Agregar un tipo de contenido personalizado a un complemento de SharePoint hospedado en SharePoint
Este es el cuarto de una serie de artículos sobre los conceptos básicos de desarrollo de Complementos de SharePoint hospedados en SharePoint. Primero debe familiarizarse con los Complementos de SharePoint y los artículos anteriores de esta serie, los cuales puede encontrar en Introducción a la creación de Complementos de SharePoint hospedados en SharePoint | Siguientes pasos.
Nota:
Si ha estado trabajando en esta serie sobre complementos hospedados por SharePoint, hay una solución de Visual Studio que puede usar para continuar con este tema. También puede descargar el repositorio que encontrará en SharePoint_SP-hosted_Add-Ins_Tutorials y abrir el archivo BeforeContentType.sln.
En este artículo, agregará un tipo de contenido personalizado al complemento de SharePoint "Orientación para empleados".
Crear el tipo de contenido personalizado
En el Explorador de soluciones, haga clic con el botón derecho en el proyecto y seleccione Agregar>Nuevo elemento. Asigne el nombre Tipos de contenido a la carpeta.
Haga clic con el botón secundario en la nueva carpeta y seleccione Agregar>Nuevo objeto. Se abrirá el cuadro de diálogo Agregar nuevo elemento en el nodo Office/SharePoint.
Seleccione Tipo de contenido y asígnele el nombre NewEmployeey después seleccione Agregar. Cuando se lo solicite el Asistente para seleccionar el tipo de contenido base, seleccione Elementoy después seleccione Finalizar.
Si no se abre automáticamente el Diseñador del tipo de contenido, seleccione el tipo de contenido NewEmployee en el Explorador de soluciones para abrirlo.
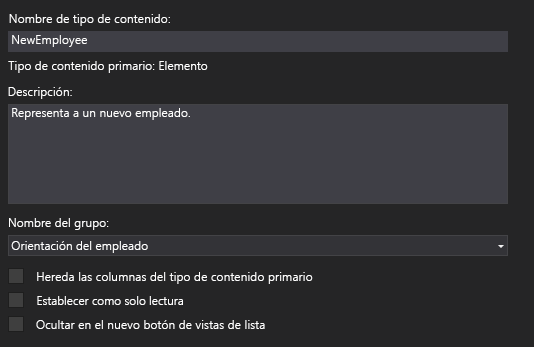
Abra la pestaña Tipo de contenido en el Diseñador y rellene los cuadros de texto de esta forma:
- Nombre del tipo de contenido: NewEmployee
- Descripción: Representa a un nuevo empleado.
- Nombre del grupo: Orientación para empleados
Compruebe que ninguna de las casillas de la pestaña están seleccionadas. La casilla de verificación Hereda las columnas del tipo de contenido primario puede estar seleccionada de forma predeterminada. Asegúrese de desactivar esta opción. La pestaña ahora debería tener este aspecto:
Figura 1. Pestaña Tipo de contenido

Abra la pestaña Columnas en el Diseñador.
En la cuadrícula, seleccione Haga clic aquí para agregar una columna para abrir una lista desplegable de columnas y agregar la columna División. Aparece en la lista desplegable por su nombre para mostrar División. Haga lo mismo con la columna Fase orientación. (Si no aparecen, es posible que no haya iniciado con la solución de Visual Studio correcta. Comience con BeforeContentType.sln). Cuando haya terminado, la cuadrícula debe tener un aspecto similar al siguiente:
Figura 2. Pestaña Columnas

Guarde el archivo y cierre el Diseñador.
Modifique el archivo Elements.xml.
El siguiente paso requiere trabajar directamente en el archivo XML para el tipo de contenido, así que, en el Explorador de soluciones, seleccione el archivo secundario elements.xml del tipo de contenido NewEmployee.
Ya existen elementos FieldRef en el archivo para las dos columnas que ha agregado. Agregar elementos FieldRef para dos columnas de SharePoint integradas al mismo nivel de las dos que ya existen. A continuación, se muestra la marcación de los elementos. Debe usar estos mismos GUID para el atributo ID ya que están compilados en tipos de campo con ID fijas. Agregue estos sobre los dos elementos FieldRef de las columnas de sitio personalizadas. Fíjese en que hemos dado a estos campos el nombre para mostrar personalizado: Employee.
<FieldRef Name="LinkTitle" ID="{82642ec8-ef9b-478f-acf9-31f7d45fbc31}" DisplayName="Employee" /> <FieldRef Name="Title" ID="{fa564e0f-0c70-4ab9-b863-0177e6ddd247}" DisplayName="Employee" />Guarde y cierre el archivo.
Modificar la configuración del tipo de contenido
Expanda el nodo Listas en el Explorador de soluciones y seleccione NewEmployeeOrientation para abrir el Diseñador de tipos de lista.
Abra la pestaña Columnas en el Diseñador y, después, seleccione el botón Tipos de contenido.
En el cuadro de diálogo Configuración de tipo de contenido, agregue el tipo de contenido NewEmployee.
Seleccione el tipo de contenido NewEmployee en la lista de tipos y seleccione el botón Establecer como predeterminado.
Seleccione el tipo de contenido Elemento, haga clic con el botón derecho en la pequeña punta de flecha que aparece a la izquierda del nombre del tipo de contenido y, después, haga clic en Eliminar.
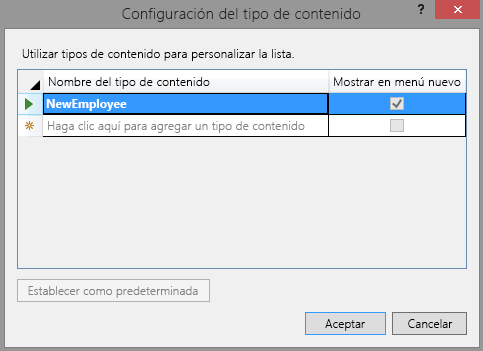
Repita el paso anterior para el tipo de contenido Carpeta, para que NewEmployee sea el único tipo de contenido que se muestre. Ahora el cuadro de diálogo debería tener este aspecto:
Figura 3. Cuadro de diálogo Configuración del tipo de contenido

Seleccione Aceptar para cerrar el cuadro de diálogo y, después, guarde y cierre el archivo.
Modificar los archivos schema.xml y element.xml
Abra el archivo schema.xml.
Buscar el elemento Campos. Debería tener tres elementos Campo: Título, División y OrientationStage. (Estos elementos pueden estar en una sola línea en este archivo generado. Si es así, sepárelos con saltos de línea).
Deje abierto el archivo y en el Explorador de soluciones, expanda la carpeta Columnas de sitio y el nodo División y, a continuación, abra el archivo elements.xml para División. El elemento Campo para División en schema.xml debe duplicar exactamente el elemento Campo para División en elements.xml. Si no hay una coincidencia exacta, copie el elemento Campo desde el archivo elements.xml de la columna del sitio y péguelo en lugar del elemento Campo que no coincida en el archivo schema.xml. Cierre el archivo element.xml.
Abra el archivo elements.xml para OrientationStage. Aquí también debe haber una coincidencia exacta de los elementos Field en los dos archivos de OrientationStage, incluidos todos los elementos secundarios, como los elementos CHOICES y MAPPINGS . Si no hay una coincidencia, copie el elemento Campo del archivo elements.xml y péguelo en el elemento Campo del archivo schema.xml. Cierre el archivo element.xml.
Todavía en el archivo schema.xml, en el elemento View cuyo valor de BaseViewID es "1", busque el elemento secundario ViewFields y agregue los dos siguientes elementos FieldRef como secundarios. Es posible que ya existan, aunque faltándoles un atributo ID. Si es así, agregue el atributo ID.
<FieldRef Name="Division" ID="{GUID from the Field element}" /> <FieldRef Name="OrientationStage" ID="{GUID from the Field element}" />Sustituya los dos valores de atributo de marcador de posición ID por los GUID de los elementos Field correspondientes al elemento ContentType para NewEmployee anterior en el archivo schema.xml. No olvide las llaves delimitadoras "{}". ViewFields para “1” View tiene que ser similar a lo siguiente (es posible que los GUID sean distintos):
<ViewFields> <FieldRef Name="LinkTitle" ID="{82642ec8-ef9b-478f-acf9-31f7d45fbc31}" DisplayName="Employee" /> <FieldRef Name="Division" ID="{509d2d67-9a96-4596-9b3b-58449cdcc6ff}" /> <FieldRef Name="OrientationStage" ID="{38a3b54c-acf3-4ddf-b748-55c7c28d4cc2}" /> </ViewFields>En el archivo schema.xml, busque el elemento View cuyo valor de BaseViewID sea “0”. Busque el elemento ViewFields.
Copie toda la sección ViewFields de Vista "1" sobre la sección ViewFields de Vista "0". Ahora, las vistas de las secciones ViewFields deberían ser idénticas.
Guarde y cierre el archivo schema.xml.
En la carpeta Listas, expanda el nodo NewEmployeeOrientation y su instancia de lista secundaria NewEmployeesInSeattle. Debería poder ver claramente y distinguir elements.xml para la plantilla de elements.xml de la instancia. Abra el de la instancia.
Agregue dos elementos Field al primer elemento Row para que el elemento Row sea parecido al siguiente:
<Row> <Field Name="Title">Tom Higginbotham</Field> <Field Name="Division">Manufacturing</Field> <Field Name="OrientationStage">Tour of building</Field> </Row>Guarde y cierre el archivo.
Ejecutar y probar el complemento
Use la tecla F5 para implementar y ejecutar el complemento. Visual Studio instala temporalmente el complemento en el sitio de SharePoint de prueba y ejecuta el complemento inmediatamente.
Cuando se abra la página predeterminada del complemento, seleccione el vínculo New Employees in Seattle para abrir la instancia de lista personalizada.
Se abrirá la página de lista y en ella se encuentran las columnas División y OrientationStage. No es necesario que un usuario las agregue manualmente, ya que son parte tipo de la lista de contenido. El elemento superior tiene los datos que ha agregado.
Figura 4. Lista Nuevos empleados de Seattle

Pruebe a agregar nuevos elementos a la lista y a editar los existentes.
Para finalizar la sesión de depuración, cierre la ventana del explorador o detenga la depuración en Visual Studio. Cada vez que seleccione F5, Visual Studio retirará la versión anterior del complemento e instalará la más reciente.
Trabajará con este complemento y con la solución de Visual Studio en otros artículos. Es recomendable que vuelva a retirar el complemento cuando deje de trabajar con él por un tiempo. Haga clic con el botón derecho en el proyecto en el Explorador de soluciones y seleccione Retirar.
Pasos siguientes
En el siguiente artículo de esta serie, agregará un elemento web a una página en un complemento de SharePoint hospedado en SharePoint.