Personalización de pestañas y de diseños de ventana
En Visual Studio, puede personalizar la posición, el tamaño y el comportamiento de las ventanas para crear los diseños de ventana que mejor funcionen con los distintos flujos de trabajo de desarrollo. También puede personalizar cómo se usan las pestañas para interactuar con el código.
Personalizar los diseños de ventana
Al personalizar un diseño de ventana, el entorno de desarrollo integrado (IDE) de Visual Studio lo recuerda. Por ejemplo, si cambia la ubicación de acoplamiento del Explorador de soluciones y después cierra Visual Studio, la próxima vez que lo inicie, el Explorador de soluciones estará acoplado en la misma ubicación. El IDE de Visual Studio recuerda la ubicación de acoplamiento incluso si está trabajando en otro equipo.
También puede asignar un nombre al diseño personalizado, guardarlo y luego cambiar de un diseño a otro con un solo comando. Por ejemplo, puede crear un diseño para la edición y otro para la depuración, y cambiar de un diseño a otro mediante el comando de menú Ventana>Aplicar diseño de ventana.
Sugerencia
A partir de Visual Studio 17.9, la lista de documentos abiertos pasó de un formato binario en el archivo .suo a un formato de texto sin formato en un archivo JSON. El archivo JSON se guarda en la carpeta .vs oculta en la misma ubicación del archivo .suo (solutionFolder.vs\SolutionName\v17). Este archivo JSON contiene la lista de documentos abiertos y sus propiedades, la distribución de grupos de documentos y contenedores y el ancho de columna de tabulación vertical. Almacenar en texto sin formato como JSON permite realizar copias de seguridad más sencillas, también aporta la capacidad de proteger diferentes conjuntos de documentos abiertos que se pueden restaurar según sea necesario.
Ventanas de herramientas y documentos
El IDE incluye dos tipos básicos de ventanas, las ventanas de herramientas y las ventanas de documento. Entre las ventanas de herramientas están el Explorador de soluciones, el Explorador de servidores, la Ventana de salida, la Lista de errores, los diseñadores, las ventanas del depurador, etc. Las ventanas de documento contienen archivos de código fuente, archivos de texto arbitrarios, archivos de configuración, etc. Puede cambiar el tamaño o arrastrar ventanas de herramientas por su barra de título. Puede arrastrar ventanas de documento por su pestaña. Haga clic con el botón derecho en la barra de título o pestaña para establecer otras opciones en la ventana.
El menú Ventana muestra las opciones para acoplar, hacer flotante y ocultar ventanas en el IDE. Haga clic con el botón derecho en una pestaña de ventana o en la barra de título para ver las opciones adicionales de esa ventana concreta. Puede mostrar más de una instancia de determinadas ventanas de herramientas a la vez. Por ejemplo, puede mostrar más de una ventana del explorador web y crear instancias adicionales de algunas ventanas de herramientas eligiendo Nueva ventana en el menú Ventana.
Ventanas divisoras
Cuando tiene que ver o editar dos ubicaciones a la vez en un documento, puede dividir las ventanas. Para dividir el documento en dos secciones con desplazamiento independiente, seleccione Dividir en el menú Ventana. Seleccione Quitar división en el menú Ventana para restaurar la vista única.
Barras de herramientas
Puede organizar las barras de herramientas arrastrándolas hasta el lugar donde desea que estén, o bien mediante el cuadro de diálogo Personalizar. Para obtener más información sobre cómo ubicar y personalizar barras de herramientas, vea Cómo: Personalizar menús y barras de herramientas.
Ordenar y acoplar las ventanas
Las ventanas de documento y las ventanas de herramientas se pueden acoplar para que tengan un tamaño y ocupen una posición dentro del marco de ventana del IDE. También puede colocarlas como ventanas flotantes independientes situadas fuera del IDE.
Puede acoplar una ventana de herramientas en cualquier lugar dentro del marco del IDE. También puede acoplar algunas ventanas de herramientas como ventanas con pestañas en el marco del editor. Además, puede acoplar las ventanas de documento dentro del marco del editor y las puede anclar en su posición actual en el orden de tabulación.
También puede acoplar varias ventanas flotantes juntas para que compartan espacio sobre el IDE o fuera de él. Las ventanas de herramientas también se pueden ocultar o minimizar.
Puede organizar las ventanas de la siguiente manera:
- Ancle las ventanas de documento a la izquierda del cuadro de pestañas.
- Acople las ventanas por pestañas en el marco de edición.
- Acople las ventanas de herramientas al borde de un marco en el IDE.
- Haga flotar las ventanas de documento o de herramientas sobre el IDE o fuera de él.
- Oculte las ventanas de herramientas en el borde del IDE.
- Muestre las ventanas en distintos monitores.
- Restablezca el diseño predeterminado de ubicación de las ventana o un diseño personalizado que haya guardado.
Para organizar las ventanas de herramientas y de documento, puede colocar el cursor en la barra de título de una ventana y, a continuación, arrastrarla hasta el lugar donde desea que esté. También puede hacer clic con el botón derecho en la barra de título de la ventana para usar su menú contextual, o bien puede usar los comandos del menú Ventana.
Acoplar ventanas
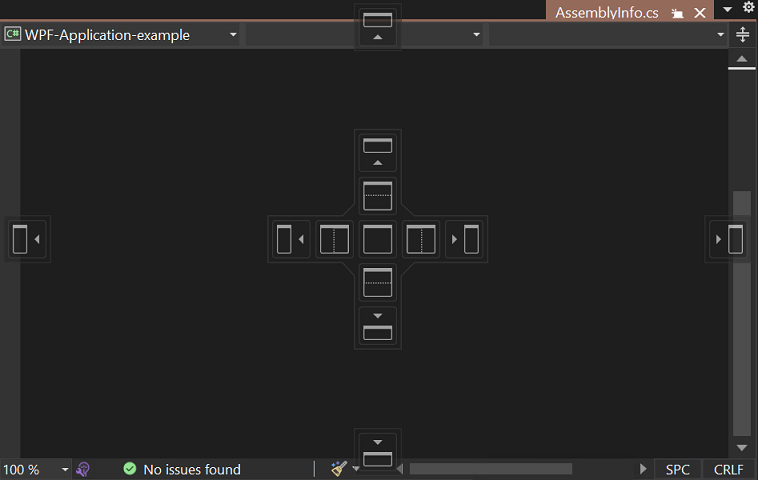
Al seleccionar y arrastrar la barra de título de una ventana de herramientas o la pestaña de una ventana de documento, aparece un rombo de guía. Durante la operación de arrastre, cuando el cursor del mouse está sobre una de las flechas del diamante, aparece un área sombreada que muestra dónde se puede acoplar la ventana si suelta el botón del mouse.
Para mover una ventana acoplable sin ajustarla en su lugar, presione la tecla Ctrl mientras arrastra la ventana.
Para devolver una ventana de herramientas o una ventana de documento al punto de acoplamiento más reciente, presione Ctrl mientras hace doble clic en la barra de título o en la pestaña de la ventana.
La siguiente captura de pantalla muestra el rombo de guía para las ventanas de documento que solo se pueden acoplar dentro del marco de edición:

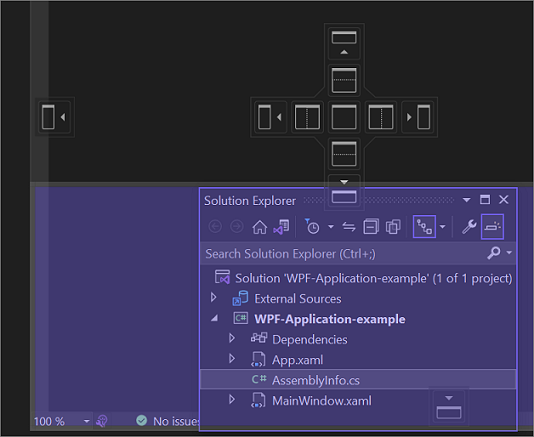
Las ventanas de herramientas se pueden fijar a un lado de un marco del IDE o en el marco de edición. Cuando se arrastra una ventana de herramientas a otra ubicación, aparece un rombo de guía para ayudarle a volver a acoplar la ventana.
La siguiente captura de pantalla muestra cómo se acopla el Explorador de soluciones en una nueva ubicación que está demarcada por el área sombreada en morado:
Cierre y auto esconda ventanas de herramientas
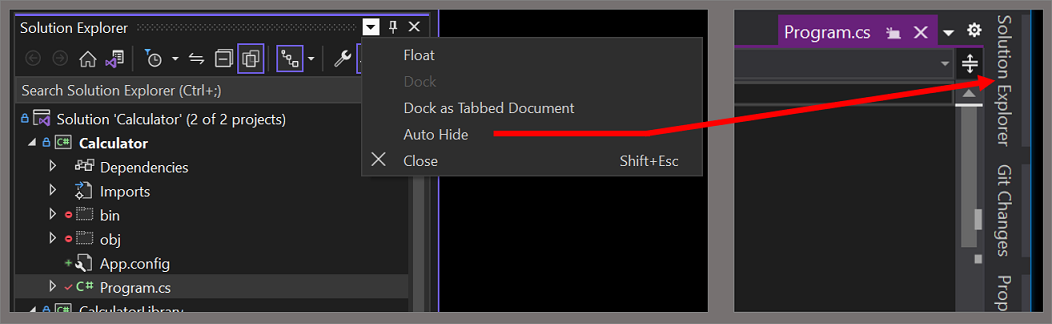
Puede cerrar una ventana de herramientas seleccionando la X de la esquina superior derecha de la barra de título. Para volver a abrir la ventana, seleccione las ventanas de herramientas que desee mediante Ver en la barra de menús o mediante su método abreviado de teclado asociado.
Las ventanas de herramientas admiten una característica denominada Ocultar automáticamente, lo que hace que una ventana se deslice fuera de la vista cuando se utiliza una ventana diferente. Cuando una ventana se oculta automáticamente, su nombre aparece en una pestaña situada en el borde del IDE. Para utilizar la ventana de nuevo, haga clic sobre la pestaña para que vuelva a aparecer la ventana.
Sugerencia
Para establecer si Ocultar automáticamente se aplica a las ventanas de herramientas por separado o como grupos acoplados, active o desactive la opción El botón Ocultar automáticamente afecta solo a las ventanas de herramientas activas en el cuadro de diálogo Opciones. Para obtener más información, vea el cuadro de diálogo Opciones > Página General del entorno.
Nota:
Las ventanas de herramientas que tienen habilitada la opción Ocultar automáticamente pueden deslizarse temporalmente en la vista cuando la ventana tiene el foco. Para volver a ocultar la ventana, seleccione un elemento fuera de la ventana actual. Cuando la ventana pierde el foco, vuelve a desaparecer.
Usar un segundo monitor
Si tiene un segundo monitor y su sistema operativo lo admite, puede seleccionar qué monitor muestra una ventana. Incluso puede agrupar varias ventanas en espacios compartidos en otros monitores.
Sugerencia
Puede crear varias instancias del Explorador de soluciones y moverlas a otro monitor. Haga clic con el botón derecho en el nodo Solución y seleccione Nueva vista del Explorador de soluciones. Para cerrar las instancias adicionales, haga doble clic en cada una mientras presiona la tecla Ctrl.
Restablecer el nombre y cambiar entre los diseños de ventana
Puede devolver el IDE al diseño de ventana original de la colección de valores de configuración seleccionando Ventanas>Restablecer diseño de ventana en la barra de menús. Al ejecutar este comando, se producen las siguientes acciones:
Todas las ventanas se mueven a sus posiciones predeterminadas.
Las ventanas que estén cerradas en el diseño de ventana predeterminado se cierran.
Las ventanas que estén abiertas en el diseño de ventana predeterminado se abren.
Crear y guardar los diseños personalizados
Visual Studio le permite guardar hasta 10 diseños de ventana personalizados y cambiar rápidamente de uno a otro. En los siguientes pasos le enseñamos a crear, guardar, invocar y administrar dos diseños personalizados que aprovechan varios monitores con ventanas de herramientas acopladas y flotantes.
Creación de un proyecto y personalización del diseño
En primer lugar, cree un proyecto de interfaz de usuario (UI). La idea de maximizar el espacio de la ventana del diseñador y quitar otras ventanas de herramientas de la vista.
Cree un proyecto Aplicación WPF de C#.
Si tiene varios monitores, arrastre la ventana Explorador de soluciones y la ventana Propiedades en el segundo monitor.
Si usa un solo monitor, cierre todas las ventanas menos el diseñador.
Presione Ctrl+Alt+X para mostrar el cuadro de herramientas. Si la ventana se acopla, arrástrela para que flote hasta llegar al lugar donde quiere colocarla.
Cuando el diseño sea de su agrado, seleccione Ventana>Guardar diseño de ventana. Asigne a este diseño el nombre "Diseñador".
Al nuevo diseño se le asigna el método abreviado de teclado siguiente de la lista reservada de Ctrl+Alt+1...0.
Crear un diseño y un proyecto de base de datos
A continuación, agregue un nuevo proyecto de base de datos de SQL Server a la solución.
Haga clic con el botón derecho en el nodo Solución de Explorador de soluciones para abrir su menú contextual, seleccione Agregar y, a continuación, seleccione Nuevo proyecto.
En el cuadro de diálogo Agregar un nuevo proyecto, seleccione SQL en la lista desplegable Todos los tipos de proyecto y, a continuación, seleccione Proyecto de base de datos de SQL Server.
También puede usar el cuadro Buscar para buscar la plantilla. Para ello, escriba "SQL" como una cadena de búsqueda en el cuadro que incluye el texto siguiente: Buscar plantillas (Alt+S).)
Haga clic con el botón derecho en el nuevo proyecto de base de datos en el Explorador de soluciones y seleccione Ver en el Explorador de objetos.
Cuando lo haga, Visual Studio muestra la ventana Explorador de objetos de SQL Server, desde donde puede obtener acceso a tablas, vistas y otros objetos de su base de datos. Puede hacer que esta ventana flote o dejarla acoplada. Ajuste las otras ventanas de herramientas como quiera. Si quiere, puede agregar una base de datos real, pero no es necesario para este tutorial.
Cuando el diseño sea el modo en que lo desee, seleccione Ventana en la barra de menús y, a continuación, seleccione Guardar diseño de ventana. Asigne a este diseño el nombre "Proyecto de base de datos". (No te molestes con un diseño de modo de depuración para este proyecto).
Cambiar entre diseños
Para cambiar entre diseños, use los métodos abreviados de teclado de la lista reservada de Ctrl+Alt+1...0. O bien, en el menú principal, seleccione Ventana>Aplicar diseño de ventana.
Si tiene una configuración de varios monitores en el trabajo y un portátil en casa, puede crear diseños optimizados para cada máquina.
Nota
Si aplica un diseño de varios monitores en un sistema de un solo monitor, las ventanas flotantes que coloque en el segundo monitor aparecerán ocultas detrás de la ventana de Visual Studio. Para llevar estas ventanas al frente, presione Alt+Tab. Si luego abre Visual Studio con varios monitores, puede restaurar las ventanas a sus posiciones especificadas volviendo a aplicar el diseño.
Administrar y transmitir los diseños
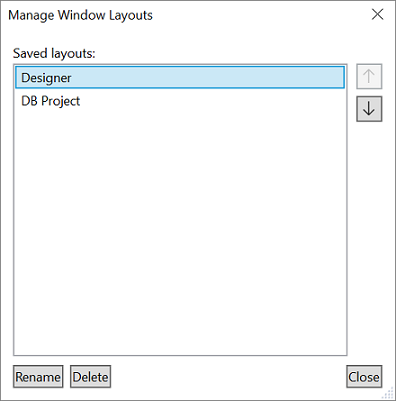
Para quitar, cambiar el nombre o reordenar el diseño personalizado, seleccione Ventana>Administrar diseños de ventana. Si mueve un diseño, el enlace de teclado se ajusta automáticamente para reflejar la nueva posición en la lista. Los enlaces de clave no se pueden modificar, pero puede almacenar hasta 10 diseños a la vez.
Para recordar el método abreviado de teclado que está asignado a cada diseño, seleccione Ventana>Aplicar diseño de ventana.
Estos diseños se transmiten automáticamente entre las ediciones de Visual Studio, entre las instancias de Blend que hay en máquinas independientes.
Personalizar pestañas
Puede personalizar pestañas para interactuar con ventanas de documentos de varias maneras diferentes. Por ejemplo, puede ver una vista previa de un archivo en el editor sin abrir el archivo, agrupar las pestañas, organizarlas en varias filas, etc.
Sugerencia
Para obtener más información sobre cómo administrar pestañas en Visual Studio 2022 y versiones posteriores, consulte la siguiente entrada de blog: ¿ Demasiadas pestañas abiertas? ¡No hay problema!
Pestaña de vista previa
En la pestaña Vista previa, puede ver los archivos en el editor sin abrirlos. Puede obtener una vista previa de los archivos seleccionándolos en el Explorador de soluciones, al depurar los archivos paso a paso por instrucciones, con Ir a definición y cuando se desplaza por los resultados de la búsqueda. La vista previa de los archivos aparece en una ficha en el lado derecho de la ficha de documento. El archivo se abre para su edición si lo modifica o seleccione la opción Abrir.
Grupos de pestañas
Los grupos de pestañas mejoran su capacidad de administrar un área de trabajo reducida mientras trabaja con dos o más documentos abiertos en el IDE. Puede organizar varias ventanas de documento y ventanas de herramientas en grupos de pestañas horizontales o verticales e intercambiar documentos de un grupo a otro.
Pestañas de documentos verticales
Ahora puede administrar las pestañas de documentos en una lista vertical en el lado izquierdo o derecho del editor.
Novedades de Visual Studio 2019, versión 16.4 y posteriores : hemos agregado una de las principales solicitudes de características, pestañas de documentos verticales. Ahora puede administrar las pestañas de documentos en una lista vertical en el lado izquierdo o derecho del editor.

Puede aplicar pestañas de documentos verticales de las siguientes formas:
Seleccione Herramientas>Opciones>Entorno>Pestañas y Windows en la barra de menús. A continuación, en el control Establecer diseño de pestaña, elija Superior, Izquierda o Derecha en la lista desplegable.
Haga clic con el botón derecho en una pestaña, seleccione Establecer diseño de pestaña y, a continuación, Izquierda o Derecha (para devolver las pestañas a su posición predeterminada, seleccione Superior).
Pestañas de documentos de colores
Visual Studio 2022 incluye nuevas opciones de personalización que pueden ayudarle a codificar de forma más eficaz. Ahora, puede colorear las pestañas de archivo por proyecto para no tener que buscar los archivos abiertos.
Para usar pestañas de colores, vaya a Herramientas>Opciones>Entorno>Pestañas y ventanas y seleccione Colorize document tabs by project (Colorear las pestañas del documento por proyecto).
Colorear pestañas en diferentes vistas
Puede colorear las pestañas en las vistas verticales y horizontales del Editor.
En la captura de pantalla siguiente se muestra un ejemplo de pestañas de colores en la vista vertical:

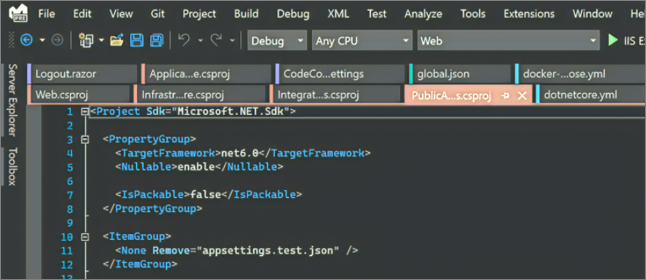
En la captura de pantalla siguiente se muestra un ejemplo de pestañas de colores en la vista horizontal:

Seleccionar sus propios colores
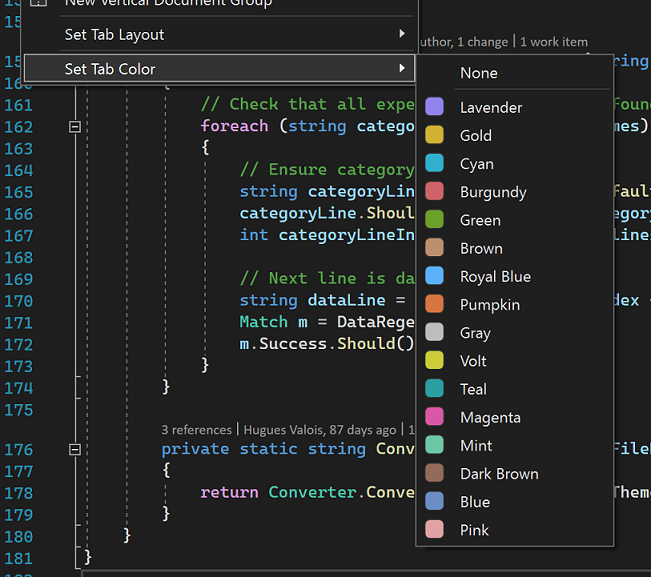
También puede seleccionar sus propios colores de pestaña. Para ello, haga clic con el botón derecho en una pestaña y seleccione Set Tab Color (Establecer el color de la pestaña) para seleccionar uno en la paleta.
En la captura de pantalla siguiente se muestra un ejemplo de cómo personalizar la combinación de colores de las pestañas:

Varias filas de pestañas
Hemos agregado la capacidad de encapsular pestañas en varias filas para que pueda tener más pestañas horizontales abiertas a la vez. Las pestañas ancladas se muestran en una fila independiente de pestañas desancladas.
Para cambiar estas opciones, vaya a Herramientas>Opciones>Entorno>Pestañas y ventanas>Mostrar pestañas en varias filas.
Sistema de organización personalizado
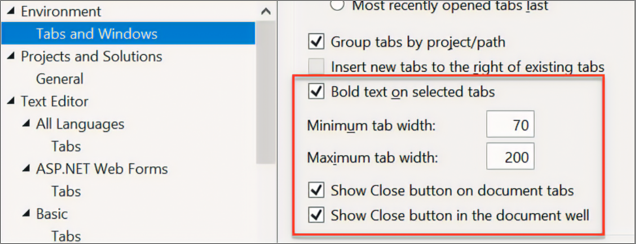
Hemos agregado opciones adicionales para poner en negrita la pestaña activa actual, cambiar el ancho de la pestaña y agregar un botón de cierre adicional en la parte superior del documento.
Para cambiar estas opciones, vaya a Herramientas>Opciones>Entorno>Tablas y ventanas.
Accesibilidad mejorada
Hemos cambiado el indicador de los documentos con cambios no guardados a un punto más grande y más visible.

Puede volver al conocido asterisco utilizando Herramientas>Opciones>Entorno>Tablas y ventanas>Indicador modificado de Windows.
Mostrar nombres en cursiva
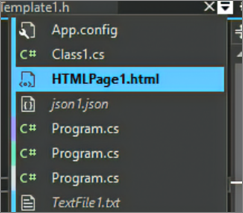
Puede mostrar los nombres de los documentos que no están visibles en cursiva.

Para activar esta opción, vaya a Herramientas>Opciones>Entorno>Tablas y ventanas>Mostrar pestañas invisibles en cursiva en el menú desplegable de pestañas.
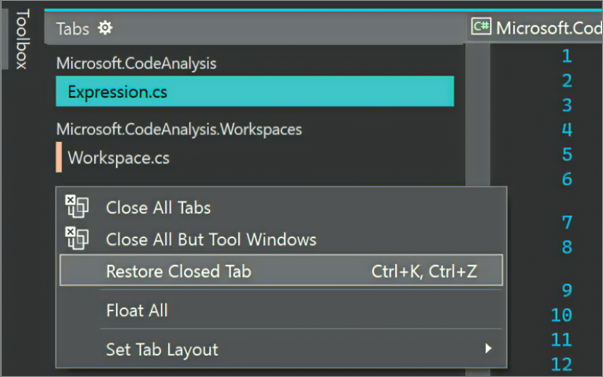
Restaurar pestañas cerradas
Hemos facilitado la restauración de documentos que ha abierto por última vez, de forma similar al comportamiento de un explorador. Ahora puede volver a abrir la última pestaña que cerró haciendo clic con el botón derecho en una pestaña, utilizando el método abreviado de teclado Ctrl+K, Ctrl+Z, o navegando hasta el elemento de menú en Ventana>Restaurar pestaña cerrada.

Contenido relacionado
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente GitHub Issues como mecanismo de comentarios sobre el contenido y lo sustituiremos por un nuevo sistema de comentarios. Para más información, vea: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de