ViewPager
ViewPager es un administrador de diseño que permite implementar la navegación gestural. La navegación Gestural permite al usuario deslizar el dedo hacia la izquierda y hacia la derecha para recorrer páginas de datos. En esta guía se explica cómo implementar la navegación gestural con ViewPager, con y sin fragmentos. También se describe cómo agregar indicadores de página mediante PagerTitleStrip y PagerTabStrip.
Información general
Un escenario común en el desarrollo de aplicaciones es la necesidad de proporcionar a los usuarios navegación gestural entre vistas del mismo nivel. En este enfoque, el usuario desliza el dedo hacia la izquierda o hacia la derecha para acceder a las páginas de contenido (por ejemplo, en un asistente de configuración o una presentación con diapositivas). Puede crear estas vistas de deslizar el dedo mediante el widget, disponible en la ViewPagerbiblioteca de soporte técnico de Android v4.
ViewPager es un widget de diseño formado por varias vistas secundarias en las que cada vista secundaria constituye una página en el diseño:
Normalmente, se usa junto con fragmentos; sin embargo, ViewPager hay algunas situaciones en las que es posible que quiera usar ViewPager sin la complejidad adicional de Fragments.
ViewPager usa un patrón de adaptador para proporcionarle las vistas que se van a mostrar. El adaptador que se usa aquí es conceptualmente similar al usado por RecyclerView : proporciona una implementación de PagerAdapter para generar las páginas que muestra ViewPager al usuario. Las páginas mostradas por ViewPager pueden ser Views o Fragments. Cuando Viewse muestra , el adaptador subclase subclase la clase base de PagerAdapter Android. Si Fragmentse muestran, el adaptador subclase de Android es FragmentPagerAdapter. La biblioteca de compatibilidad de Android también incluye FragmentPagerAdapter (una subclase de PagerAdapter) para ayudar con los detalles de la conexión Fragmentde s a los datos.
En esta guía se muestran ambos enfoques:
En Viewpager con Vistas, se desarrolla una aplicación TreePager para demostrar cómo usar
ViewPagerpara mostrar vistas de un catálogo de árboles (una galería de imágenes de árboles deciduosos y perennes).PagerTabStripyPagerTitleStripse usan para mostrar títulos que ayudan con la navegación de páginas.En Viewpager con fragmentos, se desarrolla una aplicación FlashCardPager ligeramente más compleja para demostrar cómo usar
ViewPagerconFragments para crear una aplicación que presenta problemas matemáticos como tarjetas flash y responde a la entrada del usuario.
Requisitos
Para usarlo ViewPager en el proyecto de aplicación, debe instalar el paquete de la biblioteca de soporte técnico de Android v4 . Para obtener más información sobre cómo instalar paquetes NuGet, vea Tutorial: Incluir un NuGet en el proyecto.
Arquitectura
Se usan tres componentes para implementar la navegación gestural con ViewPager:
- ViewPager
- Adapter (Adaptador)
- Indicador de buscapersonas
Cada uno de estos componentes se resume a continuación.
ViewPager
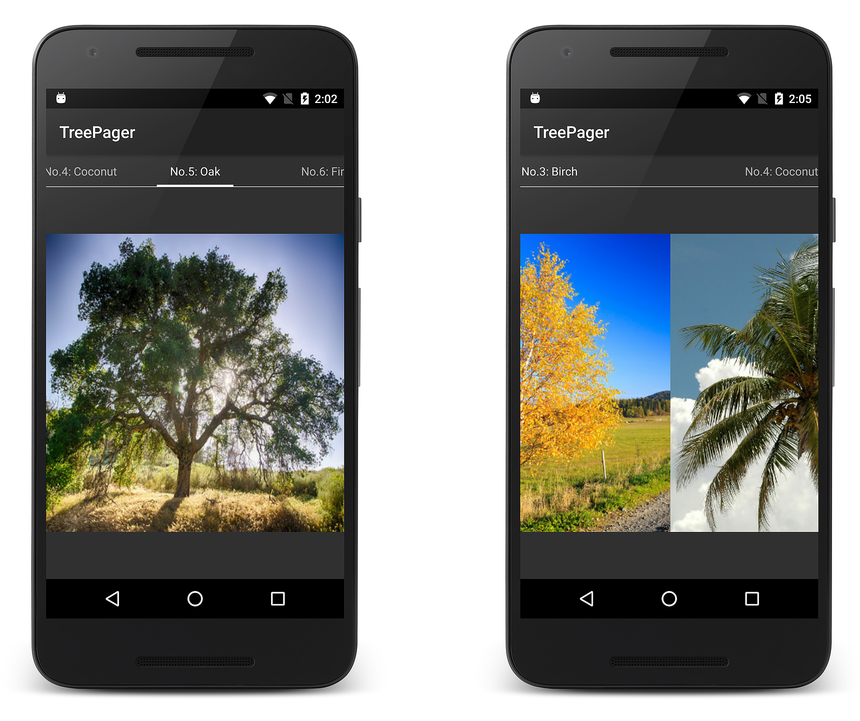
ViewPager es un administrador de diseño que muestra una colección de Views una a la vez. Su trabajo es detectar el gesto de deslizar el dedo del usuario y navegar a la vista siguiente o anterior según corresponda. Por ejemplo, en la captura de pantalla siguiente se muestra cómo ViewPager realizar la transición de una imagen a la siguiente en respuesta a un gesto de usuario:
Adapter (Adaptador)
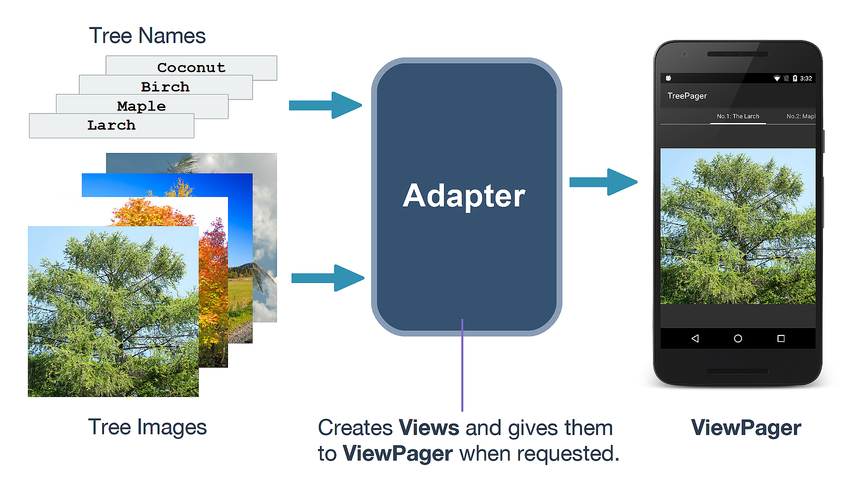
ViewPager extrae sus datos de un adaptador. El trabajo del adaptador es crear los que Viewmuestra , ViewPagerproporcionándolos según sea necesario. En el diagrama siguiente se muestra este concepto: el adaptador crea y rellena Views y los proporciona a ViewPager. ViewPager A medida que detecta los gestos de deslizar el dedo del usuario, pide al adaptador que proporcione lo adecuado View para mostrar:
En este ejemplo concreto, cada uno View se construye a partir de una imagen de árbol y un nombre de árbol antes de pasarlo a ViewPager.
Indicador de buscapersonas
ViewPager se puede usar para mostrar un conjunto de datos grande (por ejemplo, una galería de imágenes puede contener cientos de imágenes). Para ayudar al usuario a navegar por grandes conjuntos de datos, ViewPager suele ir acompañado de un indicador de paginación que muestra una cadena. La cadena puede ser el título de la imagen, un subtítulo o simplemente la posición de la vista actual dentro del conjunto de datos.
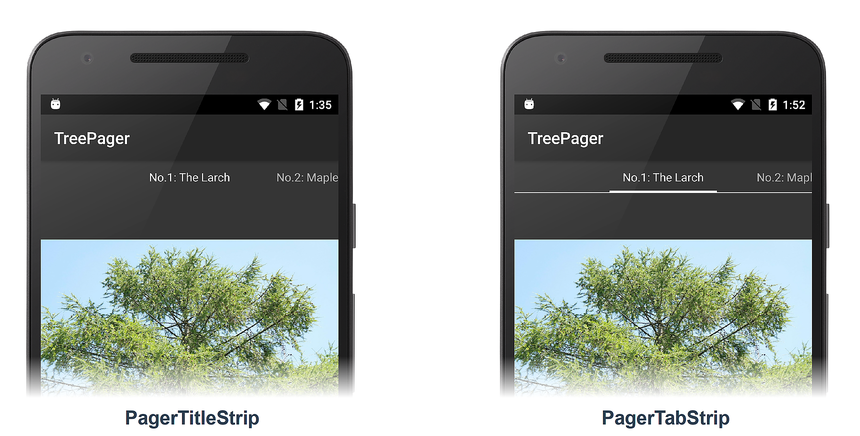
Hay dos vistas que pueden generar esta información de navegación para usted: PagerTabStrip y PagerTitleStrip. Cada una muestra una cadena en la parte superior de , ViewPagery cada una extrae sus datos del ViewPageradaptador de para que siempre permanezca sincronizada con el objeto mostrado Viewactualmente. La diferencia entre ellos es que PagerTabStrip incluye un indicador visual para la cadena "actual" mientras PagerTitleStrip que no (como se muestra en estas capturas de pantalla):
En esta guía se muestra cómo implementar ViewPager, adaptador e indicadores componentes de la aplicación e integrarlos para admitir la navegación gestural.