Creación de hologramas de diseño
Nota
Permita una pequeña ventana de carga para tener en cuenta todos los GIF esporádicos y vídeos insertados en esta página.
Aprender a diseñar la realidad mixta puede ser difícil porque el medio no siempre se traduce bien en procesos de diseño 2D. Aquí en Microsoft, hemos creado una aplicación gratuita para el HoloLens 2 para ayudarle a aprender los aspectos básicos del diseño de experiencia de usuario de realidad mixta de primera mano. El enfoque único de la aplicación Designing Holograms profundiza en comportamientos, sugerencias y recomendaciones de realidad mixta para ayudarle a crear aplicaciones atractivas e increíbles de HoloLens propias. Descargue la aplicación de forma gratuita desde Microsoft Store y aprenda del equipo de diseño de Mixed Reality de Microsoft.

Diseño de la sala de demostración de Hologram (también conocida como casa de muñecas)
Diseño para realidad mixta
Como muchos de ustedes, solía diseñar aplicaciones móviles. Procedente de un mundo de diseño 2D, saltando a toda la computación espacial, donde todo está ahora en el mundo, fue un cambio significativo. En realidad mixta, las aplicaciones ya no se limitan a una pantalla 2D; de hecho, son casi libres, se colocan en el mundo real e interactúan con objetos reales.
Para mí, conectar experiencias 3D a procesos de diseño 2D convencionales es el aspecto más desafiante del desarrollo de realidad mixta. En conversaciones con clientes, oí cosas como "Sé qué características incluir y cómo ponerlas en marcha. Es código, puedo seguir los documentos y tutoriales, pero ¿la experiencia del usuario? Muchas características, diferentes opciones de entrada, diferentes escenarios y entornos físicos, es abrumador".
 imagen del taller de diseño de HoloLens 2 en San Francisco
imagen del taller de diseño de HoloLens 2 en San Francisco
Una oportunidad para enseñar
No era obvio al principio, pero se presentó una excelente oportunidad para usar la realidad mixta como medio para enseñarlo.
El diseño de hologramas es una experiencia visual que explica conceptos y recomendaciones de diseño de realidad mixta. Es solo usted y un profesor virtual que muestra conceptos de diseño de realidad mixta. Todo es desde una perspectiva de tercera persona con la experiencia firmemente en su propio espacio.
Diseño de vídeo de finalizador de hologramas
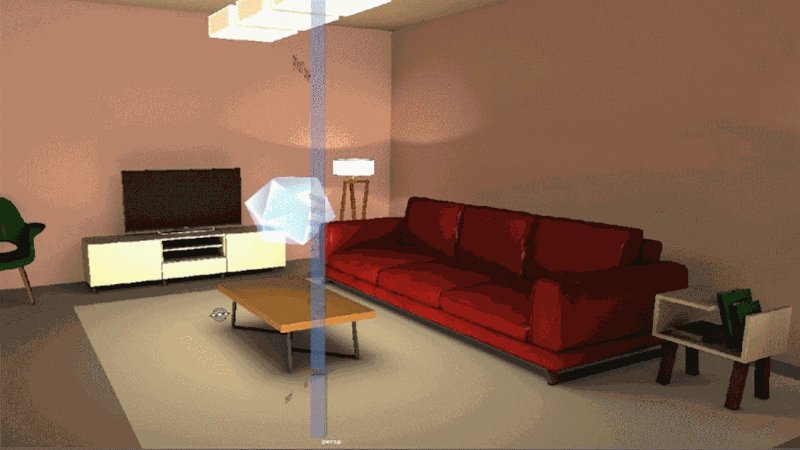
Explorar la casa de muñecas
La casa de muñecas es el entorno virtual que usamos en toda la aplicación. El entorno es una habitación en miniatura de 80 x 60 x 40 cm que contiene los elementos básicos que la mayoría de las habitaciones tienen en común, como paredes, lámparas, muebles, mesa y TV. La casa de muñecas es la principal protagonista de la experiencia de la aplicación, por lo que necesitamos asegurarnos de que funcionaría genial en cualquier entorno. Piense en ella como una sala de demostración pequeña para visualizar todo tipo de conceptos de realidad mixta.
Vídeo del comportamiento de ajuste de Dollhouse
Prototipos de 1:1 frente a 1:10
Nuestra suposición inicial era que las demostraciones de 1:1 serían increíbles, casi como mirar a un profesor de la vida real. El usuario vería todo lo que el profesor ve a escala real. Sin embargo, inmediatamente nos dimos cuenta de que habría algunos problemas:
- La mayoría de los desarrolladores ejecutarán sus aplicaciones en oficinas o salas más pequeñas que la sala de demostración, por lo que no cabe.
- Las pantallas son aditivos, lo que significa que todo el entorno virtual se superponerá a través de la sala de un usuario. Eso puede resultar confuso con dos mesas, tal vez sofás dobles y paredes que no se alinean.
- Y lo peor de todo un entorno virtual muy restringido por un campo de vista.
Cuando probamos una pequeña escala de 1:10, el resultado fue una fantástica vista de pájaros de una habitación realista. Puedes ver todo lo que estaba pasando desde cualquier ángulo al mismo tiempo. Lo más sorprendente es que la mayoría de los evaluadores lo encontraron mucho más inmersivo para ver una versión pequeña, entonces nunca se cambiaron a la escala 1:1. Por lo tanto, decidimos extraer realmente la versión 1:1 y evitar el trabajo adicional necesario para adaptar la interfaz de usuario y otros aspectos de la aplicación.
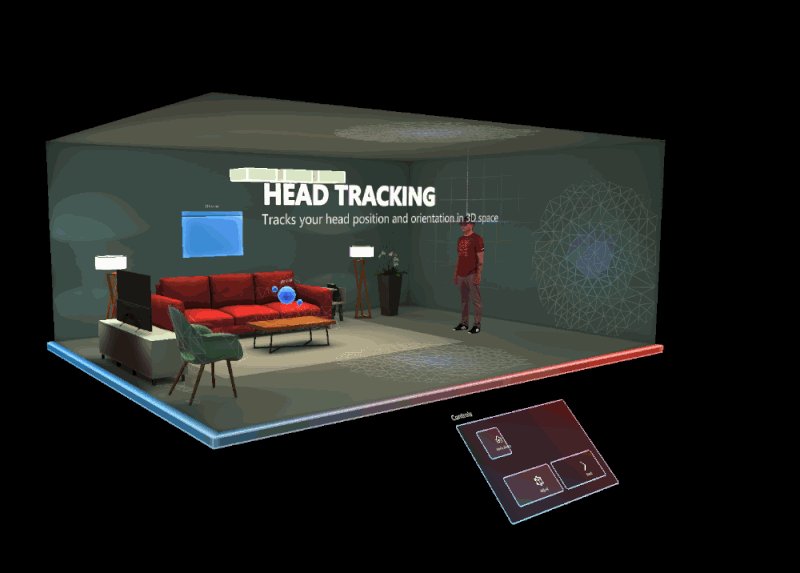
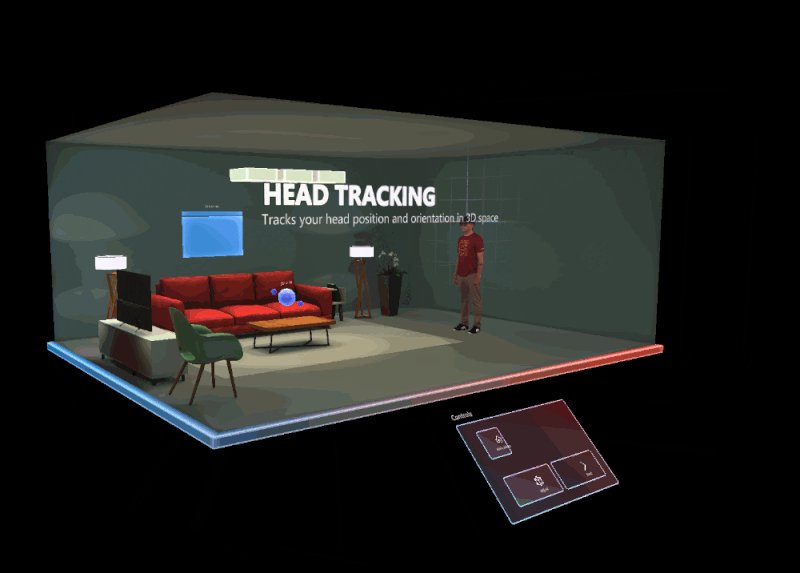
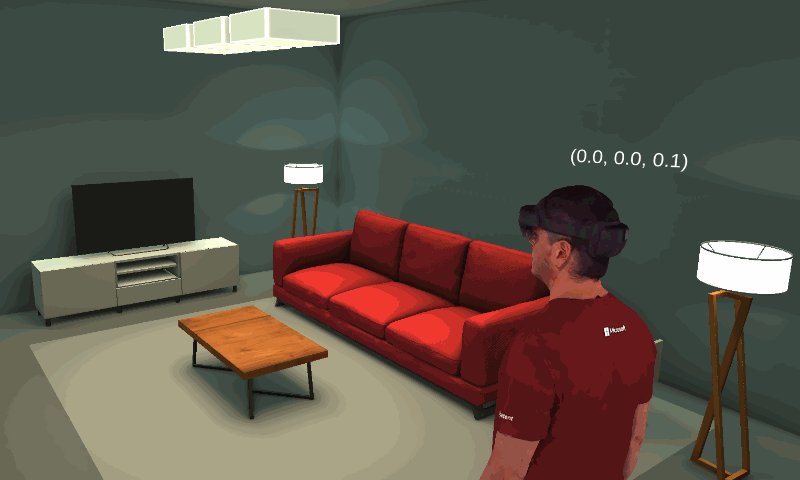
 Campo de vista con escala 1:1
Campo de vista con escala 1:1
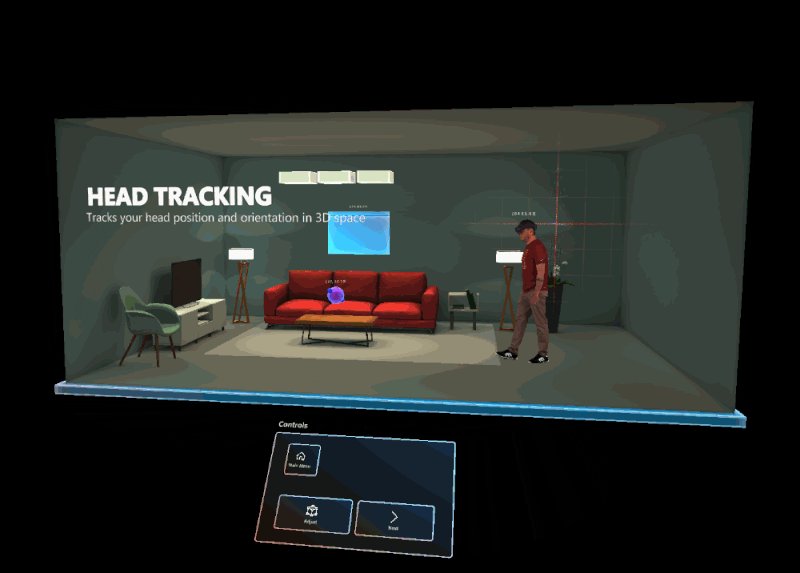
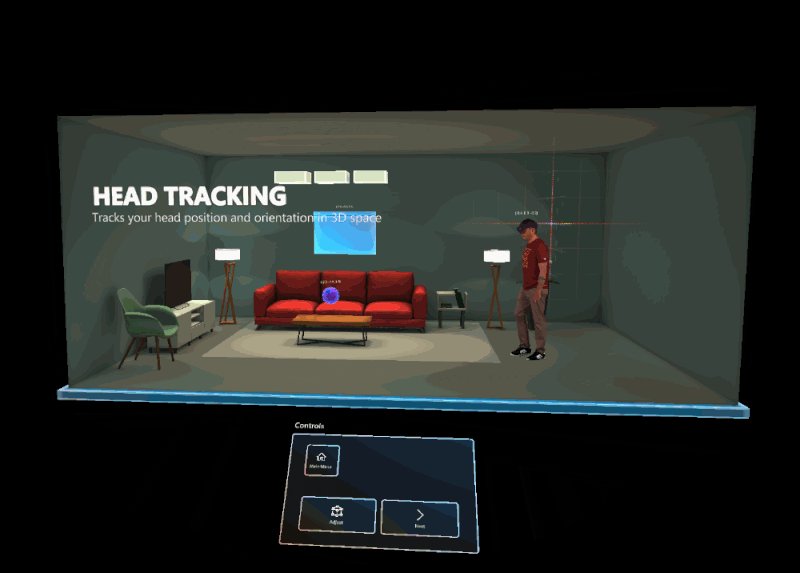
 Campo de vista con escala de 1:10
Campo de vista con escala de 1:10
Uso de Mixed Reality Capture
Una de las características más características de esta aplicación es el uso de Mixed Reality Capture para enseñar y demostrar conceptos de diseño de realidad mixta.
Microsoft tiene un estudio Mixed Reality Capture en San Francisco. Microsoft también licencia esta tecnología a otros estudios, que incluyen Avatar Dimension en Washington D.C., Metastage en Los Ángeles, Dimension Studios en Londres, SK Telecom en Seúl y Volucap en Berlín. Puede encontrar más información sobre nuestro Mixed Reality Capture Studios aquí.
Imágenes sin procesar de Daniel Escudero de una de las 106 cámaras del Mixed Reality Capture Studio en San Francisco.
El proceso de captura genera una malla con fotogramas clave, normales y texturas, que se pueden entregar como archivos OBJ/PNG para posteriores a la producción o listos para su reproducción como un archivo MP4 comprimido H.264. Estos archivos se pueden importar en proyectos de Unity, Unreal, Native y WebXR. Los archivos se pueden ejecutar en Windows, iOS, Mac, Android, Magic Leap y Playstation VR.
El Reproductor de captura proporcionado para analizar mp4s que contienen vídeo con mallas insertadas y audio.
Manipular capturas y objetos virtuales
Mixed Reality Capturas producen representaciones virtuales de personas o animales, pero en ocasiones es posible que necesite esos caracteres para interactuar con otros objetos virtuales. En los dos ejemplos siguientes se muestran diferentes formas en que manipulamos las escenas para lograr este efecto.
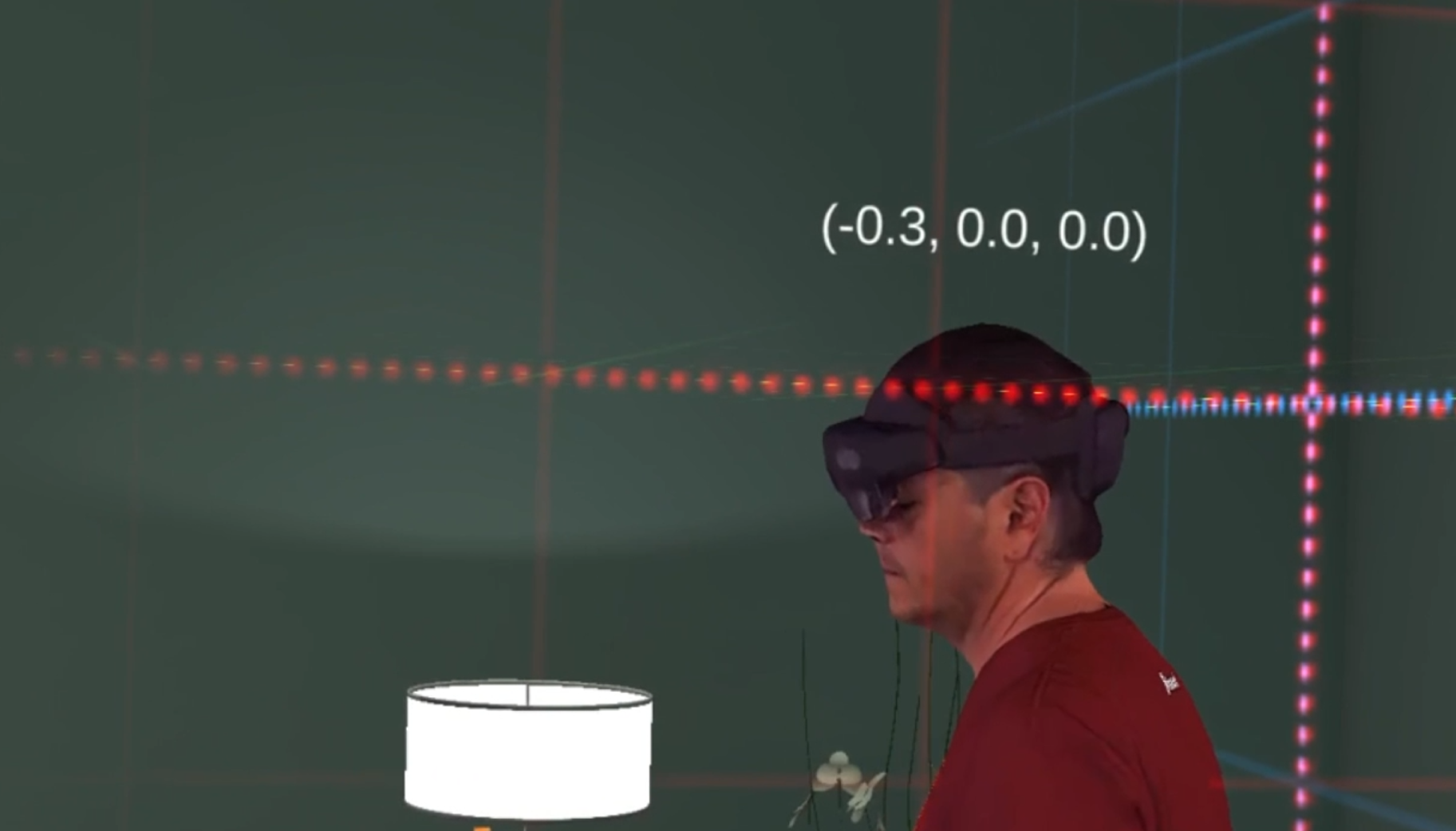
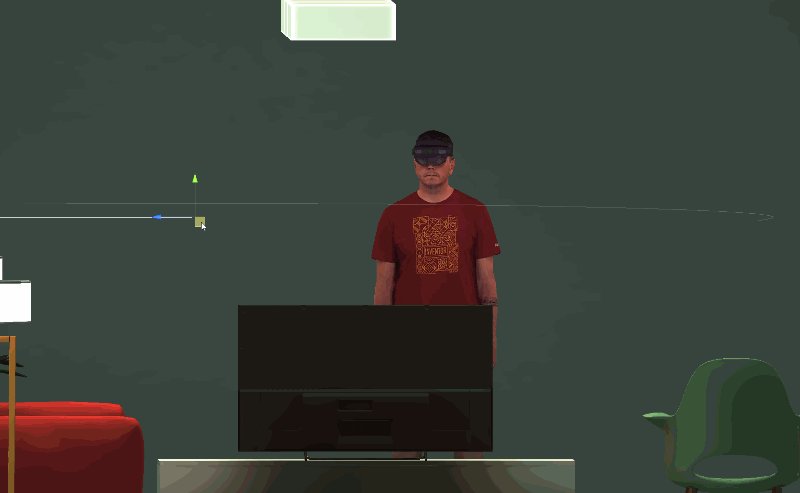
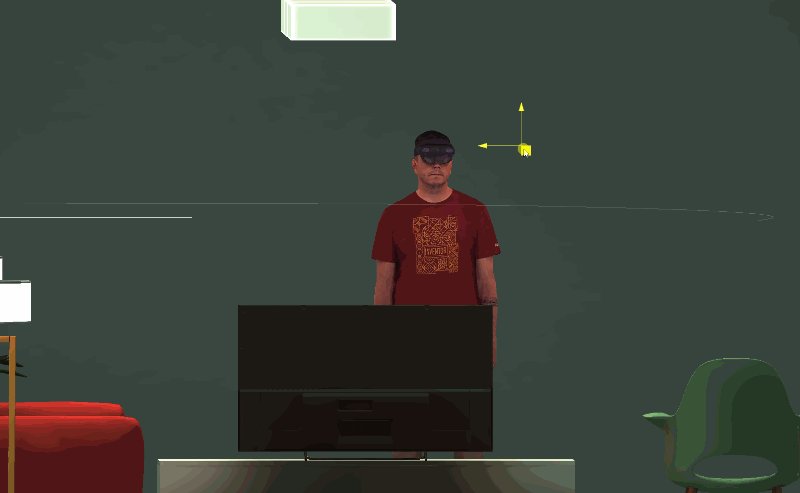
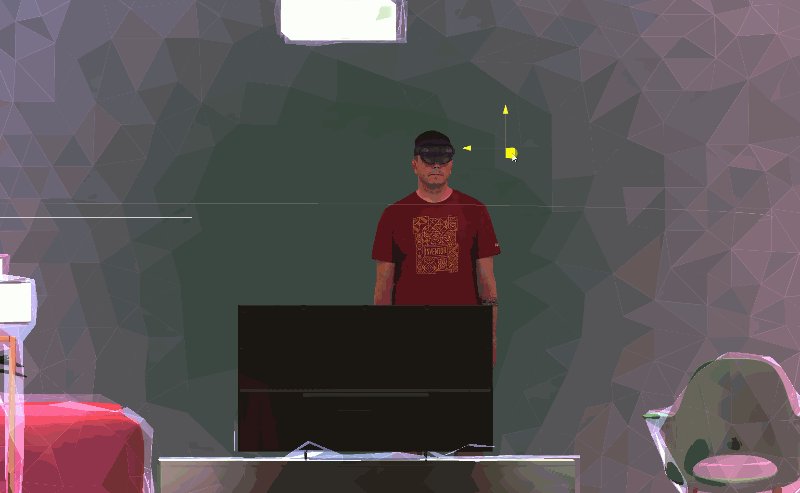
Ajuste de mirada en la cabeza
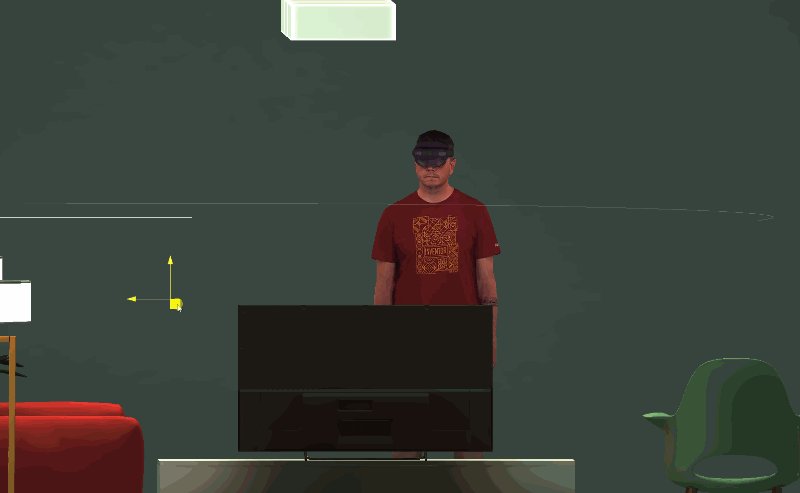
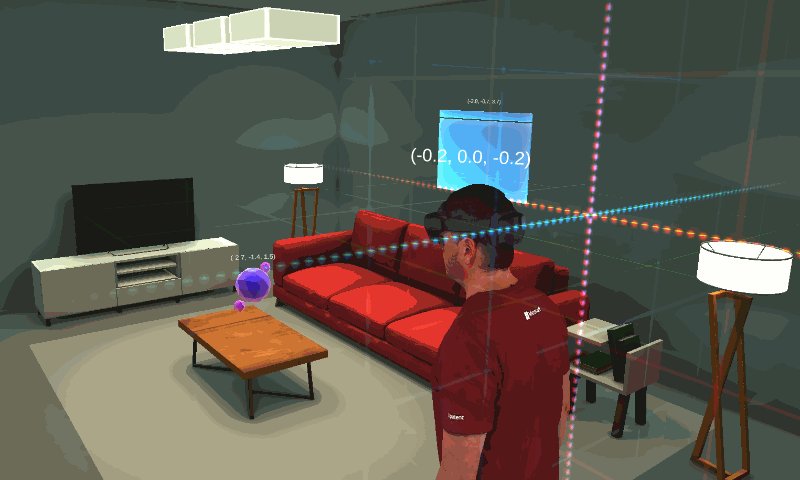
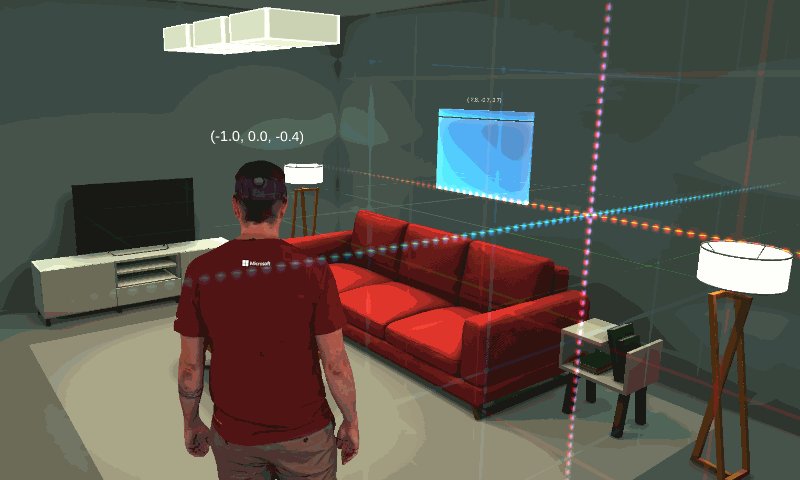
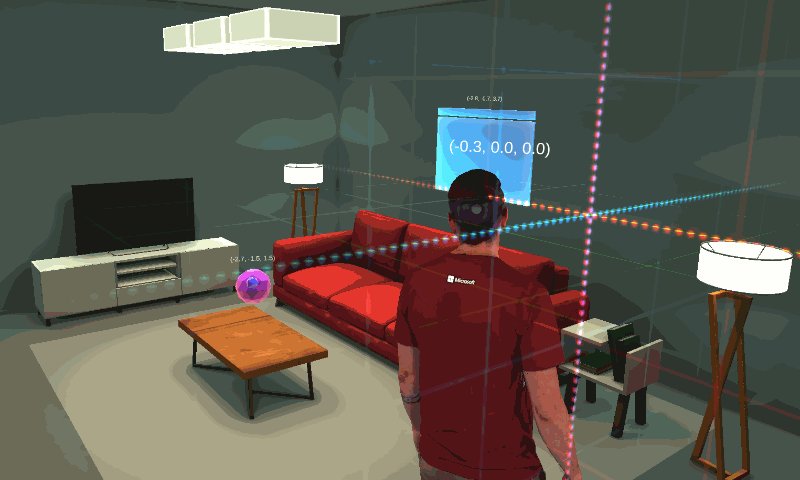
El ajuste de headgaze le permite mover la cabeza de una persona capturada en tiempo de ejecución, lo que significa que podría tener una cara de captura hacia un usuario. En nuestro caso, lo usamos para mostrar el campo de vista y el campo de interés. Lo que ves a continuación es un objeto de juego móvil que actúa como un objetivo para la mirada de la cabeza para mirar. A medida que movemos el objetivo de lado a lado, el encabezado de la captura sigue.
Usamos este truco para asegurarnos de que la captura inactiva siempre se enfrentaría a hologramas colocados en diferentes partes de la casa de muñecas.

La cabeza de La captura se mueve en tiempo de ejecución después de un objeto de juego de destino en Unity.
Sincronizar objetos animados
El segundo, animaba objetos para sincronizar con el movimiento de una captura. En diferentes partes de la aplicación, se importaron OBJ secuenciales de una captura específica cada cinco fotogramas. Los OBJ se animaron entonces en la escena para asegurarse de que coincidirían con el fotograma correspondiente de la captura. Es un proceso tedioso de animar y defraudar claves, pero el resultado es genial. Ahora puede ver una captura de Mixed Reality que interactúa con objetos no capturados.

Animación sincronizada entre un panel captura y interfaz de usuario de Mixed Reality
Proceso creativo de la interfaz de usuario
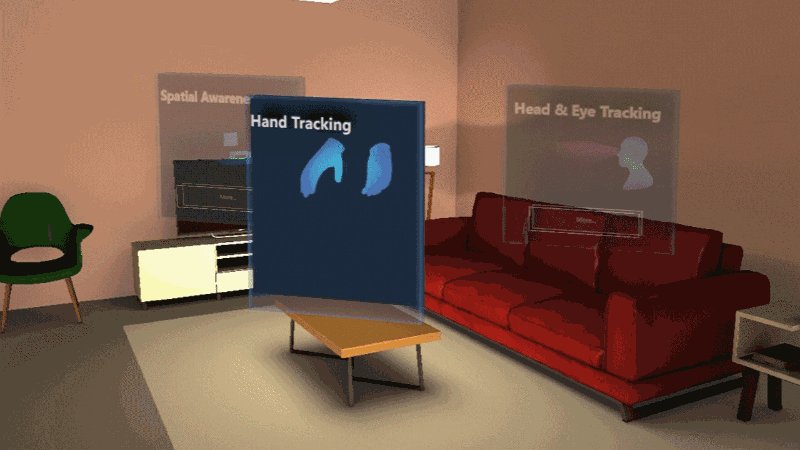
Cuando empezamos el diseño de la interfaz de usuario, queríamos mostrar parte de la magia y la posibilidad de que los hologramas tengan que ofrecer. Simplemente mostrar ventanas 2D estáticas y cuadros de texto no se siente bien en el mundo 3D. Muchas de las posibilidades a mano simplemente no aparecen, así que justo desde el principio decidimos alejarnos de eso y hacer un uso completo del espacio holográfico 3D.
Al principio, empezamos a agregar algún grosor a los paneles, iconos e información de texto. Aun así, como usuario, lo que veo es un cuadro de texto. Cuadros de texto con imágenes, pero no estamos ahí. Hemos ido más allá haciendo uso de los sombreadores Mixed Reality Toolkit (MRTK). Los sombreadores MRTK se convirtieron en una herramienta eficaz y utilizamos sus características de galería de símbolos para agregar profundidad negativa a los paneles. Esto significa que, en lugar de agregar elementos delante de un cuadro de texto, los iconos ahora aparecen detrás de un panel transparente. Lo que veo ahora como un usuario es algo que ya no puedo replicar en el mundo real, y aquí es donde comenzó a suceder la magia holográfica. También como usuario que no me gusta leer, ya hago mucho en el mundo físico.
Obviamente, los iconos funcionan mucho mejor que el texto simple, para proporcionar una guía aún más eficaz, luego empecé a crear un conjunto de objetos y avatares animados, cada uno de ellos contando una pequeña historia sobre lo que se está haciendo en el escenario respectivo y cómo se usa.

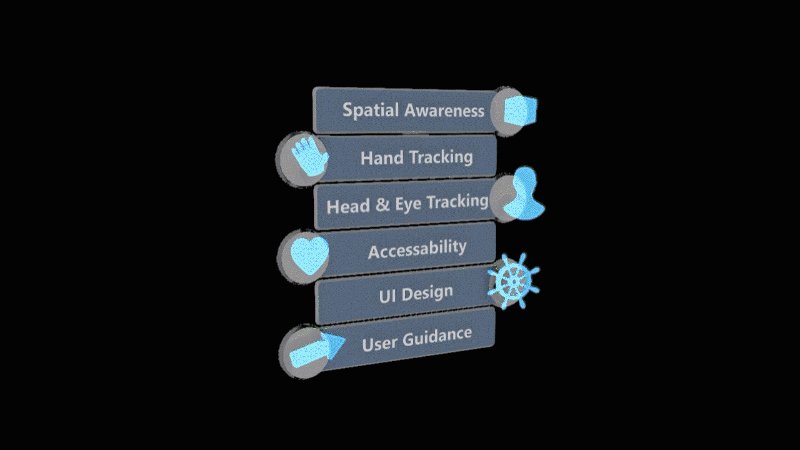
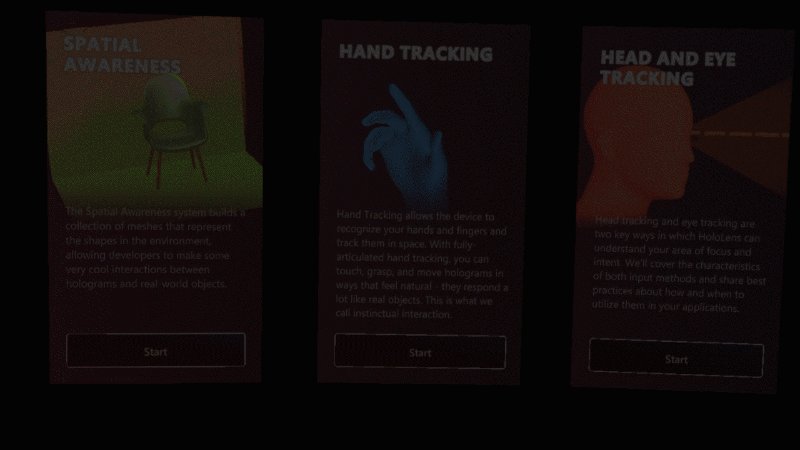
Conceptos principales
Seguimiento de la cabeza y seguimiento ocular
Seguimiento de manos
Reconocimiento espacial
Marco holográfico

Sistemas de coordenadas

Seguimiento de los ojos
![]()
Visualización del examen de salas y asignación espacial

Descripción de escenas

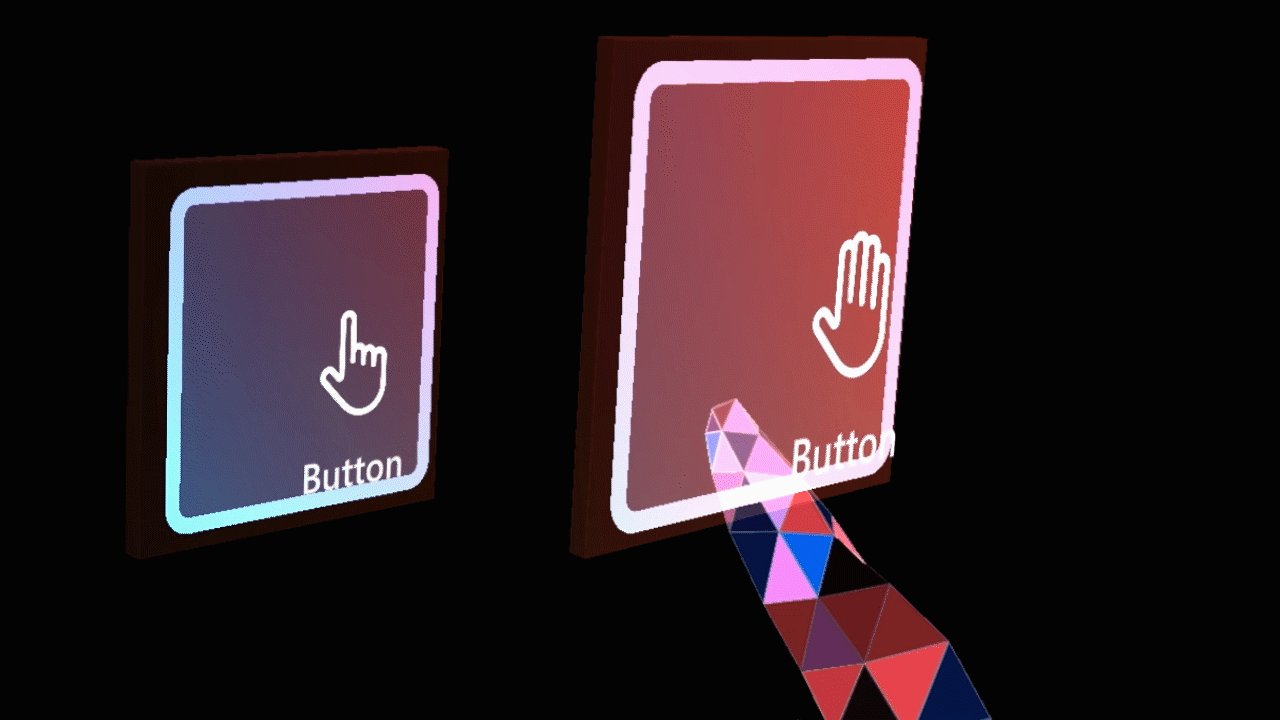
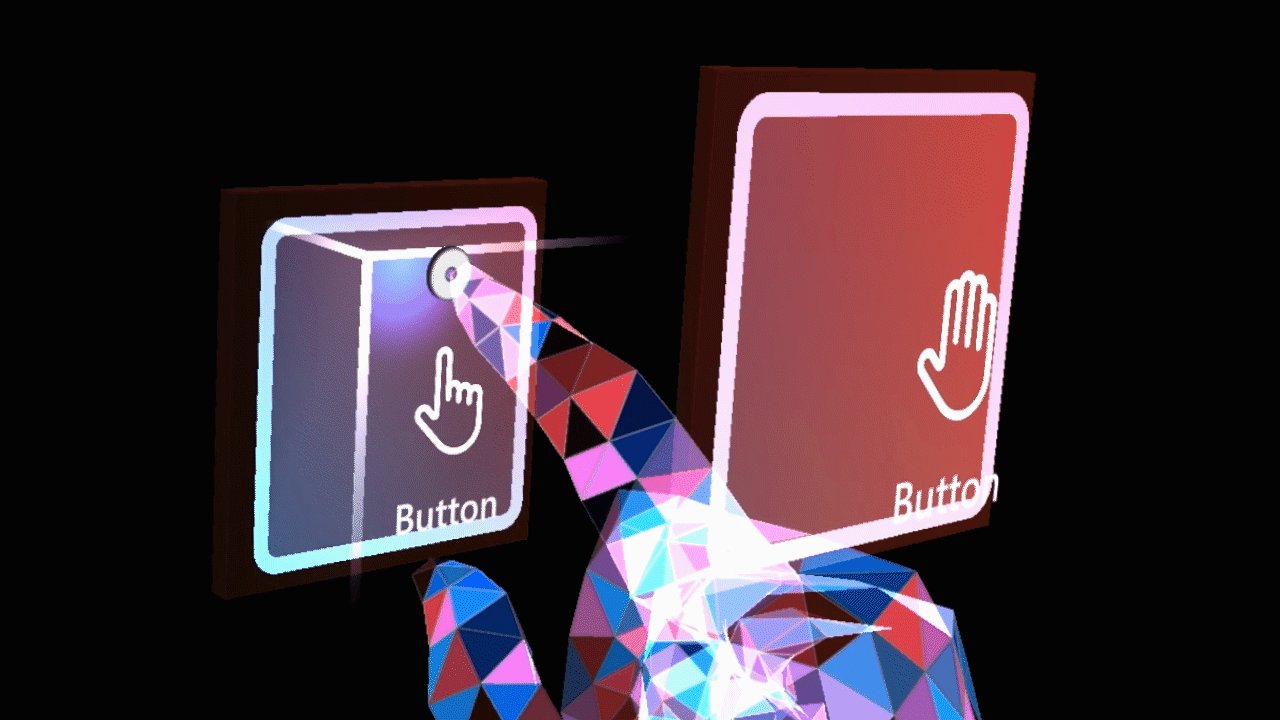
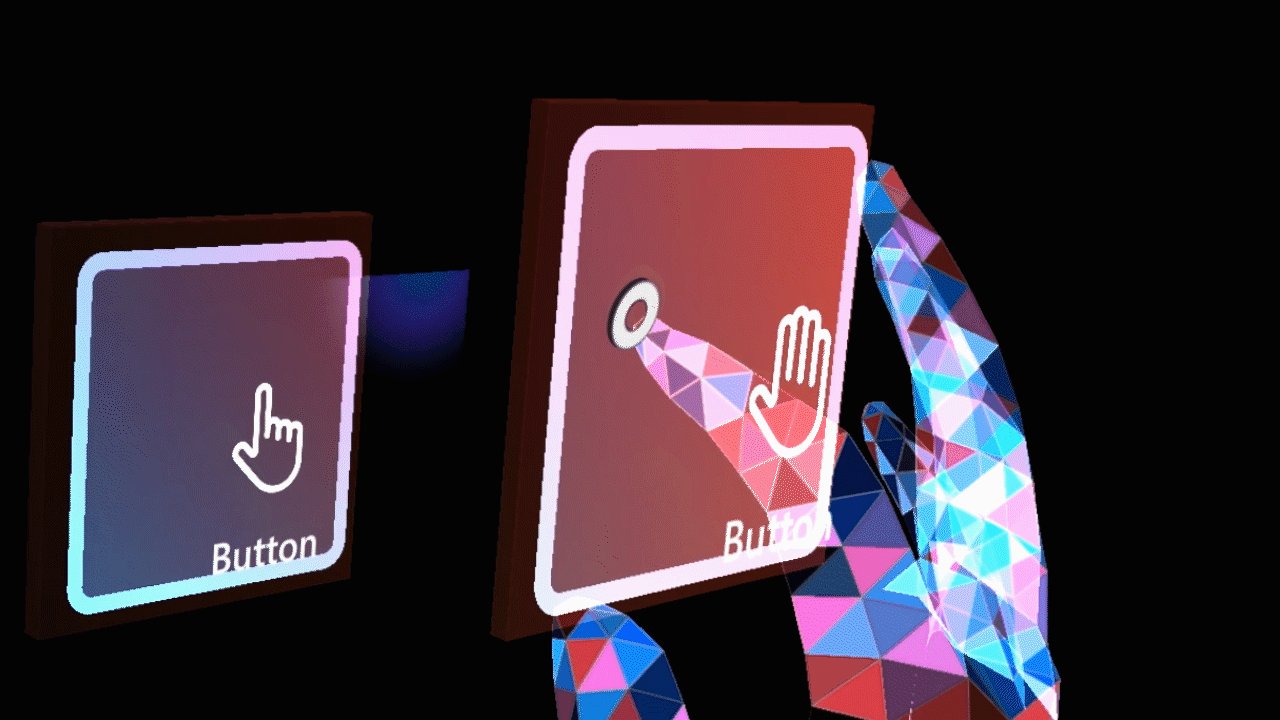
Apuntar y confirmar con rayos de mano

"Pruébelo" momentos
El diseño de hologramas enseña conceptos de realidad mixta, pero también te permite probarlos en tu habitación. Después de algunas de esas explicaciones, pausamos y te sacamos de la casa de muñecas y en un momento interactivo. Estos son algunos ejemplos de esos momentos interactivos:

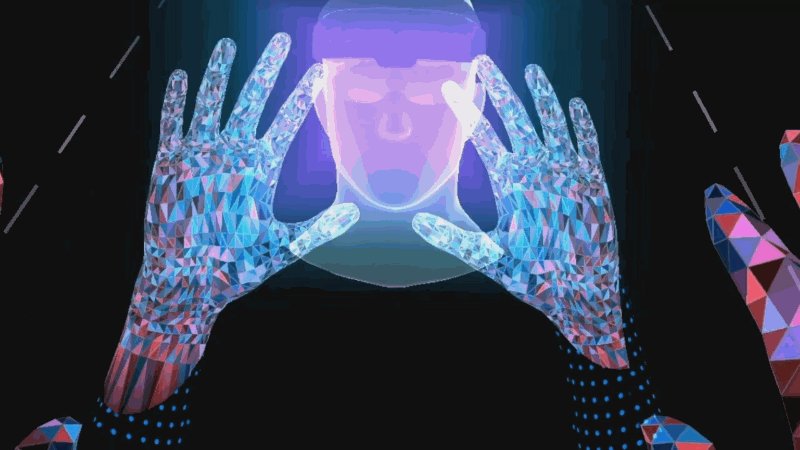
Marco de seguimiento de manos que muestra cuándo se detectan las manos y cuándo entran en el campo de vista.

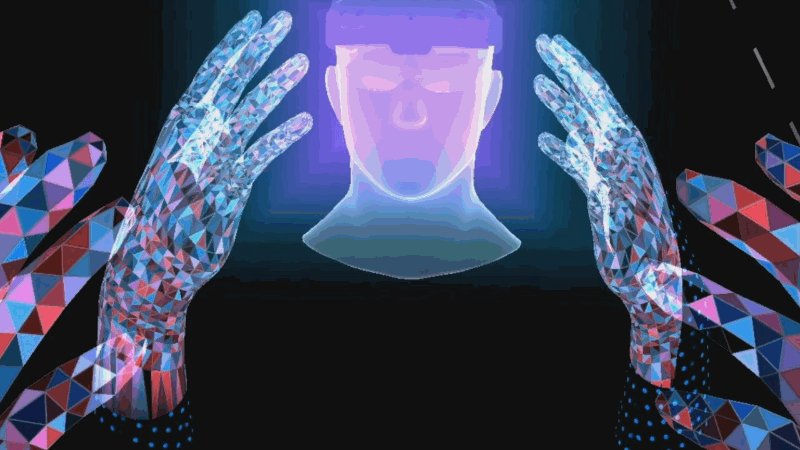
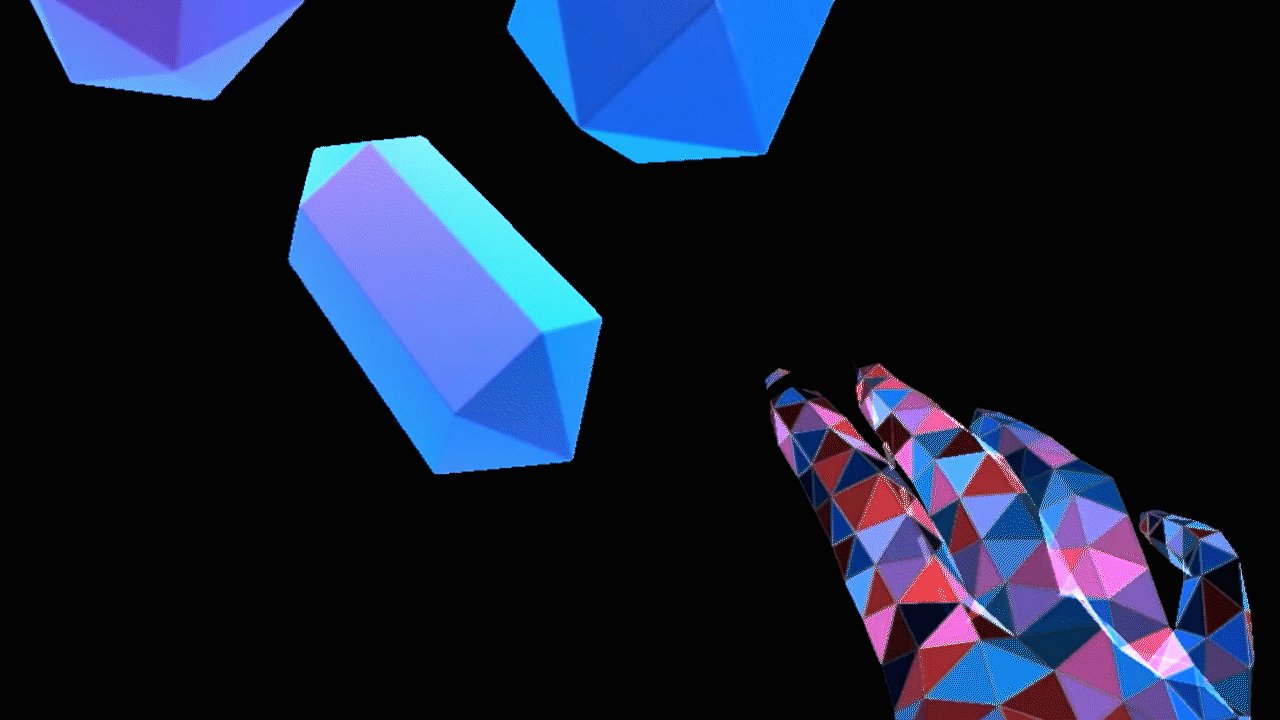
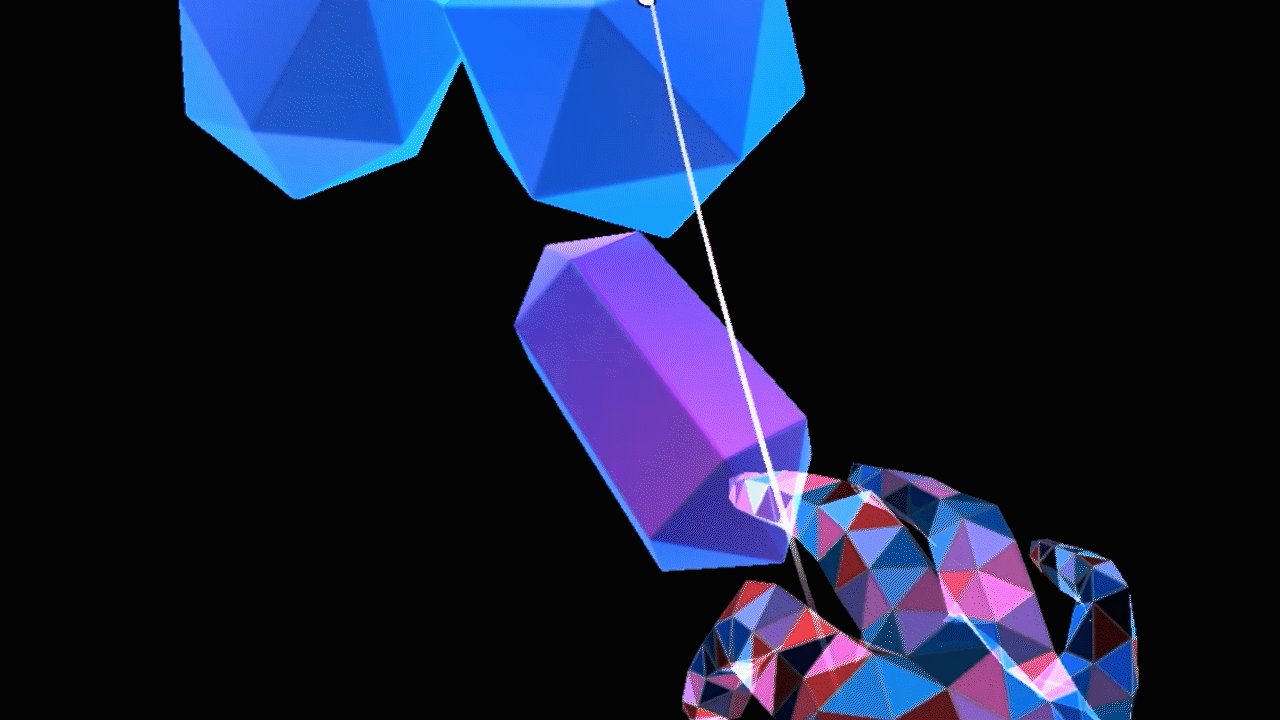
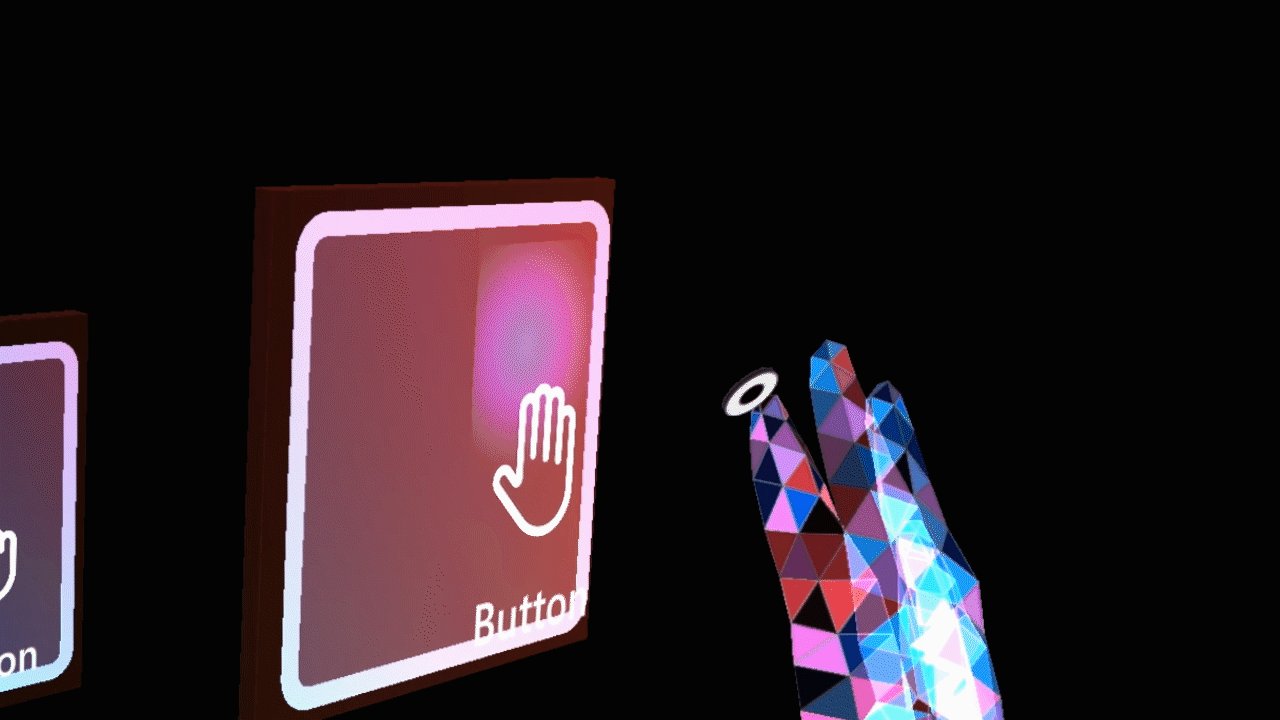
Interacción con cristales colisionados a través de la interacción lejana

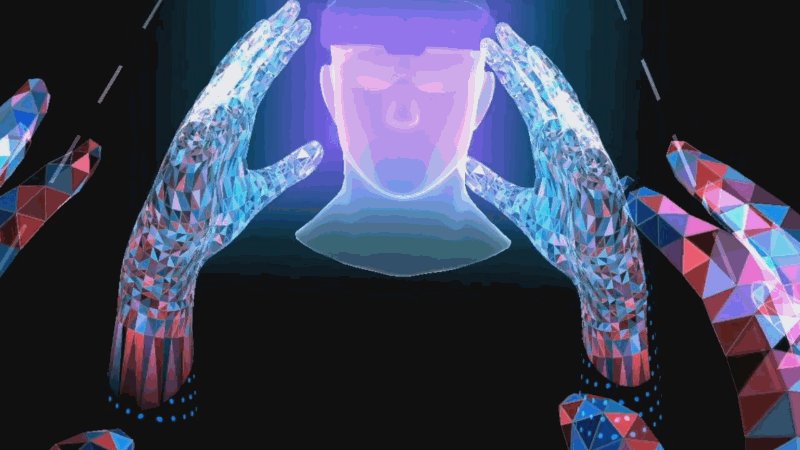
Exploración de las prestaciones de interacción cercanas
Acerca del equipo
 |
Daniel Escudero Lead Technical Designer Dan es el director creativo de diseño de hologramas y actualmente trabaja como responsable de diseño para la Academia de Mixed Reality de Microsoft en San Francisco, y anteriormente era un Designer en uno de los Mixed Reality Studios de Microsoft en Londres. |
 |
Martin Wettig Artista senior 3D Martin dirige 3D Art and UI Design on Designing Holograms (Diseño de hologramas en 3D) y anteriormente fue artista senior 3D en uno de los Mixed Reality Studios de Microsoft en Berlín. |
Un enorme agradecimiento al equipo de diseño de Mixed Reality por compartir tanto conocimiento, y a los increíbles amigos de La teoría de objetos por ser compañeros de equipo esenciales a través de cada paso del proyecto. Gracias a todos por tu increíble talento, por tu pasión y un ojo excepcional por el diseño.