Inicio rápido de la creación de una aplicación de Xamarin.Forms
En este inicio rápido aprenderá a:
- Crear una aplicación de Xamarin.Forms Shell.
- Definir la interfaz de usuario para una página mediante el lenguaje XAML e interactuar con elementos de XALM del código.
- Describir la jerarquía visual de una aplicación de Shell mediante la creación de subclase de la clase
Shell.
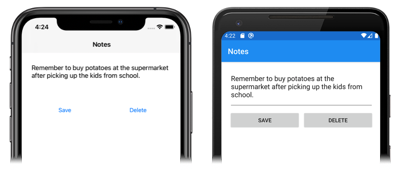
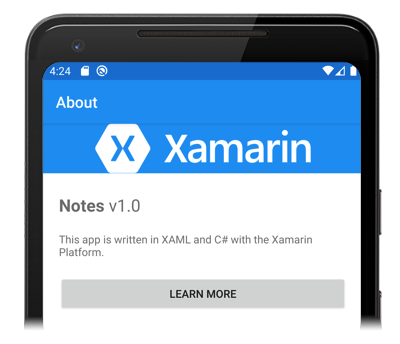
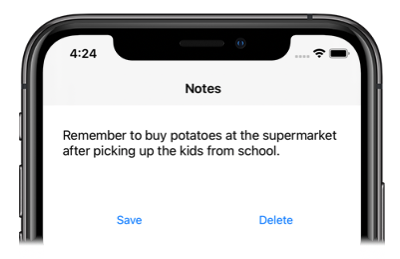
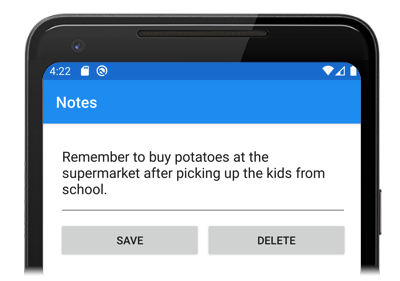
El inicio rápido lo guía sobre cómo crear una aplicación de Xamarin.Forms Shell multiplataforma que permite escribir una nota y conservarla en el almacenamiento del dispositivo. A continuación se muestra la aplicación final:
Requisitos previos
- Visual Studio 2019 (última versión), con la carga de trabajo Desarrollo para dispositivos móviles con .NET instalada.
- Conocimientos de C#.
- (opcional) Un equipo Mac emparejado para compilar la aplicación en iOS.
Para más información sobre estos requisitos previos, vea Instalación de Xamarin. Para obtener información sobre cómo conectar Visual Studio 2019 a un host de compilación de Mac, consulte Emparejar con Mac para el desarrollo de Xamarin.iOS.
Introducción a Visual Studio 2019
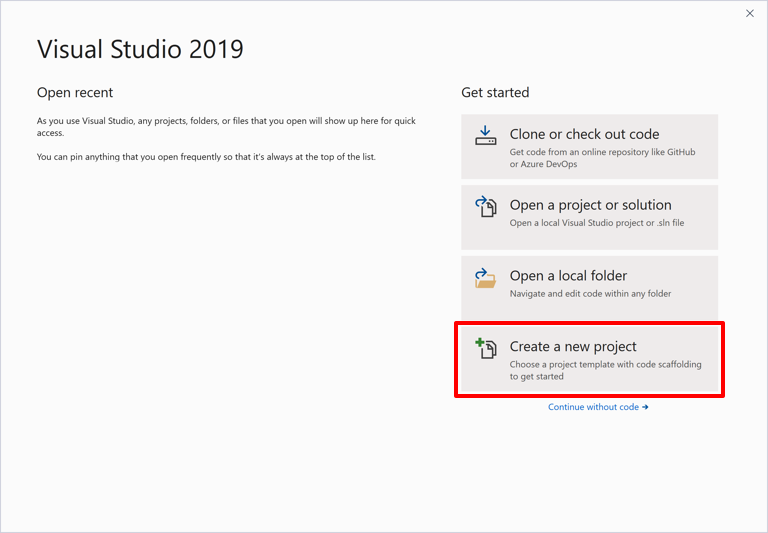
Inicie Visual Studio 2019 y, en la ventana de inicio, haga clic en Crear un proyecto nuevo para crear un proyecto:

En la ventana Crear un proyecto nuevo, seleccione Móvil en la lista desplegable Tipo de proyecto, elija la plantilla Aplicación móvil (Xamarin.Forms) y haga clic en el botón Siguiente:

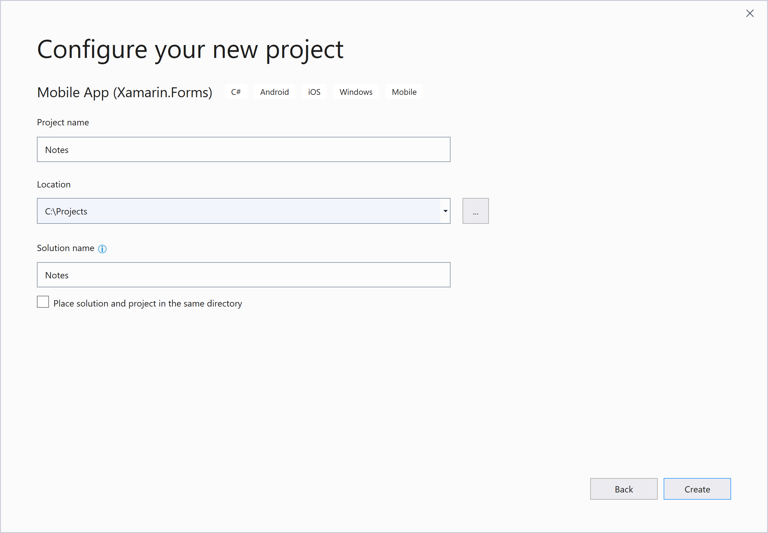
En el cuadro de diálogo Configure su nuevo proyecto, establezca Nombre del proyecto en Notes, elija una ubicación adecuada para el proyecto y haga clic en el botón Crear:

Importante
Los fragmentos de XAML y C# en este inicio rápido requieren que tanto la solución como el proyecto se denominen Notes. El uso de otro nombre dará como resultado errores de compilación al copiar el código de este inicio rápido en la solución.
En el cuadro de diálogo Nueva aplicación móvil, seleccione la plantilla Tabbed (Con pestañas) y haga clic en el botón Crear:

Una vez creado el proyecto, cierre el archivo GettingStarted.txt.
Para más información sobre la biblioteca de .NET Standard creada, consulte Anatomía de una aplicación de Xamarin.Forms en el Análisis detallado de inicio rápido de Xamarin.Forms Shell.
En el Explorador de soluciones, en el proyecto Notes, elimine las carpetas siguientes y su contenido:
- Modelos
- Servicios
- ViewModels
- Vistas
En el Explorador de soluciones, en el proyecto Notes, elimine GettingStarted.txt.
En el Explorador de soluciones, en el proyecto Notes, agregue una carpeta nueva denominada Vistas.
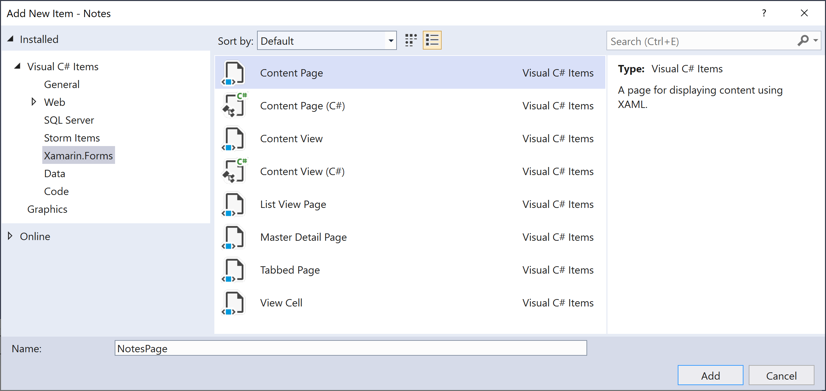
En Explorador de soluciones, en el proyecto Notas, seleccione la carpeta Vistas, haga clic con el botón derecho y seleccione Agregar > Nuevo elemento.... En el cuadro de diálogo Agregar nuevo elemento, seleccione Elementos de Visual C# >Xamarin.Forms> Página de contenido, asigne al nuevo archivo el nombre NotesPage, y haga clic en el botón Agregar:

Esto agregará una página nueva denominada NotesPage en la carpeta Vistas. Esta página será la página principal de la aplicación.
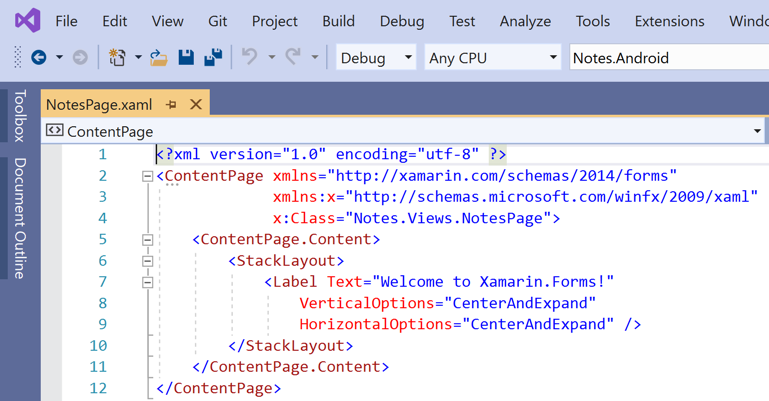
En el Explorador de soluciones, en el proyecto Notes, haga doble clic en NotesPage.xaml para abrirlo:

En NotesPage.xaml, quite todo el código de plantilla y sustitúyalo por el siguiente:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NotesPage" Title="Notes"> <!-- Layout children vertically --> <StackLayout Margin="20"> <Editor x:Name="editor" Placeholder="Enter your note" HeightRequest="100" /> <!-- Layout children in two columns --> <Grid ColumnDefinitions="*,*"> <Button Text="Save" Clicked="OnSaveButtonClicked" /> <Button Grid.Column="1" Text="Delete" Clicked="OnDeleteButtonClicked"/> </Grid> </StackLayout> </ContentPage>Este código define mediante declaración la interfaz de usuario para la página, que consta de una instancia de
Editorpara la entrada de texto y dos objetosButtonque dirigen la aplicación para guardar o eliminar un archivo. Los dos objetosButtonse disponen horizontalmente enGrid, mientras queEditoryGridse disponen en vertical enStackLayout. Para más información sobre la creación de la interfaz de usuario, consulte Interfaz de usuario en Análisis detallado de inicio rápido de Xamarin.Forms Shell.Presione CTRL+S para guardar los cambios en NotesPage.xaml.
En el Explorador de soluciones, en el proyecto Notes, haga doble clic en NotesPage.xaml.cs para abrirlo:

En NotesPage.xaml.cs, quite todo el código de plantilla y sustitúyalo por el siguiente:
using System; using System.IO; using Xamarin.Forms; namespace Notes.Views { public partial class NotesPage : ContentPage { string _fileName = Path.Combine(Environment.GetFolderPath(Environment.SpecialFolder.LocalApplicationData), "notes.txt"); public NotesPage() { InitializeComponent(); // Read the file. if (File.Exists(_fileName)) { editor.Text = File.ReadAllText(_fileName); } } void OnSaveButtonClicked(object sender, EventArgs e) { // Save the file. File.WriteAllText(_fileName, editor.Text); } void OnDeleteButtonClicked(object sender, EventArgs e) { // Delete the file. if (File.Exists(_fileName)) { File.Delete(_fileName); } editor.Text = string.Empty; } } }Este código define un campo
_fileName, que hace referencia a un archivo denominadonotes.txtque almacenará los datos de la nota en la carpeta de datos de la aplicación local para la aplicación. Cuando se ejecuta el constructor de páginas, el archivo se lee, si existe, y se muestra en elEditor. Al presionar el control GuardarButton, se ejecuta el controlador de eventosOnSaveButtonClicked, que guarda el contenido deEditoren el archivo. Al pulsar el botón EliminarButton, se ejecuta el controlador de eventosOnDeleteButtonClicked, que elimina el archivo, siempre que exista, y quita cualquier texto deEditor. Para más información sobre la interacción del usuario, consulte Respuesta a la interacción del usuario en el Análisis detallado de inicio rápido de Xamarin.Forms Shell.Presione CTRL+S para guardar los cambios en NotesPage.xaml.cs.
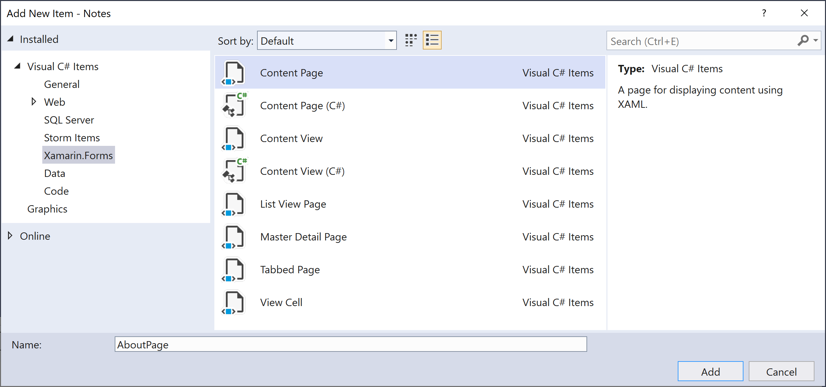
En Explorador de soluciones, en el proyecto Notas, seleccione la carpeta Vistas, haga clic con el botón derecho y seleccione Agregar > Nuevo elemento.... En el cuadro de diálogo Agregar nuevo elemento, seleccione Elementos de Visual C# >Xamarin.Forms> Página de contenido, asigne al nuevo archivo el nombre AboutPage, y haga clic en el botón Agregar:

Esto agregará una página nueva denominada AboutPage en la carpeta Vistas.
En el Explorador de soluciones, en el proyecto Notes, haga doble clic en AboutPage.xaml para abrirlo:

En AboutPage.xaml, quite todo el código de plantilla y sustitúyalo por el siguiente:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.AboutPage" Title="About"> <!-- Layout children in two rows --> <Grid RowDefinitions="Auto,*"> <Image Source="xamarin_logo.png" BackgroundColor="{OnPlatform iOS=LightSlateGray, Android=#2196F3}" VerticalOptions="Center" HeightRequest="64" /> <!-- Layout children vertically --> <StackLayout Grid.Row="1" Margin="20" Spacing="20"> <Label FontSize="22"> <Label.FormattedText> <FormattedString> <FormattedString.Spans> <Span Text="Notes" FontAttributes="Bold" FontSize="22" /> <Span Text=" v1.0" /> </FormattedString.Spans> </FormattedString> </Label.FormattedText> </Label> <Label Text="This app is written in XAML and C# with the Xamarin Platform." /> <Button Text="Learn more" Clicked="OnButtonClicked" /> </StackLayout> </Grid> </ContentPage>Este código define mediante declaración la interfaz de usuario de la página, que consta de un
Image, dos objetosLabelque muestran texto y unButton. Los dos objetosLabelyButtonse disponen verticalmente enStackLayout, mientras queImageyStackLayoutse disponen en horizontal enGrid. Para más información sobre la creación de la interfaz de usuario, consulte Interfaz de usuario en Análisis detallado de inicio rápido de Xamarin.Forms Shell.Presione CTRL+S para guardar los cambios en AboutPage.xaml.
En el Explorador de soluciones, en el proyecto Notes, haga doble clic en AboutPage.xaml.cs para abrirlo:

En AboutPage.xaml.cs, quite todo el código de plantilla y sustitúyalo por el siguiente:
using System; using Xamarin.Essentials; using Xamarin.Forms; namespace Notes.Views { public partial class AboutPage : ContentPage { public AboutPage() { InitializeComponent(); } async void OnButtonClicked(object sender, EventArgs e) { // Launch the specified URL in the system browser. await Launcher.OpenAsync("https://aka.ms/xamarin-quickstart"); } } }Este código define el controlador de eventos
OnButtonClicked, que se ejecuta cuando se presiona Learn moreButton. Al presionar el botón, se inicia un explorador web y se muestra la página representada por el argumento de URI para el métodoOpenAsync. Para más información sobre la interacción del usuario, consulte Respuesta a la interacción del usuario en el Análisis detallado de inicio rápido de Xamarin.Forms Shell.Presione CTRL+S para guardar los cambios en AboutPage.xaml.cs.
En el Explorador de soluciones, en el proyecto Notes, haga doble clic en AppShell.xaml para abrirlo:

En AppShell.xaml, quite todo el código de plantilla y sustitúyalo por el siguiente código:
<?xml version="1.0" encoding="UTF-8"?> <Shell xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:views="clr-namespace:Notes.Views" x:Class="Notes.AppShell"> <!-- Display a bottom tab bar containing two tabs --> <TabBar> <ShellContent Title="Notes" Icon="icon_feed.png" ContentTemplate="{DataTemplate views:NotesPage}" /> <ShellContent Title="About" Icon="icon_about.png" ContentTemplate="{DataTemplate views:AboutPage}" /> </TabBar> </Shell>Este código define mediante declaración la jerarquía visual de la aplicación, que consta de un elemento
TabBarque contiene dos objetosShellContent. Estos objetos no representan ningún elemento de interfaz de usuario, sino más bien la organización de la jerarquía visual de la aplicación. Shell tomará estos elementos y generará la interfaz de usuario del contenido. Para más información sobre la creación de la interfaz de usuario, consulte Interfaz de usuario en Análisis detallado de inicio rápido de Xamarin.Forms Shell.Presione CTRL+S para guardar los cambios en AppShell.xaml.
En el Explorador de soluciones, en el proyecto Notes, expanda AppShell.xaml y haga doble clic en AppShell.xaml.cs para abrirlo:

En AppShell.xaml.cs, quite todo el código de plantilla y sustitúyalo por el siguiente código:
using Xamarin.Forms; namespace Notes { public partial class AppShell : Shell { public AppShell() { InitializeComponent(); } } }Presione CTRL+S para guardar los cambios en AppShell.xaml.cs.
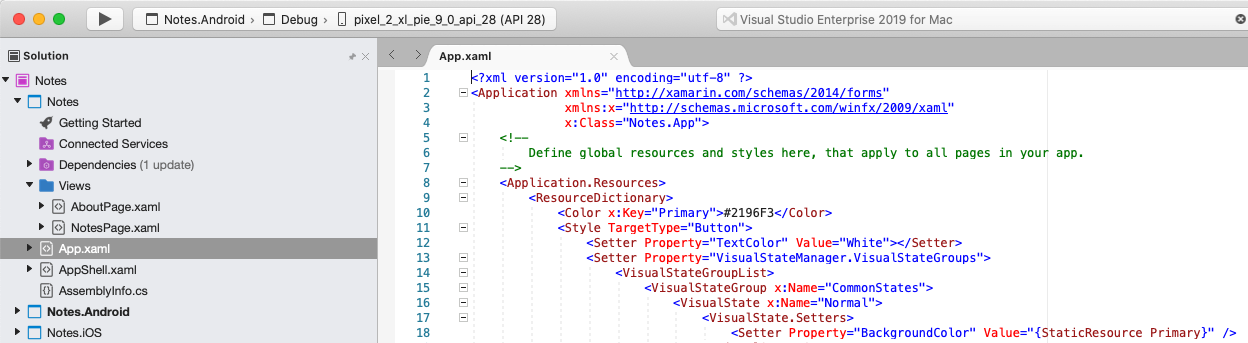
En el Explorador de soluciones, en el proyecto Notes, haga doble clic en App.xaml para abrirlo:

En App.xaml, quite todo el código de plantilla y sustitúyalo por el siguiente código:
<?xml version="1.0" encoding="utf-8" ?> <Application xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.App"> </Application>Este código define mediante declaración una clase
App, que es responsable de crear instancias de la aplicación.Presione CTRL+S para guardar los cambios en App.xaml.
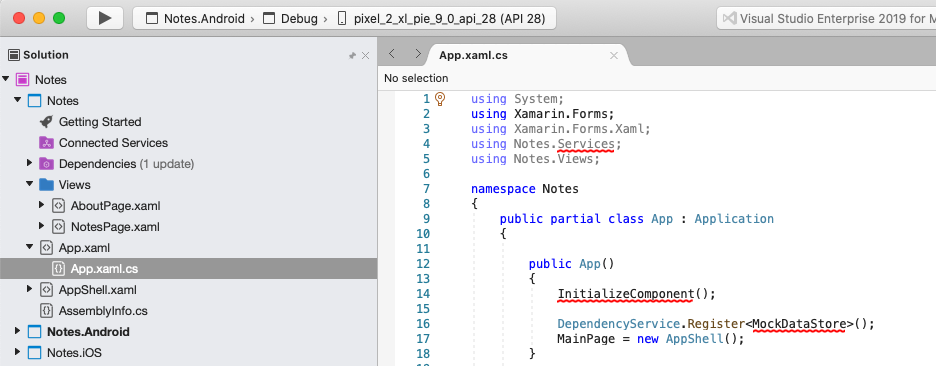
En el Explorador de soluciones, en el proyecto Notes, expanda App.xaml y haga doble clic en App.xaml.cs para abrirlo:

En App.xaml.cs, quite todo el código de plantilla y sustitúyalo por el siguiente código:
using Xamarin.Forms; namespace Notes { public partial class App : Application { public App() { InitializeComponent(); MainPage = new AppShell(); } protected override void OnStart() { } protected override void OnSleep() { } protected override void OnResume() { } } }Este código define el código subyacente de la clase
App, que es responsable de crear instancias de la aplicación. Inicializa la propiedadMainPageen el objetoShellen subclase.Presione CTRL+S para guardar los cambios en App.xaml.cs.
Compilar el tutorial rápido
En Visual Studio, seleccione el elemento de menú Compilación > Compilar solución (o presione F6). La solución se compilará y aparecerá un mensaje de operación correcta en la barra de estado de Visual Studio:

Si hay errores, repita los pasos anteriores y corrija los errores hasta que la solución se compile correctamente.
En la barra de herramientas de Visual Studio, pulse el botón Iniciar (el botón triangular que parece un botón de reproducción) para iniciar la aplicación en la instancia elegida de Android Emulator:


Escriba una nota y pulse el botón Guardar. A continuación, cierre la aplicación y vuelva a iniciarla para asegurarse de que se vuelve a cargar la nota que escribió.
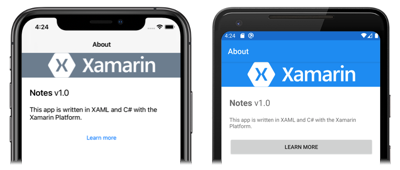
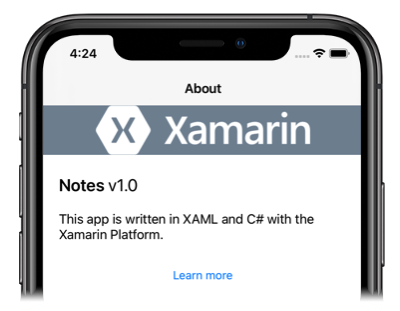
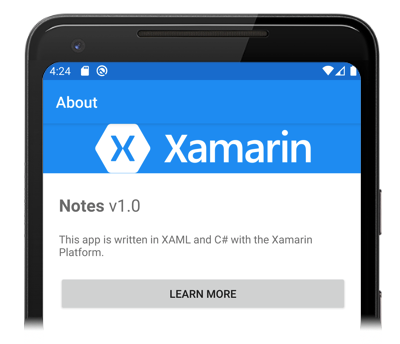
Presione el icono de la pestaña Acerca de para ir a
AboutPage:
Presione el botón Más información para abrir la página web de los inicios rápidos.
Para obtener más información sobre cómo se inicia la aplicación en cada plataforma, vea Inicio de la aplicación en cada plataforma en Análisis detallado de inicio rápido de Xamarin.Forms.
Nota
Los pasos siguientes solo deben realizarse si se tiene un equipo Mac emparejado que cumpla los requisitos del sistema para el desarrollo de Xamarin.Forms.
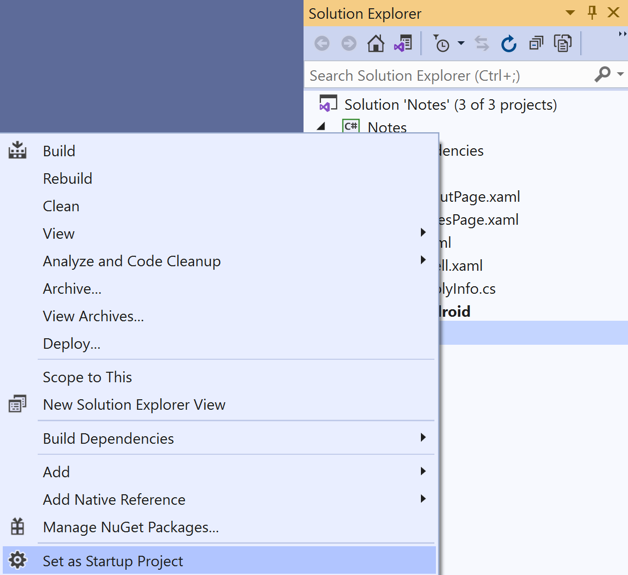
En la barra de herramientas de Visual Studio, haga clic con el botón derecho en el proyecto Notes.iOS y seleccione Establecer como proyecto de inicio.

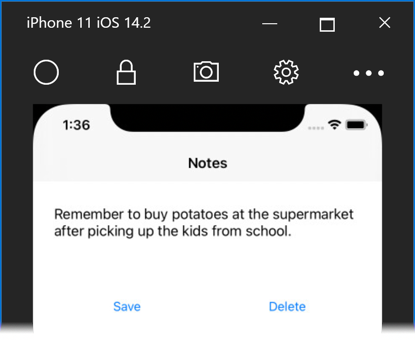
En la barra de herramientas de Visual Studio, pulse el botón Iniciar (el botón triangular que parece un botón de reproducción) para iniciar la aplicación en la instancia elegida de iOS Simulator:

Escriba una nota y pulse el botón Guardar. A continuación, cierre la aplicación y vuelva a iniciarla para asegurarse de que se vuelve a cargar la nota que escribió.
Presione el icono de la pestaña Acerca de para ir a
AboutPage:Presione el botón Más información para abrir la página web de los inicios rápidos.
Para obtener más información sobre cómo se inicia la aplicación en cada plataforma, vea Inicio de la aplicación en cada plataforma en Análisis detallado de inicio rápido de Xamarin.Forms.
Requisitos previos
- Visual Studio para Mac (última versión) con compatibilidad con la plataforma iOS y Android.
- Xcode (última versión).
- Conocimientos de C#.
Para más información sobre estos requisitos previos, vea Instalación de Xamarin.
Introducción a Visual Studio para Mac
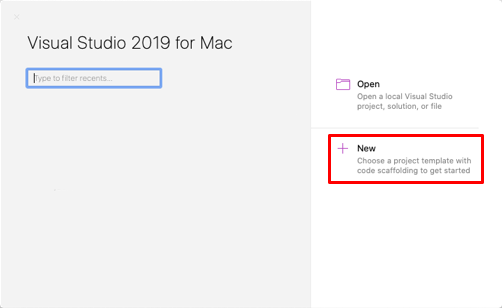
Para crear un proyecto, inicie Visual Studio para Mac y, en la ventana de inicio, haga clic en Nuevo:

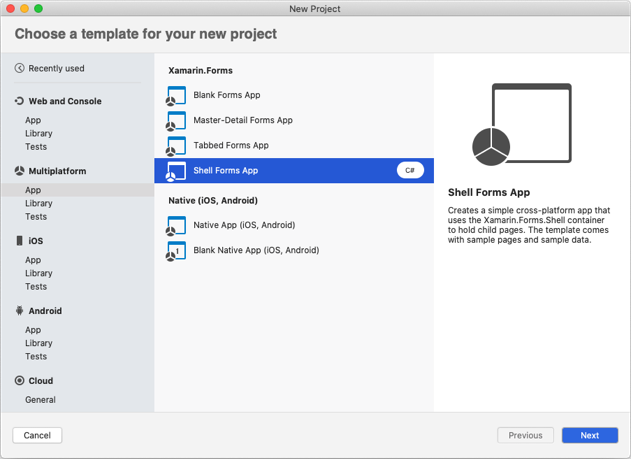
En el cuadro de diálogo Elija una plantilla para el nuevo proyecto, haga clic en Multiplataforma > Aplicación, seleccione la plantilla Aplicación de Forms de shell y haga clic en el botón Siguiente:

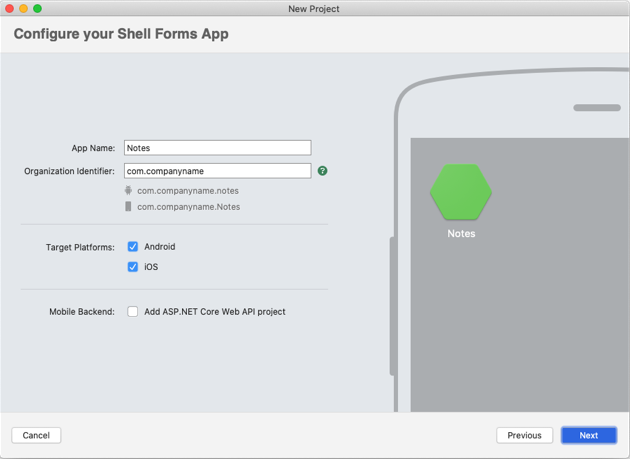
En el cuadro de diálogo Configure your Shell Forms app (Configurar la aplicación de Forms de shell), asigne el nombre Notes a la aplicación nueva y haga clic en el botón Siguiente:

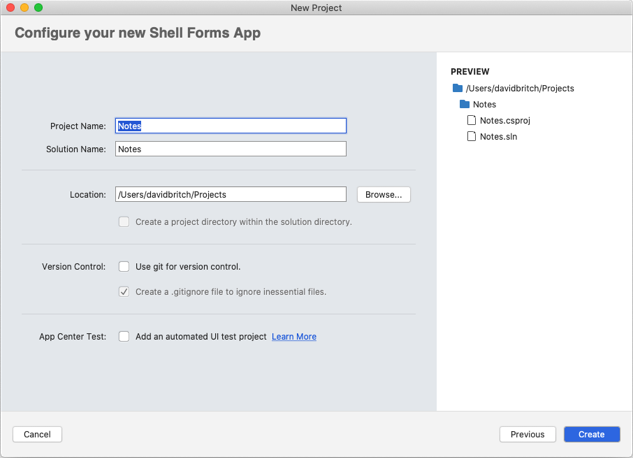
En el cuadro de diálogo Configure your new Shell Forms app (Configurar su nueva aplicación de Forms de shell), deje los nombres de solución y de proyecto establecidos en Notes, elija una ubicación adecuada para el proyecto y haga clic en el botón Crear para crearlo:

Importante
Los fragmentos de XAML y C# en este inicio rápido requieren que tanto la solución como el proyecto se denominen Notes. El uso de otro nombre dará como resultado errores de compilación al copiar el código de este inicio rápido en la solución.
Para más información sobre la biblioteca de .NET Standard creada, consulte Anatomía de una aplicación de Xamarin.Forms en el Análisis detallado de inicio rápido de Xamarin.Forms Shell.
En el Panel de solución, en el proyecto Notes, elimine las carpetas siguientes y su contenido:
- Modelos
- Servicios
- ViewModels
- Vistas
En el Panel de solución, en el proyecto Notes, elimine GettingStarted.txt.
En el Panel de solución, en el proyecto Notes, agregue una carpeta nueva denominada Vistas.
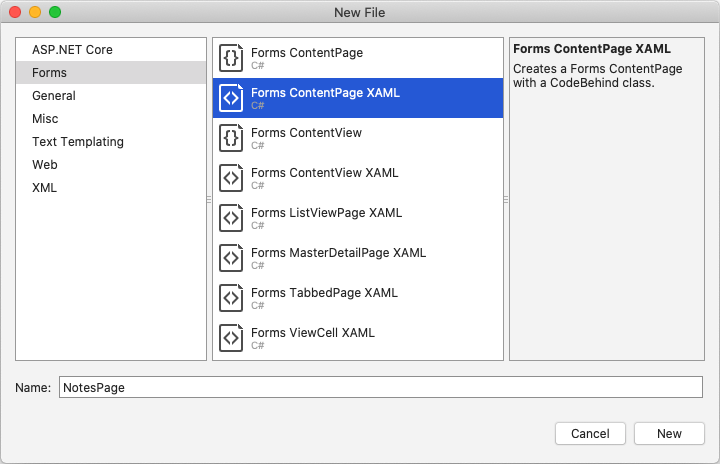
En el Panel de solución, en el proyecto Notes, seleccione la carpeta Vistas, haga clic con el botón derecho y seleccione Agregar> Nuevo archivo... En el cuadro de diálogo Nuevo archivo, seleccione Formularios> XAML ContentPage de Forms, asigne el nombre NotesPage al nuevo archivo y haga clic en el botón Nuevo:

Esto agregará una página nueva denominada NotesPage en la carpeta Vistas. Esta página será la página principal de la aplicación.
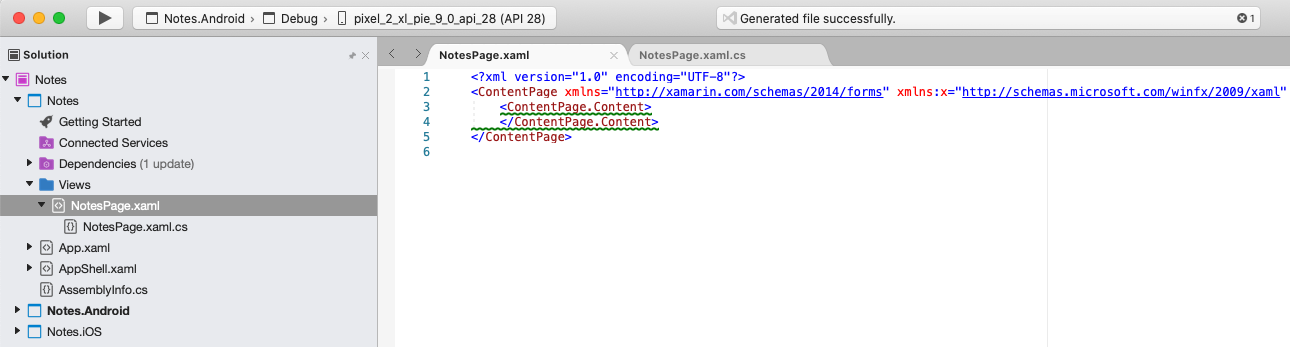
En el Panel de solución, en el proyecto Notes, haga doble clic en NotesPage.xaml para abrirlo:

En NotesPage.xaml, quite todo el código de plantilla y sustitúyalo por el siguiente:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NotesPage" Title="Notes"> <!-- Layout children vertically --> <StackLayout Margin="20"> <Editor x:Name="editor" Placeholder="Enter your note" HeightRequest="100" /> <!-- Layout children in two columns --> <Grid ColumnDefinitions="*,*"> <Button Text="Save" Clicked="OnSaveButtonClicked" /> <Button Grid.Column="1" Text="Delete" Clicked="OnDeleteButtonClicked"/> </Grid> </StackLayout> </ContentPage>Este código define mediante declaración la interfaz de usuario para la página, que consta de una instancia de
Editorpara la entrada de texto y dos objetosButtonque dirigen la aplicación para guardar o eliminar un archivo. Los dos objetosButtonse disponen horizontalmente enGrid, mientras queEditoryGridse disponen en vertical enStackLayout. Para más información sobre la creación de la interfaz de usuario, consulte Interfaz de usuario en Análisis detallado de inicio rápido de Xamarin.Forms Shell.Para guardar los cambios en NotesPage.xaml, seleccione Archivo > Guardar (o bien presione ⌘ + S).
En el Panel de solución, en el proyecto Notes, haga doble clic en NotesPage.xaml.cs para abrirlo:

En NotesPage.xaml.cs, quite todo el código de plantilla y sustitúyalo por el siguiente:
using System; using System.IO; using Xamarin.Forms; namespace Notes.Views { public partial class NotesPage : ContentPage { string _fileName = Path.Combine(Environment.GetFolderPath(Environment.SpecialFolder.LocalApplicationData), "notes.txt"); public NotesPage() { InitializeComponent(); // Read the file. if (File.Exists(_fileName)) { editor.Text = File.ReadAllText(_fileName); } } void OnSaveButtonClicked(object sender, EventArgs e) { // Save the file. File.WriteAllText(_fileName, editor.Text); } void OnDeleteButtonClicked(object sender, EventArgs e) { // Delete the file. if (File.Exists(_fileName)) { File.Delete(_fileName); } editor.Text = string.Empty; } } }Este código define un campo
_fileName, que hace referencia a un archivo denominadonotes.txtque almacenará los datos de la nota en la carpeta de datos de la aplicación local para la aplicación. Cuando se ejecuta el constructor de páginas, el archivo se lee, si existe, y se muestra en elEditor. Al presionar el control GuardarButton, se ejecuta el controlador de eventosOnSaveButtonClicked, que guarda el contenido deEditoren el archivo. Al pulsar el botón EliminarButton, se ejecuta el controlador de eventosOnDeleteButtonClicked, que elimina el archivo, siempre que exista, y quita cualquier texto deEditor. Para más información sobre la interacción del usuario, consulte Respuesta a la interacción del usuario en el Análisis detallado de inicio rápido de Xamarin.Forms Shell.Para guardar los cambios en NotesPage.xaml.cs, seleccione Archivo > Guardar (o bien presione ⌘ + S).
En el Panel de solución, en el proyecto Notes, seleccione la carpeta Vistas, haga clic con el botón derecho y seleccione Agregar> Nuevo archivo... En el cuadro de diálogo Nuevo archivo, seleccione Formularios> XAML ContentPage de Forms, asigne el nombre AboutPage al nuevo archivo y haga clic en el botón Nuevo:

En el Panel de solución, en el proyecto Notes, haga doble clic en AboutPage.xaml para abrirlo:

Esto agregará una página nueva denominada AboutPage en la carpeta Vistas.
En AboutPage.xaml, quite todo el código de plantilla y sustitúyalo por el siguiente:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.AboutPage" Title="About"> <!-- Layout children in two rows --> <Grid RowDefinitions="Auto,*"> <Image Source="xamarin_logo.png" BackgroundColor="{OnPlatform iOS=LightSlateGray, Android=#2196F3}" VerticalOptions="Center" HeightRequest="64" /> <!-- Layout children vertically --> <StackLayout Grid.Row="1" Margin="20" Spacing="20"> <Label FontSize="22"> <Label.FormattedText> <FormattedString> <FormattedString.Spans> <Span Text="Notes" FontAttributes="Bold" FontSize="22" /> <Span Text=" v1.0" /> </FormattedString.Spans> </FormattedString> </Label.FormattedText> </Label> <Label Text="This app is written in XAML and C# with the Xamarin Platform." /> <Button Text="Learn more" Clicked="OnButtonClicked" /> </StackLayout> </Grid> </ContentPage>Este código define mediante declaración la interfaz de usuario de la página, que consta de un
Image, dos objetosLabelque muestran texto y unButton. Los dos objetosLabelyButtonse disponen verticalmente enStackLayout, mientras queImageyStackLayoutse disponen en horizontal enGrid. Para más información sobre la creación de la interfaz de usuario, consulte Interfaz de usuario en Análisis detallado de inicio rápido de Xamarin.Forms Shell.Para guardar los cambios en AboutPage.xaml, seleccione Archivo > Guardar (o bien presione ⌘ + S).
En el Panel de solución, en el proyecto Notes, haga doble clic en AboutPage.xaml.cs para abrirlo:

En AboutPage.xaml.cs, quite todo el código de plantilla y sustitúyalo por el siguiente:
using System; using Xamarin.Essentials; using Xamarin.Forms; namespace Notes.Views { public partial class AboutPage : ContentPage { public AboutPage() { InitializeComponent(); } async void OnButtonClicked(object sender, EventArgs e) { // Launch the specified URL in the system browser. await Launcher.OpenAsync("https://aka.ms/xamarin-quickstart"); } } }Este código define el controlador de eventos
OnButtonClicked, que se ejecuta cuando se presiona Learn moreButton. Al presionar el botón, se inicia un explorador web y se muestra la página representada por el argumento de URI para el métodoOpenAsync. Para más información sobre la interacción del usuario, consulte Respuesta a la interacción del usuario en el Análisis detallado de inicio rápido de Xamarin.Forms Shell.Para guardar los cambios en AboutPage.xaml.cs, seleccione Archivo > Guardar (o bien presione ⌘ + S).
En el Panel de solución, en el proyecto Notes, haga doble clic en AppShell.xaml para abrirlo:

En AppShell.xaml, quite todo el código de plantilla y sustitúyalo por el siguiente código:
<?xml version="1.0" encoding="UTF-8"?> <Shell xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:views="clr-namespace:Notes.Views" x:Class="Notes.AppShell"> <!-- Display a bottom tab bar containing two tabs --> <TabBar> <ShellContent Title="Notes" Icon="icon_feed.png" ContentTemplate="{DataTemplate views:NotesPage}" /> <ShellContent Title="About" Icon="icon_about.png" ContentTemplate="{DataTemplate views:AboutPage}" /> </TabBar> </Shell>Este código define mediante declaración la jerarquía visual de la aplicación, que consta de un elemento
TabBarque contiene dos objetosShellContent. Estos objetos no representan ningún elemento de interfaz de usuario, sino más bien la organización de la jerarquía visual de la aplicación. Shell tomará estos elementos y generará la interfaz de usuario del contenido. Para más información sobre la creación de la interfaz de usuario, consulte Interfaz de usuario en Análisis detallado de inicio rápido de Xamarin.Forms Shell.Para guardar los cambios en AppShell.xaml, seleccione Archivo > Guardar (o bien presione ⌘ + S).
En el Panel de solución, en el proyecto Notes, expanda AppShell.xaml y haga doble clic en AppShell.xaml.cs para abrirlo:

En AppShell.xaml.cs, quite todo el código de plantilla y sustitúyalo por el siguiente código:
using Xamarin.Forms; namespace Notes { public partial class AppShell : Shell { public AppShell() { InitializeComponent(); } } }Para guardar los cambios en AppShell.xaml.cs, seleccione Archivo > Guardar (o bien presione ⌘ + S).
En el Panel de solución, en el proyecto Notes, haga doble clic en App.xaml para abrirlo:

En App.xaml, quite todo el código de plantilla y sustitúyalo por el siguiente código:
<?xml version="1.0" encoding="utf-8" ?> <Application xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.App"> </Application>Este código define mediante declaración una clase
App, que es responsable de crear instancias de la aplicación.Para guardar los cambios en App.xaml, seleccione Archivo > Guardar (o bien presione ⌘ + S).
En el Panel de solución, en el proyecto Notes, expanda App.xaml y haga doble clic en App.xaml.cs para abrirlo:

En App.xaml.cs, quite todo el código de plantilla y sustitúyalo por el siguiente código:
using Xamarin.Forms; namespace Notes { public partial class App : Application { public App() { InitializeComponent(); MainPage = new AppShell(); } protected override void OnStart() { } protected override void OnSleep() { } protected override void OnResume() { } } }Este código define el código subyacente de la clase
App, que es responsable de crear instancias de la aplicación. Inicializa la propiedadMainPageen el objetoShellen subclase.Para guardar los cambios en App.xaml.cs, seleccione Archivo > Guardar (o bien presione ⌘ + S).
Compilar el tutorial rápido
En Visual Studio para Mac, seleccione el elemento de menú Compilación > Compilar todo (o pulse ⌘ + B). El proyecto se compilará y aparecerá un mensaje de operación correcta en la barra de herramientas de Visual Studio para Mac:

Si hay errores, repita los pasos anteriores y corrija los errores hasta que la solución se compile correctamente.
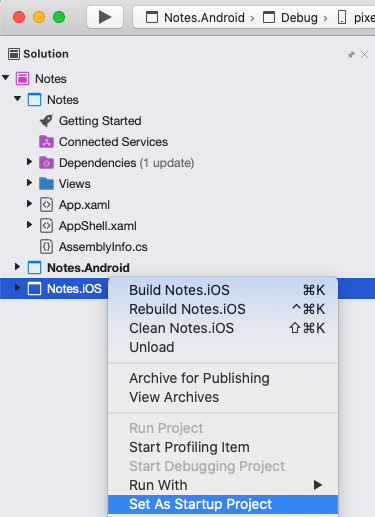
En el Panel de solución, seleccione el proyecto Notes.iOS, haga clic con el botón derecho y seleccione Establecer como proyecto de inicio:

En la barra de herramientas de Visual Studio para Mac, pulse el botón Iniciar (el botón triangular similar a un botón de reproducción) para iniciar la aplicación en la instancia elegida de iOS Simulator:


Escriba una nota y pulse el botón Guardar. A continuación, cierre la aplicación y vuelva a iniciarla para asegurarse de que se vuelve a cargar la nota que escribió.
Presione el icono de la pestaña Acerca de para ir a
AboutPage:
Presione el botón Más información para abrir la página web de los inicios rápidos.
Para obtener más información sobre cómo se inicia la aplicación en cada plataforma, vea Inicio de la aplicación en cada plataforma en Análisis detallado de inicio rápido de Xamarin.Forms.
En el Panel de solución, seleccione el proyecto Notes.Droid, haga clic con el botón derecho y seleccione Establecer como proyecto de inicio:

En la barra de herramientas de Visual Studio para Mac, pulse el botón Iniciar (el botón triangular similar a un botón de reproducción) para iniciar la aplicación en la instancia elegida de Android Emulator:

Escriba una nota y pulse el botón Guardar. A continuación, cierre la aplicación y vuelva a iniciarla para asegurarse de que se vuelve a cargar la nota que escribió.
Presione el icono de la pestaña Acerca de para ir a
AboutPage:
Presione el botón Más información para abrir la página web de los inicios rápidos.
Para obtener más información sobre cómo se inicia la aplicación en cada plataforma, vea Inicio de la aplicación en cada plataforma en Análisis detallado de inicio rápido de Xamarin.Forms.
Pasos siguientes
En este inicio rápido ha aprendido a:
- Crear una aplicación de Xamarin.Forms Shell.
- Definir la interfaz de usuario para una página mediante el lenguaje XAML e interactuar con elementos de XALM del código.
- Describir la jerarquía visual de una aplicación de Shell mediante la creación de subclase de la clase
Shell.
Continúe en el inicio rápido siguiente para agregar más páginas a esta aplicación de Xamarin.Forms Shell.
 Descargar el ejemplo
Descargar el ejemplo