Biblioteca de interfaz de usuario de Windows 2.2
WinUI 2.2 es la versión de agosto de 2019 de la biblioteca de interfaz de usuario de Windows.
Puede agregar paquetes de WinUI a la aplicación mediante el administrador de paquetes NuGet: consulte Introducción a la biblioteca de interfaz de usuario de Windows para obtener más información.
La biblioteca de interfaz de usuario de Windows (WinUI) se hospeda en GitHub, donde le animamos a presentar informes de errores, solicitudes de características y contribuciones de código de la comunidad.
Historial de versiones de Microsoft.UI.Xaml 2.2
Versión oficial de la biblioteca de interfaz de usuario de Windows 2.2
Agosto de 2019
Nuevas características
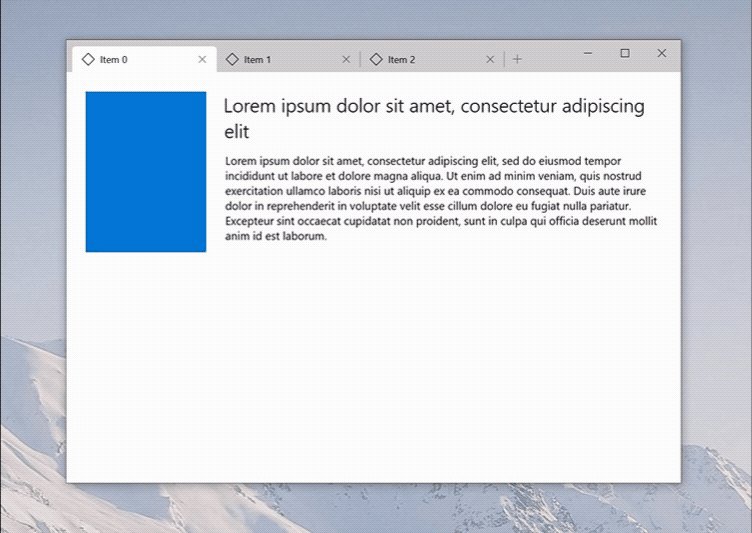
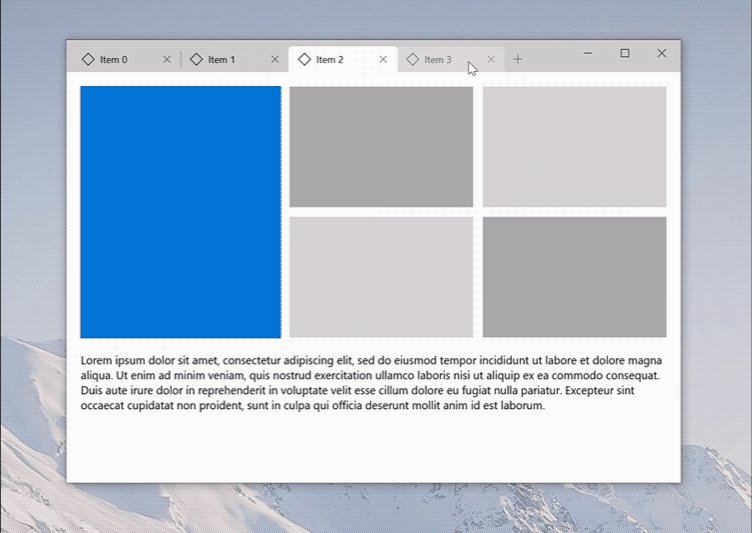
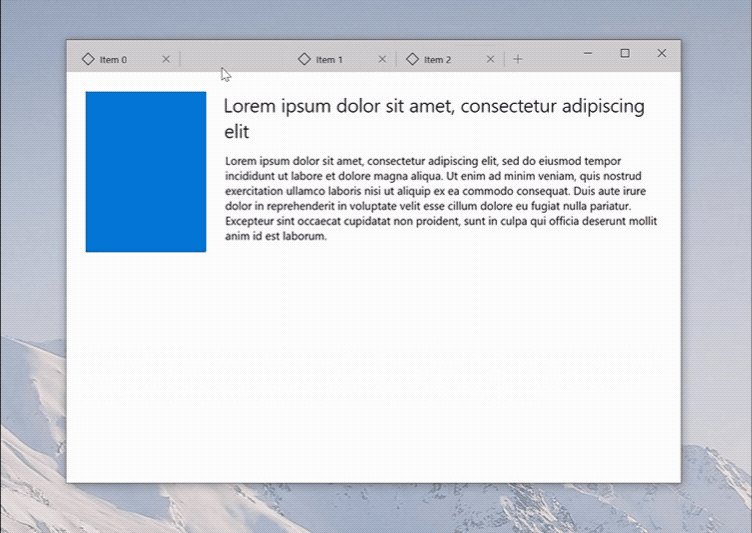
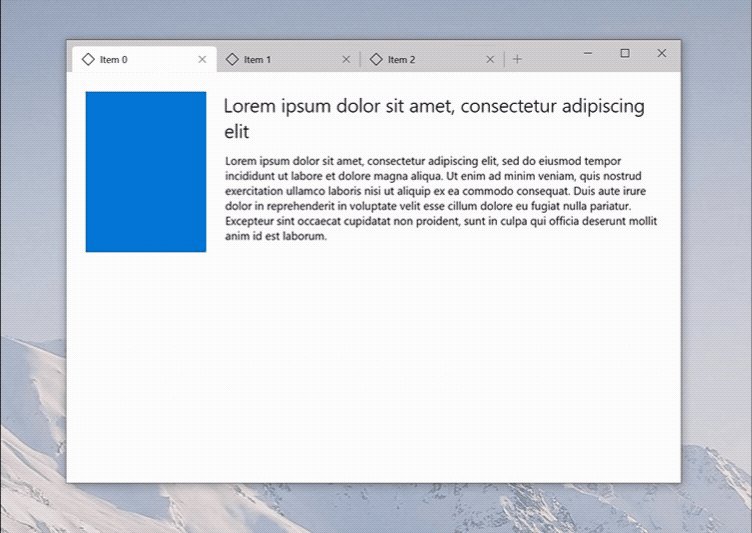
TabView

Descripción
El control TabView es una colección de pestañas, cada una de las cuales representa una página o un documento nuevo en la aplicación. TabView es útil cuando la aplicación tiene varias páginas de contenido y el usuario espera poder agregar, cerrar y reorganizar las pestañas. El nuevo Terminal Windows usa TabView para mostrar varias interfaces de línea de comandos.
Documentación
/uwp/api/microsoft.ui.xaml.controls.tabview?view=winui-2.2&preserve-view=true
Actualizaciones de NavigationView
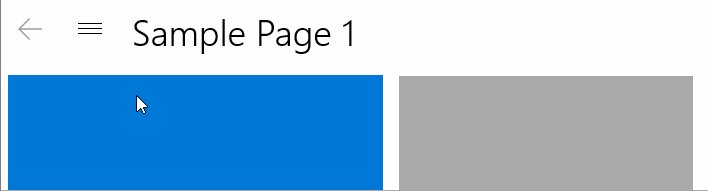
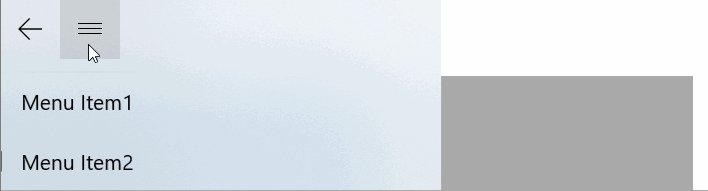
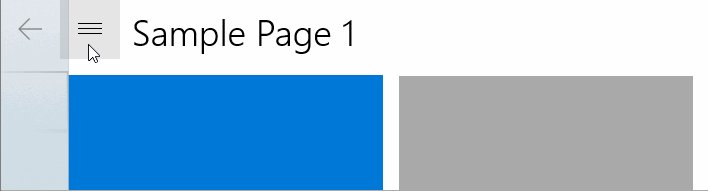
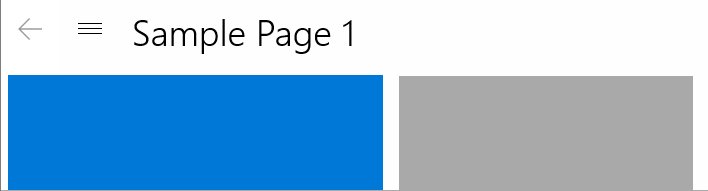
a) Actualización del botón Atrás de NavigationView

Descripción
En el modo mínimo de NavigationView, el botón atrás ya no desaparece. Al abrir y cerrar el panel, los usuarios ya no tienen que mover el cursor para hacer clic en el botón de hamburguesa. Esta característica funcionará de forma predeterminada. No es necesario realizar ningún cambio en el código para que funcione.
b) NavigationView: sin espaciado automático

Descripción
Los desarrolladores de aplicaciones ahora pueden reclamar todos los píxeles de la ventana de la aplicación cuando usan el control NavigationView y se extienden al área de la barra de título.
Documentación
/windows/uwp/design/controls-and-patterns/navigationview#top-whitespace
Actualizaciones de estilos visuales
a) Actualización del radio de redondeo

Descripción
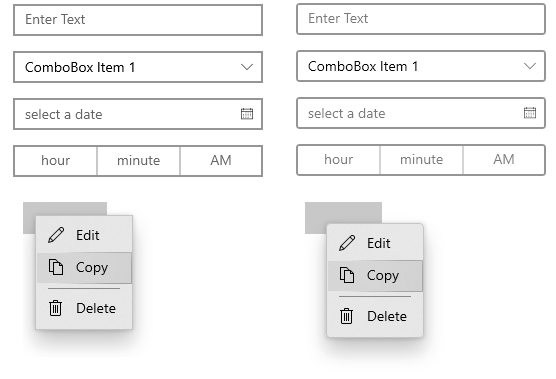
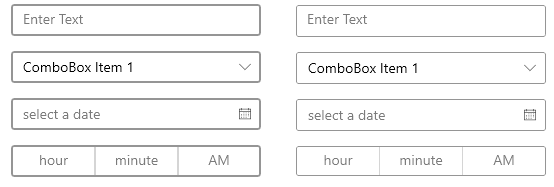
Se ha agregado el atributo CornerRadius. Los controles predeterminados se actualizaron para usar esquinas ligeramente redondeadas. Los desarrolladores pueden personalizar fácilmente el radio de redondeo para dar a la aplicación un aspecto único si lo desean.
Vínculo de especificación de GitHub
https://github.com/microsoft/microsoft-ui-xaml/issues/524
b) Actualización del grosor del borde

Descripción
Se facilitó la personalización de la propiedad BorderThickness. Los controles predeterminados se actualizaron para afinar los contornos a fin de ofrecer un aspecto más limpio y familiar.
Vínculo de especificación de GitHub
https://github.com/microsoft/microsoft-ui-xaml/issues/835
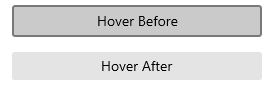
c) Actualización del elemento visual Button

Descripción:
El elemento visual Button predeterminado se actualizó para quitar el contorno que aparecía al pasar el cursor para darle un aspecto más claro.
Vínculo de especificación de GitHub:
https://github.com/microsoft/microsoft-ui-xaml/issues/953
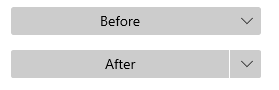
c) Actualización visual de SplitButton

Descripción:
El elemento visual SplitButton predeterminado se actualizó para diferenciarlo de DropDownButton.
Vínculo de especificación de GitHub:
https://github.com/microsoft/microsoft-ui-xaml/issues/986
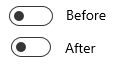
e) Actualización del elemento visual ToggleSwitch

Descripción:
El ancho de ToggleSwitch predeterminado se redujo de 44px a 40px, de modo que está equilibrado visualmente al tiempo que conserva la facilidad de uso.
Vínculo de especificación de GitHub:
https://github.com/microsoft/microsoft-ui-xaml/issues/836
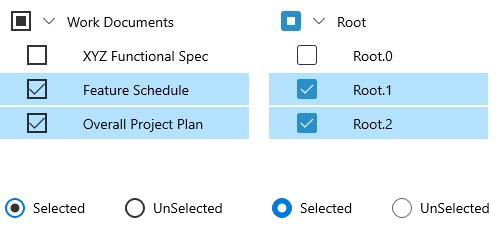
f) Actualización visual de los elementos CheckBox y RadioButton

Descripción:
Los elementos visuales CheckBox y RadioButton se actualizaron para ser coherentes con los demás cambio de estilos visuales.
Vínculo de especificación de GitHub:
https://github.com/microsoft/microsoft-ui-xaml/issues/839
Ejemplos
Sugerencia
Para más información, instrucciones de diseño y ejemplos de código, consulte Diseño y programación de aplicaciones de Windows.
Las aplicaciones WinUI 3 Gallery y WinUI 2 Gallery incluyen ejemplos interactivos de la mayoría de los controles, características y funcionalidades de WinUI 3 y WinUI 2.
Si ya se instalaron, haga clic en los vínculos siguientes para abrirlas: WinUI 3 Gallery o WinUI 2 Gallery.
Si no están instaladas, puede descargar WinUI 3 Gallery y WinUI 2 Gallery desde Microsoft Store.
También puede obtener el código fuente de ambas desde GitHub (use la bifurcación principal para WinUI 3 y la bifurcación winui2 para WinUI 2).
Documentación
Se incluyen artículos sobre procedimientos para los controles de la biblioteca de interfaz de usuario de Windows con la documentación sobre controles de la Plataforma universal de Windows.
Los documentos de referencia de API se encuentran aquí: API de la biblioteca de interfaz de usuario de Windows.
Historial de versiones de Microsoft.UI.Xaml 2.2-prerelease
Microsoft.UI.Xaml 2.2.190702001-prerelease
Julio de 2019
Característica experimental
Microsoft.UI.Xaml 2.2.20190416001-prerelease
Abril de 2019
Características experimentales
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente GitHub Issues como mecanismo de comentarios sobre el contenido y lo sustituiremos por un nuevo sistema de comentarios. Para más información, vea: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de
