Preguntas y respuestas en análisis integrados de Power BI
El análisis integrado de Power BI ofrece una manera de incorporar Preguntas y respuestas en una aplicación. Los usuarios pueden hacer preguntas en lenguaje natural y recibir respuestas inmediatas en objetos visuales como gráficos o grafos.

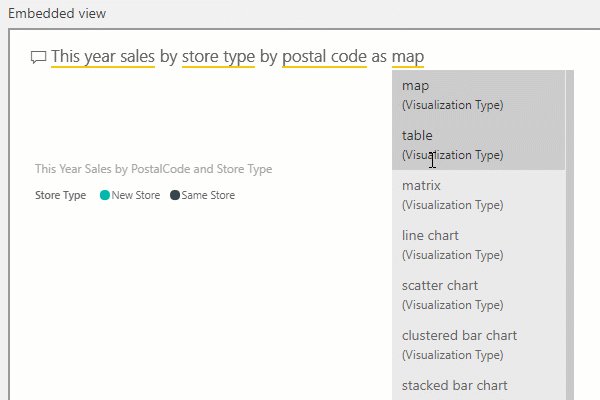
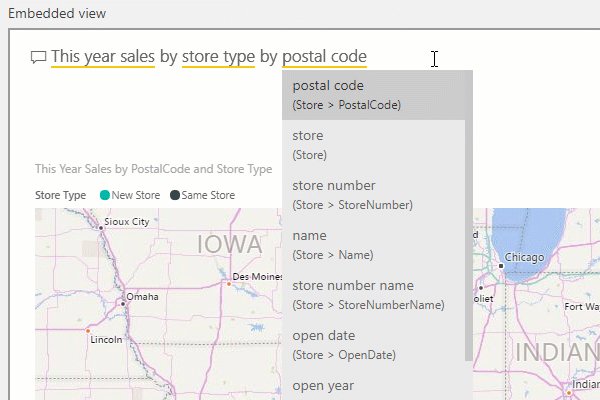
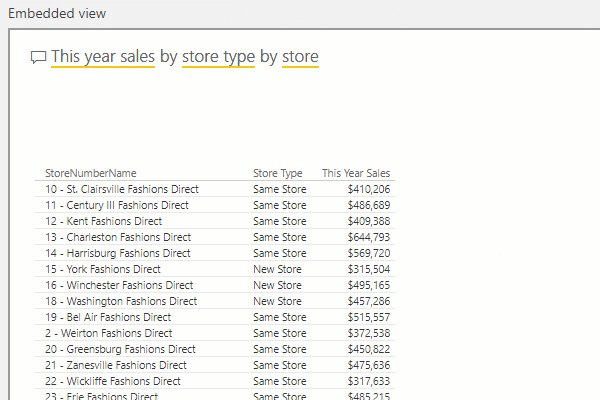
Existen dos modos de insertar preguntas y respuestas dentro de la aplicación: interactivo y solo resultados. El modo interactivo le permite escribir preguntas y hacer que se muestren en el objeto visual. Si tiene una pregunta guardada o una pregunta establecida que desea mostrar, puede usar el modo solo resultados rellenando la pregunta en la configuración de inserción.
Este es un ejemplo del código de JavaScript:
// Embed configuration used to describe the what and how to embed.
// This object is used when calling powerbi.embed within the JavaScript API.
// You can find more information at https://github.com/Microsoft/PowerBI-JavaScript/wiki/Embed-Configuration-Details.
var config= {
type: 'qna',
tokenType: models.TokenType.Embed | models.TokenType.Aad,
accessToken: access token value,
embedUrl: https://app.powerbi.com/qnaEmbed (groupId to be appended as query parameter if required),
datasetIds: array of requested data set ids (at the moment we support only one dataset),
viewMode: models.QnaMode.Interactive | models.QnaMode.ResultOnly,
question: optional parameter for Explore mode (QnaMode.Interactive) and mandatory for Render Result mode (QnaMode.ResultOnly)
};
// Get a reference to the embedded QNA HTML element
var qnaContainer = $('#qnaContainer')[0];
// Embed the QNA and display it within the div container.
var qna = powerbi.embed(qnaContainer, config);
Pregunta establecida
Si usa el modo de resultados con una pregunta establecida, puede insertar más preguntas en el marco. La respuesta a la pregunta nueva reemplazará inmediatamente el resultado anterior. Se representa un nuevo objeto visual que se corresponde con la nueva pregunta.
Un ejemplo de este uso sería una lista de las preguntas más frecuentes. El usuario puede recorrer las preguntas y recibir la respuesta a ellas en el mismo elemento insertado.
Fragmento de código para el uso del SDK de JS:
// Get a reference to the embedded Q&A HTML element
var qnaContainer = $('#qnaContainer')[0];
// Get a reference to the embedded Q&A.
qna = powerbi.get(qnaContainer);
qna.setQuestion("This year sales")
.then(function (result) {
…….
})
.catch(function (errors) {
…….
});
Evento representado en un objeto visual
En el modo interactivo, se puede notificar a la aplicación con un evento de cambio de datos cada vez que el objeto visual representado cambia para reflejar la consulta de entrada actualizada a medida que esta se escribe.
Si escucha el evento visualRendered, esto le permite guardar las preguntas para su uso posterior.
Fragmento de código para el uso del SDK de JS:
// Get a reference to the embedded Q&A HTML element
var qnaContainer = $('#qnaContainer')[0];
// Get a reference to the embedded Q&A.
qna = powerbi.get(qnaContainer);
// qna.off removes a given event listener if it exists.
qna.off("visualRendered");
// qna.on will add an event listener.
qna.on("visualRendered", function(event) {
…….
});
Token de inserción
Cree un token de inserción desde un modelo semántico para iniciar un elemento de Preguntas y respuestas. Para más información, consulte la operación de generación de token.
Contenido relacionado
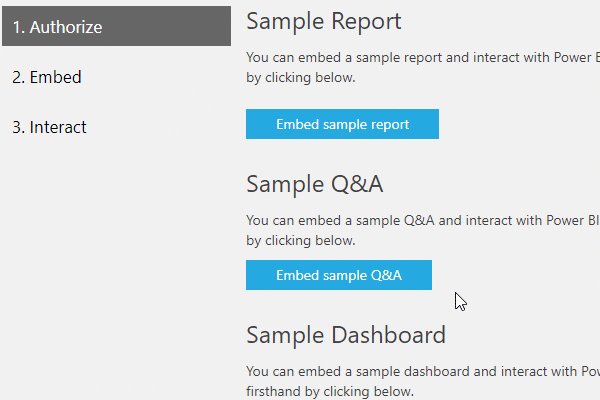
Probar la inserción de Preguntas y respuestas con el ejemplo de inserción de JavaScript
¿Tiene más preguntas? Pregunte a la comunidad de Power BI
Comentarios
Próximamente: a lo largo de 2024, eliminaremos gradualmente los problemas de GitHub como mecanismo de comentarios para el contenido y lo reemplazaremos por un nuevo sistema de comentarios. Para obtener más información, consulte: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de