Caso práctico: 3 aprendizajes de diseño de interacción e interfaz de usuario de HoloStudio
HoloStudio fue una de las primeras aplicaciones de Microsoft para HoloLens. Por este motivo, tuvimos que crear nuevos procedimientos recomendados para el diseño de la interfaz de usuario y la interacción 3D. Lo hicimos a través de muchas pruebas de usuario, creación de prototipos y prueba y error.
Sabemos que no todos tienen los recursos a su disposición para realizar este tipo de investigación, por lo que tuvimos nuestro sr. Holographic Designer, Marcus Ghaly, comparten tres cosas que hemos aprendido durante el desarrollo de HoloStudio sobre la interfaz de usuario y el diseño de interacción para las aplicaciones de HoloLens.
Visualización del vídeo
Problema 1: Personas no quería moverse por sus creaciones
Originalmente diseñamos el área de trabajo en HoloStudio como un rectángulo, como encontraría en el mundo real. El problema es que las personas tienen una vida de experiencia que les dice que se queden todavía cuando están sentados en un escritorio o trabajando delante de un ordenador, por lo que no se movieron alrededor del área de trabajo y explorar su creación 3D desde todos los lados.

Teníamos la idea de hacer el área de trabajo, de modo que no había "frente" o lugar claro que se suponía que debías estar. Cuando probamos esto, de repente la gente comenzó a moverse y explorando sus creaciones por su cuenta.

¿Qué hemos aprendido?
Siempre esté pensando en lo que es cómodo para el usuario. Aprovechar su espacio físico es una característica interesante de HoloLens y algo que no puedes hacer con otros dispositivos.
Problema 2: Los cuadros de diálogo modales a veces están fuera del marco holográfico
A veces, es posible que el usuario esté buscando en una dirección diferente de algo que necesite su atención en la aplicación. En un equipo, puedes simplemente mostrar un cuadro de diálogo, pero si lo haces en la cara de alguien en un entorno 3D, puede parecer que el diálogo se está poniendo en su camino. Los necesita para leer el mensaje, pero su instinto es tratar de alejarse de él. Esta reacción es genial si estás jugando un juego, pero en una herramienta diseñada para trabajar, es menor que ideal.
Después de probar algunas cosas diferentes, finalmente nos decidimos a usar un sistema de "burbujas de pensamiento" para nuestros diálogos y agregamos tendriles que los usuarios pueden seguir a dónde se necesita su atención en nuestra aplicación. También hicimos el pulso tendrils, que implicaba una sensación de direccionalidad para que los usuarios supieran dónde ir.

¿Qué hemos aprendido?
Es mucho más difícil en 3D alertar a los usuarios de las cosas a las que necesitan prestar atención. El uso de directores de atención, como sonido espacial, rayos de luz o burbujas de pensamiento, puede llevar a los usuarios a dónde deben estar.
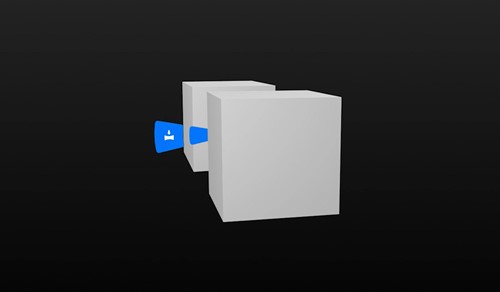
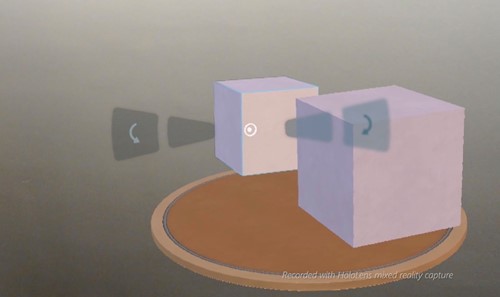
Problema 3: A veces, la interfaz de usuario puede bloquearse por otros hologramas
Hay ocasiones en las que un usuario quiere interactuar con un holograma y sus controles de interfaz de usuario asociados, pero se les bloquea la vista porque otro holograma está delante de ellos. Mientras desarrollamos HoloStudio, usamos la versión de prueba y el error para llegar a una solución para esto.

Intentamos acercar el control de interfaz de usuario al usuario para que no se pudiera bloquear, pero descubrimos que no era cómodo para que el usuario mirara un control que estaba cerca de ti mientras observaba simultáneamente un holograma que estaba lejos. Sin embargo, si hemos movido el control delante del holograma más cercano al usuario, sentía que se desasociaba del holograma que debería afectar.
Finalmente terminamos fantasmas del control de la interfaz de usuario y lo colocamos a la misma distancia del usuario que el holograma al que está asociado, por lo que ambos se sienten conectados. Esto permite al usuario interactuar con el control aunque se haya ocultado.

¿Qué hemos aprendido?
Los usuarios deben poder acceder fácilmente a los controles de interfaz de usuario incluso si se han bloqueado, así que averigue los métodos para asegurarse de que los usuarios puedan completar sus tareas independientemente de dónde se encuentren sus hologramas en el mundo real.
Acerca del autor
 |
Marcus Ghaly Sr. Holographic Designer @Microsoft |