Caso práctico: mi primer año en el equipo de diseño de HoloLens
Mi viaje desde una tierra plana 2D al mundo 3D comenzó cuando me uní al equipo de diseño de HoloLens en enero de 2016. Antes de unirse al equipo, tuve muy poca experiencia en el diseño 3D. Fue como el refrán chino sobre un viaje de mil millas a partir de un solo paso, excepto en mi caso que el primer paso fue un salto!

Dar el salto de 2D a 3D
"Me sentí como si hubiera saltado al asiento del conductor sin saber cómo conducir el coche. Estaba abrumado y asustado, pero muy centrado."
— Hae Jin Lee
Durante el año pasado, recogí habilidades y conocimientos lo más rápido posible, pero todavía tengo mucho que aprender. Aquí, he escrito 4 observaciones con un tutorial de vídeo que documenta mi transición de un diseñador de interacciones 2D a 3D. Espero que mi experiencia inspire a otros diseñadores a dar el salto a 3D.
Marco adiós. Interfaz de usuario espacial /diegetic hello
Siempre que diseñé pósteres, revistas, sitios web o pantallas de aplicaciones, un marco definido (normalmente un rectángulo) era una constante para cada problema. A menos que estés leyendo esta publicación en un dispositivo HoloLens u otro dispositivo vr, estás mirando esto desde el exterior a través de la pantalla 2D protegida de forma segura dentro de un marco. El contenido es externo a usted. Sin embargo, Mixed Reality auriculares elimina el marco, por lo que está dentro del espacio de contenido, mirando y caminando por el contenido desde dentro.
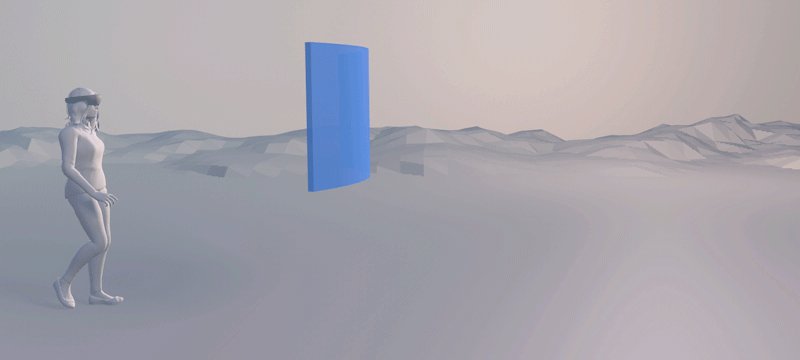
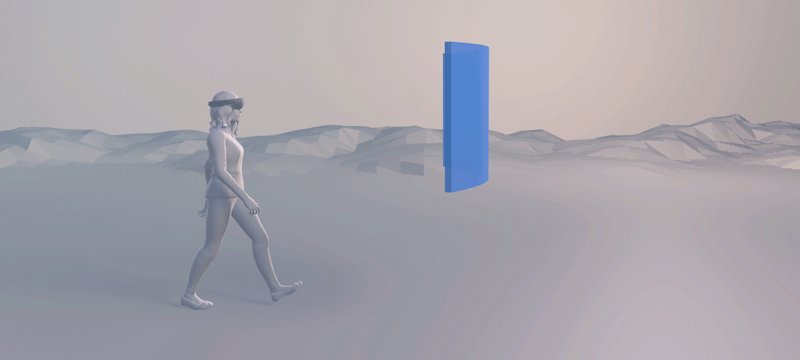
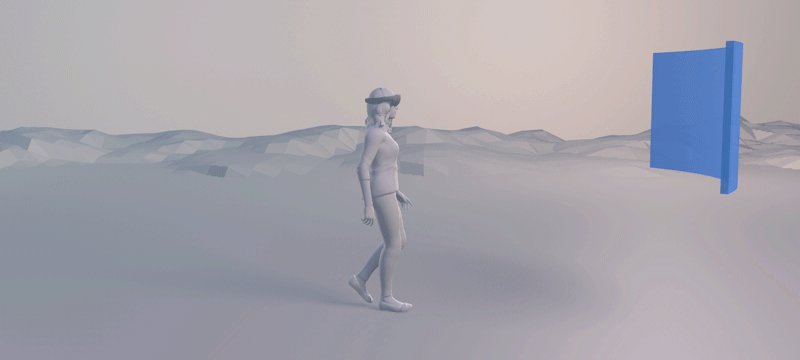
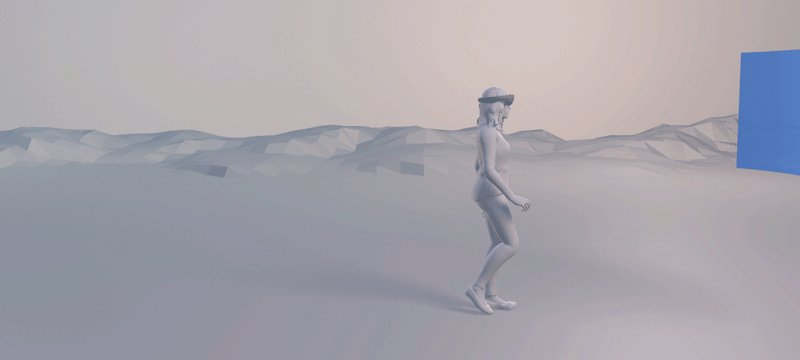
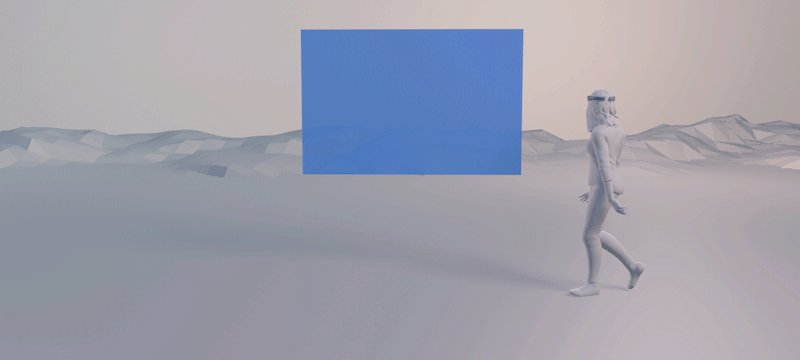
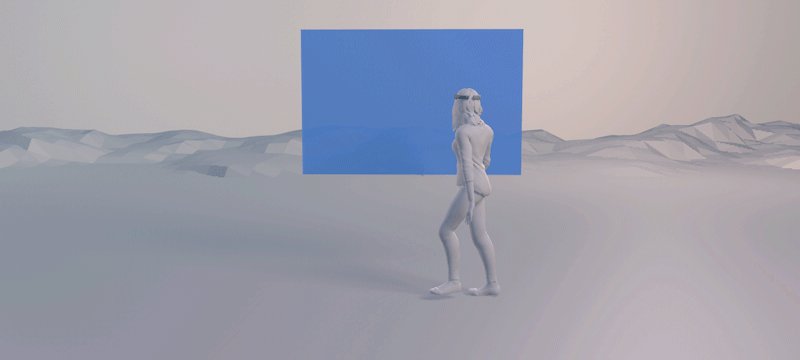
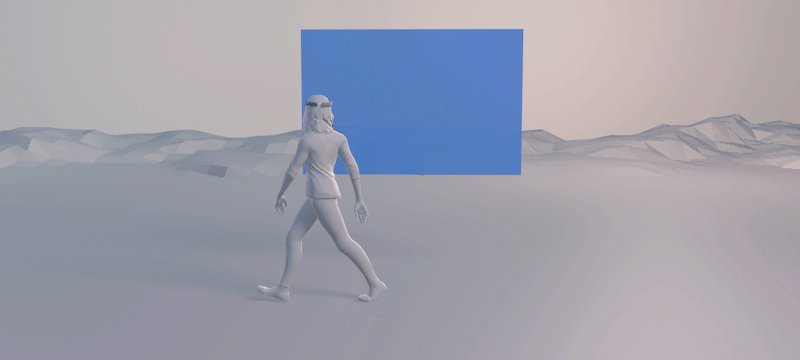
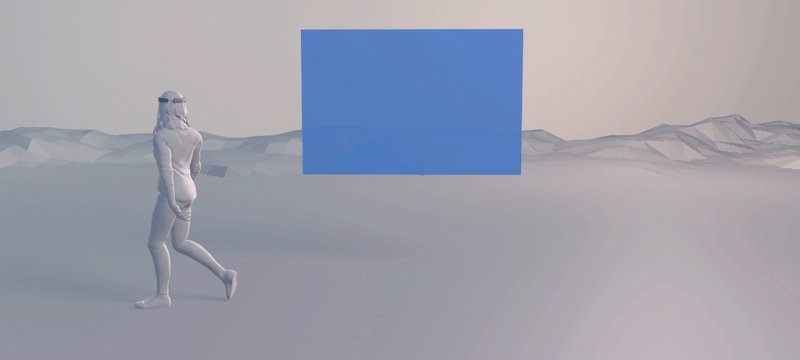
Comprendí esto conceptualmente, pero al principio cometé el error de simplemente transferir el pensamiento 2D al espacio 3D. Eso obviamente no funcionó bien porque el espacio 3D tiene sus propias propiedades únicas, como un cambio de vista (basado en el movimiento de la cabeza del usuario) y un requisito diferente para la comodidad del usuario (en función de las propiedades de los dispositivos y los humanos que los usan). Por ejemplo, en un espacio de diseño de interfaz de usuario 2D, bloquear los elementos de la interfaz de usuario en la esquina de una pantalla es un patrón muy común, pero esta interfaz de usuario de estilo HUD (Head Up Display) no se siente natural en las experiencias de MR/VR; dificulta la inmersión del usuario en el espacio y provoca molestias del usuario. Es como tener una partícula de polvo molesta en tus gafas de la que estás muriendo para deshacerte. Con el tiempo, aprendí que se siente más natural colocar el contenido en el espacio 3D y agregar un comportamiento bloqueado por el cuerpo que hace que el contenido siga al usuario a una distancia fija relativa.

Bloqueado por el cuerpo

Bloqueado por el mundo
Fragmentos: un ejemplo de una interfaz de usuario diegetic excelente
Fragmentos, un terror de crimen de primera persona desarrollado por Asobo Studio para HoloLens demuestra una gran interfaz de usuario diegetic. En este juego, el usuario se convierte en un personaje principal, un detective que intenta resolver un misterio. Las pistas fundamentales para resolver este misterio se espolvorean en la sala física del usuario y a menudo se incrustan dentro de un objeto ficticio en lugar de existir por sí mismos. Esta interfaz de usuario diegéstica tiende a ser menos reconocible que la interfaz de usuario bloqueada por el cuerpo, por lo que el equipo de Asobo usó inteligentemente muchas indicaciones, como la dirección de mirada de los caracteres virtuales, el sonido, la luz y las guías (por ejemplo, flecha que señala la ubicación de la pista) para captar la atención del usuario.

Fragmentos: ejemplos de la interfaz de usuario de Diegetic
Observaciones sobre la interfaz de usuario diegetic
La interfaz de usuario espacial (tanto bloqueada por el cuerpo como bloqueada por el mundo) y la interfaz de usuario diegética tienen sus propias fortalezas y puntos débiles. Animo a los diseñadores a probar tantas aplicaciones de MR/VR como sea posible, y desarrollar su propia comprensión y sensibilidad para varios métodos de posicionamiento de la interfaz de usuario.
El retorno del esqueuomorfismo y la interacción mágica
Skeuomorphism, una interfaz digital que imita la forma de objetos del mundo real ha sido "uncool" durante los últimos 5-7 años en la industria del diseño. Cuando Apple finalmente dio paso al diseño plano en iOS 7, parecía que el Skeuomorphism finalmente estaba muerto como una metodología de diseño de interfaz. Pero entonces, un nuevo medio, los auriculares MR/VR llegaron al mercado y parece que el Skeuomorphism volvió a volver. : )
Simulador de trabajos: un ejemplo de diseño de VR eskeuomórfico
Job Simulator, un juego whimsical desarrollado por Owlchemy Labs es uno de los ejemplos más populares para el diseño de VR eskeuomórfico. Dentro de este juego, los jugadores se transportan al futuro, donde los robots reemplazan a los humanos y a los humanos visitan un museo para experimentar lo que se siente para realizar tareas mundanas en uno de los cuatro trabajos diferentes: Mecánico automático, Chef Gourmet, Distribuidor de la Tienda u Trabajador de oficina.
La ventaja del Skeuomorphism es clara. Entornos y objetos familiares dentro de este juego ayudan a los nuevos usuarios de VR a sentirse más cómodos y presentes en el espacio virtual. También hace que se sienta como si estuvieran en control asociando conocimientos y comportamientos conocidos con objetos y sus reacciones físicas correspondientes. Por ejemplo, para beber una taza de café, las personas simplemente necesitan caminar a la cafetera, presionar un botón, agarrar la manija de la taza e inclinarla hacia su boca como harían en el mundo real.

Simulador de trabajos
Dado que MR/VR sigue siendo un medio en desarrollo, es necesario usar un cierto grado de esqueuomorfismo para desmitificar la tecnología MR/VR y presentarla a audiencias más grandes de todo el mundo. Además, el uso de skeuomorphism o representación realista podría ser beneficioso para tipos específicos de aplicaciones como cirugía o simulación de vuelo. Dado que el objetivo de estas aplicaciones es desarrollar y refinar aptitudes específicas que se pueden aplicar directamente en el mundo real, cuanto más cerca esté la simulación del mundo real, más transferible será el conocimiento.
Recuerde que el eskeuomorfismo es solo un enfoque. El potencial del mundo de MR/VR es mucho mayor que eso, y los diseñadores deben esforzarse por crear interacciones mágicas hiper-naturales, nuevas prestaciones que son únicamente posibles en el mundo de MR/VR. Como comienzo, considere la posibilidad de agregar poderes mágicos a objetos ordinarios para permitir a los usuarios cumplir sus deseos fundamentales, incluida la teletransportación y omniscience.

Puerta mágica de Doraemon (izquierda) y zapatillas de rubí (derecha)
Observaciones sobre el esqueuomorfismo en VR
Desde "Anywhere door" en Doraemon, "Ruby Slippers" en The Wizard of Oz a "Maurader's map" en Harry Potter, ejemplos de objetos ordinarios con poder mágico abundan en la ficción popular. Estos objetos mágicos nos ayudan a visualizar una conexión entre el mundo real y el fantástico, entre lo que es y lo que podría ser. Tenga en cuenta que, al diseñar el objeto mágico o surreal, uno necesita lograr un equilibrio entre la funcionalidad y el entretenimiento. Ten cuidado con la tentación de crear algo puramente mágico sólo por el amor de la novedad.
Descripción de los distintos métodos de entrada
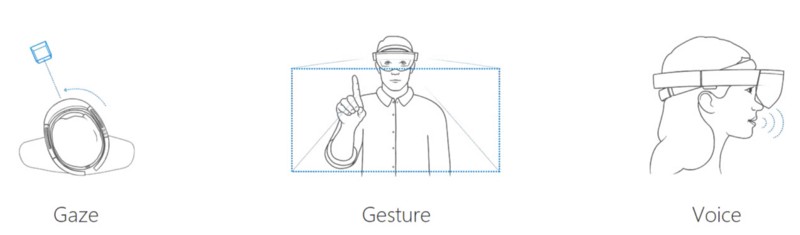
Cuando diseñé para el medio 2D, tuve que centrarme en las interacciones táctiles, del mouse y del teclado para las entradas. En el espacio de diseño MR/VR, nuestro cuerpo se convierte en la interfaz y los usuarios pueden usar una selección más amplia de métodos de entrada: incluyendo voz, mirada, gestos, controladores de 6 dof y guantes que proporcionan una conexión más intuitiva y directa con objetos virtuales.

Entradas disponibles en HoloLens
"Todo es mejor para algo, y lo peor para otra cosa."
— Bill Buxton
Por ejemplo, la entrada de gestos mediante sensores de cámara y mano desnuda en un dispositivo HMD libera a los usuarios de mantener controladores o usar guantes sudorosos, pero el uso frecuente puede causar fatiga física (un brazo gorila). Además, los usuarios tienen que mantener sus manos dentro de la línea de visión; si la cámara no puede ver las manos, no se pueden usar las manos.
La entrada de voz es buena para recorrer tareas complejas, ya que permite a los usuarios cortar los menús anidados con un comando (por ejemplo, "Mostrarme las películas realizadas por Laika studio"). Además, es muy económico cuando se combina con otra modalidad (por ejemplo, el comando "Face me" orienta el holograma que un usuario está mirando hacia el usuario). Sin embargo, es posible que la entrada de voz no funcione bien en un entorno ruidoso o que no sea adecuado en un espacio muy silencioso.
Además del gesto y la voz, los controladores de seguimiento de mano (por ejemplo, la función táctil De Services, Vive, etc.) son métodos de entrada muy populares porque son fáciles de usar, precisos, aprovechan la propriocepción de las personas y proporcionan indicaciones hápticas pasivas. Sin embargo, estos beneficios vienen a costa de no poder ser manos desnudas y usar el seguimiento completo de los dedos.

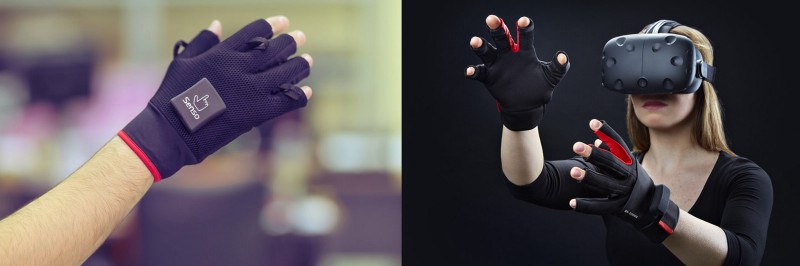
Senso (izquierda) y Manus VR (derecha)
Aunque no tan popular como controladores, los guantes están ganando impulso de nuevo gracias a la onda MR/VR. Recientemente, la entrada de cerebro/mente ha empezado a ganar tracción como una interfaz para entornos virtuales mediante la integración del sensor EEG o EMG en auriculares (por ejemplo, MindMaze VR).
Observaciones sobre los métodos de entrada
Se trata de una muestra de los dispositivos de entrada disponibles en el mercado de MR/VR. Seguirán proliferando hasta que la industria madura y está de acuerdo con los procedimientos recomendados. Hasta entonces, los diseñadores deben seguir teniendo en cuenta los nuevos dispositivos de entrada y estar bien informados en los métodos de entrada específicos para su proyecto en particular. Los diseñadores deben buscar soluciones creativas dentro de las limitaciones, mientras también juegan a las fortalezas de un dispositivo.
Croquise la escena y pruebe en los auriculares
Cuando trabajé en 2D, principalmente esbozo solo el contenido. Sin embargo, en el espacio de realidad mixta que no era suficiente. Tuve que dibujar toda la escena para imaginar mejor las relaciones entre el usuario y los objetos virtuales. Para ayudar a mi pensamiento espacial, empecé a dibujar escenas en Cinema 4D y a veces crear recursos simples para la creación de prototipos en Maya. Nunca había usado ninguno de los programas antes de unirse al equipo de HoloLens y todavía soy un novato, pero trabajar con estos programas 3D definitivamente me ayudó a familiarizarme con la nueva terminología, como sombreador e IK (kinematics inversos).
"Independientemente de lo cerca que esbozo la escena en 3D, la experiencia real en auriculares casi nunca fue la misma que el boceto. Por eso es importante probar la escena en los auriculares de destino". — Hae Jin Lee
Para la creación de prototipos de HoloLens, he probado todos los tutoriales de Mixed Reality tutoriales para empezar. Luego empecé a jugar con HoloToolkit.Unity que Microsoft proporciona a los desarrolladores para acelerar el desarrollo de aplicaciones holográficas. Cuando me atasqué con algo, publiqué mi pregunta a HoloLens Question & Answer Forum.
Después de adquirir conocimientos básicos de la creación de prototipos de HoloLens, quería capacitar a otros no codificadores para crear prototipos por sí mismos. Así que hice un tutorial de vídeo que enseña a desarrollar un projectil simple mediante HoloLens. Le explico brevemente los conceptos básicos, por lo que incluso si tienes ninguna experiencia en el desarrollo de HoloLens, deberías poder seguirlo.
Hice este sencillo tutorial para los no programadores como yo mismo.
Para la creación de prototipos de REALIDAD VIRTUAL, tomé cursos en vr Dev School y también tomé creación de contenido 3D para la realidad virtual en Lynda.com. La escuela de desarrollo de VR me proporcionó más conocimientos detallados en la codificación y el curso de Lynda me ofreció una breve introducción a la creación de recursos para vr.
Tómese el salto
Hace un año, sentí que todo esto fue un poco abrumador. Ahora puedo decirte que valió la pena el 100% del esfuerzo. MR/VR sigue siendo un medio muy joven y hay tantas posibilidades interesantes esperando ser realizadas. Me siento inspirado y afortunado de poder jugar un pequeño papel en el diseño del futuro. ¡Espero que me unas en el viaje al espacio 3D!
Acerca del autor
 |
Hae Jin Lee UX Designer @Microsoft |