DatePicker.DayFormat Propiedad
Definición
Importante
Parte de la información hace referencia a la versión preliminar del producto, que puede haberse modificado sustancialmente antes de lanzar la versión definitiva. Microsoft no otorga ninguna garantía, explícita o implícita, con respecto a la información proporcionada aquí.
Obtiene o establece el formato de presentación del valor de día.
public:
property Platform::String ^ DayFormat { Platform::String ^ get(); void set(Platform::String ^ value); };winrt::hstring DayFormat();
void DayFormat(winrt::hstring value);public string DayFormat { get; set; }var string = datePicker.dayFormat;
datePicker.dayFormat = string;Public Property DayFormat As String<DatePicker DayFormat="formatString"/>
Valor de propiedad
Formato de presentación para el valor de día.
Ejemplos
Este es un datePicker con formato con plantillas de formato y un datePicker con formato mediante cadenas de formato. Ambos controles DatePicker parecen iguales cuando se ejecuta la aplicación porque el formato es equivalente.
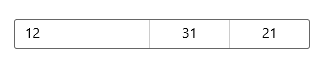
<!-- DatePicker formatted using format templates. -->
<DatePicker DayFormat="day" MonthFormat="month.numeric" YearFormat="year.abbreviated"/>
<!-- DatePicker formatted using format patterns. -->
<DatePicker DayFormat="{}{day.integer}" MonthFormat="{}{month.integer}" YearFormat="{}{year.abbreviated}"/>

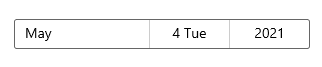
Este es un DatePicker que combina dos patrones de formato para mostrar la fecha numérica y el día de la semana en el selector de días. No hay ninguna plantilla de formato equivalente para este formato.
<DatePicker DayFormat="{}{day.integer} {dayofweek.abbreviated}"/>

Comentarios
Cambie el formato del selector de días estableciendo la DayFormat propiedad .
El contenido de cadena de cada ComboBox en datePicker se crea mediante un DateTimeFormatter. Informa al DateTimeFormatter de cómo dar formato al valor de día proporcionando una cadena que sea una plantilla de formato o un patrón de formato. Las plantillas y patrones comunes para los valores de día se enumeran en la tabla siguiente.
| patrón de formato | plantilla de formato |
|---|---|
| '{day.integer} | {day.integer(n)}' | 'day' |
| '{dayofweek.full} | {dayofweek.abbreviated} | {dayofweek.abbreviated(n)}' | 'dayofweek | dayofweek.full | dayofweek.abbreviated' |
En algunos casos, el uso de un patrón de formato proporciona un control más preciso sobre el formato. Por ejemplo, puede usar un patrón de formato para especificar que el selector de días siempre muestra 2 dígitos, incluido un 0 inicial cuando sea necesario. También puede combinar varios patrones de formato. Por ejemplo, puede combinar los {day} formatos y {dayofweek.abbreviated} para que el selector de días muestre la fecha numérica y el día de la semana, de la siguiente manera: 14 Thu. Consulte la sección Ejemplos para obtener más información.
Para obtener la lista completa de plantillas de formato y patrones de formato, vea la sección Comentarios de la documentación de la clase DateTimeFormatter .
Nota
Se deben evitar algunos formatos de fecha si el selector de fecha puede mostrarse en un área pequeña, como agregar el valor de cadena completo del día de la semana. Estas cadenas pueden ser largas y pueden recortarse si el ancho de DatePicker se ve obligado a ser pequeño.
Se aplica a
Consulte también
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente GitHub Issues como mecanismo de comentarios sobre el contenido y lo sustituiremos por un nuevo sistema de comentarios. Para más información, vea: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de