Xamarin.Forms Vistas
Xamarin.Forms las vistas son los bloques de creación de interfaces de usuario móviles multiplataforma.
Las vistas son objetos de interfaz de usuario, como etiquetas, botones y controles deslizantes que se conocen normalmente como controles o widgets en otros entornos de programación gráfica. Las vistas admitidas por Xamarin.Forms todos derivan de la View clase . Se pueden dividir en varias categorías:
Vistas para presentación
| Tipo | Descripción | Aspecto |
|---|---|---|
BoxView |
BoxView muestra un rectángulo sólido coloreado por la Color propiedad . BoxView tiene una solicitud de tamaño predeterminada de 40 x 40. Para otros tamaños, asigne las WidthRequest propiedades y HeightRequest .Documentación de / API Guía / Ejemplo 1, 2, 3, 4, 5 y 6 |
de  Código de C# para esta página / Página XAML |
Ellipse |
Ellipse muestra una elipse o un círculo de tamaño WidthRequest x HeightRequest. Para pintar el interior de la elipse, establezca su Fill propiedad en .Color Para proporcionar a la elipse un contorno, establezca su Stroke propiedad en .ColorDocumentación de / API Guía / Muestra |
de  de ejemplo de ejemplo Código de C# para esta página / Página XAML |
Label |
Label muestra cadenas de texto de una sola línea o bloques de varias líneas de texto, ya sea con formato constante o variable. Establezca la Text propiedad en una cadena para el formato constante o establezca la FormattedText propiedad en un FormattedString objeto para el formato de variable.Documentación de / API Guía / Muestra |
de  Código de C# para esta página / Página XAML |
Line |
Line muestra una línea de un punto inicial a un punto final. El punto inicial se representa mediante las X1 propiedades y Y1 , mientras que el punto final se representa mediante las X2 propiedades y Y2 . Para colorear la línea, establezca su Stroke propiedad en .ColorDocumentación de / API Guía / Muestra |
de  Código de C# para esta página / Página XAML |
Image |
Image muestra un mapa de bits. Los mapas de bits se pueden descargar a través de la Web, incrustados como recursos en los proyectos comunes de proyecto o plataforma, o crearse mediante un objeto .NET Stream .Documentación de / API Guía / Muestra |
imagen De ejemplo  Código de C# para esta página / Página XAML |
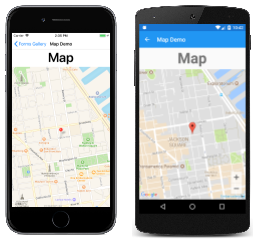
Map |
Map muestra un mapa. .Xamarin.Forms Se debe instalar el paquete NuGet de Maps. Android y Plataforma universal de Windows requieren una clave de autorización de mapa.Documentación de / API Guía / Muestra |
de  Código de C# para esta página / Página XAML |
OpenGLView |
OpenGLView muestra gráficos de OpenGL en proyectos de iOS y Android. No hay compatibilidad con el Plataforma universal de Windows. Los proyectos de iOS y Android requieren una referencia al ensamblado OpenTK-1.0 o al ensamblado openTK versión 1.0.0.0. OpenGLView es más fácil de usar en un proyecto compartido; Si se usa en una biblioteca de .NET Standard, también se necesitará un servicio de dependencias (como se muestra en el código de ejemplo).Esta es la única instalación de gráficos integrada en Xamarin.Forms, pero una Xamarin.Forms aplicación también puede representar gráficos mediante SkiaSharpo UrhoSharp.Documentación de la API |
de  Código de C# para esta página / Página XAML con código subyacente |
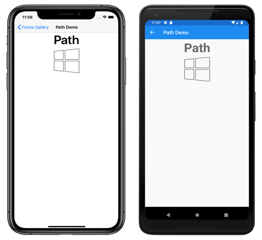
Path |
Path muestra curvas y formas complejas. La Data propiedad especifica la forma que se va a dibujar. Para colorear la forma, establezca su Stroke propiedad en .ColorDocumentación de / API Guía / Muestra |
 Código de C# para esta página / Página XAML |
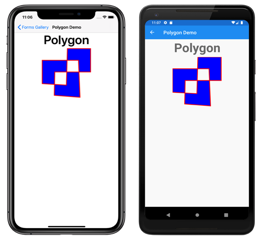
Polygon |
Polygon muestra un polígono. La Points propiedad especifica los puntos de vértice del polígono, mientras que la FillRule propiedad especifica cómo se determina el relleno interior del polígono. Para pintar el interior del polígono, establezca su Fill propiedad en .Color Para asignar un contorno al polígono, establezca su Stroke propiedad en .ColorDocumentación de / API Guía / Muestra |
de polígono de ejemplo de  Código de C# para esta página / Página XAML |
Polyline |
Polyline muestra una serie de líneas rectas conectadas. La Points propiedad especifica los puntos de vértice de la polilínea, mientras que la FillRule propiedad especifica cómo se determina el relleno interior de la polilínea. Para pintar el interior de la polilínea, establezca su Fill propiedad en .Color Para proporcionar a la polilínea un contorno, establezca su Stroke propiedad en .ColorDocumentación de / API Guía / Muestra |
de  Código de C# para esta página / Página XAML |
Rectangle |
Rectangle muestra un rectángulo o cuadrado. Para pintar el interior del rectángulo, establezca su Fill propiedad en .Color Para asignar un contorno al rectángulo, establezca su Stroke propiedad en .ColorDocumentación de / API Guía / Muestra |
 Ejemplo de de ejemplo Ejemplo de de ejemplo Código de C# para esta página / Página XAML |
WebView |
WebView muestra páginas web o contenido HTML, en función de si la Source propiedad está establecida en un UriWebViewSource objeto o HtmlWebViewSource .Documentación de / API Guía / Ejemplo 1 y 2 |
 Código de C# para esta página / Página XAML |
Vistas que inician comandos
| Tipo | Descripción | Aspecto |
|---|---|---|
Button |
Button es un objeto rectangular que muestra texto y que desencadena un Clicked evento cuando se presiona.Documentación de / API Guía / Muestra |
de  Código de C# para esta página / Página XAML con código subyacente |
ImageButton |
ImageButton es un objeto rectangular que muestra una imagen y que desencadena un Clicked evento cuando se presiona.Documentación de / API Guía / Muestra |
 Código de C# para esta página / Página XAML con código subyacente |
RadioButton |
RadioButton permite la selección de una opción de un conjunto y activa un CheckedChanged evento cuando se produce la selección.Documentación de / API Guía / Muestra |
 Código de C# para esta página / Página XAML con código subyacente |
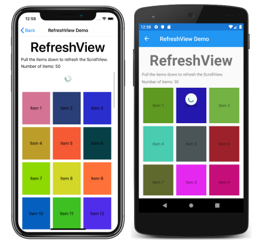
RefreshView |
RefreshView es un control de contenedor que proporciona funcionalidad de extracción a actualización para el contenido desplazable. El ICommand definido por la Command propiedad se ejecuta cuando se desencadena una actualización y la IsRefreshing propiedad indica el estado actual del control.Documentación de / API Guía / Muestra |
 Código de C# para esta página / Página XAML con código subyacente |
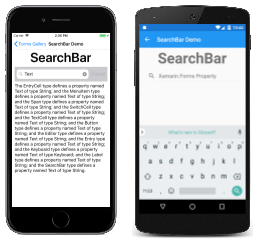
SearchBar |
SearchBar muestra un área para que el usuario escriba una cadena de texto y un botón (o una tecla de teclado) que indique a la aplicación que realice una búsqueda. La Text propiedad proporciona acceso al texto y el SearchButtonPressed evento indica que se ha presionado el botón.Documentación de / API Guía / Muestra |
 Código de C# para esta página / Página XAML con código subyacente |
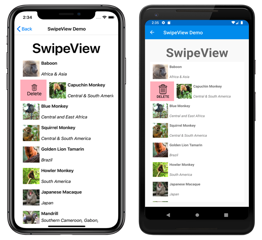
SwipeView |
SwipeView es un control de contenedor que se ajusta alrededor de un elemento de contenido y proporciona elementos de menú contextual que se revelan mediante un gesto de deslizar el dedo. Cada elemento de menú se representa mediante , SwipeItemque tiene una Command propiedad que ejecuta un ICommand objeto cuando se pulsa el elemento.Documentación de / API Guía / Muestra |
 Código de C# para esta página / Página XAML con código subyacente |
Vistas para establecer valores
| Tipo | Descripción | Aspecto |
|---|---|---|
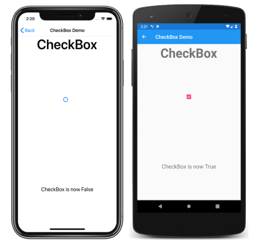
CheckBox |
CheckBox permite al usuario seleccionar un valor booleano mediante un tipo de botón que se puede comprobar o vaciar. La IsChecked propiedad es el estado de CheckBoxy el CheckedChanged evento se desencadena cuando cambia el estado.Documentación de / API Guía / Muestra |
de  Código de C# para esta página / Página XAML |
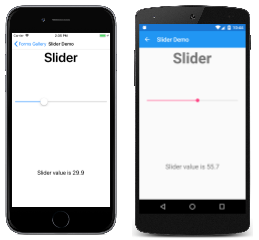
Slider |
Slider permite al usuario seleccionar un double valor de un intervalo continuo especificado con las Minimum propiedades y Maximum .Documentación de / API Guía / Muestra |
 Código de C# para esta página / Página XAML |
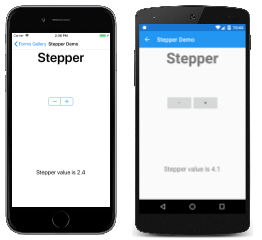
Stepper |
Stepper permite al usuario seleccionar un double valor de un intervalo de valores incrementales especificados con las Minimumpropiedades , Maximumy Increment .Documentación de / API Guía / Muestra |
de  Código de C# para esta página / Página XAML |
Switch |
Switch toma la forma de un modificador de encendido y apagado para permitir al usuario seleccionar un valor booleano. La IsToggled propiedad es el estado del modificador y el Toggled evento se desencadena cuando cambia el estado.Documentación de / API Guía / Muestra |
de cambio de conmutador  Código de C# para esta página / Página XAML |
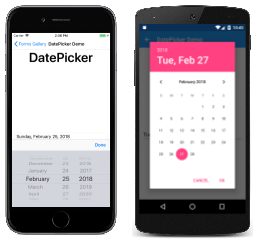
DatePicker |
DatePicker permite al usuario seleccionar una fecha con el selector de fecha de la plataforma. Establezca un intervalo de fechas permitidas con las MinimumDate propiedades y MaximumDate . La Date propiedad es la fecha seleccionada y el DateSelected evento se desencadena cuando esa propiedad cambia.Documentación de / API Guía / Muestra |
 Código de C# para esta página / Página XAML |
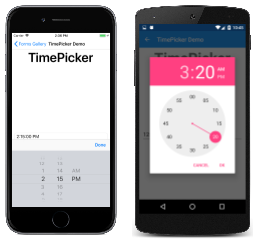
TimePicker |
TimePicker permite al usuario seleccionar una hora con el selector de hora de la plataforma. La Time propiedad es la hora seleccionada. Una aplicación puede supervisar los cambios en la Time propiedad mediante la instalación de un controlador para el PropertyChanged evento.Documentación de / API Guía / Muestra |
 Código de C# para esta página / Página XAML |
Vistas para editar texto
Estas dos clases se derivan de la InputView clase , que define la Keyboard propiedad :
| Tipo | Descripción | Aspecto |
|---|---|---|
Entry |
Entry permite al usuario escribir y editar una sola línea de texto. El texto está disponible como propiedad Text y los TextChanged eventos y Completed se desencadenan cuando el texto cambia o el usuario señala la finalización pulsando la tecla entrar.Use para Editor escribir y editar varias líneas de texto.Documentación de / API Guía / Muestra |
de  de de Código de C# para esta página / Página XAML |
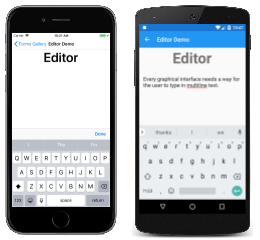
Editor |
Editor permite al usuario escribir y editar varias líneas de texto. El texto está disponible como propiedad Text y los TextChanged eventos y Completed se desencadenan cuando cambia el texto o el usuario señala la finalización.Use una Entry vista para escribir y editar una sola línea de texto.Documentación de / API Guía / Muestra |
editor  Código de C# para esta página / Página XAML |
Vistas para indicar actividad
| Tipo | Descripción | Aspecto |
|---|---|---|
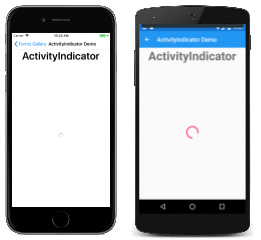
ActivityIndicator |
ActivityIndicator usa una animación para mostrar que la aplicación se dedica a una actividad larga sin proporcionar ninguna indicación de progreso. La IsRunning propiedad controla la animación.Si se conoce el progreso de la actividad, use en ProgressBar su lugar .Documentación de / API Guía / Muestra |
 Código de C# para esta página / Página XAML |
ProgressBar |
ProgressBar usa una animación para mostrar que la aplicación progresa a través de una actividad larga. Establezca la Progress propiedad en valores entre 0 y 1 para indicar el progreso.Si no se conoce el progreso de la actividad, use en ActivityIndicator su lugar .Documentación de / API Guía / Muestra |
 Código de C# para esta página / Página XAML con código subyacente |
Vistas que muestran colecciones
| Tipo | Descripción | Aspecto |
|---|---|---|
CarouselView |
CarouselView muestra una lista desplazable de elementos de datos. Establezca la ItemsSource propiedad en una colección de objetos y establezca la ItemTemplate propiedad en un DataTemplate objeto que describe cómo se va a dar formato a los elementos. El CurrentItemChanged evento indica que el elemento que se muestra actualmente ha cambiado, que está disponible como la CurrentItem propiedad .Guía / Muestra |
De ejemplo de  Código de C# para esta página / Página XAML |
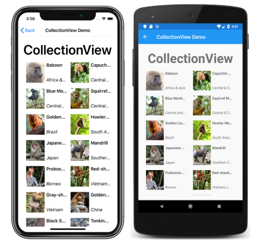
CollectionView |
CollectionView muestra una lista desplazable de elementos de datos seleccionables, utilizando diferentes especificaciones de diseño. Tiene como objetivo proporcionar una alternativa más flexible y eficaz a ListView. Establezca la ItemsSource propiedad en una colección de objetos y establezca la ItemTemplate propiedad en un DataTemplate objeto que describe cómo se va a dar formato a los elementos. El SelectionChanged evento indica que se ha realizado una selección, que está disponible como propiedad SelectedItem .Guía / Muestra |
 Código de C# para esta página / Página XAML |
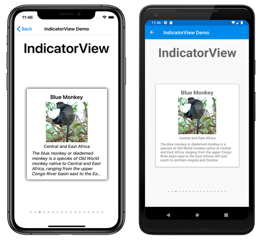
IndicatorView |
IndicatorViewmuestra indicadores que representan el número de elementos de .CarouselView Establezca la CarouselView.IndicatorView propiedad en el IndicatorView objeto para mostrar indicadores para .CarouselViewDocumentación de / API Guía / Muestra |
 Código de C# para esta página / Página XAML |
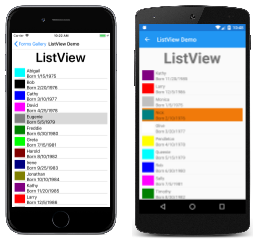
ListView |
ListView deriva de ItemsView y muestra una lista desplazable de elementos de datos seleccionables. Establezca la ItemsSource propiedad en una colección de objetos y establezca la ItemTemplate propiedad en un DataTemplate objeto que describe cómo se va a dar formato a los elementos. El ItemSelected evento indica que se ha realizado una selección, que está disponible como la SelectedItem propiedad .Documentación de / API Guía / Muestra |
de  Código de C# para esta página / Página XAML |
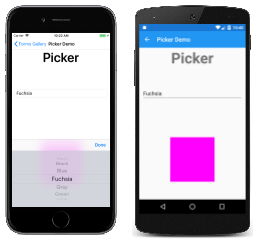
Picker |
Picker muestra un elemento seleccionado de una lista de cadenas de texto y permite seleccionar ese elemento cuando se pulsa la vista. Establezca la Items propiedad en una lista de cadenas o la ItemsSource propiedad en una colección de objetos . El SelectedIndexChanged evento se desencadena cuando se selecciona un elemento.Picker Muestra la lista de elementos solo cuando está seleccionado. Use o ListViewTableView para una lista desplazable que permanezca en la página.Documentación de / API Guía |
 Código de C# para esta página / Página XAML con código subyacente |
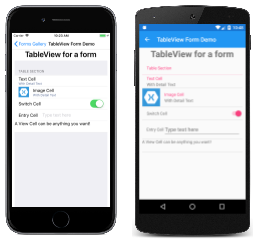
TableView |
TableView muestra una lista de filas de tipo Cell con encabezados y subheaders opcionales. Establezca la Root propiedad en un objeto de tipo TableRooty agregue TableSection objetos a ese TableRootobjeto . Cada TableSection es una colección de Cell objetos .Documentación de / API Guía / Muestra |
 Código de C# para esta página / Página XAML |
 Descarga del ejemplo
Descarga del ejemplo