Personalización de una cinta de opciones mediante definiciones de tamaño y directivas de escalado
Los controles hospedados en la barra de comandos de la cinta de opciones están sujetos a reglas de diseño que aplica el marco de la cinta de opciones de Windows y se basan en una combinación de comportamientos predeterminados y plantillas de diseño (definidas por el marco y personalizadas) como se declara en el marcado de la cinta de opciones. Estas reglas definen los comportamientos de diseño adaptables del marco de la cinta de opciones que influyen en cómo los controles de la barra de comandos se adaptan a varios tamaños de cinta en tiempo de ejecución.
Introducción
El diseño adaptable, tal y como se define en el marco de la cinta, es la capacidad de todos los controles de la interfaz de usuario de la cinta de opciones para ajustar dinámicamente su organización, tamaño, formato y escala relativa en función de los cambios en el tamaño de la cinta en tiempo de ejecución.
El marco expone la funcionalidad de diseño adaptable a través de un conjunto de elementos de marcado dedicados a especificar y personalizar varios comportamientos de diseño. El marco define una colección de plantillas, denominada SizeDefinitions, cada una de las cuales admite varios escenarios de control y diseño. Sin embargo, el marco de trabajo también admite plantillas personalizadas si las plantillas predefinidas no proporcionan la experiencia de interfaz de usuario o los diseños requeridos por una aplicación.
Para mostrar controles en un diseño preferido en un tamaño de cinta determinado, las plantillas predefinidas y las plantillas personalizadas funcionan junto con el elemento ScalingPolicy . Este elemento contiene un manifiesto de preferencias de tamaño que el marco usa como guía al representar la cinta de opciones.
Nota
El marco de la cinta de opciones proporciona comportamientos de diseño predeterminados basados en un conjunto de heurística integradas para la organización y presentación de controles en tiempo de ejecución sin necesidad de las plantillas SizeDefinition predefinidas . Sin embargo, esta funcionalidad solo está pensada para crear prototipos.
Plantillas sizeDefinition de la cinta
El marco de la cinta de opciones proporciona un conjunto completo de plantillas SizeDefinition que especifican el tamaño y el comportamiento de diseño de un grupo de controles de cinta de opciones. Estas plantillas cubren los escenarios más comunes para organizar controles en una aplicación de cinta de opciones.
Para aplicar una experiencia de usuario coherente en las aplicaciones de cinta de opciones, cada plantilla SizeDefinition impone restricciones a los controles o a la familia de controles que admite.
Por ejemplo, la familia de controles de botón incluye:
- Button
- Botón de alternancia
- Botón desplegable
- Botón Dividir
- Galería desplegable
- Galería de botones de división
- Selector de colores desplegable
Mientras que la familia de controles de entrada incluye:
La casilla y la Galería de la cinta de opciones no pertenecen a la familia de botones ni a la familia de entrada. Estos dos controles solo se pueden usar cuando se indica explícitamente en una plantilla SizeDefinition .
A continuación se muestra una lista de las plantillas SizeDefinition con una descripción del diseño y los controles permitidos por cada plantilla.
Importante
Si los controles declarados en marcado no se asignan exactamente al tipo de control, el pedido y la cantidad definidos en la plantilla asociada, el compilador de marcado registra un error de validación y finaliza la compilación.
Onebutton
Un control de familia de botones.
Solo se admite el tamaño de grupo grande.

TwoButtons
Dos controles de familia de botones.
Solo se admiten tamaños de grupo grande y mediano.


ThreeButtons
Tres controles de familia de botones.
Solo se admiten tamaños de grupo grande y mediano.


ThreeButtons-OneBigAndTwoSmall
Tres controles de familia de botones.
El primer botón se presenta de forma destacada en los tres tamaños.



ThreeButtonsAndOneCheckBox
Tres controles de familia de botones acompañados de un único control CheckBox.
Solo se admiten tamaños de grupo grande y mediano.


FourButtons
Cuatro controles de familia de botones.



FiveButtons
Cinco controles de familia de botones.



FiveOrSixButtons
Cinco controles de familia de botones y un sexto botón opcional.



SixButtons
Seis controles de familia de botones.



SixButtons-TwoColumns
Seis controles de familia de botones (presentación alternativa).



SevenButtons
Siete controles de la familia de botones.



Ocho botones
Ocho controles de familia de botones.



EightButtons-LastThreeSmall
Ocho controles de familia de botones (presentación alternativa).
Nota
Todos los elementos de control declarados con esta plantilla deben estar incluidos en dos elementos ControlGroup : uno para los cinco primeros elementos y otro para los tres últimos elementos.
En el ejemplo siguiente se muestra el marcado necesario para esta plantilla.
<Group CommandName="cmdSizeDefinitionsGroup"
SizeDefinition="EightButtons-LastThreeSmall">
<ControlGroup>
<Button CommandName="cmdSDButton1" />
<Button CommandName="cmdSDButton2" />
<Button CommandName="cmdSDButton3" />
<Button CommandName="cmdSDButton4" />
<Button CommandName="cmdSDButton5" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton6" />
<Button CommandName="cmdSDButton7" />
<Button CommandName="cmdSDButton8" />
</ControlGroup>
</Group>



NineButtons
Nueve controles de familia de botones.



TenButtons
Diez controles de familia de botones.



ElevenButtons
Once controles de familia de botones.



OneFontControl
Un FontControl.
Solo se admiten tamaños de grupo grandes y medianos.
Importante
El marco no admite la inclusión de fontControl dentro de una definición de plantilla personalizada.


OneInRibbonGallery
Un control InRibbonGallery .
Solo se admiten tamaños de grupo grande y pequeño.


InRibbonGalleryAndBigButton
Un control InRibbonGallery y un control de familia de botones.
Solo se admiten tamaños de grupo grande y pequeño.


InRibbonGalleryAndButtons-GalleryScalesFirst
Un control galería en la cinta de opciones y dos o tres controles de familia de botones.
La galería se contrae a la representación emergente en tamaños de grupo mediano y pequeño.



ButtonGroups
Una disposición compleja de 32 controles de familia de botones (la mayoría de los cuales son opcionales).
Nota
Aparte del botón opcional de tamaño completo de la plantilla ButtonGroups grande, todos los elementos de control declarados con esta plantilla deben estar incluidos en los elementos ControlGroup .
En el ejemplo siguiente se muestra el marcado necesario para mostrar todos los 32 elementos de control (obligatorios y opcionales) con esta plantilla.
<Group CommandName="cmdSizeDefinitionsGroup"
SizeDefinition="ButtonGroups">
<!-- Row 1 -->
<ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton1" />
<Button CommandName="cmdSDButton2" />
<Button CommandName="cmdSDButton3" />
<Button CommandName="cmdSDButton4" />
<Button CommandName="cmdSDButton5" />
<Button CommandName="cmdSDButton6" />
<Button CommandName="cmdSDButton7" />
<Button CommandName="cmdSDButton8" />
<Button CommandName="cmdSDButton9" />
<Button CommandName="cmdSDButton10" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton11" />
<Button CommandName="cmdSDButton12" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton13" />
<Button CommandName="cmdSDButton14" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton15" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton16" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton17" />
<Button CommandName="cmdSDButton18" />
</ControlGroup>
</ControlGroup>
<!-- Row 2 -->
<ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton19" />
<Button CommandName="cmdSDButton20" />
<Button CommandName="cmdSDButton21" />
<Button CommandName="cmdSDButton22" />
<Button CommandName="cmdSDButton23" />
<Button CommandName="cmdSDButton24" />
<Button CommandName="cmdSDButton25" />
<Button CommandName="cmdSDButton26" />
<Button CommandName="cmdSDButton27" />
<Button CommandName="cmdSDButton28" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton29" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton30" />
<Button CommandName="cmdSDButton31" />
</ControlGroup>
</ControlGroup>
<Button CommandName="cmdSDButton32" />
</Group>



ButtonGroupsAndInputs
Dos controles de familia de entrada (el segundo es opcional) seguidos de una organización compleja de 29 controles de familia de botones (la mayoría de los cuales son opcionales).
Solo se admiten tamaños de grupo grandes y medianos.
Nota
Todos los elementos de control declarados con esta plantilla deben estar incluidos en los elementos ControlGroup .
En el ejemplo siguiente se muestra el marcado necesario para mostrar todos los elementos de control (obligatorios y opcionales) con esta plantilla.
<Group CommandName="cmdSizeDefinitionsGroup"
SizeDefinition="ButtonGroupsAndInputs">
<!-- Row 1 -->
<ControlGroup>
<ControlGroup>
<ComboBox CommandName="cmdSDComboBox" />
<Spinner CommandName="cmdSDSpinner" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton1" />
<Button CommandName="cmdSDButton2" />
<Button CommandName="cmdSDButton3" />
<Button CommandName="cmdSDButton4" />
<Button CommandName="cmdSDButton5" />
<Button CommandName="cmdSDButton6" />
<Button CommandName="cmdSDButton7" />
<Button CommandName="cmdSDButton8" />
<Button CommandName="cmdSDButton9" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton10" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton11" />
<Button CommandName="cmdSDButton12" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton13" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton14" />
</ControlGroup>
</ControlGroup>
<!-- Row 2 -->
<ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton15" />
<Button CommandName="cmdSDButton16" />
<Button CommandName="cmdSDButton17" />
<Button CommandName="cmdSDButton18" />
<Button CommandName="cmdSDButton19" />
<Button CommandName="cmdSDButton20" />
<Button CommandName="cmdSDButton21" />
<Button CommandName="cmdSDButton22" />
<Button CommandName="cmdSDButton23" />
<Button CommandName="cmdSDButton24" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton25" />
<Button CommandName="cmdSDButton26" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton27" />
<Button CommandName="cmdSDButton28" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton29" />
</ControlGroup>
</ControlGroup>
</Group>


BigButtonsAndSmallButtonsOrInputs
Dos controles de familia de botones (ambos opcionales) seguidos de dos o tres controles de botón o de familia de entrada.
Solo se admiten tamaños de grupo grandes y medianos.


Ejemplo de SizeDefinition básico
En el ejemplo de código siguiente se proporciona una demostración básica de cómo declarar una plantilla SizeDefinition en el marcado de la cinta de opciones.
OneInRibbonGallerySizeDefinition se usa para este ejemplo en particular, pero todas las plantillas de marco se especifican de forma similar.
<!-- InRibbonGallery -->
<Group CommandName="cmdInRibbonGalleryGroup" SizeDefinition="OneInRibbonGallery">
<InRibbonGallery CommandName="cmdInRibbonGallery"
MaxColumns="10"
MaxColumnsMedium="5"
MinColumnsLarge="5"
MinColumnsMedium="3"
Type="Items">
<InRibbonGallery.MenuLayout>
<VerticalMenuLayout Rows="2"
Gripper="Vertical"/>
</InRibbonGallery.MenuLayout>
<InRibbonGallery.MenuGroups>
<MenuGroup>
<Button CommandName="cmdButton1"></Button>
<Button CommandName="cmdButton2"></Button>
</MenuGroup>
<MenuGroup>
<Button CommandName="cmdButton3"></Button>
</MenuGroup>
</InRibbonGallery.MenuGroups>
</InRibbonGallery>
</Group>
Ejemplo de SizeDefinition complejo con directivas de escalado
El comportamiento de contracción de las plantillas SizeDefinition se puede controlar mediante el uso de directivas de escalado en el marcado de la cinta de opciones.
El elemento ScalingPolicy contiene un manifiesto de las declaraciones ScalingPolicy.IdealSizes y Scale que especifican preferencias de diseño adaptable para uno o varios elementos Group cuando se cambia el tamaño de la cinta de opciones.
Nota
Se recomienda encarecidamente especificar los detalles de la directiva de escalado adecuados para que la mayoría de los elementos Group , si no todos, estén asociados a un elemento Scale donde el atributo Size sea igual a Popup. Esto permite que el marco represente la cinta de opciones en el tamaño más pequeño posible y admita la gama más amplia de dispositivos de pantalla, antes de introducir automáticamente un mecanismo de desplazamiento.
En el ejemplo de código siguiente se muestra un manifiesto ScalingPolicy que especifica una preferencia ScalingPolicy.IdealSizesSizeDefinition para cada uno de los cuatro grupos de controles de una pestaña Inicio . Además, se especifican elementos Scale para influir en el comportamiento de contracción, en orden descendente, de cada grupo.
<Tab CommandName="Home">
<Tab.ScalingPolicy>
<ScalingPolicy>
<ScalingPolicy.IdealSizes>
<Scale Group="GroupClipboard" Size="Medium"/>
<Scale Group="GroupView" Size="Large"/>
<Scale Group="GroupFont" Size="Large"/>
<Scale Group="GroupParagraph" Size="Large"/>
</ScalingPolicy.IdealSizes>
<Scale Group="GroupClipboard" Size="Small"/>
<Scale Group="GroupClipboard" Size="Popup"/>
<Scale Group="GroupFont" Size="Medium"/>
<Scale Group="GroupFont" Size="Popup"/>
<Scale Group="GroupParagraph" Size="Medium"/>
<Scale Group="GroupParagraph" Size="Popup"/>
<!--
GroupView group is associated with the OneButton SizeDefinition.
Since this template is constrained to one size (Large) there
is no need to declare further scaling preferences.
-->
</ScalingPolicy>
</Tab.ScalingPolicy>
<Group CommandName="GroupClipboard" SizeDefinition="FourButtons">
<Button CommandName="Paste"/>
<Button CommandName="Cut"/>
<Button CommandName="Copy"/>
<Button CommandName="SelectAll"/>
</Group>
<Group CommandName="GroupFont" ApplicationModes="1">
<FontControl CommandName="Font" FontType="FontWithColor" />
</Group>
<Group CommandName="GroupParagraph" ApplicationModes="1" SizeDefinition="ButtonGroups">
<ControlGroup>
<ControlGroup>
<ToggleButton CommandName="Numbered" />
<ToggleButton CommandName="Bulleted" />
</ControlGroup>
</ControlGroup>
<ControlGroup>
<ControlGroup>
<ToggleButton CommandName="LeftJustify" />
<ToggleButton CommandName="CenterJustify" />
<ToggleButton CommandName="RightJustify" />
</ControlGroup>
<ControlGroup/>
<ControlGroup>
<Button CommandName="Outdent" />
<Button CommandName="Indent" />
</ControlGroup>
</ControlGroup>
</Group>
<Group CommandName="GroupView" SizeDefinition="OneButton" >
<ToggleButton CommandName="ViewSource"/>
</Group>
</Tab>
Plantillas personalizadas
Si los comportamientos de diseño predeterminados y las plantillas SizeDefinition predefinidas no ofrecen la flexibilidad ni la compatibilidad con un escenario de diseño determinado, el marco de la cinta de opciones admite plantillas personalizadas mediante el elemento Ribbon.SizeDefinitions .
Las plantillas personalizadas se pueden declarar de dos maneras: un método independiente mediante el elemento Ribbon.SizeDefinitions para declarar plantillas reutilizables, con nombre o un método insertado específico del grupo.
Plantilla independiente
En el ejemplo de código siguiente se muestra una plantilla personalizada básica y reutilizable.
<Ribbon.SizeDefinitions>
<SizeDefinition Name="CustomTemplate">
<GroupSizeDefinition Size="Large">
<ControlSizeDefinition ImageSize="Large" IsLabelVisible="true" />
</GroupSizeDefinition>
<GroupSizeDefinition Size="Medium">
<ControlSizeDefinition ImageSize="Small" IsLabelVisible="false" />
</GroupSizeDefinition>
<GroupSizeDefinition Size="Small">
<ControlSizeDefinition ImageSize="Small" IsLabelVisible="false" />
</GroupSizeDefinition>
</SizeDefinition>
</Ribbon.SizeDefinitions>
Plantilla insertada
En los ejemplos de código siguientes se muestra una plantilla personalizada insertada básica para un grupo de cuatro botones.
En esta sección de código se muestran las declaraciones command de un grupo de botones. Aquí también se especifican recursos de imagen grandes y pequeños.
<!-- Button -->
<Command Name="cmdButtonGroup"
Symbol="cmdButtonGroup"
Comment="Button Group"
LabelTitle="ButtonGroup"/>
<Command Name="cmdButton1"
Symbol="cmdButton1"
Comment="Button1"
LabelTitle="Button1"/>
<Command Name="cmdButton2"
Symbol="cmdButton2"
Comment="Button2"
LabelTitle="Button2"/>
<Command Name="cmdButton3"
Symbol="cmdButton3"
Comment="Button3"
LabelTitle="Button3"/>
<Command Name="cmdButtonGroup2"
Symbol="cmdButtonGroup2"
Comment="Button Group2"
LabelTitle="ButtonGroup2"/>
<Command Name="cmdButtonG21"
Symbol="cmdButtonG21"
Comment="ButtonG21"
LabelTitle="ButtonG21">
<Command.LargeImages>
<Image Source="res/large.bmp"/>
</Command.LargeImages>
<Command.SmallImages>
<Image Source="res/small.bmp"/>
</Command.SmallImages>
</Command>
<Command Name="cmdButtonG22"
Symbol="cmdButtonG22"
Comment="ButtonG22"
LabelTitle="ButtonG22">
<Command.LargeImages>
<Image Source="res/large.bmp"/>
</Command.LargeImages>
<Command.SmallImages>
<Image Source="res/small.bmp"/>
</Command.SmallImages>
</Command>
<Command Name="cmdButtonG23"
Symbol="cmdButtonG23"
Comment="ButtonG23"
LabelTitle="ButtonG23">
<Command.LargeImages>
<Image Source="res/large.bmp"/>
</Command.LargeImages>
<Command.SmallImages>
<Image Source="res/small.bmp"/>
</Command.SmallImages>
</Command>
<Command Name="cmdButtonG24"
Symbol="cmdButtonG24"
Comment="ButtonG24"
LabelTitle="ButtonG24">
<Command.LargeImages>
<Image Source="res/large.bmp"/>
</Command.LargeImages>
<Command.SmallImages>
<Image Source="res/small.bmp"/>
</Command.SmallImages>
</Command>
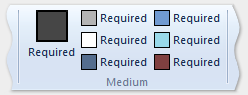
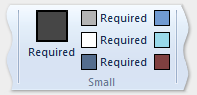
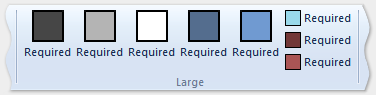
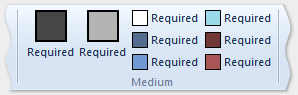
En esta sección de código se muestra cómo definir plantillas GroupSizeDefinition grandes, medianas y pequeñas para mostrar los cuatro botones en varios tamaños y diseños. La declaración ScalingPolicy de la pestaña define qué plantilla se usa para un grupo de controles en función del tamaño y el espacio de la cinta de opciones requeridos por la pestaña activa.
<Tab CommandName="cmdTab6">
<Tab.ScalingPolicy>
<ScalingPolicy>
<ScalingPolicy.IdealSizes>
<Scale Group="cmdButtonGroup"
Size="Large"/>
<Scale Group="cmdButtonGroup2"
Size="Large"/>
<Scale Group="cmdToggleButtonGroup"
Size="Large"/>
</ScalingPolicy.IdealSizes>
<Scale Group="cmdButtonGroup"
Size="Medium"/>
<Scale Group="cmdButtonGroup2"
Size="Medium"/>
<Scale Group="cmdButtonGroup2"
Size="Small"/>
<Scale Group="cmdButtonGroup2"
Size="Popup"/>
</ScalingPolicy>
</Tab.ScalingPolicy>
<Group CommandName="cmdButtonGroup2">
<SizeDefinition>
<ControlNameMap>
<ControlNameDefinition Name="button1"/>
<ControlNameDefinition Name="button2"/>
<ControlNameDefinition Name="button3"/>
<ControlNameDefinition Name="button4"/>
</ControlNameMap>
<GroupSizeDefinition Size="Large">
<ControlGroup>
<ControlSizeDefinition ControlName="button1"
ImageSize="Large"
IsLabelVisible="true" />
<ControlSizeDefinition ControlName="button2"
ImageSize="Large"
IsLabelVisible="true" />
</ControlGroup>
<ColumnBreak ShowSeparator="true"/>
<ControlGroup>
<ControlSizeDefinition ControlName="button3"
ImageSize="Large"
IsLabelVisible="true" />
<ControlSizeDefinition ControlName="button4"
ImageSize="Large"
IsLabelVisible="true" />
</ControlGroup>
</GroupSizeDefinition>
<GroupSizeDefinition Size="Medium">
<Row>
<ControlSizeDefinition ControlName="button1"
ImageSize="Small"
IsLabelVisible="true" />
<ControlSizeDefinition ControlName="button3"
ImageSize="Small"
IsLabelVisible="true" />
</Row>
<Row>
<ControlSizeDefinition ControlName="button2"
ImageSize="Small"
IsLabelVisible="true" />
<ControlSizeDefinition ControlName="button4"
ImageSize="Small"
IsLabelVisible="true" />
</Row>
</GroupSizeDefinition>
<GroupSizeDefinition Size="Small">
<Row>
<ControlSizeDefinition ControlName="button1"
ImageSize="Small"
IsLabelVisible="true" />
<ControlSizeDefinition ControlName="button3"
ImageSize="Small"
IsLabelVisible="false" />
</Row>
<Row>
<ControlSizeDefinition ControlName="button2"
ImageSize="Small"
IsLabelVisible="true" />
<ControlSizeDefinition ControlName="button4"
ImageSize="Small"
IsLabelVisible="false" />
</Row>
</GroupSizeDefinition>
</SizeDefinition>
<Button CommandName="cmdButtonG21"></Button>
<Button CommandName="cmdButtonG22"></Button>
<Button CommandName="cmdButtonG23"></Button>
<Button CommandName="cmdButtonG24"></Button>
</Group>
<Group CommandName="cmdCheckBoxGroup">
<CheckBox CommandName="cmdCheckBox"></CheckBox>
</Group>
<Group CommandName="cmdToggleButtonGroup"
SizeDefinition="OneButton">
<ToggleButton CommandName="cmdToggleButton"></ToggleButton>
</Group>
<Group CommandName="cmdButtonGroup"
SizeDefinition="ThreeButtons">
<Button CommandName="cmdButton1"></Button>
<Button CommandName="cmdButton2"></Button>
<Button CommandName="cmdButton3"></Button>
</Group>
</Tab>
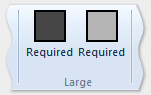
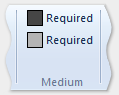
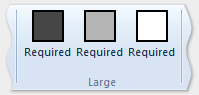
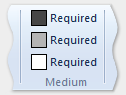
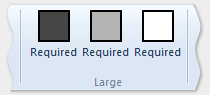
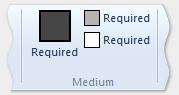
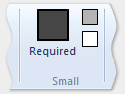
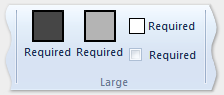
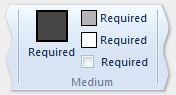
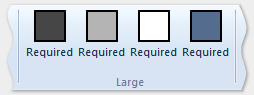
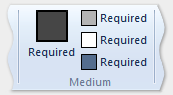
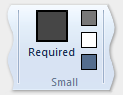
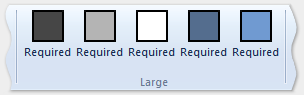
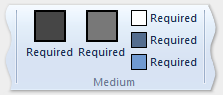
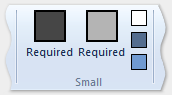
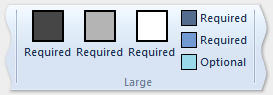
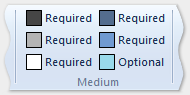
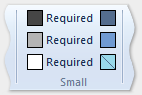
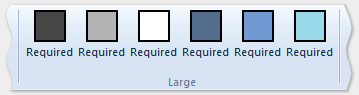
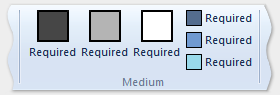
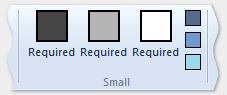
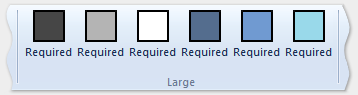
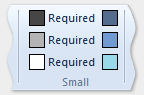
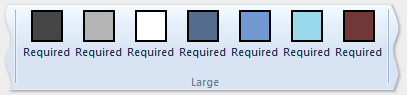
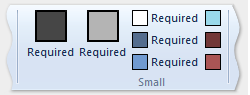
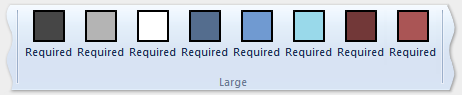
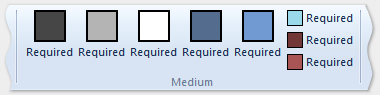
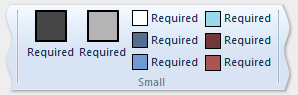
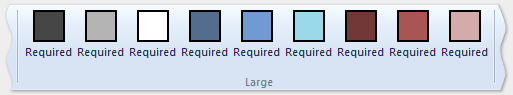
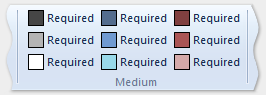
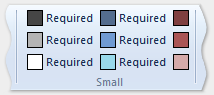
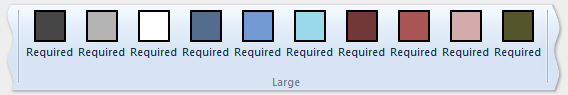
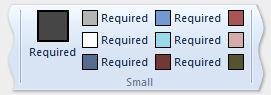
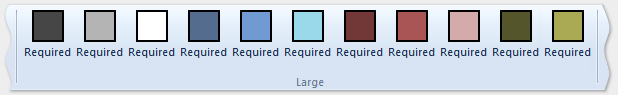
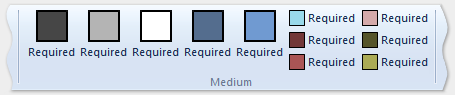
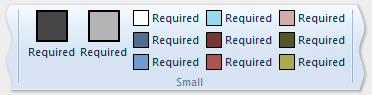
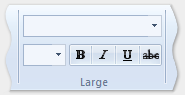
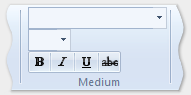
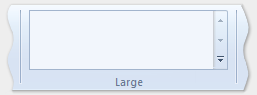
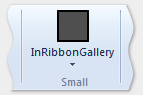
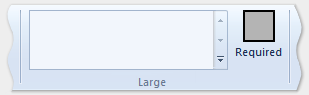
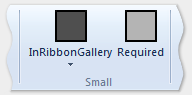
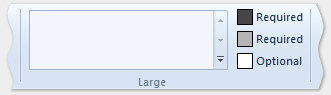
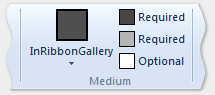
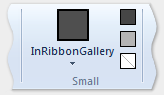
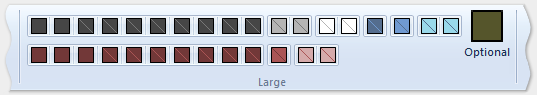
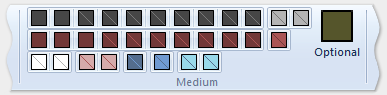
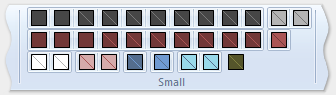
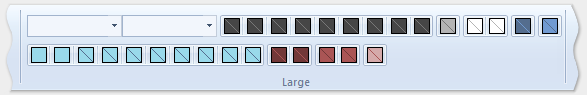
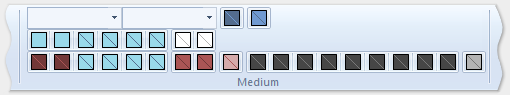
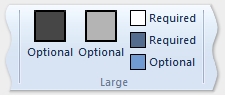
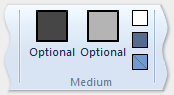
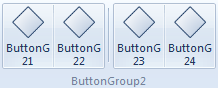
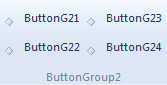
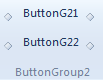
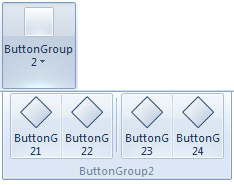
Las imágenes siguientes muestran cómo se aplican las plantillas del ejemplo anterior a la interfaz de usuario de la cinta de opciones para dar cabida a una disminución del tamaño de la cinta de opciones.
| Tipo | Imagen |
|---|---|
| grande |  |
| Media |  |
| Pequeña |  |
| Popup |  |
Temas relacionados
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente GitHub Issues como mecanismo de comentarios sobre el contenido y lo sustituiremos por un nuevo sistema de comentarios. Para más información, vea: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de