Tutorial: Introducción a C# y ASP.NET Core en Visual Studio
En este tutorial para el desarrollo de C# con ASP.NET Core, creará una aplicación web de ASP.NET Core de C# en Visual Studio.
En este tutorial se muestra cómo realizar las siguientes acciones:
- Creación de un proyecto de Visual Studio
- Crear una aplicación web de ASP.NET Core de C#
- Realizar cambios en la aplicación web
- Explorar las características del IDE
- Ejecutar la aplicación web
Prerrequisitos
Necesitará Visual Studio para completar este tutorial. Visite la página de descargas de Visual Studio para obtener una versión gratuita.
Para más información sobre cómo actualizar a la versión más reciente de Visual Studio, vea Actualizaciones de Visual Studio.
Para personalizar la experiencia de Visual Studio, vea Personalización del IDE y el editor de Visual Studio.
Crear un proyecto
En primer lugar, debe crear un proyecto de ASP.NET Core. El tipo de proyecto incluye todos los archivos de plantilla que necesita para crear un sitio web totalmente funcional.
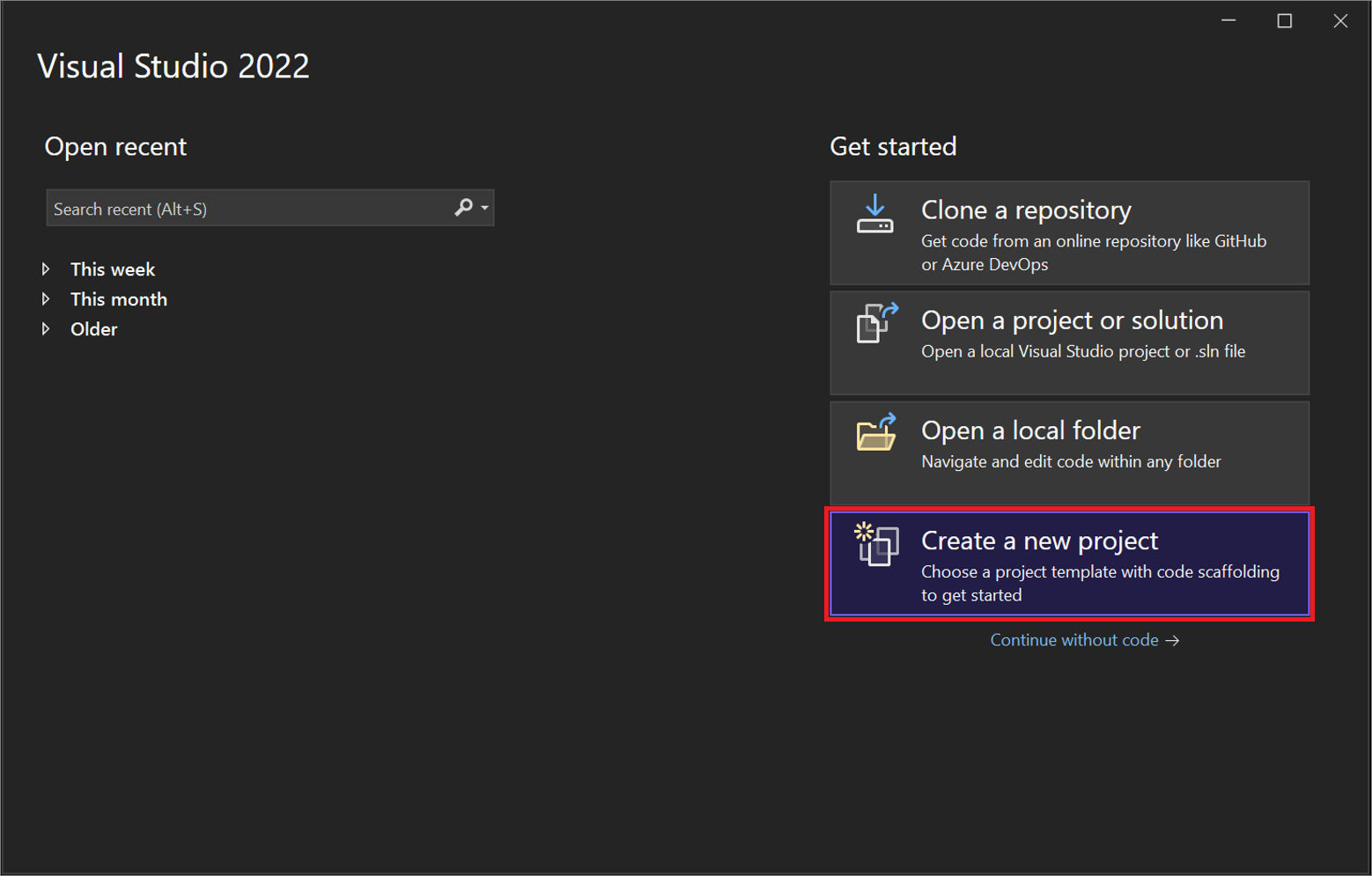
En la ventana de inicio, seleccione Crear un proyecto.

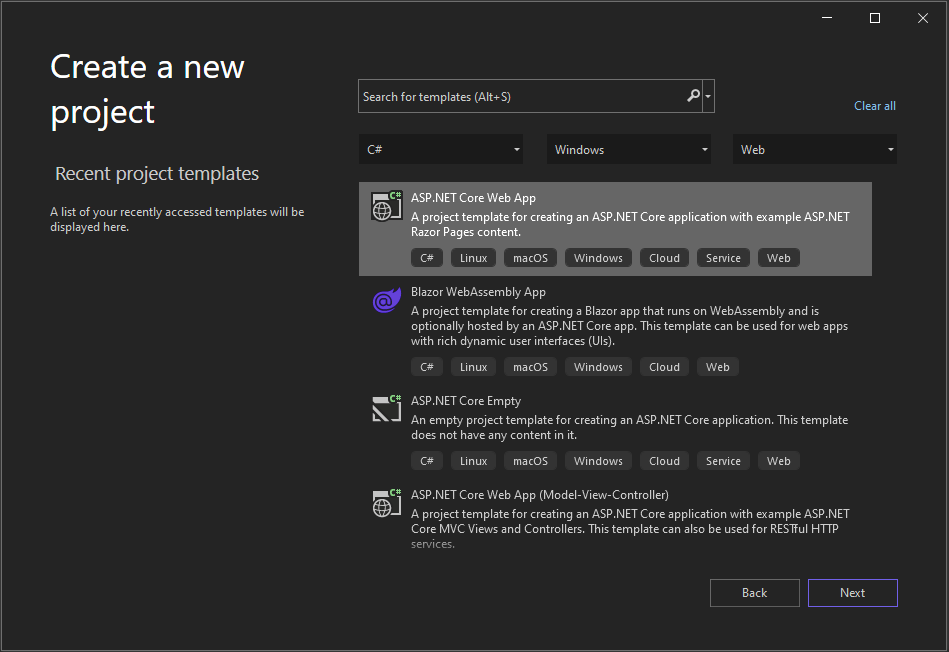
En la ventana Crear un nuevo proyecto, seleccione C# en la lista Lenguaje. A continuación, seleccione Windows en la lista Plataforma y Web en la lista Tipos de proyecto.
Después de aplicar los filtros de lenguaje, plataforma y tipo de proyecto, seleccione la plantilla Aplicación web de ASP.NET Core y, luego, Siguiente.
Nota:
Si no ve la plantilla Aplicación web ASP.NET Core, puede instalarla desde la ventana Crear un nuevo proyecto.
En el mensaje ¿No encuentra lo que busca? de la parte inferior de la lista de plantillas, seleccione el vínculo Instalar más herramientas y características.

En Instalador de Visual Studio, seleccione Desarrollo de ASP.NET y web.

Seleccione Modificar en el Instalador de Visual Studio. Es posible que se le pida que guarde su trabajo. Seleccione Continuar para instalar la carga de trabajo.
Vuelva al paso 2 de este procedimiento "Crear un proyecto".
En la ventana Configurar el nuevo proyecto, escriba MyCoreApp en el campo Nombre del proyecto. A continuación, seleccione Siguiente.
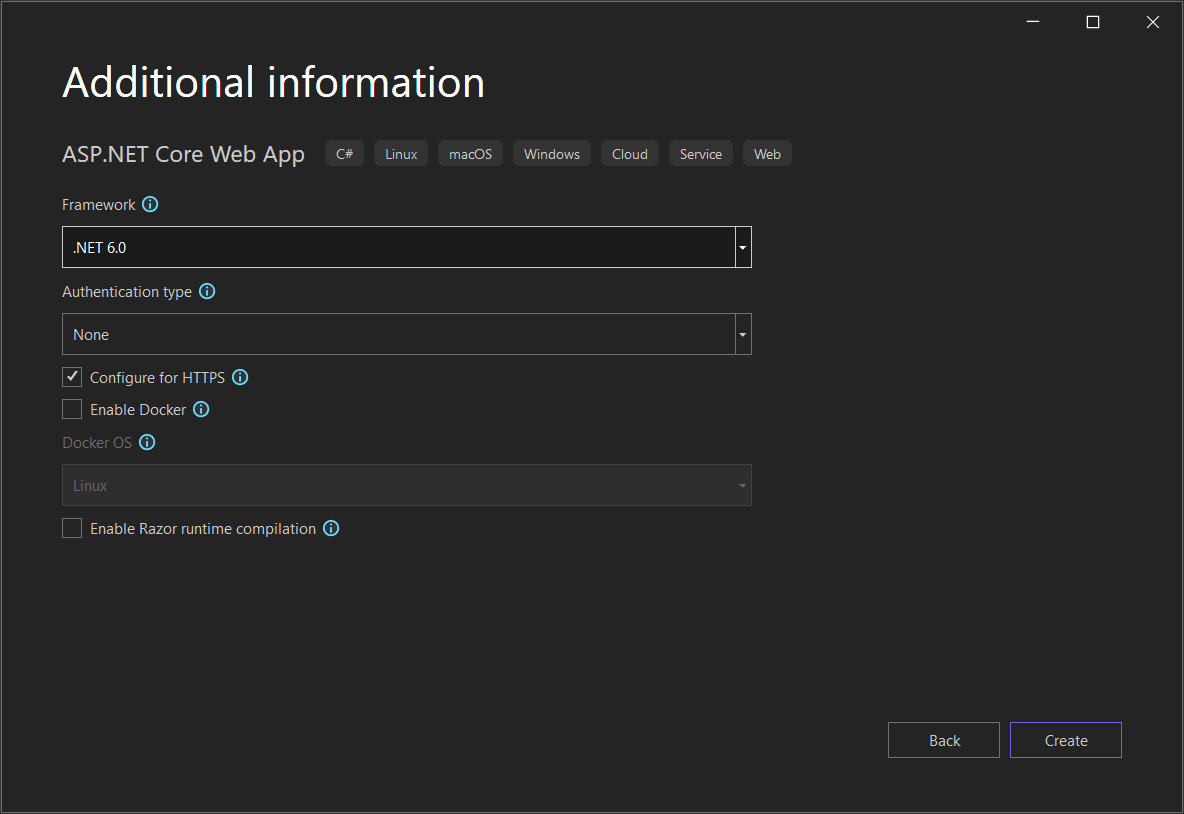
En la ventana Información adicional, compruebe que .NET Core 3.1 aparece en el campo Plataforma de destino.
Desde esta ventana, puede habilitar la compatibilidad con Docker y agregar compatibilidad con la autenticación. El menú desplegable de Tipo de autenticación tiene las cuatro opciones siguientes:
- Ninguna: sin autenticación.
- Cuentas individuales: estas autenticaciones se almacenan en una base de datos local o basada en Azure.
- Plataforma de identidad de Microsoft: esta opción usa Microsoft Entra ID o Microsoft 365 para la autenticación.
- Windows: adecuado para las aplicaciones de intranet.
Deje desactivada la casilla Habilitar Docker y seleccione Ninguno en Tipo de autenticación.
Seleccione Crear.
Visual Studio se abre en el nuevo proyecto.
En la ventana de inicio, seleccione Crear un proyecto.

En la ventana Crear un nuevo proyecto, seleccione C# en la lista Lenguaje. A continuación, seleccione Windows en la lista Plataforma y Web en la lista Tipos de proyecto.
Después de aplicar los filtros de lenguaje, plataforma y tipo de proyecto, seleccione la plantilla Aplicación web de ASP.NET Core y, luego, Siguiente.
Nota:
Si no ve la plantilla Aplicación web ASP.NET Core, puede instalarla desde la ventana Crear un nuevo proyecto.
En el mensaje ¿No encuentra lo que busca? de la parte inferior de la lista de plantillas, seleccione el vínculo Instalar más herramientas y características.

En Instalador de Visual Studio, seleccione la carga de trabajo Desarrollo de ASP.NET y web.

Seleccione Modificar en el Instalador de Visual Studio. Es posible que se le pida que guarde su trabajo. Seleccione Continuar para instalar la carga de trabajo.
Vuelva al paso 2 de este procedimiento "Crear un proyecto".
En la ventana Configurar el nuevo proyecto, escriba MyCoreApp en el campo Nombre del proyecto. Después, seleccione Siguiente.
En la ventana Información adicional, compruebe que .NET 8.0 aparece en el campo Plataforma de destino.
Desde esta ventana, puede habilitar la compatibilidad con Docker y agregar compatibilidad con la autenticación. El menú desplegable de Tipo de autenticación tiene las cuatro opciones siguientes:
- Ninguna: sin autenticación.
- Cuentas individuales: estas autenticaciones se almacenan en una base de datos local o basada en Azure.
- Plataforma de identidad de Microsoft: esta opción usa Microsoft Entra ID o Microsoft 365 para la autenticación.
- Windows: adecuado para las aplicaciones de intranet.
Deje desactivada la casilla Habilitar Docker y seleccione Ninguno en Tipo de autenticación.
Seleccione Crear.
Visual Studio se abre en el nuevo proyecto.
Acerca de la solución
Esta solución sigue el modelo de diseño Razor Page. La diferencia con el modelo de diseño Modelo-Vista-Controlador (MVC) es que está optimizado para incluir el modelo y el código de control dentro de la misma Razor Page.
Recorrido por la solución
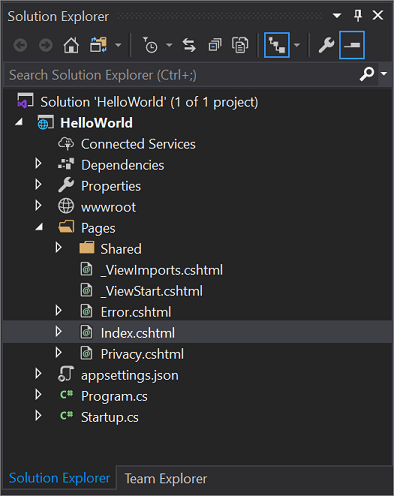
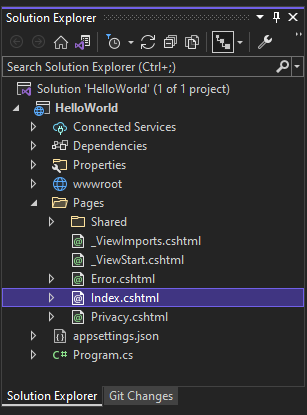
La plantilla de proyecto crea una solución con un solo proyecto de ASP.NET Core denominado MyCoreApp. Seleccione la pestaña Explorador de soluciones para ver el contenido.

Expanda la carpeta Páginas.

Seleccione el archivo Index.cshtml y examínelo en el editor de código.

Cada archivo .cshtml tiene un archivo de código asociado. Para abrir el archivo de código en el editor, expanda el nodo Index.cshtml en Explorador de soluciones y seleccione el archivo Index.cshtml.cs.

Vea el archivo Index.cshtml.cs en el editor de código.

El proyecto contiene una carpeta wwwroot, que es la raíz del sitio web. Expanda la carpeta para ver su contenido.

Puede colocar contenido estático del sitio como CSS, imágenes y bibliotecas de JavaScript directamente en las rutas de acceso que quiera.
El proyecto también contiene archivos de configuración que administran la aplicación web en tiempo de ejecución. La configuración predeterminada de la aplicación se almacena en appsettings.json. Sin embargo, puede invalidar esta configuración mediante el uso de appsettings.Development.json.
Expanda el archivo appsettings.json para ver el archivo appsettings.Development.json.

Ejecutar, depurar y realizar cambios
En la barra de herramientas, seleccione el botón IIS Express para compilar y ejecutar la aplicación en modo de depuración. Como alternativa, presione F5, o bien vaya a Depurar>Iniciar depuración desde la barra de menús.

Nota:
Si recibe un mensaje de error que indica No se puede conectar al servidor web "IIS Express" , cierre Visual Studio y, después, vuelva a iniciar el programa como administrador. Para realizar esta tarea, haga clic con el botón derecho en el icono de Visual Studio desde el menú Inicio y seleccione la opción Ejecutar como administrador en el menú contextual.
También es posible que obtenga un mensaje que le pregunta si desea aceptar un certificado SSL de IIS Express. Para ver el código en un explorador web, seleccione Sí y después Sí en caso de recibir un mensaje de advertencia de seguridad.
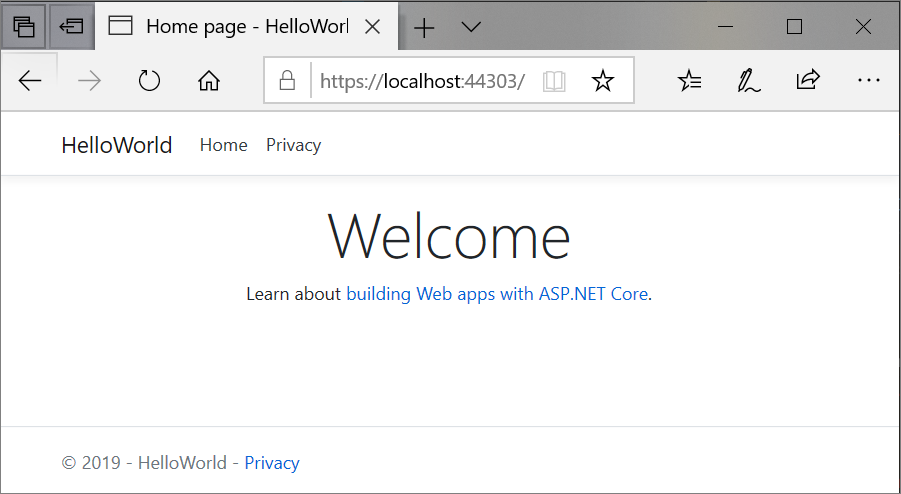
Visual Studio inicia una ventana del explorador. Debería ver las páginas Inicio y Privacidad en la barra de menús.
Seleccione Privacidad en la barra de menús. En la página Privacidad del explorador se representa el texto que se establece en el archivo Privacy.cshtml.

Vuelva a Visual Studio y presione Mayús+F5 para detener la depuración. Con esta acción se cierra el proyecto en la ventana del explorador.
En Visual Studio, abra Privacy.cshtml para editarlo. A continuación, elimine la frase Use this page to detail your site's privacy policy (Use esta página para detallar la directiva de privacidad del sitio) y reemplácela por This page is under construction as of @ViewData["TimeStamp"] (Esta página está en construcción desde ["marca de tiempo"]).

Ahora, vamos a realizar un cambio en el código. Seleccione Privacy.cshtml.cs. Luego, limpie las directivas
usingque se encuentran al inicio del archivo con el método abreviado siguiente:Mantenga el mouse o seleccione una directiva
usingatenuada. Aparece una bombilla Acciones rápidas debajo del símbolo de intercalación o en el margen izquierdo. Seleccione la bombilla y después Eliminar instrucciones Using innecesarias.
Ahora, seleccione Vista previa de los cambios para ver lo que cambia.

Seleccione Aplicar. Visual Studio elimina las directivas
usinginnecesarias del archivo.Luego, en el método
OnGet(), cambie el cuerpo por el código siguiente:public void OnGet() { string dateTime = DateTime.Now.ToShortDateString(); ViewData["TimeStamp"] = dateTime; }Observe que aparece un subrayado ondulado bajo DateTime. El subrayado ondulado aparece porque este tipo está fuera del ámbito.

Abra la barra de herramientas Lista de errores para ver los mismos errores en la lista. Si no ve la barra de herramientas Lista de errores, vaya a Ver>Lista de errores en la barra de menús superior.

Ahora se corregirá este error. En el editor de código, coloque el cursor en la línea que contiene el error y, después, seleccione la bombilla Acciones rápidas ubicada en el margen izquierdo. Luego, en el menú desplegable, seleccione using System; para agregar esta directiva al inicio del archivo y solucionar los errores.

Presione F5 para abrir el proyecto en el explorador web.
En la parte superior del sitio web, seleccione Privacidad para ver los cambios.

Cierre el explorador web y presione Mayús+F5 para detener la depuración.
Cambio de la página principal
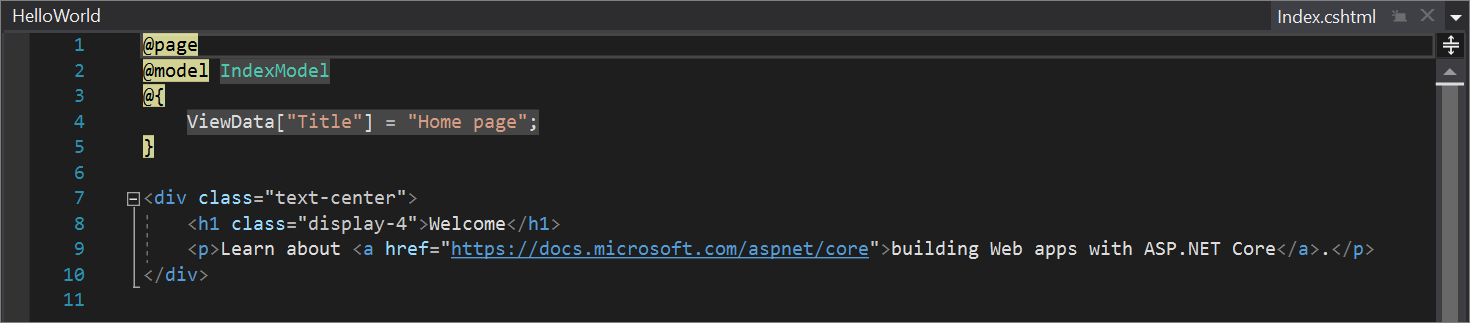
En el Explorador de soluciones, expanda la carpeta Páginas y, después, seleccione Index.cshtml.

El archivo Index.cshtml se corresponde con la página Inicio de la aplicación web, que se ejecuta en un explorador web.

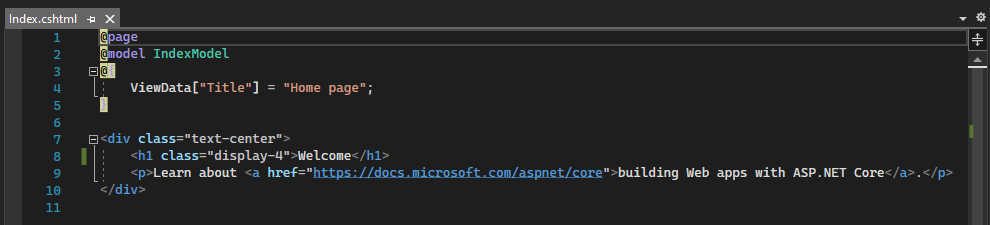
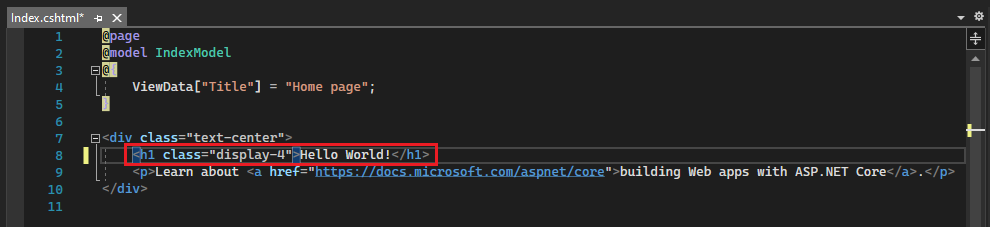
En el editor de código, verá código HTML para el texto que se muestra en la página Inicio.

Reemplace el texto Welcome (Bienvenido) por Hola mundo.

Seleccione IIS Express o presione Ctrl+F5 para ejecutar la aplicación y abrirla en un explorador web.

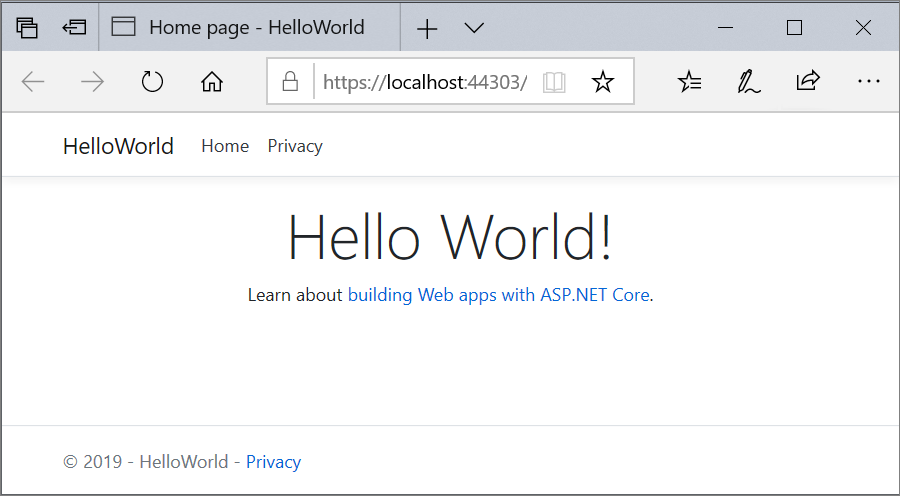
En el explorador web, verá los nuevos cambios en la página Inicio.

Cierre el explorador web, presione Mayús+F5 para detener la depuración y guarde el proyecto. Ya puede cerrar Visual Studio.
Recorrido por la solución
La plantilla de proyecto crea una solución con un solo proyecto de ASP.NET Core denominado MyCoreApp. Seleccione la pestaña Explorador de soluciones para ver el contenido.

Expanda la carpeta Páginas.

Seleccione el archivo Index.cshtml y examínelo en el editor de código.

Cada archivo .cshtml tiene un archivo de código asociado. Para abrir el archivo de código en el editor, expanda el nodo Index.cshtml en Explorador de soluciones y seleccione el archivo Index.cshtml.cs.

Vea el archivo Index.cshtml.cs en el editor de código.

El proyecto contiene una carpeta wwwroot, que es la raíz del sitio web. Expanda la carpeta para ver su contenido.

Puede colocar contenido estático del sitio como CSS, imágenes y bibliotecas de JavaScript directamente en las rutas de acceso que quiera.
El proyecto también contiene archivos de configuración que administran la aplicación web en tiempo de ejecución. La configuración predeterminada de la aplicación se almacena en appsettings.json. Sin embargo, puede invalidar esta configuración mediante el uso de appsettings.Development.json. Expanda el archivo appsettings.json para ver el archivo appsettings.Development.json.

Ejecutar, depurar y realizar cambios
En la barra de herramientas, seleccione el botón IIS Express para compilar y ejecutar la aplicación en modo de depuración. Como alternativa, presione F5, o bien vaya a Depurar>Iniciar depuración desde la barra de menús.

Nota:
Si recibe un mensaje de error que indica No se puede conectar al servidor web "IIS Express" , cierre Visual Studio y, después, vuelva a iniciar el programa como administrador. Para realizar esta tarea, haga clic con el botón derecho en el icono de Visual Studio desde el menú Inicio y seleccione la opción Ejecutar como administrador en el menú contextual.
También es posible que obtenga un mensaje que le pregunta si desea aceptar un certificado SSL de IIS Express. Para ver el código en un explorador web, seleccione Sí y después Sí en caso de recibir un mensaje de advertencia de seguridad.
Visual Studio inicia una ventana del explorador. Debería ver las páginas Inicio y Privacidad en la barra de menús.
Seleccione Privacidad en la barra de menús. En la página Privacidad del explorador se representa el texto que se establece en el archivo Privacy.cshtml.

Vuelva a Visual Studio y presione Mayús+F5 para detener la depuración. Con esta acción se cierra el proyecto en la ventana del explorador.
En Visual Studio, abra Privacy.cshtml para editarlo. A continuación, elimine la frase Use this page to detail your site's privacy policy (Use esta página para detallar la directiva de privacidad del sitio) y reemplácela por This page is under construction as of @ViewData["TimeStamp"] (Esta página está en construcción desde ["marca de tiempo"]).

Ahora, vamos a realizar un cambio en el código. Seleccione Privacy.cshtml.cs. Luego, limpie las directivas
usingque se encuentran al inicio del archivo mediante el siguiente método abreviado:Mantenga el mouse o seleccione una directiva
usingatenuada. Aparece una bombilla Acciones rápidas debajo del símbolo de intercalación o en el margen izquierdo. Seleccione la bombilla y, a continuación, seleccione la flecha de expansión situada junto a Quitar usos innecesarios.
Ahora, seleccione Vista previa de los cambios para ver lo que cambia.

Seleccione Aplicar. Visual Studio elimina las directivas
usinginnecesarias del archivo.Luego, cree una cadena para la fecha actual con el formato de la referencia cultural o región mediante el método DateTime.ToString.
- El primer argumento del método especifica cómo se debe mostrar la fecha. En este ejemplo se usa el especificador de formato (
d) que indica el formato de fecha corta. - El segundo argumento es el objeto CultureInfo que especifica la referencia cultural o región de la fecha. El segundo argumento determina, entre otras cosas, el idioma de las palabras de la fecha y el tipo de separadores usados.
Cambie el cuerpo del método
OnGet()por el código siguiente:public void OnGet() { string dateTime = DateTime.Now.ToString("d", new CultureInfo("en-US")); ViewData["TimeStamp"] = dateTime; }- El primer argumento del método especifica cómo se debe mostrar la fecha. En este ejemplo se usa el especificador de formato (
Observe que la siguiente directiva
usingse agrega automáticamente a la parte superior del archivo:using System.Globalization;System.Globalizationcontiene la clase CultureInfo.Presione F5 para abrir el proyecto en el explorador web.
En la parte superior del sitio web, seleccione Privacidad para ver los cambios.

Cierre el explorador web y presione Mayús+F5 para detener la depuración.
Cambio de la página principal
En el Explorador de soluciones, expanda la carpeta Páginas y, después, seleccione Index.cshtml.

El archivo Index.cshtml se corresponde con la página Inicio de la aplicación web, que se ejecuta en un explorador web.

En el editor de código, verá código HTML para el texto que se muestra en la página Inicio.

Reemplace el texto Welcome (Bienvenido) por Hola mundo.

Seleccione IIS Express o presione Ctrl+F5 para ejecutar la aplicación y abrirla en un explorador web.

En el explorador web, verá los nuevos cambios en la página Inicio.

Cierre el explorador web, presione Mayús+F5 para detener la depuración y guarde el proyecto. Ya puede cerrar Visual Studio.
Pasos siguientes
Enhorabuena por completar este tutorial. Esperamos que haya disfrutado el aprendizaje sobre C#, ASP.NET Core y el IDE de Visual Studio. Para obtener más información sobre cómo crear una aplicación web o un sitio web con C# y ASP.NET, continúe con el tutorial siguiente:
Si lo prefiere, puede aprender a contenedorizar la aplicación web con Docker:
Vea también
Publicar una aplicación web en Azure App Service mediante Visual Studio
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente GitHub Issues como mecanismo de comentarios sobre el contenido y lo sustituiremos por un nuevo sistema de comentarios. Para más información, vea: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de