Material Mica
Mica es un material opaco y dinámico que incorpora el tema y el papel tapiz de escritorio para pintar el fondo de ventanas de larga duración, como aplicaciones y configuraciones. Puede aplicar Mica al fondo de una aplicación para complacer a los usuarios y crear una jerarquía visual, lo que ayuda a la productividad al aumentar la claridad sobre qué ventana está en foco. Mica se ha diseñado específicamente para el rendimiento de las aplicaciones, ya que solo muestra el papel tapiz de escritorio una vez para crear su visualización. Mica está disponible para aplicaciones para UWP que usan WinUI 2 y aplicaciones que usan el SDK de aplicaciones para Windows 1.1 o posterior, cuando se ejecutan en Windows 11 versión 22000 o posterior.

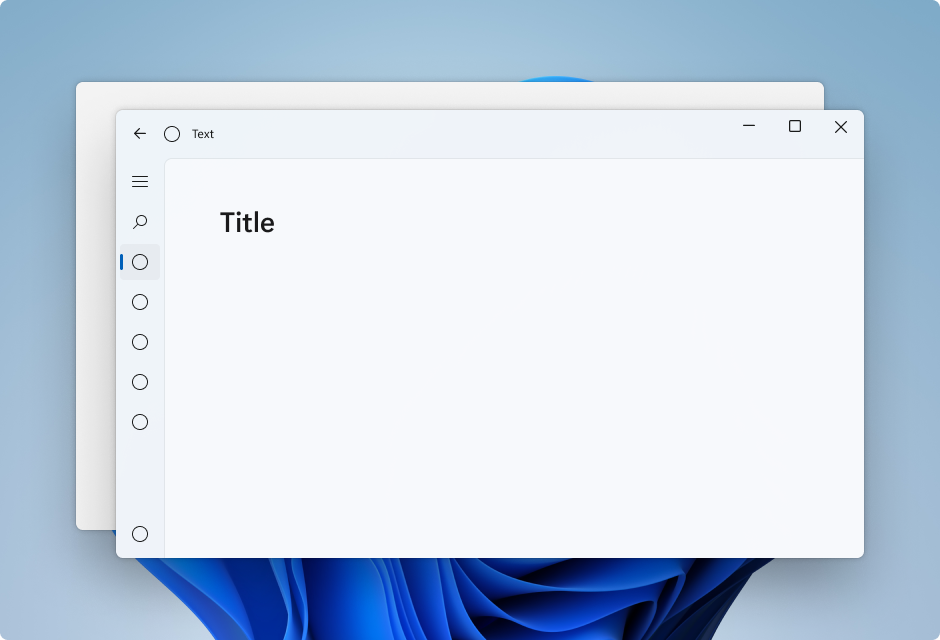
Mica en tema claro
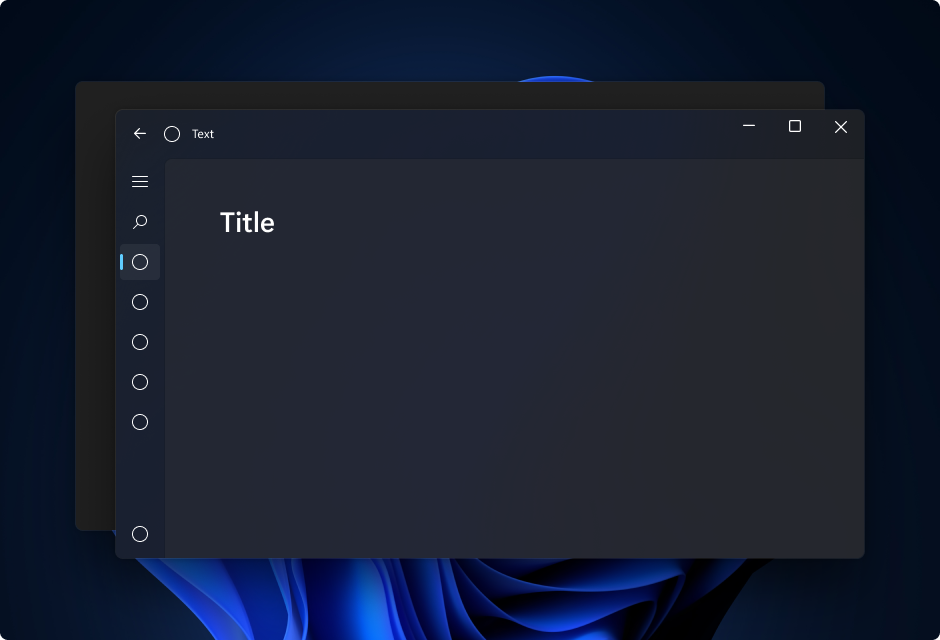
Mica en tema oscuro
Mica Alt es una variante de Mica, con un tintado más fuerte del color de fondo del escritorio del usuario. Puede aplicar Mica Alt al fondo de la aplicación para proporcionar una jerarquía visual más profunda que Mica, especialmente al crear una aplicación con una barra de título con pestañas. Mica Alt está disponible para aplicaciones que usan el SDK de aplicaciones para Windows 1.1 o posterior, cuando se ejecutan en Windows 11 versión 22000 o posterior.
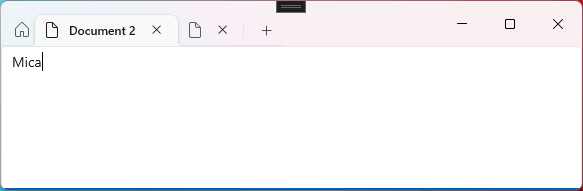
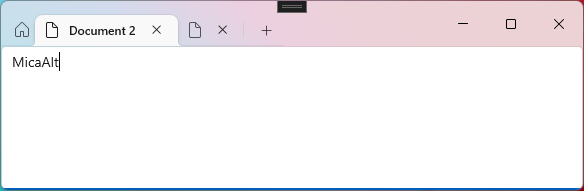
Estas imágenes muestran la diferencia entre Mica y Mica Alt en una barra de título con pestañas. En la primera imagen se usa Mica y en la segunda Mica Alt.


Cuándo usar Mica o Mica Alt
Mica y Mica Alt son materiales que aparecen en el fondo de la aplicación, detrás del resto de contenido. Cada material es opaco e incorpora el tema y el fondo de pantalla de escritorio del usuario para crear una apariencia muy personalizada. A medida que el usuario mueve la ventana a través de la pantalla, el material de Mica se adapta dinámicamente para crear una visualización enriquecida mediante el fondo de pantalla debajo de la aplicación. Además, el material ayuda a los usuarios a centrarse en la tarea actual volviendo a un color neutro cuando la aplicación está inactiva.
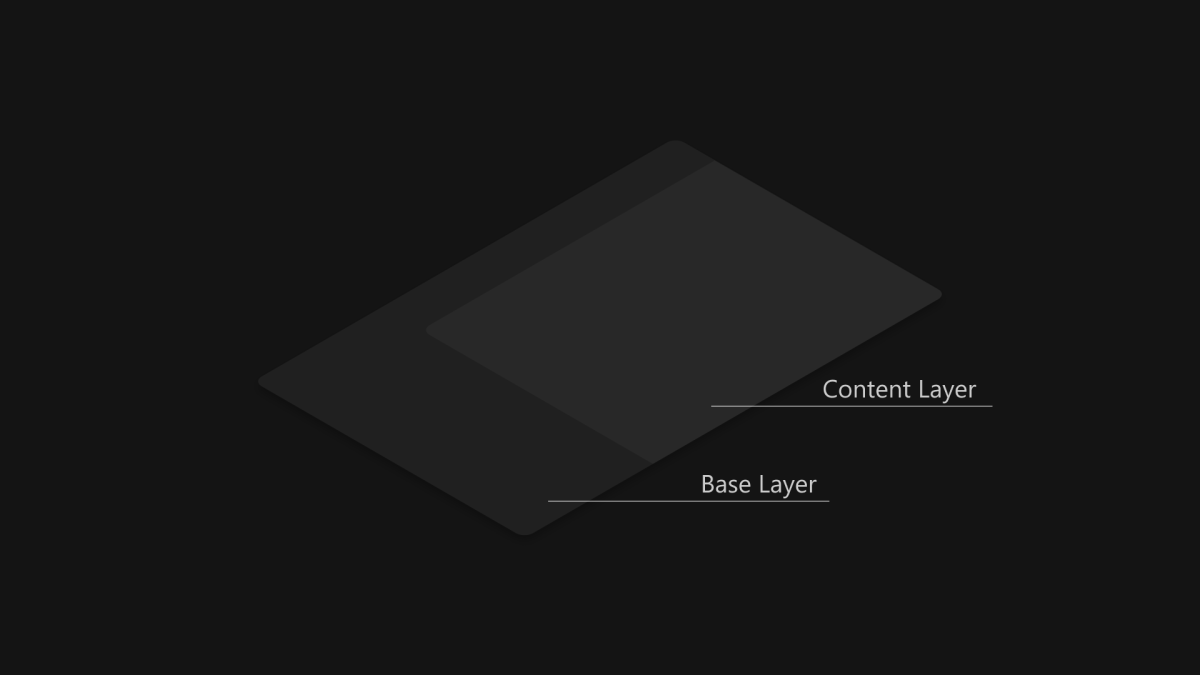
Se recomienda aplicar Mica o Mica Alt como capa base de la aplicación y dar prioridad a la visibilidad en el área de la barra de título. Para instrucciones más específicas sobre las capas, consulte Capas y elevación y Capas de aplicaciones con Mica.
Facilidad de uso y adaptabilidad
Los materiales Mica adaptan automáticamente su apariencia a una amplia variedad de dispositivos y contextos. Están diseñados para mejorar el rendimiento, ya que capturan el fondo de pantalla una sola vez para crear sus visualizaciones.
En el modo de contraste alto, los usuarios siguen viendo el color de fondo conocido de su elección en lugar de Mica o Mica Alt. Además, los materiales Mica aparecerán como color de reversión sólido (SolidBackgroundFillColorBase para Mica, SolidBackgroundFillColorBaseAlt para Mica Alt) cuando:
- El usuario desactiva la transparencia en Configuración > Personalización > Color.
- Se activa el modo de ahorro de batería.
- La aplicación se ejecuta con hardware de gama baja.
- Se desactiva una ventana de la aplicación en el escritorio.
- La aplicación de Windows se ejecuta en Xbox o HoloLens.
- La versión de Windows es inferior a la 22000.
Capas de aplicación con Mica
Capa de contenido de patrón estándar

Capa de contenido de patrón de tarjeta

Mica es perfecto como capa base en la jerarquía de la aplicación por sus estados inactivo y activo y la personalización sutil. Para seguir el sistema de dos capas de Capa y elevación, le animamos a que aplique Mica como capa base de la aplicación y agregue una capa de contenido adicional que se sitúe encima de la capa base. La capa de contenido debe recoger el material que hay detrás de ella, Mica, usando como fondo LayerFillColorDefaultBrush, un color sólido de opacidad baja. Nuestros patrones de capa de contenido recomendados son:
- Patrón estándar: fondo contiguo para áreas grandes que necesitan una diferenciación jerárquica distinta de la capa base. LayerFillColorDefaultBrush debe aplicarse a los fondos de contenedor de las superficies de la aplicación WinUI (por ejemplo, cuadrículas, StackPanels, marcos, etc.).
- Patrón de tarjeta: tarjetas segmentadas para aplicaciones diseñadas con varios componentes de interfaz de usuario con secciones y discontinuos. Para ver la definición de la interfaz de usuario de tarjeta mediante LayerFillColorDefaultBrush, consulte la guía de Capas y elevación.
Para dar a la ventana de la aplicación una apariencia completa, Mica debe ser visible en la barra de título si decide aplicar el material a la aplicación. Puede mostrar Mica en la barra de título extendiendo la aplicación al área que no es de cliente y creando una barra de título personalizada transparente. Para más información, consulte Barra de título.
En los ejemplos siguientes se muestran implementaciones comunes de la estrategia de capas con NavigationView, donde Mica está visible en el área de la barra de título.
- Patrón estándar en el elemento NavigationView izquierdo.
- Patrón estándar en el elemento NavigationView superior.
- Patrón de tarjeta en el elemento NavigationView izquierdo.
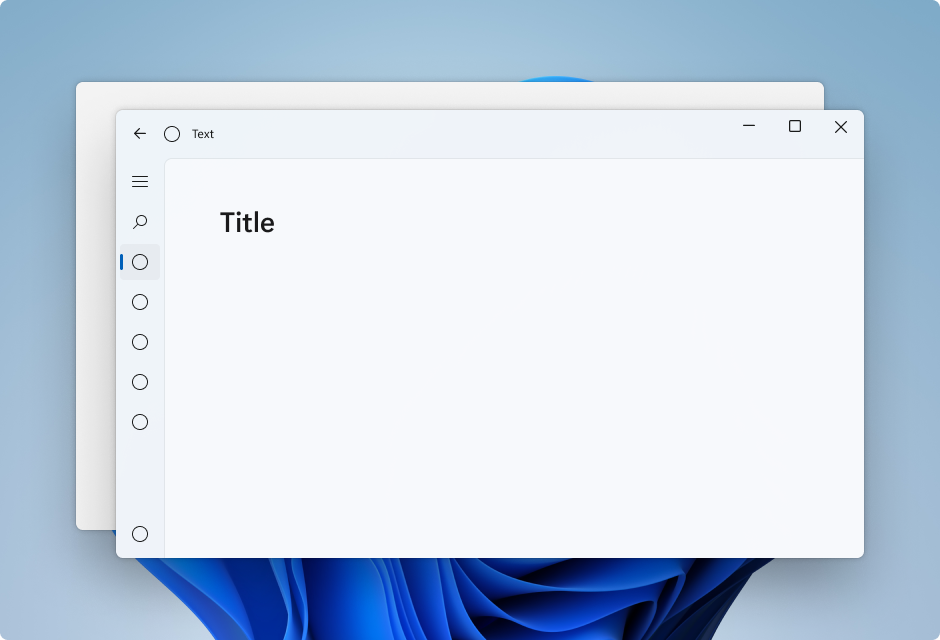
Patrón estándar en el elemento NavigationView izquierdo
De forma predeterminada, NavigationView en modo izquierdo incluye la capa de contenido en su área de contenido. En este ejemplo se extiende Mica al área de la barra de título y se crea una barra de título personalizada.

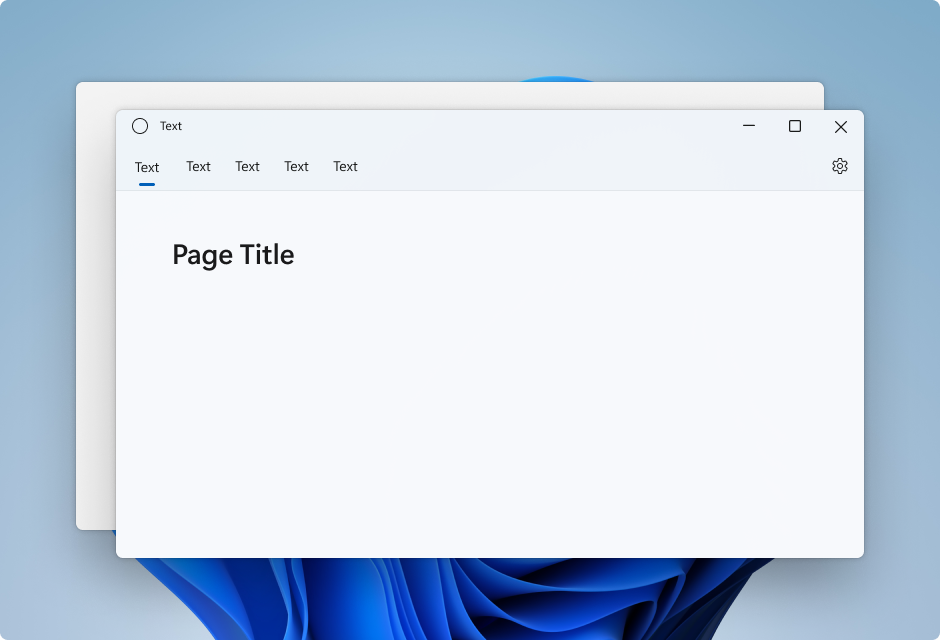
Patrón estándar en el elemento NavigationView superior
De forma predeterminada, NavigationView en modo superior incluye la capa de contenido en su área de contenido. En este ejemplo se extiende Mica al área de la barra de título y se crea una barra de título personalizada.

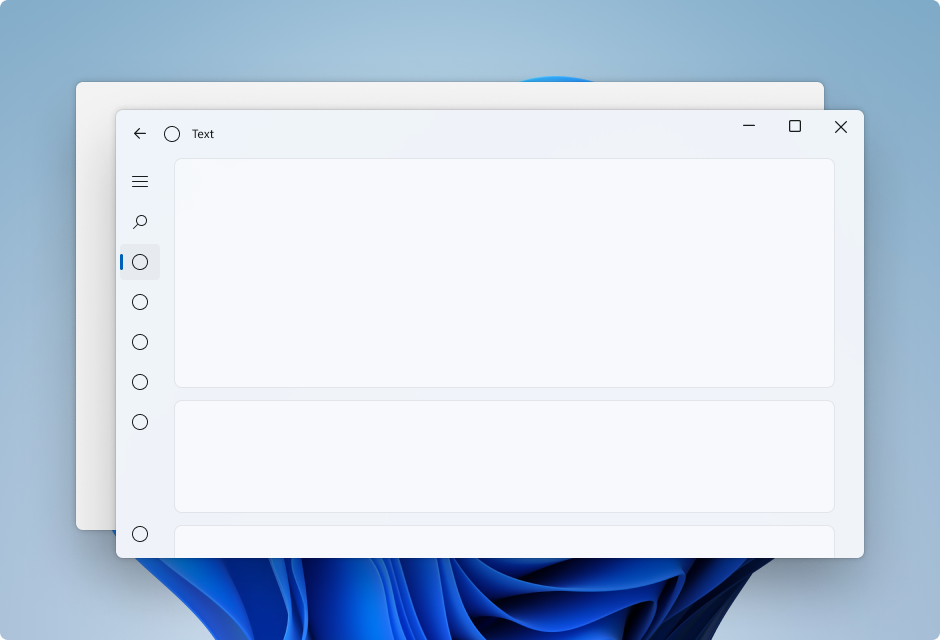
Patrón de tarjeta en el elemento NavigationView izquierdo
Para seguir el patrón de tarjeta mediante un elemento NavigationView, deberá quitar la capa de contenido predeterminada reemplazando los recursos de tema de fondo y borde. A continuación, puede crear las tarjetas en el área de contenido del control. En este ejemplo se crean varias tarjetas, se extiende Mica al área de la barra de título y se crea una barra de título personalizada. Para más información sobre la interfaz de usuario de tarjeta, consulte la guía de Capas y elevación.

Capas de aplicación con Mica Alt
Mica Alt es una alternativa a Mica como capa base en la jerarquía de la aplicación que tiene las mismas características, como estados inactivo y activo y personalización sutil. Le animamos a aplicar Mica Alt como capa base de la aplicación cuando necesite contraste entre los elementos de la barra de título y las áreas de comandos de la aplicación (por ejemplo, navegación, menús).
Un escenario común para usar Mica Alt es cuando se crea una aplicación con una barra de título con pestañas. Para seguir la guía de Capas y elevación, le recomendamos que aplique Mica Alt como capa base de la aplicación, agregue una capa de comandos que se sitúe en la parte superior de la capa base y, por último, agregue una capa de contenido adicional que se sitúe encima de la capa de comandos. La capa de comandos debe recoger el material que hay detrás de ella, Mica Alt, usando como fondo LayerOnMicaBaseAltFillColorDefaultBrush, un color sólido de opacidad baja. La capa de contenido debe recoger las capas que hay debajo de ella, usando LayerFillColorDefaultBrush, otro color sólido de opacidad baja. El sistema de capas es el siguiente:
- Mica Alt
- Capa de comandos: requiere una diferenciación jerárquica distinta de la capa base.
LayerOnMicaBaseAltFillColorDefaultBrushdebe aplicarse a las áreas de comandos de las superficies de la aplicación WinUI (por ejemplo, MenuBar, estructura de navegación, etc.). - Capa de contenido: fondo contiguo para áreas grandes que necesitan una diferenciación jerárquica distinta de la capa de comandos.
LayerFillColorDefaultBrushdebe aplicarse a los fondos de contenedor de las superficies de la aplicación WinUI (por ejemplo, cuadrículas, StackPanels, marcos, etc.).
Para dar a la ventana de la aplicación una apariencia de integridad, Mica Alt debe ser visible en la barra de título si decide aplicar el material a la aplicación. Puede mostrar Mica Alt en la barra de título extendiendo la aplicación al área que no es de cliente y creando una barra de título personalizada transparente.
Recomendaciones
- Aplique material de fondo a la capa posterior (y reemplace
ApplicationPageBackgroundThemeBrushsi existe). - Establezca todas las capas de fondo en las que quiere ver Mica en transparente para que Mica sea visible.
- No aplique material de fondo más de una vez en una aplicación.
- No aplique material de fondo a un elemento de la interfaz de usuario. El material de fondo no aparecerá en el elemento propiamente dicho. Solo aparecerá si todas las capas entre el elemento de la interfaz de usuario y la ventana se establecen en transparentes.
Uso de Mica
Puede usar Mica en aplicaciones para UWP que utilizan WinUI 2 o en aplicaciones que usan el SDK de aplicaciones para Windows 1.1 o posterior. Puede usar Mica Alt en aplicaciones que usan el SDK de aplicaciones para Windows 1.1 o posterior.
Uso de Mica con el SDK de aplicaciones para Windows
Para usar Mica en una aplicación XAML que utiliza el SDK de aplicaciones para Windows y WinUI 3, establezca la propiedad Window.SystemBackdrop en MicaBackdrop.
En estos ejemplos se muestra cómo hacerlo en XAML y en el código.
Mica
<Window
... >
<Window.SystemBackdrop>
<MicaBackdrop Kind="BaseAlt"/>
</Window.SystemBackdrop>
</Window>
public MainWindow()
{
this.InitializeComponent();
SystemBackdrop = new MicaBackdrop()
{ Kind = MicaKind.BaseAlt };
}
Para más información sobre el uso de las API Composition MicaController, consulte Aplicación de materiales Mica o Acrílico en aplicaciones de escritorio para Windows 11.
Para usar materiales de fondo en una aplicación Win32, consulte Aplicación de Mica en aplicaciones de escritorio Win32 para Windows 11.
Uso de Mica con WinUI 2 para UWP
API importantes: clase BackdropMaterial
Puede aplicar Mica en una aplicación para UWP con la clase BackdropMaterial. Le recomendamos que establezca la propiedad asociada BackdropMaterial en un elemento XAML que sea la raíz del contenido XAML, ya que se aplicará a toda la región de contenido (como una ventana). Si la aplicación tiene un marco que permite la navegación por varias páginas, debe establecer esta propiedad en él. De lo contrario, debe establecer esta propiedad en la página de la aplicación.
<Page muxc:BackdropMaterial.ApplyToRootOrPageBackground="True">
<TextBlock>Hello world</TextBlock>
</Page>
En los ejemplos siguientes se muestra cómo implementar los patrones de capas estándar mostrados anteriormente. En cada uno de estos ejemplos se usa y requiere el mismo código subyacente de la barra de título, que se muestra en el último ejemplo.
Ejemplo: Patrón estándar en el elemento NavigationView izquierdo
De forma predeterminada, NavigationView en modo izquierdo incluye la capa de contenido en su área de contenido. En este ejemplo se extiende Mica al área de la barra de título y se crea una barra de título personalizada.
<Page
x:Class="LeftNavView.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:LeftNavView"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
mc:Ignorable="d"
muxc:BackdropMaterial.ApplyToRootOrPageBackground="True">
<Page.Resources>
<!--This top margin is the height of the custom TitleBar-->
<Thickness x:Key="NavigationViewContentMargin">0,48,0,0</Thickness>
</Page.Resources>
<Grid>
<Border x:Name="AppTitleBar"
IsHitTestVisible="True"
VerticalAlignment="Top"
Background="Transparent"
Height="48"
Canvas.ZIndex="1"
Margin="48,0,0,0">
<StackPanel Orientation="Horizontal">
<Image x:Name="AppFontIcon"
HorizontalAlignment="Left"
VerticalAlignment="Center"
Source="Assets/Square44x44Logo.png"
Width="16"
Height="16"/>
<TextBlock x:Name="AppTitle"
Text="Test App Title"
VerticalAlignment="Center"
Margin="12, 0, 0, 0"
Style="{StaticResource CaptionTextBlockStyle}" />
</StackPanel>
</Border>
<muxc:NavigationView x:Name="NavigationViewControl"
IsTitleBarAutoPaddingEnabled="False"
IsBackButtonVisible="Visible"
Header="Title"
DisplayModeChanged="NavigationViewControl_DisplayModeChanged"
Canvas.ZIndex="0">
<muxc:NavigationView.MenuItems>
<muxc:NavigationViewItem Icon="Target" Content="Text"/>
<muxc:NavigationViewItem Icon="Target" Content="Text"/>
<muxc:NavigationViewItem Icon="Target" Content="Text"/>
<muxc:NavigationViewItem Icon="Target" Content="Text"/>
<muxc:NavigationViewItem Icon="Target" Content="Text"/>
</muxc:NavigationView.MenuItems>
<Grid>
<Frame x:Name="contentFrame">
<Grid>
<TextBlock Padding="56,16,0,0">Page content!</TextBlock>
</Grid>
</Frame>
</Grid>
</muxc:NavigationView>
</Grid>
</Page>
Ejemplo: Patrón estándar en el elemento NavigationView superior
De forma predeterminada, NavigationView en modo superior incluye la capa de contenido en su área de contenido. En este ejemplo se extiende Mica al área de la barra de título y se crea una barra de título personalizada.
<Page
x:Class="TopNavView.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:TopNavView"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
mc:Ignorable="d"
muxc:BackdropMaterial.ApplyToRootOrPageBackground="True">
<Page.Resources>
<CornerRadius x:Key="NavigationViewContentGridCornerRadius">0</CornerRadius>
</Page.Resources>
<Grid>
<Border x:Name="AppTitleBar"
IsHitTestVisible="True"
VerticalAlignment="Top"
Background="Transparent"
Height="32"
Margin="48,0,0,0">
<StackPanel Orientation="Horizontal">
<Image x:Name="AppFontIcon"
HorizontalAlignment="Left"
VerticalAlignment="Center"
Source="Assets/Square44x44Logo.png"
Width="16"
Height="16"/>
<TextBlock x:Name="AppTitle"
Text="Test App Title"
VerticalAlignment="Center"
Margin="12,0,0,0"
Style="{StaticResource CaptionTextBlockStyle}" />
</StackPanel>
</Border>
<muxc:NavigationView x:Name="NavigationViewControl"
Header="Page Title"
DisplayModeChanged="NavigationViewControl_DisplayModeChanged"
PaneDisplayMode="Top">
<muxc:NavigationView.MenuItems>
<muxc:NavigationViewItem Content="Text"/>
<muxc:NavigationViewItem Content="Text"/>
<muxc:NavigationViewItem Content="Text"/>
<muxc:NavigationViewItem Content="Text"/>
<muxc:NavigationViewItem Content="Text"/>
</muxc:NavigationView.MenuItems>
<Grid>
<Frame x:Name="contentFrame">
<Grid>
<TextBlock Padding="56,16,0,0">Page content!</TextBlock>
</Grid>
</Frame>
</Grid>
</muxc:NavigationView>
</Grid>
</Page>
Ejemplo: Patrón de tarjeta en el elemento NavigationView izquierdo
Para seguir el patrón de tarjeta mediante un elemento NavigationView, deberá quitar la capa de contenido predeterminada reemplazando los recursos de tema de fondo y borde. A continuación, puede crear las tarjetas en el área de contenido del control. En este ejemplo se crean varias tarjetas, se extiende Mica al área de la barra de título y se crea una barra de título personalizada. Para más información sobre la interfaz de usuario de tarjeta, consulte la guía de Capas y elevación.
<Page
x:Class="CardLayout.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:CardLayout"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
mc:Ignorable="d"
muxc:BackdropMaterial.ApplyToRootOrPageBackground="True">
<Page.Resources>
<!--This top margin is the height of the custom TitleBar-->
<Thickness x:Key="NavigationViewContentMargin">0,48,0,0</Thickness>
<Thickness x:Key="NavigationViewContentGridBorderThickness">0</Thickness>
<SolidColorBrush x:Key="NavigationViewContentBackground" Color="Transparent"></SolidColorBrush>
</Page.Resources>
<Grid>
<Border x:Name="AppTitleBar"
IsHitTestVisible="True"
VerticalAlignment="Top"
Background="Transparent"
Height="48"
Canvas.ZIndex="1"
Margin="48,0,0,0">
<StackPanel Orientation="Horizontal">
<Image x:Name="AppFontIcon"
HorizontalAlignment="Left"
VerticalAlignment="Center"
Source="Assets/Square44x44Logo.png"
Width="16"
Height="16"/>
<TextBlock x:Name="AppTitle"
Text="Test App Title"
VerticalAlignment="Center"
Margin="12,0,0,0"
Style="{StaticResource CaptionTextBlockStyle}" />
</StackPanel>
</Border>
<muxc:NavigationView x:Name="NavigationViewControl"
IsTitleBarAutoPaddingEnabled="False"
IsBackButtonVisible="Visible"
Header="Title"
DisplayModeChanged="NavigationViewControl_DisplayModeChanged"
Canvas.ZIndex="0">
<muxc:NavigationView.MenuItems>
<muxc:NavigationViewItem Icon="Target" Content="Text"/>
<muxc:NavigationViewItem Icon="Target" Content="Text"/>
<muxc:NavigationViewItem Icon="Target" Content="Text"/>
<muxc:NavigationViewItem Icon="Target" Content="Text"/>
<muxc:NavigationViewItem Icon="Target" Content="Text"/>
</muxc:NavigationView.MenuItems>
<Grid>
<Frame x:Name="contentFrame">
<StackPanel Orientation="Vertical" Margin="40,16,0,0">
<Border Width="600" Height="200" Background="{ThemeResource LayerFillColorDefaultBrush}"
VerticalAlignment="Top"
HorizontalAlignment="Left"
Margin="16"
CornerRadius="8"
BorderThickness="1"
BorderBrush="{ThemeResource CardStrokeColorDefaultBrush}">
<TextBlock VerticalAlignment="Center" HorizontalAlignment="Center">Content here!</TextBlock>
</Border>
<Border Width="600" Height="200" Background="{ThemeResource LayerFillColorDefaultBrush}"
VerticalAlignment="Top"
HorizontalAlignment="Left"
Margin="16"
CornerRadius="8"
BorderThickness="1"
BorderBrush="{ThemeResource CardStrokeColorDefaultBrush}">
<TextBlock VerticalAlignment="Center" HorizontalAlignment="Center">Content here!</TextBlock>
</Border>
<Border Width="600" Height="200" Background="{ThemeResource LayerFillColorDefaultBrush}"
VerticalAlignment="Top"
HorizontalAlignment="Left"
Margin="16"
CornerRadius="8"
BorderThickness="1"
BorderBrush="{ThemeResource CardStrokeColorDefaultBrush}">
<TextBlock VerticalAlignment="Center" HorizontalAlignment="Center">Content here!</TextBlock>
</Border>
</StackPanel>
</Frame>
</Grid>
</muxc:NavigationView>
</Grid>
</Page>
Código subyacente de la barra de título
Las tres páginas XAML de diseño de aplicación anteriores usan este código subyacente para crear una barra de título personalizada adaptada al estado y la visibilidad de la aplicación.
Para más información, consulte Personalización de la barra de título.
public MainPage()
{
this.InitializeComponent();
var titleBar = ApplicationView.GetForCurrentView().TitleBar;
titleBar.ButtonBackgroundColor = Colors.Transparent;
titleBar.ButtonInactiveBackgroundColor = Colors.Transparent;
// Hide default title bar.
var coreTitleBar = CoreApplication.GetCurrentView().TitleBar;
coreTitleBar.ExtendViewIntoTitleBar = true;
UpdateTitleBarLayout(coreTitleBar);
// Set XAML element as a draggable region.
Window.Current.SetTitleBar(AppTitleBar);
// Register a handler for when the size of the overlaid caption control changes.
// For example, when the app moves to a screen with a different DPI.
coreTitleBar.LayoutMetricsChanged += CoreTitleBar_LayoutMetricsChanged;
// Register a handler for when the title bar visibility changes.
// For example, when the title bar is invoked in full screen mode.
coreTitleBar.IsVisibleChanged += CoreTitleBar_IsVisibleChanged;
//Register a handler for when the window changes focus
Window.Current.Activated += Current_Activated;
}
private void CoreTitleBar_LayoutMetricsChanged(CoreApplicationViewTitleBar sender, object args)
{
UpdateTitleBarLayout(sender);
}
private void UpdateTitleBarLayout(CoreApplicationViewTitleBar coreTitleBar)
{
// Update title bar control size as needed to account for system size changes.
AppTitleBar.Height = coreTitleBar.Height;
// Ensure the custom title bar does not overlap window caption controls
Thickness currMargin = AppTitleBar.Margin;
AppTitleBar.Margin = new Thickness(currMargin.Left, currMargin.Top, coreTitleBar.SystemOverlayRightInset, currMargin.Bottom);
}
private void CoreTitleBar_IsVisibleChanged(CoreApplicationViewTitleBar sender, object args)
{
if (sender.IsVisible)
{
AppTitleBar.Visibility = Visibility.Visible;
}
else
{
AppTitleBar.Visibility = Visibility.Collapsed;
}
}
// Update the TitleBar based on the inactive/active state of the app
private void Current_Activated(object sender, Windows.UI.Core.WindowActivatedEventArgs e)
{
SolidColorBrush defaultForegroundBrush = (SolidColorBrush)Application.Current.Resources["TextFillColorPrimaryBrush"];
SolidColorBrush inactiveForegroundBrush = (SolidColorBrush)Application.Current.Resources["TextFillColorDisabledBrush"];
if (e.WindowActivationState == Windows.UI.Core.CoreWindowActivationState.Deactivated)
{
AppTitle.Foreground = inactiveForegroundBrush;
}
else
{
AppTitle.Foreground = defaultForegroundBrush;
}
}
// Update the TitleBar content layout depending on NavigationView DisplayMode
private void NavigationViewControl_DisplayModeChanged(Microsoft.UI.Xaml.Controls.NavigationView sender, Microsoft.UI.Xaml.Controls.NavigationViewDisplayModeChangedEventArgs args)
{
const int topIndent = 16;
const int expandedIndent = 48;
int minimalIndent = 104;
// If the back button is not visible, reduce the TitleBar content indent.
if (NavigationViewControl.IsBackButtonVisible.Equals(Microsoft.UI.Xaml.Controls.NavigationViewBackButtonVisible.Collapsed))
{
minimalIndent = 48;
}
Thickness currMargin = AppTitleBar.Margin;
// Set the TitleBar margin dependent on NavigationView display mode
if (sender.PaneDisplayMode == Microsoft.UI.Xaml.Controls.NavigationViewPaneDisplayMode.Top)
{
AppTitleBar.Margin = new Thickness(topIndent, currMargin.Top, currMargin.Right, currMargin.Bottom);
}
else if (sender.DisplayMode == Microsoft.UI.Xaml.Controls.NavigationViewDisplayMode.Minimal)
{
AppTitleBar.Margin = new Thickness(minimalIndent, currMargin.Top, currMargin.Right, currMargin.Bottom);
}
else
{
AppTitleBar.Margin = new Thickness(expandedIndent, currMargin.Top, currMargin.Right, currMargin.Bottom);
}
}
Artículos relacionados
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente GitHub Issues como mecanismo de comentarios sobre el contenido y lo sustituiremos por un nuevo sistema de comentarios. Para más información, vea: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de
