Cursos
Ruta de aprendizaje
Use advance techniques in canvas apps to perform custom updates and optimization - Training
Use advance techniques in canvas apps to perform custom updates and optimization
Este explorador ya no se admite.
Actualice a Microsoft Edge para aprovechar las características y actualizaciones de seguridad más recientes, y disponer de soporte técnico.
Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Si usa la biblioteca entre dominios de SharePoint para los complementos, debe tener en cuenta cómo funcionan las zonas de seguridad en Internet Explorer. Su complemento puede encontrarse con algunos problemas de comunicación si el sitio web de SharePoint y el complemento están en diferentes zonas. En este artículo se explica lo que ocurre cuando se usa la biblioteca entre dominios en diferentes zonas de seguridad de Internet Explorer.
Por motivos de seguridad, Internet Explorer impide que las páginas que están en distintos niveles de integridad (también denominados zonas de seguridad) compartan cookies porque cada nivel integridad tiene su propio almacén de cookies. El nivel de integridad de una página depende de su página de nivel máximo y todos los marcos dentro de esa página comparten el mismo nivel de integridad. Para obtener más información, vea la página sobre cómo compartir cookies en escenarios entre zonas.
La biblioteca entre dominios de SharePoint usa IFrame oculto y una página de proxy del lado cliente hospedada en SharePoint para habilitar la comunicación del lado cliente mediante JavaScript. La biblioteca entre dominios está disponible cuando se hace referencia al archivo sp.requestexecutor.js en las páginas. Para obtener más información, vea Obtener acceso a datos de SharePoint desde complementos con la biblioteca entre dominios.
Cuando la página de complemento remoto y el sitio web de SharePoint están en diferentes zonas de seguridad, no se pueden enviar las cookies de autorización. Si no hay ninguna cookie de autorización e IFrame intenta cargar la página de proxy, se redirige a la página de inicio de sesión de SharePoint. La página de inicio de sesión de SharePoint no puede contener ningún IFrame por motivos de seguridad. En estos escenarios, la biblioteca no puede cargar la página de proxy y no es posible la comunicación con SharePoint.
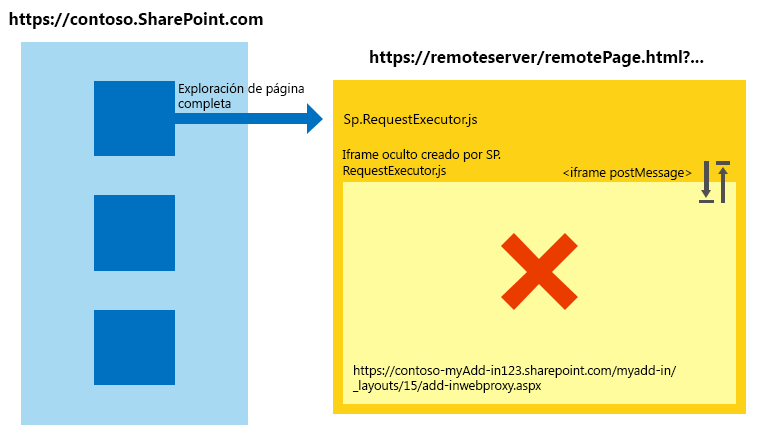
El siguiente diagrama muestra un escenario entre zonas donde no se puede cargar la página de proxy. La primera página coloca el marco en la misma zona de seguridad que http://remoteserver/remotepage.html. La página de proxy no se carga.
Escenario entre zonas donde no se puede cargar la página de proxy

Estos son algunos ejemplos en los que la biblioteca entre dominios no puede cargar la página de proxy:
Sus clientes usan SharePoint Online y la página del complemento remoto se hospeda en un servidor de intranet. Este escenario es propenso dar problemas de carga de la página de proxy porque la dirección URL de SharePoint Online no suele estar en la zona de intranet local. Este escenario es muy común durante el desarrollo inicial de un complemento, porque es posible que se use IIS Express u otro servidor local para hospedar la página sin un dominio de internet completo.
Los clientes usan SharePoint local con autenticación basada en formularios y la página remota está hospedada en un servicio en la nube (por ejemplo, Microsoft Azure).
Hay varias formas de solucionar este problema durante el desarrollo del complemento (muy recomendable) y en el tiempo de ejecución del complemento.
Para controlar un escenario entre zonas, se recomienda tener una página apphost en SharePoint. La página apphost es una página de SharePoint que contiene la página remota en un IFrame. Todo el contenido del IFrame en la página apphost se encuentra en la misma zona de seguridad que el complemento web. La biblioteca entre dominios en la página remota puede recibir las cookies de autorización y carga correctamente la página de proxy.
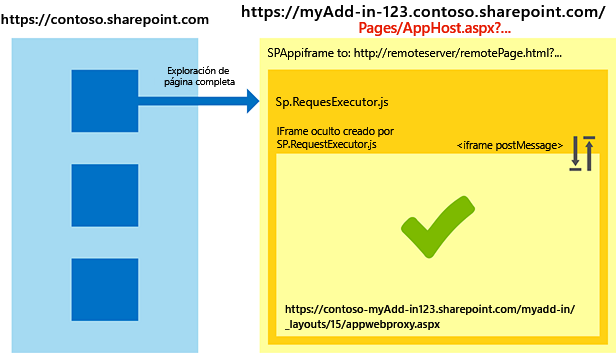
En el diagrama siguiente se muestra un escenario entre zonas controlado mediante el patrón de página apphost.
Control del escenario entre zonas con el patrón de página apphost

El código necesario para la página apphost es simple. La parte principal de la página apphost es un elemento SPAppIFrame. Debe usar CSS para que el IFrame sea invisible para que no interfiera con el complemento.
El siguiente marcado es una página apphost de ejemplo. El marcado realiza las siguientes tareas:
Declara las directivas necesarias al usar componentes de SharePoint.
Declara los estilos para hacer invisible el IFrame.
Declara el SPAppIFrame y establece el destino a la página de inicio del complemento.
<%@ Page
Inherits="Microsoft.SharePoint.WebPartPages.WebPartPage, Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c"
language="C#" %>
<%@ Register
Tagprefix="SharePoint"
Namespace="Microsoft.SharePoint.WebControls"
Assembly="Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register
Tagprefix="Utilities"
Namespace="Microsoft.SharePoint.Utilities"
Assembly="Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register
Tagprefix="WebPartPages"
Namespace="Microsoft.SharePoint.WebPartPages"
Assembly="Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<html>
<head>
<title>Your add-in page title</title>
<style type="text/css">
html, body
{
overflow:hidden;
}
body
{
margin:0px;
padding:0px;
}
iframe
{
border:0px;
height:100%;
width:100%;
}
</style>
</head>
<body>
<SharePoint:SPAppIFrame
runat="server"
src="~remoteAppUrl/StartPage.html?{StandardTokens}"
frameborder="0">
</SharePoint:SPAppIFrame>
</body>
</html>
Si desea que los usuarios tengan un gran vínculo con partes de su complemento, la página apphost y el contenido del IFrame pueden colaborar para hacerlo posible. Una alternativa es usar una comunicación posterior al mensaje de IFrame y direcciones URL individual por página en el complemento remoto. Para tener direcciones URL individuales por página, puede crear páginas individuales en el complemento web o usar parámetros de cadena de consulta en una página.
Si un complemento no se diseñó siguiendo el patrón apphost, todavía puede permitir que trabaje agregando los siguientes dominios en la misma zona de seguridad:
El dominio del sitio de SharePoint (por ejemplo, https://contoso.sharepoint.com).
El dominio del complemento hospedado en la nube (http://remoteserver).
El dominio de las páginas de inicio de sesión y los servicios hospedados por Microsoft (*.microsoftonline.com).
Los administradores pueden usar directivas de Active Directory para insertar los cambios en todos los equipos de la organización.
Es importante señalar que el patrón apphost coloca efectivamente la página remota en la misma zona de seguridad que la web de complemento. Asegúrese de que comprende las implicaciones de agregar un sitio a una zona de seguridad.
Otros exploradores, tales como Google Chrome, Mozilla Firefox y Apple Safari, no implementan el concepto de zonas de seguridad. Si un explorador no aísla las cookies en un almacenamiento independiente, probablemente no encuentre las dificultades que se describen en este artículo. Se recomienda seguir el patrón apphost en los complementos. El uso del patrón apphost garantiza que el complemento funciona en los exploradores mencionados y en Internet Explorer, independientemente de la zona de seguridad en que se encuentre SharePoint.
Cursos
Ruta de aprendizaje
Use advance techniques in canvas apps to perform custom updates and optimization - Training
Use advance techniques in canvas apps to perform custom updates and optimization
Eventos
Conferencia de la comunidad de Microsoft 365
6 may, 14 - 9 may, 0
Aptitud para la era de la inteligencia artificial en el último evento dirigido por la comunidad de Microsoft 365, 6-8 de mayo en Las Vegas.
Saber más