Control de galería de Xamarin.Android
Gallery es un widget de diseño que se usa para mostrar elementos en una lista de desplazamiento horizontal y coloca la selección actual en el centro de la vista.
Importante
Este widget quedó en desuso en Android 4.1 (nivel de API 16).
En este tutorial, creará una galería de fotos y, a continuación, mostrará un mensaje del sistema cada vez que se seleccione un elemento de la galería.
Una vez establecido el diseño Main.axml para la vista de contenido, Gallery se captura del diseño con FindViewById.
ElA continuación, la propiedad Adapter se usa para establecer un adaptador personalizado (ImageAdapter) como origen de todos los elementos que se van a mostrar en la galería. ImageAdapter se crea en el paso siguiente.
Para hacer algo cuando se hace clic en un elemento de la galería, se suscribe a un delegado anónimo al EventoItemClick . Muestra un Toast que muestra la posición de índice (basada en cero) del elemento seleccionado (en un escenario real, la posición podría usarse para obtener la imagen de tamaño completo para alguna otra tarea).
En primer lugar, hay algunas variables de miembro, incluida una matriz de identificadores que hacen referencia a las imágenes guardadas en el directorio de recursos dibujables (Resources/drawable).
A continuación, se muestra el constructor de clase, donde el elemento Context para una instancia ImageAdapter se define y se guarda en un campo local.
A continuación, esto implementa algunos métodos necesarios heredados de BaseAdapter.
El constructor y la propiedad Count son autoexplicativos. Normalmente, GetItem(int) debe devolver el objeto real en la posición especificada del adaptador, pero se omite para este ejemplo. De la misma manera, GetItemId(int) debe devolver el identificador de fila del elemento, pero no es necesario aquí.
El método aplica una imagen a un elemento ImageView que se incrustará en Gallery. En este método, el miembro Context se usa para crear un nuevo elemento ImageView.
ElImageView se prepara aplicando una imagen de la matriz local de recurso Drawable, estableciendo el alto y ancho de Gallery.LayoutParams para la imagen, estableciendo la escala para que se ajuste a las dimensiones de ImageView y, después, establecer el fondo para usar el atributo con estilo adquirido en el constructor.
Consulte ImageView.ScaleType para ver otras opciones de escalado de imágenes.
Tutorial
Inicie un nuevo proyecto denominado HelloGallery.
Busque algunas fotos que le gustaría usar o descargue estas imágenes de ejemplo. Agregue los archivos de imagen al directorio Resources/Drawable del proyecto. En la ventana Propiedades, establezca la acción de compilación para cada una en AndroidResource.
Abra Resources/Layout/Main.axml e inserte lo siguiente:
<?xml version="1.0" encoding="utf-8"?>
<Gallery xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/gallery"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
Abra MainActivity.cs e inserte el código siguiente para el Método OnCreate():
protected override void OnCreate (Bundle bundle)
{
base.OnCreate (bundle);
// Set our view from the "main" layout resource
SetContentView (Resource.Layout.Main);
Gallery gallery = (Gallery) FindViewById<Gallery>(Resource.Id.gallery);
gallery.Adapter = new ImageAdapter (this);
gallery.ItemClick += delegate (object sender, Android.Widget.AdapterView.ItemClickEventArgs args) {
Toast.MakeText (this, args.Position.ToString (), ToastLength.Short).Show ();
};
}
Cree una nueva clase denominada ImageAdapter que sea una subclase de BaseAdapter:
public class ImageAdapter : BaseAdapter
{
Context context;
public ImageAdapter (Context c)
{
context = c;
}
public override int Count { get { return thumbIds.Length; } }
public override Java.Lang.Object GetItem (int position)
{
return null;
}
public override long GetItemId (int position)
{
return 0;
}
// create a new ImageView for each item referenced by the Adapter
public override View GetView (int position, View convertView, ViewGroup parent)
{
ImageView i = new ImageView (context);
i.SetImageResource (thumbIds[position]);
i.LayoutParameters = new Gallery.LayoutParams (150, 100);
i.SetScaleType (ImageView.ScaleType.FitXy);
return i;
}
// references to our images
int[] thumbIds = {
Resource.Drawable.sample_1,
Resource.Drawable.sample_2,
Resource.Drawable.sample_3,
Resource.Drawable.sample_4,
Resource.Drawable.sample_5,
Resource.Drawable.sample_6,
Resource.Drawable.sample_7
};
}
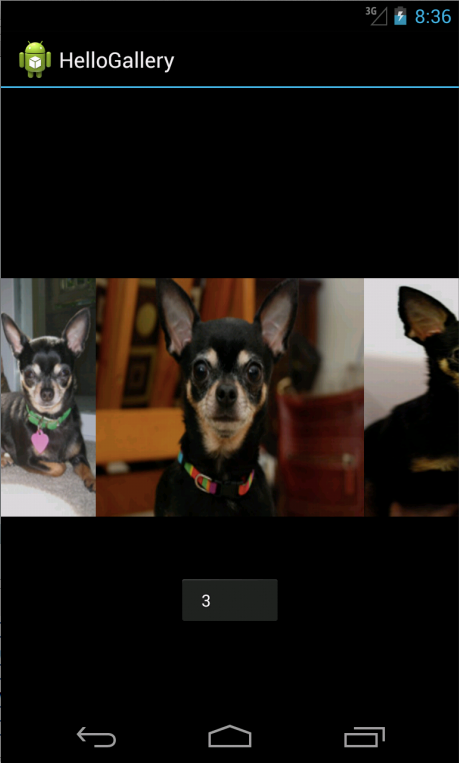
Ejecute la aplicación. Debería ser similar a la captura de pantalla siguiente:

Referencias
Partes de esta página son modificaciones basadas en el trabajo creado y compartido por el proyecto de código abierto de Android y se usan según los términos descritos en la licencia de atribución de Creative Commons 2.5.