Personalizar el botón Desvelar contraseña
El password tipo de entrada de Microsoft Edge incluye un botón de revelación de contraseña . Para asegurarse de que la contraseña se escribe correctamente, un usuario puede hacer clic en el botón Mostrar contraseña o presionar Alt+F8 para mostrar los caracteres en el campo contraseña. Puede quitar el control de revelación de contraseñas o personalizar el estilo del control.
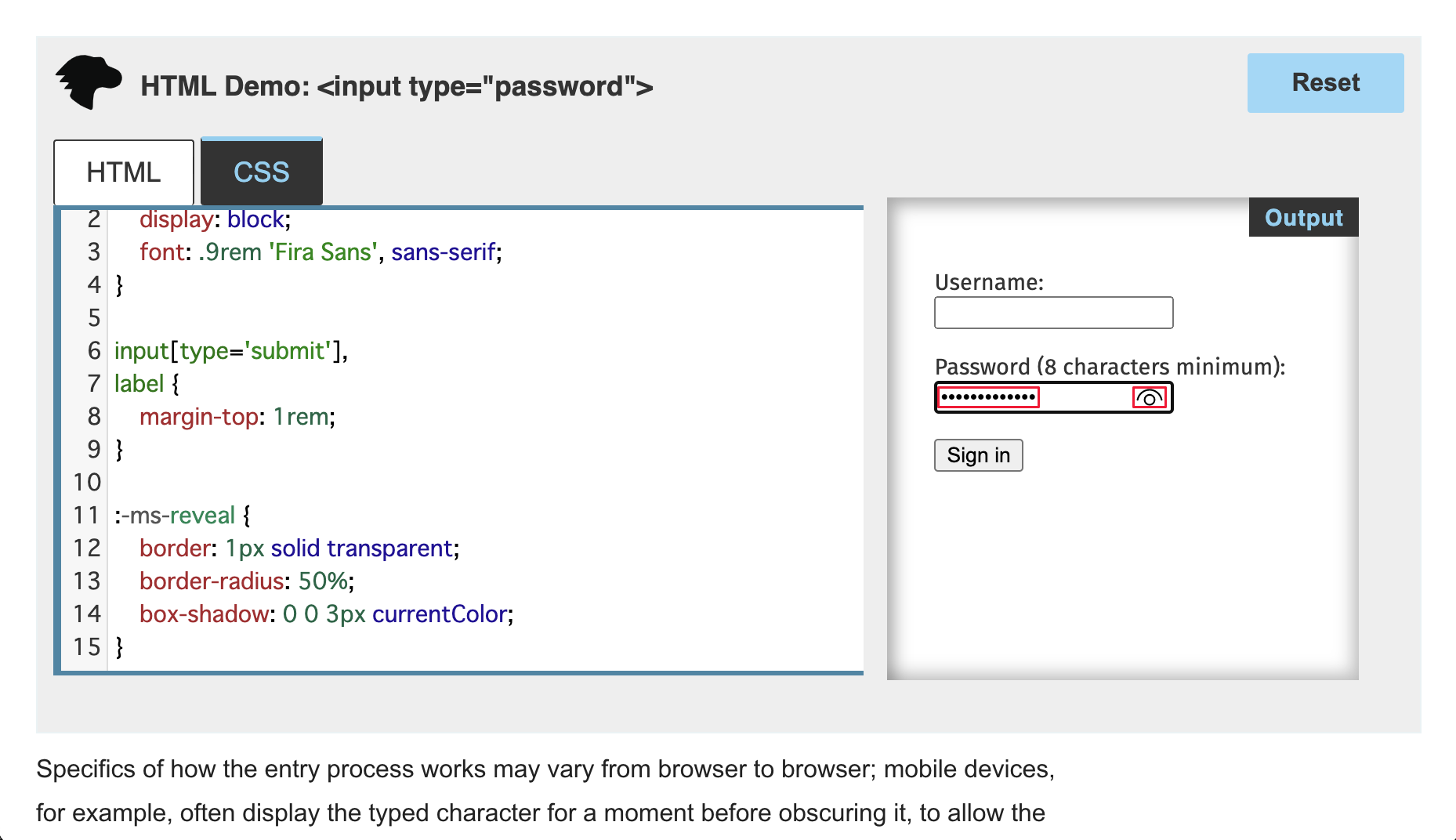
De forma predeterminada, el botón mostrar contraseña está desactivado, de modo que, en el campo contraseña , los puntos reemplazan a los caracteres especificados por el usuario. El botón mostrar contraseña aparece a la derecha del campo de contraseña , como un icono con forma de ojo:

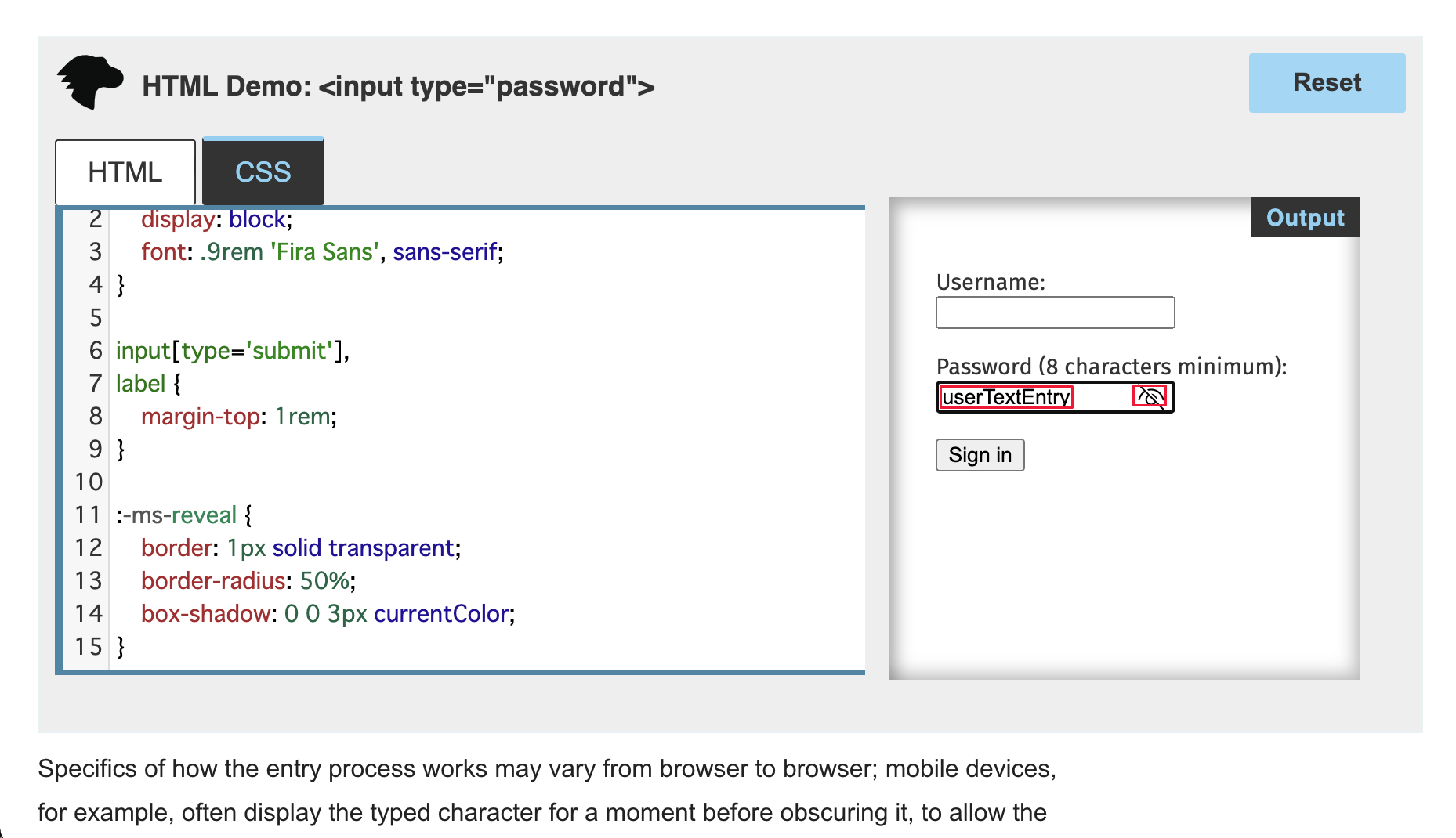
Cuando el usuario hace clic en el botón mostrar contraseña para activarlo, se revela el texto de la contraseña y el icono de ojo cambia para tener una barra diagonal sobre él:

De forma predeterminada, el botón mostrar contraseña se inserta en shadow DOM de todos los elementos HTML input que tienen establecido "password"en type . A partir de la versión 87 de Microsoft Edge, los usuarios o las empresas pueden deshabilitar esta característica globalmente. Los diseñadores y desarrolladores web deben esperar que la mayoría de los usuarios de Microsoft Edge tengan la experiencia predeterminada.
Quitar el control de revelación de contraseñas
Como autor de la página web, puede quitar completamente el botón de revelación de contraseñas ; para ello, tiene como destino el ::-ms-reveal pseudo-elemento:
::-ms-reveal {
display: none;
}
Sin embargo, debe considerar la posibilidad de aprovechar el botón de revelación de contraseñas . El botón de revelación de contraseña nativa tiene importantes medidas de seguridad integradas en el comportamiento.
Personalización del estilo de control
En lugar de quitar completamente el control, en su lugar puede modificar el estilo del botón mostrar contraseña para que coincida mejor con el lenguaje visual del sitio web. El fragmento de código siguiente proporciona un ejemplo de este estilo:
::-ms-reveal {
border: 1px solid transparent;
border-radius: 50%;
box-shadow: 0 0 3px currentColor;
}
Tenga en cuenta lo siguiente al aplicar estilo al botón Desvelar contraseña :
El icono de ojo se implementa como una imagen de fondo. Para agregar un color de fondo al botón mostrar contraseña , use la propiedad CSS
background-coloren lugar de labackgroundpropiedad abreviada.Puede ajustar el tamaño y la escala del botón Desvelar contraseña .
Nota:
El explorador oculta cualquier desbordamiento fuera de los límites del control de entrada de contraseña.
Actualmente, no hay ningún selector de estado disponible para aplicar estilo al estado alternado del botón de revelación de contraseña .
Visibilidad del control
El botón mostrar contraseña no está disponible hasta que el usuario escribe texto en el campo de contraseña . Para ayudar a proteger la entrada de contraseña del usuario, el explorador suprime el botón en los siguientes escenarios:
Si el foco se aleja del campo de contraseña , el explorador quita el botón de revelación de contraseña .
Si los scripts modifican el campo de contraseña , el explorador quita el botón de revelación de contraseña .
Si se quita el botón de revelación de contraseña , el usuario debe eliminar el contenido del campo de contraseña para que el botón de revelación de contraseña vuelva a aparecer. Este comportamiento impide que alguien realice un ajuste menor para mostrar la contraseña, en caso de que el usuario se aleje de un dispositivo desbloqueado.
El botón de revelación de contraseñas no está disponible si el campo de contraseña se rellena automáticamente mediante el administrador de contraseñas.