Compartir en Teams desde aplicaciones web
Los sitios web de terceros pueden usar el script del iniciador para insertar Compartir a Teams en los botones de sus páginas web. Al seleccionar el botón Compartir con Teams, se inicia la experiencia Compartir con Teams en una ventana emergente. Esto le permite compartir un vínculo directamente con cualquier persona o canal de Microsoft Teams sin cambiar de contexto.
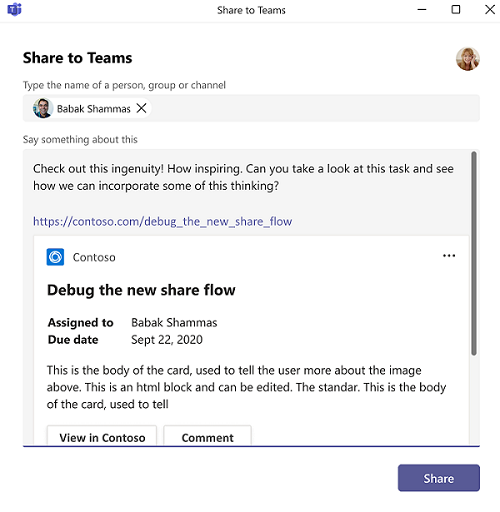
En la imagen siguiente se muestra la ventana emergente para la experiencia de vista previa de Share to Teams:

Nota:
- Solo se admiten las versiones de escritorio de Microsoft Edge y Google Chrome.
- No se admite el uso de cuentas de Freemium o de invitado.
También puede agregar la desplegamiento de vínculos para los vínculos compartidos a través del botón Compartir en Teams hospedado en la aplicación web, la aplicación personal o la pestaña. Para obtener más información, vea Desenlazamiento de vínculos.
En la imagen siguiente se muestra la experiencia de desplegamiento del vínculo mediante el botón Compartir en Teams:

Este artículo le guía sobre cómo crear e insertar un botón Compartir en Teams para su sitio web, crear la versión preliminar del sitio web y ampliar El recurso compartido a Teams para Educación.
Vea el siguiente vídeo para obtener información sobre cómo insertar el botón Compartir en Teams:
Crear un botón Compartir en Teams
Agregue el script
launcher.jsen la página web.<script async defer src="https://teams.microsoft.com/share/launcher.js"></script>Agregue un elemento HTML a la página web con el atributo de clase
teams-share-buttony el vínculo que se va a compartir en el atributodata-href.<div class="teams-share-button" data-href="https://<link-to-be-shared>"> </div>Después de completar esto, el icono de Teams se agrega a su sitio web. En la imagen siguiente se muestra el icono Compartir en Teams:

Como alternativa, si desea un tamaño de icono diferente para el botón Compartir con Teams, use el
data-icon-px-sizeatributo .<div class="teams-share-button" data-href="https://<link-to-be-shared>" data-icon-px-size="64"> </div>Si el vínculo compartido requiere autenticación de usuario y la vista previa de la dirección URL del vínculo que se va a compartir no se representa bien en Teams, puede deshabilitar la vista previa de la dirección URL agregando el
data-previewatributo establecido enfalse.<div class="teams-share-button" data-href="https://<link-to-be-shared>" data-preview="false"> </div>Para mostrar un mensaje de su elección en el cuadro de redacción, puede definir el texto en
data-msg-textel atributo .<div class="teams-share-button" data-href="https://<link-to-be-shared>" data-msg-text="<default-message-to-be-populated-in-compose-box>" data-preview="false"> </div>Si la página representa dinámicamente el contenido, puede usar el método
shareToMicrosoftTeams.renderButtons()para forzar que Share se represente en el lugar adecuado de la canalización.
Crear la vista previa del sitio web
Cuando el sitio web se comparte con Teams, la tarjeta que se inserta en el canal seleccionado contiene una vista previa de su sitio web. Puede controlar el comportamiento de esta versión preliminar asegurándose de que se agregan los metadatos adecuados al sitio web que se comparte, como la dirección URL data-href.
Para mostrar la vista previa:
- Debe incluir una imagen Miniatura, o un Título y Descripción. Para obtener mejores resultados, incluya los tres.
- La dirección URL compartida no requiere autenticación. Si requiere autenticación, puede compartirla, pero no se crea la versión preliminar.
En la tabla siguiente se describen las etiquetas necesarias:
| Valor | Etiqueta meta | Abrir Graph |
|---|---|---|
| Título | <meta name="title" content="Example Page Title"> |
<meta property="og:title" content="Example Page Title"> |
| Descripción | <meta name="description" content="Example Page Description"> |
<meta property="og:description" content="Example Page Description"> |
| Imagen en miniatura | Ninguno | <meta property="og:image" content="http://example.com/image.jpg"> |
Puede usar las versiones predeterminadas de HTML o la versión de Open Graph.
Compartir con Teams para el ámbito educativo
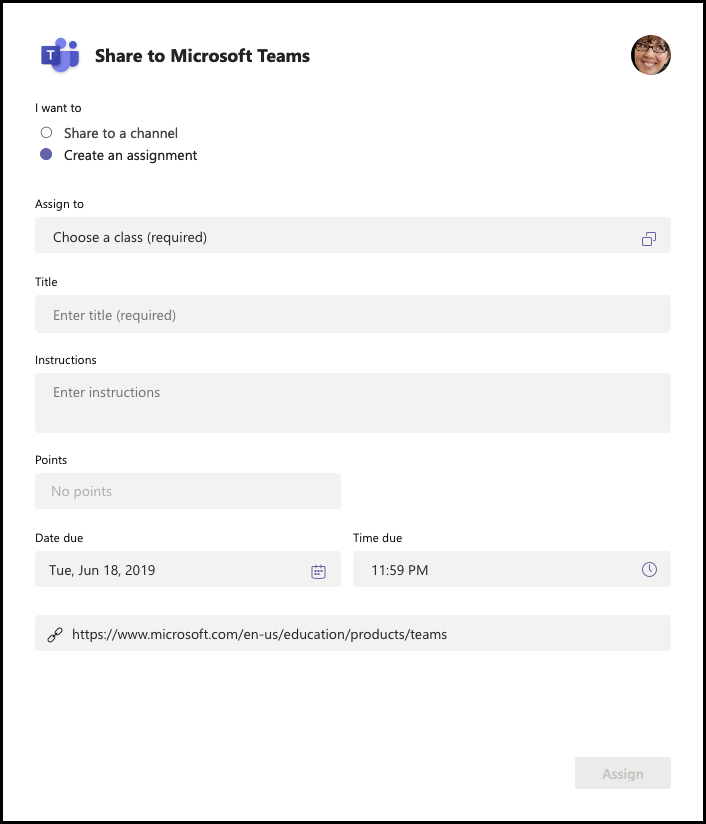
Para los profesores que usan el botón Compartir con Teams, hay una opción adicional que Create an Assignment le permite crear rápidamente una asignación en el equipo elegido, en función del vínculo compartido. En la imagen siguiente se muestra Compartir en Teams para el ámbito educativo:

Definición completa de launcher.js
| Propiedad | Atributo HTML | Tipo | Predeterminado | Descripción |
|---|---|---|---|---|
| href | data-href |
string | No aplicable | HREF del contenido que se va a compartir. |
| preview | data-preview |
Booleano (como una cadena) | true |
Indica si se va a mostrar o no una vista previa del contenido que se va a compartir. |
| iconPxSize | data-icon-px-size |
number (como una cadena) | 32 |
Tamaño en píxeles del botón Compartir en Teams que se va a representar. |
| msgText | data-msg-text |
cadena | No aplicable | Texto predeterminado que se va a insertar antes del vínculo en el cuadro de redacción del mensaje. El número máximo de caracteres es 200. |
| assignInstr | data-assign-instr |
string | No aplicable | Texto predeterminado que se va a insertar en las asignaciones de campo "Instrucciones". El número máximo de caracteres es 200. |
| assignTitle | data-assign-title |
string | No aplicable | Texto predeterminado que se va a insertar en las asignaciones de campo "Título". El número máximo de caracteres es 50. |
Methods
shareToMicrosoftTeams.renderButtons(options)
options (opcional): { elements?: HTMLElement[] }
Actualmente, todos los botones de uso compartido se representan en la página. Si se proporciona un objeto options opcional con una lista de elementos, esos elementos se representan en botones de uso compartido.
Establecer valores de formulario predeterminados
Puede seleccionar establecer los valores predeterminados para los siguientes campos en el formulario Compartir en Teams:
- Di algo sobre esto:
msgText - Instrucciones de la tarea:
assignInstr - El título de la tarea:
assignTitle
Ejemplo
Los valores de formulario predeterminados se proporcionan en el ejemplo siguiente:
<span
class="teams-share-button"
data-href="https://www.microsoft.com/education/products/teams"
data-msg-text="Default Message"
data-assign-title="Default Assignment Title"
data-assign-instr="Default Assignment Instructions"
></span>
Consulte también
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente GitHub Issues como mecanismo de comentarios sobre el contenido y lo sustituiremos por un nuevo sistema de comentarios. Para más información, vea: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de