Suavizado de contorno con líneas y curvas
Cuando usas Windows GDI+ para dibujar una línea, proporcionas el punto inicial y el punto final de la línea, pero no tienes que proporcionar información sobre los píxeles individuales de la línea. GDI+ funciona junto con el software del controlador de pantalla para determinar qué píxeles se activarán para mostrar la línea en un dispositivo de pantalla determinado.
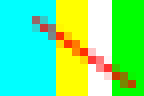
Considere una línea roja recta que va desde el punto (4, 2) hasta el punto (16, 10). Supongamos que el sistema de coordenadas tiene su origen en la esquina superior izquierda y que la unidad de medida es el píxel. Suponga también que el eje X apunta hacia la derecha y el eje Y hacia abajo. En la ilustración siguiente se muestra una vista ampliada de la línea roja dibujada en un fondo multicolor.

Tenga en cuenta que los píxeles rojos usados para representar la línea son opacos. No hay píxeles parcialmente transparentes implicados en mostrar la línea. Este tipo de representación de líneas da a la línea una apariencia escalonada y la línea se ve un poco como una escalera. Esta técnica de representar una línea con una escalera se denomina "efecto escalonado"; la escalera es un alias para la línea teórica.
Una técnica más sofisticada para representar una línea implica el uso de píxeles parcialmente transparentes junto con píxeles rojos puros. Los píxeles se establecen en rojo puro o en una mezcla de color rojo y el color de fondo en función de la proximidad de la línea. Este tipo de representación se denomina suavizado de contorno y da como resultado una línea que el ojo humano percibe como más suave. En la ilustración siguiente se muestra cómo se combinan determinados píxeles con el fondo para generar una línea suavizada.

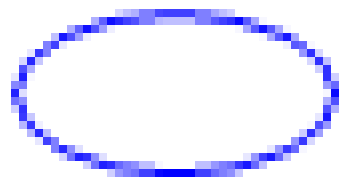
El suavizado (suavizado) también se puede aplicar a las curvas. En la ilustración siguiente se muestra una vista ampliada de una elipse suavizada.

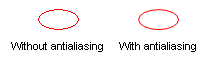
En la ilustración siguiente se muestra la misma elipse en su tamaño real, con y sin suavizado de contorno.

Para dibujar líneas y curvas que usan suavizado de contorno, cree un objeto Graphics y pase SmoothingModeAntiAlias a su método Graphics::SetSmoothingMode . A continuación, llame a uno de los métodos de dibujo de ese mismo objeto Graphics .
myGraphics.SetSmoothingMode(SmoothingModeAntiAlias);
myGraphics.DrawLine(&myPen, 0, 0, 12, 8);
SmoothingModeAntiAlias es un elemento de la enumeración SmoothingMode .
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente GitHub Issues como mecanismo de comentarios sobre el contenido y lo sustituiremos por un nuevo sistema de comentarios. Para más información, vea: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de