Crear una aplicación de lienzo desde cero a partir de datos de Excel
Cree su propia aplicación de lienzo desde cero a partir de datos de Excel, en formato de tabla, y agregue luego datos de otros orígenes si quiere. Si sigue este tutorial, creará una aplicación que contiene dos pantallas. En una pantalla, los usuarios pueden navegar a través de un conjunto de registros. En la otra pantalla, los usuarios pueden crear un registro, actualizar uno o varios campos de un registro o eliminar todo un registro. Este enfoque requiere más tiempo que la crear una aplicación básica en Excel, pero los creadores que tengan más experiencia pueden usarlo para crear aplicaciones mejor adaptadas a sus necesidades.
Requisitos previos
Para seguir exactamente los pasos de este tutorial, primero cree un archivo de Excel con estos datos de ejemplo.
Copie estos datos y péguelos en un archivo de Excel.
StartDay StartTime Volunteer Copia de seguridad Sábado 10 a.m. a mediodía Vasquez Kumashiro Sábado mediodía a 2 p.m. Ice Singhal Sábado 2 p.m. - 4 p.m. Myk Mueller Domingo 10 a.m. a mediodía Li Adams Domingo mediodía a 2 p.m. Singh Morgan Domingo 2 p.m. - 4 p.m. Batye Nguyen Dé a los datos un formato de tabla, llamada Programa, para que Power Apps pueda analizar la información.
Para obtener más información, vea Dar formato a una tabla en Excel.
Guarde el archivo con el nombre eventsignup.xls, ciérrelo y, a continuación, cárguelo en una cuenta de almacenamiento en la nube, como OneDrive.
Importante
Para conocer los conceptos generales, puede utilizar su propio archivo de Excel y seguir este tutorial. No obstante, los datos del archivo de Excel deben tener formato de tabla. Para obtener más información, vea Dar formato a una tabla en Excel.
Abrir una aplicación en blanco
Crear una aplicación de lienzo en blanco con diseño de Teléfono.
Conectarse a datos
En el centro de la pantalla, seleccione Conectarse a datos.
En el panel Datos, seleccione la conexión de su cuenta de almacenamiento en la nube, si aparece. De lo contrario, siga estos pasos para agregar una conexión:
- Seleccione Nueva conexión, seleccione el icono de la cuenta de almacenamiento en la nube y, a continuación, seleccione Crear.
- Si se le solicita, proporcione las credenciales para esa cuenta.
En Elegir un archivo de Excel, escriba o pegue las primeras letras de eventsignup para filtrar la lista y, a continuación, seleccione el archivo que ha cargado.
En Elegir una tabla, active la casilla de Programa y, a continuación, seleccione Conectar.
Cierre el panel Datos mediante el icono de cierre (X) que encontrará en la esquina superior derecha.
Crear la pantalla de vista
En la pestaña Inicio, seleccione la flecha abajo junto a Nueva pantalla para abrir una lista de tipos de pantalla y, luego, seleccione Lista.
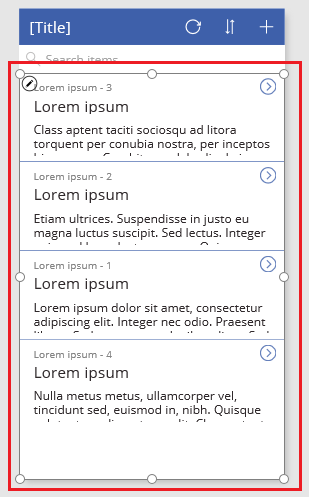
Se agrega una pantalla con varios controles predeterminados, como un cuadro de búsqueda y un control Galería. La galería cubre toda la pantalla en el cuadro de búsqueda.
En la parte superior de la pantalla nueva, seleccione el control Etiqueta y reemplace [Título] por Ver registros.

En la barra de navegación izquierda, seleccione BrowseGallery1.
Se muestra un cuadro de selección con indicadores alrededor de la galería.

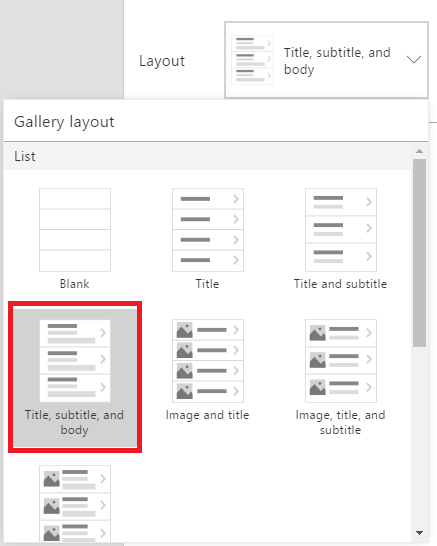
En la pestaña Propiedades del panel del lateral derecho, seleccione la flecha abajo del menú Diseño.

Seleccione Título, subtítulo y cuerpo.
En la barra de fórmulas, reemplace CustomGallerySample por Programa y ambas instancias de SampleText por Volunteer.
En el borde derecho de la barra de fórmulas, seleccione la flecha abajo y, luego, Aplicar formato al texto.
La fórmula coincide con la de este ejemplo:
SortByColumns( Search( Schedule, TextSearchBox1.Text, "Volunteer" ), "Volunteer", If( SortDescending1, SortOrder.Descending, SortOrder.Ascending ) )En la pestaña Propiedades del panel del lateral derecho, seleccione Editar, junto a la etiqueta Campos.
En el cuadro Título2, seleccione Volunteer, en el cuadro Subtítulo2, seleccione StartDay, y en el cuadro Cuerpo1, seleccione StartTime.
Cierre el panel Datos mediante el icono de cierre (X) que encontrará en la esquina superior derecha.
Los usuarios pueden ordenar y filtrar la galería por nombre de voluntario tomando como base las funciones SortByColumns y Search en esa fórmula.
- Si un usuario escribe al menos una letra en el cuadro de búsqueda, la galería mostrará únicamente aquellos registros en los que el campo Volunteer contenga el texto escrito por el usuario.
- Si el usuario selecciona el botón de ordenación (entre el de actualización y el "más" de la barra de títulos), la galería mostrará los registros en orden ascendente o descendente, dependiendo de cuántas veces seleccione el botón el usuario, tomando como referencia el campo Volunteer.
Para obtener más información sobre estas y otras funciones, vea la referencia de fórmulas.
Crear la pantalla de cambio
En la pestaña Inicio, seleccione la flecha abajo junto a Nueva pantalla y, luego, seleccione Formulario.
En la barra de navegación izquierda, seleccione EditForm1.
En la pestaña Propiedades del panel del lateral derecho, seleccione la flecha abajo junto a Origen de datos y, luego, Programa en la lista que aparece.
Junto al origen de datos que acaba de especificar, seleccione Editar campos.
En el panel Campos, seleccione Agregar campo, marque la casilla de cada campo y, luego, seleccione Agregar.
Seleccione la flecha junto al nombre de cada campo para contraerlo y, luego, arrastre el campo Volunteer para que aparezca al principio de la lista de campos.

Cierre el panel Campos mediante el icono de cierre (X) que encontrará en la esquina superior derecha.
Para establecer la propiedad Elemento del formulario, escriba o pegue la expresión en la barra de fórmulas:
BrowseGallery1.SelectedEn la parte superior de la pantalla, seleccione el control Etiqueta y luego reemplace [Title] (Título) por Change records (Cambiar registros).

Eliminar y cambiar nombre de pantallas
En la barra de navegación izquierda, seleccione el botón de puntos suspensivos (...) para Screen1y, a continuación, seleccione Eliminar.

Seleccione los puntos suspensivos (...) para Screen2, seleccione Cambiar nombre y, a continuación, escriba o pegue ViewScreen.
Seleccione los puntos suspensivos (...) para Screen3, seleccione Cambiar nombre y, a continuación, escriba o pegue ChangeScreen.
Configurar iconos en la pantalla de vista
Cerca de la parte superior de ViewScreen, seleccione el icono de flecha circular.

Establezca la propiedad OnSelect para ese icono en esta fórmula:
Refresh(Schedule)Cuando el usuario seleccione este icono, los datos de Programa se actualizarán desde el archivo de Excel.
Para obtener más información sobre estas y otras funciones, vea la referencia de fórmulas.
En la esquina superior derecha de ViewScreen, seleccione el icono del signo más.

Establezca la propiedad OnSelect para ese icono en esta fórmula:
NewForm(EditForm1);Navigate(ChangeScreen,ScreenTransition.None)Cuando el usuario selecciona este icono, aparece la pantalla ChangeScreen con los campos vacíos, de forma que el usuario puede crear un registro más fácilmente.
Seleccione la flecha que apunta a la derecha para el primer registro de la galería.

Establezca la propiedad OnSelect de la flecha en esta fórmula:
EditForm(EditForm1); Navigate(ChangeScreen, ScreenTransition.None)Cuando el usuario selecciona este icono, ChangeScreen aparece con cada campo que muestra los datos para el registro seleccionado, por lo que el usuario puede editar o eliminar el registro más fácilmente.
Configurar iconos en la pantalla de cambio
En ChangeScreen, seleccione el icono "X" en la esquina superior izquierda.

Establezca la propiedad OnSelect para ese icono en esta fórmula:
ResetForm(EditForm1);Navigate(ViewScreen, ScreenTransition.None)Cuando el usuario selecciona este icono, los cambios realizados en esta pantalla por el usuario se descartan y se abre la pantalla de vista.
En la esquina superior derecha, seleccione el icono de marca de verificación.

Establezca la propiedad OnSelect de la marca de verificación en esta fórmula:
SubmitForm(EditForm1); Navigate(ViewScreen, ScreenTransition.None)Cuando el usuario selecciona este icono, los cambios realizados en esta pantalla por el usuario se guardan y se abre la pantalla de vista.
En la pestaña Insertar, seleccione Iconos y, a continuación, el icono Papelera.
Establezca la propiedad Color del nuevo icono en Blanco y mueva el nuevo icono para que aparezca junto al icono de la marca de verificación.

Establezca la propiedad Visible para el icono de papelera en esta fórmula:
EditForm1.Mode = FormMode.EditEste icono solo aparecerá si el formulario está en el modo Editar, no en el modo Nuevo.
Establezca la propiedad OnSelect para el icono de papelera en esta fórmula:
Remove(Schedule, BrowseGallery1.Selected); Navigate(ViewScreen, ScreenTransition.None)Cuando el usuario selecciona este icono, el registro seleccionado se elimina del origen de datos y se abre la pantalla de vista.
Probar la aplicación
Seleccione ViewScreen y abra el modo de vista previa presionando F5 o mediante el icono de Vista previa cerca de la esquina superior derecha.

Escriba o pegue una o varias letras en el cuadro de búsqueda para filtrar la lista en función del nombre del voluntario.
Seleccione el icono de ordenación una o varias veces para mostrar los datos en orden ascendente o descendente, según el nombre del voluntario.
Agregue un registro.
Actualice el registro que ha agregado y, a continuación, guarde los cambios.
Actualice el registro que ha agregado y, a continuación, cancele los cambios.
Elimine el registro que ha agregado.
Cierre el modo de vista previa presionando Esc (o seleccionando el icono de cerrar de la esquina superior derecha).
Pasos siguientes
- Presione Ctrl-S para guardar la aplicación en la nube para que se pueda ejecutar desde otros dispositivos.
- Comparta la aplicación para que otras personas puedan ejecutarla.
- Obtenga más información sobre funciones como Revisión, que puede usar para administrar los datos sin necesidad de crear un formulario estándar.
- Vincule esta aplicación a una solución para poder, por ejemplo, implementarla en un entorno distinto o publicarla en AppSource.
Nota
¿Puede indicarnos sus preferencias de idioma de documentación? Realice una breve encuesta. (tenga en cuenta que esta encuesta está en inglés)
La encuesta durará unos siete minutos. No se recopilan datos personales (declaración de privacidad).
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente GitHub Issues como mecanismo de comentarios sobre el contenido y lo sustituiremos por un nuevo sistema de comentarios. Para más información, vea: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de