Layout
Nota
Esta guía de diseño se creó para Windows 7 y no se ha actualizado para las versiones más recientes de Windows. Gran parte de las instrucciones todavía se aplican en principio, pero la presentación y los ejemplos no reflejan nuestra guía de diseño actual.
El diseño es el ajuste de tamaño, el espaciado y la colocación del contenido dentro de una ventana o página. El diseño eficaz es fundamental para ayudar a los usuarios a encontrar lo que buscan rápidamente, así como hacer que la apariencia sea visualmente atractiva. El diseño eficaz puede marcar la diferencia entre los diseños que los usuarios entienden inmediatamente y los que dejan a los usuarios sintiéndose acertados y abrumados.
Nota: Las directrices relacionadas con la administración de ventanas se presentan en un artículo independiente. El ajuste de tamaño y el espaciado específicos recomendados se presentan en sus respectivos artículos de directrices.
Conceptos de diseño
Jerarquía visual
Una ventana o página tiene una jerarquía visual clara cuando su apariencia indica la relación y la prioridad de sus elementos. Sin una jerarquía visual, los usuarios tendrían que averiguar estas relaciones y prioridades.
La jerarquía visual se logra mediante la combinación hábil de los siguientes atributos:
- Centro de atención. El diseño indica dónde deben buscar los usuarios en primer lugar.
- Flujo. El ojo fluye suave y naturalmente por una ruta clara a través de la superficie, buscando elementos de la interfaz de usuario (UI) en el orden adecuado para su uso.
- Agrupar. Los elementos de interfaz de usuario relacionados lógicamente tienen una relación visual clara. Los elementos relacionados están agrupados; los elementos no relacionados son independientes.
- Énfasis. Los elementos de la interfaz de usuario se resaltan en función de su importancia relativa.
- Alineación. Los elementos de la interfaz de usuario tienen ubicación coordinada, por lo que son fáciles de examinar y aparecen ordenados.
Además, el diseño efectivo tiene estos atributos:
- Independencia del dispositivo. El diseño aparece según lo previsto, independientemente del tipo de letra o tamaño de fuente, puntos por pulgada (ppp), pantalla o adaptador gráfico.
- Fácil de escanear. Los usuarios pueden encontrar el contenido que buscan de un vistazo.
- Eficacia. Los elementos de la interfaz de usuario que son grandes deben ser grandes y los elementos que son pequeños funcionan bien pequeños.
- Capacidad de reesibilidad. Si resulta útil, una ventana se puede cambiar de tamaño y su diseño de contenido es eficaz, independientemente de lo grande o pequeño que sea la superficie.
- Equilibrar. El contenido aparece distribuido uniformemente en toda la superficie.
- Simplicidad visual. La percepción de que un diseño no es más complicado de lo que debe ser. Los usuarios no se sienten abrumados por la apariencia del diseño.
- Coherencia Las ventanas o páginas similares usan un diseño similar, por lo que los usuarios siempre se sienten orientados.
Aunque el ajuste de tamaño, el espaciado y la colocación son conceptos sencillos, el desafío con el diseño es lograr la combinación correcta de estos atributos.
En Windows, el diseño se comunica mediante métricas independientes del dispositivo, como unidades de diálogo (DTU) y píxeles relativos.
Un modelo de diseño para leer
Los usuarios eligen lo que leen por la apariencia y la organización del contenido. Para crear un diseño eficaz, deberá comprender qué tienden a leer los usuarios y por qué.
Puede tomar decisiones de diseño con este modelo de diseño para leer:
Personas leer en un orden de izquierda a derecha, de arriba a abajo (en referencias culturales occidentales).
Hay dos modos de lectura: lectura inmersiva y examen. El objetivo de la lectura inmersiva es la comprensión.

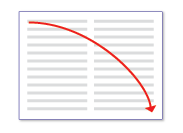
En este diagrama se modela la lectura inmersiva.
Por el contrario, el objetivo del examen es localizar cosas. La ruta de acceso general del examen tiene este aspecto:

Este diagrama modela el análisis.

Si hay texto que se ejecuta a lo largo del borde izquierdo de una página, los usuarios examinan primero el borde izquierdo.
Al usar software, los usuarios no se sumergen en la propia interfaz de usuario, sino en su trabajo. Por lo tanto, los usuarios normalmente no leen el texto de la interfaz de usuario que examinan. Después, solo leen fragmentos de texto de forma completa cuando creen que necesitan.
Los usuarios tienden a omitir los paneles de navegación en el lado izquierdo o derecho de una página. Los usuarios reconocen que están allí, pero miran los paneles de navegación solo cuando quieran navegar.
Los usuarios tienden a omitir bloques grandes de texto sin formato sin leerlos.

Los usuarios tienden a omitir grandes bloques de texto y paneles de navegación cuando examinan.
Todas las cosas son iguales, los usuarios primero buscan en la esquina superior izquierda de una ventana, examinan por la página y terminan su examen en la esquina inferior derecha. Tienden a ignorar la esquina inferior izquierda.

Todas las cosas son iguales, los usuarios leerán estos números en el orden siguiente: 1, 2, 4 y 3.
Pero en la interfaz de usuario interactiva, no todas las cosas son iguales, por lo que los distintos elementos de la interfaz de usuario reciben diferentes niveles de atención. Los usuarios tienden a examinar los controles interactivos especialmente los controles de la parte superior izquierda y el centro de la ventana y el texto destacado primero.

Los usuarios se centran en los controles interactivos principales y en la instrucción principal destacada, y miran otras cosas solo cuando necesitan.
- Los usuarios tienden a leer etiquetas de control interactivas, especialmente aquellas que parecen relevantes para completar la tarea a mano. Por el contrario, los usuarios tienden a leer texto estático solo cuando creen que necesitan.
- Los elementos que aparecen diferentes atraen la atención. Texto en negrita y texto grande destaca del texto normal. Los elementos de la interfaz de usuario con color o en un fondo coloreado destacan. Los elementos con iconos destacan de los elementos sin iconos.
- Los usuarios no se desplazan a menos que tengan una razón. Si el contenido situado encima del plegado no proporciona un motivo para desplazarse, no lo harán.
- Una vez que los usuarios han decidido qué hacer, detienen inmediatamente el examen y lo hacen.
- Dado que los usuarios dejan de examinar cuando creen que han terminado, tienden a omitir cualquier cosa más allá de lo que parece ser el punto de finalización.

Los usuarios dejan de escanear cuando creen que han terminado.
Por supuesto, habrá excepciones a este modelo general. Los dispositivos de seguimiento ocular indican que el comportamiento real de los usuarios es bastante errático. El objetivo de este modelo es ayudarle a tomar buenas decisiones y desventajas, no a modelar el comportamiento del usuario con precisión. Pero como ha leído esta lista, espero que también haya reconocido muchos de sus propios patrones de lectura.
Diseño para el examen
Los usuarios no leen, examinan para que deba diseñar superficies de interfaz de usuario para el examen. No suponga que los usuarios leerán el texto como escrito en un orden de izquierda a derecha, de arriba a abajo, sino que verán los elementos de la interfaz de usuario que atraen su atención.
Para diseñar el examen:
- Supongamos que los usuarios empiezan por examinar rápidamente toda la ventana y, a continuación, leen los elementos de la interfaz de usuario en aproximadamente el orden siguiente:
- Controles interactivos en el centro
- Botones de confirmación
- Controles interactivos encontrados en otro lugar
- Instrucción principal
- Explicaciones complementarias
- Texto presentado con un icono de advertencia
- Título de la ventana
- Otro texto estático en el cuerpo principal
- Notas al pie
- Coloque los elementos de la interfaz de usuario que inician una tarea en la esquina superior izquierda o en el centro superior.
- Coloque los elementos de la interfaz de usuario que completan una tarea en la esquina inferior derecha.
- Siempre que sea posible, coloque texto crucial en controles interactivos en lugar de texto estático.
- Evite colocar información crucial en la esquina inferior izquierda o en la parte inferior de un control o página desplazable largo.
- No presente grandes bloques de texto. Elimine texto innecesario. Use el estilo de presentación piramidal invertido .
- Si haces algo para atraer la atención de los usuarios, asegúrate de que se garantiza la atención.
Siempre que sea posible, trabaje con este modelo en lugar de luchar contra él; pero habrá ocasiones en las que necesite resaltar o desacentar elementos de interfaz de usuario concretos.
Para resaltar los elementos principales de la interfaz de usuario:
Coloque los elementos principales de la interfaz de usuario en la ruta de acceso del examen.
Coloque cualquier interfaz de usuario para iniciar una tarea en la esquina superior izquierda o en el centro superior.
Coloque los botones de confirmación en la esquina inferior derecha.
Coloque la interfaz de usuario principal restante en el centro.
Use controles que atraigan la atención, como botones de comando, vínculos de comandos e iconos.
Use texto destacado, incluido texto grande y texto en negrita.
Colocar texto los usuarios deben leer en controles interactivos, o con iconos, o en banners.
Use texto oscuro en un fondo claro.
Rodea los elementos con un espacio generoso.
No requiera ninguna interacción, como apuntar o mantener el puntero, para ver el elemento que está resaltando.

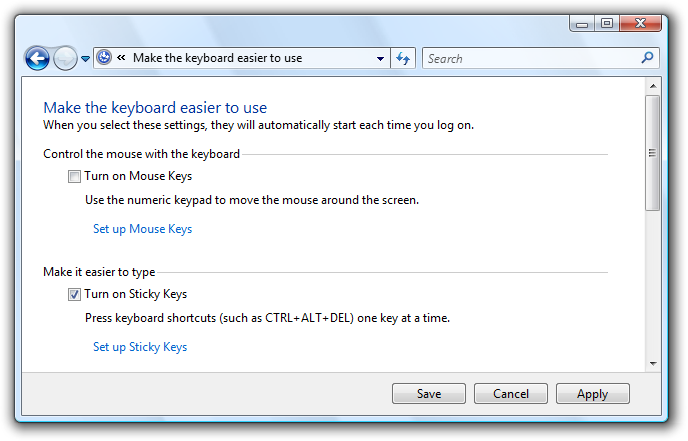
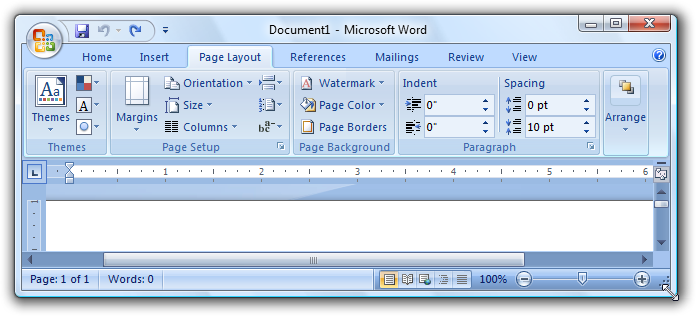
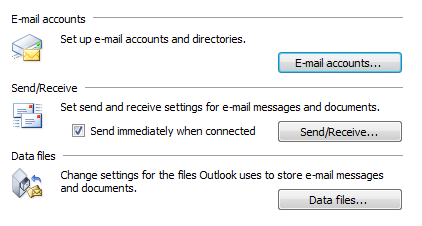
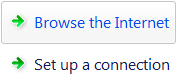
En este ejemplo se muestran muchas maneras de resaltar los elementos principales de la interfaz de usuario.
Para desacentar los elementos secundarios de la interfaz de usuario:
Coloque los elementos secundarios de la interfaz de usuario fuera de la ruta de acceso del examen.
Coloque cualquier cosa que los usuarios normalmente no necesiten ver en la esquina inferior izquierda o en la parte inferior de la ventana.
Use controles que no atraen la atención, como vínculos de tareas en lugar de botones de comando.
Use texto normal o gris.
Use texto claro en un fondo oscuro. El texto blanco en un fondo gris oscuro o azul funciona bien.
Rodea los elementos con espacio mínimo.
Considere la posibilidad de usar la divulgación progresiva para ocultar los elementos secundarios de la interfaz de usuario.

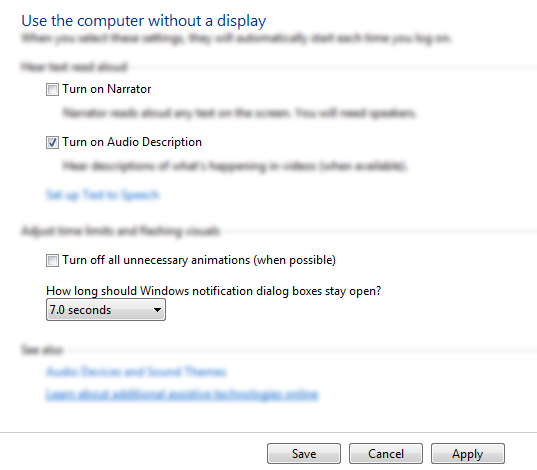
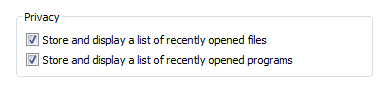
En este ejemplo se muestran muchas maneras de desacentar los elementos secundarios de la interfaz de usuario.
Uso eficaz del espacio de pantalla
El uso eficaz del espacio de pantalla requiere equilibrar varios factores: usar demasiado espacio y una ventana se siente pesada y desperdiciada, e incluso difícil de usar en función de la ley de ajuste.
Incorrecto:

En este ejemplo, la ventana es demasiado grande para su contenido.
Por otro lado, usar demasiado poco espacio y una ventana se siente estrecha, incómodo e intimidante, y difícil de usar si requiere desplazamiento y otra manipulación para usar.
Incorrecto:

En este ejemplo, la ventana es demasiado pequeña para su contenido.
Aunque la interfaz de usuario crítica debe caber en la resolución eficaz mínima admitida, no suponga que el uso del espacio de pantalla significa que las ventanas deben ser lo más pequeñas posible que no deben ser. El diseño efectivo tiene respeto por el espacio abierto y no intenta cram todo en el espacio más pequeño posible. Las pantallas modernas tienen un espacio de pantalla significativo y tiene sentido usar este espacio de forma eficaz cuando pueda. Por lo tanto, erre en el lado del uso de demasiado espacio de pantalla en lugar de demasiado poco. Al hacerlo, las ventanas se sienten más ligeras y accesibles.
Sabe que un diseño usa el espacio de pantalla de forma eficaz cuando:
- Windows, paneles de ventana y controles no tienen que cambiar el tamaño para que se pueda usar. Si lo primero que hacen los usuarios es cambiar el tamaño de una ventana, un panel o un control, su tamaño es incorrecto.
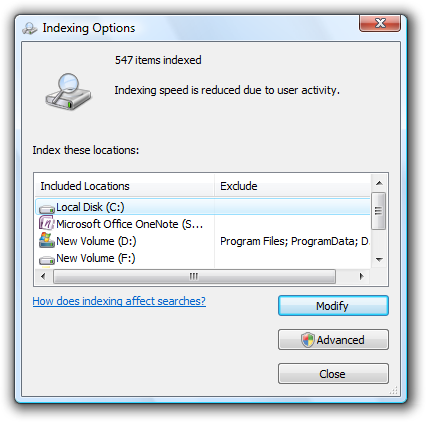
- Los datos no se truncan. La mayoría de los datos de las vistas de lista y las vistas de árbol no tienen puntos suspensivos y los datos de otros controles no se recortan a menos que la longitud de los datos sea inusualmente grande. Los datos que se deben leer para realizar una tarea no deben truncarse.
- Las ventanas y los controles tienen el tamaño adecuado para eliminar el desplazamiento innecesario. Hay pocas barras de desplazamiento horizontales y ninguna barra de desplazamiento vertical innecesaria.
- Los controles usan principalmente sus tamaños estándar. Se esfuerza por reducir el número de tamaños de control, por ejemplo, usando solo uno o dos anchos de botón de comando en una superficie.
- La superficie de la interfaz de usuario está equilibrada. No hay áreas de pantalla grandes sin usar.
Elija tamaños de ventana que sean lo suficientemente grandes como para cumplir con su propósito. (Y si la ventana es redimensionable, este objetivo se aplica a su tamaño predeterminado). Una combinación de datos truncados o barras de desplazamiento y un montón de espacio de pantalla disponible es un signo claro de diseño ineficaz.
Ajuste de tamaño del control
Normalmente, el primer paso para usar el espacio de pantalla de forma eficaz es determinar el tamaño adecuado para los distintos elementos de la interfaz de usuario. Consulte la tabla De ajuste de tamaño de control , así como el ajuste de tamaño recomendado en los artículos de directrices de control específicos.
La Ley de Ajuste indica que el menor objetivo es, cuanto más tiempo se tarda en adquirirlo con el mouse. Además, para los equipos que usan Tecnología táctil y Tablet PC de Windows, el "mouse" podría ser realmente un lápiz o el dedo del usuario, por lo que debe considerar dispositivos de entrada alternativos al determinar los tamaños de los controles pequeños. Un tamaño de control de 16 x 16 píxeles relativos es un buen tamaño mínimo para cualquier dispositivo de entrada. Por el contrario, los botones estándar de control de número de píxeles relativos de 15x9 son demasiado pequeños para ser utilizados eficazmente por los lápices.
Espaciado
Proporcionar espacio generoso (pero no excesivo) hace que el diseño se sienta más cómodo y más fácil de analizar. El espacio efectivo no es un espacio sin usar que desempeña un papel importante en la mejora de la capacidad de los usuarios de examinar y también agrega al atractivo visual del diseño. Para obtener instrucciones, consulte la tabla Espaciado.
En el caso de los equipos que usan Tecnología táctil y Tablet PC de Windows, de nuevo el "mouse" podría ser realmente un lápiz o el dedo del usuario. La selección de destino es más difícil cuando se usa un lápiz o un dedo como dispositivo que señala, lo que da lugar a que los usuarios pulsen fuera del destino previsto. Cuando los controles interactivos se colocan muy cerca, pero no se tocan realmente, los usuarios pueden hacer clic en espacio inactivo entre los controles. Dado que hacer clic en espacio inactivo no tiene ningún resultado o comentarios visuales, los usuarios a menudo no están seguros de lo que salió mal. Si los controles pequeños están demasiado espaciados, el usuario debe pulsar con precisión para evitar pulsar el objeto incorrecto. Para solucionar estos problemas, las regiones de destino de los controles interactivos deben tocarse o tener al menos 3 DTU (5 píxeles relativos) de espacio entre ellos.
Sabe que un diseño tiene buen espaciado cuando:
- En general, la superficie de la interfaz de usuario se siente cómoda y no se siente estrecha.
- El espacio aparece uniforme y equilibrado.
- Los elementos relacionados están próximos y los elementos no relacionados están relativamente separados.
- No hay espacio muerto entre los controles que están diseñados para estar juntos, como botones de la barra de herramientas.
Ventanas de tamaño redimensionable
Las ventanas de tamaño redimensionable también son un factor en el uso eficaz del espacio de pantalla. Algunas ventanas constan de contenido fijo y no se benefician de ser redimensionables, pero las ventanas con contenido redimensionable deben ser redimensionables. Por supuesto, la razón por la que los usuarios cambian el tamaño de una ventana es tomar avanzado el espacio de pantalla adicional, por lo que el contenido debe expandirse en consecuencia al dar más espacio a los elementos de la interfaz de usuario que lo necesitan. Las ventanas con contenido dinámico, documentos, imágenes, listas y árboles se benefician más de ventanas de tamaño redimensionable.

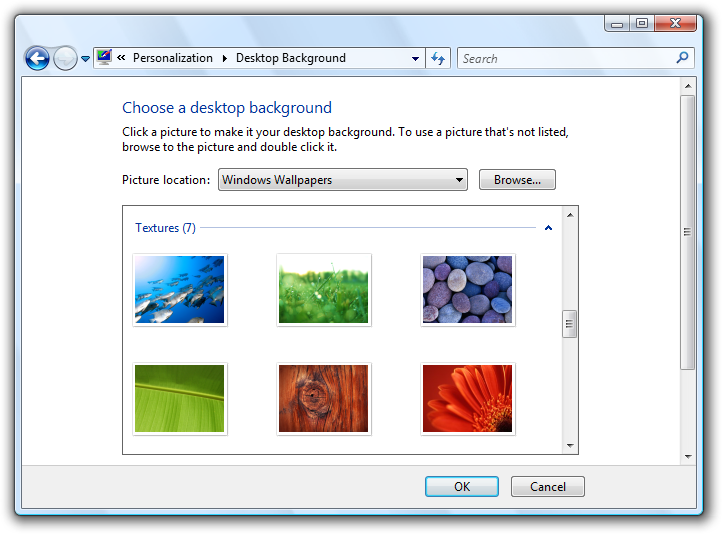
En este ejemplo, cambiar el tamaño de la ventana cambia el tamaño del control de vista de lista.
Dicho esto, las ventanas se pueden estirar demasiado anchas. Por ejemplo, muchas páginas del panel de control se vuelven inconfundibles cuando el contenido tiene más de 600 píxeles relativos. En este caso, es mejor no cambiar el tamaño del área de contenido más allá de este ancho máximo o cambiar el origen del contenido a medida que se cambia el tamaño de la ventana. En su lugar, mantenga un ancho máximo y un origen superior izquierdo fijo.
El texto resulta difícil de leer a medida que aumenta la longitud de la línea. En el caso de los documentos de texto, considere una longitud máxima de línea de 80 caracteres para facilitar la lectura del texto. (Los caracteres incluyen letras, signos de puntuación y espacios).
Incorrecto:

En este ejemplo, la longitud larga del texto dificulta la lectura.
Por último, las ventanas redimensionables también necesitan usar el espacio de pantalla de forma eficaz cuando se hace más pequeño, ya que reducen el tamaño del contenido y quitan el espacio de los elementos de la interfaz de usuario que pueden funcionar eficazmente sin él. En algún momento, la ventana o sus elementos de interfaz de usuario se vuelven demasiado pequeños para poder usarse, por lo que deben asignarse un tamaño mínimo o algunos elementos deben quitarse por completo.


En este ejemplo, el panel tiene un tamaño mínimo.
Algunos programas se benefician del uso de una presentación completamente diferente para que el contenido se pueda usar a tamaños más pequeños.

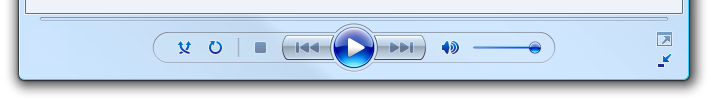
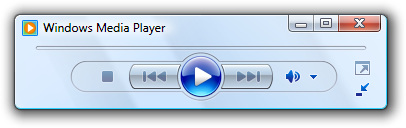
En este ejemplo, Reproductor multimedia de Windows cambia su formato cuando la ventana se vuelve demasiado pequeña para el formato estándar.
Foco
Un diseño tiene el foco cuando hay un lugar obvio para buscar primero. El foco es importante para mostrar a los usuarios dónde empezar a examinar la ventana o la página. Sin foco claro, el ojo del usuario se desambulará sin sentido. El punto focal debe ser algo importante que los usuarios necesitan encontrar y comprender rápidamente, y deben tener el mayor énfasis visual. La esquina superior izquierda es el punto focal natural para la mayoría de las ventanas.
Solo debe haber un punto focal. Al igual que en la vida real, el ojo solo puede centrarse en una cosa a la vez, los usuarios no pueden centrarse en varios lugares simultáneamente.
Para que un elemento de la interfaz de usuario sea el punto focal, puede darle énfasis visual mediante:
- Colocarlo en la parte superior izquierda o superior central de la superficie.
- Usar controles interactivos que son importantes y comprensibles fácilmente.
- Usar texto destacado, como una instrucción principal.
- Proporcionar a los controles la selección predeterminada y el foco de entrada inicial.
- Colocación de los controles en un fondo de color diferente.
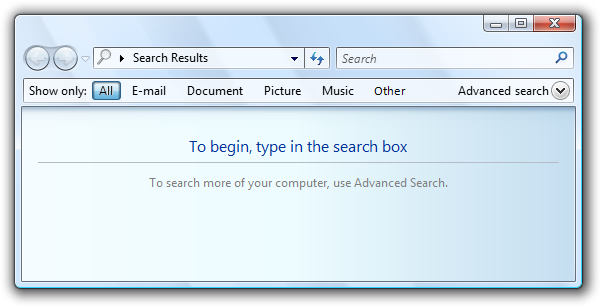
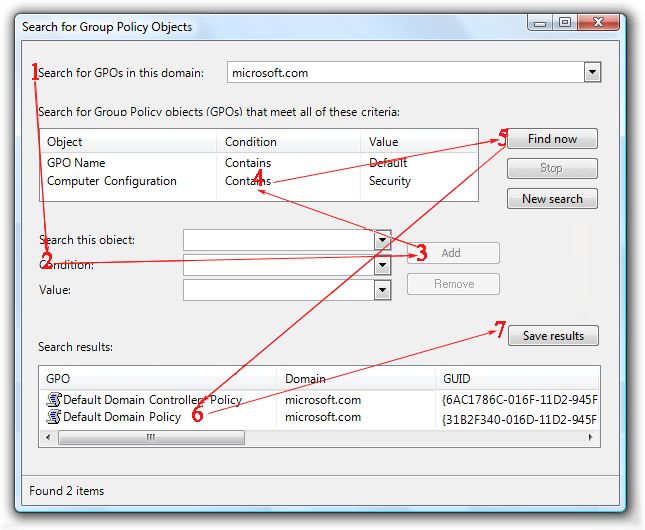
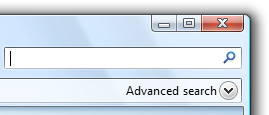
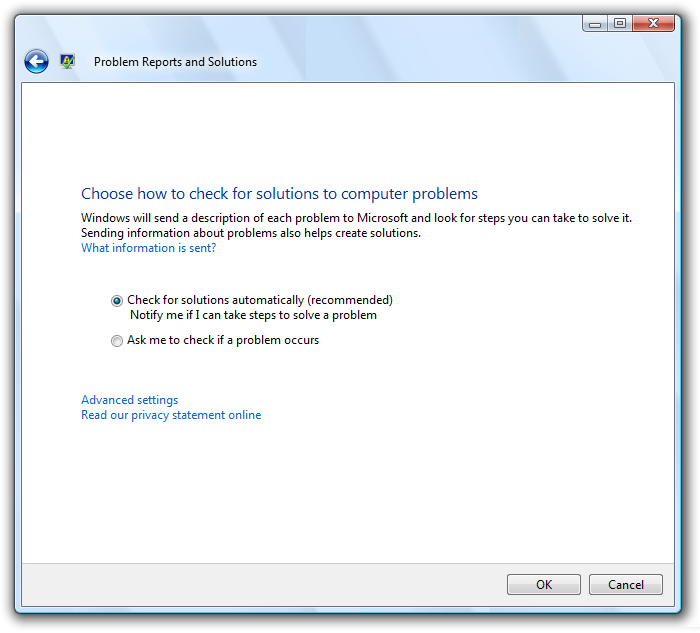
Considere la posibilidad de buscar en Windows. El punto focal de La búsqueda de Windows debe ser el cuadro Buscar porque es el punto inicial de la tarea. Sin embargo, se encuentra en la esquina superior derecha para ser coherente con la ubicación estándar del cuadro de búsqueda. El cuadro de búsqueda tiene el foco de entrada, pero dada su ubicación en la ruta de acceso del examen, esa pista por sí sola no es suficiente.
Para solucionar este problema, hay instrucciones destacadas en la parte superior central de la ventana para dirigir a los usuarios a la ubicación correcta.
Aceptable:

En este ejemplo, una instrucción destacada en la parte superior central de la ventana dirige a los usuarios al cuadro Buscar.
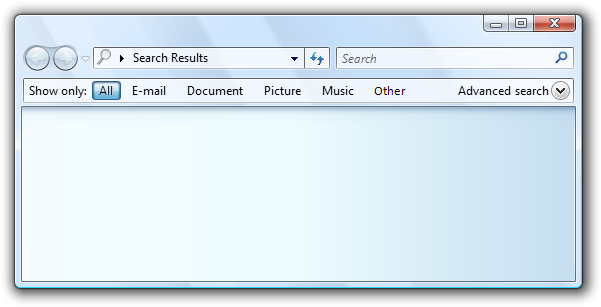
Sin las instrucciones, la ventana no tendría un punto focal obvio.
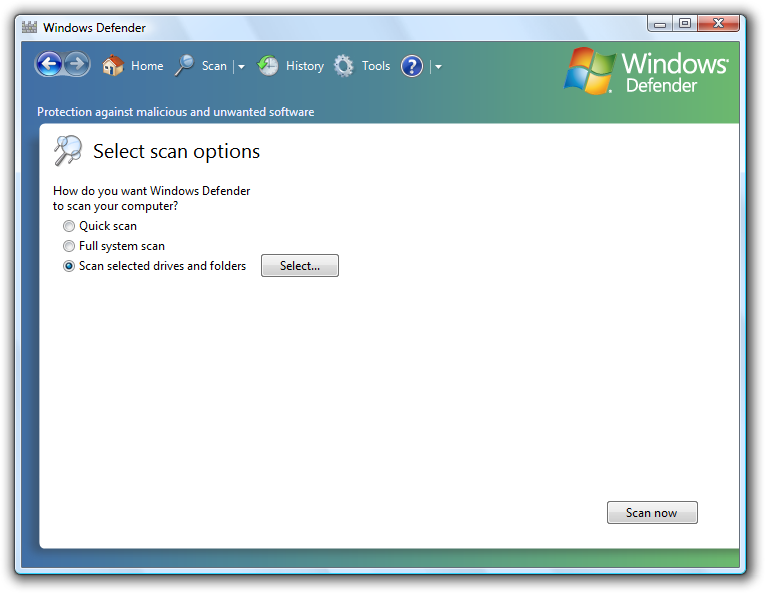
Incorrecto:

Este ejemplo no tiene un punto focal obvio. Los usuarios no saben dónde buscar.
Si das énfasis visual a un elemento de la interfaz de usuario, asegúrate de que se garantiza la atención. En el ejemplo anterior incorrecto de Windows Search, el botón Todo resaltado está en la esquina superior izquierda y tiene el énfasis más visual, pero no es el punto focal previsto. Es posible que los usuarios se bloquee mirando este botón intentando averiguar qué hacer con él.
Incorrecto:

Sin la instrucción destacada como punto focal, el botón Todo resaltado es un punto focal no intencional.
Flujo
Un diseño tiene flujo cuando los usuarios se guían sin problemas y naturalmente por una ruta clara a través de su superficie, buscando elementos de interfaz de usuario en el orden adecuado para su uso. Una vez que los usuarios identifiquen el punto focal, deben determinar cómo completar la tarea. La colocación de los elementos de la interfaz de usuario transmite su relación y debe reflejar los pasos para realizar la tarea. Normalmente, esto significa que los pasos de la tarea deben fluir de forma natural en un orden de izquierda a derecha, de arriba a abajo (en referencias culturales occidentales).
Sabe que un diseño tiene un buen flujo cuando:
- La colocación de los elementos de la interfaz de usuario refleja los pasos que los usuarios necesitan para realizar la tarea.
- Los elementos de la interfaz de usuario que inician una tarea se encuentran en la esquina superior izquierda o en el centro superior.
- Los elementos de la interfaz de usuario que completan una tarea se encuentran en la esquina inferior derecha.
- Los elementos relacionados de la interfaz de usuario están juntos; Los elementos no relacionados son independientes.
- Los pasos necesarios están en el flujo principal.
- Los pasos opcionales están fuera del flujo principal, posiblemente desconcentados mediante una divulgación progresiva o en segundo plano adecuada.
- Los elementos usados con frecuencia aparecen antes de los elementos usados con poca frecuencia en la ruta de acceso del examen.
- Los usuarios siempre saben qué hacer a continuación. No hay saltos ni saltos inesperados en el flujo de tareas.
Incorrecto:

En este ejemplo, los usuarios no saben qué hacer a continuación. Hay saltos inesperados y saltos en el flujo de tareas.
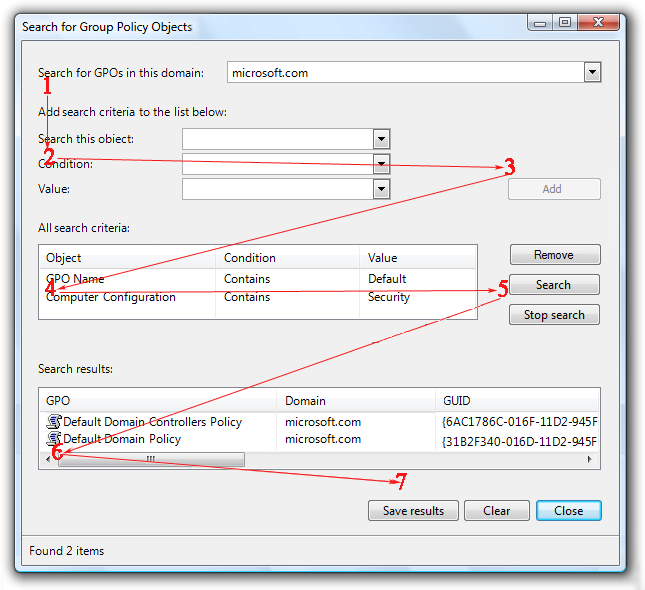
Correcto:

En este ejemplo, la presentación de los elementos de la interfaz de usuario refleja los pasos para realizar la tarea.
Agrupar
Un diseño tiene agrupación cuando los elementos de interfaz de usuario relacionados lógicamente tienen una relación visual clara. Los grupos son importantes porque es más fácil para los usuarios comprender y centrarse en un grupo de elementos relacionados que los elementos individualmente. Los grupos hacen que un diseño sea más sencillo y fácil de analizar.
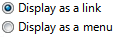
Puede mostrar la agrupación de las siguientes maneras (aumentando la pesadez):
Diseño. Puede agrupar controles relacionados entre sí y colocar el espaciado adicional entre controles no relacionados.

En este ejemplo, el diseño solo se usa para mostrar las relaciones de control.
Separadores. Un separador es una línea horizontal o vertical que unifica un grupo de controles. Los separadores proporcionan un aspecto más sencillo y limpio. Sin embargo, a diferencia de los cuadros de grupo, funcionan mejor cuando abarcan toda la superficie.

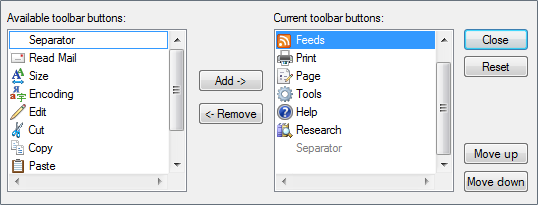
En este ejemplo, se usan separadores etiquetados para mostrar relaciones de control.
Agregadores. Un agregador es un gráfico que crea una relación visual entre controles muy relacionados.

En este ejemplo, se usa un agregador de límites para resaltar la relación entre los controles y hacer que se sientan como un único control en lugar de ocho.
Cuadros de grupo. Un cuadro de grupo es un marco rectangular etiquetado que rodea un conjunto de controles relacionados.

En este ejemplo, un cuadro de grupo rodea y etiqueta un conjunto de controles relacionados.
Fondos. Puede usar fondos para resaltar o desacentar diferentes tipos de contenido.

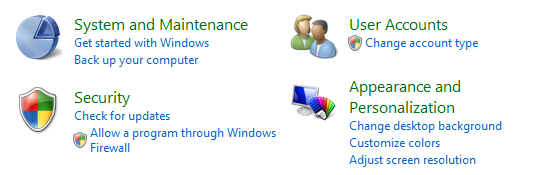
En este ejemplo, el panel de tareas del panel de control se usa para agrupar tareas relacionadas y elementos del panel de control.
Para evitar el desorden visual, la agrupación de peso más ligera que realiza el trabajo es la mejor opción. Para obtener más información, vea Cuadros de grupo, pestañas, separadores y fondos.
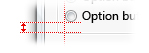
Independientemente del estilo de agrupación, puede usar sangría para mostrar la relación de los controles dentro de un grupo. Los controles que son del mismo nivel entre sí deben estar alineados a la izquierda y los controles dependientes tienen una sangría de 12 DTU o 18 píxeles relativos.

Los controles dependientes tienen una sangría de 12 DLUS o 18 píxeles relativos, que por diseño es la distancia entre las casillas de verificación y los botones de radio de sus etiquetas.
Sabe que un diseño tiene una buena agrupación cuando:
- La ventana o páginas tiene como máximo 7 grupos.
- El propósito de cada grupo es obvio.
- La relación de los controles dentro de cada grupo es obvia, especialmente la dependencia de control.
- La agrupación simplifica el contenido en lugar de hacerlo más complejo.
Alineación
La alineación es la ubicación coordinada de los elementos de la interfaz de usuario. La alineación es importante porque facilita el examen del contenido y afecta a la percepción de la complejidad visual de los usuarios.
Hay varios objetivos que se deben tener en cuenta al determinar la alineación:
- Facilidad en el escaneo horizontal. Los usuarios pueden leer horizontalmente y buscar elementos relacionados entre sí, sin espacios incómodos.
- Facilidad en el escaneo vertical. Los usuarios pueden examinar columnas de elementos relacionados y encontrar inmediatamente lo que buscan, con un movimiento ocular horizontal mínimo.
- Complejidad visual mínima. Los usuarios perciben que un diseño es visualmente complejo si tiene líneas de cuadrícula de alineación vertical innecesarias.
Alineación horizontal
Alineación a la izquierda
Debido al orden de lectura de izquierda a derecha, la alineación izquierda funciona bien para la mayoría del contenido. La alineación izquierda facilita el examen vertical de los datos en columnas.
Alineación a la derecha
La alineación derecha es la mejor opción para los datos numéricos, especialmente las columnas de datos numéricos. La alineación derecha también funciona bien para los botones de confirmación , así como para los controles alineados con el borde derecho de la ventana.

En este ejemplo, el control de divulgación progresiva de búsqueda avanzada está alineado a la derecha porque se coloca en el borde derecho de la ventana.
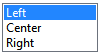
Alineación central
La alineación central está mejor reservada para situaciones en las que la alineación izquierda o derecha no es adecuada o aparece desequilibrada.

En este ejemplo, el control del reproductor multimedia se centra para dar una apariencia equilibrada.
No centre el contenido de la ventana solo para rellenar el espacio.
Incorrecto:

En este ejemplo, el contenido se centra incorrectamente en una ventana redimensionable para rellenar el espacio.
Alineación vertical
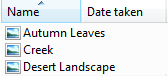
Parte superior del elemento
Debido al orden de lectura de arriba a abajo, la alineación superior funciona bien para la mayoría del contenido. La alineación superior facilita el examen horizontal de los elementos de la interfaz de usuario.
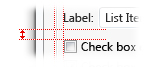
Líneas base de texto
Al alinear verticalmente los controles con texto, alinee las líneas base de texto para proporcionar un flujo de lectura horizontal suave.
Correcto:

Incorrecto:

En el ejemplo correcto, el control y su etiqueta están alineados verticalmente por sus líneas base de texto.
Sabe que un diseño tiene una buena alineación cuando:
- Es fácil escanear horizontal y verticalmente.
- Tiene un aspecto visual simple.
Alineación de etiquetas
Las reglas de alineación generales se aplican a las etiquetas de control, pero es un problema común digno de atención específica. La alineación de etiquetas tiene estos objetivos:
- Facilidad en el escaneo vertical para encontrar el control correcto.
- Facilidad en el escaneo horizontal para asociar etiquetas con sus controles.
- Facilidad en la localización, control de etiquetas que difieren en longitud entre idiomas.
- Funciona bien con una mezcla de diferentes longitudes de etiqueta.
- Hace un uso eficaz del espacio disponible, a la vez que evita el texto truncado.
El objetivo general es reducir la cantidad de movimiento ocular necesario para encontrar lo que es probable que los usuarios busquen, pero la naturaleza de los controles y lo que los usuarios buscan dependen del contexto.
Hay cuatro estilos comunes de colocación y alineación de etiquetas, cada uno con sus ventajas:
- Etiquetas justificadas a la izquierda por encima de los controles
- Etiquetas justificadas a la izquierda de los controles
- Etiquetas justificadas a la izquierda a la izquierda de los controles, controles irregulares a la izquierda
- Etiquetas justificadas a la derecha a la izquierda de los controles
Etiquetas justificadas a la izquierda por encima de los controles
Este estilo es el más fácil de localizar porque el diseño no depende de la longitud de las etiquetas, pero toma el espacio más vertical.

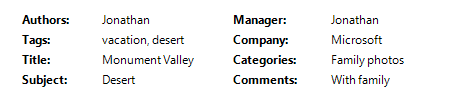
Este estilo toma el espacio más vertical, pero es más fácil localizar. Es una mejor opción para etiquetar principalmente controles interactivos.
Se usa mejor cuando:
- Los controles que se etiquetan son interactivos (no solo texto).
- La interfaz de usuario se localizará. Este estilo a menudo ofrece habitación doble o incluso triple la longitud de la etiqueta.
- La interfaz de usuario usa una tecnología de diseño fija (como Win32).
- Hay diez o menos controles. Con más controles, las etiquetas son difíciles de examinar.
- Hay suficiente espacio vertical para acomodar las etiquetas.
- El diseño debe ser de forma libre, no solo columnas.
Etiquetas justificadas a la izquierda de los controles
Este estilo es el más fácil de examinar verticalmente y también funciona bien cuando las etiquetas difieren en gran medida en longitud, pero es más difícil asociar la etiqueta con su control. Este estilo puede usar etiquetas de varias líneas si es necesario.

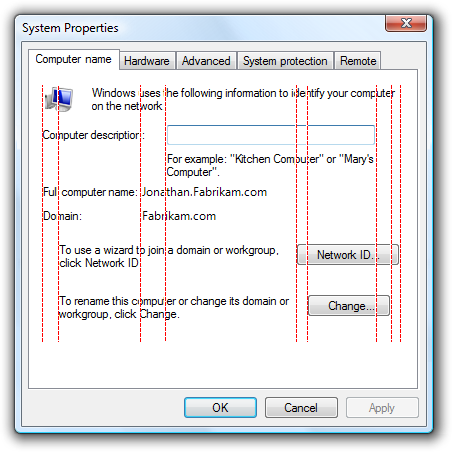
Este estilo funciona bien. Sin embargo, hay dos columnas, pero visualmente parece que hay cuatro que hacen que los datos aparezcan más complejos.
Se usa mejor cuando:
- Es probable que los usuarios examinen verticalmente para buscar etiquetas específicas.
- Es probable que los usuarios lean las etiquetas y los controles de forma de izquierda a derecha, de arriba a abajo.
- Hay suficiente espacio horizontal para acomodar las etiquetas.
- Las etiquetas varían significativamente en longitud.
- Hay muchos controles, como con formularios.
- Hay pocas columnas. Visualmente, las etiquetas y los controles aparecen como dos columnas individuales.
Etiquetas justificadas a la izquierda a la izquierda de los controles, controles irregulares a la izquierda
Este estilo facilita el examen de las etiquetas verticalmente y las etiquetas y los controles horizontalmente, y es muy eficiente en el espacio; pero es más difícil examinar los controles verticalmente. Los controles están justificados a la derecha para aprovechar al máximo el espacio disponible.

Este estilo es compacto y fácil de leer, pero es difícil examinar los controles verticalmente.
Se usa mejor cuando:
- La interfaz de usuario usa una tecnología de diseño variable (como Windows Presentation Foundation).
- Es probable que los usuarios examinen verticalmente para buscar etiquetas específicas.
- Es probable que los usuarios lean las etiquetas y los controles de forma de izquierda a derecha, de arriba a abajo.
- Es probable que los usuarios examinen los controles verticalmente.
- El texto del control varía en longitud y es probable que se trunquen si se usara otro estilo.
- Los controles son de solo lectura, como cuadros de texto de solo lectura. En el caso de otros controles, esta alineación tendrá un aspecto descuidado. Sin embargo, los controles pueden ser editables al hacer clic.
- Hay muchas columnas, pero pocos controles en una columna.
Etiquetas justificadas a la derecha a la izquierda de controles
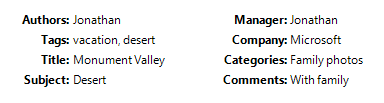
Este estilo es el más fácil de leer horizontalmente para asociar las etiquetas a sus controles, pero es difícil examinar las etiquetas verticalmente y no funciona bien cuando labelsList con etiquetas y controles con sangría difieren en gran medida.

Este estilo permite un análisis vertical sencillo de los controles, pero dificulta el examen vertical de las etiquetas.
Se usa mejor cuando:
- Es probable que los usuarios lean las etiquetas y los controles de una manera de izquierda a derecha, de arriba a abajo.
- Es probable que los usuarios no examinen verticalmente para encontrar etiquetas específicas, posiblemente porque:
- Hay pocos controles.
- Las etiquetas son conocidas.
- Los controles son principalmente autoexplicativos y rara vez están en blanco (posiblemente tienen valores predeterminados para evitar controles en blanco).
- Hay suficiente espacio horizontal para acomodar las etiquetas.
- Las etiquetas no varían significativamente en longitud.
- Hay muchas columnas. Visualmente, las etiquetas y los controles aparecen como una sola columna.
Sin embargo, antes de adoptar cualquiera de estos estilos, tenga en cuenta dos factores más:
- Prefiere un estilo que pueda usar de forma coherente en todo el programa.
- Las etiquetas justificadas a la izquierda, ya sea por encima de los controles a la izquierda de los controles, son los estilos más comunes, por lo que deben tener preferencia.
Saldo
Una ventana o página tiene equilibrio cuando su contenido aparece uniformemente distribuido entre su superficie. Si la superficie físicamente tuviera la misma ponderación que tiene visualmente, un diseño equilibrado no se inclinaría hacia un lado.
El problema de equilibrio más común es tener demasiado contenido en el lado izquierdo de una ventana o página. Puede crear equilibrio de las siguientes maneras:
- Usar márgenes más grandes en el lado izquierdo que el derecho.
- Colocación de elementos de interfaz de usuario usados para completar una tarea a la derecha.
- Colocación de elementos de interfaz de usuario usados en toda la tarea en el centro.
- Alargando controles redimensionables o de varias líneas.
- Uso de la alineación central estratégicamente.

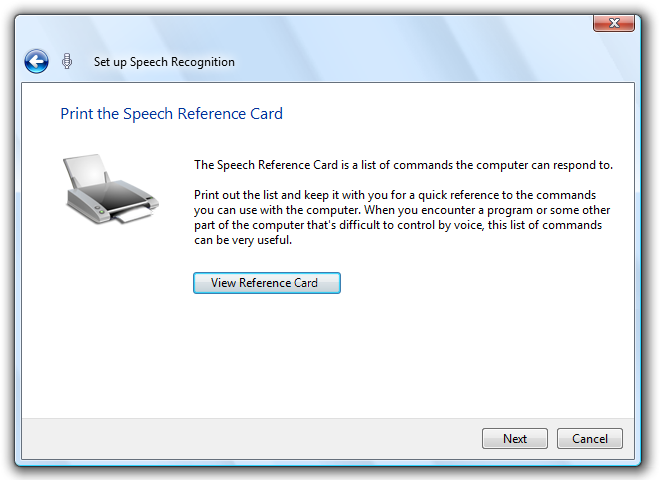
Este diseño de página del asistente bien equilibrado muestra un margen izquierdo mayor que el derecho para mejorar el equilibrio.
Si estas técnicas no logran el equilibrio, considere la posibilidad de reducir el ancho de la ventana o página para que coincida mejor con su contenido.
Para superficies redimensionables, no centre el contenido solo para lograr el equilibrio. En su lugar, mantenga un origen superior izquierdo fijo, defina un área expuesta máxima y equilibre el contenido dentro del espacio utilizado.
Cuadrículas
Una cuadrícula es un sistema de alineación subyacente invisible. Las cuadrículas pueden ser simétricas, pero las cuadrículas asimétricas también funcionan. Cuando se usa en una sola ventana o página, las cuadrículas ayudan a organizar el contenido dentro de una superficie. Cuando se reutiliza, las cuadrículas crean un diseño coherente entre superficies.
El número de líneas de cuadrícula afecta a la percepción de la complejidad visual. Un diseño con menos líneas de cuadrícula parece más sencillo que un diseño con más líneas de cuadrícula.
Visualmente complejo:

Visualmente simple:

Las líneas de cuadrícula innecesarias crean complejidad visual.
Sabe que un diseño usa cuadrículas de forma eficaz cuando:
- Windows o páginas con contenido o función similares tienen un diseño similar.
- Los elementos de diseño repetidos aparecen en ubicaciones similares entre ventanas y páginas.
- No hay líneas de cuadrícula de alineación vertical y horizontal innecesarias.
Simplicidad visual
La simplicidad visual es la percepción de que un diseño no es más complicado de lo que debe ser.
Sabe que un diseño tiene simplicidad visual cuando:
- Elimina capas innecesarias de cromo de ventana.
- Presenta el contenido mediante, como máximo, siete grupos fácilmente identificables.
- Usa la agrupación ligera, como el diseño y los separadores en lugar de cuadros de grupo.
- Usa controles ligeros, como vínculos en lugar de botones de comando para comandos secundarios y listas desplegables en lugar de listas para opciones.
- Reduce el número de líneas de cuadrícula de alineación vertical y horizontal.
- Reduce el número de tamaños de control, por ejemplo, usando solo uno o dos anchos de botón de comando en una superficie.
- Usa la divulgación progresiva para ocultar los elementos de la interfaz de usuario hasta que sean necesarios.
- Usa espacio suficiente para que la ventana o la página no se sientan estrechas.
- Cambia los tamaños de las ventanas y los controles adecuadamente para eliminar el desplazamiento innecesario.
- Usa una sola fuente con un pequeño número de tamaños y colores de texto.
Como regla general, si se puede eliminar un elemento de diseño sin dañar la eficacia de la interfaz de usuario, probablemente debería ser.
Instrucciones
Resolución de pantalla y ppp
- Admite la resolución mínima efectiva de Windows de 800 x 600 píxeles. Para las INTERFACES críticas que deben funcionar en modo seguro, admita una resolución eficaz de 640 x 480 píxeles. Asegúrese de tener en cuenta el espacio utilizado por la barra de tareas reservando 48 píxeles relativos verticales para ventanas mostradas con la barra de tareas.
- Optimice los diseños de ventana redimensionables para una resolución eficaz de 1024 x 768 píxeles. Cambie automáticamente el tamaño de estas ventanas para resoluciones de pantalla inferiores de una manera que sigue funcionando.
- Asegúrese de probar las ventanas en 96 puntos por pulgada (ppp) (a 800 x 600 píxeles), 120 ppp (a 1024 x 768 píxeles) y 144 ppp (en 1200 x 900 píxeles). Compruebe si hay problemas de diseño, como el recorte de controles, texto y ventanas, y la extensión de iconos y mapas de bits.
- Para programas con escenarios de uso táctil y móvil, optimice para 120 ppp. Actualmente, las pantallas con valores altos de ppp son frecuentes en equipos táctiles y móviles.
Tamaño de la ventana
- Elija un tamaño de ventana predeterminado adecuado para su contenido. No tenga miedo de usar tamaños de ventana inicial más grandes si puede usar el espacio de forma eficaz.
- Use una altura equilibrada para la relación de aspecto de ancho. Se prefiere una relación de aspecto entre 3:5 y 5:3, aunque se puede usar una relación de aspecto de 1:3 para cuadros de diálogo de mensaje (como errores y advertencias).
- Use ventanas de tamaño redimensionable siempre que sea práctico para evitar barras de desplazamiento y datos truncados. Las ventanas con contenido dinámico, documentos, imágenes, listas y árboles se benefician más de ventanas de tamaño redimensionable.
- En el caso de los documentos de texto, considere una longitud máxima de línea de 80 caracteres para facilitar la lectura del texto. (Los caracteres incluyen letras, signos de puntuación y espacios).
- Ventanas de tamaño fijo:
- Las ventanas de tamaño fijo deben ser completamente visibles y de tamaño para ajustarse al área de trabajo.
- Ventanas de tamaño redimensionable:
Las ventanas de tamaño redimensionable se pueden optimizar para resoluciones más altas, pero se reducen según sea necesario en tiempo de visualización a la resolución de pantalla real.
Los tamaños de ventana progresivamente más grandes deben mostrar progresivamente más información. Asegúrese de que al menos una parte o control de ventana tiene contenido redimensionable.
Mantenga el origen superior izquierdo del contenido fijo a medida que se cambia el tamaño de la ventana. No mueva el origen para equilibrar el contenido a medida que cambia el tamaño de la ventana.
Establezca un tamaño de contenido máximo si el contenido puede ser demasiado extendido demasiado ancho. Si el contenido deja de ser dinámico, no cambie el tamaño del área de contenido más allá de su ancho máximo o cambie el origen del contenido a medida que se cambie el tamaño de la ventana. En su lugar, mantenga un ancho máximo y un origen superior izquierdo fijo.
Establezca un tamaño mínimo de ventana si hay un tamaño por debajo del cual el contenido ya no se puede usar. En el caso de los controles de tamaño redimensionable, establezca tamaños mínimos de elemento redimensionables en sus tamaños funcionales más pequeños, como los anchos de columna funcional mínimos en las vistas de lista. Los elementos opcionales de la interfaz de usuario deben quitarse completamente.
Considere la posibilidad de modificar la presentación para que el contenido se pueda usar con tamaños más pequeños.

En este ejemplo, Reproductor multimedia de Windows cambia su formato cuando la ventana se vuelve demasiado pequeña para el formato estándar.
Tamaño del control
Convierta todos los controles interactivos al menos en 16 x 16 píxeles. Esto funciona bien para todos los dispositivos de entrada, incluidos Tecnología táctil y Tablet PC de Windows.
Controles de tamaño para evitar datos truncados. No truncar los datos que se deben leer para realizar una tarea. Columnas de vista de lista de tamaño para evitar datos truncados.
Controles de tamaño para eliminar el desplazamiento innecesario. Haga que los controles sean ligeramente más grandes si lo hace, elimina una barra de desplazamiento. Debe haber pocas barras de desplazamiento verticales y ninguna barra de desplazamiento horizontal innecesaria.

En este ejemplo, se ajusta el tamaño de la lista desplegable para eliminar la barra de desplazamiento.
Reduzca el número de tamaños de control en una superficie. Prefiere usar los tamaños de control recomendados estándar y, cuando sea necesario, use algunos controles más grandes o más pequeños de tamaño coherente. Intente usar un ancho único para cuadros de lista y vistas de árbol, y no más de tres anchos para los botones de comando y las listas desplegables. Sin embargo, el cuadro de texto y los anchos del cuadro combinado deben sugerir la longitud de su entrada más larga o esperada.

En este ejemplo, se usa de forma coherente un cuadro de lista y un tamaño de botón de comando.
En el caso de los controles que tienen un tamaño basado en su texto, incluya un 30 % adicional (hasta un 200 % para texto más corto) para cualquier texto que se localice. En esta guía se supone que el diseño está diseñado con texto en inglés. Tenga en cuenta también que esta guía hace referencia al texto localizado, no a los números.
Amplíe los controles de texto estáticos, las casillas de verificación y los botones de radio al ancho máximo que caberá en el diseño. De este modo, se evita el truncamiento del texto y la localización de longitud variable.
Incorrecto:

En este ejemplo, el texto del control se trunca innecesariamente.
Espaciado de control
- Si los controles no se tocan, tienen al menos 3 DTU (5 píxeles relativos) de espacio entre ellos. De lo contrario, los usuarios pueden hacer clic en espacio inactivo entre los controles. Dado que hacer clic en espacio inactivo no tiene ningún resultado o comentarios visuales, los usuarios a menudo no están seguros de lo que salió mal.
Selección de ubicación
- Organice los elementos de la interfaz de usuario dentro de una superficie para fluir naturalmente en un orden de izquierda a derecha, de arriba a abajo (en referencias culturales occidentales). La colocación de los elementos de la interfaz de usuario transmite su relación y debe reflejar los pasos para realizar la tarea.
- Coloque los elementos de la interfaz de usuario que inician una tarea en la esquina superior izquierda o en el centro superior. Asigne al elemento de la interfaz de usuario que los usuarios vean primero el mayor énfasis visual.
- Coloque los elementos de la interfaz de usuario que completan una tarea en la esquina inferior derecha.
- Coloque los elementos de interfaz de usuario relacionados juntos y los elementos no relacionados independientes.
- Coloque los pasos necesarios en el flujo principal.
- Coloque los pasos opcionales fuera del flujo principal, posiblemente desaconseje mediante una divulgación progresiva o en segundo plano adecuada.
- Coloque los elementos usados con frecuencia antes de los elementos que se usan con poca frecuencia en la ruta de acceso del examen.
Foco
- Elija un único elemento de interfaz de usuario que los usuarios necesiten examinar primero para ser el punto focal. El punto focal debe ser algo importante que los usuarios necesitan encontrar y comprender rápidamente.
- Coloque el punto focal en la esquina superior izquierda o en el centro superior.
- Asigne al punto focal el mayor énfasis visual, como texto destacado, selección predeterminada o foco de entrada inicial.
Alineación
- Normalmente, use la alineación izquierda.
- Use la alineación correcta para los datos numéricos, especialmente las columnas de datos numéricos.
- Use la alineación adecuada para los botones de confirmación, así como los controles alineados con el borde derecho de la ventana.
- Use la alineación central cuando la alineación izquierda o derecha sea inadecuada o aparezca desequilibrada.
- Al alinear verticalmente los controles con texto, alinee las líneas base de texto para proporcionar un flujo de lectura horizontal suave.
- Para la alineación de etiquetas, consulte la sección Alineación de etiquetas en Conceptos de diseño.
Accesibilidad
No use el diseño como único medio para transmitir información importante sobre una interfaz de usuario. Es posible que los usuarios con discapacidades visuales no puedan interpretar esta presentación. Por ejemplo, asegúrese de que las etiquetas de los controles comunican su relación con otros elementos.
No inserte controles subordinados dentro de las etiquetas de control para crear una frase o frase. Estas asociaciones se basan exclusivamente en el diseño y no se controlan bien mediante la navegación por teclado o las tecnologías de asistencia de accesibilidad. Además, esta técnica no es localizable porque la estructura de oraciones varía con el lenguaje.
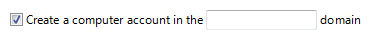
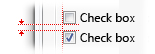
Incorrecto:

En este ejemplo, el cuadro de texto se coloca incorrectamente dentro de la etiqueta de casilla.
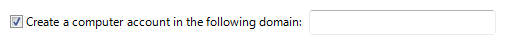
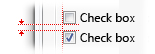
Correcto:

Aquí, el cuadro de texto se coloca después de la etiqueta de casilla.
Hacer que la agrupación sea accesible. Los grupos definidos por paneles de ventana, cuadros de grupo, separadores, etiquetas de texto y agregadores se controlan automáticamente mediante ayudas de accesibilidad. Sin embargo, los grupos definidos solo por la ubicación y los fondos no son y deben definirse mediante programación para la accesibilidad.
Para obtener más instrucciones, consulte Accesibilidad.
Ajuste de tamaño y espaciado recomendados
Ajuste de tamaño del control
En la tabla siguiente se enumeran los tamaños recomendados (ancho x alto o alto si un número único) para los elementos comunes de la interfaz de usuario (para 9 pt. Segoe UI a 96 ppp). Los anchos basados en el elemento más largo en inglés agregan un 30 por ciento para la localización (hasta un 200 por ciento para texto más corto) para cualquier texto (pero no números) que se localice.
| Ejemplo | Control | Unidades de diálogo | Píxeles relativos |
|---|---|---|---|
 |
Casillas |
10 |
17 |
 |
Cuadros combinados |
ancho del elemento más largo + 30% x 14 |
ancho del elemento más largo + 30% x 23 |
 |
Botones de comando |
50 x 14 |
75 x 23 |
 |
Vínculos de comandos |
25 (una línea) o 35 (dos líneas) |
41 (una línea) o 58 (dos líneas) |
 |
Listas desplegables |
ancho de datos válidos más largos + 30% x 14 |
ancho del elemento más largo + 30% x 23 |
 |
Cuadros de lista |
ancho del elemento más largo + 30 % x un número entero de elementos (3 elementos como mínimo) |
|
 |
Vistas de lista |
anchos de columnas que evitan datos truncados x un número entero de elementos |
|
 |
Barras de progreso |
107 o 237 x 8 |
160 o 355 x 15 |
 |
Botones de radio |
10 |
17 |
 |
Controles deslizantes |
15 |
24 |
 |
Texto (estático) |
8 |
13 |
 |
Cuadros de texto |
ancho de entrada más larga o esperada + 30 % x 14 (una línea) + 10 para cada línea adicional |
ancho de datos válidos más largos + 30 % x 23 píxeles relativos (una línea) + 16 para cada línea adicional |
 |
Vistas de árbol |
ancho del elemento más largo + 30 % x un número entero de elementos (5 elementos como mínimo) |
Espaciado
En la tabla siguiente se muestra el espaciado recomendado entre los elementos comunes de la interfaz de usuario (para 9 pt. Segoe UI a 96 ppp).
| Elemento | Unidades de diálogo | Píxeles relativos | |
|---|---|---|---|
 |
Márgenes del cuadro de diálogo |
7 en todos los lados |
11 en todos los lados |
 |
Entre las etiquetas de texto y sus controles asociados (por ejemplo, cuadros de texto y cuadros de lista) |
3 |
5 |
 |
Entre controles relacionados |
4 |
7 |
 |
Entre controles no relacionados |
7 |
11 |
 |
Primer control de un cuadro de grupo |
11 hacia abajo desde la parte superior del cuadro de grupo; alinear verticalmente con el título del cuadro de grupo |
16 hacia abajo desde la parte superior del cuadro de grupo; alinear verticalmente con el título del cuadro de grupo |
 |
Entre controles de un cuadro de grupo |
4 |
7 |
 |
Entre botones organizados horizontal o verticalmente |
4 |
7 |
 |
Último control de un cuadro de grupo |
7 encima de la parte inferior del cuadro de grupo |
11 encima de la parte inferior del cuadro de grupo |
 |
Desde el borde izquierdo de un cuadro de grupo |
6 |
9 |
 |
Etiqueta de texto junto a un control |
3 hacia abajo desde la parte superior del control |
5 hacia abajo desde la parte superior del control |
 |
Entre párrafos de texto |
7 |
11 |
| Espacio más pequeño entre controles interactivos |
3 o ningún espacio |
5 o ningún espacio |
|
| Espacio más pequeño entre un control no interactivo y cualquier otro control |
2 |
3 |
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente GitHub Issues como mecanismo de comentarios sobre el contenido y lo sustituiremos por un nuevo sistema de comentarios. Para más información, vea: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de