Novedades de DevTools (Microsoft Edge 91)
Para consultar las características más recientes de Microsoft Edge DevTools y la extensión Microsoft Edge DevTools para Microsoft Visual Studio Code y Visual Studio, lea estos anuncios.
Para mantenerse al día y obtener las últimas características de DevTools, descargue una versión preliminar de Insiders de Microsoft Edge. Tanto si está en Windows, Linux o macOS, considere la posibilidad de usar Canary (u otro canal de versión preliminar) como explorador de desarrollo predeterminado. Las versiones Beta, Dev y Canary de Microsoft Edge se ejecutan como aplicaciones independientes, en paralelo con la versión estable y publicada de Microsoft Edge. Consulte Canales de Microsoft Edge Insider.
Para ver los anuncios más recientes, siga al equipo de Microsoft Edge en Twitter. Para notificar un problema con DevTools o solicitar una nueva característica, escriba un problema en el repositorio MicrosoftEdge/DevTools .
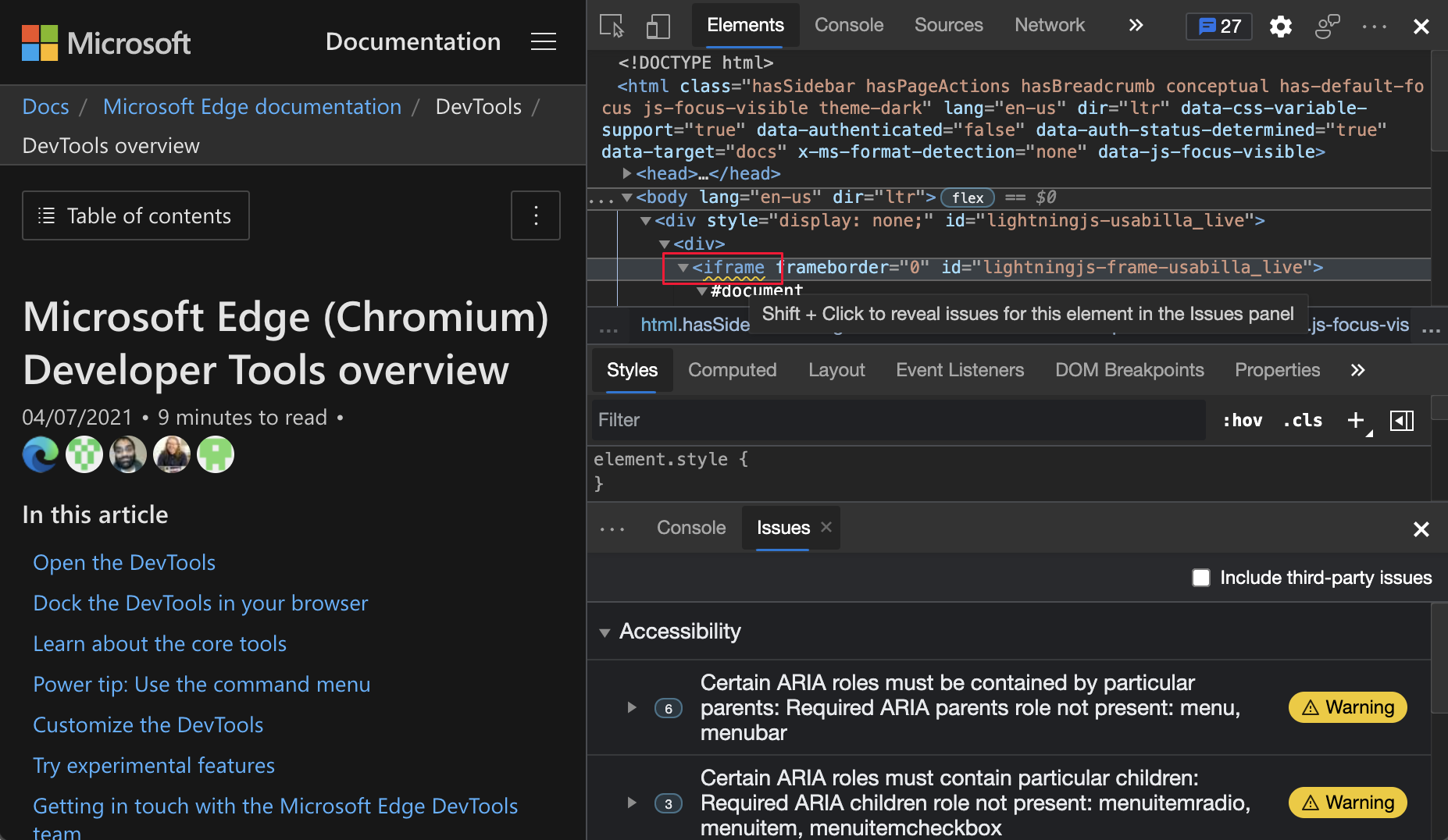
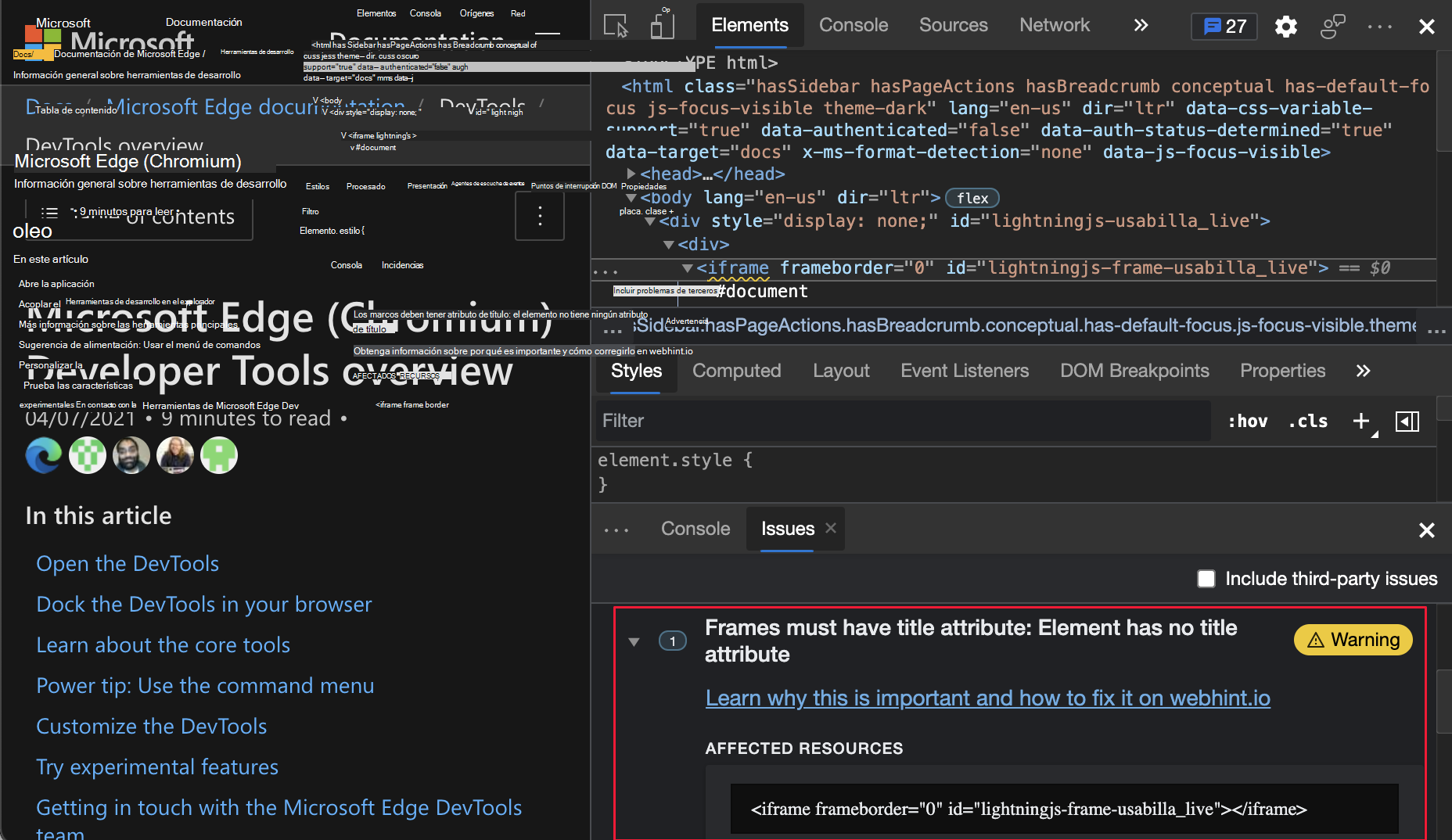
Subrayados ondulados resaltan problemas de código y mejoras en la herramienta Elements
En la mayoría de los IDE modernos, los subrayados ondulados en texto indican errores de sintaxis. En la versión 91 de Microsoft Edge o posterior, los subrayados ondulados se muestran en HTML en la vista DOM de la herramienta Elementos . Los subrayados ondulados indican problemas de código y sugerencias relacionadas con la accesibilidad, la compatibilidad, el rendimiento, etc.
Para abrir la herramienta Problemas y obtener más información sobre el problema y cómo corregirlo:
Mantenga presionada la tecla Mayús y, a continuación, haga clic en un subrayado ondulado.
O bien, haga clic con el botón derecho en un subrayado ondulado y, a continuación, seleccione Mostrar en problemas.
Selección del error subrayado en la herramienta Elementos :

Mostrar los detalles del error en la herramienta Problemas :

Vea también:
Más información sobre DevTools con información sobre herramientas informativas
La característica Información sobre herramientas de DevTools le ayuda a obtener información sobre todas las herramientas y paneles diferentes. Mantenga el puntero sobre cada región esbozada de DevTools para obtener más información sobre cómo usar la herramienta. Para activar la información sobre herramientas, haga lo siguiente:
- Seleccione Personalizar y controlar Ayudade> DevTools (
...) >Alternar la información sobre herramientas de DevTools. - Presione Ctrl+Mayús+H (Windows, Linux) o Comando+Mayús+H (macOS).
- Abra el menú Comando y escriba información sobre herramientas.
A continuación, mantenga el puntero sobre cada región esbozada de DevTools:

Para desactivar la información sobre herramientas, presione Esc.
Actualización: esta característica se ha publicado y ya no es experimental.
Nota: A partir de mayo de 2022, la barra de actividad no admite información sobre herramientas.
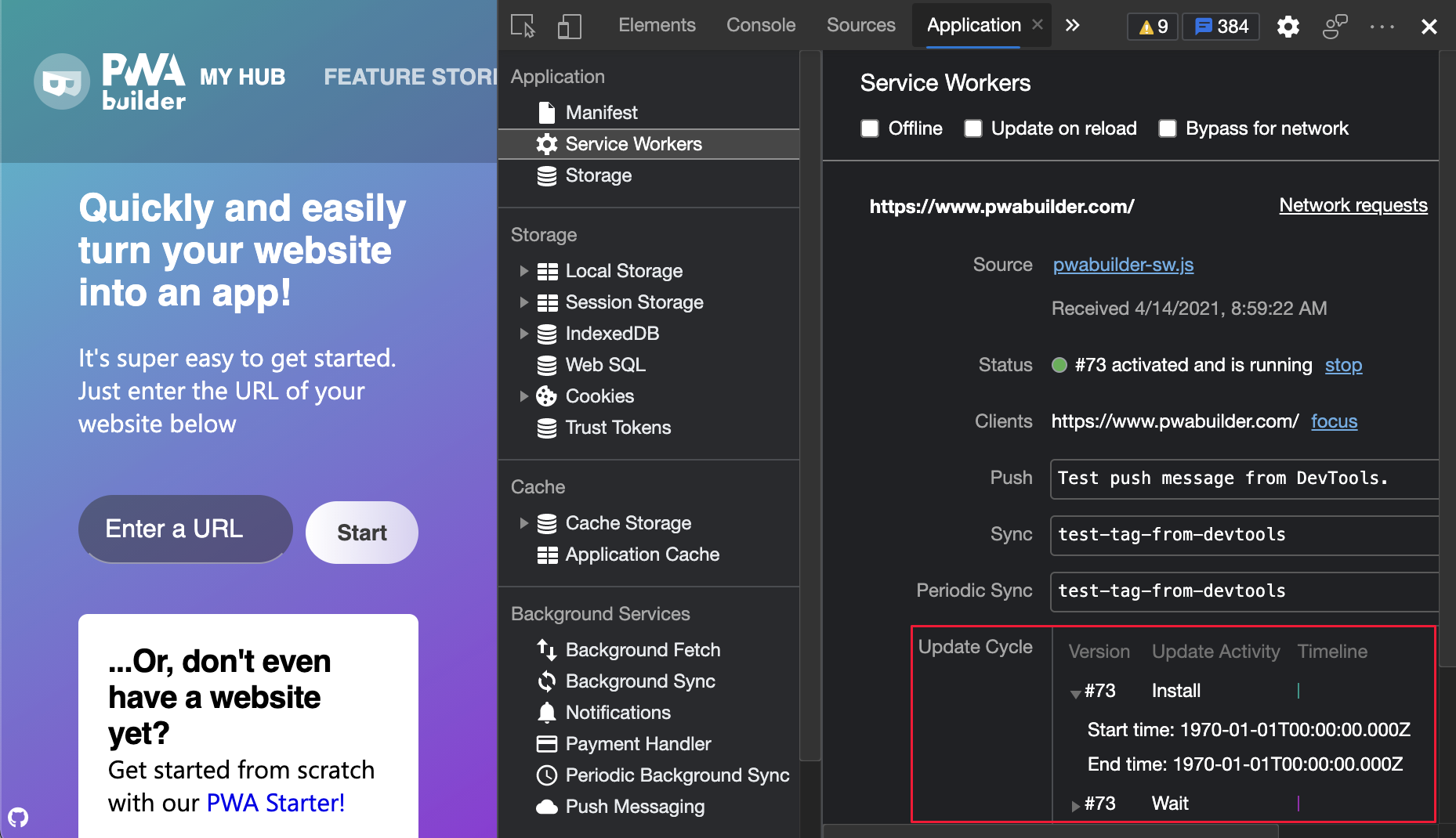
Escala de tiempo de actualización de Service Worker
En la versión 91 de Microsoft Edge o posterior, si es desarrollador de una aplicación web progresiva o de Service Worker, muestre el ciclo de vida de actualización de los trabajadores de servicio como una escala de tiempo en la herramienta Aplicación . Esta característica le ayuda a comprender el tiempo que dedica service worker en cada una de las siguientes fases:
- Instalar
- Wait
- Activate

Para obtener actualizaciones en tiempo real sobre esta característica en el proyecto de código abierto de Chromium, consulte Problema 1066604.
Vea también:
- Ciclo de vida de Service Worker.
- Mejoras de Service Worker: herramientas de depuración de DevTools para Web Apps progresivas y trabajadores del servicio.
Las Web Apps progresivas ya no muestran advertencias para iconos que no son cuadrados
En microsoft Edge versión 90 o anterior, si el manifiesto de aplicación web de su PWA incluía un icono que no es cuadrado, se mostró una advertencia en la sección Errores y advertencias para cada icono que no sea cuadrado. En Microsoft Edge versión 91 o posterior, la sección Manifiesto de la herramienta Aplicación no muestra ninguna advertencia si proporciona al menos un icono cuadrado. Si no proporciona iconos cuadrados, aparece el siguiente mensaje de advertencia:
Most operating systems require square icons. Please include at least one square icon in the array.
En microsoft Edge versión 90 o anterior, se muestra un error para cada icono que no es cuadrado:

En Microsoft Edge versión 91 o posterior, no se muestra ningún error cuando se proporciona al menos un icono cuadrado:

Para ver errores y advertencias en el manifiesto de aplicación web, seleccione Application tool Application section Manifest (Manifiesto de la sección > Aplicación de la herramienta > de aplicación). Los errores y advertencias aparecen en el encabezado Errores y advertencias .
Para obtener actualizaciones en tiempo real sobre esta característica en el proyecto de código abierto de Chromium, consulte Problema 1185945.
Vea también:
- Use el manifiesto de aplicación web para integrar la aplicación web progresiva en el sistema operativo.
- PWABuilder: Generador de imágenes : crea iconos de aplicación para varias plataformas, para incluirlos en el manifiesto de aplicación web.
DevTools localizado ahora se admite en exploradores basados en Chromium
A partir de la versión 81 de Microsoft Edge, la interfaz de usuario de Microsoft Edge DevTools se muestra en su propio idioma. Muchos desarrolladores usan herramientas para desarrolladores como StackOverflow y Visual Studio Code en su lenguaje nativo. Para proporcionar una flexibilidad similar al idioma de la interfaz de usuario, el equipo de Microsoft Edge DevTools, el equipo de Chrome DevTools y el equipo de Google Lighthouse colaboraron para proporcionar la misma experiencia en todos los exploradores basados en Chromium.

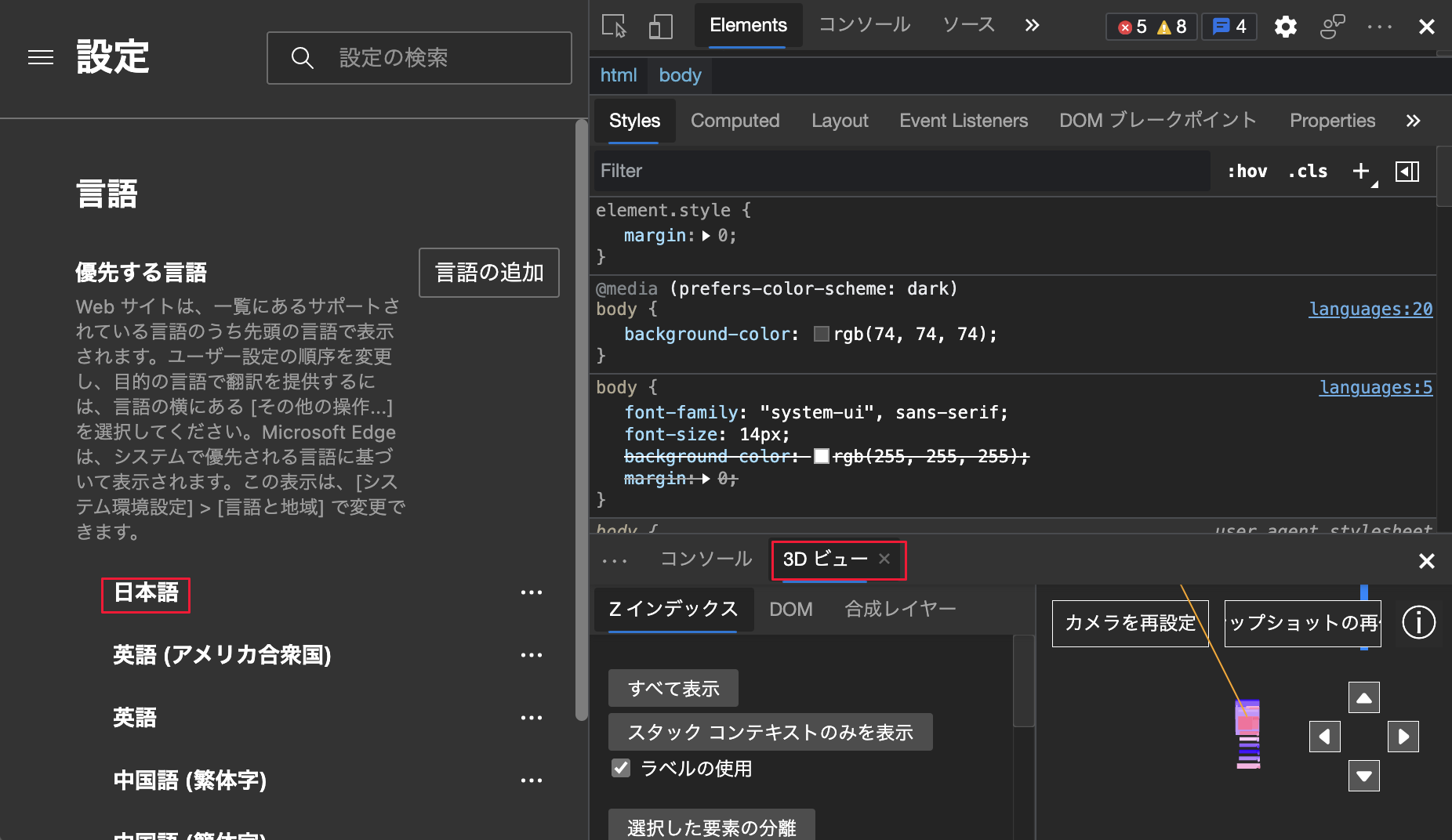
Consulte Cambiar la configuración del idioma de DevTools.
Para obtener más información sobre la colaboración en esta característica en el proyecto de código abierto de Chromium, vea Problema 1136655.
Uso del teclado para navegar a variables CSS
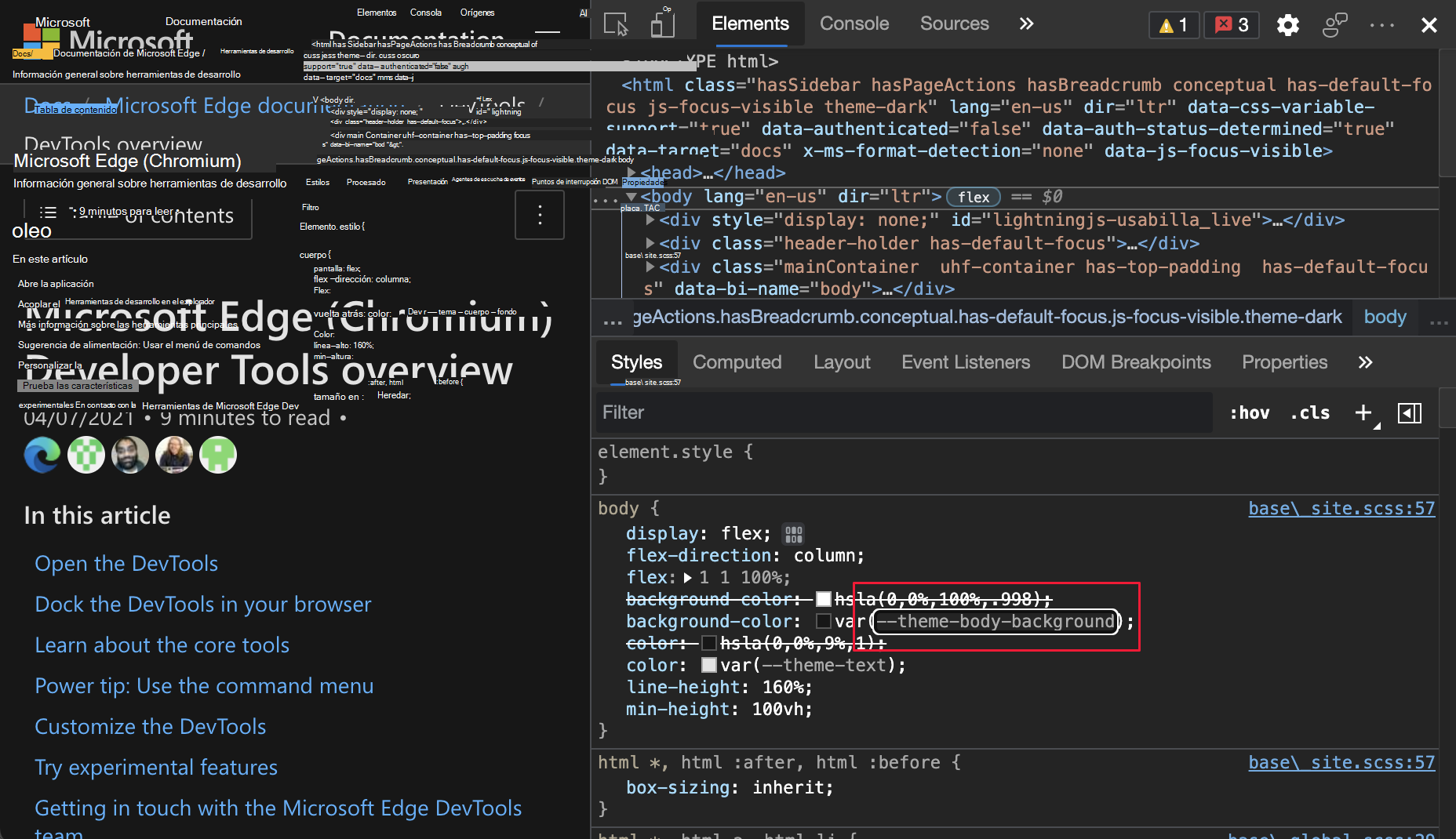
A partir de la versión 88 de Microsoft Edge, el panel Estilos muestra variables CSS y proporciona un vínculo directamente a la definición de cada variable. En microsoft Edge versión 91 o posterior, puede usar las teclas de flecha para navegar fácilmente a las variables CSS. Para abrir la definición en el panel Estilos , mantenga el puntero sobre una variable y, a continuación, presione Entrar:

Para obtener actualizaciones en tiempo real sobre esta característica en el proyecto de código abierto de Chromium, consulte Problema 1187735.
Vea también:
Los problemas se ordenan automáticamente por gravedad
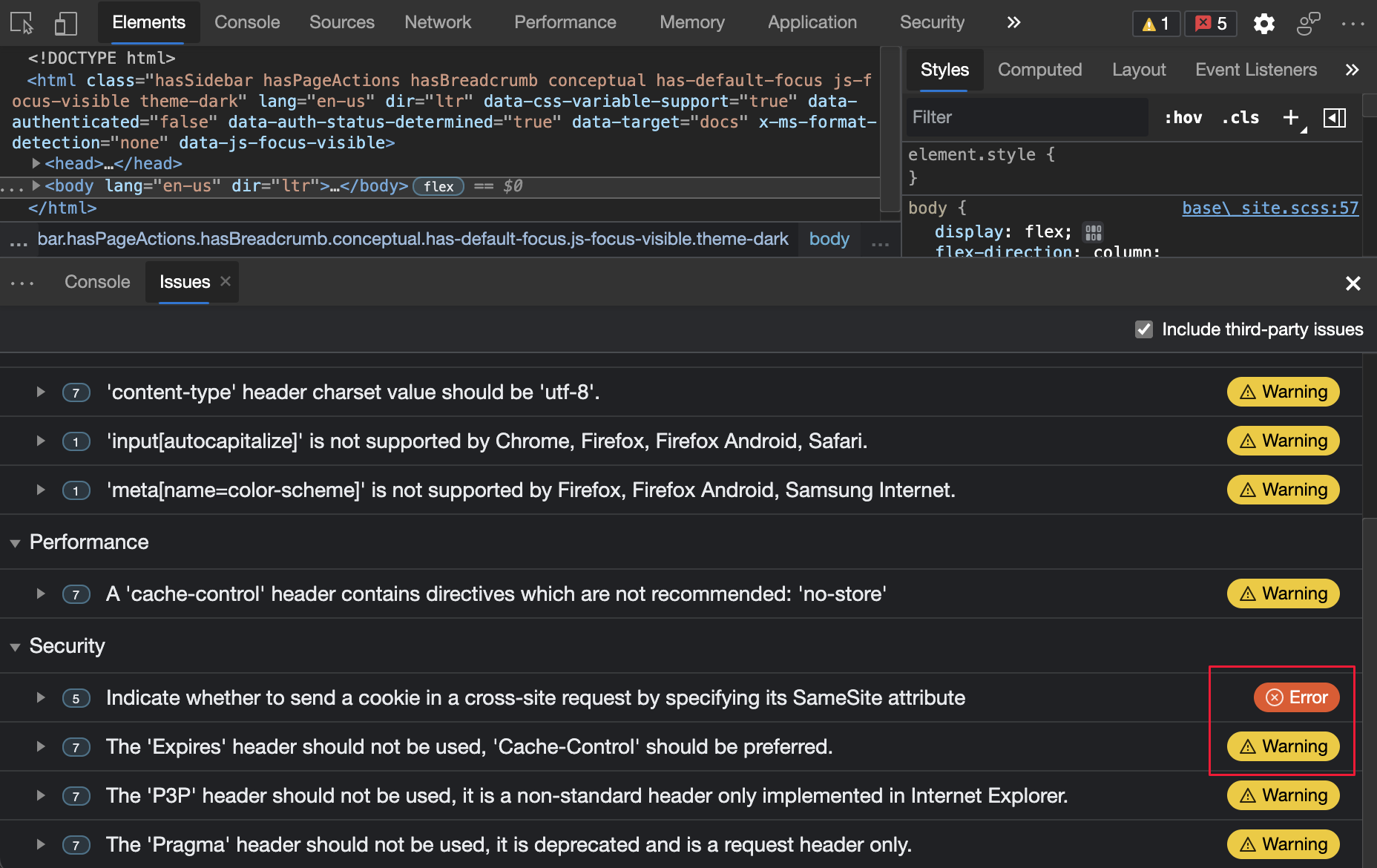
La herramienta Problemas muestra recomendaciones para mejorar el sitio web, incluida la accesibilidad, el rendimiento, la seguridad, etc. En función de los comentarios del usuario, los problemas ahora se ordenan automáticamente por gravedad. En cada categoría de comentarios, cada problema marcado como error aparece primero, seguido de cada problema marcado como advertencia y, a continuación, cada problema marcado como sugerencia:

Vea también:
Herramientas de desarrollo de Microsoft Edge para Visual Studio Code versión 1.1.7
Microsoft Edge Tools for Visual Studio Code extension version 1.1.7 proporciona DevTools de Microsoft Edge versión 88. Esta extensión ahora admite dispositivos ARM y ya no depende de la extensión Debugger for Microsoft Edge.
La versión 1.1.7 incluye las siguientes correcciones de errores y mejoras:
Se ha actualizado la confiabilidad del cierre de destino.
Se ha actualizado el panel lateral para que se actualice automáticamente al depurar destinos creados o destruidos.
Se ha agregado un nuevo menú contextual que proporciona acceso más rápido a la configuración de la extensión y al registro de cambios más reciente.
Se ha actualizado y simplificado la versión de la documentación de la extensión, incluidas las características más recientes.
Para actualizar manualmente a la versión 1.1.7, consulte Actualización manual de una extensión. Puede archivar problemas y contribuir a la extensión en el repositorio de GitHub vscode-edge-devtools.
Vea también:
Anuncios del proyecto de Chromium
En las secciones siguientes se anuncian características adicionales disponibles en Microsoft Edge que se han contribuido al proyecto de Chromium de código abierto.
Visualización del ajuste de desplazamiento css
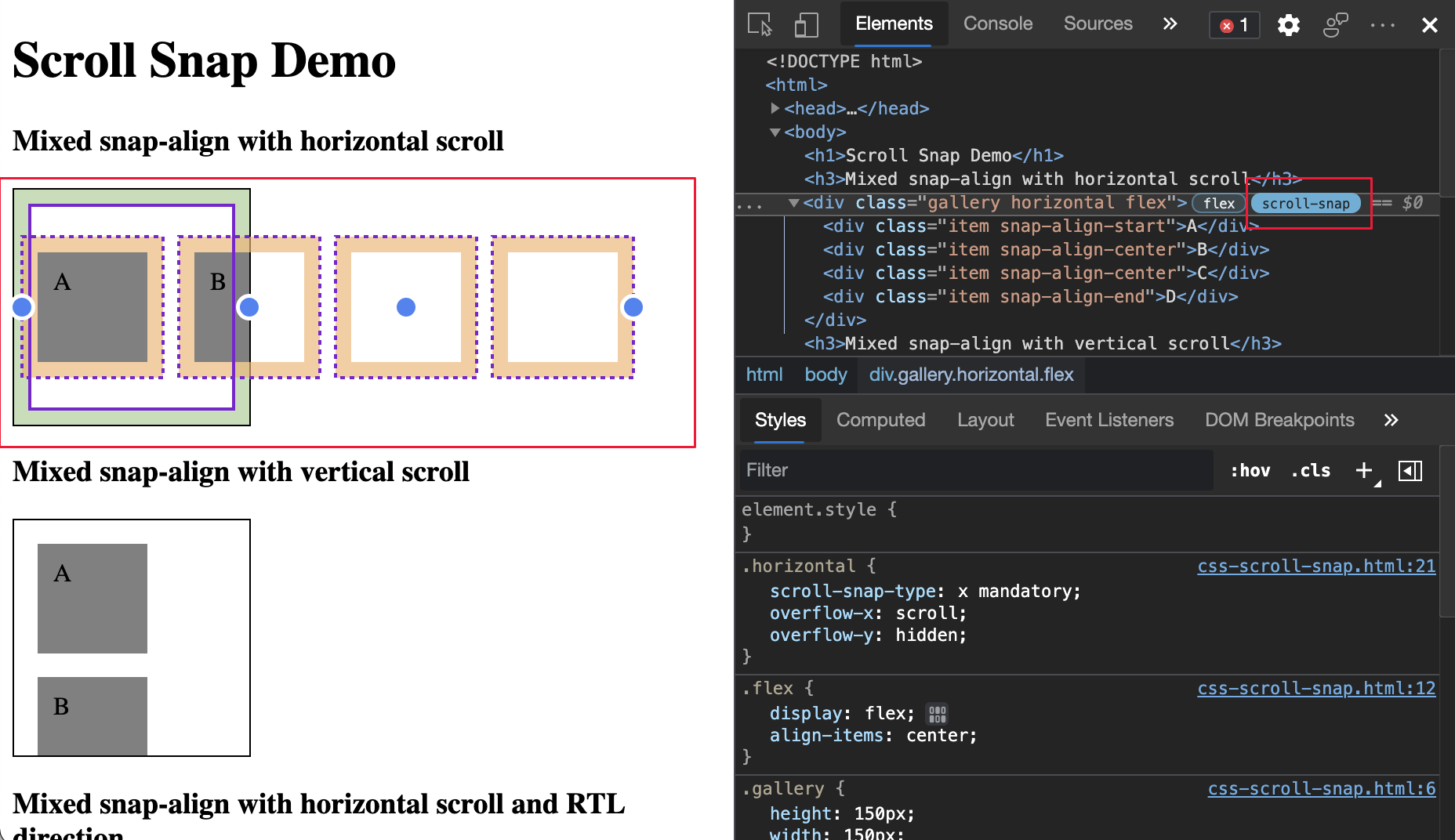
En la herramienta Elementos , ahora puede alternar el scroll-snap distintivo para inspeccionar la alineación del ajuste de desplazamiento CSS. Cuando se le ha scroll-snap-type aplicado un elemento HTML en la página web, se muestra un scroll-snap distintivo junto a él en la herramienta Elementos . Haga clic en el scroll-snap distintivo para alternar la visualización de una superposición de ajuste de desplazamiento en la página web.
Para obtener una página web de ejemplo, vea Demostración de ajuste de desplazamiento. En el ejemplo, los puntos aparecen en los bordes de ajuste. El puerto de desplazamiento tiene un esquema sólido, mientras que los elementos de ajuste tienen contornos discontinuos. El relleno de desplazamiento se rellena en verde, mientras que el margen de desplazamiento se rellena en naranja:

Para ver el historial de esta característica en el Chromium proyecto de código abierto, consulte el problema 862450.
Vea también:
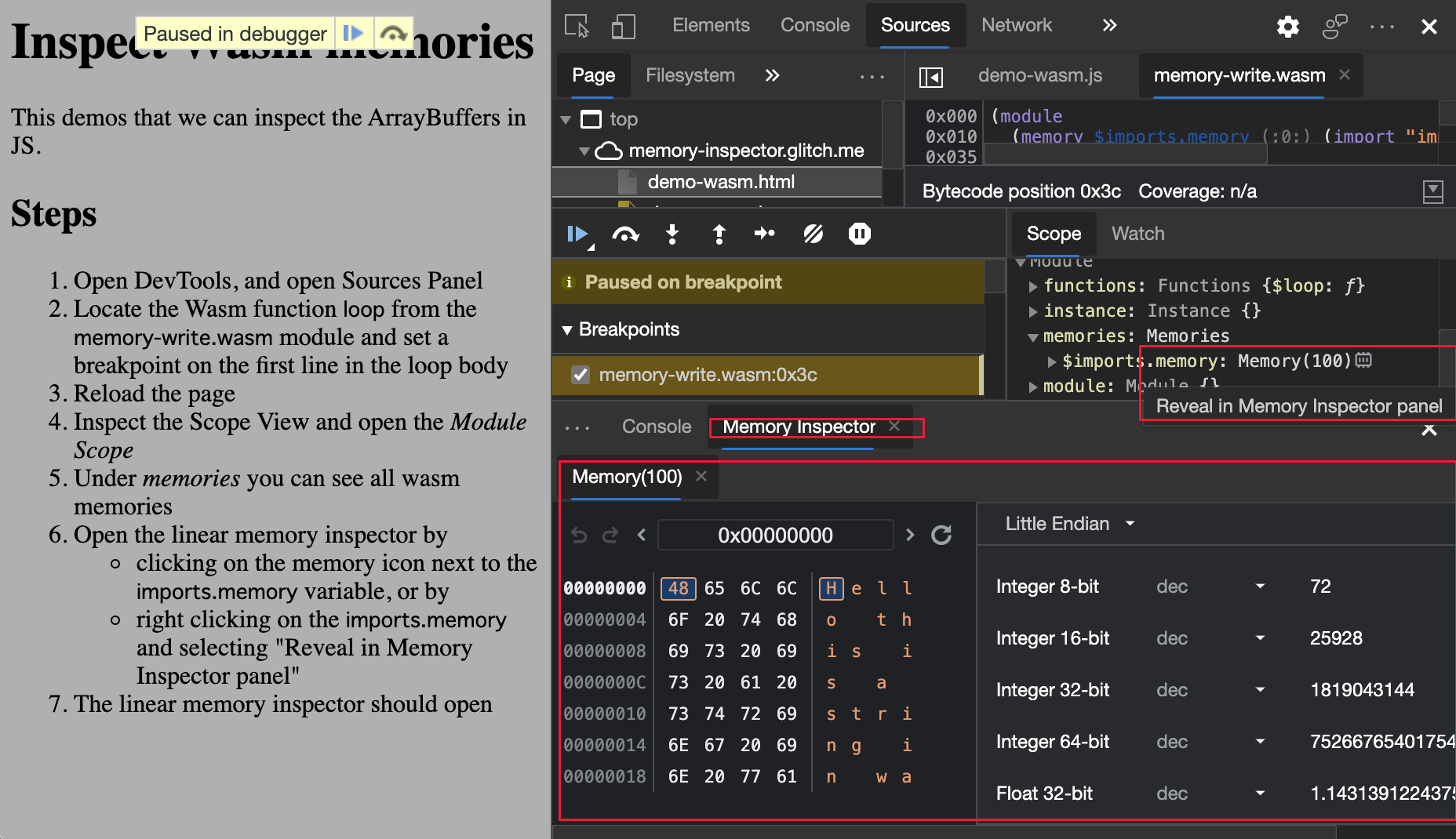
Nueva herramienta Inspector de memoria
Use la nueva herramienta Inspector de memoria para inspeccionar un ArrayBuffer elemento en la memoria de JavaScript y Wasm:

Vea:
- Inspección de un objeto ArrayBuffer de JavaScript con la herramienta Inspector de memoria
- Uso del panel Depurador para depurar código JavaScript
Para ver el historial de esta característica en el proyecto de código abierto de Chromium, consulte Problema 1166577.
Panel Nueva configuración de distintivo en la herramienta Elementos
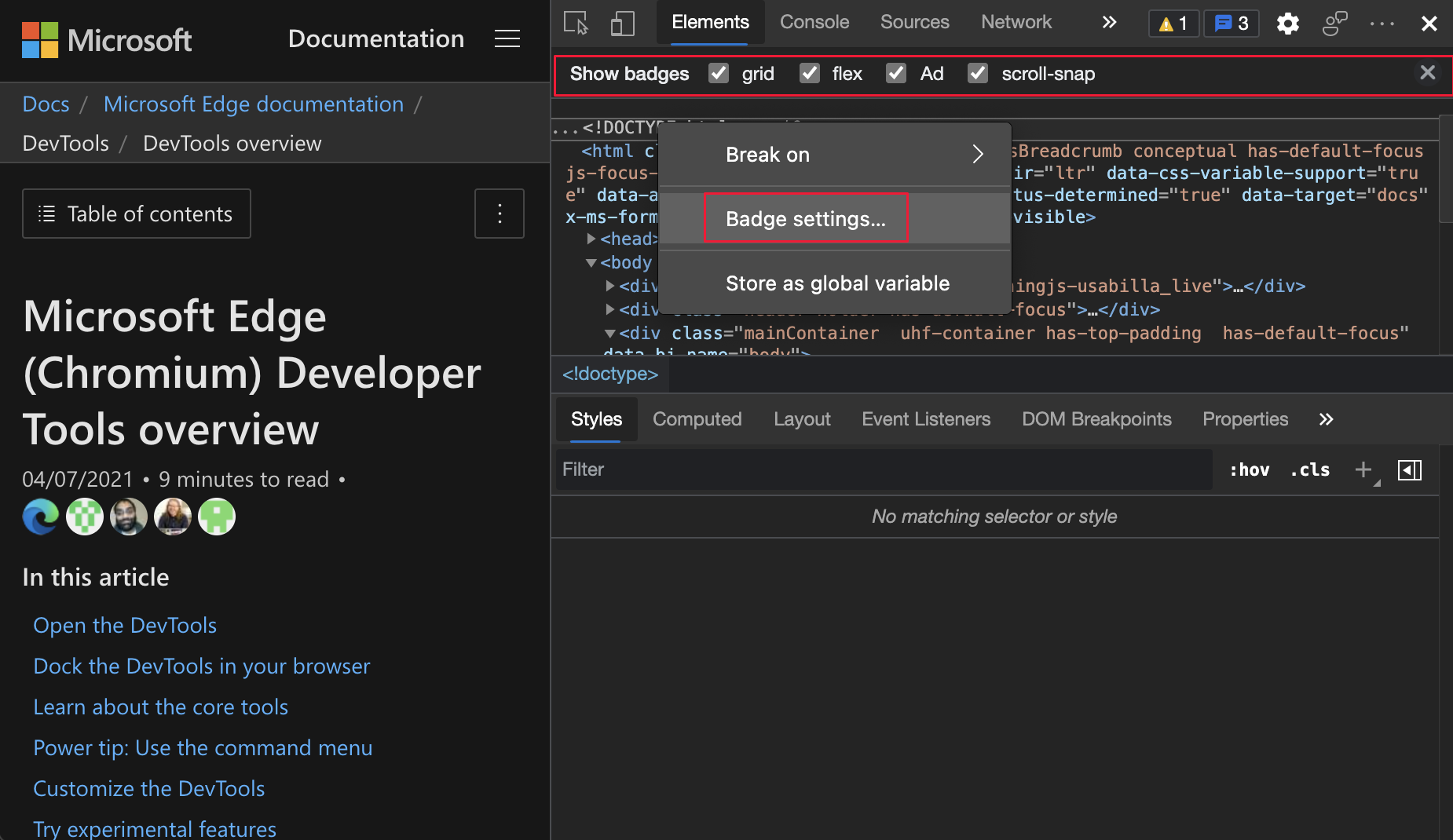
Ahora, use la configuración de distintivo de la herramienta Elementos para activar (o desactivar) distintivos individuales. Use esta característica para personalizar y mantenerse centrado en distintivos importantes mientras inspecciona páginas web.
Haga clic con el botón derecho en un elemento y, a continuación, haga clic en Configuración de distintivo. El panel de configuración del distintivo se abre en la parte superior de la herramienta Elementos :

Para mostrar (u ocultar) los distintivos, active (o desactive) la casilla situada junto al nombre del distintivo.
Vea también:
Vista previa de imagen mejorada con información de relación de aspecto
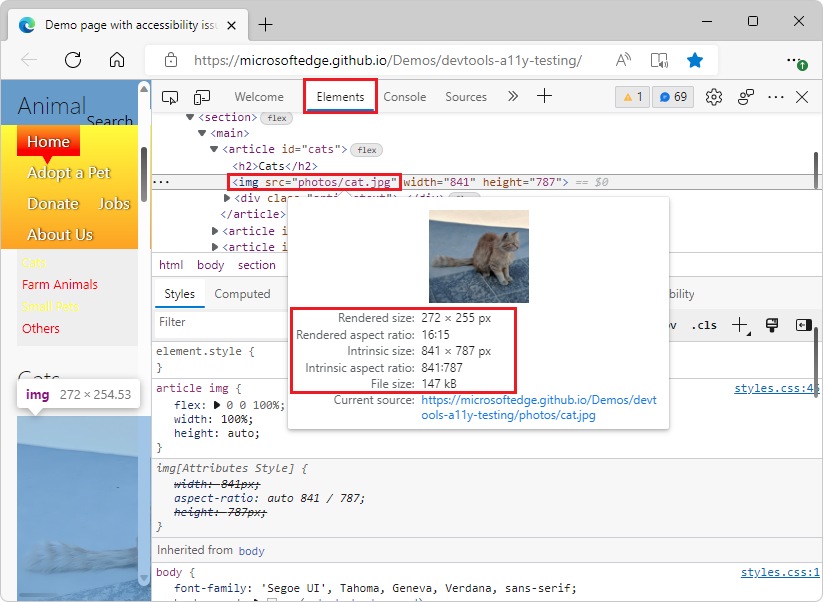
En la herramienta Elementos , se han mejorado las vistas previas de la imagen para mostrar más información, incluidos los siguientes detalles:
- Tamaño representado
- Relación de aspecto representada
- Tamaño intrínseco
- Relación de aspecto intrínseco
- Tamaño de archivos

Esta información le ayuda a comprender mejor las imágenes y aplicar la optimización. La información de relación de aspecto de imagen también está disponible en la herramienta Red , al hacer clic en un recurso de página que es una imagen:

Para ver el historial de esta característica en el proyecto de código abierto de Chromium, consulte Problemas 1149832 y 1170656.
Vea también:
- Inspeccionar, editar y depurar HTML y CSS con la herramienta Elements
- Inspección de la actividad de red
Nuevas opciones para configurar content-encodings en la herramienta de condiciones de red
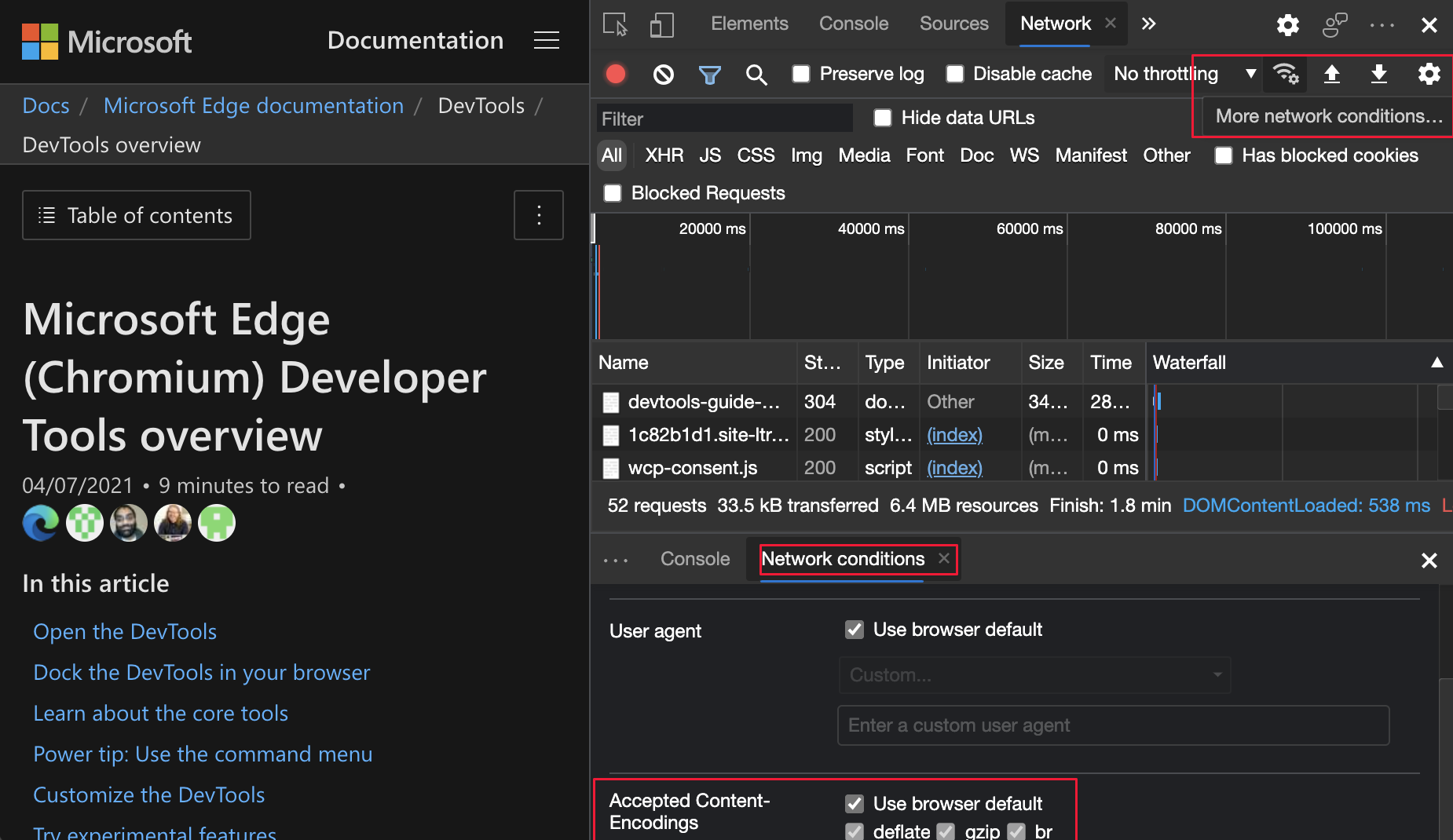
En la herramienta Red , haga clic en el nuevo botón Más condiciones de red... situado junto al menú desplegable Limitación para abrir la herramienta Condiciones de red . Para probar si las respuestas del servidor están codificadas correctamente para exploradores que no admiten gzip, brotli u otro futuro Content-Encoding:
Abra la herramienta Condiciones de red .
Vaya a Valided Content-Encodings (Codificación de contenido aceptado).
Desactive la casilla situada junto a la
Content-Encodingque desea probar.

Vea también:
Para ver el historial de esta característica en el proyecto de código abierto de Chromium, consulte Problema 1162042.
Mejoras del panel Estilos
Nuevo acceso directo para mostrar el valor calculado en el panel Estilos
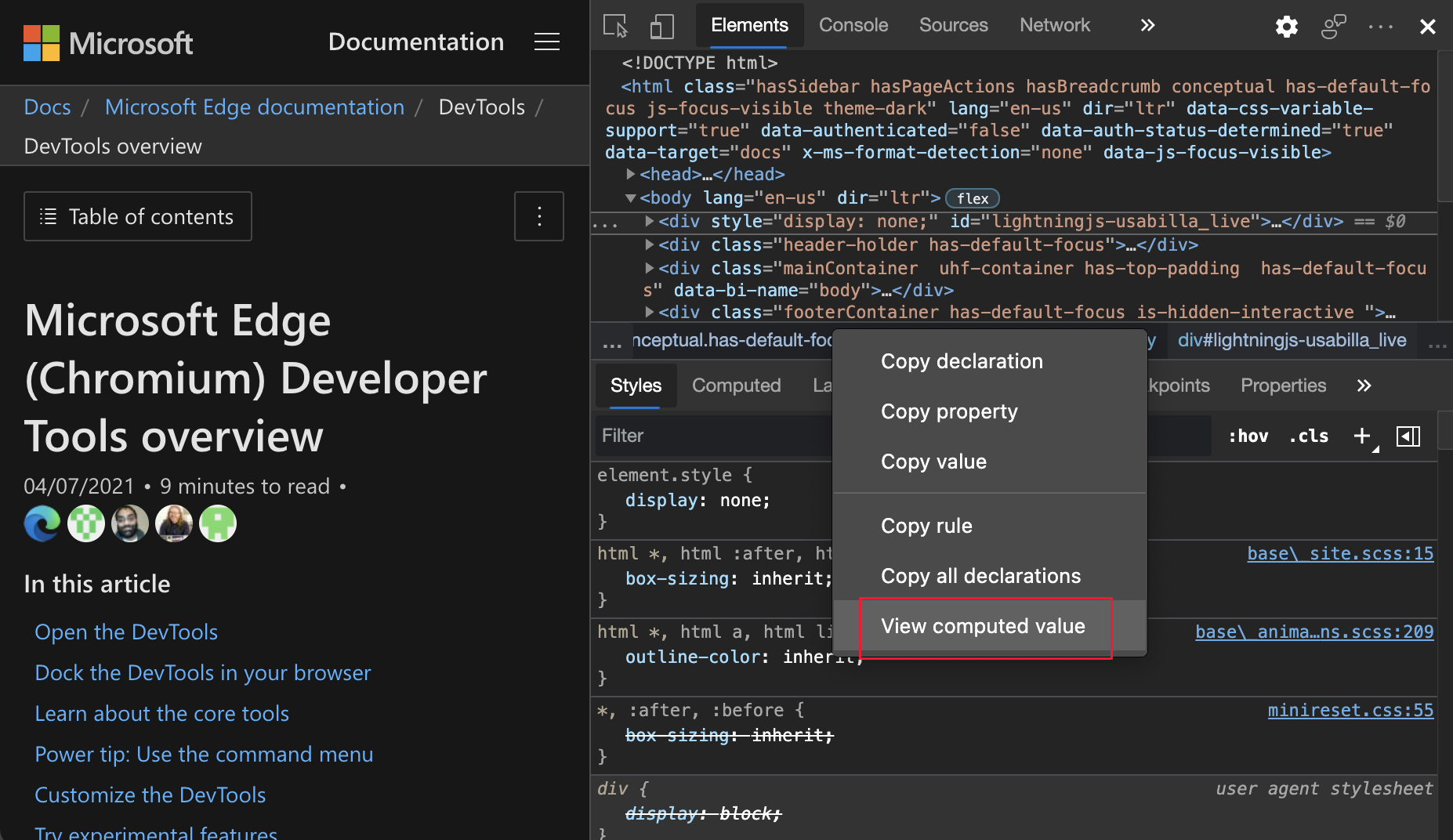
Ahora, para mostrar el valor CSS calculado en la pestaña Estilos de la herramienta Elementos :
Haga clic con el botón derecho en una propiedad CSS y, a continuación, seleccione Ver valor calculado:

Vea también:
- Vea solo el CSS que se aplica realmente a un elemento en la referencia de características CSS.
- Vea el panel de la barra lateral Calculada en el panel Estilos de Novedades de DevTools (Microsoft Edge 87).
- Explore todos los estilos calculados en Navigate DevTools con tecnología de asistencia.
Para ver el historial de esta característica en el Chromium proyecto de código abierto, consulte Problema 1076198.
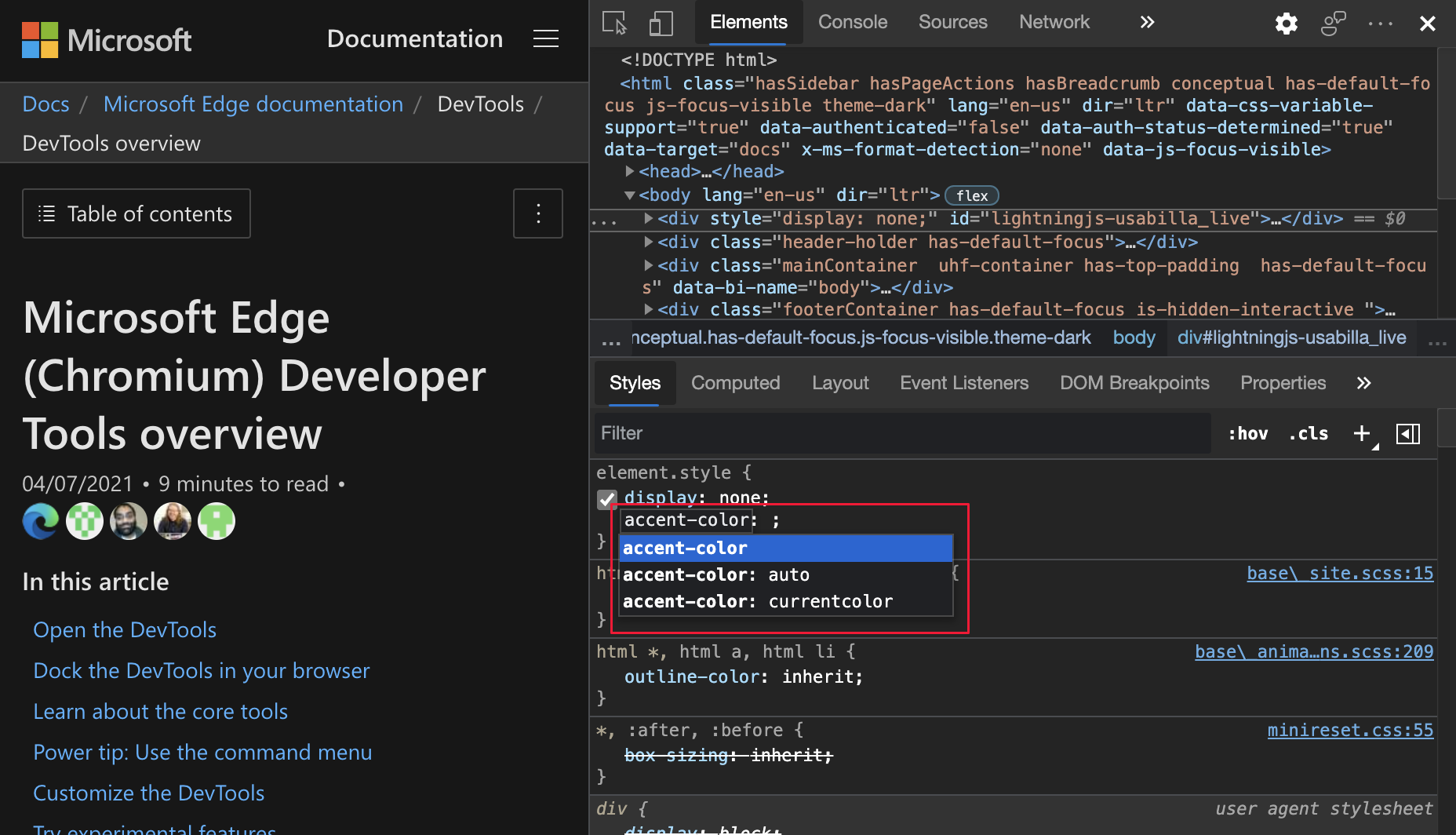
Compatibilidad con la palabra clave accent-color
La interfaz de usuario de autocompletar del panel Estilos ahora detecta la accent-color palabra clave CSS, que permite especificar el color de énfasis de los controles de interfaz de usuario generados por el elemento . Entre los ejemplos de controles de interfaz de usuario generados por un elemento se incluyen casillas o botones de radio.

Para obtener más información sobre el estado de la implementación de Chromium, vea Característica: propiedad CSS de color de énfasis. Para activar esta característica, vaya a edge://flags#enable-experimental-web-platform-features y establezca la casilla en Habilitado.
Para ver el historial de esta característica en el proyecto de código abierto de Chromium, consulte Problema 1092093.
Vea también:
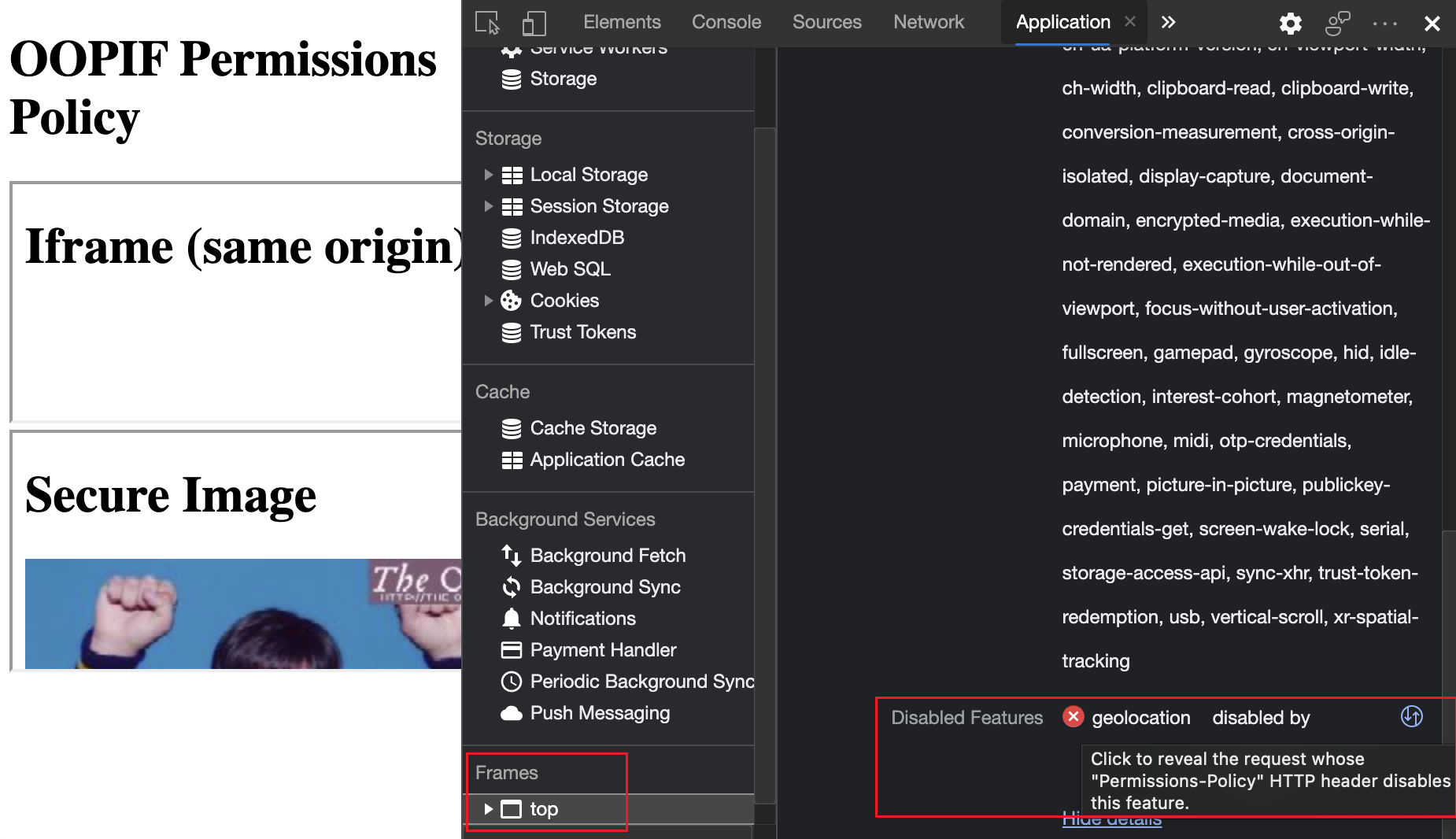
Mostrar detalles sobre las características bloqueadas en la vista Detalles del marco
Directiva de permisos es una API de plataforma web que proporciona a un sitio web la capacidad de permitir o bloquear el uso de características del explorador en un marco individual o en un iframe elemento que inserta.
Para mostrar los detalles sobre por qué se bloquea una característica:
- Vaya a Directiva de permisos OOPIF.
- Abra la herramienta Aplicación .
- Haga clic en un marco.
- Vaya a la sección Directiva de permisos .
- Busque la propiedad Características deshabilitadas .
- Haga clic en Mostrar detalles.
- Haga clic en el icono situado junto a cada directiva para ir a la
iframesolicitud de red o que bloqueó la característica.

Vea también:
Para ver el historial de esta característica en el proyecto de código abierto de Chromium, consulte Problema 1158827.
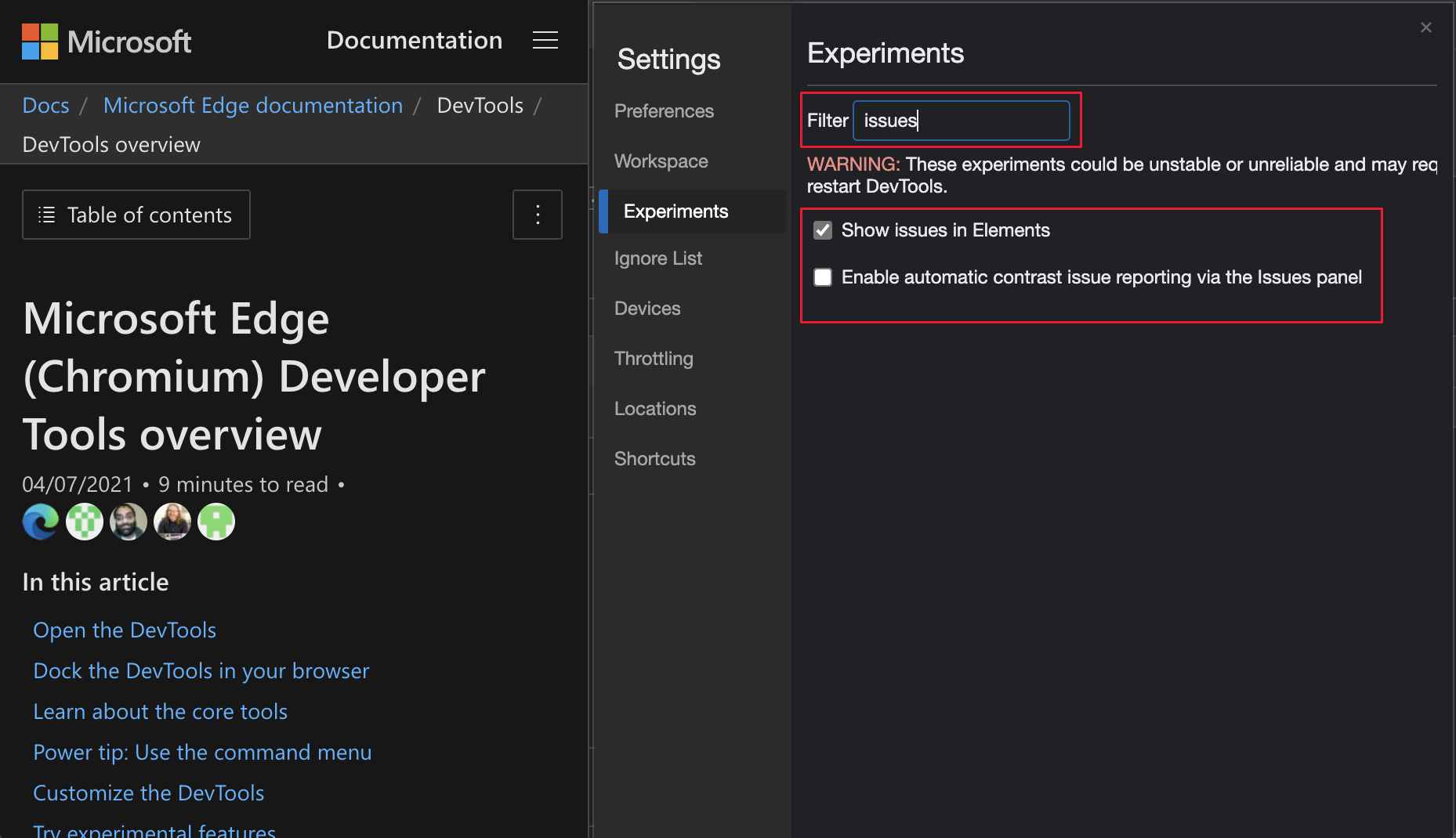
Filtrar experimentos en la configuración Experimentos
Busque experimentos más rápido con el nuevo filtro de experimento. Por ejemplo, para activar nuevos experimentos para problemas de código:
En DevTools, seleccione Configuración (
 ) >Experimentos.
) >Experimentos.En el cuadro de texto Filtrar , empiece a escribir los problemas:

Vea también:
Nueva columna Variar encabezado en el panel Almacenamiento en caché
En el panel Almacenamiento en caché de la herramienta De aplicación, use la nueva Vary Header columna para mostrar los valores de Vary encabezado de respuesta HTTP:

Para ver el historial de esta característica en el proyecto de código abierto de Chromium, consulte Problema 1186049.
Vea también:
- Variar en el protocolo de transferencia de hipertexto (HTTP/1.1): semántica y contenido.
- Visualización de datos de caché
Mejoras de la herramienta Sources
Compatibilidad con nuevas características de JavaScript
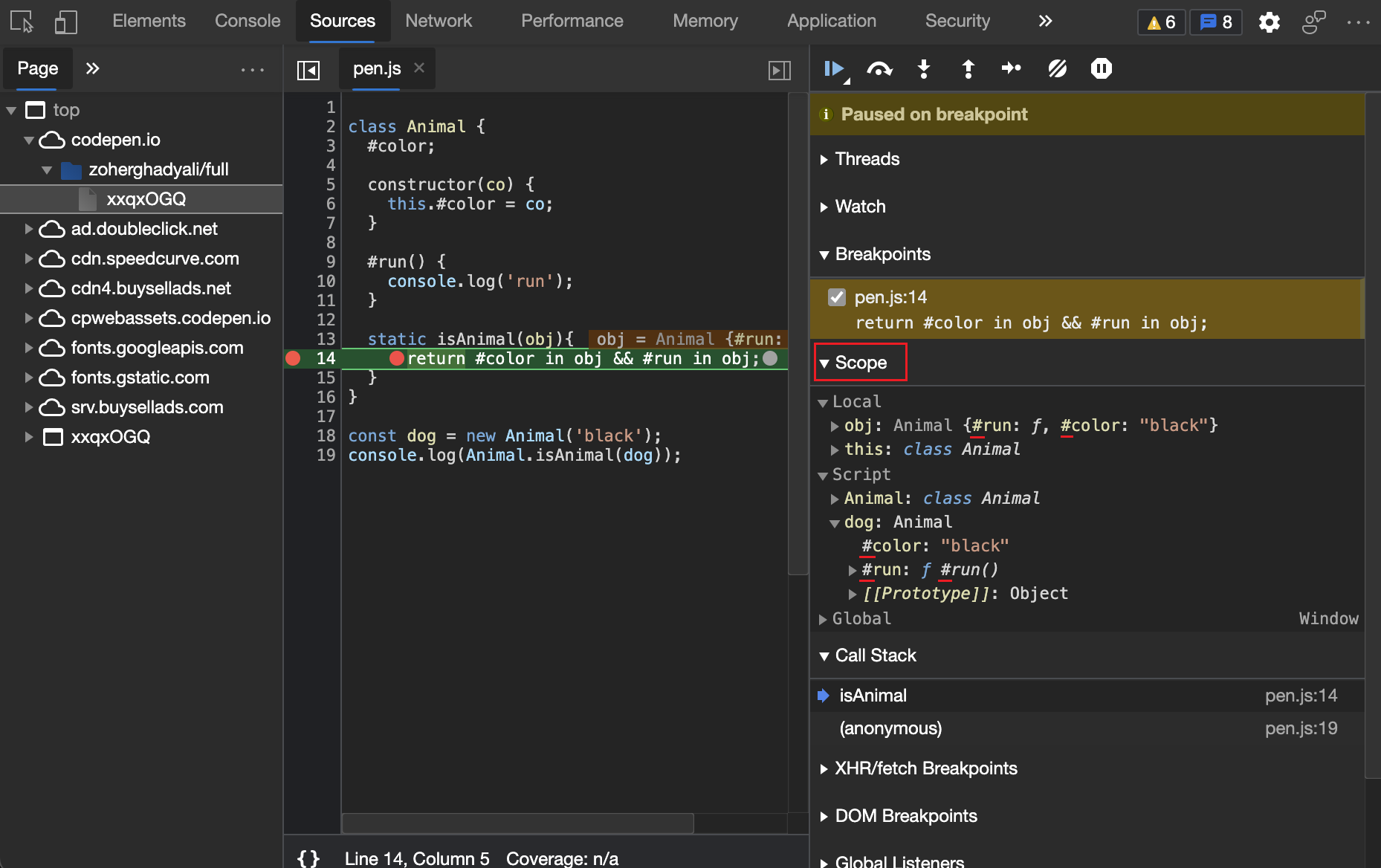
DevTools ahora admite las nuevas comprobaciones de marca privada . #foo in obj Característica de lenguaje JavaScript. La característica de comprobaciones de marca privada amplía el in operador para admitir campos de clase privados (#) en un objeto específico. Pruébelo en las herramientas Consola y Orígenes .
Para inspeccionar los campos privados:
- En la herramienta Orígenes , vaya al panel depurador .
- Expanda la sección Ámbito :

Vea también:
- La marca privada comprueba a.k.a.
#foo in objen v8.dev. - operador in en MDN.
- Campos de clase privados en v8.dev.
Para ver el historial de esta característica en el Chromium proyecto de código abierto, consulte El problema 11374.
Compatibilidad mejorada con la depuración de puntos de interrupción
En Microsoft Edge versión 90 o anterior, DevTools solo establece puntos de interrupción en una sola agrupación. En Microsoft Edge versión 91 o posterior, al depurar un componente compartido, DevTools establece correctamente los puntos de interrupción en varias agrupaciones.
Los bundlers de JavaScript modernos, como Webpack y Rollup , admiten la división de código en agrupaciones. Consulte División de código.
Para ver el historial de esta característica en el proyecto de código abierto de Chromium, consulte Problemas 1142705, 979000 y 1180794.
Vea también:
Compatibilidad con la vista previa del mouse con notación de corchetes
La herramienta Orígenes ahora admite la vista previa del puntero en expresiones de miembro de JavaScript que usan la [] notación:
![Compatibilidad con la vista previa del mouse con la notación []](devtools-images/sources-page-pen.js-breakpoint-arr-i-a.png)
Para ver el historial de esta característica en el proyecto de código abierto de Chromium, consulte Problema 1178305.
Vea también:
Esquema mejorado de los archivos HTML
DevTools ahora tiene mejor compatibilidad de esquema para .html los archivos. En la herramienta Orígenes , abra el .html archivo. Para activar (o desactivar) el esquema de código, presione Ctrl+Mayús+O en Windows/Linux o Comando+Mayús+O en macOS. Anteriormente, DevTools solo mostraba algunas de las funciones. En la ilustración siguiente, DevTools ahora enumera correctamente todas las funciones del esquema:

Para ver el historial de esta característica en el proyecto de código abierto de Chromium, consulte Problemas 761019 y 1191465.
Vea también:
- Métodos abreviados de teclado de la herramienta Sources en métodos abreviados de teclado
- Uso del panel Editor para ver o editar archivos en Información general de la herramienta Orígenes
Seguimientos de pila de errores adecuados para la depuración de Wasm
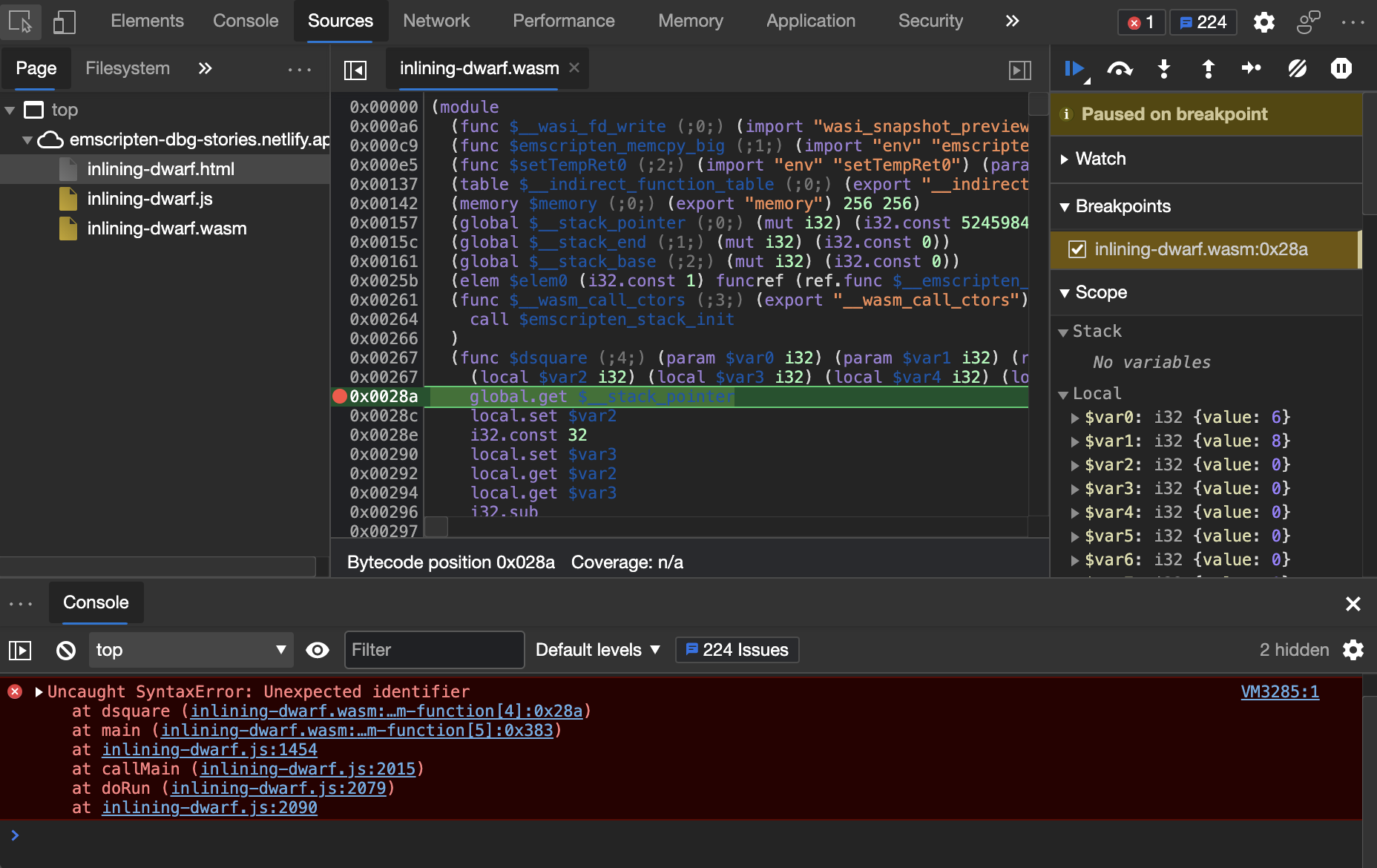
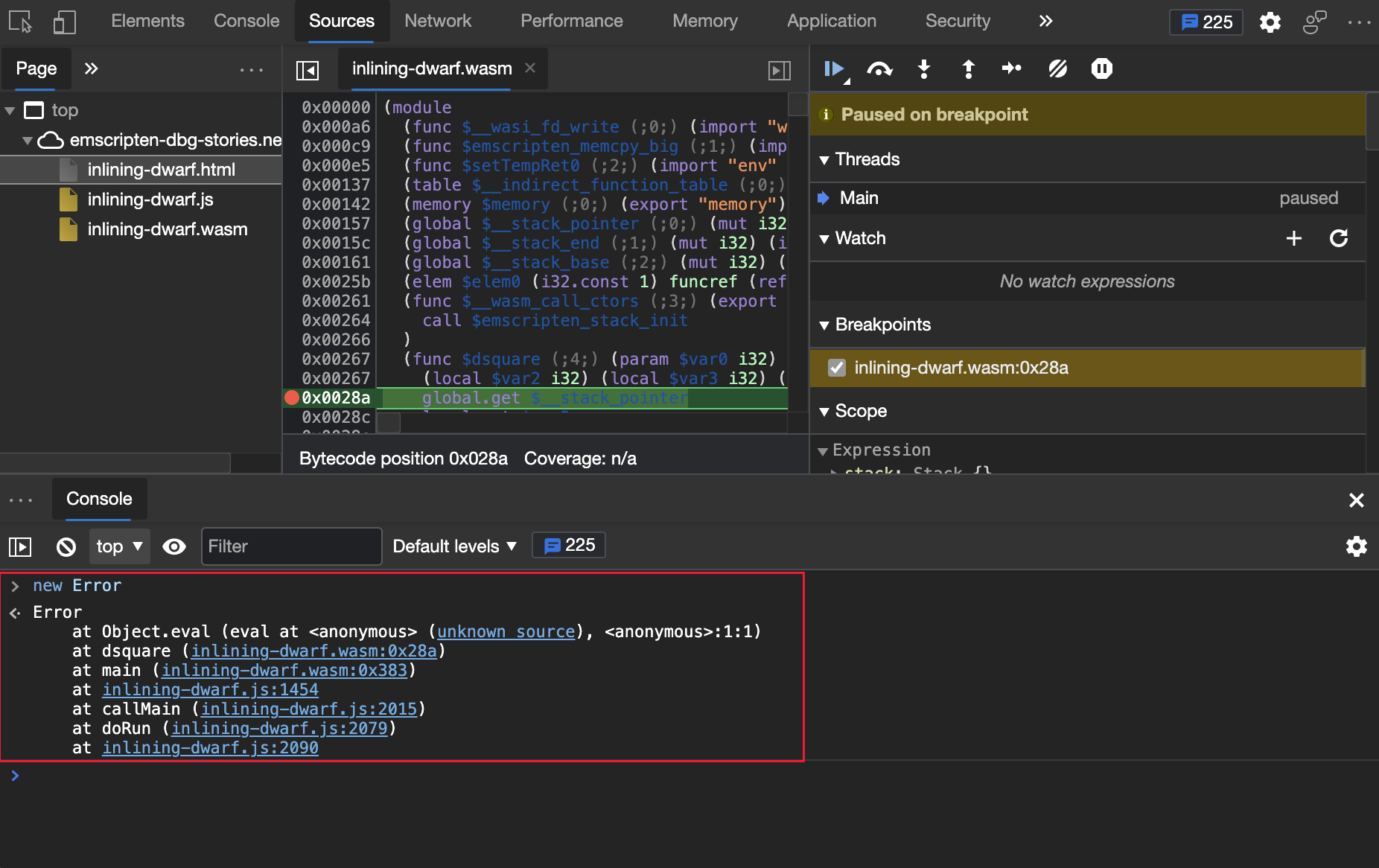
En microsoft Edge versión 90 o anterior, DevTools solo muestra referencias genéricas de Wasm en Seguimientos de pila de errores. En Microsoft Edge versión 91 o posterior, DevTools resuelve las solicitudes de función insertada y muestra la ubicación de origen en Seguimientos de pila de errores para la depuración de Wasm. Para obtener más información sobre los seguimientos de pila de errores en la consola, consulte error en Referencia de api de objetos de consola.
En Microsoft Edge versión 91 o posterior, DevTools resuelve las solicitudes de función insertadas y muestra los seguimientos de pila de errores adecuados para la depuración de Wasm.
En la versión 90 de Microsoft Edge y versiones anteriores, la ubicación de origen no se muestra en los seguimientos de la pila de errores. Las ubicaciones de origen incluyen dsquare. Seguimientos de pila de errores anteriores para la depuración de Wasm:

En la versión 91 de Microsoft Edge y versiones posteriores, la ubicación de origen se muestra en seguimientos de pila de errores. Seguimientos de pila de errores adecuados para la depuración de Wasm:

Para ver el historial de esta característica en el proyecto de código abierto de Chromium, consulte Problema 1189161.
Nota:
Las partes de esta página son modificaciones basadas en el trabajo creado y compartido por Google y usadas según los términos descritos en la licencia internacional creative Commons Attribution 4.0. La página original se encuentra aquí y está creada por Jecelyn Yeen (promotor de desarrolladores, Chrome DevTools).
 Esta obra está licenciada bajo una Licencia Internacional Creative Commons Attribution 4.0.
Esta obra está licenciada bajo una Licencia Internacional Creative Commons Attribution 4.0.