Extensión Microsoft Edge DevTools para Visual Studio Code
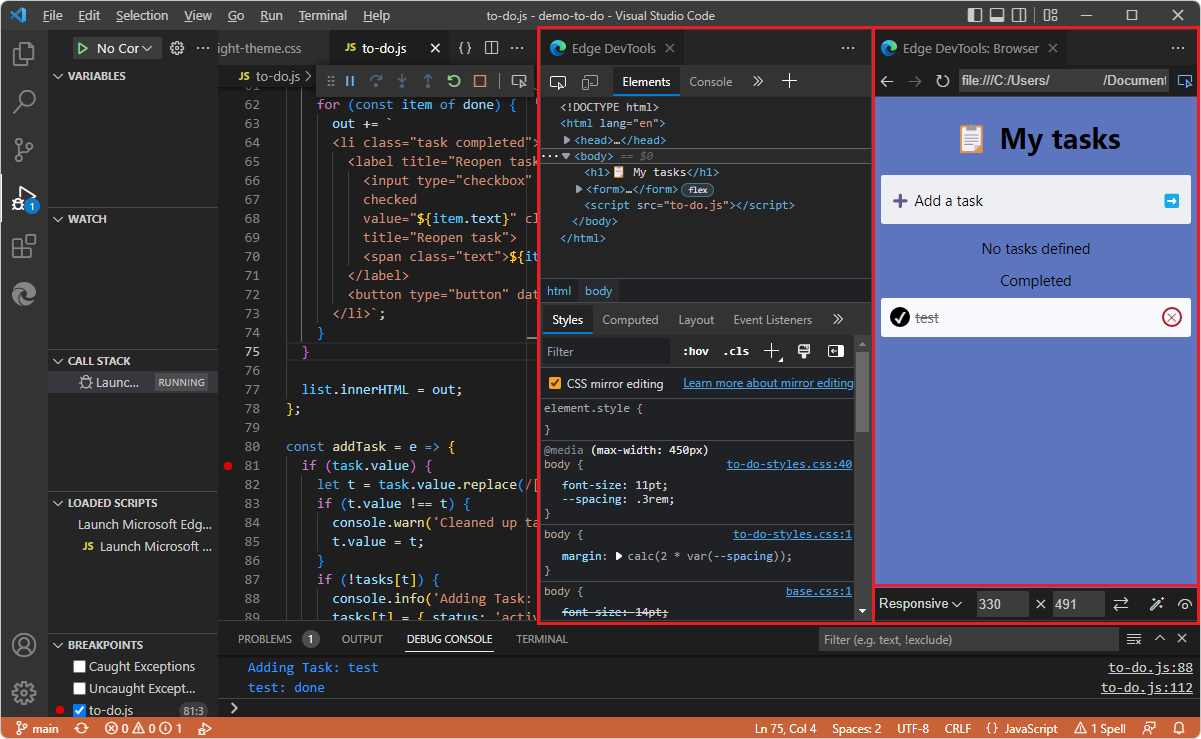
La extensión Microsoft Edge DevTools para Visual Studio Code permite usar Microsoft Edge DevTools y una versión incrustada del explorador Microsoft Edge, incluida la emulación de dispositivos, directamente desde dentro de Visual Studio Code. La extensión DevTools proporciona muchas de las mismas herramientas que se encuentran en devTools que se encuentran en el explorador Microsoft Edge, desde dentro de Visual Studio Code.

Visual Studio Code es un editor de código fuente ligero pero eficaz para Windows, Linux y macOS. Visual Studio Code es un IDE completo (entorno de desarrollo integrado) que tiene características eficaces para el desarrollo web. Visual Studio Code incluye compatibilidad integrada con JavaScript, TypeScript y Node.js, por lo que es una excelente herramienta para desarrolladores web, especialmente con esta extensión DevTools.
La extensión DevTools para Visual Studio Code le permite:
Desarrolle páginas web y use DevTools sin salir de Visual Studio Code. Esta extensión le ofrece una alternativa al uso de DevTools para el desarrollo de páginas web en la ventana del explorador.
Emular dispositivos, como mostrar la página web en varios tamaños de ventanilla durante el desarrollo.
Pruebe la accesibilidad de las páginas web desde Visual Studio Code.
Edite CSS y SASS en directo y vea los cambios reflejados inmediatamente en una instancia del explorador mientras edita los archivos de origen reales. La edición de reflejo CSS le permite controlar si desea guardar los cambios en
.cssel archivo. DevTools abre y edita los archivos, pero sin guardar automáticamente los archivos, para que pueda decidir y controlar si desea guardar los cambios realizados.cssen la pestaña Estilos de la herramienta Elementos .
Enfoques comparados
La extensión DevTools para Visual Studio Code es una de las distintas formas de usar DevTools para cambiar los archivos locales.
| Enfoque | Ventajas y desventajas | Artículo |
|---|---|---|
| Herramienta Browser > DevTools >Elements | Tiene que copiar manualmente los cambios de DevTools en los archivos de origen. | Inspeccionar, editar y depurar HTML y CSS con la herramienta Elements |
| Pestaña Sistema de archivos de la herramienta >Orígenes de DevTools > del explorador > para definir un área de trabajo | Guarda siempre los cambios, lo que podría desalentar la experimentación | Uso de la pestaña Sistema de archivos para definir un área de trabajo local en la información general de la herramienta Orígenes |
| Configuración> de DevTools > del explorador >Experimenta archivos> decódigo abierto en Visual Studio Code | Guarda siempre los cambios, lo que podría desalentar la experimentación | Experimentos Apertura de >archivos de origen en Visual Studio Code. |
| Extensión Microsoft Edge DevTools para Visual Studio Code | Abre y edita automáticamente el archivo de origen CSS, pero no guarda automáticamente el archivo, por lo que puede elegir si desea guardar las modificaciones. | El presente artículo. |
Edición 2 vías
Los cambios se reflejan entre los archivos de origen de la carpeta abierta, la pestaña Edge DevTools y la pestaña Edge DevTools: Browser , como se indica a continuación.
CSS
A través de la edición de reflejo css, puede cambiar CSS en la pestaña Edge DevTools y cambia automáticamente en el .html archivo de origen o .css , así como reflejarse en la pestaña Edge DevTools: Browser . DevTools le permite decidir si desea guardar el cambio, lo que le permite experimentar.
Puede cambiar CSS en el .css archivo de origen o .html , guardar el cambio y, a continuación, volver a cargar la página web en la pestaña Edge DevTools: Browser , que también actualiza la pestaña Edge DevTools .
HTML
Puede editar el árbol DOM en la pestaña Edge DevTools (por ejemplo, cambiar <h2>Success!</h2> a ), presionar Entrar y, a <h2>CSS Success!</h2>continuación, actualizar la pestaña Edge DevTools: Browser para ver el cambio. (Esto no edita automáticamente el archivo de .html origen).
Puede cambiar HTML en el .html archivo de origen, guardar el cambio y, a continuación, volver a cargar la página web en la pestaña Edge DevTools: Browser , que también actualiza la pestaña Edge DevTools .
Tareas admitidas por las herramientas de desarrollo
La extensión DevTools para Visual Studio Code permite:
| Tarea | Artículo |
|---|---|
| Obtenga un análisis en directo de los problemas en el código fuente. | Análisis de problemas en línea y en directo |
| Inicie una nueva instancia del explorador con DevTools para el proyecto. | Abrir DevTools y el explorador DevTools |
| Emular diferentes dispositivos y ver el proyecto en diferentes modos de visualización. | Emulación de dispositivo |
| Vea la estructura dom en tiempo de ejecución y el diseño de la página mediante la herramienta Elementos . | Apertura de archivos de origen desde la herramienta Elements |
| Analice y cambie los estilos CSS del proyecto con la vista previa en vivo y los cambios en directo en los archivos de origen del proyecto. | Actualizar archivos .css desde la herramienta Estilos (edición de reflejo CSS) |
| Analice el tráfico del sitio mediante la herramienta Red . | Integración de herramientas de red |
| Registre información, pruebe JavaScript y acceda a Window/DOM mediante la herramienta Consola . | Integración de consola |
| Inspeccione el almacenamiento y los trabajadores de servicio mediante la herramienta Aplicación . | Integración de la herramienta de aplicación |
| Use la extensión en el flujo de trabajo de depuración de Visual Studio Code. | Integración con la depuración de Visual Studio Code |
Introducción a las herramientas de la extensión DevTools
Las herramientas siguientes se incluyen en la extensión DevTools para Visual Studio Code. Los artículos siguientes no se centran específicamente en la extensión DevTools para Visual Studio Code, sino en el explorador Microsoft Edge DevTools.
| Herramienta | Objetivo | Artículo |
|---|---|---|
| Herramienta Elements | Inspeccione, edite y depure el CÓDIGO HTML y CSS. Puede editar en la herramienta mientras se muestran los cambios en vivo en el explorador. Depure el código HTML con el árbol DOM e inspeccione y trabaje en el CSS de la página web. | Inspeccionar, editar y depurar HTML y CSS con la herramienta Elements |
| Herramienta de consola | Una línea de comandos inteligente y enriquecida dentro de DevTools. Una excelente herramienta complementaria para usar con otras herramientas. Proporciona una manera eficaz de crear scripts de funcionalidad, inspeccionar la página web actual y manipular la página web actual mediante JavaScript. | Información general de la consola |
| Herramienta de red | Use la herramienta Red para asegurarse de que los recursos se descargan o cargan según lo esperado. Inspeccione las propiedades de un recurso individual, como los encabezados HTTP, el contenido o el tamaño. | Inspección de la actividad de red |
| Herramienta de aplicación | Use la herramienta Aplicación para administrar el almacenamiento de páginas de aplicaciones web, incluidos manifiestos, trabajadores del servicio, almacenamiento local, cookies, almacenamiento en caché y servicios en segundo plano. | La herramienta Aplicación, para administrar el almacenamiento |
| Herramienta de problemas | La herramienta Problemas analiza automáticamente la página web actual, notifica los problemas agrupados por tipo y proporciona documentación para ayudar a explicar y resolver los problemas. | Búsqueda y corrección de problemas mediante la herramienta Problemas |
| Herramienta condiciones de red | Use la herramienta Condiciones de red para deshabilitar la caché del explorador, establecer la limitación de red, establecer la cadena del agente de usuario y establecer content-encodings como deflate, gzip y br. | Herramienta condiciones de red |
| Herramienta de bloqueo de solicitudes de red | Use la herramienta de bloqueo de solicitudes de red para probar el bloqueo de solicitudes de red a un patrón de dirección URL especificado y ver cómo se comporta una página web. | Herramienta de bloqueo de solicitudes de red |
| Herramienta de inspección | Use la herramienta Inspeccionar para ver información sobre un elemento dentro de una página web representada. Cuando la herramienta Inspeccionar está activa, mantiene el puntero sobre los elementos de la página web y DevTools agrega una superposición de información y un resaltado de cuadrícula en la página web. | Análisis de páginas mediante la herramienta Inspeccionar |
| Emulación de dispositivo | Use la herramienta Emulación de dispositivo, también denominada Modo de simulación de dispositivo o Modo de dispositivo, para aproximar el aspecto y respuesta de la página en un dispositivo móvil. | Emulación de dispositivos móviles (emulación de dispositivo) |
Para obtener la lista de todas las herramientas que se encuentran en la versión del explorador Microsoft Edge de DevTools, consulte Información general de todas las herramientas en Acerca de la lista de herramientas.
Consulte también
- Introducción al uso de la extensión DevTools para Visual Studio Code
- Abrir DevTools y el explorador DevTools
Páginas externas:
- Supercargando VS Code Live Server: si usa la extensión Live Server en Visual Studio Code para ver los cambios en los productos web en directo, puede mejorar aún más la experiencia al insertar un explorador y DevTools en Visual Studio Code mediante la extensión Microsoft Edge DevTools para Visual Studio Code.
- Introducción: documentación para Visual Studio Code.
- repositorio vscode-edge-devtools: código fuente para la extensión Herramientas de desarrollo de Microsoft Edge para Visual Studio Code.
- Extensión Microsoft Edge DevTools para Visual Studio Code en Visual Studio Marketplace.