Implementar el elemento web del lado cliente en una página de SharePoint (parte 3 de Hello World)
Asegúrese de haber completado los procedimientos de los siguientes artículos antes de comenzar:
- Compilar el primer elemento web del lado cliente de SharePoint
- Conectar el elemento web del lado cliente con SharePoint
También puede seguir estos pasos viendo este vídeo en el canal de YouTube, Microsoft 365 Platform Communtiy (PnP):
Empaquetar el elemento web HelloWorld
En la ventana de la consola, vaya al directorio del proyecto de elemento web que ha creado en Compilar el primer elemento web del lado cliente de SharePoint.
cd helloworld-webpartSi Gulp serve se sigue ejecutando, deténgalo pulsando CTRL+C.
A diferencia de Workbench, para usar elementos web del lado cliente en páginas modernas del lado servidor de SharePoint, debe implementar y registrar el elemento web con SharePoint. Primero, necesita empaquetar el elemento web.
Abra la solución del elemento web HelloWorldWebPart en Visual Studio Code o su IDE preferido.
Abra package-solution.json desde la carpeta config.
El archivo package-solution.json define los metadatos del paquete como se muestra en el siguiente código:
{ "$schema": "https://developer.microsoft.com/json-schemas/spfx-build/package-solution.schema.json", "solution": { "name": "mysolution-client-side-solution", "id": "ee1a495d-c7bb-499b-bd71-728aaeb79cd2", "version": "1.0.0.0", "includeClientSideAssets": true, "skipFeatureDeployment": true, "isDomainIsolated": false, "developer": { "name": "", "websiteUrl": "", "privacyUrl": "", "termsOfUseUrl": "", "mpnId": "Undefined-1.14.0" }, "metadata": { "shortDescription": { "default": "mysolution description" }, "longDescription": { "default": "mysolution description" }, "screenshotPaths": [], "videoUrl": "", "categories": [] }, "features": [ { "title": "mysolution Feature", "description": "The feature that activates elements of the mysolution solution.", "id": "d72e47b2-d5a2-479f-9f9a-85e1e7472dee", "version": "1.0.0.0" } ] }, "paths": { "zippedPackage": "solution/mysolution.sppkg" } }En la ventana de la consola, escriba el siguiente comando para agrupar la solución del lado cliente:
gulp bundleEn la ventana de la consola, escriba el siguiente comando para empaquetar la solución del lado cliente que contiene el elemento web:
gulp package-solutionEl comando crea el paquete siguiente: ./sharepoint/solution/helloworld-webpart.sppkg.
Contenido del paquete
El paquete usa la característica de SharePoint para empaquetar el elemento web. De forma predeterminada, la tarea gulp crea una característica para el elemento web.
Puede ver el contenido del paquete sin formato en la carpeta ./sharepoint/solution/debug.
El contenido se empaqueta luego en un archivo .sppkg. El formato del paquete es similar a un paquete de complementos de SharePoint y usa Convenciones de empaquetado abierto de Microsoft para empaquetar la solución.
Los archivos JavaScript, CSS y otros activos se empaquetan dentro del paquete cuando se usa la opción --ship. Sin embargo, en este tutorial, primero probaremos la implementación y las funcionalidades mediante el hospedaje de archivos JavaScript desde localhost. La opción de empaquetado y hospedaje automatizados se explica en el siguiente tutorial.
Nota:
A partir de la versión 1.4 de SharePoint Framework, los activos estáticos se empaquetan de forma predeterminada dentro del paquete sppkg. Cuando se implementa un paquete en el Catálogo de aplicaciones, los activos se hospedan automáticamente desde la red CDN de Office 365 (si está habilitada) o desde la dirección URL del Catálogo de aplicaciones. Puede controlar este comportamiento con el valor includeClientSideAssets en el archivo package-solution.json.
Implementar el paquete HelloWorld en el Catálogo de aplicaciones
Después, necesita implementar el paquete que se generó en el Catálogo de aplicaciones.
Nota:
Si no tiene un Cat?logo de aplicaciones, un Administrador de SharePoint Online puede crear uno siguiendo las instrucciones de esta gu?a: Usar el Cat?logo de aplicaciones para que las aplicaciones empresariales personalizadas est?n disponibles en su entorno de SharePoint Online.
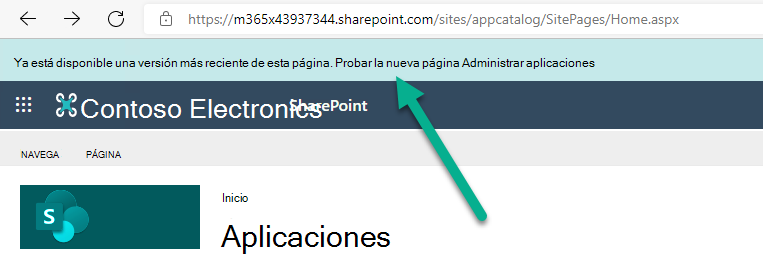
Vaya al Catálogo de aplicaciones de su sitio.
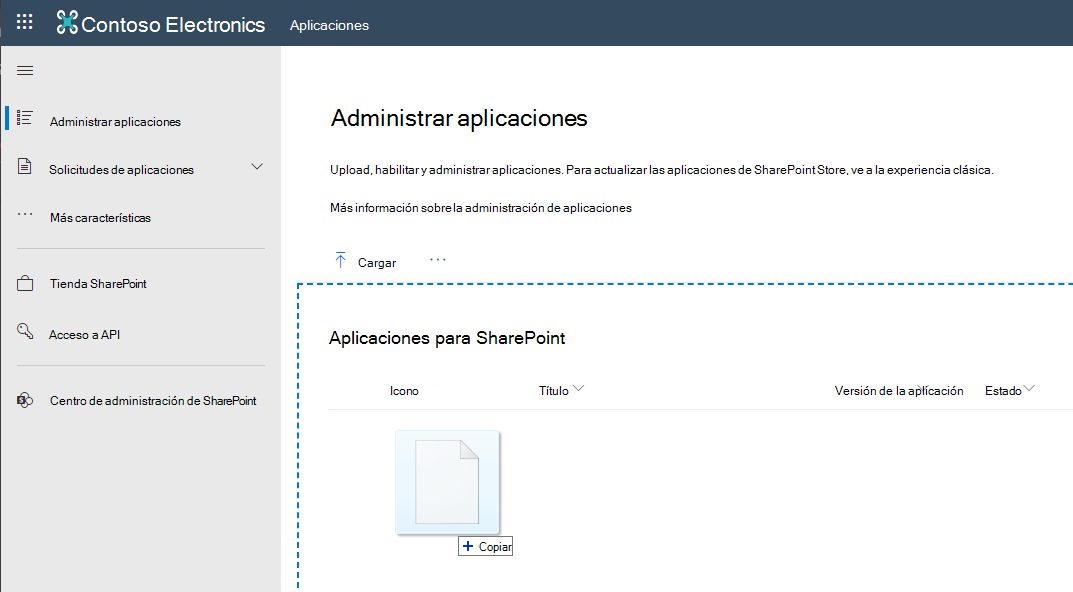
Si ve la experiencia clásica en el Catálogo de aplicaciones, elija cambiarse a la nueva experiencia haciendo clic en Probar la nueva página de Administrar aplicaciones en el encabezado.

Cargue (o arrastre y coloque) helloworld-webpart.sppkg en el Catálogo de aplicaciones.

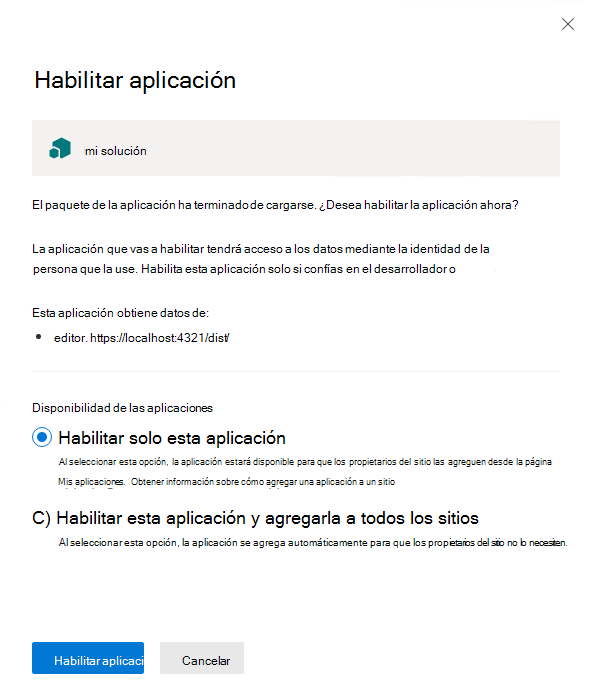
Esto implementa el paquete de solución del lado cliente. Dado que se trata de una solución del lado cliente de plena confianza, SharePoint muestra un cuadro de diálogo y le pide que confíe en la solución del lado cliente que se va a implementar.

Seleccione Implementar.
Observe que puede ver si hay excepciones o problemas en el paquete, comprobando la columna mensaje de error del paquete de aplicación en el catálogo de aplicaciones.
Instalar la solución del lado cliente en el sitio
Vaya a su colección de sitios para desarrolladores o la colección de sitios que quiera usar para realizar pruebas
Seleccione el icono de engranaje (a la derecha de la barra de navegación superior) y luego elija Agregar una aplicación para ir a la página Aplicaciones.
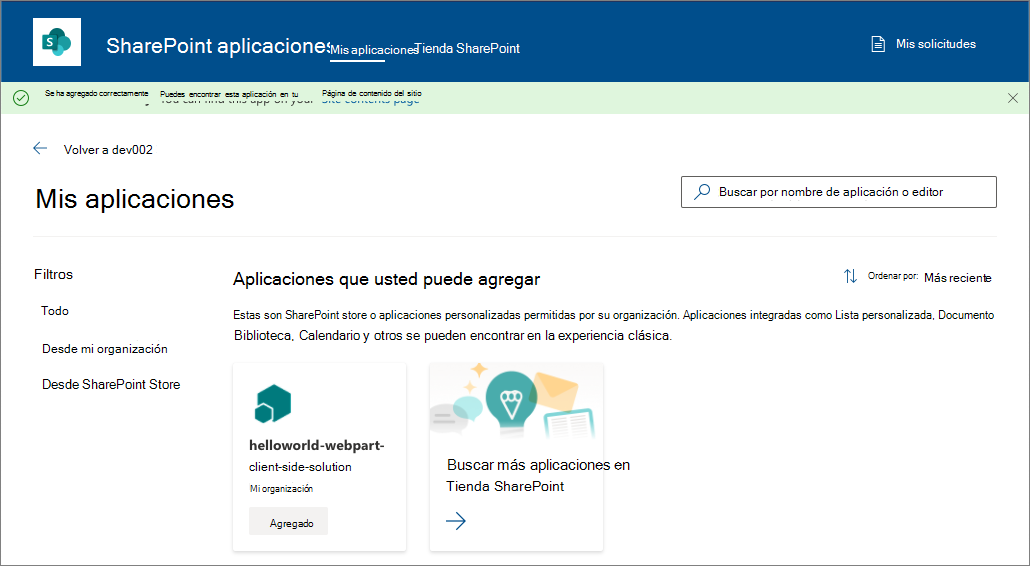
En el cuadro Buscar, escriba helloworld y presione Entrar para filtrar las aplicaciones.

Seleccione la aplicación helloworld-webpart-client-side-solution para instalar la aplicación en el sitio.

La solución del lado cliente y el elemento web se instalan en el sitio para desarrolladores.
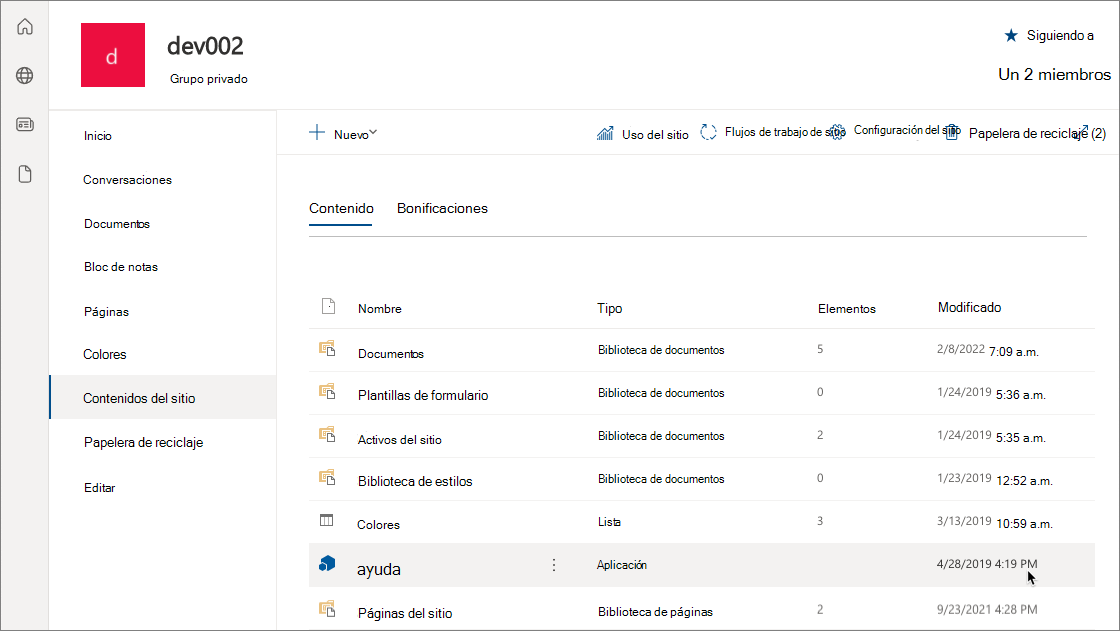
En la página Contenido del sitio se muestra el estado de instalación de la solución del lado cliente. Asegúrese de que la instalación está completa antes de ir al siguiente paso.
Obtener una vista previa del elemento web en una página de SharePoint
Ahora que ha implementado e instalado la solución del lado cliente, agregue el elemento web a una página de SharePoint. Recuerde que recursos como JavaScript y CSS están disponibles en el equipo local, por lo que se producirá un error en la representación de los elementos web, a menos que se ejecute el localhost.
Abra {{your-webpart-guid}}.manifest.json desde la carpeta \dist.
Observe que la propiedad
internalModuleBaseUrlsde la entrada deloaderConfigtodavía hace referencia al equipo local:"internalModuleBaseUrls": [ "https://localhost:4321/dist/" ],Antes de agregar el elemento web a una página del lado servidor de SharePoint, ejecute el servidor local.
En la ventana de la consola con el directorio del proyecto helloworld-webpart, ejecute la tarea de Gulp para empezar desde localhost:
gulp serve --nobrowserNota:
--nobrowserno iniciará automáticamente el área de trabajo de SharePoint porque no es necesario en este caso, ya que el elemento web se hospedará en la página de SharePoint.
Agregar el elemento web HelloWorld a una página moderna
En el explorador, vaya al sitio donde se instaló la solución.
Seleccione el icono de engranaje en la parte superior de la barra de navegación a la derecha y elija Agregar una página.
Edite la página.
Abra el selector de elementos web y elija el elemento web HelloWorld.
Nota:
Las capturas de pantalla se realizaron desde un sitio que utiliza la experiencia moderna.
Los recursos del elemento web se cargarán desde el entorno local. Para cargar los scripts hospedados en su equipo local, debe habilitar el explorador a fin de cargar los scripts no seguros. Según el explorador que use, asegúrese de habilitar la carga de scripts no seguros para esta sesión.
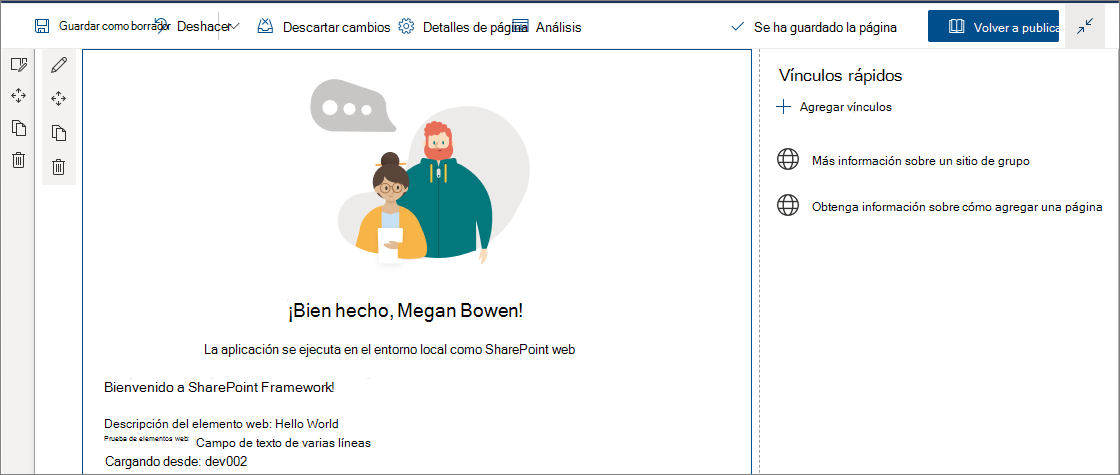
Debería ver el elemento web HelloWorld que ha compilado en el artículo anterior que recupera listas del sitio actual.

Editar las propiedades del elemento web
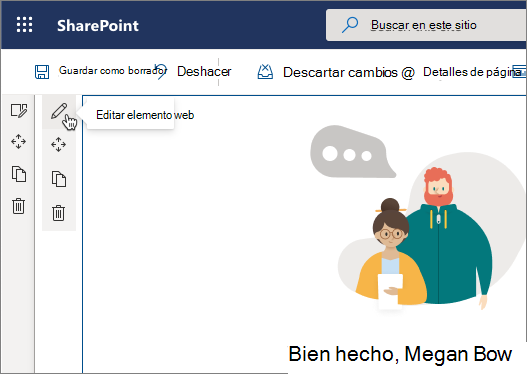
Haga clic en el icono Configurar elemento (lápiz) del elemento web para abrir el panel de propiedades de este.

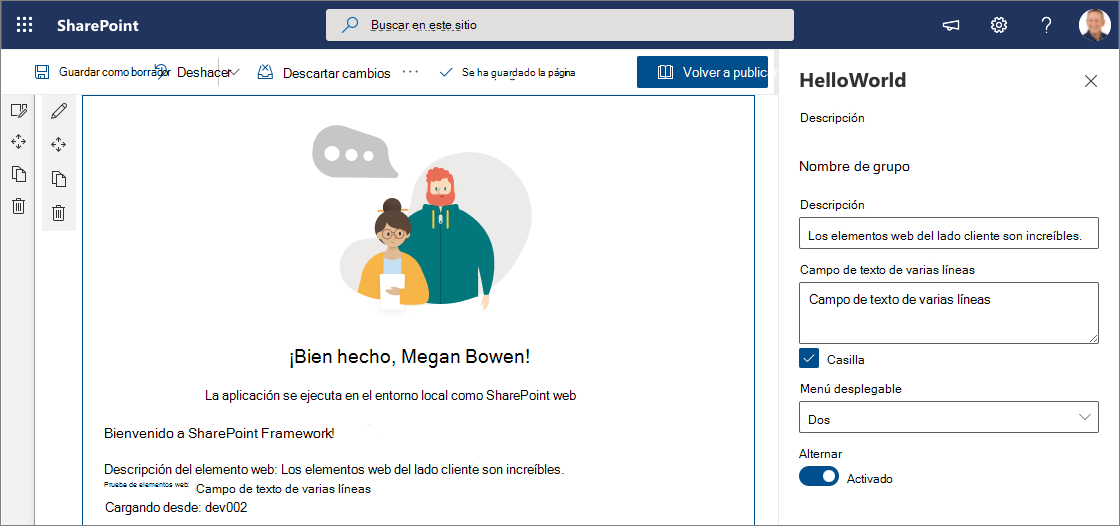
Este es el mismo panel de propiedades que ha compilado y del que ha obtenido una vista previa en Workbench.
Edite la propiedad Description y escriba Los elementos web del lado cliente son increíbles.

Confirme que todavía tiene los mismos comportamientos, como un panel reactivo donde el elemento web se actualiza a medida que escribe.
Haga clic en el icono x para cerrar el panel de propiedades del lado cliente.
En la barra de herramientas, seleccione Guardar y cerrar para guardar la página.
Pasos siguientes
¡Enhorabuena! Ha implementado un elemento web del lado cliente en una página moderna de SharePoint.
Puede seguir compilando su elemento web Hello World en el siguiente tema, Hospedar un elemento web del lado cliente desde la CDN de Office 365, donde obtendrá información sobre cómo implementar y cargar los recursos de elemento web desde una red CDN de Office 365 en lugar de localhost, lo que significa que está preparando la solución para el envío o para usarla en un entorno de producción.