Cuadros de lista
Nota
Esta guía de diseño se creó para Windows 7 y no se ha actualizado para las versiones más recientes de Windows. Gran parte de las instrucciones todavía se aplican en principio, pero la presentación y los ejemplos no reflejan nuestra guía de diseño actual.
Con un cuadro de lista, los usuarios pueden seleccionar entre un conjunto de valores presentados en una lista que siempre está visible. Con un cuadro de lista de selección única, los usuarios seleccionan un elemento de una lista de valores mutuamente excluyentes. Con un cuadro de lista de selección múltiple, los usuarios seleccionan cero o más elementos de una lista de valores.

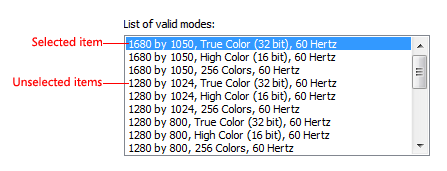
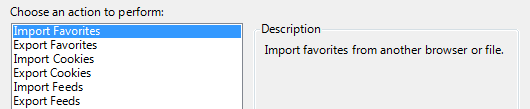
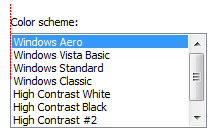
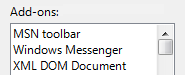
Cuadro de lista de selección única típico.
Nota
Las directrices relacionadas con las vistas de diseño y lista se presentan en artículos independientes.
¿Es este el control adecuado?
Para decidirte, intenta responder a estas preguntas:
- ¿La lista presenta datos, en lugar de opciones de programa? En cualquier caso, un cuadro de lista es una opción adecuada independientemente del número de elementos. Por el contrario, los botones de radio o las casillas son adecuados solo para un pequeño número de opciones de programa.
- ¿Los usuarios necesitan cambiar las vistas, agrupar, ordenar por columnas o cambiar los anchos y el orden de las columnas? Si es así, use una vista de lista en su lugar.
- ¿El control debe ser un origen de arrastre o un destino de colocación? Si es así, use una vista de lista en su lugar.
- ¿Es necesario copiar o pegar los elementos de lista en el Portapapeles o pegarlos? Si es así, use una vista de lista en su lugar.
Listas de selección única
- ¿Se usa el control para elegir una opción de una lista de valores mutuamente excluyentes? Si no es así, usa otro control. Para elegir varias opciones, use una lista estándar de selección múltiple, lista de casillas, generador de listas o agregar o quitar lista en su lugar.
- ¿Hay una opción predeterminada que se recomienda para la mayoría de los usuarios en la mayoría de las situaciones? ¿Ve la opción seleccionada mucho más importante que ver las alternativas? Si es así, considere la posibilidad de usar una lista desplegable si no desea animar a los usuarios a realizar cambios ocultando las alternativas.

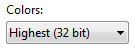
En este ejemplo, la calidad de color más alta es la mejor opción para la mayoría de los usuarios, por lo que una lista desplegable es una buena opción para minimizar las alternativas.
- ¿La lista requiere interacción constante? Si es así, use una lista de selección única para simplificar la interacción.

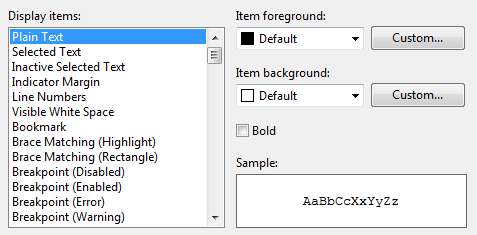
En este ejemplo, los usuarios cambian constantemente el elemento seleccionado en la lista Mostrar elementos para establecer los colores de primer plano y de fondo. El uso de una lista desplegable en este caso sería muy tedioso.
- ¿Parece la configuración una cantidad relativa? ¿Los usuarios se beneficiarían de comentarios instantáneos sobre el efecto de establecer los cambios? Si es así, considere la posibilidad de usar un control deslizante en su lugar.
- ¿Existe una relación jerárquica significativa entre los elementos de lista? Si es así, use un control de vista de árbol en su lugar.
- ¿El espacio de pantalla es premium? Si es así, use una lista desplegable en su lugar porque el espacio de pantalla usado es fijo e independiente del número de elementos de lista.
Listas de selección múltiple estándar y listas de casillas
- ¿La selección múltiple es esencial para la tarea o se usa habitualmente? Si es así, use una lista de casillas para hacer que la selección sea obvia, especialmente si los usuarios de destino no están avanzados. Muchos usuarios no se darán cuenta de que una lista de selección múltiple estándar admite varias selecciones. Use una lista de selección múltiple estándar si las casillas atraerían demasiada atención a la selección múltiple o provocarían demasiado desorden de pantalla.
- ¿Es importante la estabilidad de la selección múltiple? Si es así, use una lista de casillas, un generador de listas o agregar o quitar lista porque al hacer clic solo cambia un solo elemento a la vez. Con una lista de selección múltiple estándar, es muy fácil borrar todas las selecciones incluso por accidente.
- ¿El control se usa para elegir cero o más elementos de una lista de valores? Si no es así, usa otro control. Para elegir un elemento, use en su lugar una lista de selección única.
Listas de vista previa
- ¿Las opciones son más fáciles de seleccionar con imágenes que con texto solo? Si es así, use una lista de vista previa.
Generadores de listas y agregar o quitar listas
- ¿El control se usa para elegir cero o más elementos de una lista de valores? Si no es así, usa otro control. Para elegir un elemento, use en su lugar una lista de selección única.
- ¿Importa el orden de los elementos seleccionados? Si es así, el generador de listas y los patrones de lista add/remove admiten el orden, mientras que los otros patrones de selección múltiple no.
- ¿Es importante que los usuarios vean un resumen de todos los elementos seleccionados? Si es así, el generador de listas y los patrones de lista agregar o quitar solo muestran los elementos seleccionados, mientras que los otros patrones de selección múltiple no.
- ¿Las posibles opciones no están entrenadas? Si es así, use una lista add/remove para que los usuarios puedan elegir valores que no estén actualmente en la lista.
- ¿La adición de un valor a la lista requiere un cuadro de diálogo especializado para elegir objetos? Si es así, use una lista add/remove y muestre el cuadro de diálogo cuando los usuarios hagan clic en Agregar.
- ¿El espacio de pantalla es premium? Si es así, use una lista add/remove en su lugar porque usa menos espacio de pantalla al no mostrar siempre el conjunto de opciones.
En el caso de los cuadros de lista, el número de elementos de la lista no es un factor para elegir el control porque se escalan de miles de elementos hasta uno para listas de selección única (y ninguno para listas de selección múltiple). Dado que los cuadros de lista se pueden usar para los datos, es posible que el número de elementos no se conozca de antemano.
Nota: A veces, un control similar a un cuadro de lista se implementa mediante una vista de lista y viceversa. En tales casos, aplique las directrices basadas en el uso, no en la implementación.
Patrones de uso
Los cuadros de lista tienen varios patrones de uso:
| Etiqueta | Value |
|---|---|
| Listas de selección única Permitir que los usuarios seleccionen un elemento a la vez. |
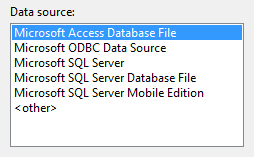
 En este ejemplo, los usuarios solo pueden seleccionar un elemento para mostrar. |
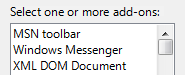
| Listas de selección múltiple estándar Permitir que los usuarios seleccionen cualquier número de elementos, incluidos ninguno. |
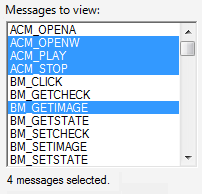
Las listas de selección múltiple estándar tienen exactamente la misma apariencia que las listas de selección única, por lo que no hay ninguna pista visual de que un cuadro de lista admita varias selecciones. Dado que los usuarios tienen que detectar esta capacidad, este patrón de lista se usa mejor para las tareas en las que la selección múltiple no es esencial y rara vez se usa. Hay dos modos diferentes de selección múltiple: varios y extendidos. El modo de selección extendida es mucho más común, donde la selección se puede extender arrastrando o con Mayús+clic y Ctrl+clic para seleccionar grupos de valores contiguos y no adyacentes, respectivamente. En el modo de selección múltiple, al hacer clic en cualquier elemento se alterna su estado de selección, independientemente de las teclas Mayús y Ctrl. Dado este comportamiento inusual, el modo de selección múltiple está en desuso y debe usar listas de casillas en su lugar.  En este ejemplo, los usuarios pueden seleccionar cualquier número de elementos mediante el modo de selección múltiple. |
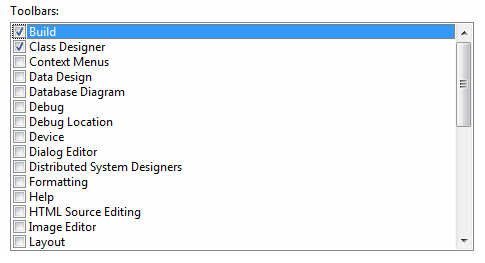
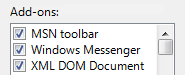
| Listas de casillas Al igual que los cuadros de lista de selección múltiple estándar, las listas de casillas permiten a los usuarios seleccionar cualquier número de elementos, incluidos ninguno. |
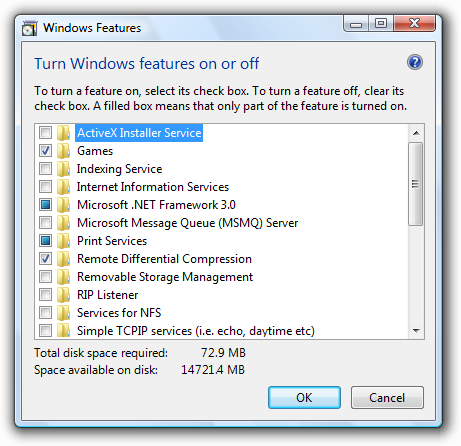
A diferencia de las listas estándar de selección múltiple, las casillas indican claramente que es posible realizar varias selecciones. Use este patrón de lista para las tareas en las que la selección múltiple es esencial o se usa con frecuencia.  En este ejemplo, los usuarios suelen seleccionar más de un elemento para que se use una lista de casillas. Dada esta indicación clara de selección múltiple, puede suponer que las listas de casillas son preferibles a las listas de selección múltiple estándar. En la práctica, pocas tareas requieren una selección múltiple o la usan en gran medida; el uso de una lista de casillas de verificación en estos casos llama demasiada atención a la selección. Por lo tanto, las listas de selección múltiple estándar son mucho más comunes. |
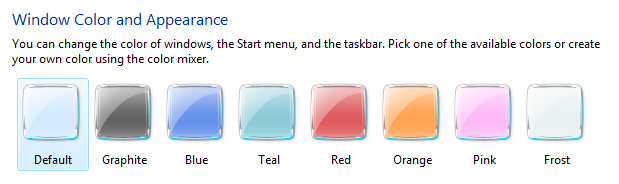
| Listas de vista previa Puede ser una o varias selecciones, pero muestran una vista previa del efecto de la selección en lugar de solo texto. |
 En este ejemplo, una vista previa de cada opción muestra claramente el efecto de la elección, que es más eficaz que usar solo texto. |
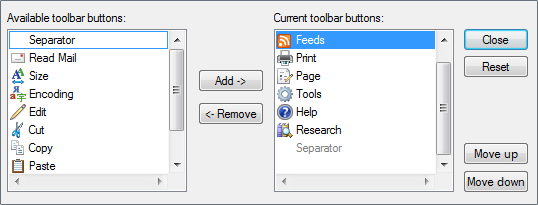
| Generadores de listas Permite a los usuarios crear una lista de opciones agregando un elemento a la vez y, opcionalmente, estableciendo el orden de lista. |
Un generador de listas consta de dos listas de selección única: la lista de la izquierda es un conjunto fijo de opciones y la lista de la derecha es la lista que se está compilando. Hay dos botones de comando entre las listas:
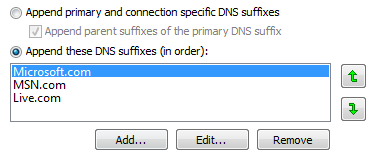
 En este ejemplo, se usa un generador de listas para crear una barra de herramientas seleccionando elementos de un conjunto de opciones disponibles y estableciendo su orden. |
| Agregar o quitar listas Permite a los usuarios crear una lista de opciones agregando uno o varios elementos a la vez y, opcionalmente, estableciendo el orden de lista (como generadores de listas). |
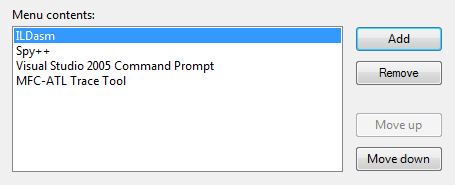
A diferencia de un generador de listas, al hacer clic en Agregar se muestra un cuadro de diálogo para seleccionar los elementos que se van a agregar a la lista. El uso de un cuadro de diálogo independiente permite una flexibilidad significativa en la elección de elementos que puede usar un selector de objetos especializado o incluso un cuadro de diálogo común. En comparación con el generador de listas, esta variación es más compacta, pero requiere un esfuerzo ligeramente mayor para agregar elementos.  En este ejemplo, los usuarios pueden agregar o quitar herramientas de un menú, así como establecer el orden. Aunque el generador de listas y los patrones de lista agregar o quitar son significativamente más pesados que las otras listas de selección múltiple, ofrecen dos ventajas únicas:
|
Instrucciones
Presentación
- Ordene los elementos de lista en un orden lógico, como agrupar opciones relacionadas, colocar primero los elementos usados con más frecuencia o usar el orden alfabético. Ordene los nombres en orden alfabético, números en orden numérico y fechas en orden cronológico. Las listas con 12 o más elementos deben ordenarse alfabéticamente para facilitar la búsqueda de elementos.
Correcto:
En este ejemplo, los elementos del cuadro de lista se ordenan por su relación espacial.
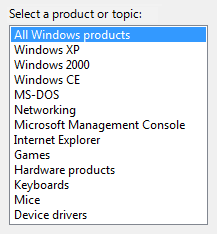
Incorrecto:
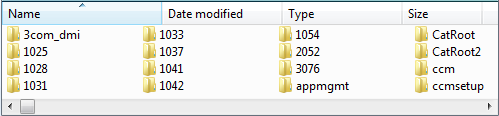
En este ejemplo, hay tantos elementos de lista que deben ordenarse en orden alfabético.
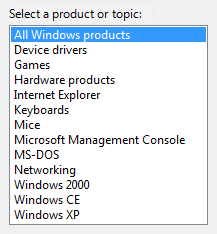
Correcto:
En este ejemplo, los elementos de lista son más fáciles de encontrar porque se ordenan en orden alfabético. Sin embargo, el elemento "Todos los productos de Windows" está al principio de la lista, independientemente de su orden de ordenación.
- Coloque las opciones que representan All o None al principio de la lista, independientemente del criterio de ordenación de los elementos restantes.
- Incluya las metaconfiguraciones entre paréntesis.

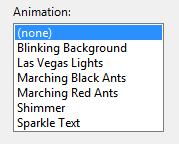
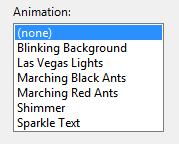
En este ejemplo, "(none)" es una meta-opción porque no es un valor válido para la elección, sino que indica que la propia opción no se está usando.
- En su lugar, no tenga elementos de lista en blanco, use meta-options. Los usuarios no saben cómo interpretar los elementos en blanco, mientras que el significado de las metaconfiguraciones es explícito.
Incorrecto:
En este ejemplo, el significado del elemento en blanco no está claro.
Correcto:
En este ejemplo, se usa la meta opción "(none)" en su lugar.
Interacción
- Considere la posibilidad de proporcionar un comportamiento de doble clic. Hacer doble clic debe tener el mismo efecto que seleccionar un elemento y realizar su comando predeterminado.
- Haga que el comportamiento de doble clic sea redundante. Siempre debe haber un botón de comando o un comando de menú contextual que tenga el mismo efecto.
- Si los usuarios no pueden hacer nada con los elementos seleccionados, no permita la selección.
Correcto:
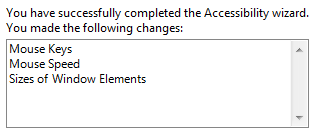
Este cuadro de lista muestra una lista de solo lectura de los cambios; no es necesario seleccionar.
- Al deshabilitar un cuadro de lista, también deshabilite las etiquetas asociadas y los botones de comando.
- No use el cambio del elemento seleccionado en un cuadro de lista para:
- Realizar comandos.
- Mostrar otras ventanas, como un cuadro de diálogo para recopilar más entradas.
- Muestra dinámicamente otros controles relacionados con el control seleccionado (los lectores de pantalla no pueden detectar estos eventos). Excepción: Puede cambiar dinámicamente el texto estático que se usa para describir el elemento seleccionado.
Aceptable:
En este ejemplo, cambiar el elemento seleccionado cambia la descripción.
- Evite el desplazamiento horizontal. Las listas de varias columnas se basan en el desplazamiento horizontal, lo que suele ser más difícil de usar que el desplazamiento vertical. Las listas de varias columnas que requieren desplazamiento horizontal se pueden usar cuando tiene muchos elementos ordenados alfabéticamente y espacio de pantalla suficiente para un control amplio.
Aceptable:
En este ejemplo, se usan varias columnas que requieren desplazamiento horizontal porque hay muchos elementos y un montón de espacio de pantalla disponible para un control amplio.
Listas de selección múltiple
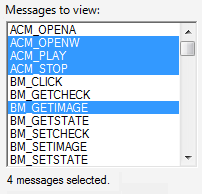
- Considere la posibilidad de mostrar el número de elementos seleccionados debajo de la lista, especialmente si es probable que los usuarios seleccionen varios elementos. Esta información no solo proporciona comentarios útiles, sino que también indica claramente que el cuadro de lista admite varias selecciones.

En este ejemplo, el número de elementos seleccionados se muestra debajo de la lista.
- Puede proporcionar otras métricas de selección que podrían ser más significativas, como los recursos necesarios para las selecciones.

En este ejemplo, el espacio en disco necesario para instalar los componentes es más significativo que el número de elementos seleccionados.
- Si hay potencialmente muchos elementos de lista y es probable que seleccione o borre todos ellos, agregue seleccionar todos y Borrar todos los botones de comando.
- Para las listas de selección múltiple estándar, no use el modo de selección múltiple porque este modo de selección está en desuso. Para un comportamiento equivalente, use en su lugar una lista de casillas.
Valores predeterminados
- Seleccione la opción más segura (para evitar la pérdida de datos o acceso al sistema) y la opción más segura de forma predeterminada. Si la seguridad y la seguridad no son factores, seleccione la opción más probable o conveniente.
Excepción: No seleccione ningún elemento si el control representa una propiedad en un estado mixto, lo que sucede al mostrar una propiedad para varios objetos que no tienen la misma configuración.
Ajuste de tamaño y espaciado recomendados

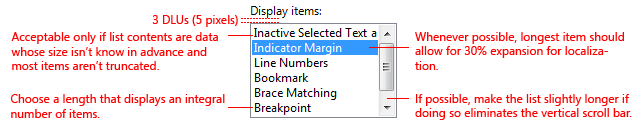
Ajuste de tamaño y espaciado recomendados para cuadros de lista.
- Elija un ancho de cuadro de lista adecuado para los datos válidos más largos. Los cuadros de lista estándar no se pueden desplazar horizontalmente, por lo que los usuarios solo pueden ver lo que está visible en el control.
- Incluya un 30 % adicional (hasta un 200 % para texto más corto) para cualquier texto (pero no números) que se localice.
- Elija un alto del cuadro de lista que muestre un número entero de elementos. Evite truncar los elementos verticalmente.
- Elija un alto del cuadro de lista que elimine el desplazamiento vertical innecesario. Los cuadros de lista deben mostrarse entre 3 y 20 elementos sin necesidad de desplazarse. Considere la posibilidad de hacer que un cuadro de lista sea ligeramente más largo si lo hace, elimina la barra de desplazamiento vertical. Las listas con potencialmente muchos elementos deben mostrar al menos cinco elementos para facilitar el desplazamiento mostrando más elementos a la vez y haciendo que la barra de desplazamiento sea más fácil de colocar.
- Si los usuarios se benefician de aumentar el tamaño del cuadro de lista, haga que el cuadro de lista y su ventana primaria se puedan cambiar de tamaño. Al hacerlo, los usuarios pueden ajustar el tamaño del cuadro de lista según sea necesario. Sin embargo, los cuadros de lista de tamaño redimensionable no deben mostrar menos de tres elementos.
Etiquetas
Etiquetas de control
- Todos los cuadros de lista necesitan etiquetas. Escriba la etiqueta como una palabra o frase, no como frase; use dos puntos al final de la etiqueta.
Excepción: Omita la etiqueta si es simplemente una restatez de la instrucción principal de un cuadro de diálogo. En este caso, la instrucción principal toma los dos puntos (a menos que sea una pregunta) y la clave de acceso.
Aceptable:
En este ejemplo, la etiqueta del cuadro de lista simplemente resta la instrucción principal.
Better:
En este ejemplo, se quita la etiqueta redundante, por lo que la instrucción principal toma los dos puntos y la clave de acceso.
- Si un cuadro de lista está subordinado a un botón de radio o casilla y se introduce en la etiqueta del control que termina con dos puntos, no coloque una etiqueta adicional en el control de cuadro de lista.

En este ejemplo, el cuadro de lista está subordinado a un botón de radio y comparte su etiqueta.
- Asigne una clave de acceso única. Para obtener instrucciones, consulte Teclado.
- Use mayúsculas de estilo de oración.
- Coloque la etiqueta a la izquierda o por encima del control y alinee la etiqueta con el borde izquierdo del control.
- Si la etiqueta está a la izquierda, alinee verticalmente el texto de la etiqueta con la primera línea de texto del control.
Correcto:

En estos ejemplos, la etiqueta de la parte superior se alinea con el borde izquierdo del cuadro de lista y la etiqueta de la izquierda se alinea con el texto del cuadro de lista.
Incorrecto:

En estos ejemplos incorrectos, la etiqueta de la parte superior se alinea con el texto del cuadro de lista y la etiqueta de la izquierda se alinea con la parte superior del cuadro de lista.
- En el caso de los cuadros de lista de selección múltiple, use una etiqueta que indique claramente que es posible seleccionar varias opciones. Las etiquetas de lista de casillas pueden ser menos explícitas.
Correcto:
En este ejemplo, la etiqueta indica claramente que es posible seleccionar varias opciones.
Incorrecto:
En este ejemplo, la etiqueta no proporciona información obvia sobre varias selecciones.
Best:
En este ejemplo, las casillas indican claramente que es posible seleccionar varias selecciones, por lo que la etiqueta no tiene que ser explícita.
- Puede especificar unidades (segundos, conexiones, etc.) entre paréntesis después de la etiqueta.
Texto de la opción
- Asigne un nombre único a cada opción.
- Use mayúsculas de estilo de oración, a menos que un elemento sea un nombre adecuado.
- Escriba la etiqueta como una palabra o frase, no como frase, y no use ningún signo de puntuación final.
- Use expresiones paralelas e intente mantener la longitud aproximadamente igual para todas las opciones.
Texto informativo y complementario
- Si necesita agregar texto informativo sobre un cuadro de lista, agréguelo encima de la etiqueta. Use oraciones completas con puntuación final.
- Use mayúsculas de estilo de oración.
- La información adicional que resulta útil, pero no necesaria, debe mantenerse corta. Coloque este texto entre paréntesis entre la etiqueta y los dos puntos, o sin paréntesis por debajo del control.

En este ejemplo, el texto complementario se coloca debajo de la lista.
Documentación
Al hacer referencia a cuadros de lista:
- Use el texto exacto de la etiqueta, incluida su mayúscula, pero no incluya el carácter de subrayado o dos puntos de la tecla de acceso. Incluya la lista de palabras. No haga referencia a un cuadro de lista como un cuadro de lista o un campo.
- Para los elementos de lista, use el texto exacto del elemento, incluida su mayúscula.
- En programación y otra documentación técnica, consulte cuadros de lista como cuadros de lista. En cualquier otro lugar, use la lista.
- Para describir la interacción del usuario, use select.
- Cuando sea posible, dé formato a los elementos de etiqueta y lista con texto en negrita. De lo contrario, coloque la etiqueta y los elementos entre comillas solo si es necesario para evitar confusiones.
Ejemplo: en la lista Ir a qué , seleccione Marcador.
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente GitHub Issues como mecanismo de comentarios sobre el contenido y lo sustituiremos por un nuevo sistema de comentarios. Para más información, vea: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de