Colores compartidos para Visual Studio
Al diseñar la interfaz de usuario que usa elementos comunes del shell de Visual Studio o desea que el elemento de interfaz sea coherente con características similares, use los nombres de token existentes en los archivos de definición de paquete para elegir y asignar colores. Esto garantiza que la interfaz de usuario mantenga la coherencia con el entorno general de Visual Studio y que se actualice automáticamente cuando se agreguen o actualicen temas.
En este artículo se describen los elementos de interfaz de usuario comunes y los nombres de token que estos usan y a los que se puede hacer referencia al crear una interfaz de usuario similar. Para obtener información específica sobre cómo tener acceso a estos tokens de color, vea The VSColor Service.
Asegúrese de usar correctamente los nombres de token:
Usar nombres de token basados en función, no en el color en sí. Los colores comunes compartidos están asociados a elementos específicos de la interfaz y solo están destinados para características iguales o similares. Por ejemplo, no vuelva a usar el color de un cuadro combinado presionado para una animación de progreso de giro solo porque le gusta el color. Las funciones del cuadro combinado y la animación son diferentes y, si cambia el color asociado al cuadro combinado, es posible que ya no sea un color adecuado para el elemento de animación. Un uso coherente del color ayuda a orientar a los usuarios y evitar confusiones.
Usar colores de fondo y de texto en la combinación correcta. Los colores de fondo destinados para usarse con texto tendrán un color de texto asociado. No use colores de texto que no sean los que se especifican para el fondo. Si no hay un color de texto asociado, no use ese color de fondo para ninguna superficie en la que espere mostrar texto. Otras combinaciones de colores de texto y fondo pueden dar lugar a una interfaz ilegible.
Usar colores de control adecuados para su ubicación. En determinados estados, algunos controles de Visual Studio no tienen colores de borde y fondo independientes. En su lugar, toman los colores de las superficies que están detrás de ellos. Procure usar siempre los nombres de token que sean adecuados para la ubicación donde coloca el control.
Importante
No use tokens encontrados en las categorías "Página de inicio" o "Sidra".
Controles comunes compartidos
Al usar una barra de comandos estándar de Visual Studio en la característica, tendrá acceso a controles de shell con estilo. No debe volver a plantillar estos controles comunes. Sin embargo, si necesita crear una barra de comandos personalizada, también podría ser necesario crear controles personalizados. En ese caso, asegúrese de usar los nombres de token correctos para cada uno de los siguientes controles de modo que la interfaz de usuario sea coherente con el resto de Visual Studio.
Controles de botón

| Uso... | No use ... |
|---|---|
| ... para los botones del documento que desea integrar con los temas de Visual Studio (claro, oscuro, azul o un tema de contraste alto del sistema). | ... para los botones que se mostrarán en un fondo personalizado que no forme parte de un tema de Visual Studio. |
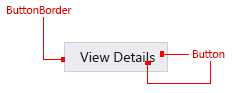
Botón: estado estándar

Botón Standard
| Elemento | Nombre del token: Category.color |
|---|---|
| Button | CommonControls.Button |
| Borde de botón | CommonControls.ButtonBorder |
Botón: estado predeterminado

Default button
| Elemento | Nombre del token: Category.color |
|---|---|
| Button | CommonControls.ButtonDefault |
| Borde de botón | CommonControls.ButtonBorderDefault |
Botón: estado deshabilitado

Botón Deshabilitado
| Elemento | Nombre del token: Category.color |
|---|---|
| Button | CommonControls.ButtonDisabled |
| Borde de botón | CommonControls.ButtonBorderDisabled |
Botón: estado del puntero

Botón al mantener el mouse
| Elemento | Nombre del token: Category.color |
|---|---|
| Button | CommonControls.ButtonHover |
| Borde de botón | CommonControls.ButtonBorderHover |
Botón: estado presionado

Botón presionado
| Elemento | Nombre del token: Category.color |
|---|---|
| Button | CommonControls.ButtonPressed |
| Borde de botón | CommonControls.ButtonBorderPressed |
Botón: estado centrado

Botón Centrado
| Elemento | Nombre del token: Category.color |
|---|---|
| Button | CommonControls.ButtonFocused |
| Borde de botón | CommonControls.ButtonBorderFocused |
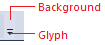
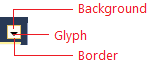
Controles de casilla

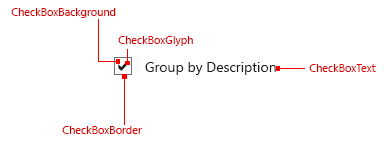
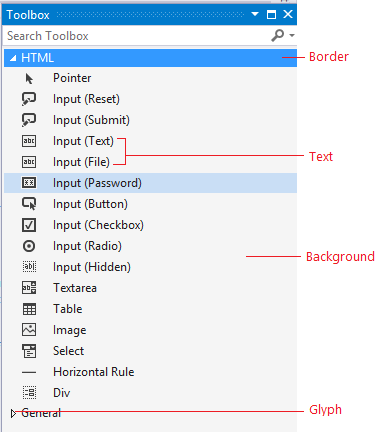
Casilla (línea roja)
| Uso... | No use ... |
|---|---|
| ... para los controles de casilla incluidos en el área del documento. | ... para cualquier interfaz de usuario que no sea un control de casilla. |
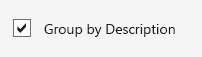
Casilla: estado predeterminado

Casilla predeterminada
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | CommonControls.CheckBoxBackground |
| Borde | CommonControls.CheckBoxBorder |
| Texto | CommonControls.CheckBoxText |
| Glifo | CommonControls.CheckBoxGlyph |
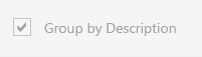
Casilla: estado deshabilitado

Casilla deshabilitada
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | CommonControls.CheckBoxBackgroundDisabled |
| Borde | CommonControls.CheckBoxBorderDisabled |
| Texto | CommonControls.CheckBoxTextDisabled |
| Glifo | CommonControls.CheckBoxGlyphDisabled |
Casilla: estado del puntero

Casilla de verificación al mantener el mouse
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | CommonControls.CheckBoxBackgroundHover |
| Borde | CommonControls.CheckBoxBorderHover |
| Texto | CommonControls.CheckBoxTextHover |
| Glifo | CommonControls.CheckBoxGlyphHover |
Casilla: estado presionado

Casilla de verificación presionada
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | CommonControls.CheckBoxBackgroundPressed |
| Borde | CommonControls.CheckBoxBorderPressed |
| Texto | CommonControls.CheckBoxTextPressed |
| Glifo | CommonControls.CheckBoxGlyphPressed |
Casilla: estado centrado

Casilla de verificación Centrada
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | CommonControls.CheckBoxBackgroundFocused |
| Borde | CommonControls.CheckBoxBorderFocused |
| Texto | CommonControls.CheckBoxTextFocused |
| Glifo | CommonControls.CheckBoxGlyphFocused |
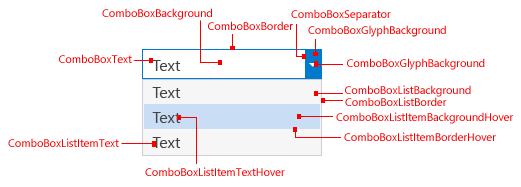
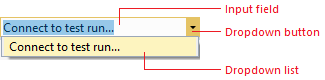
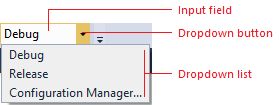
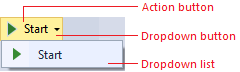
Listas desplegables y cuadros combinados

Cuadro desplegable o combinado (línea roja)
| Uso... | No use ... |
|---|---|
| ... para listas desplegables y cuadros combinados en el área del documento. | ... para cualquier interfaz de usuario que no sea un cuadro desplegable o combinado. |
| ... para las listas desplegables de la barra de comandos o cuadros combinados. |
Listas desplegables y cuadros combinados: estado predeterminado

Cuadro desplegable o combinado predeterminado
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | CommonControls.ComboBoxBackground |
| Borde | CommonControls.ComboBoxBorder |
| Texto | CommonControls.ComboBoxText |
| Separador | CommonControls.ComboBoxSeparator |
| Glifo | CommonControls.ComboBoxGlyph |
| Fondo de glifo | CommonControls.ComboBoxGlyphBackground |
Listas desplegables y cuadros combinados: estado deshabilitado

Cuadro desplegable o combinado deshabilitado
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | CommonControls.ComboBoxBackgroundDisabled |
| Borde | CommonControls.ComboBoxBorderDisabled |
| Texto | CommonControls.ComboBoxTextDisabled |
| Separador | CommonControls.ComboBoxSeparatorDisabled |
| Glifo | CommonControls.ComboBoxGlyphDisabled |
| Fondo de glifo | CommonControls.ComboBoxGlyphBackgroundDisabled |
Menús desplegables y cuadros combinados: estado del puntero

Desplegable o cuadro combinado al mantener el mouse
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | CommonControls.ComboBoxBackgroundHover |
| Borde | CommonControls.ComboBoxBorderHover |
| Texto | CommonControls.ComboBoxTextHover |
| Separador | CommonControls.ComboBoxSeparatorHover |
| Glifo | CommonControls.ComboBoxGlyphHover |
| Fondo de glifo | CommonControls.ComboBoxGlyphBackgroundHover |
Listas desplegables y cuadros combinados: estado presionado

Cuadro desplegable o combinado presionado
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | CommonControls.ComboBoxBackgroundPressed |
| Borde | CommonControls.ComboBoxBorderPressed |
| Texto | CommonControls.ComboBoxTextPressed |
| Separador | CommonControls.ComboBoxSeparatorPressed |
| Glifo | CommonControls.ComboBoxGlyphPressed |
| Fondo de glifo | CommonControls.ComboBoxGlyphBackgroundPressed |
Listas desplegables y cuadros combinados vista de elementos de lista: estado presionado

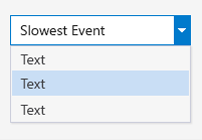
Lista desplegable o cuadro combinado presionada vista de elementos de lista
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | CommonControls.ComboBoxListBackgroundCommonControls.ComboBoxListBackgroundHoverCommonControls.ComboBoxListItemBackgroundPressedCommonControls.ComboBoxListItemBackgroundFocused |
| Borde | CommonControls.ComboBoxListBorderCommonControls.ComboBoxListBorderHoverCommonControls.ComboBoxListBorderPressedCommonControls.ComboBoxListBorderFocused |
| Texto del elemento | CommonControls.ComboBoxListItemTextCommonControls.ComboBoxListItemTextHoverCommonControls.ComboBoxListItemTextPressedCommonControls.ComboBoxListItemTextFocused |
| Sombra de fondo | CommonControls.ComboBoxListBackgroundShadow |
Listas desplegables y cuadros combinados: estado centrado

Cuadro desplegable o combinado con foco
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | CommonControls.ComboBoxBackgroundFocused |
| Borde | CommonControls.ComboBoxBorderFocused |
| Texto | CommonControls.ComboBoxTextFocused |
| Separador | CommonControls.ComboBoxSeparatorFocused |
| Glifo | CommonControls.ComboBoxGlyphFocused |
| Fondo de glifo | CommonControls.ComboBoxGlyphBackgroundFocused |
Listas desplegables y cuadros combinados: selección de entrada de texto

Selección de entrada de texto de cuadro combinado o desplegable
| Elemento | Nombre del token: Category.color |
|---|---|
| Resaltar | CommonControls.ComboBoxTextInputSelection |
Controles de datos tabulares (cuadrícula)
Los controles de datos tabulares, también conocidos como controles de cuadrícula, son controles comunes de Visual Studio que se pueden usar para presentar grandes cantidades de datos en varias columnas. Los controles estándar de datos tabulares están en varias ubicaciones de Visual Studio: la ventana de herramientas Lista de errores, los informes de IntelliTrace y la vista de montón de memoria, entre otros. Use siempre los controles de datos tabulares estándar que se proporcionan. En raras ocasiones, podría no tener acceso a los controles estándar de datos tabulares. En estos casos, use los siguientes nombres de token para asegurarse de que la interfaz de usuario sea coherente con otros controles de datos tabulares de Visual Studio.

Control de datos tabulares/cuadrícula (línea roja)
| Uso... | No use ... |
|---|---|
| ... para controles tabulares o de cuadrícula. | ... para cualquier interfaz de usuario que no sea un control tabular o de cuadrícula. |
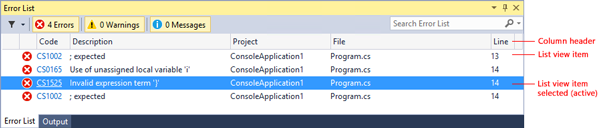
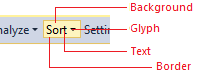
Encabezados de columna
Los encabezados de columna constan de un fondo, un borde, el texto del título y un glifo opcional que suele usarse cuando se ordena una cuadrícula por esa columna.
Encabezado de columna: estado predeterminado
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | Header.Default |
| Primer plano (texto) | Environment.CommandBarTextActive |
| Primer plano (glifo) | Header.Glyph |
| Borde | Header.SeparatorLine |
Encabezado de columna: estado del puntero
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | Header.MouseOver |
| Primer plano (texto) | Environment.CommandBarTextHover |
| Primer plano (glifo) | Header.MouseOverGlyph |
| Borde | Header.SeparatorLine |
Encabezado de columna: estado presionado
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | CommonControls.CheckBoxBackgroundPressed |
| Primer plano (texto) | CommonControls.CheckBoxBorderPressed |
| Primer plano (glifo) | CommonControls.CheckBoxTextPressed |
| Borde | CommonControls.CheckBoxGlyphPressed |
Elementos de vista lista
Los elementos de vista de lista constan de un fondo y el contenido. El contenido puede ser texto, un icono o ambos.
Elementos de vista de lista: estado predeterminado
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | Transparente |
| Primer plano (texto) | Environment.CommandBarTextActive |
| Borde | None |
Elementos de vista de lista: estado activo
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | TreeView.SelectedItemActive |
| Primer plano (texto) | TreeView.SelectedItemActiveText |
| Borde | None |
Elementos de vista de lista: estado inactivo
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | TreeView.SelectedItemInactive |
| Primer plano (texto) | TreeView.SelectedItemInactiveText |
| Borde | None |
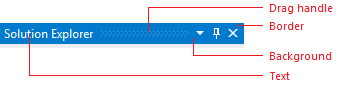
Texto de la interfaz de usuario
Texto informativo
El texto informativo proporciona una explicación principal destacada de lo que se debe hacer en un cuadro de diálogo o página de documento.

Texto informativo predeterminado
| Elemento | Nombre del token: Category.color |
|---|---|
| Primer plano (texto) | Environment.ControlText |
Texto informativo secundario
En páginas de documento con un montón de texto y controles, algún texto informativo usa un valor de color diferente. Esto ayuda a transmitir qué información es más importante y reducir la densidad general de los elementos de la interfaz de usuario. (Consulte también la sección siguiente sobre el texto de la sugerencia).

Texto informativo secundario
| Elemento | Nombre del token: Category.color |
|---|---|
| Primer plano (texto) | Environment.ControlEditHintText |
Texto de sugerencia
El texto de la sugerencia aparece en un control vacío, debajo de un control o en una superficie de documento vacía para mostrar al usuario qué hacer a continuación. Puede usar texto de sugerencia con fondos de ventana o control.
Texto de sugerencia predeterminado

Texto de sugerencia predeterminado
| Elemento | Nombre del token: Category.color |
|---|---|
| Primer plano (texto) | Environment.ControlEditHintText |
Texto de sugerencia requerido

Texto de sugerencia requerido
| Elemento | Nombre del token: Category.color |
|---|---|
| Primer plano (texto) | Environment.ControlRequiredHintText |
| Fondo | Environment.ControlRequiredBackground |
Texto del control cuadro de búsqueda
Consulte Cuadros de búsqueda para ver otros tokens de color relacionados con el control Buscar.

Texto del control cuadro de búsqueda
| Elemento | Nombre del token: Category.color |
|---|---|
| Primer plano (texto) | SearchControl.UnfocusedWatermarkText |
Hipervínculo
El hipervínculo es un control que no tiene un par de primer plano o de fondo. En todos los casos, use el color del hipervínculo de primer plano, que aparecerá correctamente en fondos oscuros, grises y blancos. Si no usa el token de color para el control de hipervínculo, verá el color predeterminado del sistema para "presionado", que parpadeará en rojo. Es la señal de que el control no usa el token de color de entorno correcto.

Hipervínculo (línea roja)
| Uso... | No use ... |
|---|---|
| ... cuando necesite crear un hipervínculo personalizado. | ... para cualquier cosa que no sea un hipervínculo. |
Hipervínculo: estado predeterminado

Hipervínculo predeterminado
| Elemento | Nombre del token: Category.color |
|---|---|
| Primer plano (texto) | Environment.PanelHyperlink |
Hipervínculo: estado del puntero

Hipervínculo al mantener el mouse
| Elemento | Nombre del token: Category.color |
|---|---|
| Primer plano (texto) | Environment.PanelHyperlinkHover |
Hipervínculo: estado presionado

Hipervínculo presionado
| Elemento | Nombre del token: Category.color |
|---|---|
| Primer plano (texto) | Environment.PanelHyperlinkPressed |
Hipervínculo: estado deshabilitado

Hipervínculo deshabilitado
| Elemento | Nombre del token: Category.color |
|---|---|
| Primer plano (texto) | Environment.PanelHyperlinkDisabled |
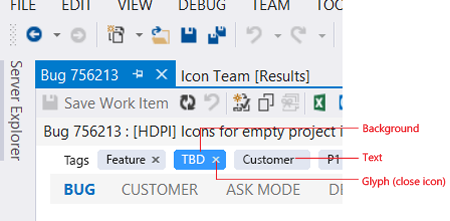
Barras de información
Las barras de información se usan para proporcionar más información sobre un determinado contexto y siempre se muestran en la parte superior de una ventana de documento o una ventana de herramientas.

Barra de información (línea roja)
| Uso... | No use ... |
|---|---|
| ... al crear barras de información personalizadas. | ... para los elementos de la interfaz de usuario que no son similares a una barra de información. |
Barra de información: estado predeterminado

Barra de información predeterminada
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | InfoBar.InfoBarBackground |
| Primer plano (texto) | InfoBar.InfoBar |
| Borde | InfoBar.InfoBarBorder |
Botón Cerrar (×) de la barra de información: estado predeterminado

Botón Cerrar (×) de la barra de información predeterminada
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | InfoBar.CloseButton |
| Borde | InfoBar.CloseButtonBorder |
| Glifo | InfoBar.CloseButtonGlyph |
Botón Cerrar la barra de información (×): estado del puntero

Botón Cerrar barra de información (×) al mantener el puntero
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | InfoBar.CloseButtonHover |
| Borde | InfoBar.CloseButtonHoverBorder |
| Glifo | InfoBar.CloseButtonHoverGlyph |
Botón Cerrar la barra de información (×): estado presionado

Botón Cerrar (×) de la barra de información presionada
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | InfoBar.CloseButtonDown |
| Borde | InfoBar.CloseButtonDownBorder |
| Glifo | InfoBar.CloseButtonDownGlyph |
Botón de hipervínculo de la barra de información: estado predeterminado

Botón de hipervínculo de la barra de información predeterminada
| Elemento | Nombre del token: Category.color |
|---|---|
| Primer plano (texto) | InfoBar.Hyperlink |
Botón de hipervínculo de la barra de información: estado del puntero

Botón de hipervínculo de la barra de información al mantener el puntero
| Elemento | Nombre del token: Category.color |
|---|---|
| Primer plano (texto) | Infobar.HyperlinkMouseOver(Con subrayado) |
Botón de hipervínculo de la barra de información: estado presionado

Botón de hipervínculo de la barra de información presionada
| Elemento | Nombre del token: Category.color |
|---|---|
| Primer plano (texto) | Infobar.HyperlinkMouseDown(Con subrayado) |
Hipervínculo insertado de la barra de información (dentro de una oración): estado predeterminado

Botón de hipervínculo de la barra de información insertada predeterminada
| Elemento | Nombre del token: Category.color |
|---|---|
| Primer plano (texto) | InfoBar.Hyperlink |
Hipervínculo insertado de la barra de información (dentro de una oración): estado del mouse

Botón de hipervínculo insertado de la barra de información al mantener el puntero
| Elemento | Nombre del token: Category.color |
|---|---|
| Primer plano (texto) | Infobar.HyperlinkMouseOver(Con subrayado) |
Hipervínculo insertado de la barra de información (dentro de una oración): estado presionado

Botón de hipervínculo insertado de la barra de información presionada
| Elemento | Nombre del token: Category.color |
|---|---|
| Primer plano (texto) | Infobar.HyperlinkMouseDown(Con subrayado) |
Botón de la barra de información: estado predeterminado

Botón de la barra de información predeterminada
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | InfoBar.Button |
| Primer plano (texto) | InfoBar.Button |
| Borde | InfoBar.ButtonBorder |
Botón de la barra de información: estado del puntero

Botón de la barra de información al mantener el puntero
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | InfoBar.ButtonMouseOver |
| Primer plano (texto) | InfoBar.ButtonMouseOver |
| Borde | InfoBar.ButtonMouseOverBorder |
Botón de la barra de información: estado presionado

Botón de la barra de información presionada
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | InfoBar.ButtonMouseDown |
| Primer plano (texto) | InfoBar.ButtonMouseDown |
| Borde | InfoBar.ButtonMouseDownBorder |
Botón barra de información: estado deshabilitado

Botón de la barra de información deshabilitada
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | InfoBar.ButtonDisabled |
| Primer plano (texto) | InfoBar.ButtonDisabled |
| Borde | InfoBar.ButtonDisabledBorder |
Botón de la barra de información: estado centrado

Botón de la barra de información centrada
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | InfoBar.ButtonFocus |
| Primer plano (texto) | InfoBar.ButtonFocus |
| Borde | InfoBar.ButtonFocusBorder |
Barras de desplazamiento
El entorno de Visual Studio aplica un estilo a las barras de desplazamiento y no es necesario crearlos. Sin embargo, puede decidir que desea aprovechar los colores usados en las barras de desplazamiento para que la interfaz de usuario siempre aparezca coherente con esta parte del entorno de Visual Studio.

Barra de desplazamiento (línea roja)
| Uso... | No use ... |
|---|---|
| ... al crear la interfaz de usuario que desea que coincida con las barras de desplazamiento de Visual Studio. | ... para cualquier cosa que no quieras hacer coincidir siempre con la interfaz de usuario de la barra de desplazamiento. |
Barra de desplazamiento: estado predeterminado

Barra de desplazamiento predeterminada
| Elemento | Nombre del token: Category.color |
|---|---|
| Barra de desplazamiento | Environment.ScrollBarBackground |
| Primer plano (control) | Environment.ScrollBarThumbBackground |
Barra de desplazamiento: estado del puntero

Barra de desplazamiento al mantener el mouse
| Elemento | Nombre del token: Category.color |
|---|---|
| Barra de desplazamiento | Environment.ScrollBarBackground |
| Primer plano (control) | Environment.ScrollBarThumbMouseOverBackground |
Barra de desplazamiento: estado presionado*

Barra de desplazamiento presionada
| Elemento | Nombre del token: Category.color |
|---|---|
| Barra de desplazamiento | Environment.ScrollBarBackground |
| Primer plano (control) | Environment.ScrollBarThumbPressedBackground |
Flecha de barra de desplazamiento: estado predeterminado

Flecha de barra de desplazamiento predeterminada
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | Environment.ScrollBarArrowBackground(Se establece en el mismo color que la barra de desplazamiento). |
| Primer plano (glifo) | Environment.ScrollBarArrowGlyph |
Flecha de barra de desplazamiento: estado del puntero

Flecha de barra de desplazamiento al mantener el mouse
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | Environment.ScrollBarArrowMouseOverBackground(Se establece en el mismo color que la barra de desplazamiento). |
| Primer plano (glifo) | Environment.ScrollBarArrowGlyphMouseOver |
Flecha de barra de desplazamiento: estado presionado

Flecha de la barra de desplazamiento presionada
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | Environment.ScrollBarArrowPressedBackground(Se establece en el mismo color que la barra de desplazamiento). |
| Primer plano (glifo) | Environment.ScrollBarArrowGlyphPressed |
Cuadros de búsqueda
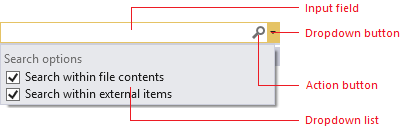
Siempre que sea posible, use el control de búsqueda común proporcionado por el entorno de Visual Studio. Los colores del cuadro de búsqueda se encuentran en la categoría "SearchControl" del archivo ShellColors.pkgdef , que contiene los nombres de token para el campo de entrada, el botón de acción, el botón desplegable y el menú desplegable.
Un cuadro de búsqueda puede tener uno de varios estados, algunos de los cuales son mutuamente excluyentes:
"Con foco" o "sin foco" se refiere a si el cursor está en el cuadro de texto.
"Activo" o "inactivo" se refiere a si el usuario ha especificado una consulta de búsqueda en el cuadro de texto.
"Desplazar el puntero" significa que el usuario ha colocado el puntero sobre el cuadro de búsqueda con el mouse (este estado invalida todos los demás estados).
"Deshabilitado" significa que la función de búsqueda se ha desactivado para el contexto actual.

Cuadro de búsqueda (línea roja)
| Uso... | No use ... |
|---|---|
| ... al diseñar un cuadro de búsqueda personalizado. | ... para cualquier cosa que no sea un cuadro de búsqueda. |
| ... para cualquier cosa que no quieras que coincida siempre con la interfaz de usuario del cuadro de búsqueda. |
Campo de entrada de búsqueda centrado

Campo de entrada de búsqueda centrado
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | SearchControl.FocusedBackground |
| Primer plano (texto) | SearchControl.FocusedBackground |
| Borde | SearchControl.FocusedBorder |
| Separador | SearchControl.FocusedDropDownSeparator |
Campo de entrada de búsqueda activo sin enfoque

Campo de entrada de búsqueda activo sin enfoque
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | SearchControl.SearchActiveBackground |
| Primer plano (texto) | SearchControl.SearchActiveBackground |
| Borde | SearchControl.UnfocusedBorder |
| Separador | SearchControl.DropDownSeparator |
Campo de entrada de búsqueda inactivo sin enfoque

Campo de entrada de búsqueda inactivo sin enfoque
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | SearchControl.Unfocused |
| Primer plano (texto) | SearchControl.Unfocused |
| Borde | SearchControl.UnfocusedBorder |
| Separador | SearchControl.DropDownSeparator |
Campo de entrada de búsqueda resaltado (solo texto)

Campo de entrada de búsqueda resaltado
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | SearchControl.Selection |
| Primer plano (texto) | SearchControl.FocusedBackground |
| Borde | None |
| Separador | SearchControl.FocusedDropDownSeparator |
Campo de entrada de búsqueda deshabilitado

Campo de entrada de búsqueda deshabilitado
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | SearchControl.Disabled |
| Primer plano (texto) | SearchControl.Disabled |
| Borde | SearchControl.DisabledBorder |
| Separador | SearchControl.DropDownSeparator |
Botón de acción de búsqueda centrado

Botón de acción de búsqueda centrado
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | None |
| Primer plano (glifo de búsqueda) | SearchControl.SearchGlyph |
| Primer plano (glifo de detención) | SearchControl.StopGlyph |
| Primer plano (glifo de borrado) | SearchControl.ClearGlyph |
| Borde | N/D |
Botón de acción de búsqueda sin enfoque

Botón de acción de búsqueda sin enfoque
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | N/D |
| Primer plano (glifo de búsqueda) | SearchControl.SearchGlyph |
| Primer plano (glifo de detención) | SearchControl.StopGlyph |
| Primer plano (glifo de borrado) | SearchControl.ClearGlyph |
| Borde | N/D |
Botón de acción de búsqueda presionada

Botón de acción de búsqueda presionada
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | SearchControl.ActionButtonMouseDown |
| Primer plano (glifo) | SearchControl.ActionButtonMouseDownGlyph |
| Borde | SearchControl.ActionButtonMouseDownBorder |
Botón de acción de búsqueda deshabilitado

Botón de acción de búsqueda deshabilitado
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | None |
| Primer plano (glifo) | SearchControl.ActionButtonDisabledGlyph |
| Borde | None |
Botón desplegable de búsqueda centrada

Botón desplegable de búsqueda centrada
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | SearchControl.FocusedDropDownButton |
| Primer plano (glifo) | SearchControl.FocusedDropDownButtonGlyph |
| Borde | SearchControl.FocusedDropDownButtonBorder |
Botón desplegable de búsqueda sin enfoque

Botón desplegable de búsqueda sin enfoque
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | SearchControl.UnfocusedDropDownButton |
| Primer plano (glifo) | SearchControl.UnfocusedDropDownButtonGlyph |
| Borde | SearchControl.UnfocusedDropDownButtonBorder |
Botón desplegable de búsqueda presionada

Botón desplegable de búsqueda presionada
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | SearchControl.MouseDownDropDownButton |
| Primer plano (glifo) | SearchControl.MouseDownDropDownButtonGlyph |
| Borde | SearchControl.MouseDownDropDownButtonBorder |
Botón desplegable de búsqueda deshabilitado

Botón desplegable de búsqueda deshabilitado
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | None |
| Primer plano (glifo) | SearchControl.DisabledDownButtonGlyph |
| Borde | None |
Listas desplegables de búsqueda
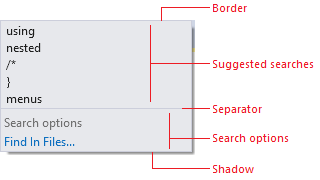
El menú desplegable del cuadro de búsqueda tiene la posibilidad de ser ligeramente más complejo que otros menús desplegables en Visual Studio. Las secciones "búsquedas sugeridas" y "opciones de búsqueda" pueden aparecer solas o juntas en el menú, y cada una de ellas se colorea por separado. Además, estas secciones están separadas por una línea cuando aparecen juntas y un borde rodea todo el menú desplegable.

Lista desplegable de búsqueda (línea roja)
| Uso... | No use ... |
|---|---|
| ... al crear una lista desplegable de búsqueda personalizada. | ... para listas desplegables que aparecen en otros contextos. |
| ... los nombres de token correctos para los componentes de lista correctos. | ... en cualquier combinación en segundo plano o en primer plano que no sea especificada. |
Elementos de lista desplegable de búsqueda
| Elemento | Nombre del token: Category.color |
|---|---|
| Borde | SearchControl.PopupBorder |
| Separador | SearchControl.PopupSectionHeaderSeparator |
| Shadow | Environment.DropShadowBackground |
Búsquedas sugeridas: estado predeterminado

Búsquedas sugeridas predeterminadas
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | SearchControl.PopupItemsListBackgroundGradientBegin(Los delimitadores de degradado para este token no se usan en la interfaz de usuario con tema). |
| Primer plano (texto) | SearchControl.PopupItemText |
Búsquedas sugeridas: estado del puntero

Búsquedas sugeridas al mantener el puntero
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | SearchControl.PopupControlMouseOverBackgroundGradientBegin(Los delimitadores de degradado para este token no se usan en la interfaz de usuario con tema). |
| Primer plano (texto) | SearchControl.PopupMouseOverItemText |
| Borde | SearchControl.PopupControlMouseOverBorder |
Opciones de búsqueda: estado predeterminado

Opciones de búsqueda predeterminadas (casilla)

Opciones de búsqueda predeterminadas (vínculo)
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | SearchControl.PopupSectionBackgroundGradientBegin(Los delimitadores de degradado para este token no se usan en la interfaz de usuario con tema). |
| Primer plano (texto de casilla) | SearchControl.PopupCheckboxText |
| Primer plano (texto de vínculo) | SearchControl.PopupButtonText |
| Fondo de encabezado | SearchControl.PopupSectionHeaderGradientBegin(Los delimitadores de degradado para este token no se usan en la interfaz de usuario con tema). |
| Primer plano (texto de encabezado) | SearchControl.PopupSectionHeaderText |
Opciones de búsqueda: estado del puntero

Opciones de búsqueda (casilla) al mantener el puntero

Opciones de búsqueda (vínculo) al mantener el puntero
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | SearchControl.PopupControlMouseOverBackgroundGradientBegin(Los delimitadores de degradado para este token no se usan en la interfaz de usuario con tema). |
| Primer plano (texto de casilla) | SearchControl.PopupCheckboxMouseDownText |
| Primer plano (texto de vínculo) | SearchControl.PopupButtonMouseDownText |
| Borde | SearchControl.PopupControlMouseOverBorder |
Opciones de búsqueda: estado presionado

Opciones de búsqueda presionadas (casilla)

Opciones de búsqueda presionadas (vínculo)
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo de casilla | SearchControl.PopupControlMouseDownBackgroundGradientBeginSearchControl.PopupControlMouseDownBackgroundGradientEnd(Los delimitadores de degradado para este token no se usan en la interfaz de usuario con tema). |
| Primer plano (texto de casilla) | SearchControl.PopupCheckboxMouseDownText |
| Fondo de vínculo | SearchControl.PopupButtonMouseDownBackgroundGradientBegin(Los delimitadores de degradado para este token no se usan en la interfaz de usuario con tema). |
| Primer plano (texto de vínculo) | SearchControl.PopupButtonMouseDownText |
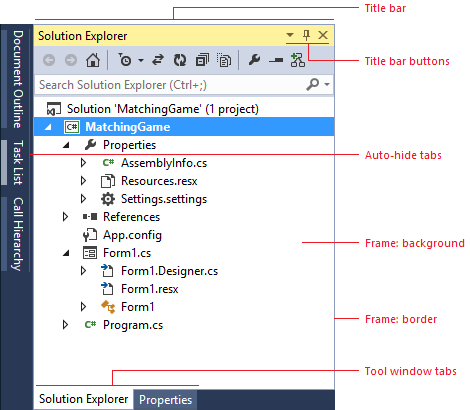
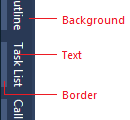
Vistas de árbol
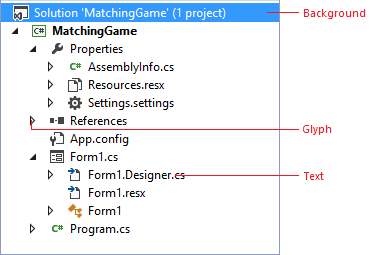
Varias ventanas de herramientas, como la Explorador de soluciones, el Explorador de servidores y la vista de clases, implementan un esquema organizativo jerárquico cuyos colores se controlan por nombres de color en la TreeView categoría. Todos los elementos de una vista de árbol tienen colores de fondo y de texto. Los elementos que tienen elementos secundarios anidados también tienen glifos que indican si el elemento está expandido o contraído.

Vista de árbol (línea roja)
| Uso... | No use ... |
|---|---|
| ... en cualquier lugar que necesite implementar una vista organizativa jerárquica. | ... para cualquier cosa que no sea similar a una vista de árbol. |
| ... en cualquier combinación en segundo plano o en primer plano que no sea especificada. |
Elemento de vista de árbol: estado predeterminado

Elemento de vista de árbol predeterminado
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | TreeView.Background |
| Primer plano (texto) | TreeView.Background |
| Primer plano (glifo) | TreeView.Glyph |
| Borde | None |
Elemento de vista de árbol: estado del puntero

Elemento de vista de árbol al mantener el puntero
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | TreeView.Background |
| Primer plano (texto) | TreeView.Background |
| Primer plano (glifo) | TreeView.GlyphMouseOver |
| Borde | None |
Elemento de vista de árbol: arrastrar sobre el estado

Elemento de vista de árbol al arrastrar
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | TreeView.DragOverItem |
| Primer plano (texto) | TreeView.DragOverItem |
| Primer plano (glifo) | TreeView.DragOverItemGlyph |
| Borde | None |
Elemento de vista de árbol: estado seleccionado y centrado

Elemento de vista de árbol seleccionado y centrado
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | TreeView.SelectedItemActive |
| Primer plano (texto) | TreeView.SelectedItemActive |
| Primer plano (glifo) | TreeView.SelectedItemActiveGlyph |
| Borde | TreeView.FocusVisualBorder |
Elemento de vista de árbol: estado seleccionado, sin enfoque

Elemento de vista de árbol seleccionado y sin enfoque
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | TreeView.SelectedItemInactive |
| Primer plano (texto) | TreeView.SelectedItemInactive |
| Primer plano (glifo) | TreeView.SelectedItemInactiveGlyph |
| Borde | None |
Elemento de vista de árbol: estado activado, seleccionado y centrado

Elemento de vista de árbol seleccionado y centrado al mantener el puntero
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | TreeView.SelectedItemActive |
| Primer plano (texto) | TreeView.SelectedItemActive |
| Primer plano (glifo) | TreeView.SelectedItemActiveGlyphMouseOver |
| Borde | TreeView.FocusVisualBorder |
Elemento de vista de árbol: mantener el puntero, seleccionar y desenfocar el estado

Elemento de vista de árbol seleccionado y desenfocado al mantener el puntero
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | TreeView.SelectedItemInactive |
| Primer plano (texto) | TreeView.SelectedItemInactive |
| Primer plano (glifo) | TreeView.SelectedItemActiveGlyphMouseOver |
| Borde | None |
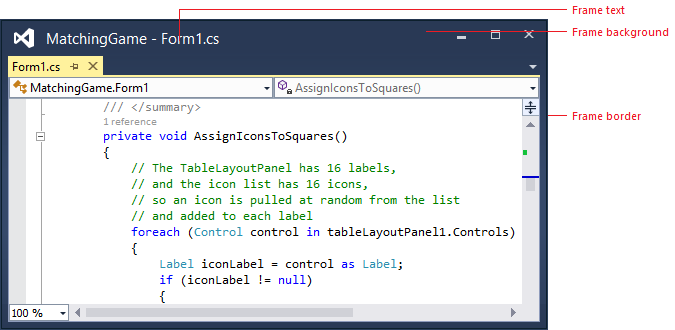
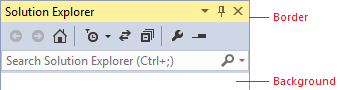
Apariencia de Shell
Fondo
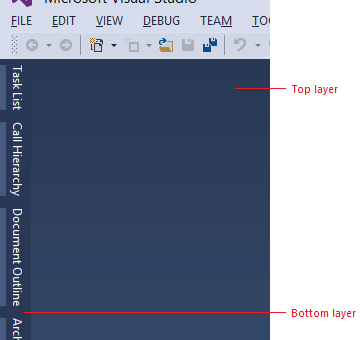
El fondo del entorno consta de dos niveles. El nivel inferior es un color sólido que cubre todo el IDE. El nivel superior se encuentra debajo del área de comandos y entre los canales de ocultación automática de la ventana de herramientas en los extremos izquierdo y derecho del IDE. Las capas de fondo superior e inferior se establecen en el mismo color en los temas Claro y Oscuro.

Fondo del shell de Visual Studio (línea roja)
| Uso... | No use ... |
|---|---|
| ... para los lugares en los que desea que coincidan con el fondo del entorno de Visual Studio. | ... como relleno para lugares que no son superficies de fondo. |
| ... como fondo para colocar elementos en primer plano. |
Apariencia del shell de capa inferior
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | Environment.EnvironmentBackground |
Apariencia del shell de capa superior
Los delimitadores de degradado se establecen en el mismo valor de color en los temas claro y oscuro de Visual Studio 2013.
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | Environment.EnvironmentBackgroundGradientBeginEnvironment.EnvironmentBackgroundGradientEndEnvironment.EnvironmentBackgroundGradientMiddle1Environment.EnvironmentBackgroundGradientMiddle2 |
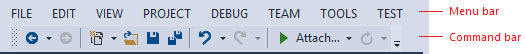
Área de comandos
Para los fondos del área de comandos se usan dos conjuntos de nombres de token: un conjunto para la ubicación donde se coloca la barra de menús y uno para la ubicación donde se colocan las barras de comandos. Un grupo individual de la barra de comandos tiene sus propios valores de color de fondo, que se describen con más detalle en la sección "Barra de comandos". El texto de la barra de menús y la barra de comandos se describe en las secciones de barra de menús y barra de comandos, respectivamente.

Estante de comandos de Visual Studio (línea roja)
| Uso... | No use ... |
|---|---|
| ... para las áreas en las que se colocan menús o barras de herramientas. | ... para áreas que no son similares a un estante de comandos. |
| ... con la combinación correcta del nombre del token en segundo plano o en primer plano. |
Barra de menús de estantes de comandos
Los delimitadores de degradado se establecen en el mismo valor de color en los temas claro y oscuro de Visual Studio 2013.
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | Environment.CommandShelfHighlightGradientBeginEnvironment.CommandShelfHighlightGradientMiddleEnvironment.CommandShelfHighlightGradientEnd |
Barra de comandos de estante de comandos
Los delimitadores de degradado se establecen en el mismo valor de color en los temas claro y oscuro de Visual Studio 2013.
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | Environment.CommandShelfBackgroundGradientBeginEnvironment.CommandShelfBackgroundGradientMiddleEnvironment.CommandShelfBackgroundGradientEnd |
Diseñador de manifiestos
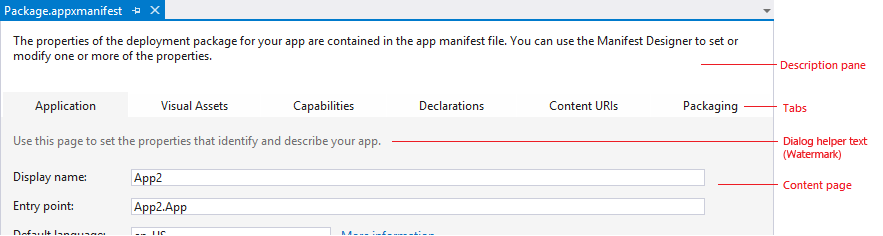
El Diseñador de manifiestos se creó para que resulte más fácil editar el archivo de manifiesto en los proyectos de Windows 8 y Windows Phone 8. Aunque no hay ningún marco compartido disponible para su consumo, es conveniente que haga coincidir el diseño y los colores de las pestañas de navegación u orientación con la estructura general. Para obtener más información sobre el diseño, vea Layout for Visual Studio.

Diseñador de manifiestos (línea roja)
| Uso... | No use ... |
|---|---|
| ... para diseñadores similares al Diseñador de manifiestos. | ... si tiene más de seis pestañas. |
| ... en lugar de usar controles de pestaña comunes en la parte superior de un editor dentro del área del documento. | ... para cualquier interfaz de usuario que no esté estructurada como el Diseñador de manifiestos. |
Pestaña seleccionada del Diseñador de manifiestos: estado predeterminado
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | ManifestDesigner.TabActive |
| Borde | None |
Panel de descripción seleccionado del Diseñador de manifiestos: estado predeterminado
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | ManifestDesigner.DescriptionPane |
Página de contenido seleccionada del Diseñador de manifiestos: estado predeterminado
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | ManifestDesigner.Background |
| Texto del asistente del cuadro de diálogo | ManifestDesigner.WatermarkText(Este nombre de token no coincide con su función). |
Pestaña Diseñador de manifiestos: estado no seleccionado
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | ManifestDesigner.Tab.Inactive |
Pestaña Diseñador de manifiestos: estado del puntero
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | ManifestDesigner.Tab.Mouseover |
Estructuras de comandos
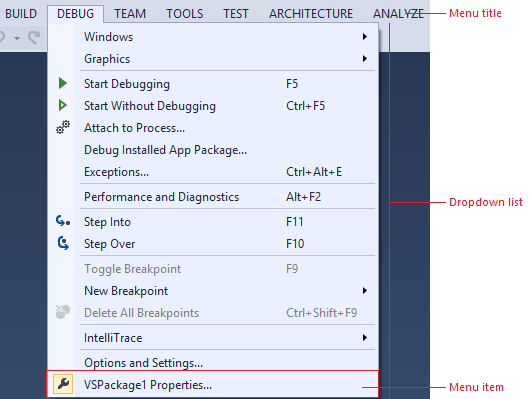
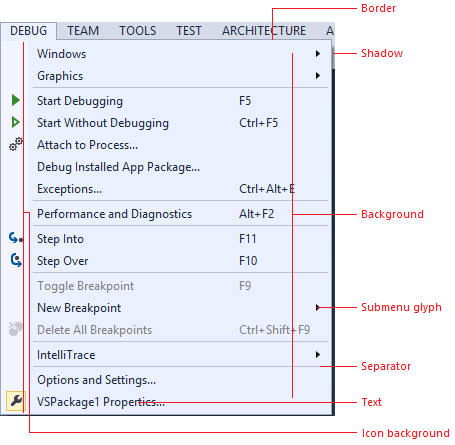
Menús
Los menús se pueden producir en varios lugares de Visual Studio: la barra de menús principal, incrustada en ventanas de documentos o herramientas, o en varios lugares del IDE. Las implementaciones de menús asociados con otros elementos de la interfaz de usuario se describen en la sección del elemento respectivo. Se debe usar siempre la implementación de menús estándar proporcionada por el entorno de Visual Studio. Sin embargo, en algunas ocasiones podría no tener acceso a los menús estándar de Visual Studio. En estos casos, use los siguientes nombres de token para asegurarse de que la interfaz de usuario sea coherente con otros menús de Visual Studio.

Menú de Visual Studio (línea roja)
| Uso... | No use ... |
|---|---|
| ... cuando necesite crear un menú personalizado. | ... solo el color de fondo. Use siempre la combinación de primer plano y fondo tal como se especifica. |
| ... cuando tiene un nuevo componente de interfaz de usuario que desea que coincida con los menús de Visual Studio. |
Títulos de menú
Los títulos de menú constan de un fondo, un borde y el texto del título, así como un glifo opcional, que suele usarse cuando el menú se encuentra en una barra de comandos.

Título del menú (línea roja)
| Uso... | No use ... |
|---|---|
| ... siempre que cree un título de menú personalizado. | ... para cualquier cosa que no quieras que coincida siempre con el título del menú. |
| ... en cualquier combinación en segundo plano o en primer plano que no sea especificada. |
Título del menú: estado predeterminado

Título de menú predeterminado

Título de menú predeterminado con glifo
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | None |
| Primer plano (texto) | Environment.CommandBarTextActive |
| Primer plano (glifo) | Environment.CommandBarMenuGlyph |
| Borde | None |
Título del menú: estado del puntero

Título de menú al mantener el mouse

Título de menú con glifo al mantener el mouse
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | Environment.CommandBarMouseOverBackgroundBegin(Los delimitadores de degradado para este token no se usan en la interfaz de usuario con tema). |
| Primer plano (texto) | Environment.CommandBarTextHover |
| Primer plano (glifo) | Environment.CommandBarMenuMouseOverGlyph |
| Borde | Environment.CommandBarBorder |
Título del menú: estado presionado

Título del menú presionado

Título del menú presionado con glifo
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | Environment.CommandBarMenuBackgroundGradientBegin(Los delimitadores de degradado para este token no se usan en la interfaz de usuario con tema). |
| Primer plano (texto) | Environment.CommandBarTextActive |
| Primer plano (glifo) | Environment.CommandBarMenuMouseDownGlyph |
| Borde | Environment.CommandBarMenuBorder(Solo a la izquierda, a la parte superior y a la derecha). |
Título del menú: estado deshabilitado

Título de menú deshabilitado con glifo
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | None |
| Primer plano (texto) | Environment.CommandBarTextInactive |
| Primer plano (glifo) | Environment.CommandBarTextInactive |
| Borde | None |
Elementos de menú
Un elemento de menú individual se compone del texto del menú y un icono opcional, una casilla o un glifo de submenú. Su color de fondo y de texto cambian al mantener el puntero. Este token de color es un par de primer plano y fondo.

| Uso... | No use ... |
|---|---|
| ... para cualquier lista desplegable que se inicie desde una barra de menús o una barra de comandos. | ... para cualquier lista desplegable en otro contexto. |
| ... en cualquier combinación en segundo plano o en primer plano que no sea especificada. |
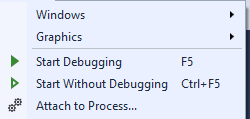
Elementos de menú: estado predeterminado

Elementos de menú predeterminados
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | Environment.CommandBarMenuBackgroundGradientBegin(Los delimitadores de degradado para este token no se usan en la interfaz de usuario con tema). |
| Primer plano (texto) | Environment.CommandBarTextActive |
| Primer plano (glifo de submenú) | Environment.CommandBarMenuSubmenuGlyph |
| Borde | Environment.CommandBarMenuBorder |
| Fondo de canal de iconos | Environment.CommandBarMenuIconBackground |
| Separador | Environment.CommandBarMenuSeparator |
| Shadow | Environment.DropShadowBackground |
Elementos de menú: estados activados y seleccionados

Elemento de menú Activado

Elemento de menú seleccionado
| Elemento | Nombre del token: Category.color |
|---|---|
| Marca de verificación | Environment.CommandBarCheckBox |
| Fondo de marca de verificación | Environment.CommandBarSelectedIcon |
| Fondo de icono | Environment.CommandBarSelected |
| Borde de icono | Environment.CommandBarSelectedBorder |
Elementos de menú: estado del puntero

Elemento de menú al mantener el puntero

Elemento de menú activado al mantener el puntero

Elemento de menú seleccionado al mantener el puntero
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | Environment.CommandBarMenuItemMouseOver |
| Primer plano (texto) | Environment.CommandBarMenuItemMouseOverText |
| Primer plano (glifo de submenú) | Environment.CommandBarMenuMouseOverSubmenuGlyph |
| Marca de verificación | Environment.CommandBarCheckBoxMouseOver |
| Fondo de marca de verificación | Environment.CommandBarHoverOverSelectedIcon |
| Fondo de icono | Environment.CommandBarHoverOverSelected |
| Borde de icono | Environment.CommandBarHoverOverSelectedIconBorder |
Elementos de menú: estado deshabilitado

Elemento de menú Deshabilitado

Elemento de menú deshabilitado con marca de verificación
| Elemento | Nombre del token: Category.color |
|---|---|
| Primer plano (texto) | Environment.CommandBarTextInactive |
| Primer plano (glifo de submenú) | Environment.CommandBarMenuSubmenuGlyph |
| Marca de verificación | Environment.CommandBarCheckBoxDisabled |
| Fondo de marca de verificación | Environment.CommandBarSelectedIconDisabled |
Barras de comandos
Una barra de comandos puede aparecer en varios lugares dentro del IDE de Visual Studio, especialmente en el estante de comandos y incrustado en las ventanas de herramientas o documentos.
En general, use siempre la implementación de menús estándar proporcionada por el entorno de Visual Studio. El uso del mecanismo estándar, garantiza que todos los detalles visuales se mostrarán correctamente y que los elementos interactivos se comportarán de forma coherente con otros controles de barra de comandos de Visual Studio. Sin embargo, si necesita crear su propia barra de comandos, asegúrese de diseñarla correctamente mediante los siguientes nombres de token.

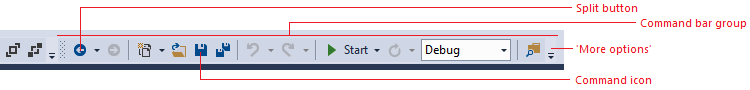
Barra de comandos (línea roja)

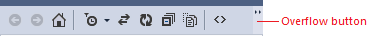
Botón Desbordamiento (línea roja)
| Uso... | No use ... |
|---|---|
| ... en lugares donde necesita una barra de comandos incrustada, pero no puede usar la implementación estándar de la barra de comandos de Visual Studio. | ... para los elementos de la interfaz de usuario que no son similares a una barra de comandos. |
| ... para los componentes de la barra de comandos distintos de los que se especifican los nombres de token. |
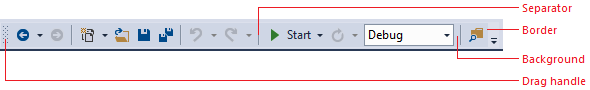
Grupos de barras de comandos
Un grupo de la barra de comandos se compone de un conjunto relacionado de controles de barra de comandos y puede incluir cualquier número de botones, botones de expansión, menús desplegables, cuadros combinados o menús. Los colores de dichos controles se regulan mediante nombres de token independientes y se describen individualmente en esta guía. Se usa una línea divisoria para dividir un grupo de la barra de comandos en subgrupos relacionados.

Grupo de barras de comandos (línea roja)
| Uso... | No use ... |
|---|---|
| ... en lugares donde necesita una barra de comandos incrustada, pero no puede usar la implementación estándar de la barra de comandos de Visual Studio. | ... para los elementos de la interfaz de usuario que no son similares a una barra de comandos. |
| ... para los componentes de la barra de comandos distintos de los que se especifican los nombres de token. |
Grupo de barras de comandos: estado predeterminado
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | Environment.CommandBarGradientBegin(Los delimitadores de degradado para este token no se usan en la interfaz de usuario con tema). |
| Borde | Environment.CommandBarToolBarBorder |
| Controlador de arrastre | Environment.CommandBarDragHandle |
| Separador | Environment.CommandBarToolBarSeparatorEnvironment.CommandBarToolBarSeparatorHighlight |
Iconos de comando
![]()
Icono de comando (línea roja)
![]()
Icono de comando con texto (línea roja)
| Uso... | No use ... |
|---|---|
| ... para los botones que se colocarán en una barra de comandos. | ... para los controles que tienen sus propios nombres de token. |
| ... en cualquier combinación en segundo plano o en primer plano que no sea especificada. |
Icono de comando: estado predeterminado
![]()
Icono de comando predeterminado
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | N/D (se hereda del fondo de la barra de comandos) |
| Primer plano (texto) | Environment.CommandBarTextActive |
| Borde | N/D |
Icono de comando: estado predeterminado, seleccionado
![]()
Icono de comando predeterminado seleccionado
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | Environment.CommandBarSelected |
| Primer plano (texto) | Environment.CommandBarTextSelected |
| Borde | Environment.CommandBarSelectedBorder |
Icono de comando: estados de puntero o enfoque
![]()
Icono de comando al mantener el puntero o el foco
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | Environment.CommandBarMouseOverBackgroundBegin(Los delimitadores de degradado para este token no se usan en la interfaz de usuario con tema). |
| Primer plano (texto) | Environment.CommandBarTextHover |
| Borde | Environment.CommandBarBorder |
Icono de comando: estado de puntero o enfoque, seleccionado
![]()
Icono de comando seleccionado al mantener el puntero o el foco
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | Environment.CommandBarHoverOverSelected |
| Primer plano (texto) | Environment.CommandBarTextHoverOverSelected |
| Borde | Environment.CommandBarHoverOverSelectedIconBorder |
Icono de comando: estado presionado
![]()
Icono de comando presionado
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | Environment.CommandBarMouseDownBackgroundBegin(Los delimitadores de degradado para este token no se usan en la interfaz de usuario con tema). |
| Primer plano (texto) | Environment.CommandBarTextMouseDown |
| Borde | Environment.CommandBarBorder |
Icono de comando: estado deshabilitado
![]()
Icono de comando deshabilitado
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | N/D (se hereda del fondo de la barra de comandos) |
| Primer plano (texto) | Environment.CommandBarTextInactive |
| Borde | N/D |
Cuadros combinados de la barra de comandos
Importante
Los cuadros combinados son similares a las listas desplegables, pero incluyen un área de texto editable. Si la lista desplegable no incluye una región de texto editable, use los tokens de color para las listas desplegables de la barra de comandos.

Cuadro combinado de la barra de comandos (línea roja)
| Uso... | No use ... |
|---|---|
| ... al crear cuadros combinados personalizados. | ... para cualquier cosa que no quiera que siempre coincida con la interfaz de usuario de la barra de comandos. |
| ... al crear un control de barra de comandos similar a un cuadro combinado. | ... cuando tiene acceso a un cuadro combinado con estilo. |
Campo de entrada del cuadro combinado de la barra de comandos: estado predeterminado

Campo de entrada de cuadro combinado de barra de comandos
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | Environment.ComboBoxBackground |
| Primer plano (texto) | Environment.ComboBoxText |
| Borde | Environment.ComboBoxBorder |
| Separador | Sin separador |
Botón desplegable de la barra de comandos: estado predeterminado

Botón desplegable de la barra de comandos
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | N/D (se hereda del fondo de la barra de comandos) |
| Primer plano (glifo) | Environment.ComboBoxGlyph |
Lista desplegable de la barra de comandos: estado predeterminado

Lista desplegable de la barra de comandos
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | Environment.ComboBoxPopupBackgroundBegin(Los delimitadores de degradado para este token no se usan en la interfaz de usuario con tema). |
| Primer plano (texto) | Environment.ComboBoxItemText |
| Borde | Environment.ComboBoxPopupBorder |
Campo de entrada del cuadro combinado de la barra de comandos: estado del puntero

Campo de entrada del cuadro combinado de la barra de comandos al mantener el puntero
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | Environment.ComboBoxMouseOverBackgroundBegin(Los delimitadores de degradado para este token no se usan en la interfaz de usuario con tema). |
| Primer plano (texto) | Environment.ComboBoxMouseOverText |
| Borde | Environment.ComboBoxMouseOverBorder |
| Separador | Environment.ComboBoxMouseOverSeparator |
Botón desplegable de la barra de comandos: estado del puntero

Botón desplegable de la barra de comandos al mantener el puntero
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | Environment.ComboBoxButtonMouseOverBackground |
| Primer plano (glifo) | Environment.ComboBoxMouseOverGlyph |
Lista desplegable de la barra de comandos: estado del puntero

Lista desplegable de la barra de comandos al mantener el puntero
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo (elemento de menú) | Environment.ComboBoxItemMouseOverBackground |
| Primer plano (texto) | Environment.ComboBoxItemMouseOverText |
| Borde (elemento de menú) | Environment.ComboBoxItemMouseOverBorder |
Campo de entrada del cuadro combinado de la barra de comandos: estado centrado

Campo de entrada de cuadro combinado de barra de comandos centrado
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | Environment.ComboBoxFocusedBackground |
| Primer plano (texto) | Environment.ComboBoxFocusedText |
| Borde | Environment.ComboBoxFocusedBorder |
| Separador | Environment.ComboBoxFocusedButtonSeparator |
Botón desplegable de la barra de comandos: estado centrado

Botón desplegable de la barra de comandos centrada
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | Environment.ComboBoxFocusedButtonBackground |
| Primer plano (glifo) | Environment.ComboBoxFocusedGlyph |
Campo de entrada del cuadro combinado de la barra de comandos: estado presionado

Campo de entrada del cuadro combinado de la barra de comandos presionada
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | Environment.ComboBoxMouseDownBackground |
| Primer plano (texto) | Environment.ComboBoxMouseDownText |
| Borde | Environment.ComboBoxMouseDownBorder |
| Separador | Environment.ComboBoxMouseDownSeparator |
Botón desplegable de la barra de comandos: estado presionado

Botón desplegable de la barra de comandos presionada
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | Environment.ComboBoxButtonMouseDownBackground |
| Primer plano (glifo) | Environment.ComboBoxMouseDownGlyph |
Campo de entrada del cuadro combinado de la barra de comandos: estado deshabilitado

Campo de entrada de cuadro combinado de barra de comandos deshabilitado
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | Environment.ComboBoxDisabledBackground |
| Primer plano (texto) | Environment.ComboBoxDisabledText |
| Borde | Environment.ComboBoxDisabledBorder |
| Separador | Sin separador |
Botón desplegable de la barra de comandos: estado deshabilitado

Botón desplegable de la barra de comandos deshabilitada
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | None |
| Primer plano (glifo) | Environment.ComboBoxDisabledGlyph |
Menús desplegables de la barra de comandos
Importante
Las listas desplegables son similares a los cuadros combinados, pero carecen de áreas de texto editable. Si la lista desplegable incluye una región de texto editable, use los tokens de color para los cuadros combinados de la barra de comandos.

Lista desplegable de la barra de comandos (línea roja)
| Uso... | No use ... |
|---|---|
| ... al crear controles de lista desplegable personalizados. | ... para cualquier cosa que no sea similar a una lista desplegable. |
| ... para cuadros combinados o botones de división. |
Campo de selección desplegable de la barra de comandos: estado predeterminado

Campo de selección desplegable de la barra de comandos predeterminada
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | Environment.DropDownBackground |
| Primer plano (texto) | DropDownText |
| Borde | DropDownBorder |
| Separador | Sin separador |
Botón desplegable de la barra de comandos: estado predeterminado

Botón desplegable de la barra de comandos predeterminada
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | None |
| Primer plano (glifo) | Environment.DropDownGlyph |
Lista desplegable de la barra de comandos: estado predeterminado

Lista desplegable de la barra de comandos predeterminada
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | Environment.DropDownPopupBackgroundBegin(Los delimitadores de degradado para este token no se usan en la interfaz de usuario con tema). |
| Primer plano (texto) | Environment.ComboBoxItemText |
| Borde | Environment.DropDownPopupBorder |
| Shadow | Environment.DropShadowBackground |
Campo de selección desplegable de la barra de comandos: estado del puntero

Campo de selección desplegable de la barra de comandos al mantener el puntero
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | Environment.DropDownMouseOverBackgroundBegin(Los delimitadores de degradado para este token no se usan en la interfaz de usuario con tema). |
| Primer plano (texto) | Environment.DropDownMouseOverText |
| Borde | Environment.DropDownMouseOverBorder |
| Separador | Environment.DropDownButtonMouseOverSeparator |
Botón desplegable de la barra de comandos: estado del puntero

Botón desplegable de la barra de comandos al mantener el puntero
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | Environment.DropDownButtonMouseOverBackground |
| Primer plano (glifo) | Environment.DropDownMouseOverGlyph |
Lista desplegable de la barra de comandos: estado del puntero

Lista desplegable de la barra de comandos al mantener el puntero
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo (elemento de menú) | Environment.ComboBoxItemMouseOverBackground |
| Primer plano (texto) | Environment.ComboBoxItemMouseOverText |
| Borde (elemento de menú) | Environment.ComboBoxItemMouseOverBorder |
Campo de selección desplegable de la barra de comandos: estado presionado

Campo de selección desplegable de la barra de comandos presionada
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | Environment.DropDownMouseDownBackground |
| Primer plano (texto) | Environment.DropDownMouseDownText |
| Borde | Environment.DropDownMouseDownBorder |
| Separador | Environment.DropDownButtonMouseDownSeparator |
Botón desplegable de la barra de comandos: estado presionado

Botón desplegable de la barra de comandos presionada
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | Environment.DropDownButtonMouseDownBackground |
| Primer plano (glifo) | Environment.DropDownMouseDownGlyph |
Campo de selección desplegable de la barra de comandos: estado deshabilitado

Campo de selección desplegable de la barra de comandos deshabilitada
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | Environment.DropDownDisabledBackground |
| Primer plano (texto) | Environment.DropDownDisabledText |
| Borde | Environment.DropDownDisabledBorder |
| Separador | Sin separador |
Botón desplegable de la barra de comandos: estado deshabilitado

Botón desplegable de la barra de comandos deshabilitada
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | N/D |
| Primer plano (glifo) | Environment.DropDownDisabledGlyph |
Botones de división de la barra de comandos
Los botones de expansión comparten muchos nombres de token con otros controles de barra de comandos como, por ejemplo, botones, menús y texto de la barra de comandos. Todos los nombres de token de acciones y botones desplegables necesarios se repiten aquí para su comodidad. Las listas desplegables de botones divididos son implementaciones de menús de la barra de comandos.

Botón de división de la barra de comandos (línea roja)
| Uso... | No use ... |
|---|---|
| ... al crear un botón de división personalizado. | ... para otros tipos de botones. |
| ... en cualquier combinación en segundo plano o en primer plano que no sea especificada. |
Botón de división de la barra de comandos: estado predeterminado

Botón de división de la barra de comandos predeterminada
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | None |
| Primer plano (texto) | Environment.CommandBarTextActive |
| Primer plano (glifo) | Environment.CommandBarSplitButtonGlyph |
| Borde | N/D |
| Separador | N/D |
Botón de división de la barra de comandos: estado del puntero

Botón de división de la barra de comandos al mantener el puntero
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | Environment.CommandBarMouseOverBackgroundBegin(Los delimitadores de degradado para este token no se usan en la interfaz de usuario con tema). |
| Primer plano (texto) | Environment.CommandBarTextHover |
| Primer plano (glifo) | Environment.CommandBarSplitButtonMouseOverGlyph |
| Borde | Environment.CommandBarBorder |
| Separador | Environment.CommandBarSplitButtonSeparator |
Botón de división de la barra de comandos: estado presionado

Botón de división de la barra de comandos presionada
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | Environment.CommandBarMouseDownBackgroundBegin(Los delimitadores de degradado para este token no se usan en la interfaz de usuario con tema). |
| Primer plano (texto) | Environment.CommandBarTextMouseDown |
| Primer plano (glifo) | Environment.CommandBarSplitButtonMouseDownGlyph |
| Borde | Environment.CommandBarBorder |
| Separador | N/D |
Botón de división de la barra de comandos: estado deshabilitado

Botón de división de la barra de comandos deshabilitada
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | N/D |
| Primer plano (texto) | Environment.ComboBoxItemTextInactive |
| Primer plano (glifo) | Environment.CommandBarTextInactive |
| Borde | N/D |
| Separador | N/D |
Botones "Más opciones" y "Desbordamiento" de la barra de comandos
El botón "Más opciones" se usa cuando un grupo de la barra de comandos se puede personalizar al agregar o quitar botones relacionados de barra de comandos. El botón "Desbordamiento" aparece cuando una barra de comandos se trunca debido a la falta de espacio horizontal y, al hacer clic en él, muestra un menú que contiene los botones de la barra de comandos que no pueden mostrarse. Los colores para estos dos botones están controlados por el mismo conjunto de nombres de token.

Botón "Más opciones" de la barra de comandos (línea roja)
| Uso... | No use ... |
|---|---|
| ... para los botones personalizados "Más opciones" o "Desbordamiento". | ... para los botones que no tienen una funcionalidad similar a un botón "Más opciones" o "Desbordamiento". |
Botones "Más opciones" y "Desbordamiento" de la barra de comandos: estado predeterminado

Botón "Más opciones" de la barra de comandos predeterminada

Botón "Overflow" de la barra de comandos predeterminada
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | Environment.CommandBarOptionsBackground |
| Primer plano (glifo) | Environment.CommandBarOptionsGlyph |
Botones "Más opciones" y "Desbordamiento" de la barra de comandos: estado del puntero

Botón "Más opciones" de la barra de comandos al mantener el puntero

Botón "Overflow" de la barra de comandos al mantener el puntero
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | Environment.CommandBarOptionsMouseOverBackgroundBegin(Los delimitadores de degradado para este token no se usan en la interfaz de usuario con tema). |
| Primer plano (glifo) | Environment.CommandBarOptionsMouseDownGlyph |
Botones "Más opciones" y "Desbordamiento" de la barra de comandos: estado presionado

Botón "Más opciones" de la barra de comandos presionada

Botón "Overflow" de la barra de comandos presionada
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | Environment.CommandBarOptionsMouseDownBackgroundBegin(Los delimitadores de degradado para este token no se usan en la interfaz de usuario con tema). |
| Primer plano (glifo) | Environment.CommandBarOptionsMouseDownGlyph |
Ventanas de documento
No es necesario replicar ventanas de documento, ya que las proporciona el entorno de Visual Studio. Sin embargo, quizá prefiera aprovechar los colores que se usan en las ventanas de documento para que la interfaz de usuario se muestre siempre coherente con esta parte del entorno de Visual Studio.
Al usar tokens de color de ventana de documento, tenga cuidado de usarlos solo para elementos similares y siempre en pares. Si no lo hace, es posible que obtenga resultados inesperados en la interfaz de usuario.
Marcos de ventana del documento
Las ventanas de documento pueden estar acopladas en el IDE o flotantes como una ventana independiente. Cuando una ventana de documento está flotante fuera del IDE, todavía se encuentra en un documento bien y tiene colores de fondo, borde, texto y tabulación que son los mismos que cuando forma parte del IDE. Sin embargo, el documento se encuentra dentro de un marco que tiene su propio fondo, borde y colores de texto. Cuando las ventanas de herramientas se acoplan en el cuadro del documento, heredan el comportamiento y el color de los nombres de token de ventana de documento para sus pestañas.

Ventana de documento acoplado (línea roja)

Ventana de documento flotante (línea roja)
| Uso... | No use ... |
|---|---|
| ... en cualquier lugar en el que cree la interfaz de usuario que desea que coincida con la ventana del documento. | ... para cualquier interfaz de usuario que no quiera cambiar automáticamente si el shell tiene una actualización de tema. |
Ventana de documento acoplada o flotante: estado predeterminado
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | Depende del tipo de documento |
| Primer plano (texto) | Depende del tipo de documento |
| Borde | Environment.ToolWindowBorder |
Marco de ventana de documento flotante centrado: estado predeterminado

Marco de ventana de documento flotante centrado de forma predeterminada
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | Environment.ToolWindowFloatingFrame |
| Primer plano (texto) | Environment.ToolWindowFloatingFrame |
| Primer plano (glifo) | Environment.RaftedWindowButtonActiveGlyph |
| Borde | Environment.MainWindowActiveDefaultBorder |
| Borde (glifo) | Environment.RaftedWindowButtonActiveBorder(Establézcalo en transparente) |
Marco de ventana de documento flotante sin enfoque: estado predeterminado

Marco de ventana de documento flotante sin enfoque predeterminado
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | Environment.ToolWindowFloatingFrameInactive |
| Primer plano (texto) | Environment.ToolWindowFloatingFrameInactive |
| Primer plano (glifo) | Environment.RaftedWindowButtonInactiveGlyph |
| Borde | Environment.MainWindowInactiveBorder |
| Borde (glifo) | Environment.RaftedWindowButtonInactiveBorder(Establézcalo en transparente) |
Marco de ventana de documento flotante centrado: estado del puntero

Marco de ventana de documento flotante centrado al mantener el puntero
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo (glifo) | Environment.RaftedWindowButtonHoverActive |
| Primer plano (glifo) | Environment.RaftedWindowButtonHoverActiveGlyph |
| Borde (glifo) | Environment.RaftedWindowButtonHoverActiveBorder |
Marco de ventana de documento flotante sin enfoque: estado del puntero

Marco de ventana de documento flotante sin enfoque al mantener el puntero
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo (glifo) | EnvironmentRaftedWindowButtonHoverInactive |
| Primer plano (glifo) | Environment.RaftedWindowButtonHoverInactiveGlyph |
| Borde (glifo) | Environment.RaftedWindowButtonHoverInactiveBorder |
Marco de ventana de documento flotante centrado: estado presionado

Marco de ventana de documento flotante centrado al presionar
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo (glifo) | Environment.RaftedWindowButtonDown |
| Primer plano (glifo) | Environment.RaftedWindowButtonDownGlyph |
| Borde (glifo) | Environment.RaftedWindowButtonDownBorder |
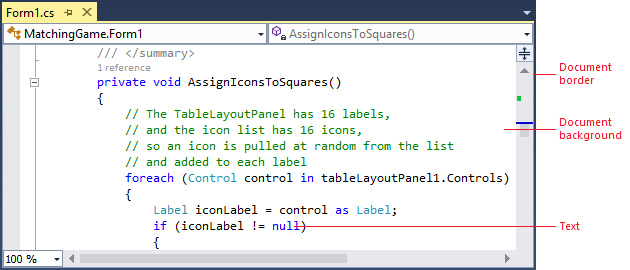
Pestañas de documentos
Las pestañas de documentos se colocan en el canal de pestañas para indicar los documentos que están abiertos actualmente, así como el documento actual activo o seleccionado. Las ventanas de herramientas también se pueden acoplar en el canal de pestañas de documentos si el usuario las coloca allí. En este caso, usan los mismos colores de pestaña que las ventanas de documento. Si va a crear interfaz de usuario que desea que siempre coincida con los colores de las ventanas de documento (lo que incluye las actualizaciones de temas o si se instalan nuevos temas), entonces haga referencia a estos tokens de color.

Pestañas de documento (línea roja)
| Uso... | No use ... |
|---|---|
| ... en cualquier lugar en el que esté creando la interfaz de usuario que desea que coincida con las pestañas del documento y seleccione automáticamente las actualizaciones de temas o los nuevos colores del tema. | ... para cualquier interfaz de usuario que no quiera cambiar automáticamente cuando el shell tiene una actualización de tema. |
Pestañas de documentos abiertos
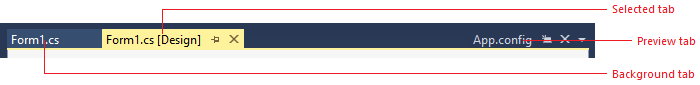
Cada documento abierto tiene una pestaña en el canal de pestañas de documentos que muestra su nombre. Los documentos pueden estar seleccionados o abiertos en segundo plano y sus pestañas reflejan los siguientes estados:
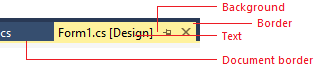
La pestaña seleccionada representa el documento que se muestra actualmente en el cuadro de documento. Una pestaña seleccionada tiene un borde de documento que se extiende por todo el borde superior del cuadro de documento.
Las pestañas en segundo plano son pestañas de documento que no son la pestaña seleccionada actualmente. Una vez hecho clic, se convierten en la pestaña seleccionada y adquieren todos los colores de fondo, borde y texto de esos nombres de token.

Pestaña Abrir documento (línea roja)
| Uso... | No use ... |
|---|---|
| ... al crear pestañas de documentos personalizadas. | ... para las pestañas provisionales (versión preliminar). |
| ... para cualquier interfaz de usuario que no quiera cambiar automáticamente si el shell tiene una actualización de tema. |
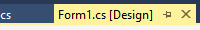
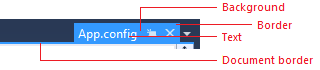
Pestaña de documento seleccionada y centrada

Pestaña de documento seleccionada y centrada
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | Environment.FileTabSelectedGradientTop(Los delimitadores de degradado para este token no se usan en la interfaz de usuario con tema). |
| Primer plano (texto) | Environment.FileTabSelectedText |
| Borde | Environment.FileTabSelectedBorder(Se establece en el mismo color que el fondo). |
| Borde de documento | Environment.FileTabDocumentBorderBackground |
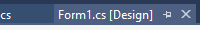
Pestaña de documento seleccionada y sin foco

Pestaña de documento seleccionada y sin foco
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | Environment.FileTabInactiveGradientTop(Los delimitadores de degradado para este token no se usan en la interfaz de usuario con tema). |
| Primer plano (texto) | Environment.FileTabInactiveText |
| Borde | Environment.FileTabInactiveBorder(Se establece en el mismo color que el fondo). |
| Borde de documento | Environment.FileTabInactiveDocumentBorderBackground |
Pestaña Documento en segundo plano: estado predeterminado

Pestaña de documento en segundo plano predeterminada
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | Environment.FileTabBackground |
| Primer plano (texto) | Environment.FileTabText |
| Borde | Environment.FileTabBorder(Se establece en el mismo color que el fondo). |
Pestaña Documento en segundo plano: estado del puntero

Pestaña Documento en segundo plano al mantener el puntero
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | Environment.FileTabHotGradientTop(Los delimitadores de degradado para este token no se usan en la interfaz de usuario con tema). |
| Primer plano (texto) | Environment.FileTabHotText |
| Borde | Environment.FileTabHotBorder(Se establece en el mismo color que el fondo). |
Pestaña de vista previa
También se denomina pestaña "provisional". La pestaña vista previa aparece en el lado derecho del canal de pestaña del documento cuando el usuario hace clic en un elemento en la ventana de herramientas de Explorador de soluciones. Funciona como una vista previa del documento y también proporciona al usuario la posibilidad de mantener el documento abierto en la parte izquierda del canal de pestañas de documentos. Solo se puede abrir una pestaña de vista previa a la vez. Las pestañas de vista previa tienen tanto el estado seleccionado como en segundo plano al igual que las pestañas abiertas y, además, pueden estar con y sin foco en su estado activo.

Pestaña Vista previa (línea roja)
| Uso... | No use ... |
|---|---|
| ... en cualquier lugar en el que cree la versión preliminar provisional y quiera que algún elemento coincida con el color de la pestaña de vista previa actual. | ... para cualquier tipo de documento o pestaña que no sea provisional (versión preliminar). |
| ... para cualquier interfaz de usuario que no quiera cambiar automáticamente si el shell tiene una actualización de tema. |
Pestaña De vista previa seleccionada y centrada

Pestaña De vista previa seleccionada y centrada
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | Environment.FileTabProvisionalSelectedActive |
| Primer plano (texto) | Environment.FileTabProvisionalSelectedActiveForeground |
| Borde | Environment.FileTabProvisionalSelectedActiveBorder(Se establece en el mismo color que el fondo). |
| Borde de documento | Environment.FileTabProvisionalSelectedActiveBorder |
Pestaña vista previa seleccionada sin foco

Pestaña vista previa seleccionada sin foco
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | Environment.FileTabProvisionalSelectedInactive |
| Primer plano (texto) | Environment.FileTabProvisionalSelectedInactiveForeground |
| Borde | Environment.FileTabProvisionalSelectedInactiveBorder |
| Borde de documento | Environment.FileTabProvisionalSelectedInactiveBorder |
Pestaña Vista previa en segundo plano: estado predeterminado

Pestaña de vista previa de fondo predeterminada
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | Environment.FileTabProvisionalInactive |
| Primer plano (texto) | Environment.FileTabProvisionalInactiveForeground |
| Borde | Environment.FileTabProvisionalInactiveBorder(Se establece en el mismo color que el fondo). |
Pestaña Vista previa en segundo plano: estado del puntero

Pestaña Vista previa en segundo plano al mantener el puntero
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | Environment.FileTabProvisionalHover |
| Primer plano (texto) | Environment.FileTabProvisionalHoverForeground |
| Borde | Environment.FileTabProvisionalHoverBorder(Se establece en el mismo color que el fondo). |
Botón de desbordamiento de documento
El botón de desbordamiento de documento se muestra si hay uno o varios documentos abiertos, independientemente de si hay espacio vertical en la configuración actual para que quepan todas las pestañas de documentos. El menú desplegable desbordamiento del documento, que se controla mediante los colores del menú de la barra de comandos, muestra una lista de todos los documentos abiertos, visibles y ocultos, y el glifo de desbordamiento cambia en función de si todos los documentos abiertos se muestran en el canal de pestañas.

Botón de desbordamiento de documentos (línea roja)
| Uso... | No use ... |
|---|---|
| ... al crear un botón de desbordamiento de documento personalizado. | ... para la interfaz de usuario que no es similar a un botón de desbordamiento. |
| ... para los botones de desbordamiento de la barra de comandos. |
Botón de desbordamiento del documento: estado predeterminado

Botón de desbordamiento de documentos predeterminado
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | Environment.DocWellOverflowButtonBackground |
| Primer plano (glifo) | Environment.DocWellOverflowButtonGlyph |
| Borde | N/D |
Botón de desbordamiento del documento: estado del puntero

Botón de desbordamiento de documento al mantener el puntero
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | Environment.DocWellOverflowButtonMouseOverBackground |
| Primer plano (glifo) | Environment.DocWellOverflowButtonMouseOverGlyph |
| Borde | Environment.DocWellOverflowButtonMouseOverBorder |
Botón de desbordamiento del documento: estado presionado

Botón de desbordamiento de documentos al presionar
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | Environment.DocWellOverflowButtonMouseDownBackground |
| Primer plano (glifo) | Environment.DocWellOverflowButtonMouseDownGlyph |
| Borde | Environment.DocWellOverflowButtonMouseDownBorder |
Etiquetado
Visual Studio admite el etiquetado, lo que permite al usuario declarar palabras clave de búsqueda con fines de seguimiento. Por ejemplo, los desarrolladores y los administradores de proyectos pueden usar Team Foundation Server (TFS) para etiquetar elementos de trabajo. Las tablas siguientes proporcionan nombres de colores para la etiqueta en sí y el glifo del "icono de cerrar" que aparecen en los estados Al desplazar el puntero y Seleccionado.

Etiquetado en Visual Studio (línea roja)
| Uso... | No use ... |
|---|---|
| ... para la interfaz de usuario que admite el etiquetado. | ... para cualquier otro tipo de interfaz de usuario. |
Etiquetas
Etiqueta: estado predeterminado

Etiqueta predeterminada
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | Tag.Background |
| Primer plano (texto) | Tag.Background |
Etiqueta: estado del puntero

Etiqueta al mantener el mouse
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | Tag.HoverBackground |
| Primer plano (texto) | Tag.HoverBackgroundText |
Etiqueta: estado presionado

Etiqueta presionada
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | Tag.PressedBackground |
| Primer plano (texto) | Tag.PressedBackgroundText |
Etiqueta: estado seleccionado

Etiqueta seleccionada
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | Tag.SelectedBackground |
| Primer plano (texto) | Tag.SelectedBackgroundText |
Glifo de etiqueta Close (×)
Glifo de etiqueta Close (×): estado predeterminado

Glifo de etiqueta Close (×) predeterminado
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | N/D |
| Primer plano (glifo) | Tag.TagHoverGlyph |
Cerrar (×) etiqueta glifo: estado del puntero

Cierre (×) glifo de etiqueta al mantener el puntero
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | Tag.TagHoverGlyphHoverBackground |
| Primer plano (glifo) | Tag.TagHoverGlyphHover |
| Borde | Tag.TagHoverGlyphHoverBorder |
Cierre (×) glifo de etiqueta: estado presionado

Glifo de etiqueta Close (×) presionado
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | Tag.TagHoverGlyphPressedBackground |
| Primer plano (glifo) | Tag.TagHoverGlyphPressed |
| Borde | Tag.TagHoverGlyphPressedBorder |
Etiqueta seleccionada con glifo Close (×): estado predeterminado

Etiqueta seleccionada predeterminada con glifo Cerrar (×)
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | N/D |
| Primer plano (glifo) | Tag.TagSelectedGlyph |
Etiqueta seleccionada con glifo Close (×): estado de puntero

Etiqueta seleccionada con glifo Close (×) al mantener el puntero
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | Tag.TagSelectedGlyphHoverBackground |
| Primer plano (glifo) | Tag.TagSelectedGlyphHover |
| Borde | Tag.TagSelectedGlyphHoverBorder |
Etiqueta seleccionada con glifo Close (×): estado presionado

Seleccionado, etiqueta presionada con glifo Cerrar (×)
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | Tag.TagSelectedGlyphPressedBackground |
| Primer plano (glifo) | Tag.TagSelectedGlyphPressed |
| Borde | Tag.TagSelectedGlyphPressedBorder |
Ventanas de herramientas
No es necesario replicar ventanas de herramientas, ya que las proporciona el entorno de Visual Studio. Sin embargo, quizá prefiera aprovechar los colores que se usan en las ventanas de herramientas para que la interfaz de usuario se muestre siempre coherente con esta parte del entorno de Visual Studio.

Ventana de herramientas (línea roja)
| Uso... | No use ... |
|---|---|
| ... en cualquier lugar en el que esté creando la interfaz de usuario que desea que coincida con las ventanas de herramientas. | ... para cualquier interfaz de usuario que no quiera cambiar automáticamente si el shell tiene una actualización de tema. |
Marco de ventana de herramientas
Las ventanas de herramientas de Visual Studio se usan para diversas tareas y pueden estar en uno de varios estados diferentes. Si una ventana de herramientas está abierta, se puede asignar a cualquiera de los cuatro lados del área del documento. Estas ventanas también pueden flotar fuera del IDE, lo que permite reubicarlas en cualquier lugar dentro de la pantalla del usuario. Las ventanas flotantes siempre se colocan arriba del IDE. Por último, las ventanas de herramientas se pueden acoplar como ventanas de documento y aparecen como una pestaña en el cuadro de documento. Las ventanas de herramientas que se han acoplado como ventanas de documento se colorean en parte mediante los nombres de token de ventana de documento.

Marco de ventana de herramientas (línea roja)
| Uso... | No use ... |
|---|---|
| ... en cualquier lugar en el que esté creando la interfaz de usuario que desea que coincida con las ventanas de herramientas. | ... para cualquier interfaz de usuario que no quiera cambiar automáticamente si el shell tiene una actualización de tema. |
Ventana de herramientas acopladas

Ventana de herramientas acopladas
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | Environment.ToolWindowBackground |
| Borde | Environment.ToolWindowBorder |
Ventana de herramientas flotante y centrada

Ventana de herramientas flotante y centrada
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | Environment.ToolWindowBackground |
| Borde | Environment.MainWindowActiveDefaultBorder |
Ventana de herramientas flotante y sin enfoque

Ventana de herramientas flotante y sin enfoque
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | Environment.ToolWindowBackground |
| Borde | Environment.MainWindowInactiveBorder |
Ventanas similares al cuadro de herramientas
El cuadro de herramientas es una de las ventanas de herramientas más usadas en Visual Studio. Básicamente, es un control de árbol con un tema especial y un estilo aplicados.

Ventana similar al cuadro de herramientas (línea roja)
| Uso... | No use ... |
|---|---|
| ... al diseñar una ventana de herramientas que quiera ser siempre coherente con el cuadro de herramientas del shell. | ... para cualquier cosa que no sea similar a la interfaz de usuario del cuadro de herramientas o si no está seguro de si la interfaz de usuario tendrá problemas si cambian los colores del cuadro de herramientas del shell. |
Nodos del cuadro de herramientas: estado predeterminado

Nodo primario del cuadro de herramientas predeterminado

Nodo secundario del cuadro de herramientas predeterminado
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | Environment.ToolboxContent(Encabezados) |
| Fondo | Environment.ToolWindowBackground(Elementos individuales o ventana completa si no hay controles disponibles) |
| Borde | None |
| Primer plano (glifo) | Environment.ToolboxContent |
| Primer plano (texto) | Environment.ToolboxContent |
Nodos secundarios del cuadro de herramientas: estado del puntero

Nodo secundario de cuadro de herramientas al mantener el mouse
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | Environment.ToolboxContentMouseOver(Solo elementos individuales) |
| Borde | None |
| Primer plano (texto) | Environment.ToolboxContentMouseOver(Solo elementos individuales) |
Nodos del cuadro de herramientas seleccionados: estado centrado

Nodo primario del cuadro de herramientas seleccionado

Nodo secundario del cuadro de herramientas seleccionado
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | TreeView.SelectedItemActiveDe categoría Tree view |
| Borde | TreeView.FocusVisualBorderDe categoría Tree view |
| Primer plano (glifo) | TreeView.SelectedItemActiveDe categoría Tree view |
| Primer plano (texto) | TreeView.SelectedItemActiveDe categoría Tree view |
Nodos del cuadro de herramientas seleccionados: estado sin enfoque

Nodo primario del cuadro de herramientas seleccionado y sin foco

Nodo secundario del cuadro de herramientas seleccionado y sin foco
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | TreeView.SelectedItemInactiveDe categoría Tree view |
| Borde | None |
| Primer plano (glifo) | TreeView.SelectedItemInactiveDe categoría Tree view |
| Primer plano (texto) | TreeView.SelectedItemInactiveDe categoría Tree view |
Barra de título de la ventana de herramientas
El borde de la barra de título no es un borde verdadero, es una línea gruesa en la parte superior de la barra de título. No tiene un nombre de token para su estado sin enfoque.

Barra de título de la ventana de herramientas (línea roja)
| Uso... | No use ... |
|---|---|
| ... en cualquier lugar en el que esté creando la interfaz de usuario que desea que coincida con las ventanas de herramientas. | ... para cualquier interfaz de usuario que no quiera cambiar automáticamente si el shell tiene una actualización de tema. |
Barra de título centrada

Barra de título con foco
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | Environment.TitleBarActiveGradientBegin(Los delimitadores de degradado para este token no se usan en la interfaz de usuario con tema). |
| Primer plano (texto) | Environment.TitleBarActiveText |
| Borde | Environment.TitleBarActiveBorder(Se establece en el mismo color que el fondo). |
| Controlador de arrastre | Environment.TitleBarDragHandleActive |
Barra de título sin enfoque

Barra de título sin foco
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | Environment.TitleBarInactiveGradientBegin(Los delimitadores de degradado para este token no se usan en la interfaz de usuario con tema). |
| Primer plano (texto) | Environment.TitleBarInactiveText |
| Borde | N/D |
| Controlador de arrastre | Environment.TitleBarDragHandle |
Botones de la barra de título de la ventana de herramientas

Botón de barra de título (línea roja)
| Uso... | No use ... |
|---|---|
| ... para los botones que aparecen en la interfaz de usuario que usa tokens de color de las barras de título de la ventana de herramientas. | ... para los botones que aparecen en otras ubicaciones. |
| ... en cualquier combinación en segundo plano o en primer plano que no sea especificada. |
Botones de barra de título centrados: estado predeterminado

Botones predeterminados de la barra de título centrados
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | N/D |
| Primer plano (glifo) | Environment.ToolWindowButtonActiveGlyph |
| Borde | N/D |
Botones de barra de título sin enfoque: estado predeterminado

Botones de barra de título sin enfoque predeterminados
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | N/D |
| Primer plano (glifo) | Environment.ToolWindowButtonInactiveGlyph |
| Borde | N/D |
Botones de barra de título centrados: estado del puntero

Botones de barra de título centrados al mantener el puntero
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | Environment.ToolWindowButtonHoverActive |
| Primer plano (glifo) | Environment.ToolWindowButtonHoverActiveGlyph |
| Borde | Environment.ToolWindowButtonHoverActiveBorder |
Botones de barra de título sin enfoque: estado del puntero

Botones de barra de título sin enfoque al mantener el puntero
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | Environment.ToolWindowButtonHoverInactive |
| Primer plano (glifo) | Environment.ToolWindowButtonHoverInactiveGlyph |
| Borde | Environment.ToolWindowButtonHoverInactiveBorder |
Botones de barra de título centrados: estado presionado

Botones de barra de título centrados en presionar
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | Environment.ToolWindowButtonDown |
| Primer plano (glifo) | Environment.ToolWindowButtonDownActiveGlyph |
| Borde | Environment.ToolWindowButtonDownBorder |
Botones de barra de título sin enfoque: estado presionado

Botones de la barra de título sin centrar al presionar
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | Environment.ToolWindowButtonDown |
| Primer plano (glifo) | Environment.ToolWindowButtonDownInactiveGlyph |
| Borde | Environment.ToolWindowButtonDownBorder |
Pestañas de ventana de herramientas

Pestaña Ventana de herramientas (línea roja)
| Uso... | No use ... |
|---|---|
| ... en cualquier lugar en el que esté creando la interfaz de usuario que desea que coincida con las ventanas de herramientas. | ... para cualquier interfaz de usuario que no quiera cambiar automáticamente si el shell tiene una actualización de tema. |
Pestaña seleccionada de la ventana de herramientas centrada

Pestaña de ventana de herramienta seleccionada, con foco
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | Environment.ToolWindowTabSelectedTab |
| Primer plano (texto) | Environment.ToolWindowTabSelectedActiveText |
| Borde | Environment.ToolWindowTabSelectedBorder(Se establece en el mismo color que el fondo). |
Pestaña de la ventana de herramientas seleccionada y sin enfoque

Pestaña de ventana de herramienta seleccionada, sin foco
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | Environment.ToolWindowTabSelectedTab |
| Primer plano (texto) | Environment.ToolWindowTabSelectedText |
| Borde | Environment.ToolWindowTabSelectedBorder(Se establece en el mismo color que el fondo). |
Pestaña de la ventana de herramientas en segundo plano: estado predeterminado

Pestaña predeterminada de la ventana de herramientas de fondo
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | Environment.ToolWindowTabGradientBeginEnvironment.ToolWindowTabGradientEnd(Degradado se detiene establecido en el mismo valor de color en Visual Studio 2013). |
| Primer plano (texto) | Environment.ToolWindowTabText |
| Borde | Environment.ToolWindowTabBorder |
Pestaña de la ventana de herramientas en segundo plano: estado del puntero

Pestaña de ventana de herramientas en segundo plano al mantener el puntero
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | Environment.ToolWindowTabMouseOverBackgroundBeginEnvironment.ToolWindowTabMouseOverBackgroundEnd(Degradado se detiene establecido en el mismo valor de color en Visual Studio 2013). |
| Primer plano (texto) | Environment.ToolWindowTabMouseOverText |
| Borde | Environment.ToolWindowTabMouseOverBorder(Se establece en el mismo color que el fondo). |
Pestaña de ocultación automática
 Ocultar automáticamente pestañas (línea roja)
Ocultar automáticamente pestañas (línea roja)
| Uso... | No use ... |
|---|---|
| ... en cualquier lugar en el que cree la interfaz de usuario que desea que coincida con las pestañas de ventanas de herramientas ocultas automáticamente. | ... para cualquier interfaz de usuario que no quiera cambiar automáticamente si el shell tiene una actualización de tema. |
Ocultar automáticamente pestañas: estado predeterminado

Pestaña de ocultación automática predeterminada
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | Environment.AutoHideTabBackgroundBegin(Los delimitadores de degradado para este token no se usan en la interfaz de usuario con tema). |
| Primer plano (texto) | Environment.AutoHideTabText |
| Borde | Environment.AutoHideTabBorder |
Ocultar automáticamente pestañas: estado del puntero

Pestaña de ocultación automática al mantener el puntero
| Elemento | Nombre del token: Category.color |
|---|---|
| Fondo | Environment.AutoHideTabMouseOverBackgroundBegin(Los delimitadores de degradado para este token no se usan en la interfaz de usuario con tema). |
| Primer plano (texto) | Environment.AutoHideTabMouseOverText |
| Borde | Environment.AutoHideTabMouseOverBorder |