Integración de Reporting Services con los controles del Visor de informes: Introducción
Los controles de Visor de informes sirven para integrar informes RDL de Reporting Services en aplicaciones WebForms y WinForms. Para saber más sobre las actualizaciones recientes, vea el registro de cambios.
Incorporación del control del Visor de informes a un nuevo proyecto web
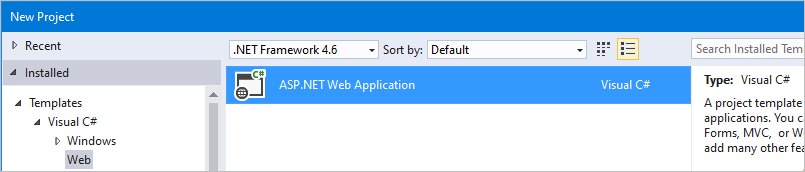
Cree un sitio web vacío de ASP.NET o abra un proyecto de ASP.NET existente.
Puede usar .NET Framework 4.6 o cualquier versión posterior.

Instale el paquete de NuGet del control del Visor de informes mediante la consola del administrador de paquetes de NuGet.
Install-Package Microsoft.ReportingServices.ReportViewerControl.WebFormsAgregue una nueva página .aspx al proyecto y registre el ensamblado del control del Visor de informes para usarlo en la página.
<%@ Register assembly="Microsoft.ReportViewer.WebForms, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845dcd8080cc91" namespace="Microsoft.Reporting.WebForms" tagprefix="rsweb" %>Agregue un ScriptManagerControl a la página.
Agregue el control del Visor de informes a la página. El siguiente fragmento de código se puede actualizar para hacer referencia a un informe hospedado en un servidor de informes remoto.
<rsweb:ReportViewer ID="ReportViewer1" runat="server" ProcessingMode="Remote"> <ServerReport ReportPath="" ReportServerUrl="" /> </rsweb:ReportViewer>
La página final debería ser similar a la siguiente.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="Sample" %>
<%@ Register assembly="Microsoft.ReportViewer.WebForms, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845dcd8080cc91" namespace="Microsoft.Reporting.WebForms" tagprefix="rsweb" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title></title>
</head>
<body>
<form id="form1" runat="server">
<asp:ScriptManager runat="server"></asp:ScriptManager>
<rsweb:ReportViewer ID="ReportViewer1" runat="server" ProcessingMode="Remote">
<ServerReport ReportServerUrl="https://AContosoDepartment/ReportServer" ReportPath="/LatestSales" />
</rsweb:ReportViewer>
</form>
</body>
</html>
Actualización de un proyecto existente para usar el control del Visor de informes
Asegúrese de actualizar todas las referencias de ensamblado a la versión 15.0.0.0, incluidas las páginas web.config del proyecto y todas las páginas .aspx que hacen referencia al control del visor.
Cambios del archivo web.config de ejemplo
<?xml version="1.0"?>
<!--
For more information on how to configure your ASP.NET application, please visit
https://go.microsoft.com/fwlink/?LinkId=169433
-->
<configuration>
<system.web>
<compilation debug="true" targetFramework="4.6">
<assemblies>
<!-- All assemblies updated to version 15.0.0.0. -->
<add assembly="Microsoft.ReportViewer.Common, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"/>
<add assembly="Microsoft.ReportViewer.DataVisualization, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"/>
<add assembly="Microsoft.ReportViewer.Design, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"/>
<add assembly="Microsoft.ReportViewer.ProcessingObjectModel, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"/>
<add assembly="Microsoft.ReportViewer.WebDesign, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"/>
<add assembly="Microsoft.ReportViewer.WebForms, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"/>
<add assembly="Microsoft.ReportViewer.WinForms, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"/>
</assemblies>
<buildProviders>
<!-- Version updated to 15.0.0.0. -->
<add extension=".rdlc"
type="Microsoft.Reporting.RdlBuildProvider, Microsoft.ReportViewer.WebForms, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"/>
</buildProviders>
</compilation>
<httpRuntime targetFramework="4.6"/>
<httpHandlers>
<!-- Version updated to 15.0.0.0 -->
<add path="Reserved.ReportViewerWebControl.axd" verb="*"
type="Microsoft.Reporting.WebForms.HttpHandler, Microsoft.ReportViewer.WebForms, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"
validate="false"/>
</httpHandlers>
</system.web>
<system.webServer>
<validation validateIntegratedModeConfiguration="false"/>
<modules runAllManagedModulesForAllRequests="true"/>
<handlers>
<!-- Version updated to 15.0.0.0 -->
<add name="ReportViewerWebControlHandler" verb="*" path="Reserved.ReportViewerWebControl.axd" preCondition="integratedMode"
type="Microsoft.Reporting.WebForms.HttpHandler, Microsoft.ReportViewer.WebForms, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"/>
</handlers>
</system.webServer>
</configuration>
Páginas .aspx de ejemplo
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="SampleAspx" %>
<!-- Update version to 15.0.0.0 -->
<%@ Register assembly="Microsoft.ReportViewer.WebForms, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845dcd8080cc91" namespace="Microsoft.Reporting.WebForms" tagprefix="rsweb" %>
<!DOCTYPE html>
Incorporación del control del Visor de informes a un proyecto nuevo de Windows Forms
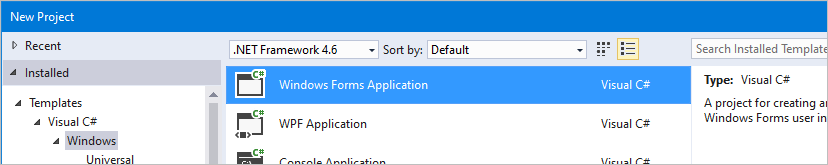
Cree una aplicación de Windows Forms o abra un proyecto existente.
Puede usar .NET Framework 4.6 o cualquier versión posterior.

Instale el paquete de NuGet del control del Visor de informes mediante la consola del administrador de paquetes de NuGet.
Install-Package Microsoft.ReportingServices.ReportViewerControl.WinFormsAgregue un nuevo control desde el código o agregue el control al cuadro de herramientas.
private Microsoft.Reporting.WinForms.ReportViewer reportViewer1; private void InitializeComponent() { this.reportViewer1 = new Microsoft.Reporting.WinForms.ReportViewer(); this.SuspendLayout(); // // reportViewer1 // this.reportViewer1.Location = new System.Drawing.Point(168, 132); this.reportViewer1.Name = "reportViewer1"; this.reportViewer1.ServerReport.BearerToken = null; this.reportViewer1.Size = new System.Drawing.Size(396, 246); this.reportViewer1.TabIndex = 0; // // Form1 // this.Controls.Add(this.reportViewer1); }
Configurar el alto en 100 % en el control del Visor de informes
Si se establece el alto del control del visor en 100 %, el elemento primario deberá tener un alto definido, o todos los antecesores tendrán que tener altos de porcentaje.
Configuración de la altura de todos los antecesores en 100 %
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<style>
html,body,form,#div1 {
height: 100%;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div id="div1" >
<asp:ScriptManager runat="server"></asp:ScriptManager>
<rsweb:ReportViewer ID="ReportViewer1" runat="server" ProcessingMode="Remote" Height="100%" Width="100%">
<ServerReport ReportServerUrl="https://test/ReportServer" ReportPath="/testreport" />
</rsweb:ReportViewer>
</div>
</form>
</body>
</html>
Configuración del atributo de altura del elemento primario
Para más información sobre las longitudes porcentuales de la ventanilla, vea Viewport-percentage lengths (Longitudes porcentuales de la ventanilla).
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
</head>
<body>
<form id="form1" runat="server">
<div style="height:100vh;">
<asp:ScriptManager runat="server"></asp:ScriptManager>
<rsweb:ReportViewer ID="ReportViewer1" runat="server" ProcessingMode="Remote" Height="100%" Width="100%">
<ServerReport ReportServerUrl="https://test/ReportServer" ReportPath="/testreport" />
</rsweb:ReportViewer>
</div>
</form>
</body>
</html>
Incorporación del control a la barra de herramientas de Visual Studio
El control del Visor de informes ahora se distribuye como un paquete de NuGet y ya no se muestra en el cuadro de herramientas de Visual Studio de forma predeterminada. Puede agregar manualmente el control al cuadro de herramientas.
Instale el paquete de NuGet para WinForms o WebForms, como se indica más arriba.
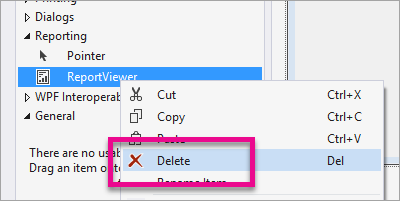
Quite el control del Visor de informes que aparece en el cuadro de herramientas.

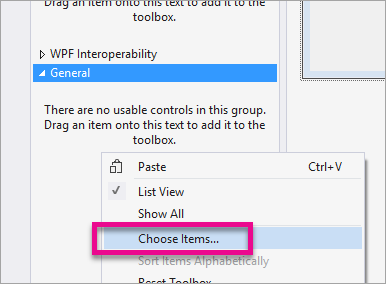
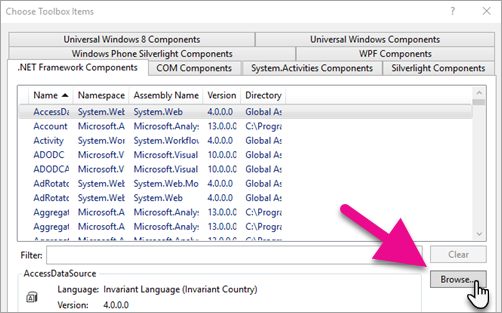
Haga clic con el botón derecho en cualquier lugar del cuadro de herramientas y seleccione Elegir elementos…

En Componentes de .NET Framework, seleccione Examinar.

Seleccione el archivo Microsoft.ReportViewer.WinForms.dll o Microsoft.ReportViewer.WebForms.dll en el paquete de NuGet instalado.
Nota
El paquete de NuGet se instalará en el directorio de la solución del proyecto. La ruta de acceso al archivo dll será similar a la siguiente:
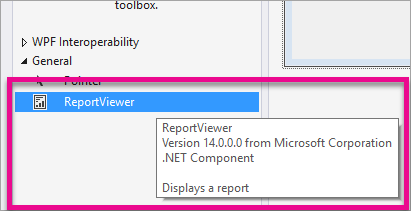
{Solution Directory}\packages\Microsoft.ReportingServices.ReportViewerControl.Winforms.{version}\lib\net40o{Solution Directory}\packages\Microsoft.ReportingServices.ReportViewerControl.WebForms.{version}\lib\net40.El nuevo control debe aparecer en el cuadro de herramientas. Luego, si quiere, podrá moverlo a otra pestaña del cuadro de herramientas.

Problemas comunes
El control de visor está diseñado para los exploradores modernos. Puede que el control no funcione según lo esperado si el explorador representa la página mediante el modo de compatibilidad de IE. Es posible que los sitios de intranet necesiten una metaetiqueta para invalidar el comportamiento predeterminado del explorador.
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
Páginas de NuGet.org
Estos son los vínculos a los artículos del sitio NuGet.org sobre las versiones WebForm y WinForm del control Visor de informes:
- Microsoft.ReportingServices.ReportViewerControl.WebForms https://www.nuget.org/packages/Microsoft.ReportingServices.ReportViewerControl.WebForms/
- Microsoft.ReportingServices.ReportViewerControl.Winforms https://www.nuget.org/packages/Microsoft.ReportingServices.ReportViewerControl.WinForms/
Comentarios del foro
Avise al equipo de cualquier problema a través de los foros de Reporting Services.
Contenido relacionado
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente GitHub Issues como mecanismo de comentarios sobre el contenido y lo sustituiremos por un nuevo sistema de comentarios. Para más información, vea: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de