Botones: MRTK2

Un botón ofrece al usuario una forma de desencadenar una acción inmediata. Es uno de los componentes más fundamentales de la realidad mixta. MRTK proporciona varios tipos de objetos prefabricados de botón.
Objetos prefabricados de botón en MRTK
Ejemplos de los objetos prefabricados de botón en MRTK/SDK/Features/UX/Interactable/Prefabs la carpeta
Botones basados en imágenes y gráficos de la interfaz de usuario de Unity
UnityUIInteractableButton.prefabPressableButtonUnityUI.prefabPressableButtonUnityUICircular.prefabPressableButtonHoloLens2UnityUI.prefab
Botones basados en colisionador
 PressableButtonHoloLens2
PressableButtonHoloLens2
 PressableButtonHoloLens2Unplated
PressableButtonHoloLens2Unplated
 PressableButtonHoloLens2Circular
PressableButtonHoloLens2Circular
HoloLens 2 botón de estilo shell con placa trasera que admite varios comentarios visuales, como luz de borde, luz de proximidad y placa frontal comprimida
Botón de estilo de shell de HoloLens 2 sin barra posterior
Botón de estilo de shell de HoloLens 2 con forma circular

 PressableButtonHoloLens2Bar3H
PressableButtonHoloLens2Bar3H
 PressableButtonHoloLens2Bar3V
PressableButtonHoloLens2Bar3V
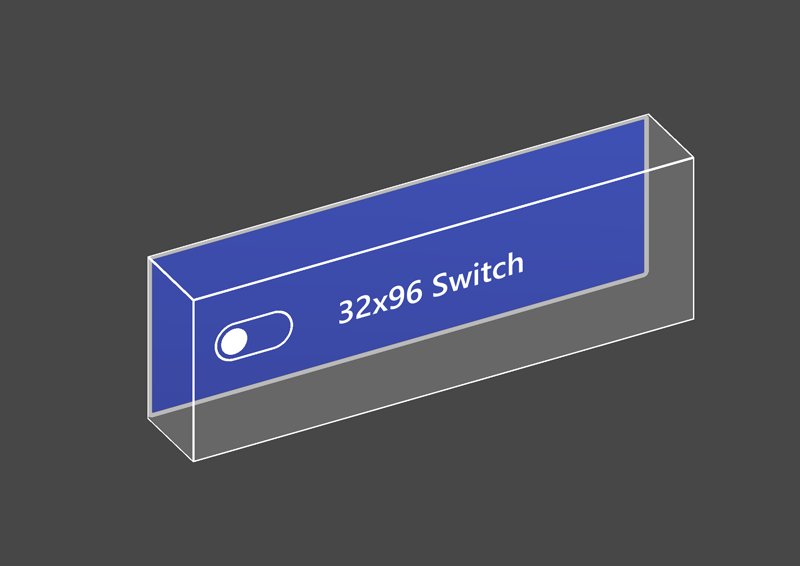
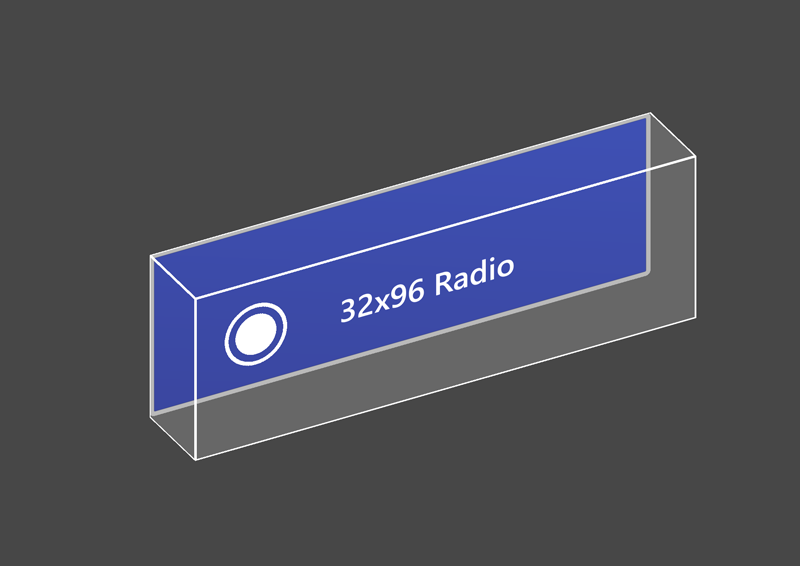
Botón de estilo shell de HoloLens 2 ancho 32x96mm
Barra de botones de HoloLens 2 horizontal con una barra de botones compartida
Barra de botones de HoloLens 2 vertical con una barra de botones compartida



Casilla estilo de shell de HoloLens 2 32x32mm
conmutador de estilo shell de HoloLens 2 32x32mm
radio de estilo shell de HoloLens 2 32x32mm



Casilla estilo de shell de HoloLens 2 32x96mm
conmutador de estilo shell de HoloLens 2 32x96mm
radio de estilo shell de HoloLens 2 32x96mm


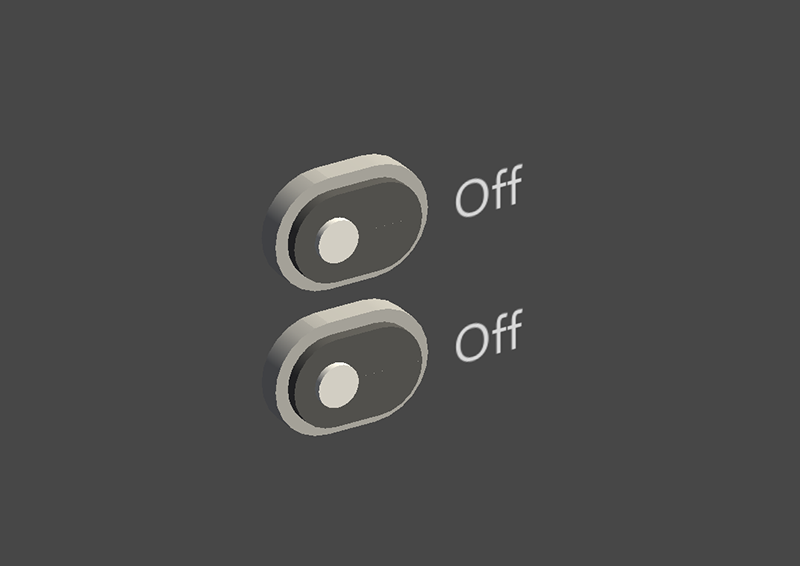
 ToggleSwitch
ToggleSwitch
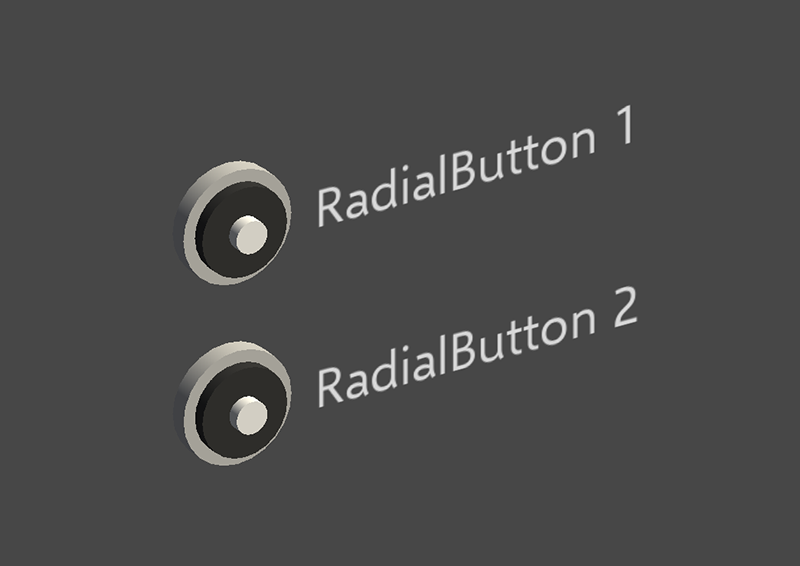
Botón radial
Casilla de verificación
Modificador para alternar
 ButtonHoloLens1
ButtonHoloLens1
 PressableRoundButton
PressableRoundButton
 del botón
del botón
Botón de estilo de shell de HoloLens 1.ª generación
Botón de pulsación de forma redonda
Botón Básica
El Button (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/Button.prefab) se basa en el concepto interactable para proporcionar controles de interfaz de usuario sencillos para botones u otros tipos de superficies interactivas. El botón de línea base admite todos los métodos de entrada disponibles, incluida la entrada de mano articulada para las interacciones cercanas, así como la mirada + pulsación en el aire para las interacciones lejanas. También puede usar el comando de voz para desencadenar el botón.
PressableButtonHoloLens2(Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonHoloLens2.prefab) es HoloLens 2 el botón de estilo de shell que admite el movimiento preciso del botón para la entrada de seguimiento directo de la mano. Combina Interactable script con PressableButton script.
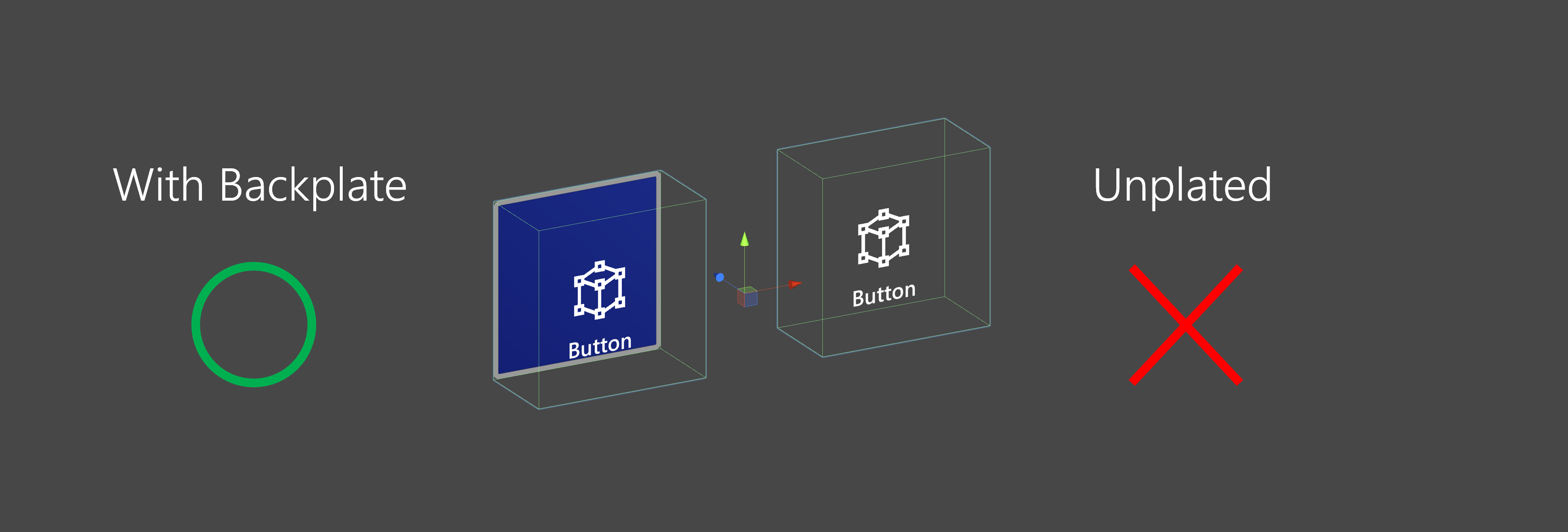
Para HoloLens 2, se recomienda usar botones con una placa posterior opaca. Los botones transparentes no se recomiendan debido a estos problemas de facilidad de uso y estabilidad:
- El icono y el texto son difíciles de leer con el entorno físico
- Es difícil entender cuándo se desencadena el evento.
- Los hologramas que se muestran a través de un plano transparente pueden ser inestables con la estabilización LSR de profundidad de HoloLens 2

Uso de botones presionables
Botones basados en la interfaz de usuario de Unity
Cree un lienzo en la escena (GameObject -> UI -> Canvas). En el panel Inspector del lienzo:
- Haga clic en "Convert to MRTK Canvas" (Convertir al lienzo de MRTK).
- Haga clic en "Agregar NearInteractionTouchableUnityUI"
- Establezca la escala X, Y y Z del componente rect Transform en 0,001.
A continuación, arrastre PressableButtonUnityUI (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonUnityUI.prefab), PressableButtonUnityUICircular (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/Prefabs/PressableButtonUnityUICircular.prefab) o PressableButtonHoloLens2UnityUI (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonHoloLens2UnityUI.prefab) en canvas.
Botones basados en colisionador
Basta con arrastrar PressableButtonHoloLens2 (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonHoloLens2.prefab) o PressableButtonHoloLens2Unplated (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonHoloLens2Unplated.prefab) en la escena. Estos objetos prefabricados de botón ya están configurados para tener comentarios visuales de audio para los distintos tipos de entradas, incluida la entrada de mano articulada y la mirada.
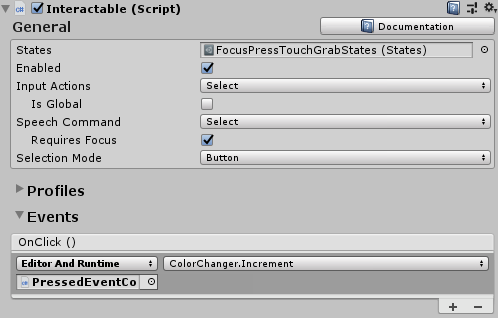
Los eventos expuestos en el propio objeto prefabricado, así como el componente Interactable se pueden usar para desencadenar acciones adicionales. Los botones presionables de la escena HandInteractionExample usan el evento OnClick de Interactable para desencadenar un cambio en el color de un cubo. Este evento se desencadena para diferentes tipos de métodos de entrada, como mirada, pulsación de aire, rayos de mano, así como pulsaciones de botón físico a través del script de botón presionable.

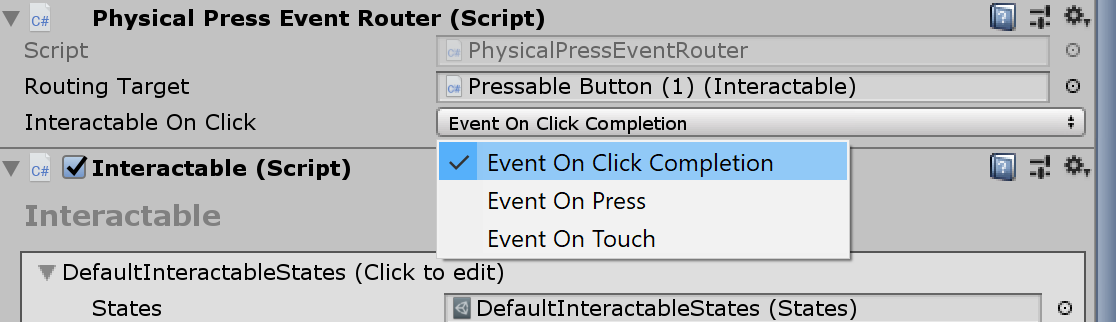
Puede configurar cuando el botón presionable active el evento OnClick a través de en PhysicalPressEventRouter el botón . Por ejemplo, puede establecer OnClick para activarse cuando el botón se presiona por primera vez, en lugar de presionarse y liberarse, estableciendo Interactable On Click to Event On Press.

Para aprovechar información específica sobre el estado de entrada de mano articulada, puede usar eventos de botones presionables : Touch Begin, Touch End, Button Pressed, Button Released. Sin embargo, estos eventos no se activarán en respuesta a las entradas de pulsación de aire, rayos de mano o ojo. Para admitir interacciones cercanas y lejanas, se recomienda usar el evento OnClick de Interactable.

Estados de interacción
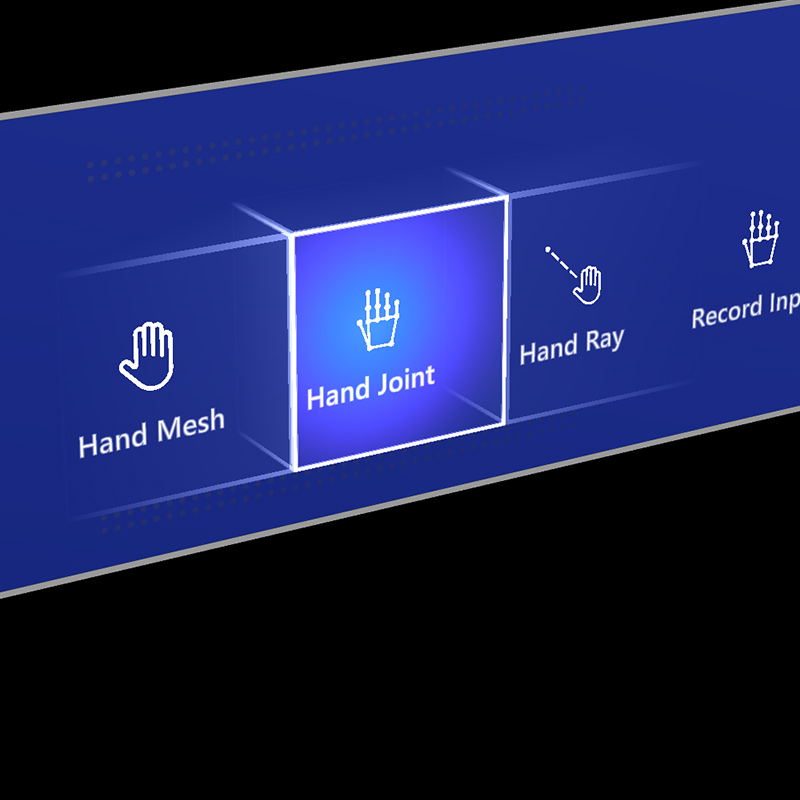
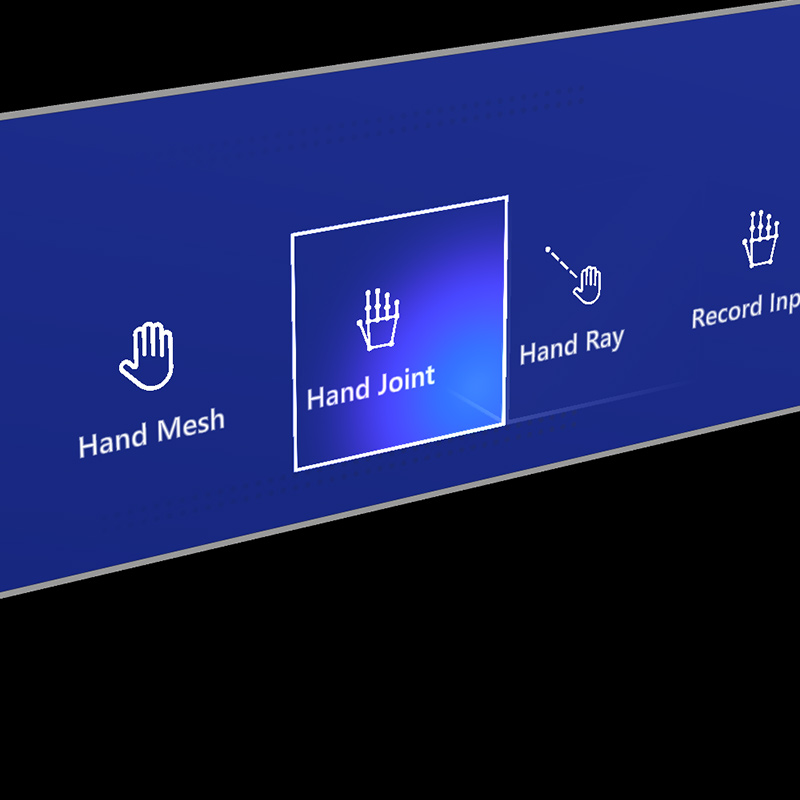
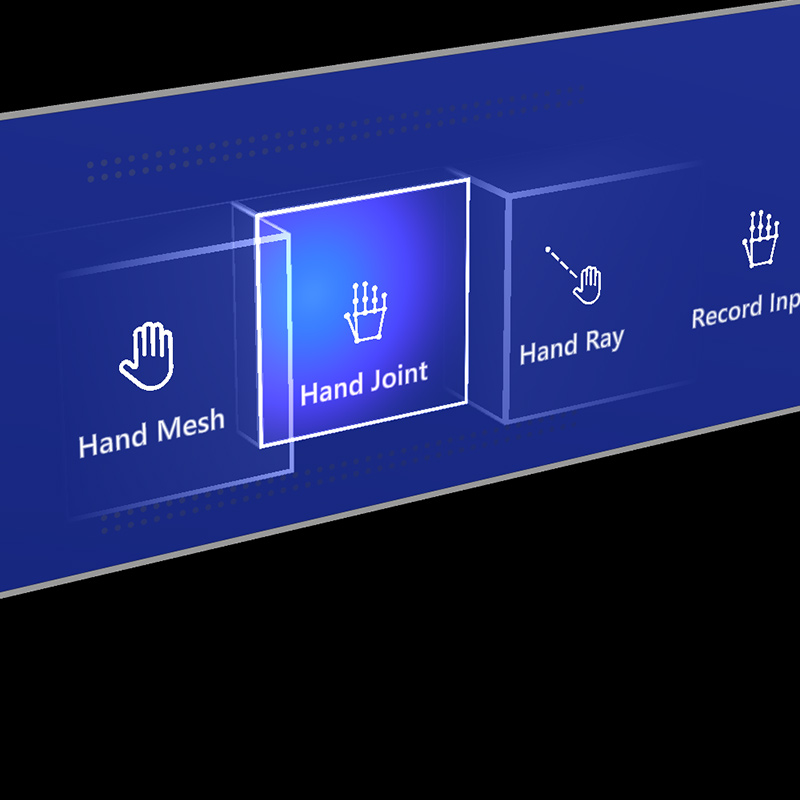
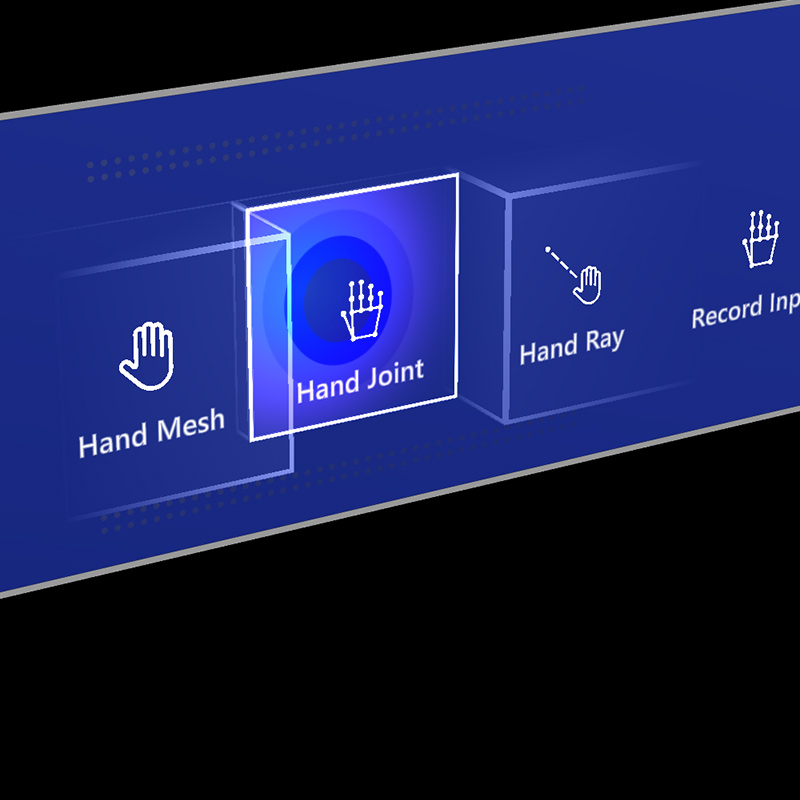
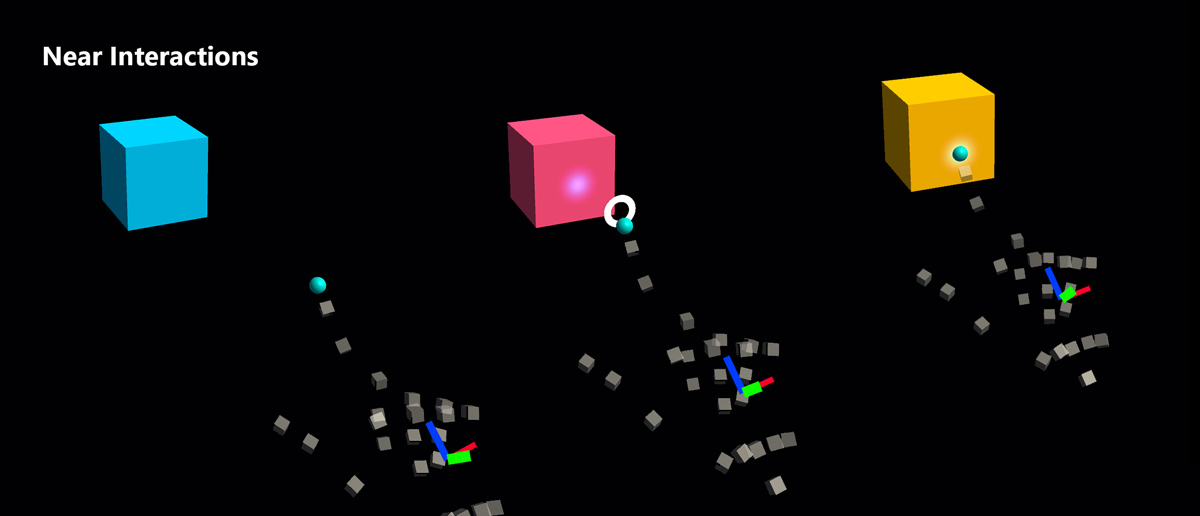
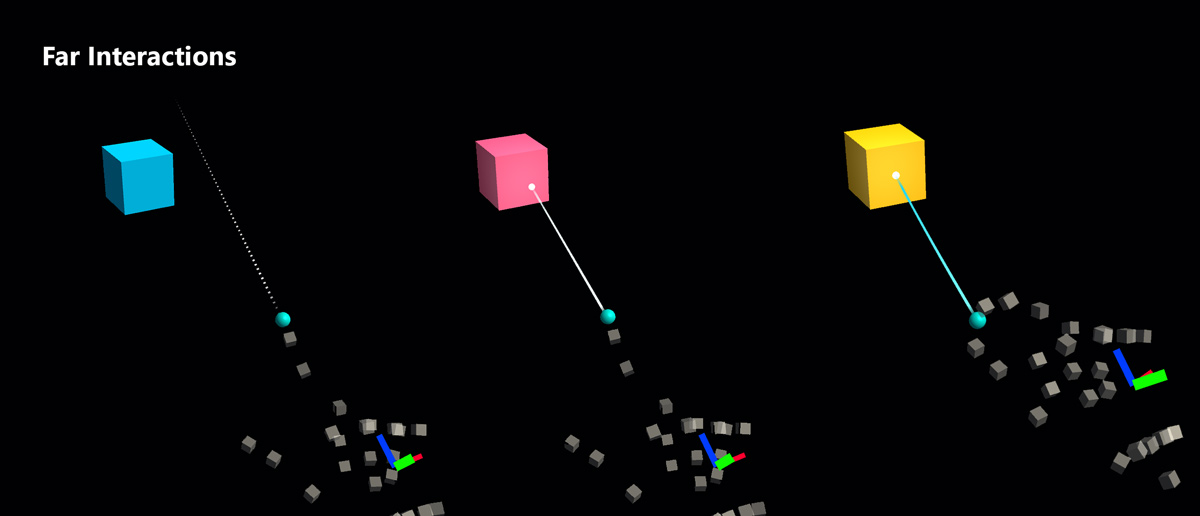
En estado inactivo, la placa frontal del botón no está visible. A medida que un dedo se acerca o un cursor de la entrada de mirada apunta a la superficie, el borde iluminado de la placa frontal se vuelve visible. Hay resaltado adicional de la posición del dedo en la superficie de la placa frontal. Cuando se presiona con un dedo, la placa frontal se mueve con el dedo. Cuando el dedo toca la superficie de la placa frontal, muestra un efecto de pulso sutil para proporcionar comentarios visuales del punto táctil.
En HoloLens 2 botón de estilo shell, hay muchas indicaciones visuales y prestaciones para aumentar la confianza del usuario en la interacción.
 |
 |
 |
 |
|---|---|---|---|
| Luz de proximidad | Resaltado del foco | Comprimir jaula | Pulse en el desencadenador |
El efecto de pulso sutil se desencadena mediante el botón presionable, que busca ProximityLight(s) que residen en el puntero que interactúa actualmente. Si se encuentra alguna luz de proximidad, se llama al ProximityLight.Pulse método , que anima automáticamente los parámetros del sombreador para mostrar un pulso.
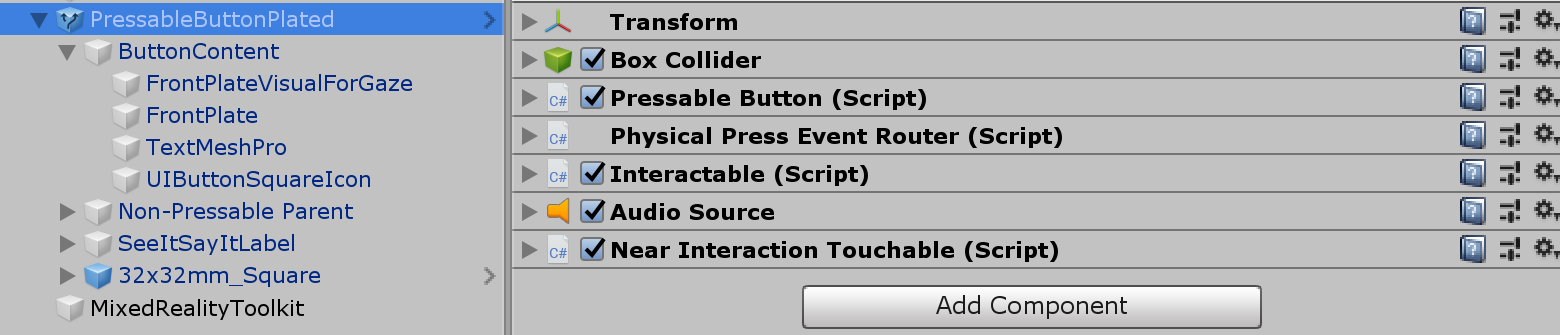
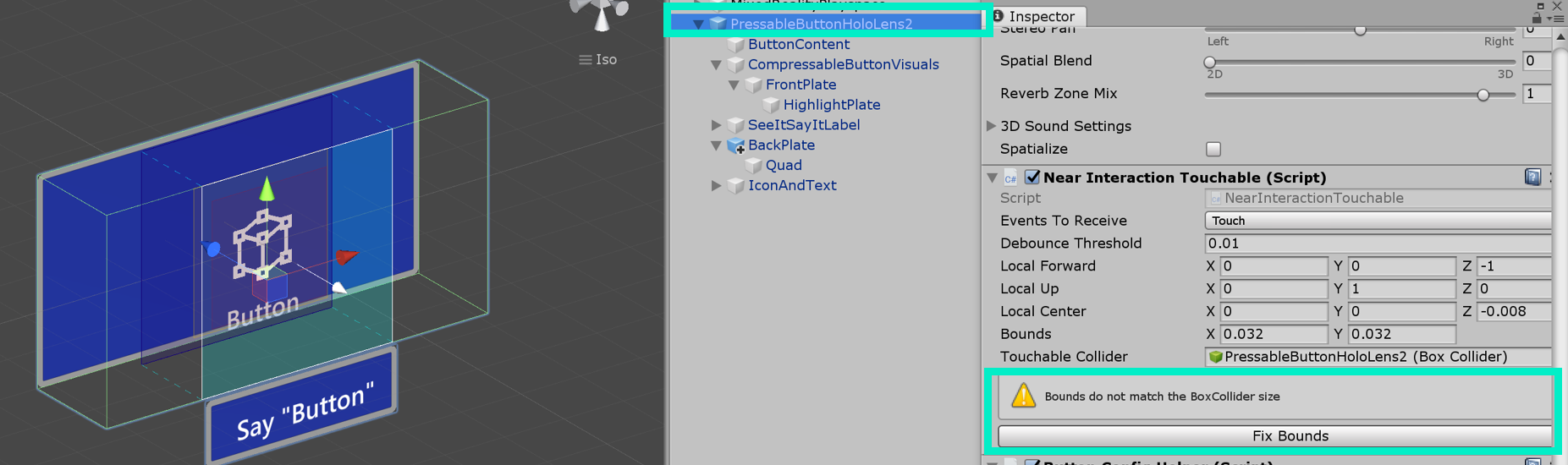
Propiedades del inspector

ColisionadorBox Collider de cuadros para la placa frontal del botón.
Botón presionable Lógica para el movimiento del botón con interacción de presionar la mano.
Enrutador de eventos de prensa física Este script envía eventos de interacción de prensa manual a Interactable.
Interactable controla varios tipos de estados de interacción y eventos. Este script controla directamente la entrada de la mirada, el gesto y la entrada del controlador de movimiento de auriculares envolventes y los gestos de HoloLens.
Origen de audio Origen de audio de Unity para los clips de comentarios de audio.
NearInteractionTouchable.cs Necesario para hacer que cualquier objeto sea táctil con entrada de mano articulada.
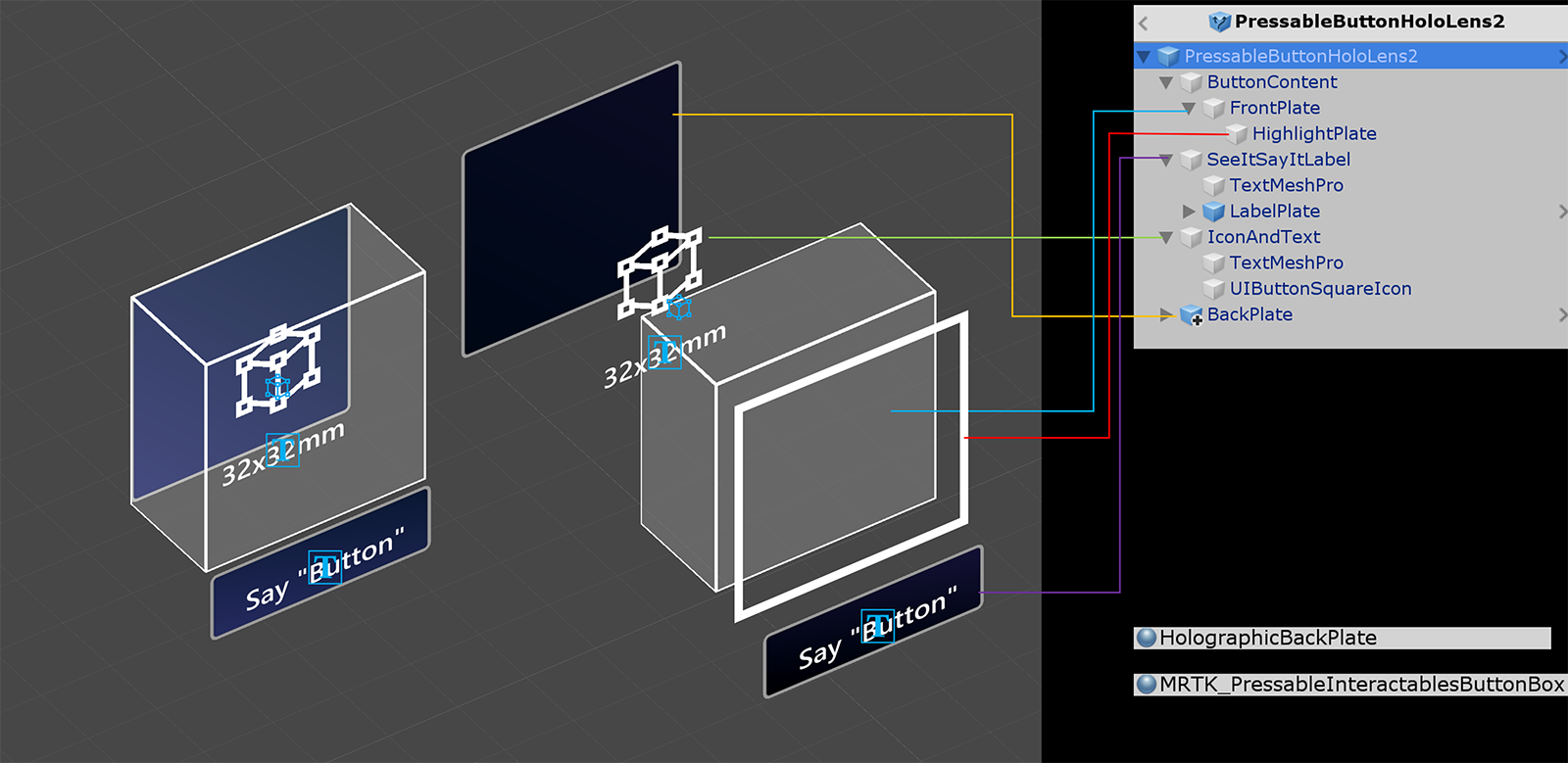
Diseño prefabricado
El objeto ButtonContent contiene la placa frontal, la etiqueta de texto y el icono. FrontPlate responde a la proximidad del dedo del índice mediante el sombreador Button_Box. Muestra bordes iluminados, luz de proximidad y un efecto de pulso en la función táctil. La etiqueta de texto se realiza con TextMesh Pro. La visibilidad de SeeItSayItLabel se controla mediante el tema de Interactable.

Cómo cambiar el icono y el texto
Los botones de MRTK usan un ButtonConfigHelper componente para ayudarle a cambiar el icono, el texto y la etiqueta del botón. (Tenga en cuenta que algunos campos pueden estar ausentes si los elementos no están presentes en el botón seleccionado).

Crear y modificar conjuntos de iconos
Un conjunto de iconos es un conjunto compartido de recursos de icono usados por el ButtonConfigHelper componente. Se admiten tres estilos de icono.
- Los iconos cuadráteros se representan en un quad mediante .
MeshRendererEste es el estilo de icono predeterminado. - Los iconos de sprite se representan mediante .
SpriteRendererEsto es útil si prefiere importar los iconos como una hoja de sprite, o si desea que los recursos de icono se compartan con los componentes de la interfaz de usuario de Unity. Para usar este estilo, deberá instalar el paquete del Editor de Sprite (Windows -> Administrador de paquetes -> Sprite 2D) - Los iconos de caracteres se representan mediante un
TextMeshProcomponente. Esto es útil si prefiere usar una fuente de icono. Para usar la fuente del icono de HoloLens, deberá crear unTextMeshProrecurso de fuente.
Para cambiar el estilo que usa el botón, expanda la lista desplegable Iconos en ButtonConfigHelper y seleccione en la lista desplegable Estilo de icono .
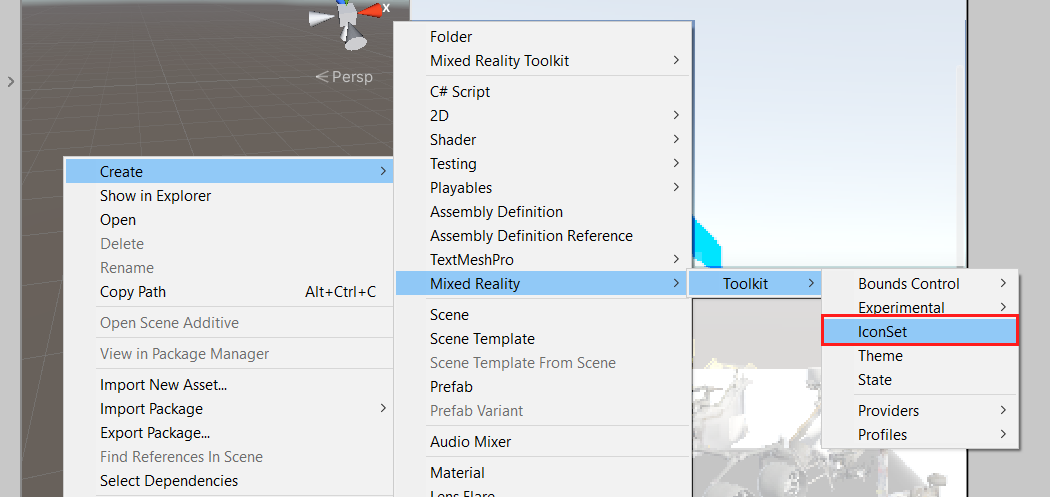
Para crear un icono de botón:
En la ventana Proyecto , haga clic con el botón derecho en Activos para abrir el menú contextual. (También puede hacer clic con el botón derecho en cualquier espacio en blanco dentro de la carpeta Assets o en una de sus subcarpetas).
Seleccione Crear > Mixed Reality > Conjunto de iconos del kit de herramientas>.

Para agregar iconos quad y sprite, basta con arrastrarlos a sus respectivas matrices. Para agregar iconos char, primero debe crear y asignar un recurso de fuente.
En MRTK 2.4 y versiones posteriores, se recomienda mover texturas de iconos personalizadas a iconSet. Para actualizar los recursos de todos los botones de un proyecto al nuevo formato recomendado, use ButtonConfigHelperMigrationHandler. (Mixed Reality Toolkit - Utilidades -> Ventana de migración ->> Selección del controlador de migración -> Microsoft.MixedReality.Toolkit.Utilities.ButtonConfigHelperMigrationHandler)
Importar el paquete Microsoft.MixedRealityToolkit.Unity.Tools necesario para actualizar los botones.

Si no se encuentra un icono en el icono predeterminado establecido durante la migración, se creará un conjunto de iconos personalizado en MixedRealityToolkit.Generated/CustomIconSets. Un cuadro de diálogo indicará que se ha realizado esto.
Creación de un recurso de fuente de icono de HoloLens
En primer lugar, importe la fuente del icono en Unity. En las máquinas Windows puede encontrar la fuente predeterminada de HoloLens en Windows/Fonts/holomdl2.ttf. Copie y pegue este archivo en la carpeta Activos.
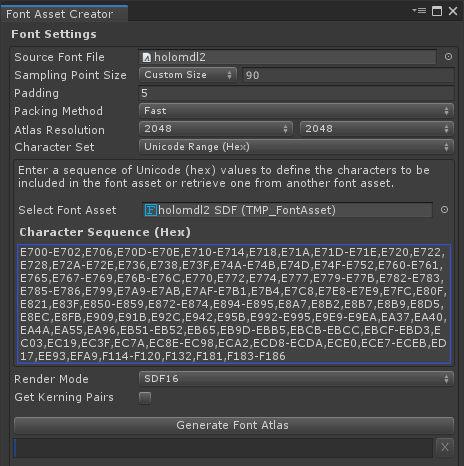
A continuación, abra TextMeshPro Font Asset Creator a través de Window > TextMeshPro > Font Asset Creator. Estas son las opciones recomendadas para generar un atlas de fuentes de HoloLens. Para incluir todos los iconos, pegue el siguiente intervalo Unicode en el campo Secuencia de caracteres :
E700-E702,E706,E70D-E70E,E710-E714,E718,E71A,E71D-E71E,E720,E722,E728,E72A-E72E,E736,E738,E73F,E74A-E74B,E74D,E74F-E752,E760-E761,E765,E767-E769,E76B-E76C,E770,E772,E774,E777,E779-E77B,E782-E783,E785-E786,E799,E7A9-E7AB,E7AF-E7B1,E7B4,E7C8,E7E8-E7E9,E7FC,E80F,E821,E83F,E850-E859,E872-E874,E894-E895,E8A7,E8B2,E8B7,E8B9,E8D5,E8EC,E8FB,E909,E91B,E92C,E942,E95B,E992-E995,E9E9-E9EA,EA37,EA40,EA4A,EA55,EA96,EB51-EB52,EB65,EB9D-EBB5,EBCB-EBCC,EBCF-EBD3,EC03,EC19,EC3F,EC7A,EC8E-EC98,ECA2,ECD8-ECDA,ECE0,ECE7-ECEB,ED17,EE93,EFA9,F114-F120,F132,F181,F183-F186

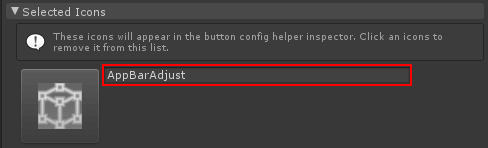
Una vez generado el recurso de fuente, guárdelo en el proyecto y asígnelo al campo Fuente de icono . La lista desplegable Iconos disponibles ahora se rellenará. Para hacer que un icono esté disponible para su uso por un botón, haga clic en él. Se agregará a la lista desplegable Iconos seleccionados y ahora se mostrará en la ButtonConfigHelper. opción You can give the icon a tag. Esto permite establecer el icono en tiempo de ejecución.


public void SetButtonToAdjust()
{
ButtonConfigHelper buttonConfigHelper = gameObject.GetComponent<ButtonConfigHelper>();
buttonConfigHelper.SetCharIconByName("AppBarAdjust");
}
Para usar el conjunto de iconos, seleccione un botón, expanda la lista desplegable Iconos de ButtonConfigHelper y asígnela al campo Conjunto de iconos.
![]()
Cómo cambiar el tamaño de un botón
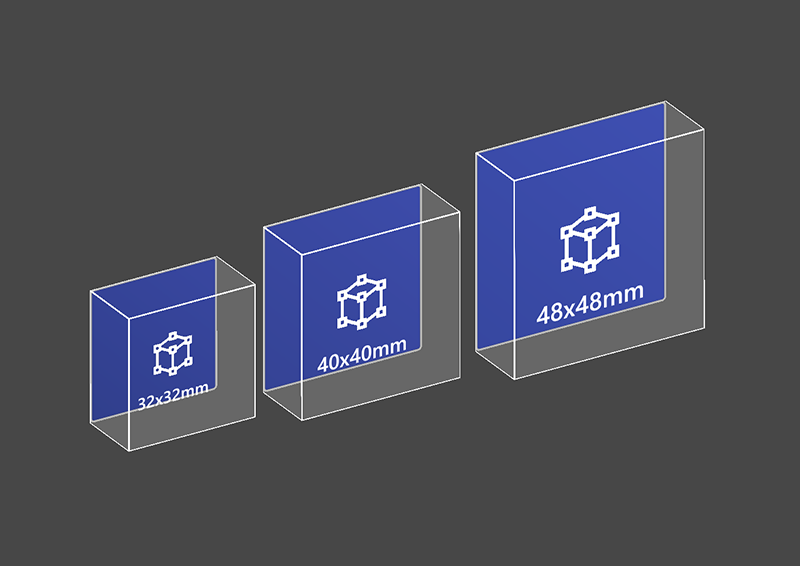
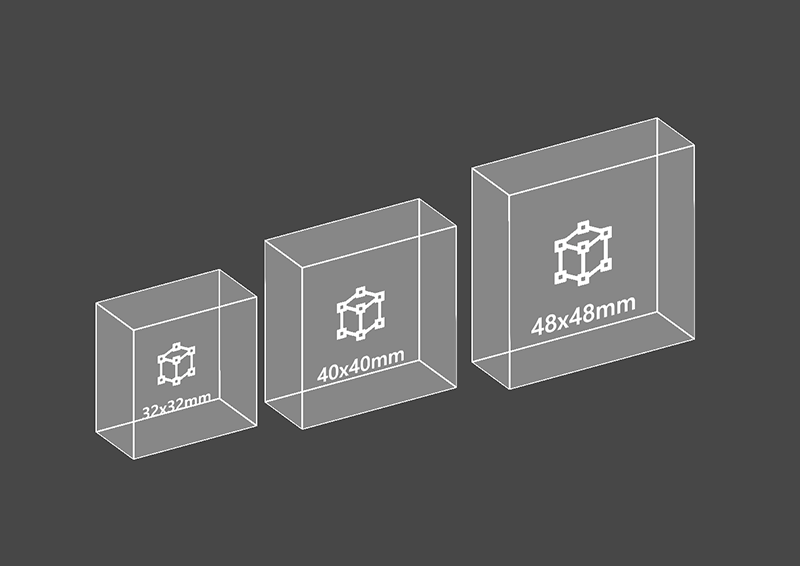
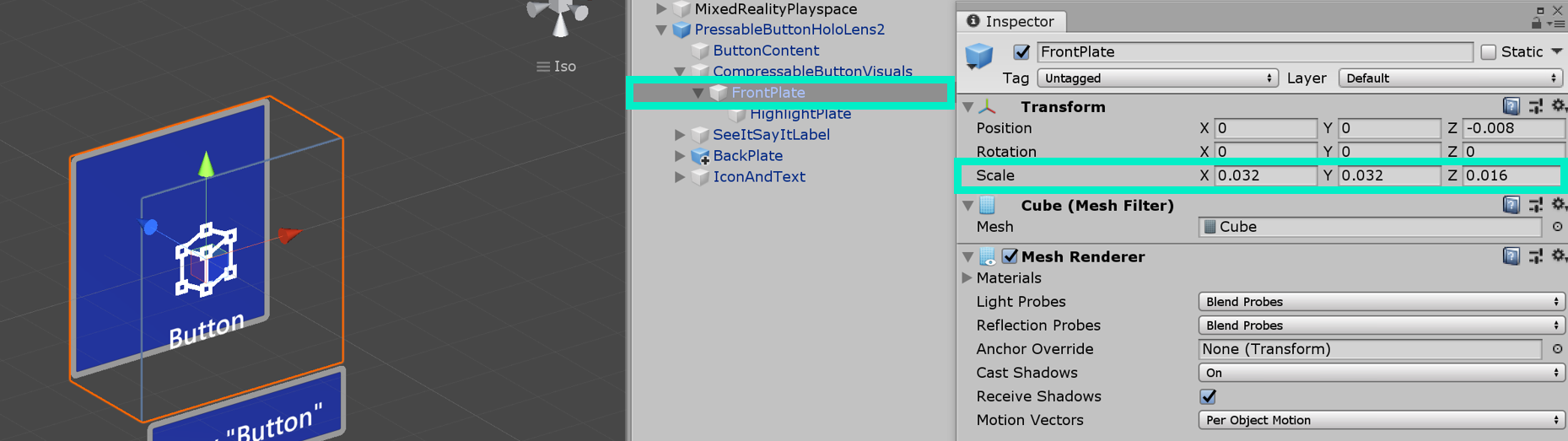
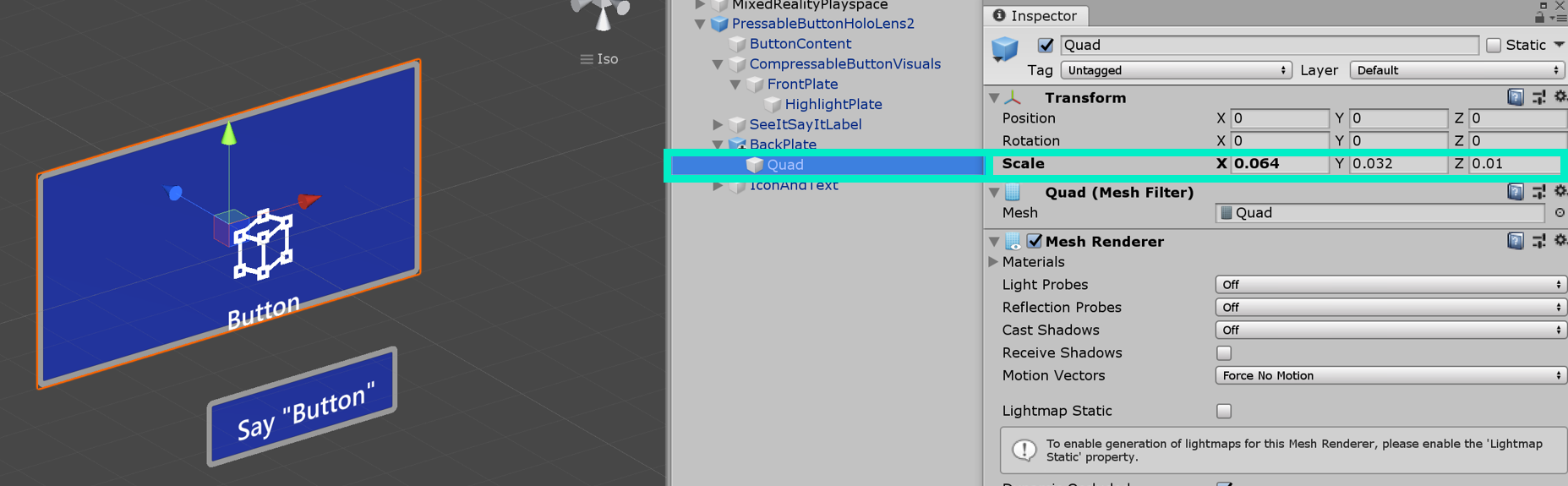
el tamaño del botón de estilo shell de HoloLens 2 es de 32 x 32 mm. Para personalizar la dimensión, cambie el tamaño de estos objetos en el objeto prefabricado del botón:
- FrontPlate
- Quad en BackPlate
- Colisionador de cuadros en la raíz
A continuación, haga clic en el botón Corregir límites en el script NearInteractionTouchable que se encuentra en la raíz del botón.
Actualizar el tamaño de la  de FrontPlate 1
de FrontPlate 1
Actualizar el tamaño de la 
Actualizar el tamaño de la  colisionador de caja 3
colisionador de caja 3
Haga clic en "Corregir límites" 
Comando de voz ('see-it, say-it')
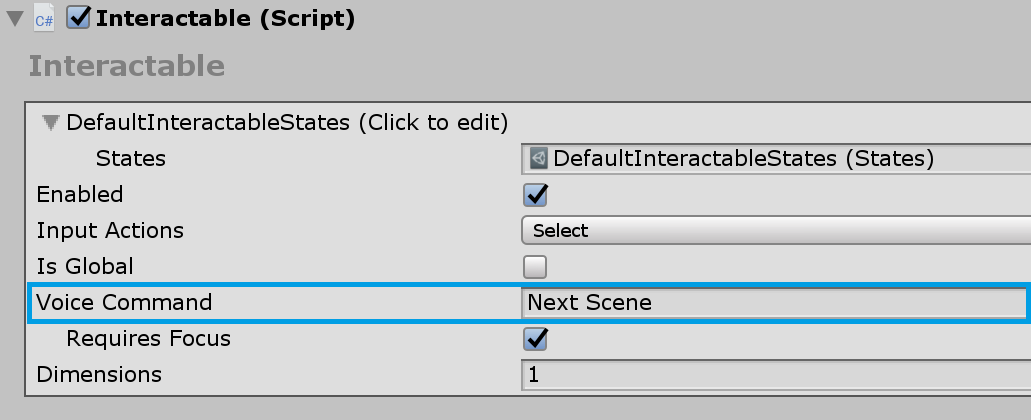
Controlador de entrada de voz El script interactivo en el botón presionable ya implementa IMixedRealitySpeechHandler. Aquí se puede establecer una palabra clave de comando de voz.

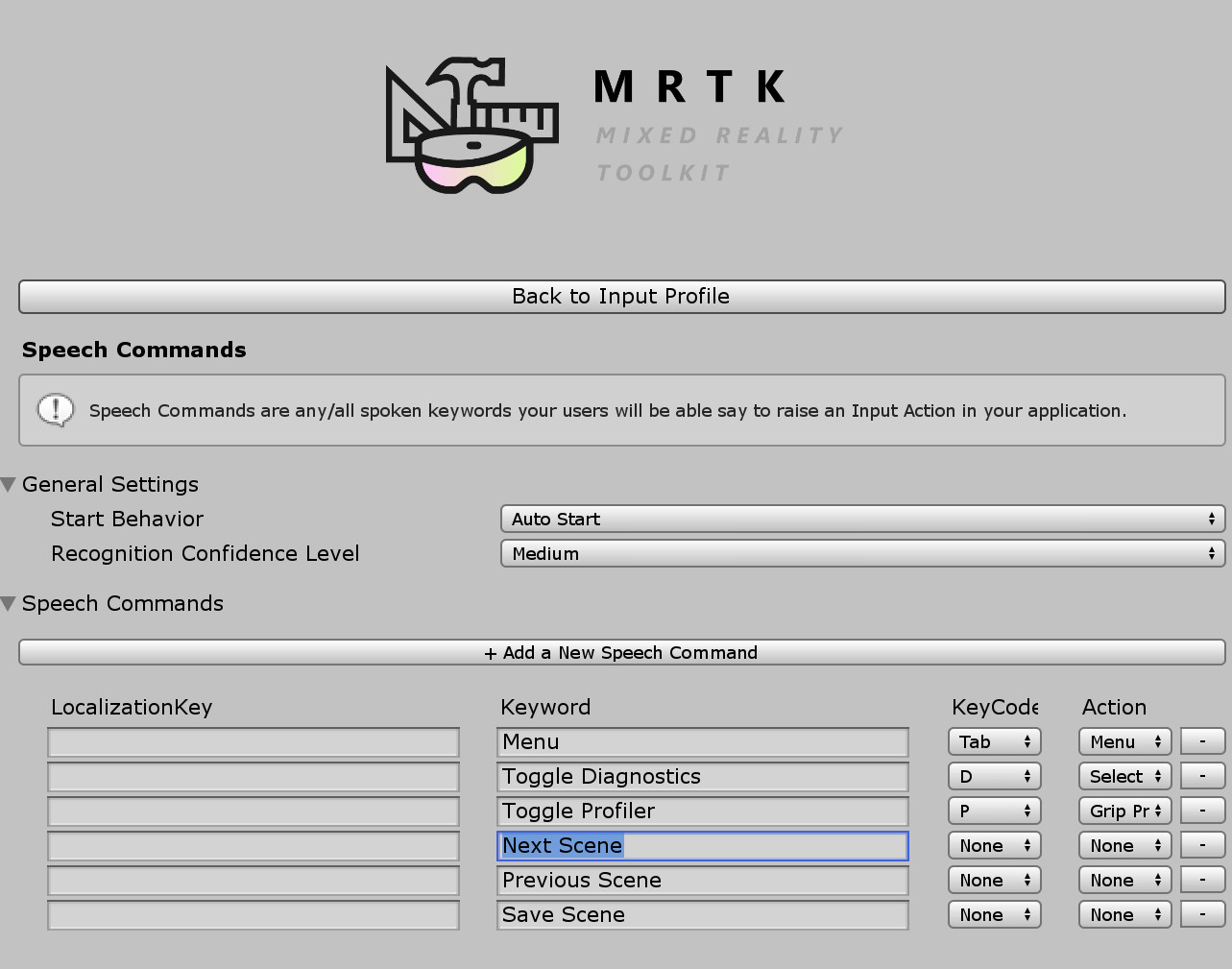
Perfil de entrada de voz Además, debe registrar la palabra clave de comando de voz en el perfil global de comandos de voz.

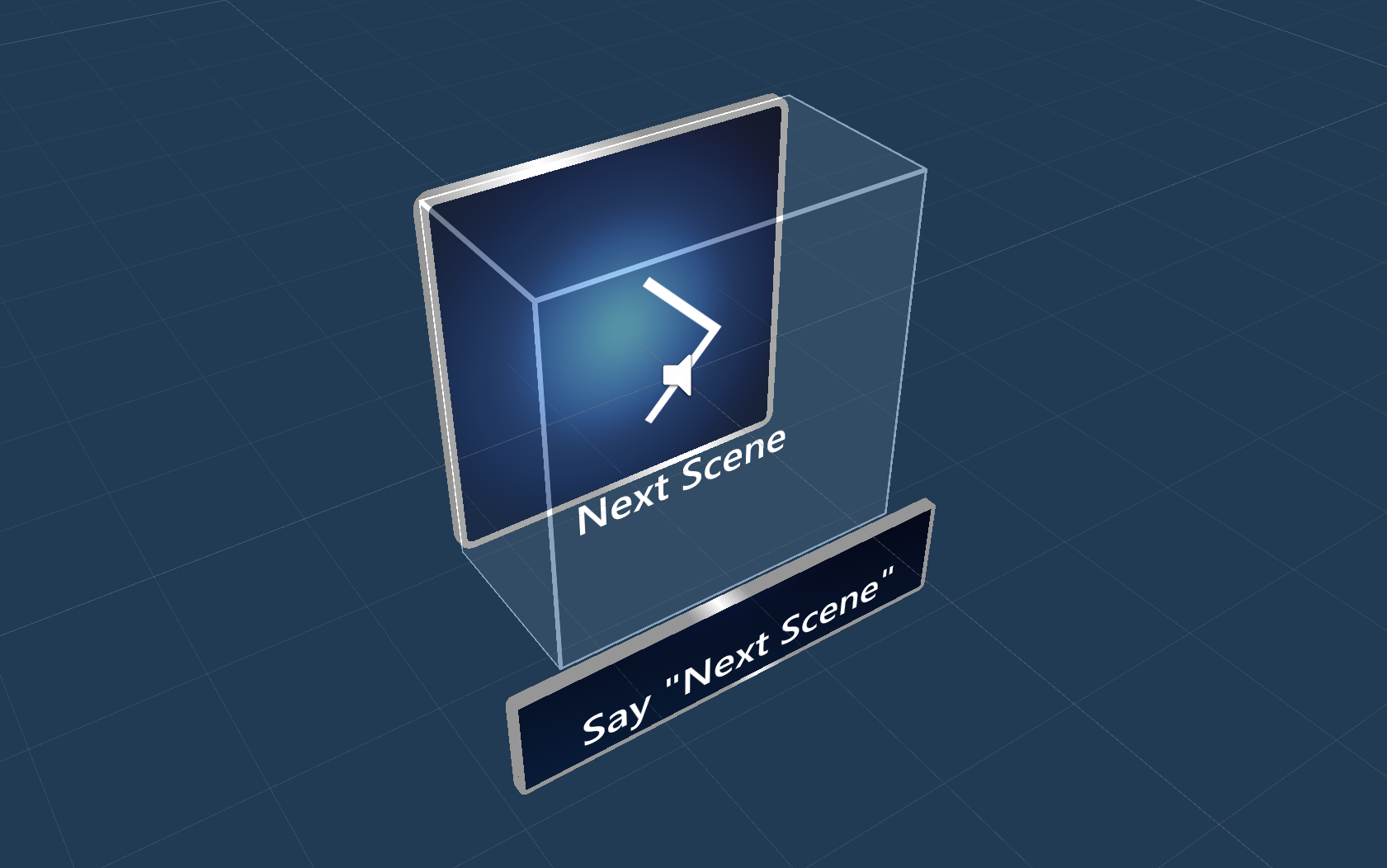
Etiqueta say-it El objeto prefabricado de botón presionable tiene una etiqueta TextMesh Pro de marcador de posición bajo el objeto SeeItSayItLabel . Puede usar esta etiqueta para comunicar la palabra clave del comando de voz para el botón al usuario.

Cómo crear un botón desde cero
Puede encontrar los ejemplos de estos botones en la escena PressableButtonExample .

1. Crear un botón presionable con cubo (solo interacción cercana)
- Crear un cubo de Unity (cubo de objetos > GameObject > 3D)
- Agregar
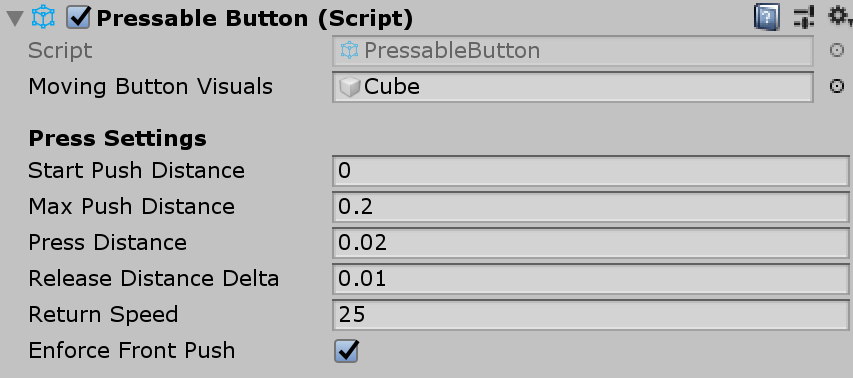
PressableButton.csscript - Agregar
NearInteractionTouchable.csscript
En el PressableButtonpanel Inspector, asigne el objeto de cubo a los objetos visuales de botón en movimiento.

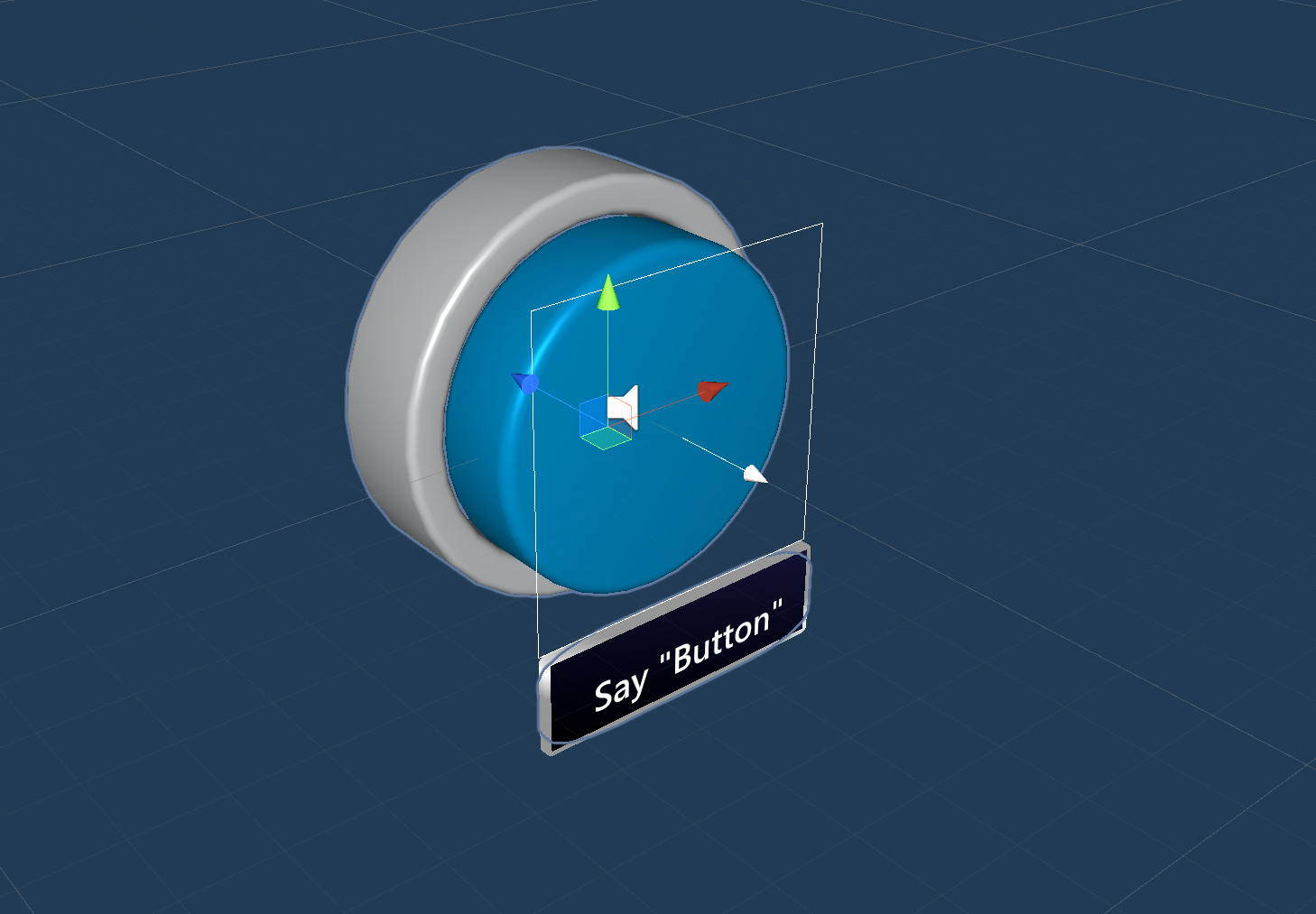
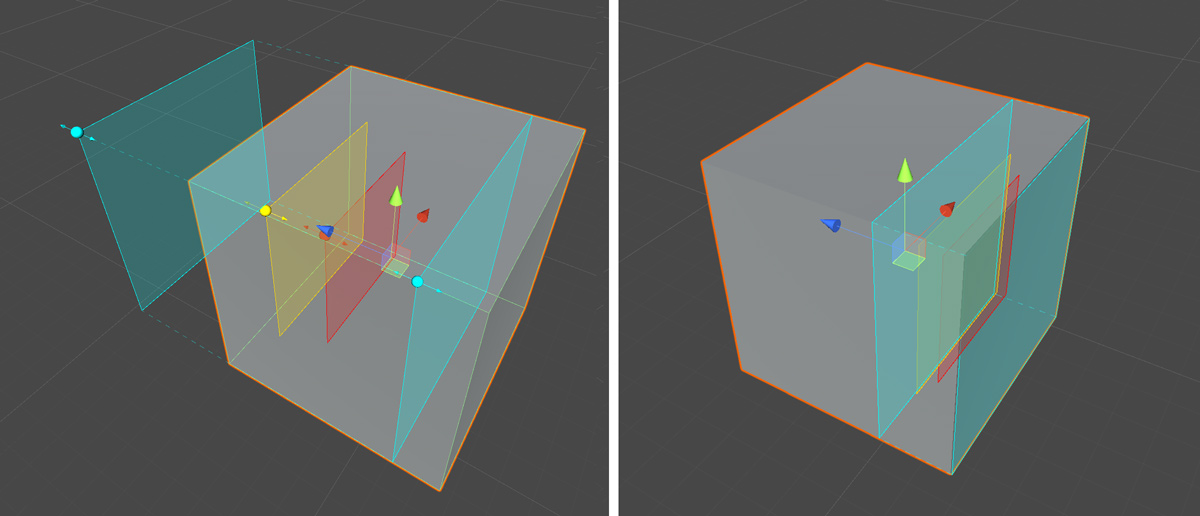
Al seleccionar el cubo, verá varias capas de color en el objeto . Esto visualiza los valores de distancia en Press Settings (Presionar configuración). Con los identificadores, puede configurar cuándo iniciar la pulsación (mover el objeto) y cuándo desencadenar el evento.


Al presionar el botón, se moverá y generará los eventos adecuados expuestos en el PressableButton.cs script, como TouchBegin(), TouchEnd(), ButtonPressed(), ButtonReleased().

Solución de problemas
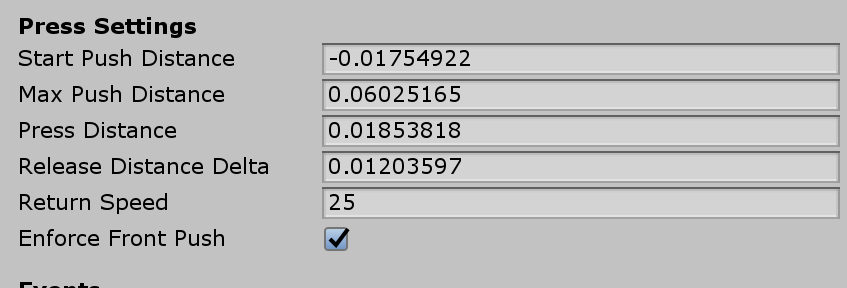
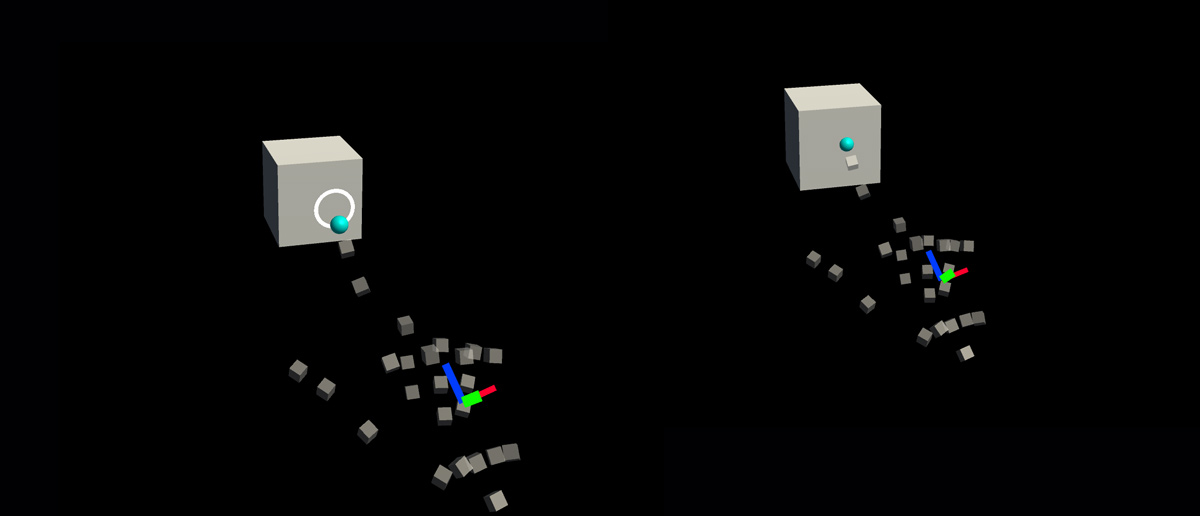
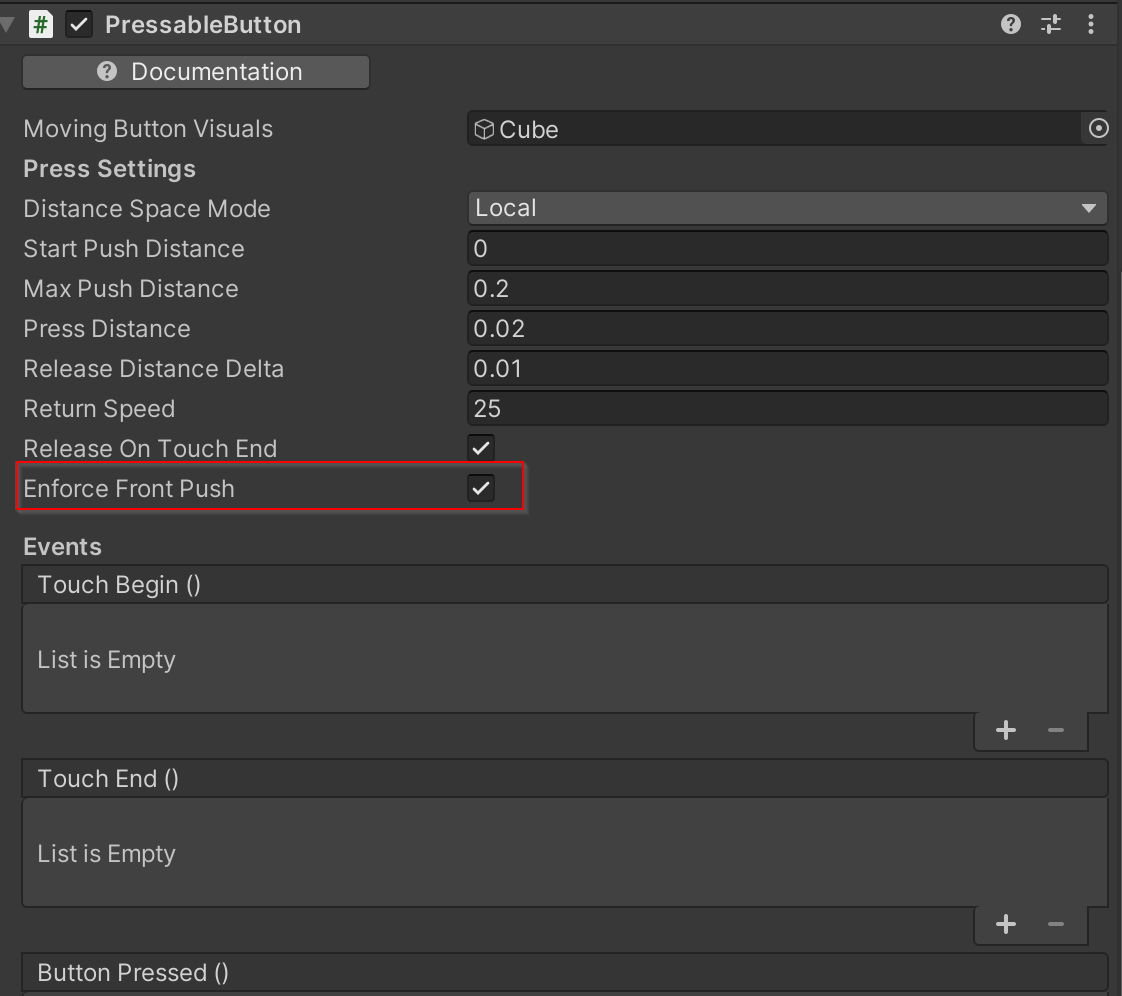
Si el botón ejecuta una doble pulsación, asegúrese de que la propiedad Enforce Front Push está activa y el plano Start Push Distance (Iniciar distancia de inserción) se coloca delante del plano Táctil de interacción cercana . El plano táctil de interacción cercana se indica mediante el plano azul situado delante del origen de la flecha blanca en el gif siguiente:


2. Agregar comentarios visuales al botón básico del cubo
MrTK Standard Shader proporciona varias características que facilitan la adición de comentarios visuales. Cree un material y seleccione sombreador Mixed Reality Toolkit/Standard. O bien, puede usar o duplicar uno de los materiales existentes en /SDK/StandardAssets/Materials/ que usa el sombreador estándar de MRTK.

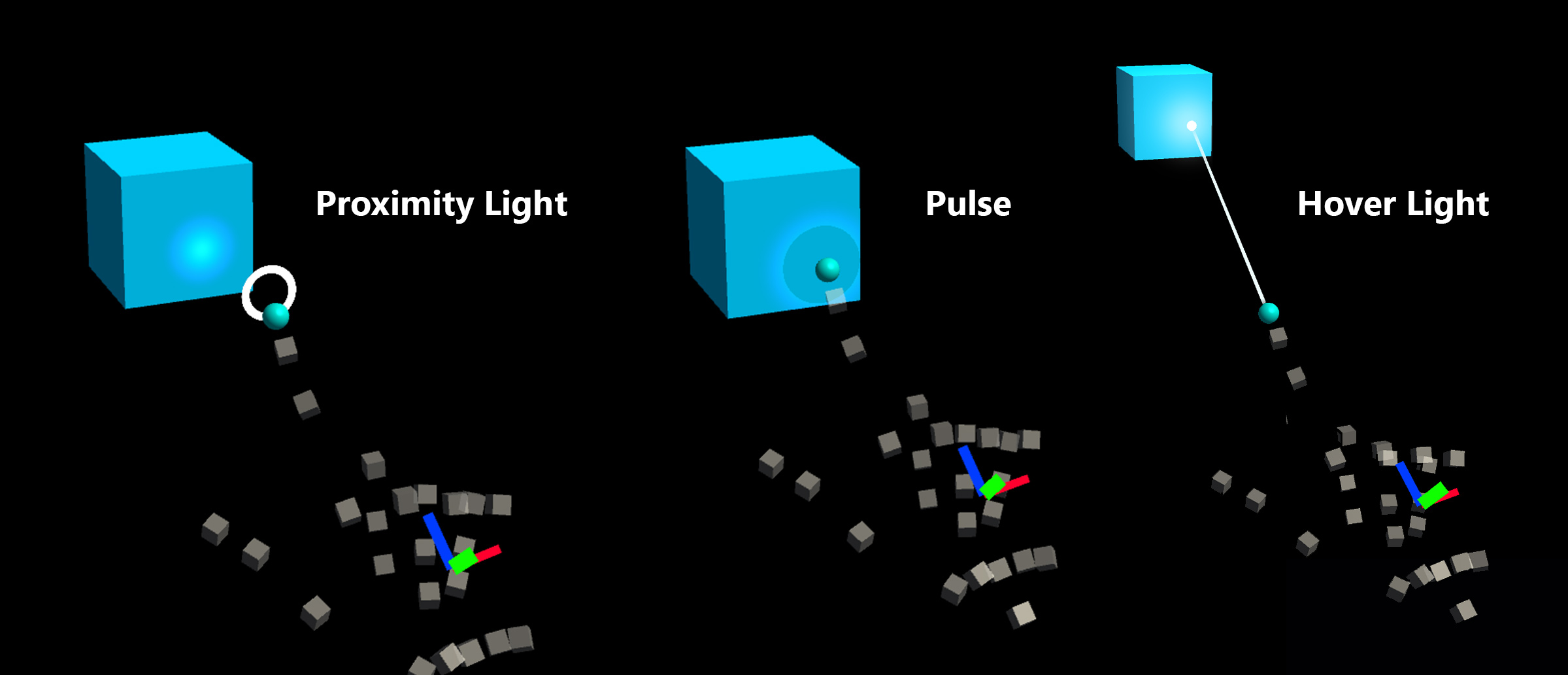
Compruebe Hover Light y Proximity Light en Opciones de Fluent. Esto permite los comentarios visuales tanto para las interacciones de mano cercana (luz de proximidad) como de puntero lejano (luz de desplazamiento).


3. Agregar comentarios de audio al botón básico del cubo
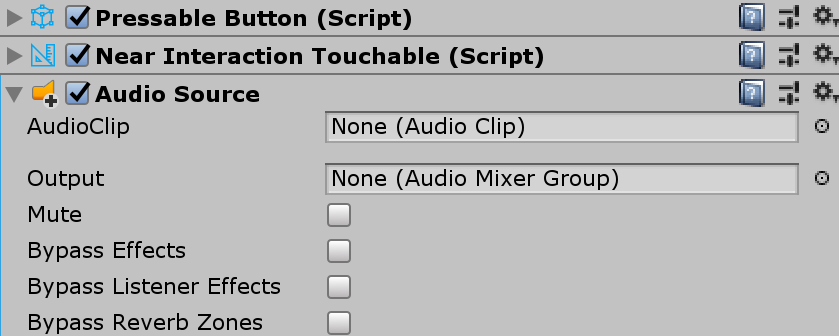
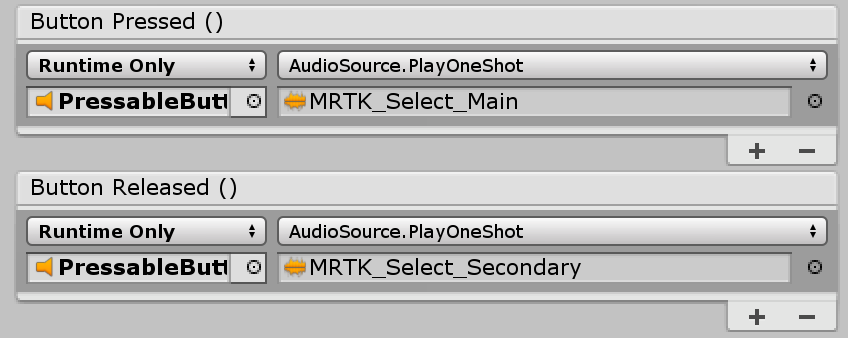
Dado PressableButton.cs que el script expone eventos como TouchBegin(), TouchEnd(), ButtonPressed(), ButtonReleased(), podemos asignar fácilmente comentarios de audio. Solo tiene que agregar Unity Audio Source al objeto de cubo y, a continuación, asignar clips de audio seleccionando AudioSource.PlayOneShot(). Puede usar MRTK_Select_Main y MRTK_Select_Secondary clips de audio en /SDK/StandardAssets/Audio/ la carpeta .


4. Adición de estados visuales y control de eventos de interacción lejana
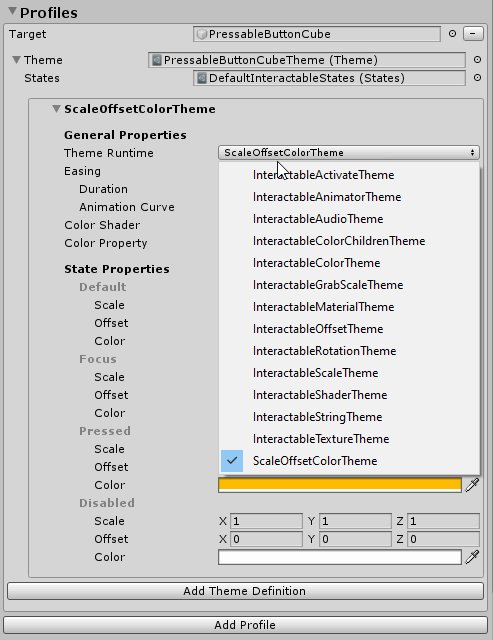
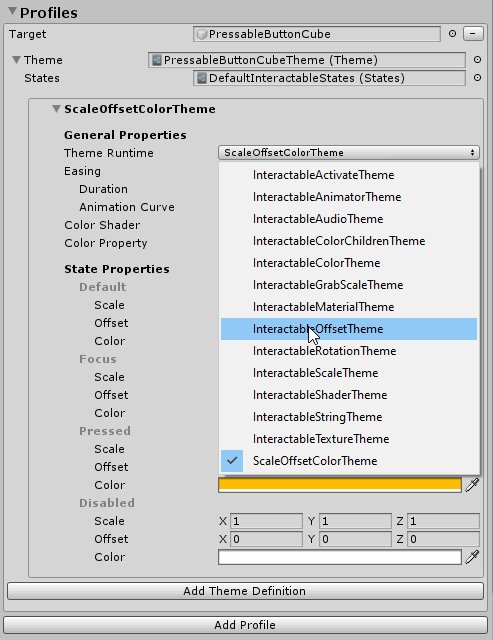
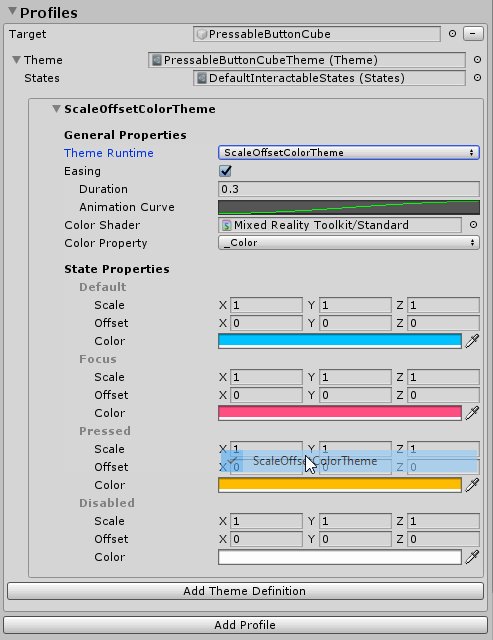
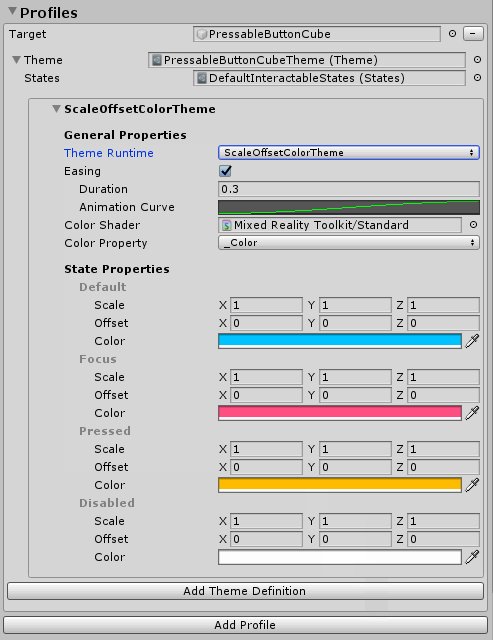
Interactable es un script que facilita la creación de un estado visual para los distintos tipos de interacciones de entrada. También controla los eventos de interacción lejanos. Agregue Interactable.cs y arrastre y coloque el objeto de cubo en el campo Destino en Perfiles. A continuación, cree un nuevo tema con un tipo ScaleOffsetColorTheme. En este tema, puede especificar el color del objeto para los estados de interacción específicos, como Focus y Pressed. También puede controlar la escala y el desplazamiento. Compruebe Aceleración y establezca la duración para que la transición visual sea fluida.

Verá que el objeto responde tanto a las interacciones lejanas (de rayos de mano o de mirada) como a las interacciones near(hand).


Ejemplos de botones personalizados
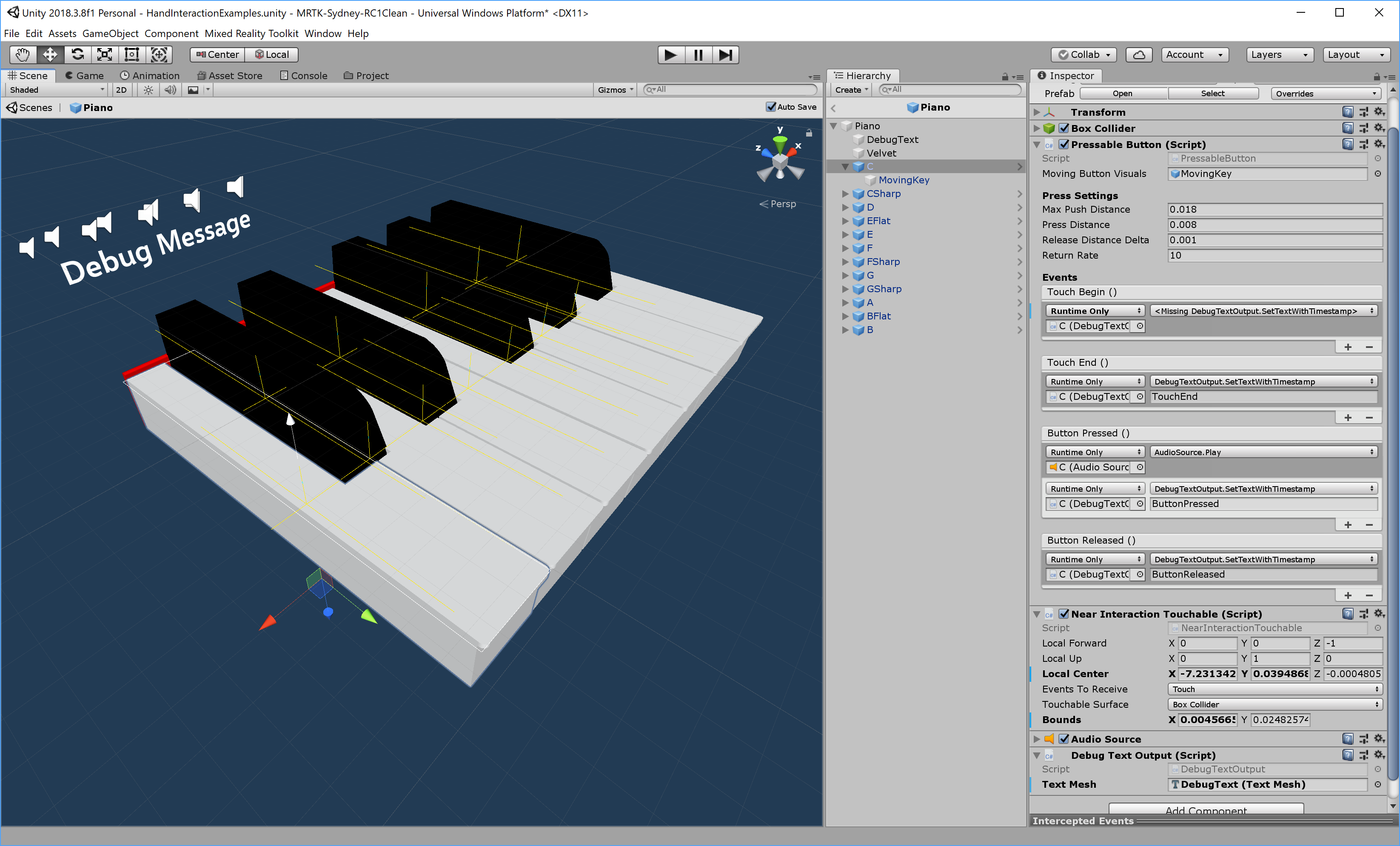
En la escena HandInteractionExample, vea los ejemplos de botón redondo y piano que usan PressableButton.


Cada tecla de piano tiene asignado un PressableButton y un NearInteractionTouchable script. Es importante comprobar que la dirección de avance local de NearInteractionTouchable es correcta. Se representa mediante una flecha blanca en el editor. Asegúrese de que la flecha apunta lejos de la cara frontal del botón: