Creación de una aplicación de lienzo para administrar proyectos
Nota
Este artículo forma parte de una serie de tutoriales sobre el uso de Power Apps, Power Automate y Power BI con SharePoint Online. Asegúrese de leer la introducción a la serie para hacerse una idea general, así como para obtener descargas relacionadas.
En esta tarea se va a compilar una aplicación de lienzo desde el principio. Esta aplicación permite a un usuario asignar un administrador a proyectos y actualizar los detalles de proyectos. Va a ver algunos de los mismos controles y fórmulas que en la primera aplicación, pero creará más partes de la aplicación en esta ocasión. El proceso es más complejo, pero aprenderá más, por lo que el equilibrio debería ser razonable.
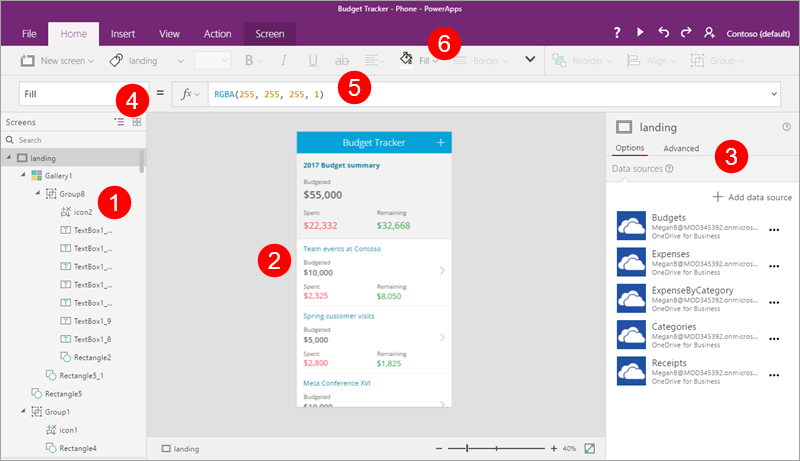
Revisión rápida de Power Apps Studio
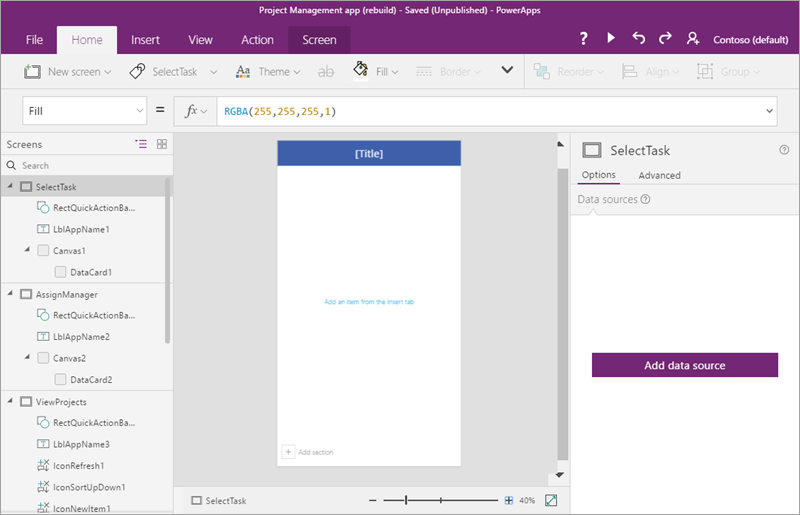
Power Apps Studio tiene tres paneles y una cinta de opciones que hacen que crear aplicaciones sea similar a crear un conjunto de diapositivas en PowerPoint:
- Barra de navegación izquierda, que muestra una vista jerárquica de todas las pantallas y los controles de la aplicación, así como miniaturas de las pantallas.
- Panel central, que contiene la pantalla de la aplicación con la que está trabajando.
- Panel derecho, donde se establecen opciones como los orígenes de datos y el diseño.
- Lista desplegable Propiedad, donde se seleccionan las propiedades a las que se aplican las fórmulas.
- Barra de fórmulas, donde se agregan las fórmulas (como en Excel) que definen el comportamiento de la aplicación.
- Cinta de opciones, donde puede agregar controles y personalizar los elementos de diseño.

Paso 1: Creación de pantallas
Una vez terminado el repaso, empiece a crear una aplicación.
Crear la aplicación
Cree una aplicación de lienzo en blanco con diseño de Teléfono y el nombre "Aplicación de gestión de proyectos".
Agregar cuatro pantallas a la aplicación
En este paso, se van a crear cuatro pantallas en blanco para la aplicación. Se usarán diseños de pantalla diferentes, según el propósito de la pantalla. Se agregarán más pantallas en pasos posteriores.
| Pantalla | Finalidad |
|---|---|
| SelectTask | Pantalla de apertura; navegar a otras pantallas. |
| AssignManager | Asignar un administrador a un proyecto aprobado. |
| ViewProjects | Ver una lista de proyectos, con información de resumen. |
| UpdateDetails | Ver y actualizar los detalles de un proyecto. |
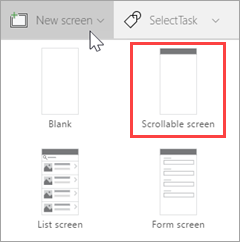
En la pestaña Inicio, pulse o haga clic en Nueva pantalla y en Pantalla desplazable.

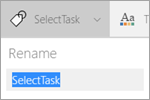
Cambie el nombre de la pantalla a SelectTask.

Cree y cambie el nombre de pantallas adicionales:
- Pulse o haga clic en Nueva pantalla y en Pantalla desplazable. Cambie el nombre de la pantalla a AssignManager.
- Pulse o haga clic en Nueva pantalla y en Pantalla de lista. Cambie el nombre de la pantalla a ViewProjects.
- Pulse o haga clic en Nueva pantalla y en Pantalla de formulario. Cambie el nombre de la pantalla a UpdateDetails.
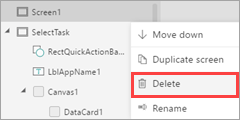
Seleccione los puntos suspensivos (…) junto a Screen1 y pulse o haga clic en Eliminar.

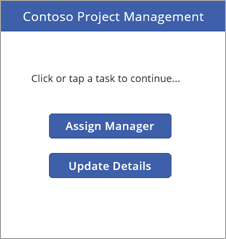
Ahora la aplicación debería parecerse a la siguiente imagen.

Paso 2: conectar a una lista creada con Microsoft Lists
En este paso, se conectará a la lista Detalles del producto. Solo se usa una lista en esta aplicación, pero puede conectarse fácilmente a ambas si desea ampliarla.
En la barra de navegación izquierda, pulse o haga clic en la pantalla SelectTask.
En el panel derecho, pulse o haga clic en Agregar origen de datos.

Pulse o haga clic en Nueva conexión.

Haga clic o pulse en SharePoint.

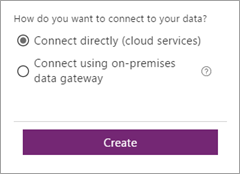
Seleccione Conectar directamente (servicios en la nube) y pulse o haga clic en Crear.

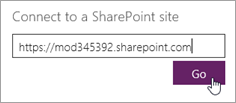
Escriba una dirección URL de SharePoint y pulse o haga clic en Ir.

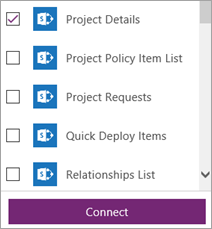
Seleccione la lista Project Details y pulse o haga clic en Conectar.

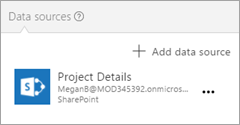
La pestaña Orígenes de datos en el panel derecho muestra ahora la conexión que ha creado.

Paso 3: Preparación de la pantalla SelectTask
En este paso, se proporciona una forma de navegar hasta las restantes pantallas de la aplicación mediante el uso de algunos de los controles, las fórmulas y las opciones de formato que proporciona Power Apps.
Actualizar el título e insertar el texto de introducción
En la barra de navegación izquierda, seleccione la pantalla SelectTask.
En el panel central, seleccione el valor predeterminado [Title] y, en la barra de fórmulas, actualice la propiedad Text a "Contoso Project Management".

En la pestaña Insertar, pulse o haga clic en Etiqueta y arrastre la etiqueta debajo del título superior.

En la barra de fórmulas, establezca las siguientes propiedades para la etiqueta:
Propiedad Color = DarkGray
Propiedad Size = 18
Propiedad Text = "Click or tap a task to continue…"

Agregar dos botones de navegación
En la pestaña Insertar, pulse o haga clic en Botón y arrastre el botón debajo de la etiqueta.

En la barra de fórmulas, establezca las siguientes propiedades para el botón:
Propiedad OnSelect = Navigate(AssignManager, Fade). Cuando ejecute la aplicación y haga clic en este botón, irá a la segunda pantalla de la aplicación, con una transición de fundido entre las pantallas.
Propiedad Text = "Assign Manager"
Cambie el tamaño del botón para dar cabida al texto.

Inserte otro botón con las siguientes propiedades:
Propiedad OnSelect = Navigate(ViewProjects, Fade).
Propiedad Text = "Update Details"

Nota
El botón se etiqueta como Update Details, pero primero va a ir a la pantalla ViewProjects para seleccionar un proyecto para actualizar.
Ejecutar la prueba
La aplicación aún no hace mucho, pero se puede ejecutar si así lo desea:
Pulse o haga clic en la pantalla SelectTask (la aplicación siempre se inicia desde la pantalla seleccionada en el modo de vista previa de Power Apps Studio).
Haga clic o pulse en
 en la esquina superior derecha para ejecutar la aplicación.
en la esquina superior derecha para ejecutar la aplicación.Pulse o haga clic en uno de los botones para ir a otra pantalla.
Haga clic o pulse en
 en la esquina superior derecha para cerrar la aplicación.
en la esquina superior derecha para cerrar la aplicación.
Paso 4: Preparación de la pantalla AssignManager
En este paso, se va a usar una galería para mostrar todos los proyectos que se han aprobado pero aún carecen de administrador. Se agregarán otros controles, para que pueda asignar un administrador.
Nota
Más adelante, se va a crear en la aplicación una página que permite editar todos los campos de un proyecto (incluido el de administrador), pero también podría estar bien crear una pantalla como esta.
Guarde los cambios que haya realizado hasta ahora.
En la barra de navegación izquierda, pulse o haga clic en la pantalla AssignManager.
Actualizar el título e insertar el texto de introducción
Cambie [Title] a Assign Manager.
Agregue una etiqueta con las siguientes propiedades:
Propiedad Color = DarkGray
Propiedad Size = 18
Propiedad Text = "Select a project, then assign a manager"

Agregar una flecha Atrás para volver a la pantalla SelectTask
Pulse o haga clic en la barra azul en la parte superior de la pantalla.
En la pestaña Insertar, pulse o haga clic en Iconos y en Izquierda.

Mueva la flecha al lado izquierdo de la barra azul y establezca las siguientes propiedades:
Propiedad Color = White
Propiedad Height = 40
Propiedad OnSelect = Navigate(SelectTask, Fade)
Propiedad Width = 40

Agregar y modificar una galería
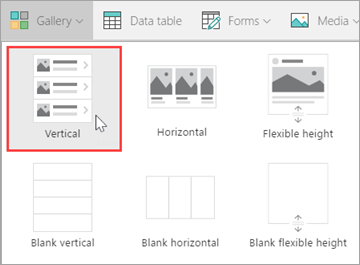
En la pestaña Insertar, pulse o haga clic en Galería y en Vertical.

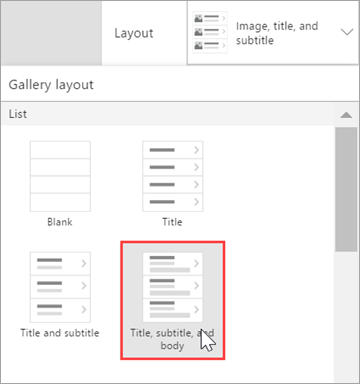
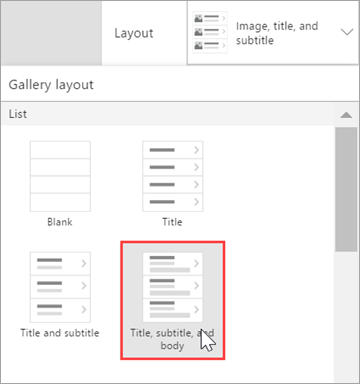
Seleccione Título, subtítulo y cuerpo en el menú Diseño en el panel derecho.

La galería tiene ahora el diseño correcto, pero aún contiene el texto de ejemplo predeterminado. Esto se va a solucionar a continuación.

Establezca las siguientes propiedades para la galería:
Propiedad BorderThickness = 1
Propiedad BorderStyle = Dotted
Propiedad Items = Filter('Project Details', PMAssigned="Unassigned"). Solo se incluyen en la galería los proyectos que no tienen ningún administrador asignado.

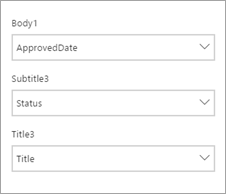
En el panel derecho, actualice los campos para que coincidan con la siguiente lista:
ApprovedDate
Estado
Puesto

Cambie el tamaño de las etiquetas en la galería según corresponda y quite la flecha del primer elemento de la galería (no es necesario salir de esta galería).

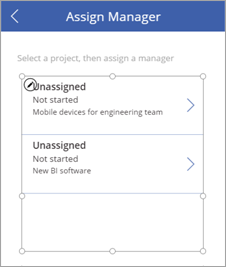
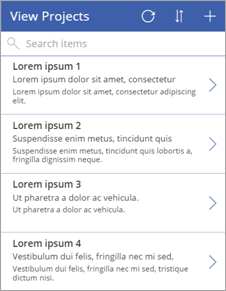
Ahora la pantalla debería parecerse a la siguiente imagen.

Cambiar el color de un elemento si está seleccionado
Seleccione la galería y establezca la propiedad TemplateFill en If (ThisItem.IsSelected=true, Orange, White).
Seleccione un elemento en la galería. Ahora la pantalla debería parecerse a la siguiente imagen.

Agregar una etiqueta, text input y un botón Aceptar para asignaciones de administrador
Pulse o haga clic fuera de la galería en la que ha estado trabajando.
En la pestaña Insertar, pulse o haga clic en Etiqueta. Arrastre la etiqueta debajo de la galería, a la izquierda. Establezca las siguientes propiedades para la etiqueta:
Propiedad Size = 20
Propiedad Text = "Manager:"

En la pestaña Insertar, pulse o haga clic en Texto y en Text input. Arrastre text input debajo de la galería, en el centro. Establezca las siguientes propiedades para la lista desplegable:
Propiedad Default = ""
Propiedad Height = 60
Propiedad Size = 20
Propiedad Width = 250

En la pestaña Insertar, pulse o haga clic en Botón. Arrastre el botón debajo de la galería, a la derecha. Establezca las siguientes propiedades para el botón:
Propiedad Height = 60
Propiedad OnSelect = Patch('Project Details', LookUp('Project Details', ID = Gallery1.Selected.ID), {PMAssigned: TextInput1.Text}). Para obtener más información, consulte Análisis en profundidad de una fórmula.
Esta fórmula actualiza la lista Project Details y establece un valor para el campo PMAssigned.
Propiedad Size = 20
Propiedad Text = "OK"
Propiedad Width = 80

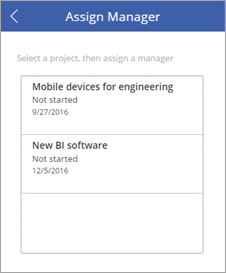
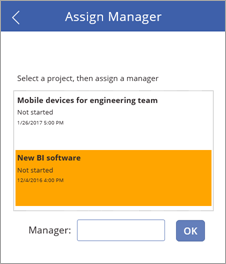
Ahora la pantalla completada debería parecerse a la siguiente imagen.

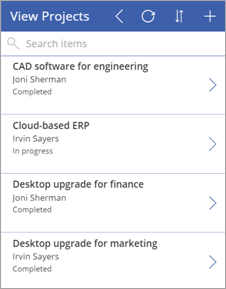
Paso 5: Preparación de la pantalla ViewProjects
En este paso, se cambiarán las propiedades para la galería en la pantalla ViewProjects. Esta galería muestra elementos de la lista Project Details. Seleccione un elemento en esta pantalla y edite los detalles en la pantalla UpdateDetails.
En la barra de navegación izquierda, pulse o haga clic en la pantalla ViewProjects.
Cambie [Title] a "View Projects".
En la barra de navegación izquierda, pulse o haga clic en BrowserGallery1 en ViewProjects.
Seleccione Título, subtítulo y cuerpo en el menú Diseño en el panel derecho.

La galería tiene ahora el diseño correcto, con el texto de ejemplo predeterminado.

Seleccione el botón Actualizar
 y establezca su propiedad OnSelect en Refresh('Project Details').
y establezca su propiedad OnSelect en Refresh('Project Details').Seleccione el botón Nuevo elemento
 y establezca su propiedad OnSelect en NewForm(EditForm1); Navigate(UpdateDetails, ScreenTransition.None).
y establezca su propiedad OnSelect en NewForm(EditForm1); Navigate(UpdateDetails, ScreenTransition.None).
Agregar una flecha Atrás para volver a la pantalla SelectTask
En la barra de navegación izquierda, pulse o haga clic en la pantalla AssignManager.
Seleccione la flecha Atrás que agregó allí y cópiela.
Pegue la flecha en la pantalla ViewProjects y colóquela a la izquierda del botón Actualizar.

La acompañan todas sus propiedades, incluida la propiedad OnSelect de Navigate(SelectTask, Fade).
Cambiar el origen de datos de la galería BrowseGallery1
Seleccione la galería BrowseGallery1 y establezca la propiedad Items de la galería en SortByColumns(Filter('Project Details', StartsWith(Title, TextSearchBox1.Text)), "Title", If(SortDescending1, Descending, Ascending)).
Esto establece el origen de datos de la galería en la lista Project Details y usa el campo Título para búsquedas y clasificación.
Selecciona el
 en el primer elemento de la galería y establezca la propiedad OnSelect en Navigate(UpdateDetails, None).
en el primer elemento de la galería y establezca la propiedad OnSelect en Navigate(UpdateDetails, None).
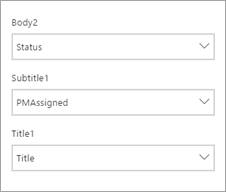
En el panel derecho, actualice los campos para que coincidan con la siguiente lista:
Estado
PMAssigned
Puesto

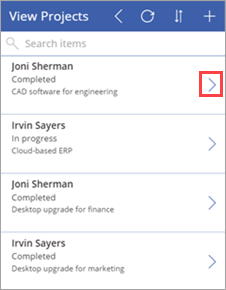
Ahora la pantalla completada debería parecerse a la siguiente imagen.

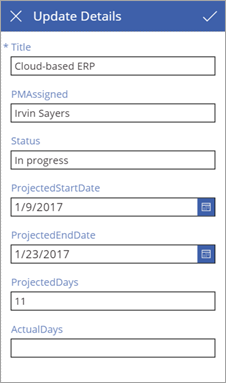
Paso 6: Preparación de la pantalla UpdateDetails
En este paso, se conectará el formulario de edición en la pantalla UpdateDetails al origen de datos, y se harán algunos cambios en propiedades y campos. En esta pantalla, puede editar los detalles de un proyecto que haya seleccionado en la pantalla View Projects.
En la barra de navegación izquierda, pulse o haga clic en la pantalla UpdateDetails.
Cambie [Title] a "Update Details".
En la barra de navegación izquierda, pulse o haga clic en EditForm1 en UpdateDetails.
Establezca las siguientes propiedades para el formulario:
Propiedad DataSource = 'Project Details'
Propiedad Item = BrowseGallery1.Selected
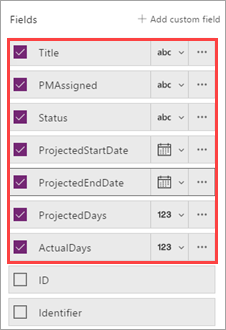
Con el formulario aún seleccionado, en el panel derecho, pulse o haga clic en la casilla de los siguientes campos, en el orden mostrado:
Título
PMAssigned
Estado
ProjectedStartDate
ProjectedEndDate
ProjectedDays
ActualDays

Seleccione el botón Cancelar
 y establezca su propiedad OnSelect en ResetForm(EditForm1); Back().
y establezca su propiedad OnSelect en ResetForm(EditForm1); Back().Seleccione el botón para guardar
 y consulta la fórmula OnSelect - SubmitForm(EditForm1). Como se va a usar el control de formulario de edición, se puede utilizar Submit() en lugar de Patch(), como antes.
y consulta la fórmula OnSelect - SubmitForm(EditForm1). Como se va a usar el control de formulario de edición, se puede utilizar Submit() en lugar de Patch(), como antes.
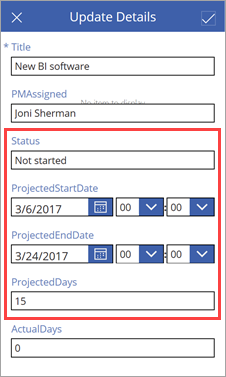
La pantalla completada debería parecerse a la siguiente imagen (si los campos están vacíos, asegúrese de seleccionar un elemento en la pantalla View Projects).

Paso 7: Ejecución de la aplicación
Ahora que la aplicación está completa, ejecútela para ver cómo funciona. Se agregará un vínculo en el sitio de SharePoint a la aplicación. Podrá ejecutar la aplicación en el explorador, pero es posible que tenga que compartirla para que otras personas la ejecuten. Para obtener más información, consulte Uso compartido de la aplicación.
Agregar un vínculo a la aplicación
En el iniciador de aplicaciones de Office 365, pulse o haga clic en Power Apps.

En Power Apps, pulse o haga clic en el botón de puntos suspensivos (. . .) para Project Management app y en Abrir.

Copie la dirección (URL) de la aplicación en el explorador.

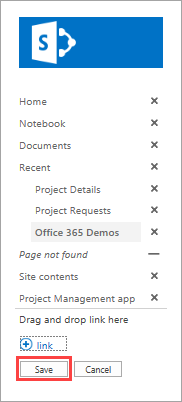
En SharePoint, pulse o haga clic en EDITAR VÍNCULOS.

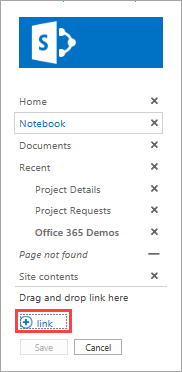
Pulse o haga clic en (+) vínculo.

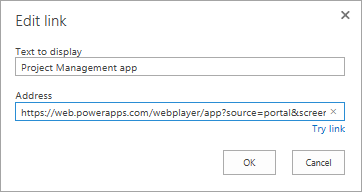
Escriba "Project Management app" y pegue la dirección para la aplicación.

Pulse o haga clic en Aceptar y en Guardar.

Asignar un administrador a un proyecto
Ahora que la aplicación está en este sitio de SharePoint, se va a asumir el rol de aprobador de proyecto; se buscarán proyectos sin administrador asignado y se asignará un administrador a uno de ellos. A continuación, se asumirá el rol de administrador del proyecto y se agregará alguna información sobre un proyecto que se tenga asignado.
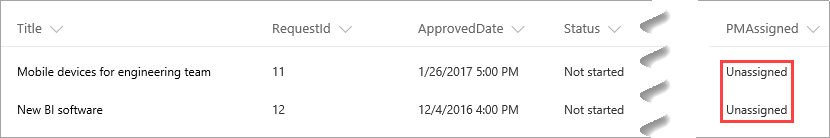
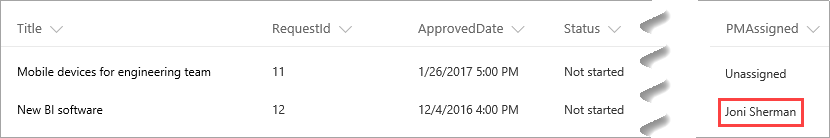
En primer lugar, vamos a echar un vistazo a la lista Project Details en SharePoint. Dos proyectos tienen el valor Unassigned en la columna PMAssigned. Se verán en la aplicación.

Pulse o haga clic en el vínculo que ha creado a la aplicación.
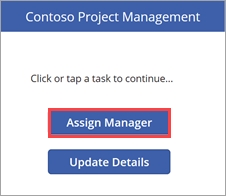
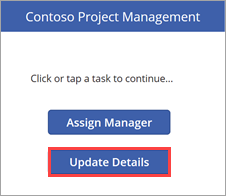
En la primera pantalla, pulse o haga clic en Asignar administrador.

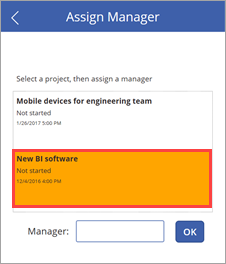
En la pantalla Asignar administrador, verá los dos proyectos sin asignar en la lista. Seleccione el proyecto New BI software.

En el text input Administrador, escriba "Joni Sherman" y haga clic en Aceptar.
Se aplica el cambio a la lista y la galería se actualiza, de forma que solo se muestra el proyecto sin asignar restante.

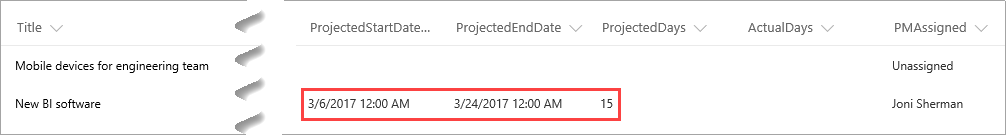
Vuelva a la lista y actualice la página. Verá que la entrada del proyecto se ha actualizado con el nombre del administrador de proyecto.

Actualizar detalles para el proyecto
Haga clic o pulse el
 para volver a la primera pantalla y, a continuación, haga clic o pulse en Actualizar detalles.
para volver a la primera pantalla y, a continuación, haga clic o pulse en Actualizar detalles.
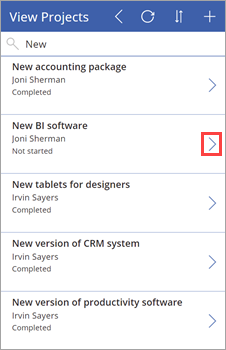
En la pantalla View Projects, escriba "New" en el cuadro de búsqueda.

Haga clic en el
 para el elemento New BI software.
para el elemento New BI software.
En la pantalla Actualizar detalles, establezca los valores siguientes:
El campo ProjectedStartDate = "3/6/2017"
El campo ProjectedEndDate = "3/24/2017"
El campo ProjectedDays = "15"

Haga clic o pulse en
 para aplicar el cambio a la lista.
para aplicar el cambio a la lista.Cierre la aplicación y vuelva a la lista. Verá que la entrada del proyecto se ha actualizado con los cambios de fecha y día.

Análisis en profundidad de una fórmula
Se trata de la segunda sección opcional sobre las fórmulas de Power Apps. En la primera, se analizó una de las fórmulas que Power Apps genera para la galería de examen en una aplicación de tres pantallas. En este análisis en profundidad, se examinará una fórmula que se usa para la pantalla AssignManager de nuestra segunda aplicación. Esta es la fórmula:
Patch( 'Project Details', LookUp( 'Project Details', ID = Gallery1.Selected.ID ), {PMAssigned: TextInput1.Text} )
¿Qué hace esta fórmula? Cuando selecciona un elemento en la galería y hace clic en el botón Aceptar, la fórmula actualiza la lista Project Details, lo que establece la columna PMAssigned en el valor que especifique en text input. La fórmula usa funciones para realizar todas estas acciones:
La función Patch modifica uno o varios registros de un origen de datos.
La función LookUp busca el primer registro de una tabla que satisface una fórmula.
Cuando se juntan las funciones en la fórmula, ocurre lo siguiente:
Al hacer clic en el botón Aceptar, se llama a la función Patch para actualizar la lista Project Details.
En la función Patch, la función LookUp identifica qué fila de la lista Project Details se debe actualizar. Para ello, compara el identificador del elemento seleccionado de la galería con el identificador de la lista. Por ejemplo, el identificador 12 significa que la entrada de New BI software debe actualizarse.
Ahora que la función Patch tiene el identificador correcto, actualiza el campo PMAssigned con el valor de TextInput1.Text.
Pasos siguientes
El siguiente paso de esta serie de tutoriales es crear un informe de Power BI para analizar proyectos.
Vea también
Nota
¿Puede indicarnos sus preferencias de idioma de documentación? Realice una breve encuesta. (tenga en cuenta que esta encuesta está en inglés)
La encuesta durará unos siete minutos. No se recopilan datos personales (declaración de privacidad).
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente GitHub Issues como mecanismo de comentarios sobre el contenido y lo sustituiremos por un nuevo sistema de comentarios. Para más información, vea: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de