Diseñar cuadros de diálogo para la aplicación de Microsoft Teams
Puede crear experiencias emergentes modales en la aplicación de Teams con cuadros de diálogo (denominados módulos de tareas en TeamsJS v1.x). Use esta funcionalidad para mostrar medios enriquecidos e información o completar una tarea compleja.
Kit de UI de Microsoft Teams
Puede encontrar instrucciones de diseño de cuadros de diálogo más completos, incluidos los elementos que puede capturar y modificar según sea necesario, en el Kit de interfaz de usuario de Microsoft Teams.
Abrir un cuadro de diálogo
Los diálogos se pueden iniciar desde casi cualquier lugar de la aplicación.
- Pestaña: se puede iniciar un cuadro de diálogo desde cualquier vínculo dentro de una pestaña. Use en escenarios en los que quiera que el usuario se centre en una interacción.
- Bot: se puede iniciar un cuadro de diálogo desde un vínculo dentro de un mensaje de bot.
- Tarjeta adaptable: un cuadro de diálogo se puede iniciar desde una tarjeta adaptable (enviada con una extensión de mensaje o por un bot) cuando un usuario selecciona un botón.
- Extensión de mensaje (comandos de acción): las extensiones de mensaje permiten realizar una acción concreta en el contenido del mensaje. Al seleccionar una acción, se abre un cuadro de diálogo.
- Extensión de mensaje (contexto de cuadro de redacción): en el cuadro de redacción, puede diseñar una extensión de mensaje para abrir un cuadro de diálogo en lugar del control flotante típico. Reserve diálogos para interacciones complejas, como completar un formulario.
Anatomía
Los cuadros de diálogo proporcionan una superficie flexible para las experiencias de aplicaciones hospedadas. Se compilan mediante un iframe (escritorio) o una vista web (móvil), por lo que puede diseñar diálogos con nuestras plantillas de interfaz de usuario (recomendadas) o desde cero.
También se pueden crear con el marco de tarjetas adaptables, que puede ser una forma más sencilla y rápida de facilitar escenarios comunes (como formularios).
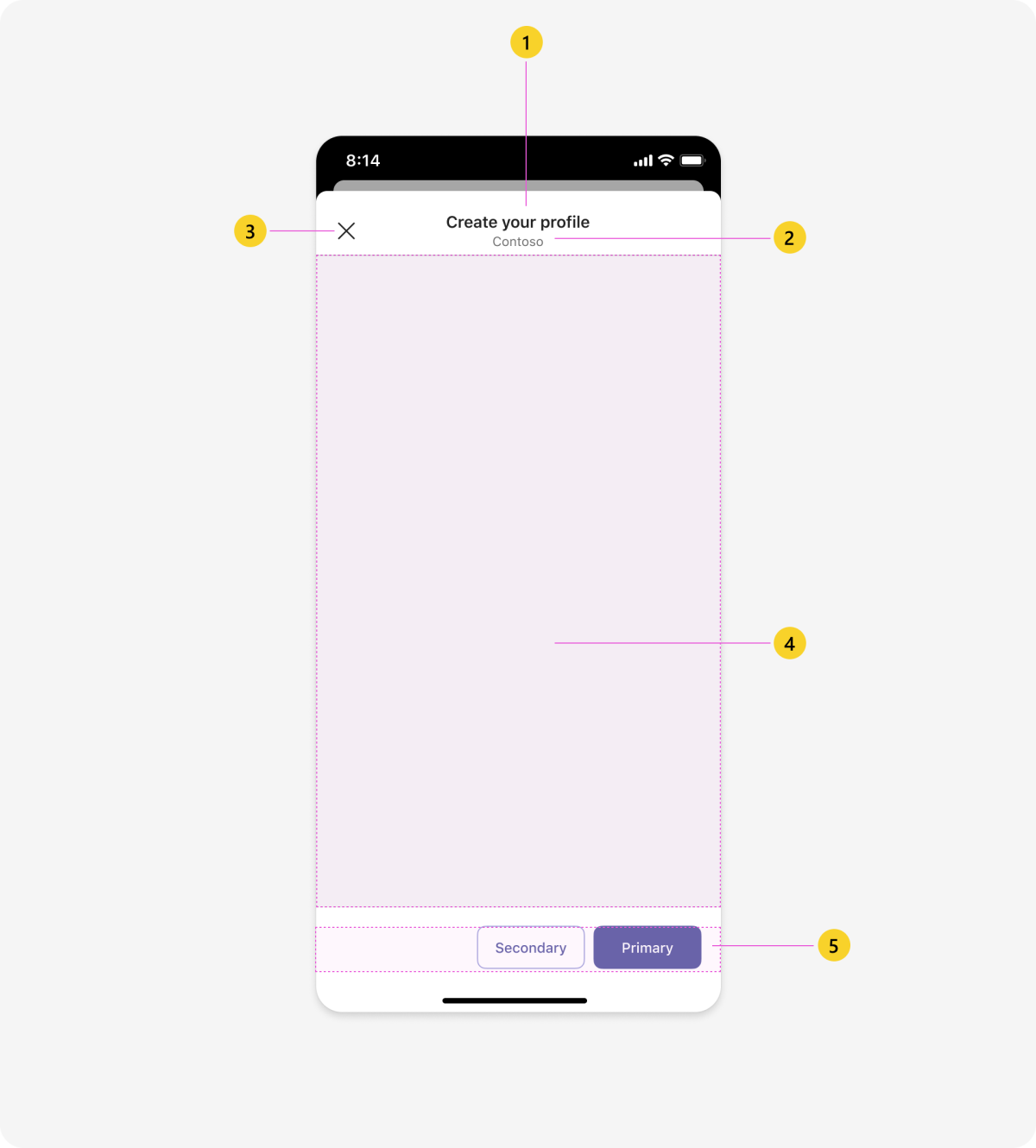
Móvil

| Contador | Descripción |
|---|---|
| 1 | Encabezado: Haga que los encabezados sean claros y concisos. Describa la tarea que desea que los usuarios completen. |
| 2 | Nombre de la aplicación: nombre completo de la aplicación. |
| 3 | Botón Cerrar: cierra el cuadro de diálogo. No aplica cambios no guardados en el contenido de la aplicación. |
| 4 | Vista Web: Espacio dinámico que hospeda el contenido de la aplicación. |
| 5 | Acciones (opcional): Botones relacionados con el contenido de la aplicación. |
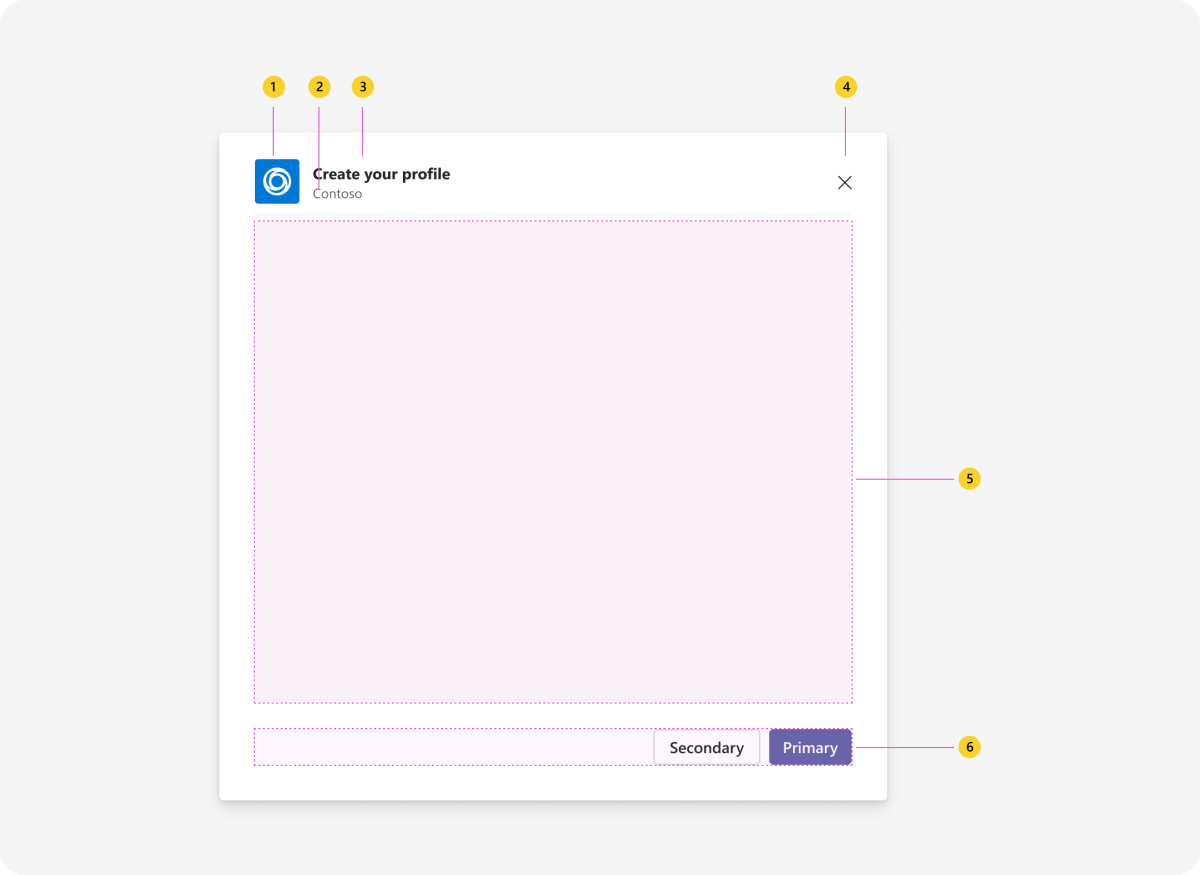
Escritorio

| Contador | Descripción |
|---|---|
| 1 | Icono de aplicación |
| 2 | Nombre de la aplicación: nombre completo de la aplicación. |
| 3 | Encabezado: Haga que los encabezados sean claros y concisos. Describa la tarea que desea que los usuarios completen. |
| 4 | Botón Cerrar: cierra el cuadro de diálogo. No aplica cambios no guardados en el contenido de la aplicación. |
| 5 | iframe: Espacio dinámico que hospeda el contenido de la aplicación. |
| 6 | Acciones (opcional): Botones relacionados con el contenido de la aplicación. |
Diseño con plantillas de interfaz de usuario
Considere la posibilidad de usar plantillas para diseños comunes dentro de los diálogos. Cada una de ellas se compone de elementos más pequeños para crear un diseño elegante y dinámico que se puede usar de forma predeterminada o personalizarse para su escenario o con su apariencia de marca.
- Lista: Las listas pueden mostrar elementos relacionados en un formato digitalizado y permitir a los usuarios realizar acciones en una lista completa o en elementos individuales.
- Formulario: Los formularios son para recopilar, validar y enviar el input del usuario de forma estructurada.
- Estado vacío: La plantilla de estado vacío se puede usar para muchos escenarios, incluidos el inicio de sesión, las experiencias de primera ejecución, los mensajes de error y mucho más.
Ejemplos
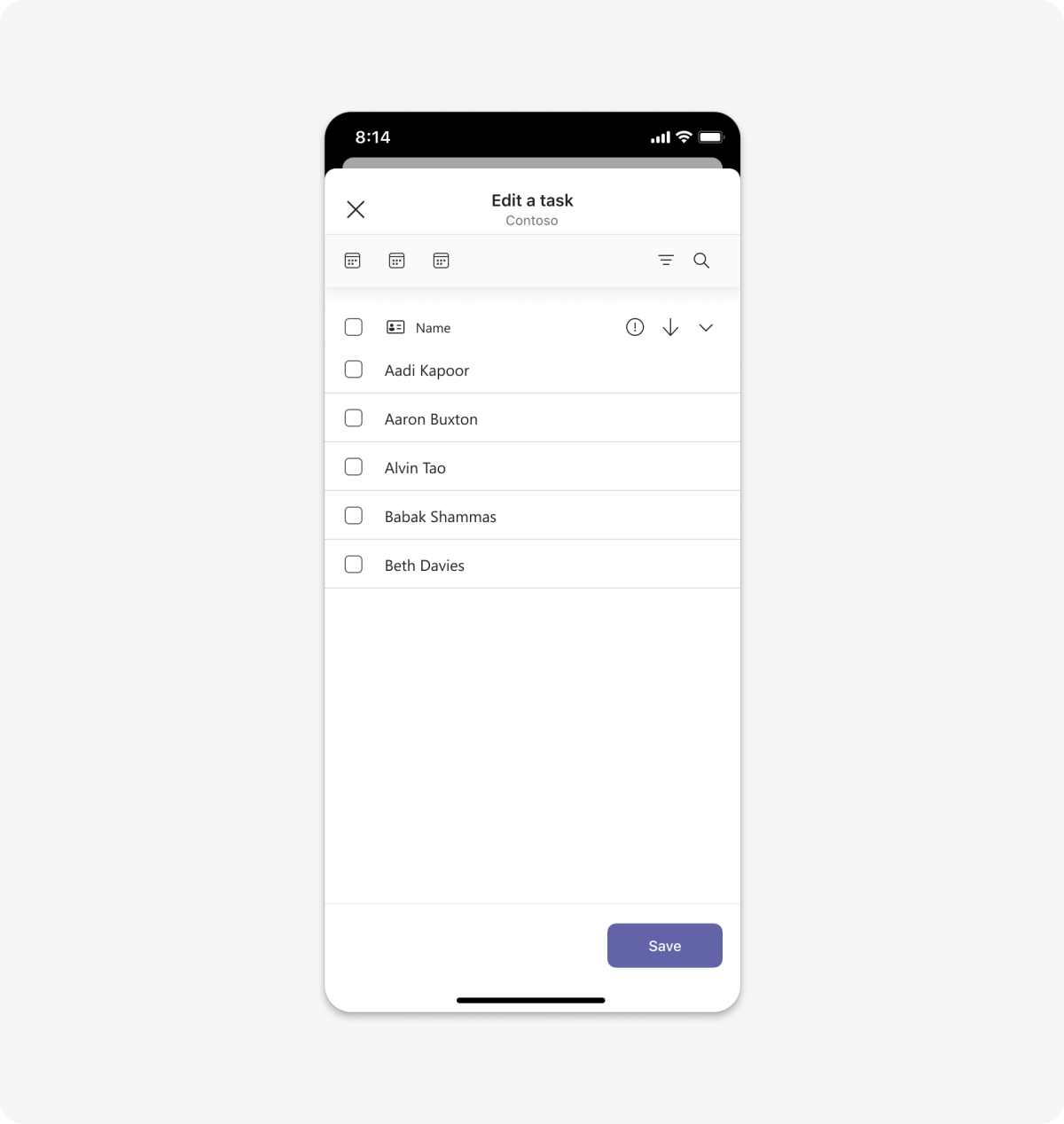
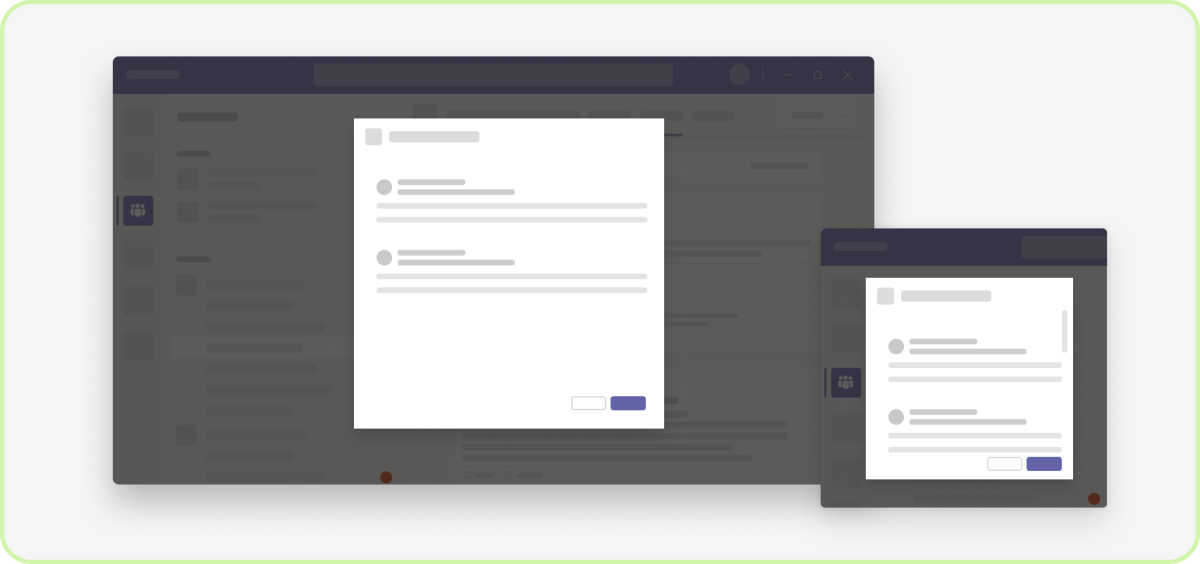
Lista
Las listas funcionan bien en un cuadro de diálogo porque son fáciles de examinar.
Móvil

Escritorio
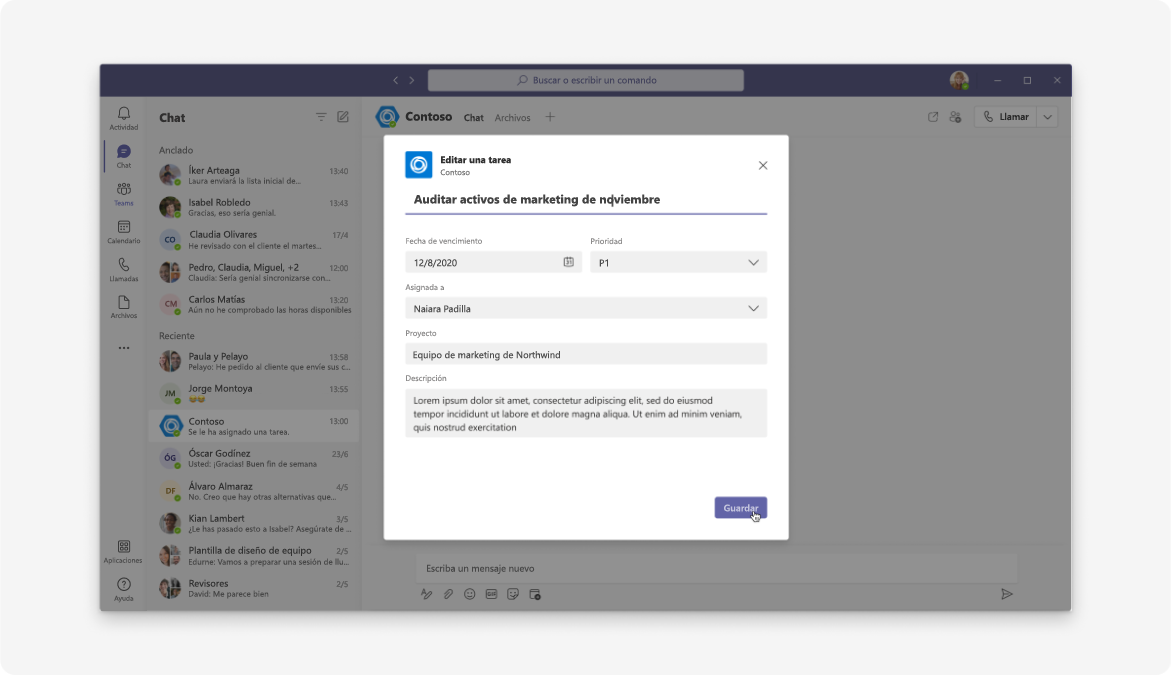
Formulario
Los diálogos son un excelente lugar para exponer formularios con entradas de usuario secuenciales y validación insertada. Puede aprovechar las tarjetas adaptables como una forma de insertar elementos del formulario.
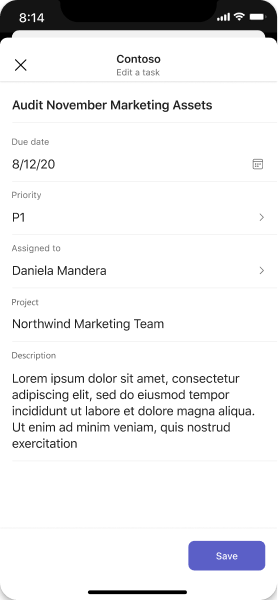
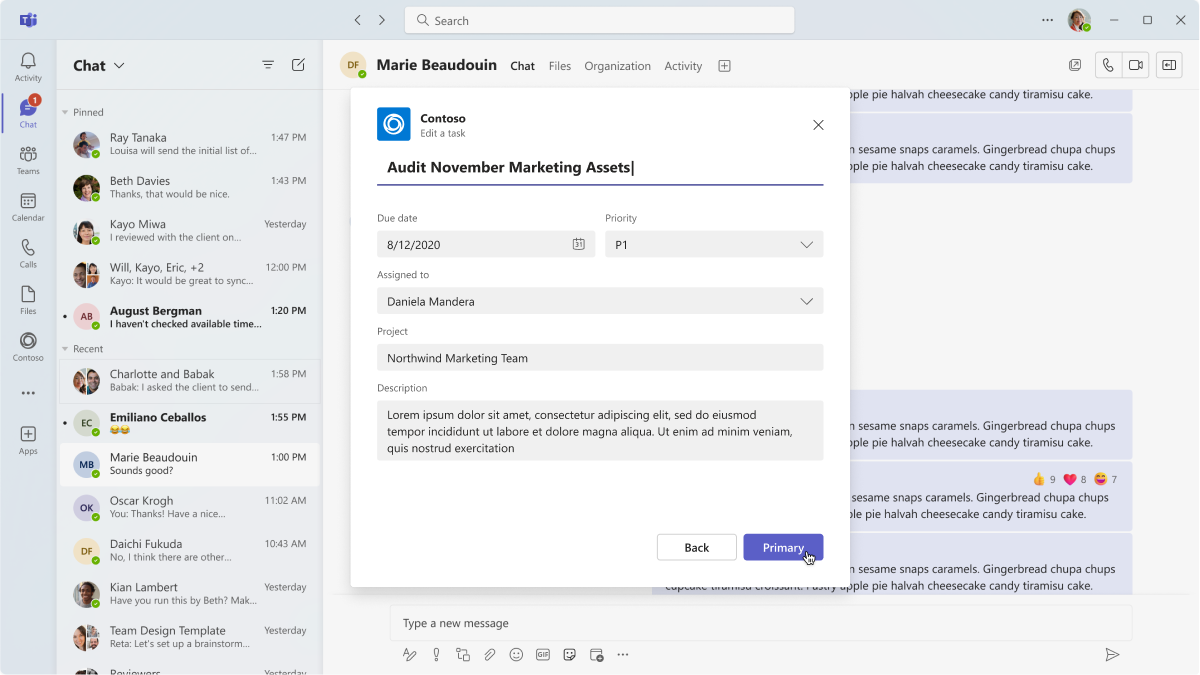
Móvil

Escritorio

Iniciar sesión
Cree un flujo de inicio de sesión o registro centrado con una serie de diálogos, lo que permite a los usuarios moverse fácilmente a través de pasos secuenciales.
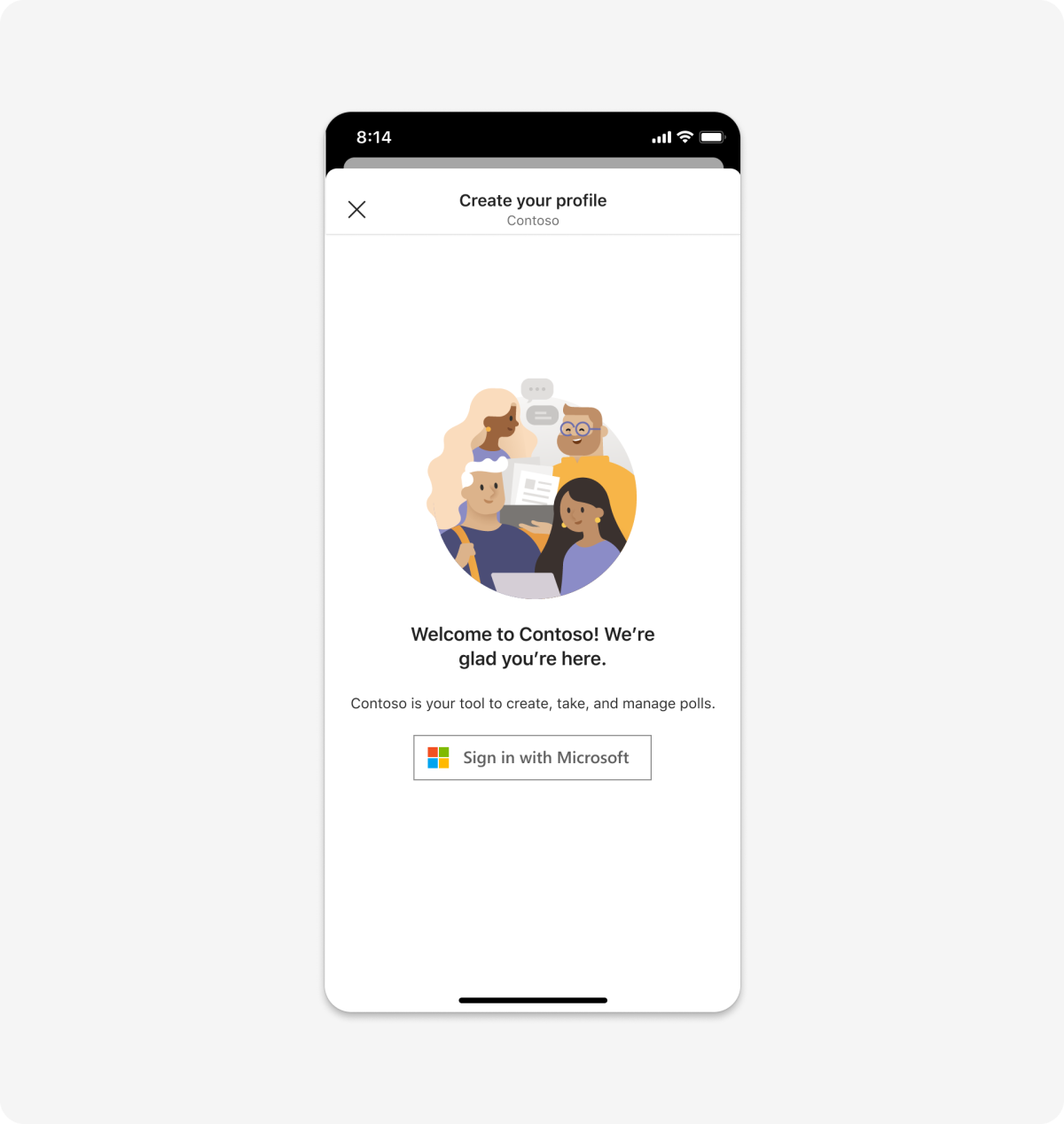
Móvil

Escritorio
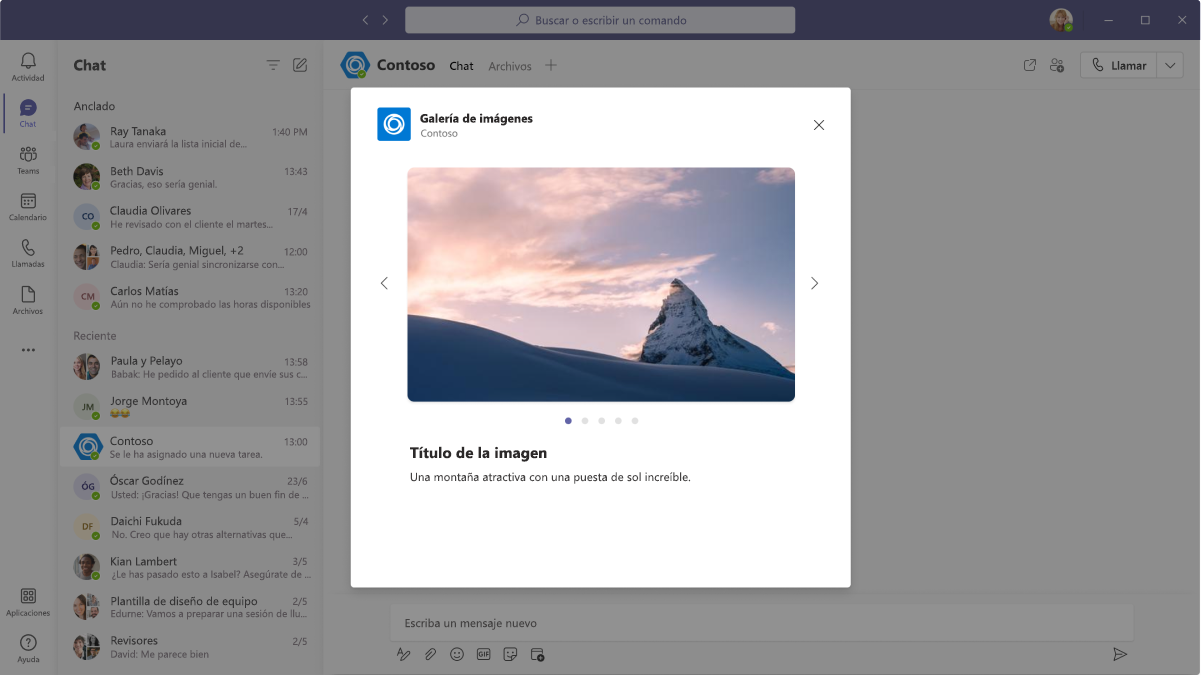
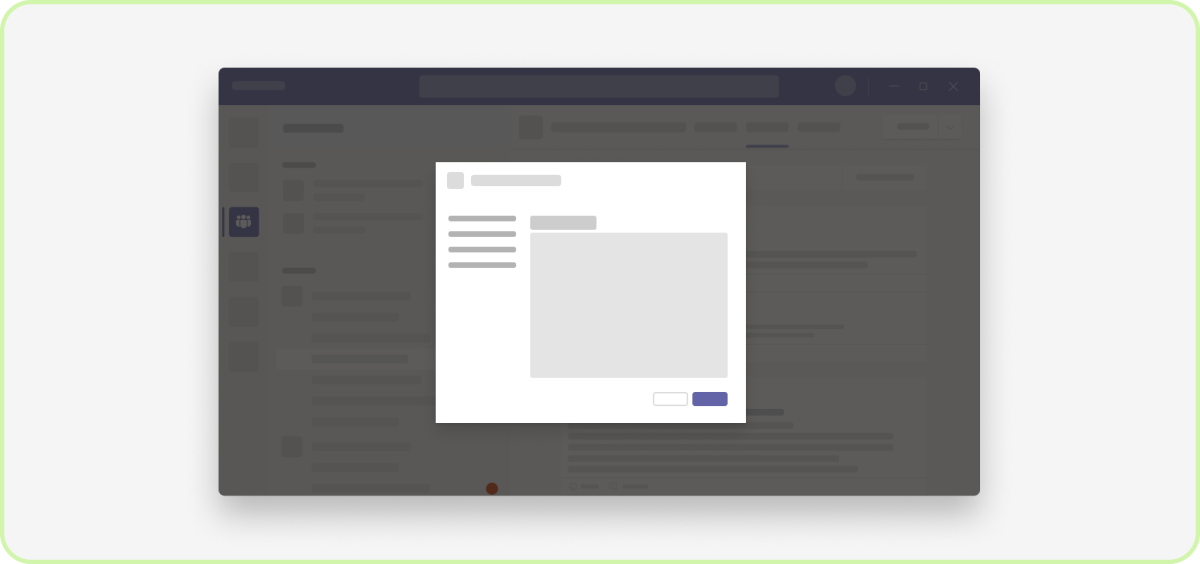
Elementos multimedia
Insertar contenido multimedia en un cuadro de diálogo para una experiencia de visualización centrada.
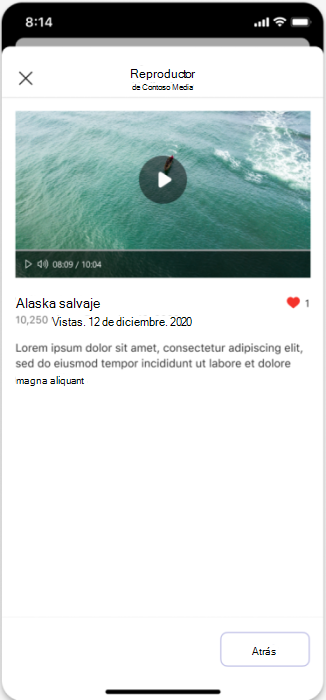
Móvil

Escritorio
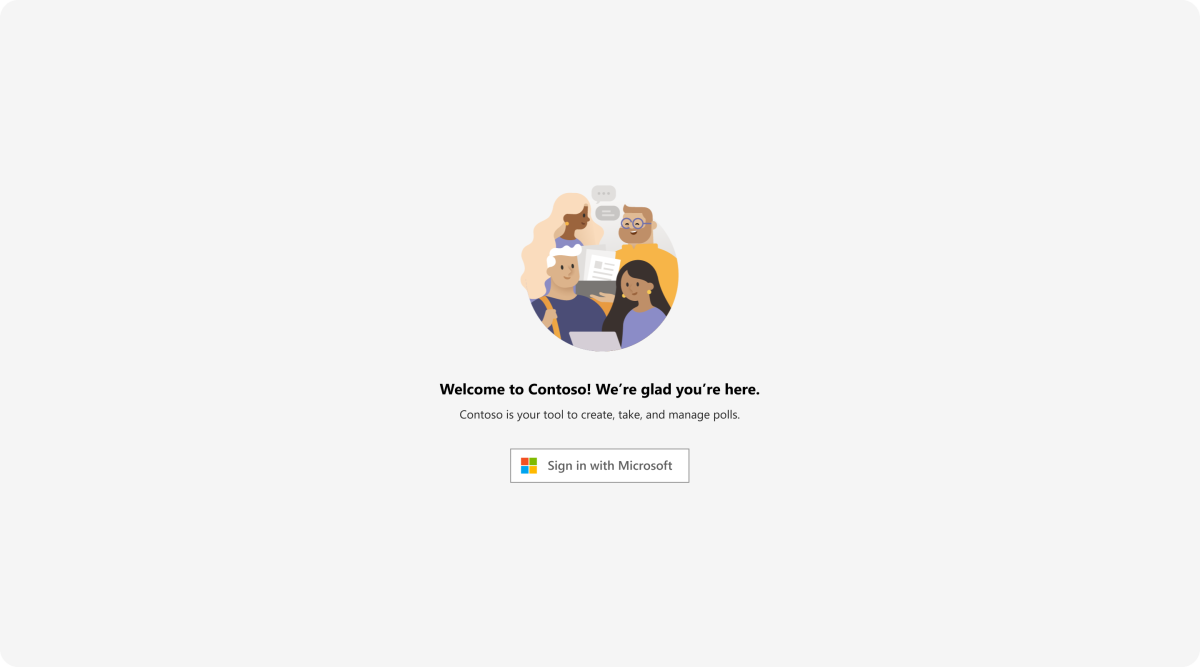
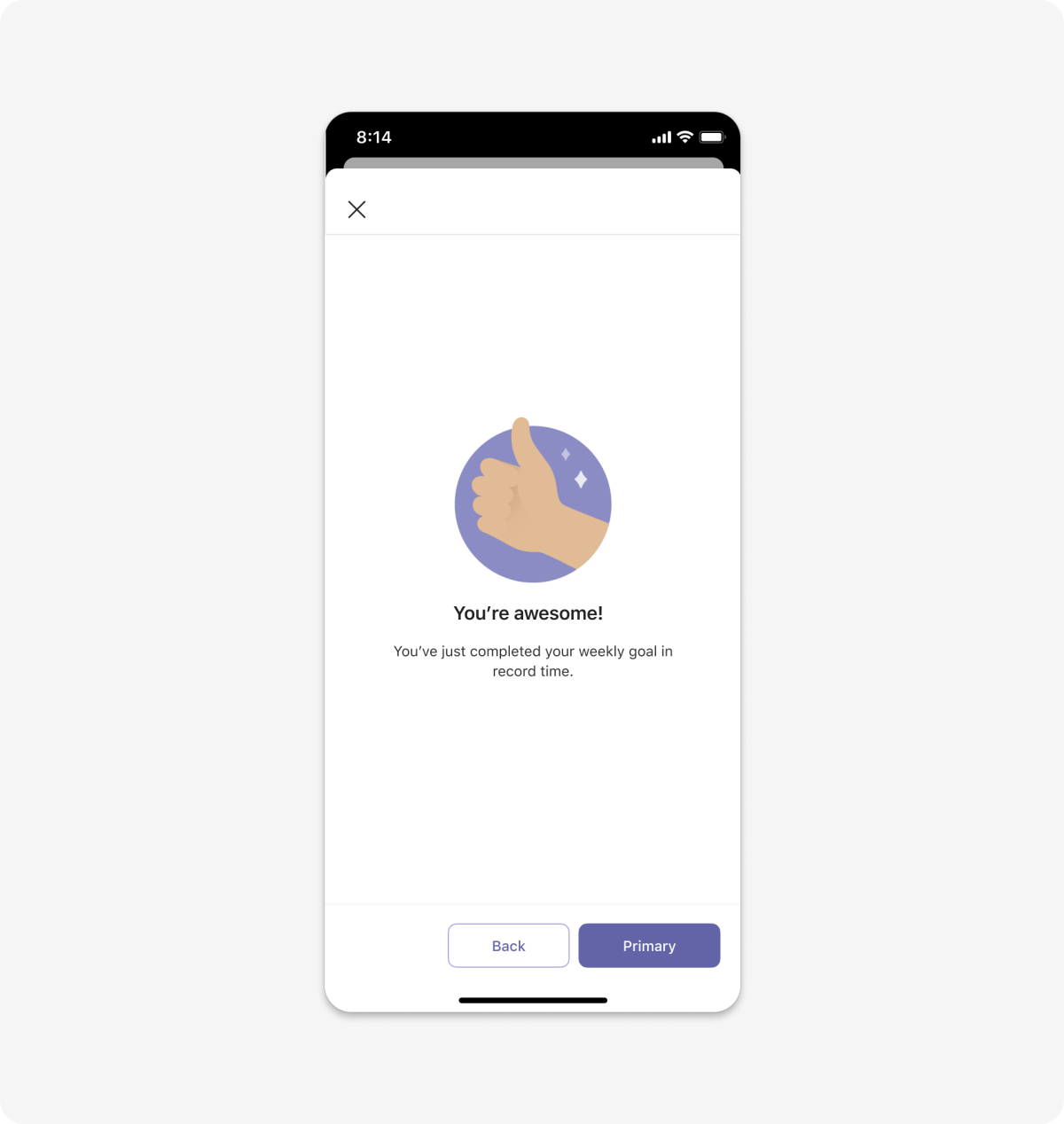
Estado vacío
Se usa para los mensajes de bienvenida, error y éxito.
Móvil

Escritorio
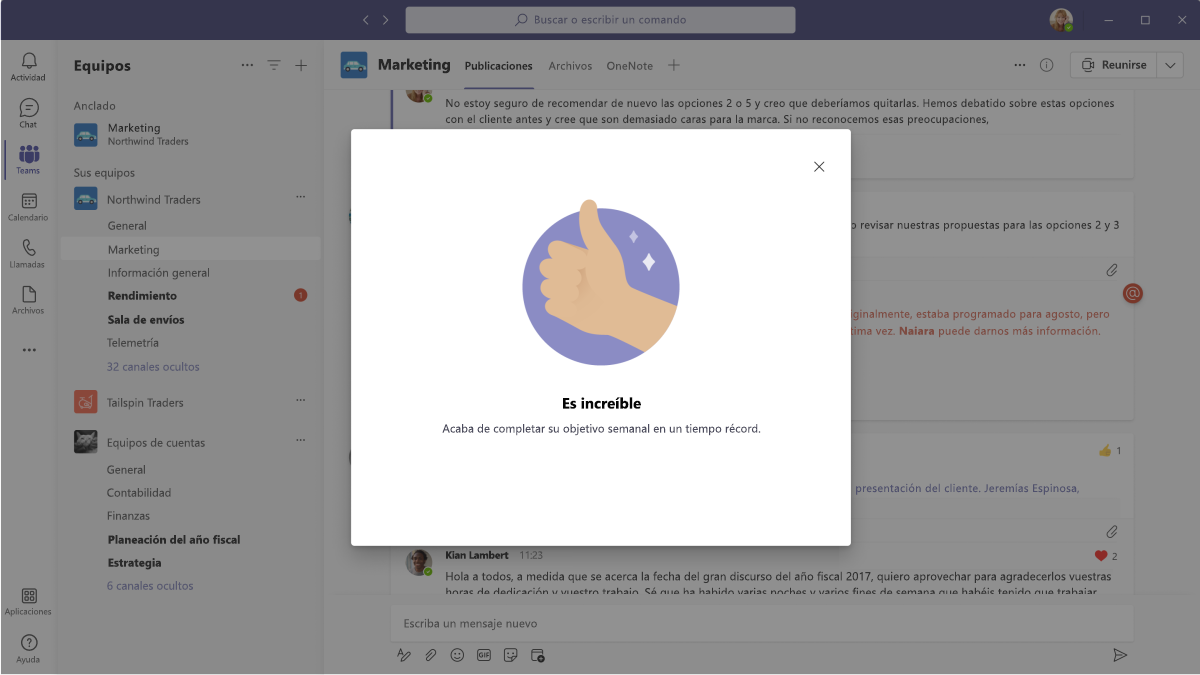
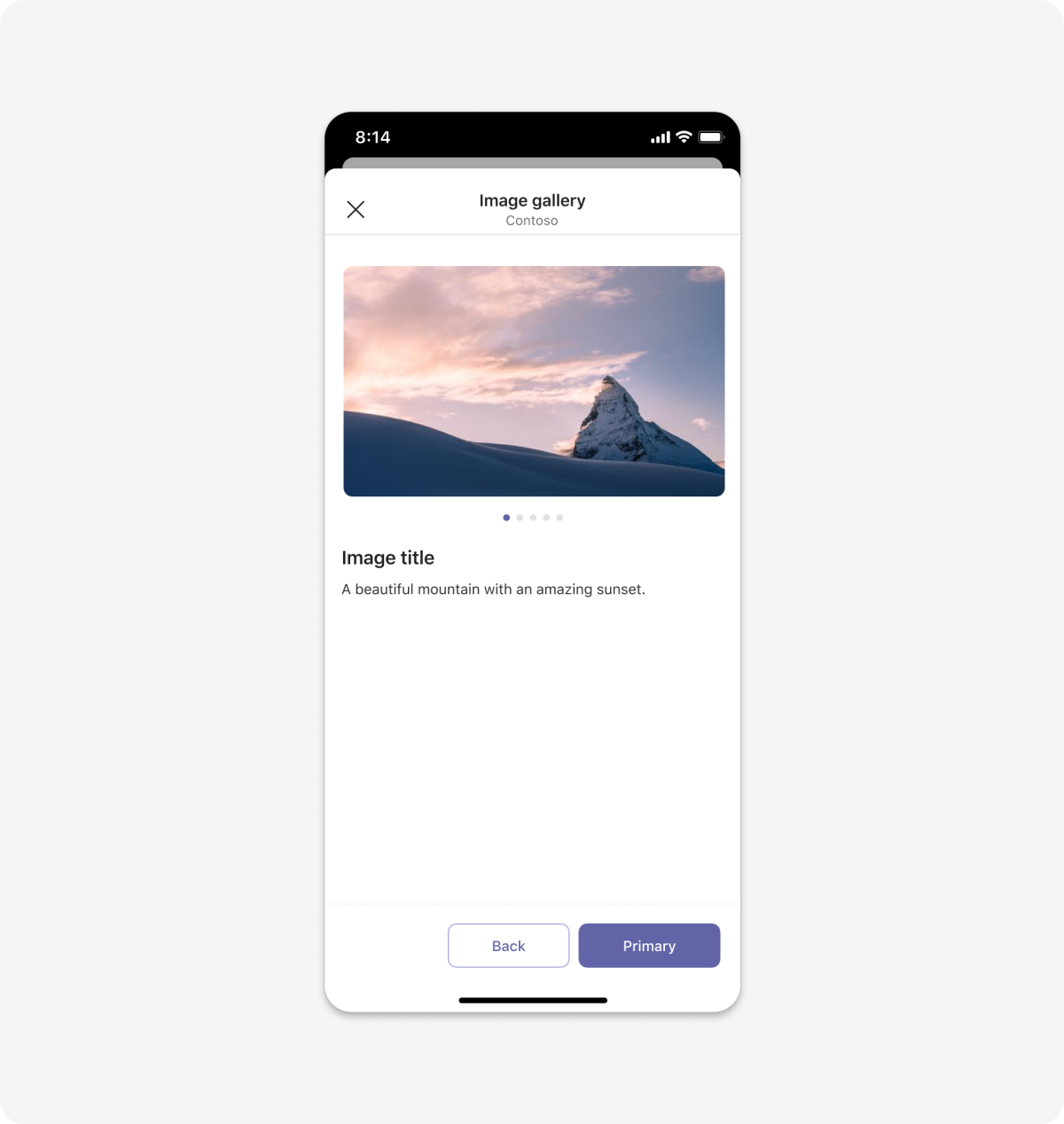
Galería de imágenes
Insertar un carrusel de galería en un iframe (escritorio) o vista web (móvil).
Móvil

Escritorio
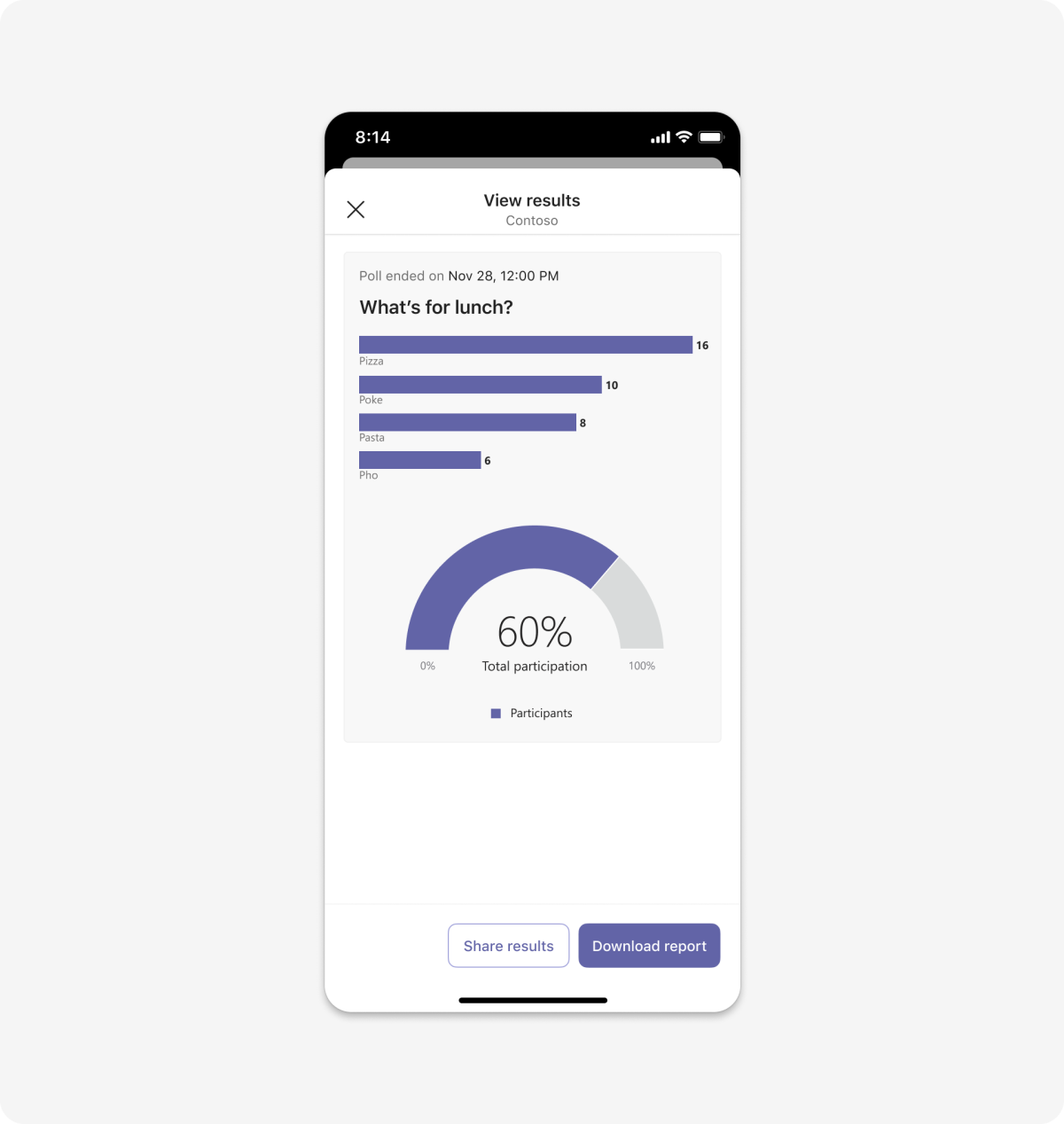
Sondeo
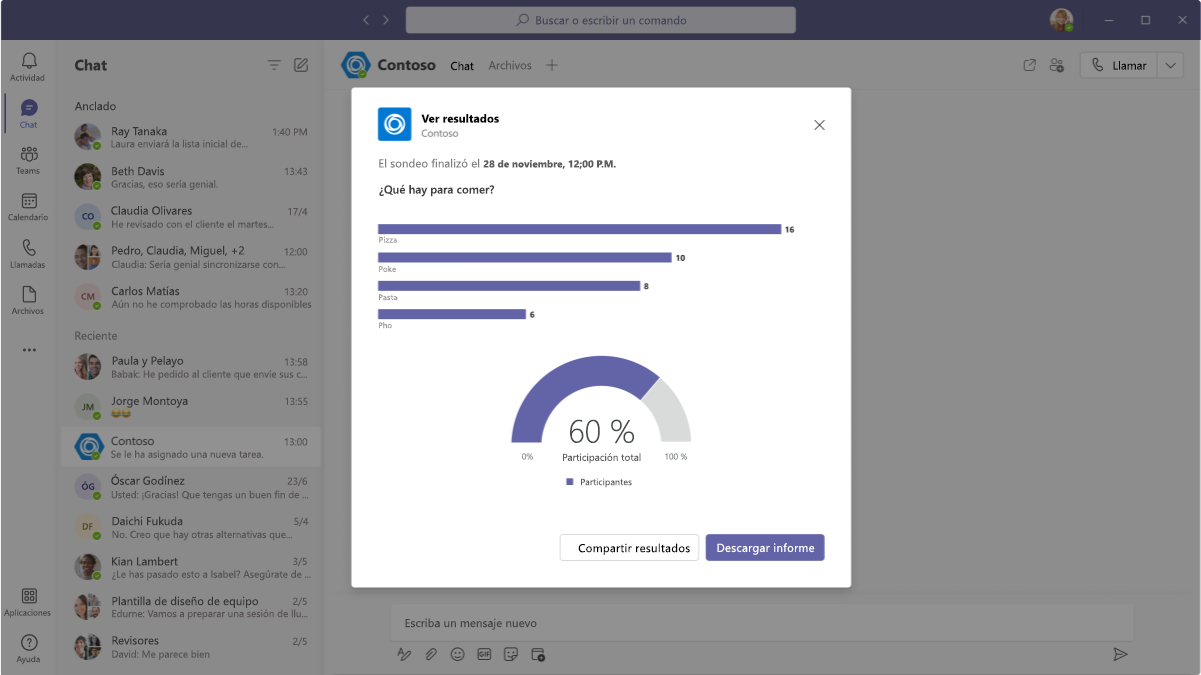
En este ejemplo se muestran los resultados del sondeo iniciados desde una tarjeta adaptable. El sondeo también se puede colocar dentro de un cuadro de diálogo.
Móvil

Escritorio
Procedimientos recomendados
Use estas recomendaciones para crear una experiencia de aplicación de calidad.
Usabilidad

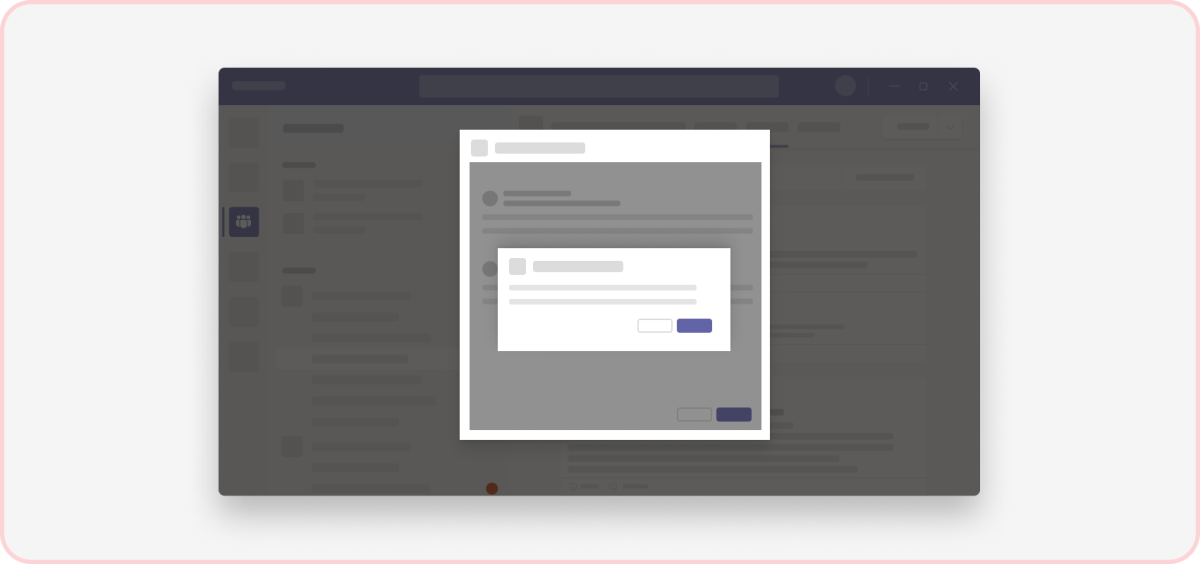
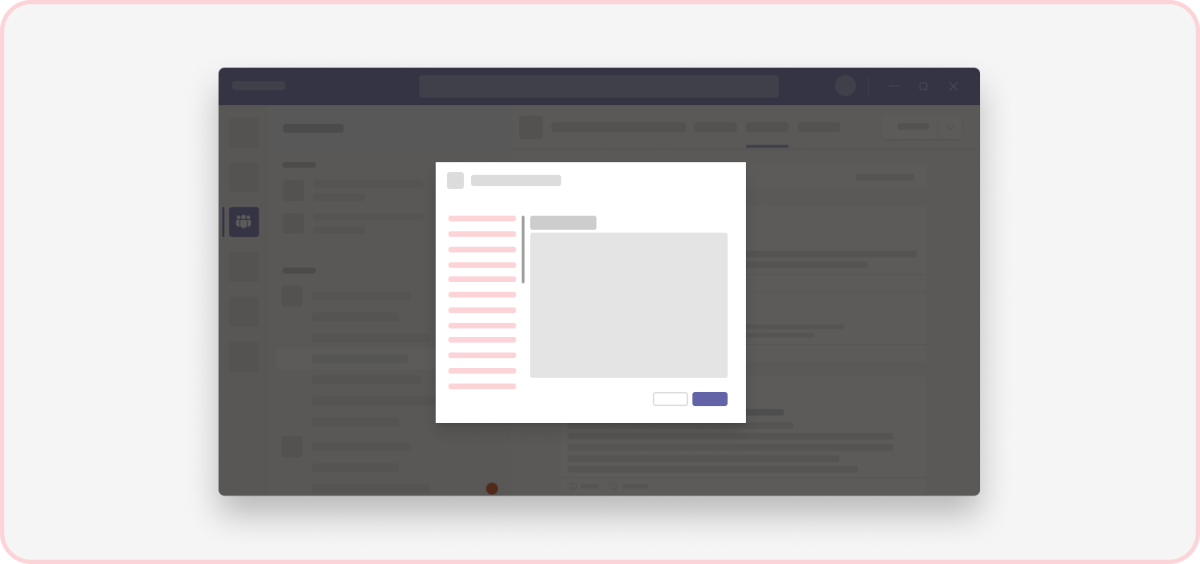
Hacer: Mostrar un cuadro de diálogo a la vez
¡El objetivo es centrar al usuario en completar una tarea después de todo!

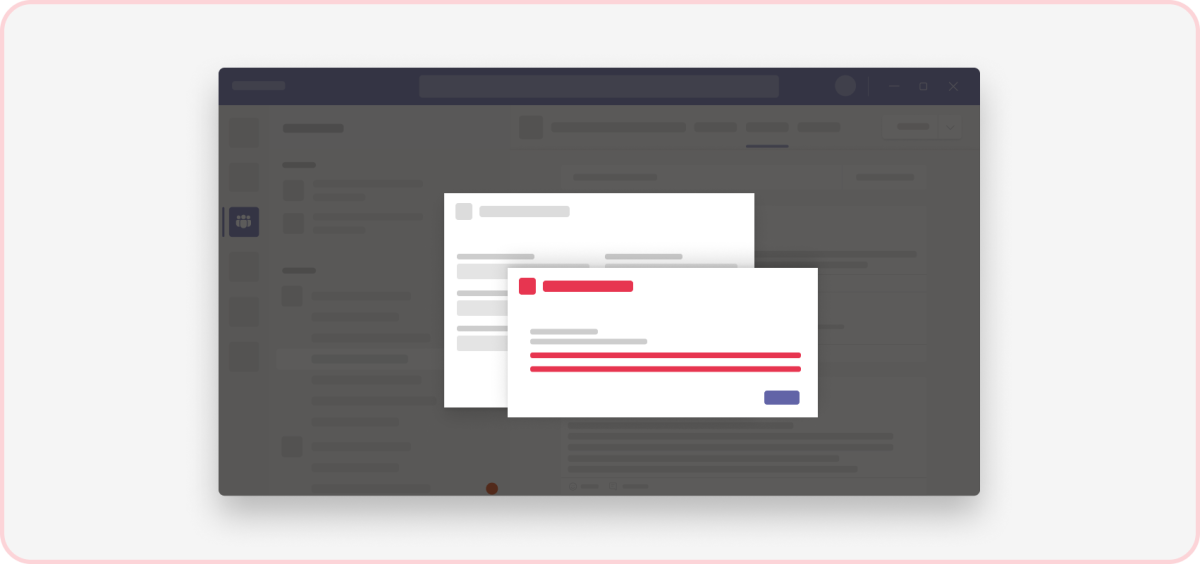
No: Abrir un cuadro de diálogo encima de un cuadro de diálogo
Esto crea una experiencia de usuario confusa y descentrada.
Capacidad de respuesta

Hacer: Asegúrese de que el contenido responde
Aunque las tarjetas adaptables hospedadas en un cuadro de diálogo se representan bien en dispositivos móviles, si decide usar un iframe para hospedar contenido de la aplicación, asegúrese de que la interfaz de usuario tenga capacidad de respuesta y funcione bien en todos los dispositivos.

No: Usar barras de desplazamiento horizontales
Es un procedimiento recomendado mantener el contenido centrado y no demasiado largo. Si es necesario un desplazamiento, desplácese verticalmente y no horizontalmente.
Sencillez

Sí: Sea breve.
Puede crear fácilmente un asistente para varios pasos, ¡pero eso no significa necesariamente que deba hacerlo! Un cuadro de diálogo de varias pantallas puede ser problemático porque los mensajes entrantes distraen y tenta a los usuarios a salir. Si la tarea está realmente implicada, sal a una página web completa en lugar de un cuadro de diálogo.

No: Tener interacciones largas
Intente mantener sus interacciones cortas y concretas.
Mensajes de error

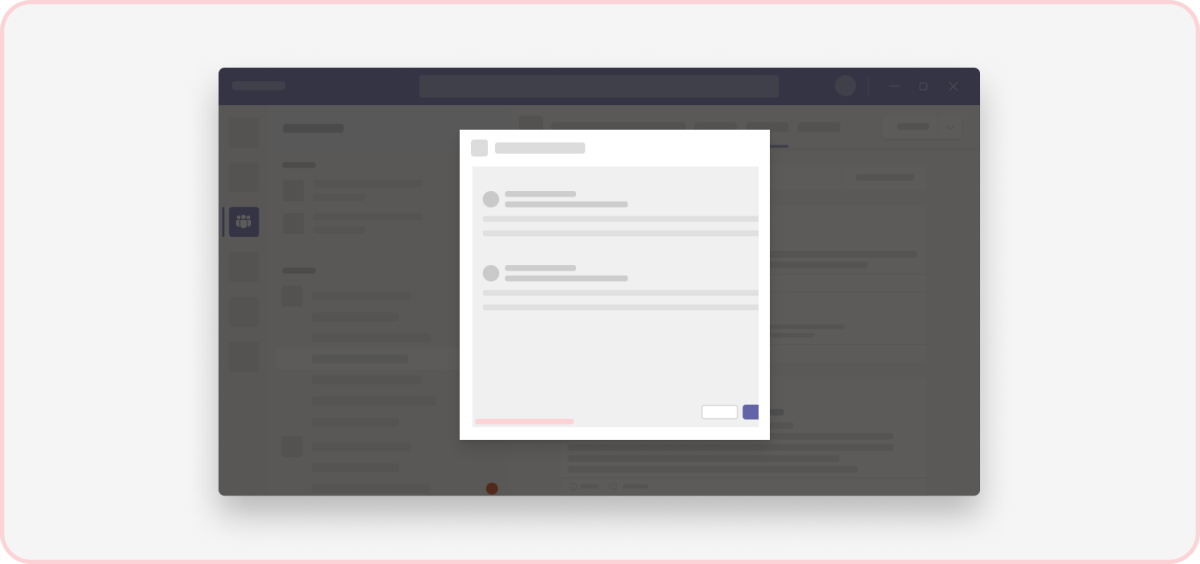
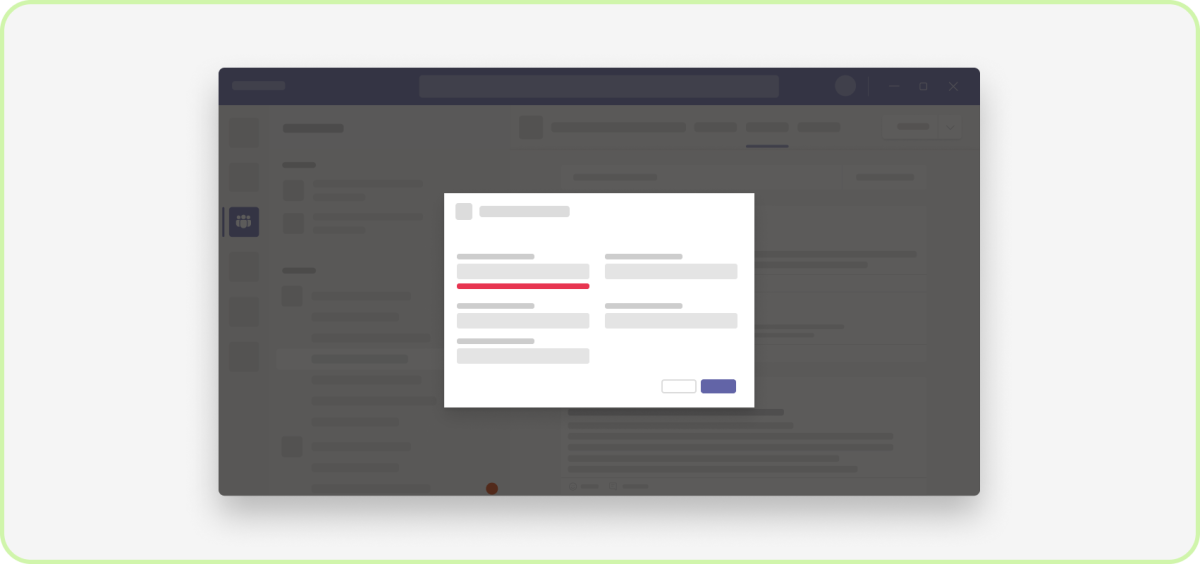
Hacer: Usar mensajes de error en línea
Consulte la plantilla de interfaz de usuario de formularios para obtener instrucciones sobre el control de errores en línea.

No: Poner mensajes de error en cuadros de diálogo
No aparezca un mensaje de error en un cuadro de diálogo encima de un cuadro de diálogo. Crea una experiencia de usuario confusa.
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente GitHub Issues como mecanismo de comentarios sobre el contenido y lo sustituiremos por un nuevo sistema de comentarios. Para más información, vea: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de