Vistas de diseño alternativas
En este tema se explica cómo se pueden diseñar versiones mediante calificadores de recursos. Por ejemplo, crear una versión de un diseño que solo se usa cuando el dispositivo está en modo horizontal y una versión de diseño que solo es para el modo vertical.
Creación de diseños alternativos
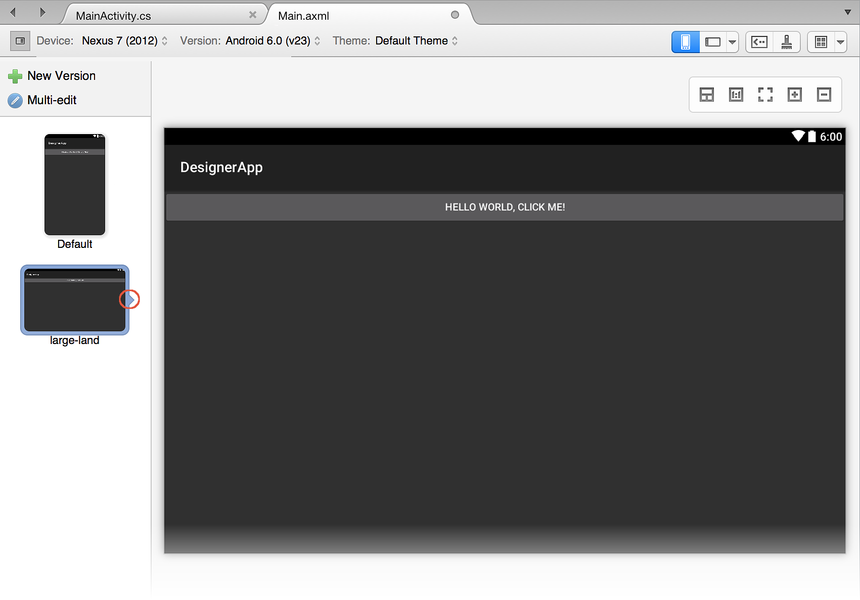
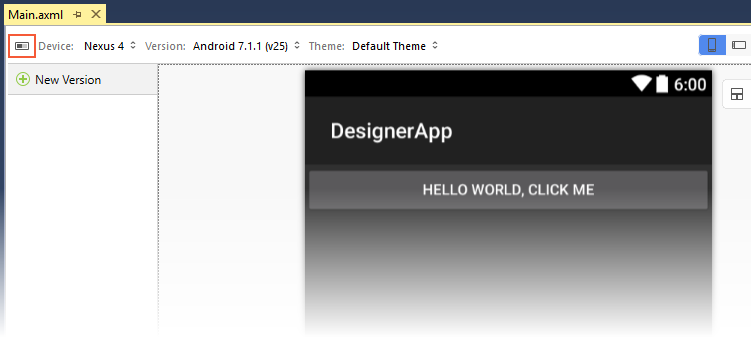
Al hacer clic en el icono Vista diseño alternativo (a la izquierda del dispositivo), se abre un panel de vista previa para enumerar los diseños alternativos disponibles en el proyecto. Si no hay diseños alternativos, se presenta la vista Predeterminada :
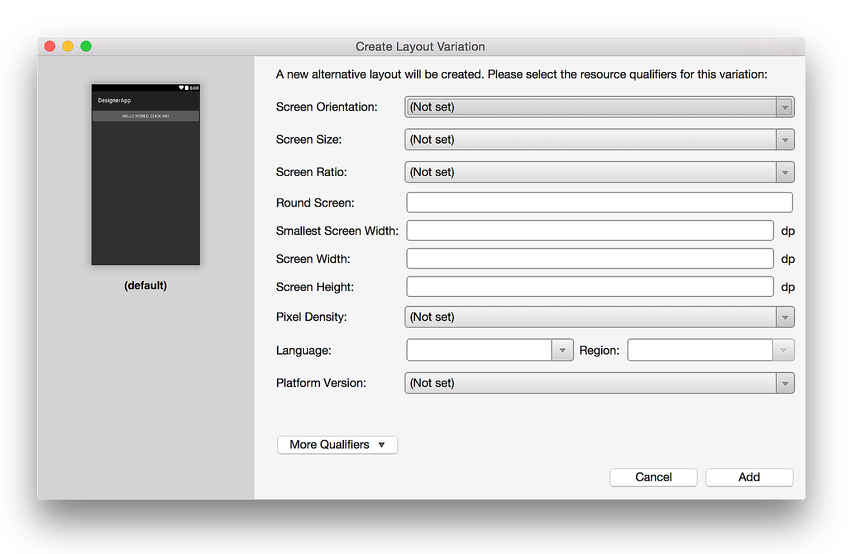
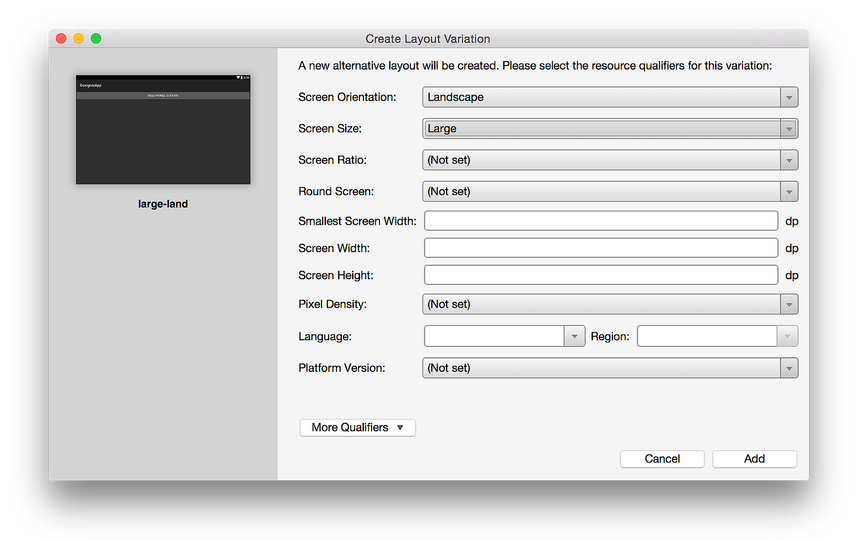
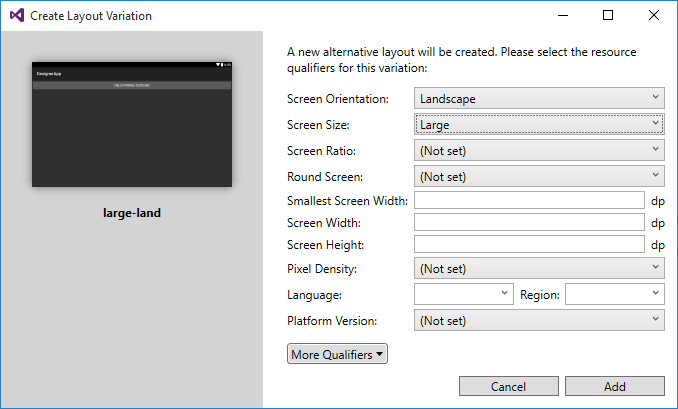
Al hacer clic en el signo más verde situado junto a Nueva versión, se abre el cuadro de diálogo Crear variante de diseño para que pueda seleccionar los calificadores de recursos para esta variación de diseño:
En el ejemplo siguiente, el calificador de recursos para orientación de pantalla se establece en Horizontal y el tamaño de la pantalla se cambia a Grande. Esto crea una nueva versión de diseño denominada large-land:
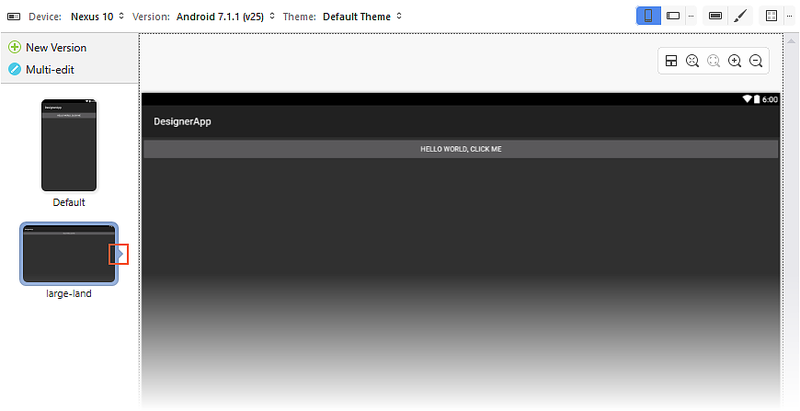
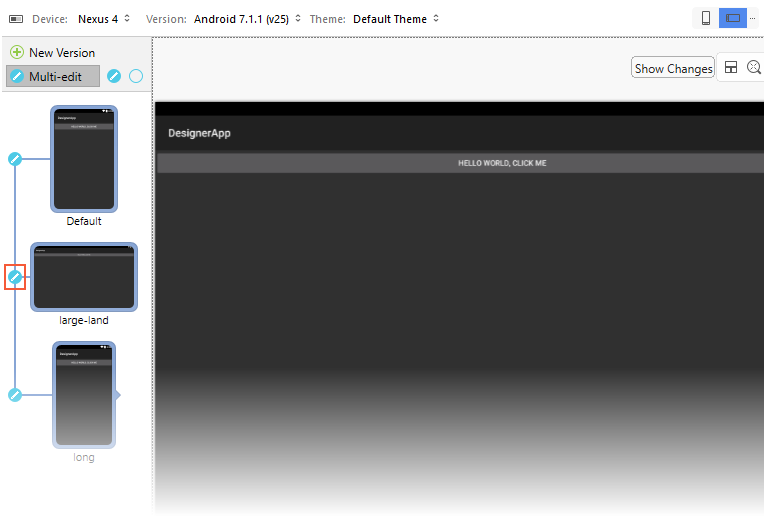
Tenga en cuenta que el panel de vista previa de la izquierda muestra los efectos de las selecciones de calificador de recursos. Al hacer clic en Agregar, se crea el diseño alternativo y se cambia el Designer a ese diseño. El panel vista previa Vista de diseño alternativo indica qué diseño se carga en el Designer a través de un puntero derecho pequeño, como se indica en la captura de pantalla siguiente:
Edición de diseños alternativos
Al crear diseños alternativos, a menudo es conveniente realizar un único cambio que se aplique a todas las versiones bifurcadas de un diseño. Por ejemplo, puede que desee cambiar el texto del botón a amarillo en todos los diseños. Si tienes un gran número de diseños y necesitas propagar un único cambio a todas las versiones, el mantenimiento puede volverse complicado y propenso a errores.
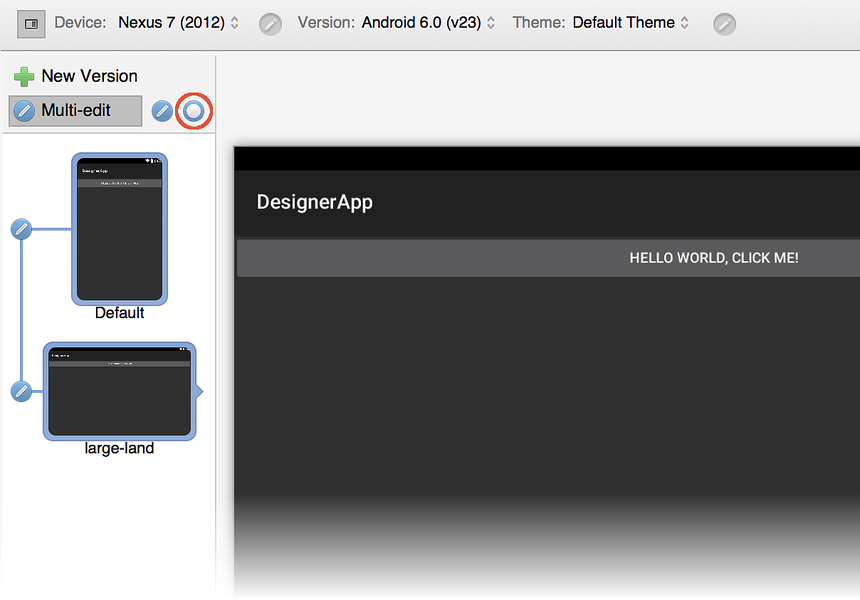
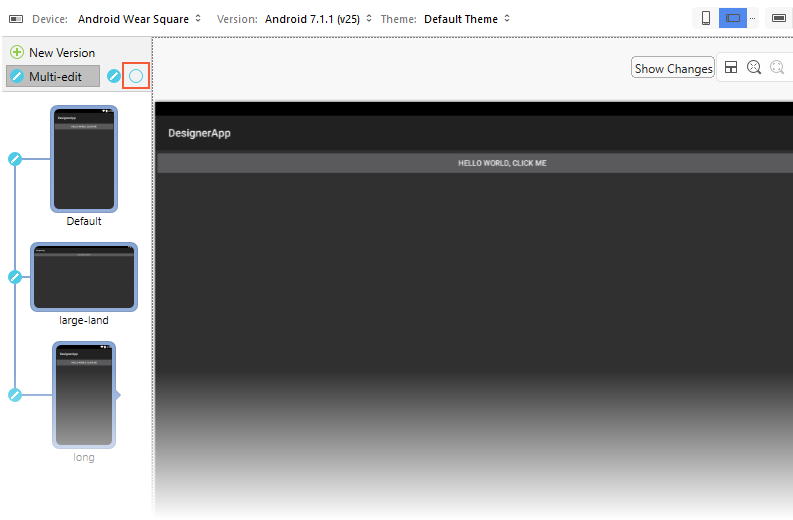
Para simplificar el mantenimiento de varias versiones de diseño, el Designer proporciona un modo de edición múltiple que propaga los cambios en uno o varios diseños. Cuando hay más de un diseño presente, se muestra el icono De edición múltiple :
Al hacer clic en el icono De edición múltiple , aparecen líneas que indican que los diseños están vinculados (como se muestra a continuación); es decir, cuando se realiza un cambio en un diseño, ese cambio se propaga a cualquier diseño vinculado. Para desvincular todos los diseños, haga clic en el icono en círculo indicado en la captura de pantalla siguiente:
Si tienes más de dos diseños, puedes alternar selectivamente el botón de edición a la izquierda de cada vista previa de diseño para determinar qué diseños están vinculados juntos. Por ejemplo, si desea realizar un único cambio que se propaga a la primera y la última de tres diseños, primero desvincularía el diseño central, como se muestra aquí:
En este ejemplo, un cambio realizado en el diseño predeterminado o largo se propagará al otro diseño, pero no al diseño de tierra grande .
Ejemplo de edición múltiple
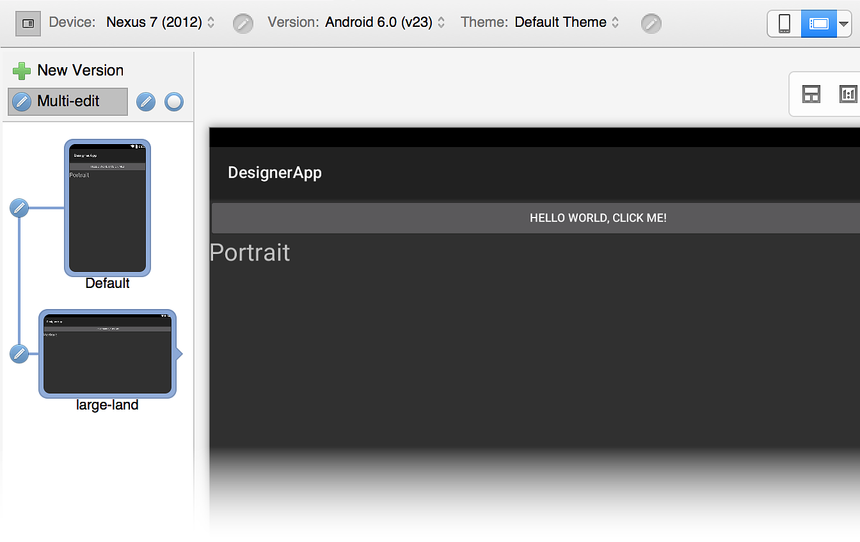
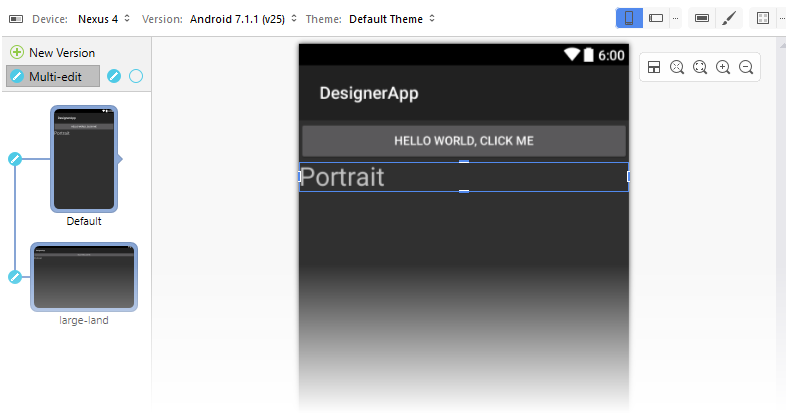
En general, al realizar un cambio en un diseño, ese mismo cambio se propaga a todos los demás diseños vinculados. Por ejemplo, agregar un nuevo TextView widget al diseño Predeterminado y cambiar su cadena de texto a Portrait hará que se realice el mismo cambio en todos los diseños vinculados. Este es el aspecto que tiene en el diseño predeterminado :
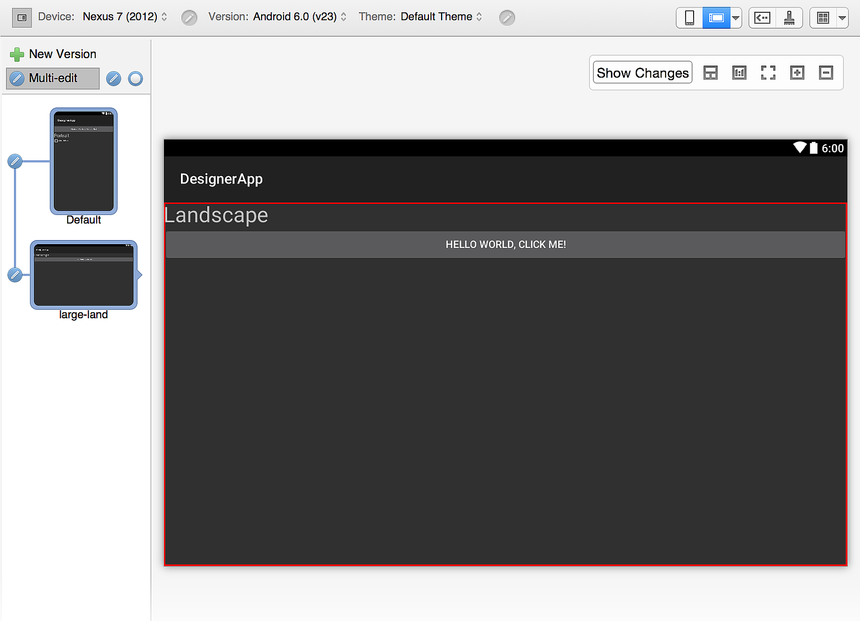
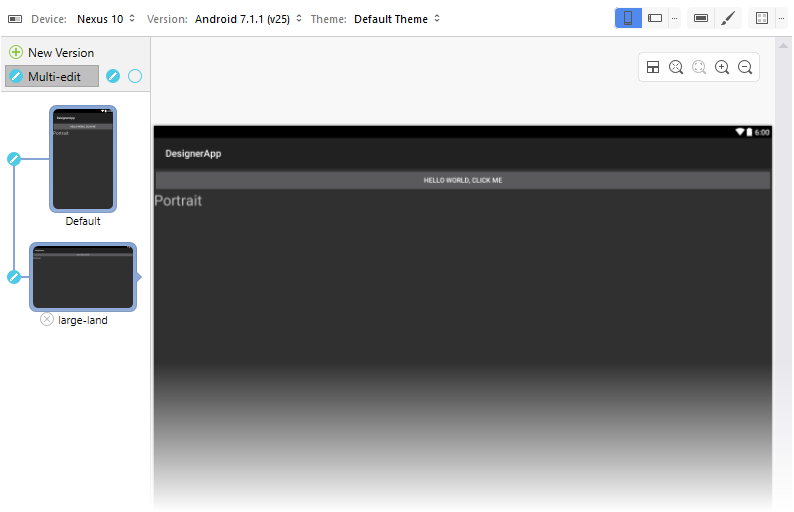
TextView También se agrega a la vista de diseño de gran terreno porque está vinculada al diseño predeterminado:
Pero, ¿qué ocurre si desea realizar un cambio que sea local a un solo diseño (es decir, no desea que el cambio se propague a ninguno de los demás diseños)? Para ello, debe desvincular el diseño que desea cambiar antes de modificarlo, como se explica a continuación.
Realización de cambios locales
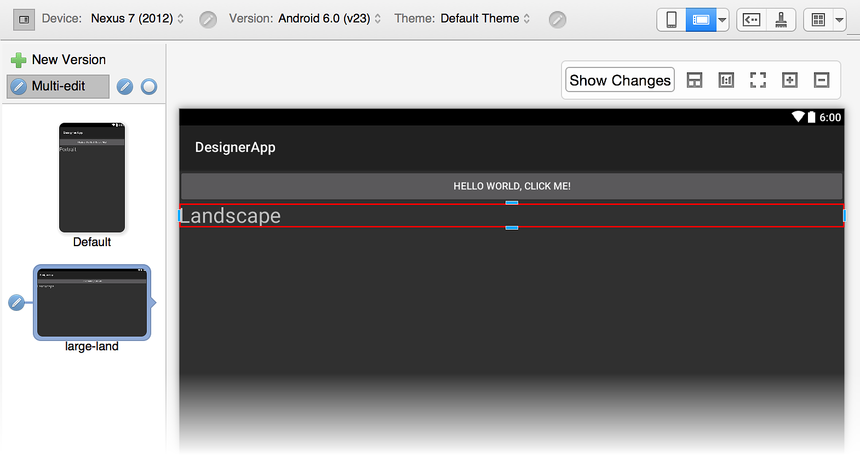
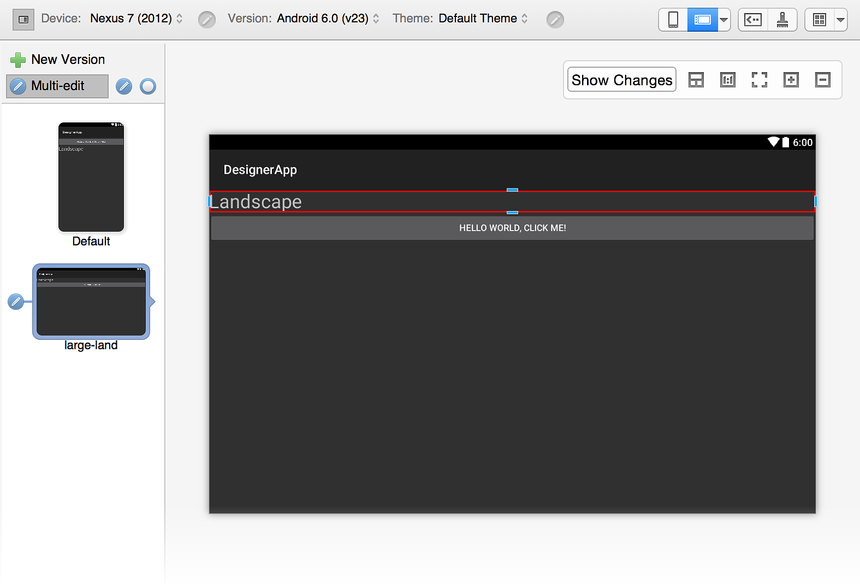
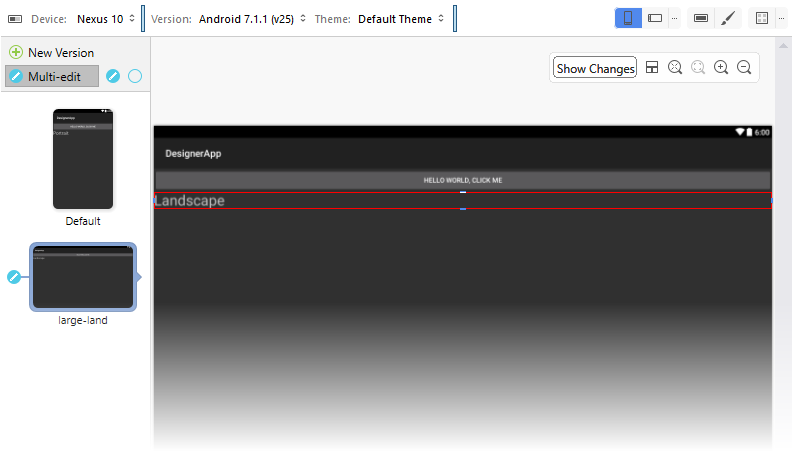
Supongamos que queremos que ambos diseños tengan agregado TextView, pero también queremos cambiar la cadena de texto en el diseño de tierra grande a Landscape en lugar de Portrait. Si realizamos este cambio en terreno grande mientras ambos diseños están vinculados, el cambio se propagará de nuevo al diseño Predeterminado . Por lo tanto, primero debemos desvincular los dos diseños antes de realizar el cambio. Cuando modificamos el texto en tierra grande a Landscape, el Designer marca este cambio con un marco rojo para indicar que el cambio es local para el diseño de tierra grande y no se propaga de nuevo al diseño predeterminado:
Al hacer clic en el diseño Predeterminado para verlo, la TextView cadena de texto sigue estando establecida en Portrait.
Controlar los conflictos
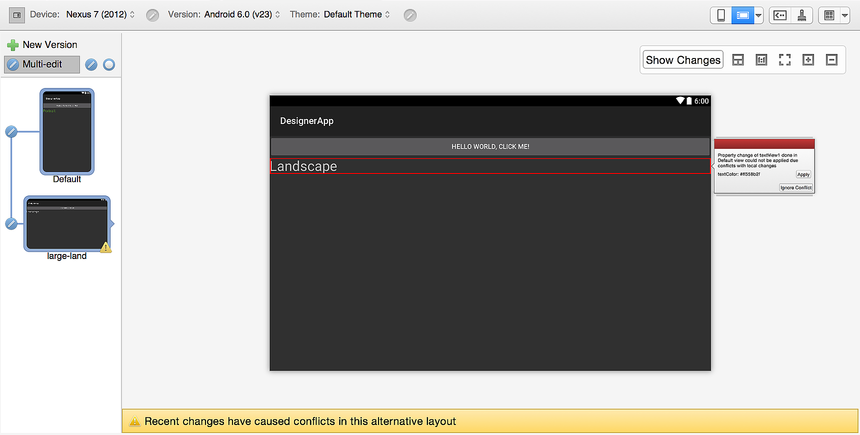
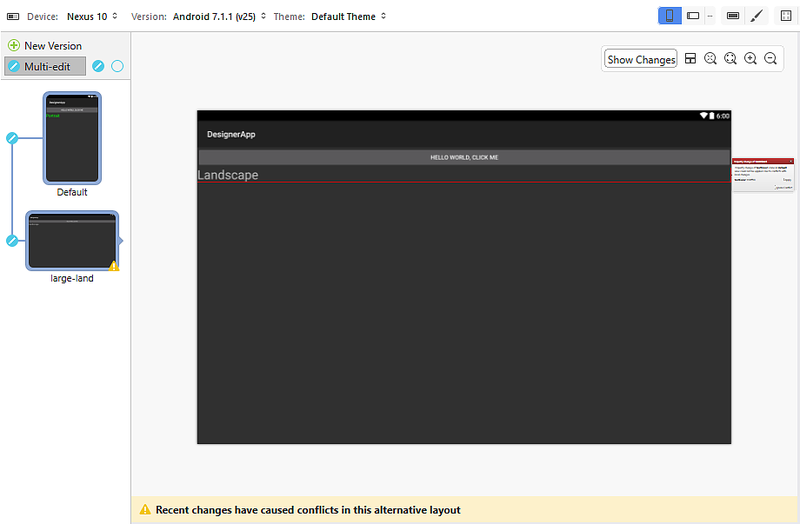
Si decide cambiar el color del texto del diseño predeterminado a verde, verá que aparece un icono de advertencia en el diseño vinculado. Al hacer clic en ese diseño, se abre el diseño para mostrar el conflicto. El widget que provocó el conflicto está resaltado con un marco rojo y se muestra el siguiente mensaje: Los cambios recientes han provocado conflictos en este diseño alternativo.
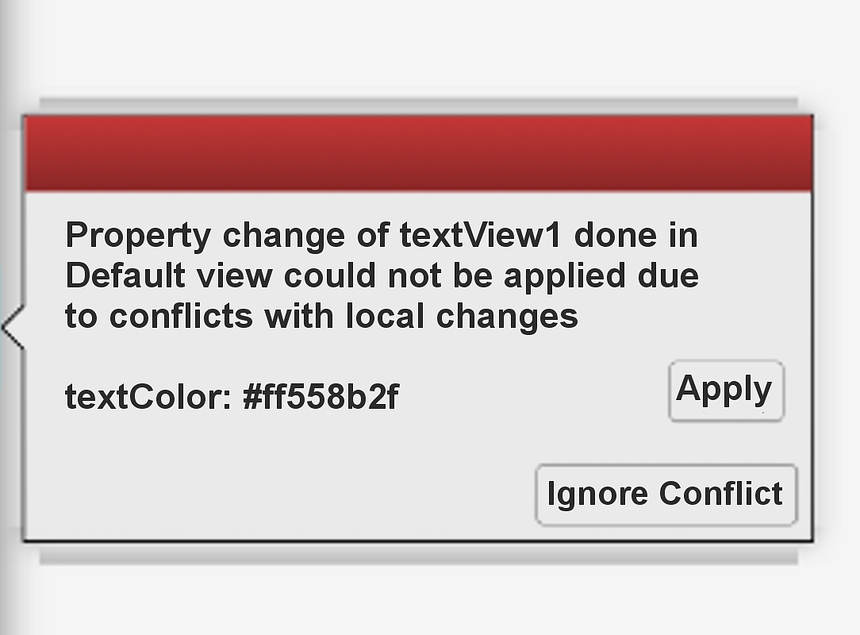
Se muestra un cuadro de conflicto a la derecha del widget para explicar el conflicto:
El cuadro de conflicto muestra la lista de propiedades que han cambiado y enumera sus valores. Al hacer clic en Omitir conflicto , solo se aplica el cambio de propiedad a este widget. Al hacer clic en Aplicar se aplica el cambio de propiedad a este widget, así como al widget homólogo en el diseño predeterminado vinculado. Si se aplican todos los cambios de propiedad, el conflicto se descarta automáticamente.
Visualización de conflictos de grupos
Los cambios de propiedad no son el único origen de conflictos. Se pueden detectar conflictos al insertar o quitar widgets. Por ejemplo, cuando el diseño de tierra grande está desvinculado del diseño Predeterminado, y el TextView en el diseño de tierra grande se arrastra y se coloca encima Buttonde , el Designer marca el widget movido para indicar el conflicto:
Sin embargo, no hay ningún marcador en .Button Aunque la posición de Button ha cambiado, no Button muestra ningún cambio aplicado que sea específico de la configuración de tierras grandes .
Si se agrega un CheckBox elemento al diseño Predeterminado , se genera otro conflicto y se muestra un icono de advertencia sobre el diseño de terreno grande :
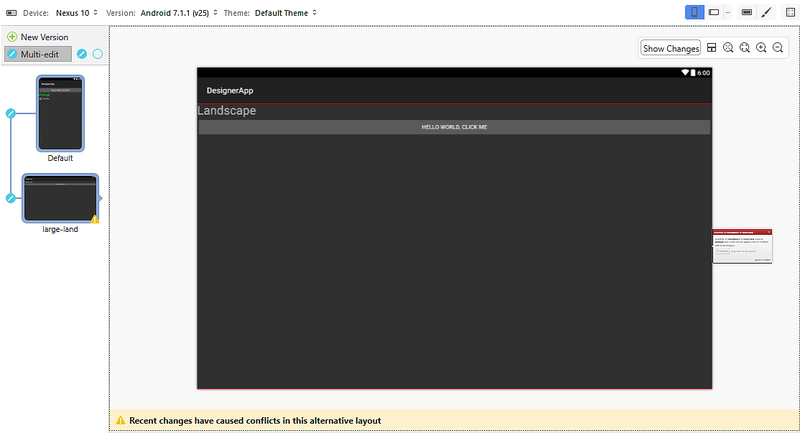
Al hacer clic en el diseño de terreno grande se muestra el conflicto. Se muestra el siguiente mensaje: Los cambios recientes han provocado conflictos en este diseño alternativo:
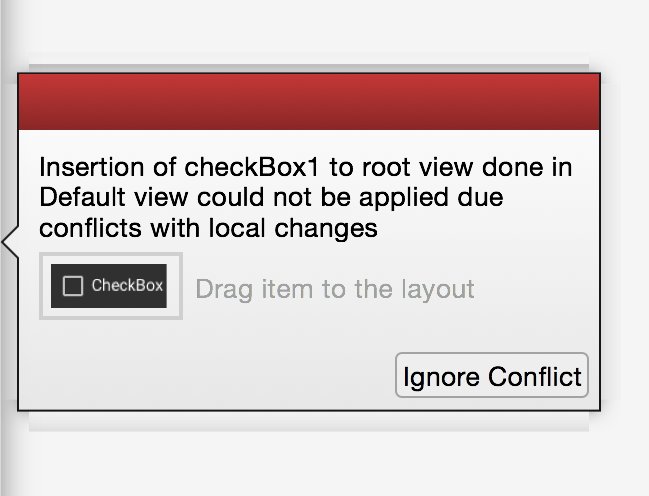
Además, el cuadro de conflicto muestra el siguiente mensaje:
Agregar provoca CheckBox un conflicto porque el diseño de la tierra grande tiene cambios en el LinearLayout elemento que lo contiene. Sin embargo, en este caso, el cuadro de conflicto muestra el widget que se acaba de insertar en el diseño predeterminado (el CheckBox).
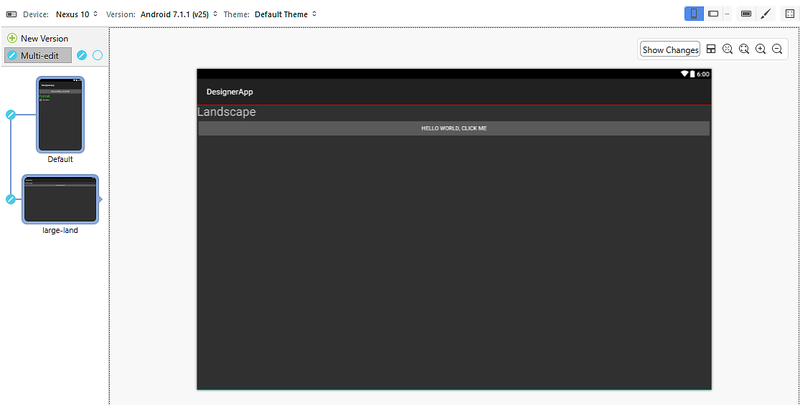
Si hace clic en Omitir conflicto, el Designer resuelve el conflicto, lo que permite que el widget mostrado en el cuadro de conflicto se arrastre y se coloque en el diseño donde falta el widget (en este caso, el diseño de terreno grande):
Como se ha visto en el ejemplo anterior con Button, el CheckBox no tiene un marcador de cambio rojo porque solo LinearLayout tiene los cambios que se aplicaron en el diseño de tierra grande .
Persistencia de conflictos
Los conflictos se conservan en el archivo de diseño como comentarios XML, como se muestra aquí:
<!-- Widget Inserted Conflict | id:__root__ | @+id/checkBox1 -->
Por lo tanto, cuando se cierra y se vuelve a abrir un proyecto, todos los conflictos seguirán estando allí, incluso los que se han omitido.











 de
de