra está licenciada bajo una Licencia Internacional Creative Commons Attribution 4.0.
Esta obra está licenciada bajo una Licencia Internacional Creative Commons Attribution 4.0.