Xamarin.Forms Formas: Geometrías
La Geometry clase y las clases que derivan de ella permiten describir la geometría de una forma 2D. Los objetos Geometry pueden ser simples, como rectángulos y círculos, o compuestos, creados a partir de dos o más objetos geométricos. Además, se pueden crear geometrías más complejas que incluyan arcos y curvas.
La Geometry clase es la clase primaria de varias clases que definen diferentes categorías de geometrías:
EllipseGeometry, que representa la geometría de una elipse o círculo.GeometryGroup, que representa un contenedor que puede combinar varios objetos geometry en un solo objeto.LineGeometry, que representa la geometría de una línea.PathGeometry, que representa la geometría de una forma compleja que se puede componer de arcos, curvas, puntos suspensivos, líneas y rectángulos.RectangleGeometry, que representa la geometría de un rectángulo o cuadrado.
Nota
También hay una RoundedRectangleGeometry clase que deriva de la GeometryGroup clase . Para obtener más información, consulte RoundRectangleGeometry.
Las Geometry clases y Shape parecen similares, en que ambos describen formas 2D, pero tienen una diferencia importante. La Geometry clase deriva de la BindableObject clase , mientras que la Shape clase deriva de la View clase . Por lo tanto, los Shape objetos se pueden representar y participar en el sistema de diseño, mientras que Geometry los objetos no. Aunque Shape los objetos son más fácilmente utilizables que Geometry los objetos, Geometry los objetos son más versátiles. Mientras se usa un Shape objeto para representar gráficos 2D, se puede usar un Geometry objeto para definir la región geométrica para gráficos 2D y definir una región para el recorte.
Las clases siguientes tienen propiedades que se pueden establecer Geometry en objetos :
- La
Pathclase usa paraGeometrydescribir su contenido. Puede representar unGeometryestableciendo laPath.Datapropiedad en unGeometryobjeto y estableciendo lasPathpropiedades yStrokedelFillobjeto. - La
VisualElementclase tiene unaClippropiedad, de tipoGeometry, que define el esquema del contenido de un elemento. Cuando laClippropiedad se establece en unGeometryobjeto , solo se verá el área que se encuentra dentro de la región deGeometry. Para obtener más información, vea Recorte con una geometría.
Las clases que derivan de la Geometry clase se pueden agrupar en tres categorías: geometrías simples, geometrías de ruta y geometrías compuestas.
Geometrías simples
Las clases de geometría simples son EllipseGeometry, LineGeometryy RectangleGeometry. Se usan para crear formas geométricas básicas, como círculos, líneas y rectángulos. Estas mismas formas, así como formas más complejas, se pueden crear mediante o mediante la PathGeometry combinación de objetos geometry, pero estas clases proporcionan un enfoque más sencillo para producir estas formas geométricas básicas.
EllipseGeometry
Una geometría de elipse representa la geometría o una elipse o un círculo, y se define mediante un punto central, un radio x y un radio y.
La clase EllipseGeometry define las propiedades siguientes:
Center, de tipoPoint, que representa el punto central de la geometría.RadiusX, de tipodouble, que representa el valor de radio x de la geometría. El valor predeterminado de esta propiedad es 0,0.RadiusY, de tipodouble, que representa el valor de radio y de la geometría. El valor predeterminado de esta propiedad es 0,0.
Estas propiedades están respaldadas por objetos BindableProperty, lo que significa que pueden ser destinos de los enlaces de datos, y con estilo.
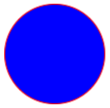
En el ejemplo siguiente se muestra cómo crear y representar en EllipseGeometry un Path objeto :
<Path Fill="Blue"
Stroke="Red">
<Path.Data>
<EllipseGeometry Center="50,50"
RadiusX="50"
RadiusY="50" />
</Path.Data>
</Path>
En este ejemplo, el centro de EllipseGeometry se establece en (50 50 50) y el radio x e y radio se establecen en 50. Esto crea un círculo rojo con un diámetro de 100 unidades independientes del dispositivo, cuyo interior está pintado en azul:

LineGeometry
Una geometría de línea representa la geometría de una línea y se define especificando el punto inicial de la línea y el punto final.
La clase LineGeometry define las propiedades siguientes:
StartPoint, de tipoPoint, que representa el punto inicial de la línea.EndPoint, de tipoPoint, que representa el punto final de la línea.
Estas propiedades están respaldadas por objetos BindableProperty, lo que significa que pueden ser destinos de los enlaces de datos, y con estilo.
En el ejemplo siguiente se muestra cómo crear y representar en LineGeometry un Path objeto :
<Path Stroke="Black">
<Path.Data>
<LineGeometry StartPoint="10,20"
EndPoint="100,130" />
</Path.Data>
</Path>
En este ejemplo, se dibuja de LineGeometry (10 20) a (100 130):

Nota
Establecer la Fill propiedad de un Path objeto que representa un LineGeometry no tendrá ningún efecto, ya que una línea no tiene ningún interior.
RectangleGeometry
Una geometría de rectángulo representa la geometría de un rectángulo o cuadrado, y se define con una Rect estructura que especifica su posición relativa y su alto y ancho.
La RectangleGeometry clase define la Rect propiedad , de tipo Rect, que representa las dimensiones del rectángulo. Esta propiedad está respaldada por un BindableProperty objeto , lo que significa que puede ser el destino de los enlaces de datos y aplicar estilo.
En el ejemplo siguiente se muestra cómo crear y representar en RectangleGeometry un Path objeto :
<Path Fill="Blue"
Stroke="Red">
<Path.Data>
<RectangleGeometry Rect="10,10,150,100" />
</Path.Data>
</Path>
Una estructura define Rect la posición y las dimensiones del rectángulo. En este ejemplo, la posición es (10,10), el ancho es 150 y el alto es 100 unidades independientes del dispositivo:

Geometrías de ruta de acceso
Una geometría de trazado describe una forma compleja que se puede componer de arcos, curvas, puntos suspensivos, líneas y rectángulos.
La clase PathGeometry define las propiedades siguientes:
Figures, de tipoPathFigureCollection, que representa la colección dePathFigureobjetos que describen el contenido de la ruta de acceso.FillRule, de tipoFillRule, que determina cómo se combinan las áreas intersecntes contenidas en la geometría. El valor predeterminado de esta propiedad esFillRule.EvenOdd.
Estas propiedades están respaldadas por objetos BindableProperty, lo que significa que pueden ser destinos de los enlaces de datos, y con estilo.
Para obtener más información sobre la FillRule enumeración, vea Xamarin.Forms Formas: reglas de relleno.
Nota
La Figures propiedad es de ContentProperty la PathGeometry clase y, por tanto, no es necesario establecer explícitamente desde XAML.
Se PathGeometry compone de una colección de PathFigure objetos, con cada PathFigure una de las cuales se describe una forma en la geometría. Cada PathFigure uno está formado por uno o varios PathSegment objetos, cada uno de los cuales describe un segmento de la forma. Hay muchos tipos de segmentos:
ArcSegment, que crea un arco elíptico entre dos puntos.BezierSegment, que crea una curva Bézier cúbica entre dos puntos.LineSegment, que crea una línea entre dos puntos.PolyBezierSegment, que crea una serie de curvas Bézier cúbicas.PolyLineSegment, que crea una serie de líneas.PolyQuadraticBezierSegment, que crea una serie de curvas Bezier cuadráticas.QuadraticBezierSegment, que crea una curva Bezier cuadrática.
Todas las clases anteriores derivan de la clase abstracta PathSegment .
Los segmentos comprendidos en un objeto PathFigure se combinan en una sola forma geométrica donde el punto final de cada segmento es el punto inicial del siguiente segmento. La propiedad StartPoint de un objeto PathFigure especifica el punto desde el que se dibuja el primer segmento. Cada segmento posterior comienza en el punto final del segmento anterior. Por ejemplo, se puede definir una línea vertical de 10,50 a estableciendo la StartPoint propiedad 10,50 en y creando un LineSegment con un Point valor de propiedad de 10,15010,150 :
<Path Stroke="Black">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigureCollection>
<PathFigure StartPoint="10,50">
<PathFigure.Segments>
<PathSegmentCollection>
<LineSegment Point="10,150" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
</PathFigureCollection>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
Las geometrías más complejas se pueden crear mediante una combinación de objetos y mediante el uso de varios PathFigure objetos dentro de PathSegment .PathGeometry
Creación de una instancia de ArcSegment
Crea ArcSegment un arco elíptico entre dos puntos. Un arco elíptico se define mediante sus puntos iniciales y finales, el factor de rotación del eje x e y, un valor que indica si el arco debe ser mayor que 180 grados y un valor que describe la dirección en la que se dibuja el arco.
La clase ArcSegment define las propiedades siguientes:
Point, de tipoPoint, que representa el extremo del arco elíptico. El valor predeterminado de esta propiedad es (0,0).Size, de tipoSize, que representa el radio x e y del arco. El valor predeterminado de esta propiedad es (0,0).RotationAngle, de tipodouble, que representa la cantidad en grados por la que se gira la elipse alrededor del eje X. El valor predeterminado de esta propiedad es 0.SweepDirection, de tipoSweepDirection, que especifica la dirección en la que se dibuja el arco. El valor predeterminado de esta propiedad esSweepDirection.CounterClockwise.IsLargeArc, de tipobool, que indica si el arco debe ser mayor que 180 grados. El valor predeterminado de esta propiedad esfalse.
Estas propiedades están respaldadas por objetos BindableProperty, lo que significa que pueden ser destinos de los enlaces de datos, y con estilo.
Nota
La ArcSegment clase no contiene una propiedad para el punto inicial del arco. Solo define el punto final del arco que representa. El punto inicial del arco es el punto actual del PathFigure al que se agrega .ArcSegment
La enumeración SweepDirection define los miembros siguientes:
CounterClockwise, que especifica que los arcos se dibujan en una dirección en sentido contrario a las agujas del reloj.Clockwise, que especifica que los arcos se dibujan en una dirección en el sentido de las agujas del reloj.
En el ejemplo siguiente se muestra cómo crear y representar un ArcSegment en un Path objeto :
<Path Stroke="Black">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigureCollection>
<PathFigure StartPoint="10,10">
<PathFigure.Segments>
<PathSegmentCollection>
<ArcSegment Size="100,50"
RotationAngle="45"
IsLargeArc="True"
SweepDirection="CounterClockwise"
Point="200,100" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
</PathFigureCollection>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
En este ejemplo, se dibuja un arco elíptico de (10 10) a (200 100).
Creación de un bezierSegment
Un BezierSegment crea una curva Bezier cúbica entre dos puntos. Una curva Bezier cúbica se define mediante cuatro puntos: un punto inicial, un punto final y dos puntos de control.
La clase BezierSegment define las propiedades siguientes:
Point1, de tipoPoint, que representa el primer punto de control de la curva. El valor predeterminado de esta propiedad es (0,0).Point2, de tipoPoint, que representa el segundo punto de control de la curva. El valor predeterminado de esta propiedad es (0,0).Point3, de tipoPoint, que representa el punto final de la curva. El valor predeterminado de esta propiedad es (0,0).
Estas propiedades están respaldadas por objetos BindableProperty, lo que significa que pueden ser destinos de los enlaces de datos, y con estilo.
Nota
La BezierSegment clase no contiene una propiedad para el punto inicial de la curva. El punto inicial de la curva es el punto actual del PathFigure al que se agrega .BezierSegment
Los dos puntos de control de una curva Bezier cúbica se comportan como imanes, atrayendo partes de lo que, de lo contrario, sería una línea recta hacia sí mismos y produciendo una curva. El primer punto de control afecta a la parte inicial de la curva. El segundo punto de control afecta a la parte final de la curva. La curva no pasa necesariamente a través de ninguno de los puntos de control. En su lugar, cada punto de control mueve su parte de la línea hacia sí misma, pero no a través de sí mismo.
En el ejemplo siguiente se muestra cómo crear y representar un BezierSegment en un Path objeto :
<Path Stroke="Black">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigureCollection>
<PathFigure StartPoint="10,10">
<PathFigure.Segments>
<PathSegmentCollection>
<BezierSegment Point1="100,0"
Point2="200,200"
Point3="300,10" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
</PathFigureCollection>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
En este ejemplo, se dibuja una curva Bezier cúbica de (10,10) a (300,10). La curva tiene dos puntos de control en (100,0) y (200,200):

Crear una lineSegment
Un LineSegment crea una línea entre dos puntos.
La LineSegment clase define la Point propiedad , de tipo Point, que representa el punto final del segmento de línea. El valor predeterminado de esta propiedad es (0,0) y está respaldado por un BindableProperty objeto , lo que significa que puede ser el destino de los enlaces de datos y aplicar estilo.
Nota
La LineSegment clase no contiene una propiedad para el punto inicial de la línea. Solo define el punto final. El punto inicial de la línea es el punto actual del PathFigure al que se agrega .LineSegment
En el ejemplo siguiente se muestra cómo crear y representar LineSegment objetos en un Path objeto :
<Path Stroke="Black"
Aspect="Uniform"
HorizontalOptions="Start">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigureCollection>
<PathFigure IsClosed="True"
StartPoint="10,100">
<PathFigure.Segments>
<PathSegmentCollection>
<LineSegment Point="100,100" />
<LineSegment Point="100,50" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
</PathFigureCollection>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
En este ejemplo, se dibuja un segmento de línea de (10 1000) a (100 100) y de (100 100) a (100 50). Además, PathFigure se cierra porque su IsClosed propiedad está establecida en true. Esto da como resultado un triángulo que se dibuja:

Creación de un PolyBezierSegment
Un PolyBezierSegment crea una o varias curvas bezier cúbicas.
La PolyBezierSegment clase define la Points propiedad , de tipo PointCollection, que representa los puntos que definen .PolyBezierSegment Un PointCollection es un ObservableCollection objeto de Point objetos . Esta propiedad está respaldada por un BindableProperty objeto , lo que significa que puede ser el destino de los enlaces de datos y aplicar estilo.
Nota
La PolyBezierSegment clase no contiene una propiedad para el punto inicial de la curva. El punto inicial de la curva es el punto actual del PathFigure al que se agrega .PolyBezierSegment
En el ejemplo siguiente se muestra cómo crear y representar un PolyBezierSegment en un Path objeto :
<Path Stroke="Black">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigureCollection>
<PathFigure StartPoint="10,10">
<PathFigure.Segments>
<PathSegmentCollection>
<PolyBezierSegment Points="0,0 100,0 150,100 150,0 200,0 300,10" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
</PathFigureCollection>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
En este ejemplo, especifica PolyBezierSegment dos curvas bezier cúbicas. La primera curva va de (10,10) a (150,100) con un punto de control (0,0) y otro punto de control de (100,0). La segunda curva va de (150 100) a (300 10) con un punto de control (150 00) y otro punto de control de (200 0):

Creación de un polyLineSegment
Un PolyLineSegment crea uno o varios segmentos de línea.
La PolyLineSegment clase define la Points propiedad , de tipo PointCollection, que representa los puntos que definen .PolyLineSegment Un PointCollection es un ObservableCollection objeto de Point objetos . Esta propiedad está respaldada por un BindableProperty objeto , lo que significa que puede ser el destino de los enlaces de datos y aplicar estilo.
Nota
La PolyLineSegment clase no contiene una propiedad para el punto inicial de la línea. El punto inicial de la línea es el punto actual del PathFigure al que se agrega .PolyLineSegment
En el ejemplo siguiente se muestra cómo crear y representar un PolyLineSegment en un Path objeto :
<Path Stroke="Black">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigure StartPoint="10,10">
<PathFigure.Segments>
<PolyLineSegment Points="50,10 50,50" />
</PathFigure.Segments>
</PathFigure>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
En este ejemplo, especifica PolyLineSegment dos líneas. La primera línea es de (10,10) a (50,10) y la segunda línea es de (50,10) a (50,50):

Creación de un polyQuadraticBezierSegment
Un PolyQuadraticBezierSegment crea una o varias curvas bezier cuadráticas.
La PolyQuadraticBezierSegment clase define la Points propiedad , de tipo PointCollection, que representa los puntos que definen .PolyQuadraticBezierSegment Un PointCollection es un ObservableCollection objeto de Point objetos . Esta propiedad está respaldada por un BindableProperty objeto , lo que significa que puede ser el destino de los enlaces de datos y aplicar estilo.
Nota
La PolyQuadraticBezierSegment clase no contiene una propiedad para el punto inicial de la curva. El punto inicial de la curva es el punto actual del PathFigure al que se agrega .PolyQuadraticBezierSegment
En el ejemplo siguiente se muestra cómo crear y representar un PolyQuadraticBezierSegment en un Path objeto :
<Path Stroke="Black">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigureCollection>
<PathFigure StartPoint="10,10">
<PathFigure.Segments>
<PathSegmentCollection>
<PolyQuadraticBezierSegment Points="100,100 150,50 0,100 15,200" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
</PathFigureCollection>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
En este ejemplo, especifica PolyQuadraticBezierSegment dos curvas Bezier. La primera curva va de (10 10 10) a (150 50) con un punto de control en (100 100). La segunda curva va de (100 100) a (15 200) con un punto de control en (0,100):

Creación de un quadraticBezierSegment
Un QuadraticBezierSegment crea una curva Bezier cuadrática entre dos puntos.
La clase QuadraticBezierSegment define las propiedades siguientes:
Point1, de tipoPoint, que representa el punto de control de la curva. El valor predeterminado de esta propiedad es (0,0).Point2, de tipoPoint, que representa el punto final de la curva. El valor predeterminado de esta propiedad es (0,0).
Estas propiedades están respaldadas por objetos BindableProperty, lo que significa que pueden ser destinos de los enlaces de datos, y con estilo.
Nota
La QuadraticBezierSegment clase no contiene una propiedad para el punto inicial de la curva. El punto inicial de la curva es el punto actual del PathFigure al que se agrega .QuadraticBezierSegment
En el ejemplo siguiente se muestra cómo crear y representar un QuadraticBezierSegment en un Path objeto :
<Path Stroke="Black">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigureCollection>
<PathFigure StartPoint="10,10">
<PathFigure.Segments>
<PathSegmentCollection>
<QuadraticBezierSegment Point1="200,200"
Point2="300,10" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
</PathFigureCollection>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
En este ejemplo, se dibuja una curva Bezier cuadrática de (10 10) a (300 10). La curva tiene un punto de control en (200 200):

Creación de geometrías complejas
Se pueden crear geometrías más complejas mediante una combinación de objetos PathSegment. En el ejemplo siguiente se crea una forma mediante , BezierSegmenty LineSegmentun ArcSegmentobjeto :
<Path Stroke="Black">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigure StartPoint="10,50">
<PathFigure.Segments>
<BezierSegment Point1="100,0"
Point2="200,200"
Point3="300,100"/>
<LineSegment Point="400,100" />
<ArcSegment Size="50,50"
RotationAngle="45"
IsLargeArc="True"
SweepDirection="Clockwise"
Point="200,100"/>
</PathFigure.Segments>
</PathFigure>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
En este ejemplo, primero se define un BezierSegment con cuatro puntos. A continuación, en el ejemplo se agrega un LineSegmentobjeto , que se dibuja entre el punto final del BezierSegment objeto al punto especificado por .LineSegment Por último, se dibuja un ArcSegment objeto desde el punto final de LineSegment hasta el punto especificado por .ArcSegment
Se pueden crear geometrías todavía más complejas mediante el uso de varios objetos PathFigure en un elemento PathGeometry. En el ejemplo siguiente se crea un objeto PathGeometry a partir de siete PathFigure objetos, algunos de los cuales contienen varios PathSegment objetos:
<Path Stroke="Red"
StrokeThickness="12"
StrokeLineJoin="Round">
<Path.Data>
<PathGeometry>
<!-- H -->
<PathFigure StartPoint="0,0">
<LineSegment Point="0,100" />
</PathFigure>
<PathFigure StartPoint="0,50">
<LineSegment Point="50,50" />
</PathFigure>
<PathFigure StartPoint="50,0">
<LineSegment Point="50,100" />
</PathFigure>
<!-- E -->
<PathFigure StartPoint="125, 0">
<BezierSegment Point1="60, -10"
Point2="60, 60"
Point3="125, 50" />
<BezierSegment Point1="60, 40"
Point2="60, 110"
Point3="125, 100" />
</PathFigure>
<!-- L -->
<PathFigure StartPoint="150, 0">
<LineSegment Point="150, 100" />
<LineSegment Point="200, 100" />
</PathFigure>
<!-- L -->
<PathFigure StartPoint="225, 0">
<LineSegment Point="225, 100" />
<LineSegment Point="275, 100" />
</PathFigure>
<!-- O -->
<PathFigure StartPoint="300, 50">
<ArcSegment Size="25, 50"
Point="300, 49.9"
IsLargeArc="True" />
</PathFigure>
</PathGeometry>
</Path.Data>
</Path>
En este ejemplo, la palabra "Hello" se dibuja mediante una combinación de LineSegment objetos y BezierSegment , junto con un único ArcSegment objeto:

Geometrías compuestas
Los objetos de geometría compuestos se pueden crear mediante .GeometryGroup La GeometryGroup clase crea una geometría compuesta a partir de uno o varios Geometry objetos. Se puede agregar cualquier número de objetos Geometry a GeometryGroup.
La clase GeometryGroup define las propiedades siguientes:
Children, de tipoGeometryCollection, que especifica los objetos que definen .GeomtryGroupUnGeometryCollectiones unObservableCollectionobjeto deGeometryobjetos .FillRule, de tipoFillRule, que especifica cómo se combinan las áreas de intersección de .GeometryGroupEl valor predeterminado de esta propiedad esFillRule.EvenOdd.
Estas propiedades están respaldadas por objetos BindableProperty, lo que significa que pueden ser destinos de los enlaces de datos, y con estilo.
Nota
La Children propiedad es de ContentProperty la GeometryGroup clase y, por tanto, no es necesario establecer explícitamente desde XAML.
Para obtener más información sobre la FillRule enumeración, vea Xamarin.Forms Formas: Reglas de relleno.
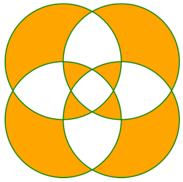
Para dibujar una geometría compuesta, establezca los objetos necesarios Geometry como elementos secundarios de y GeometryGrouplos muestre con un Path objeto . En el código XAML siguiente se muestra un ejemplo de esto:
<Path Stroke="Green"
StrokeThickness="2"
Fill="Orange">
<Path.Data>
<GeometryGroup>
<EllipseGeometry RadiusX="100"
RadiusY="100"
Center="150,150" />
<EllipseGeometry RadiusX="100"
RadiusY="100"
Center="250,150" />
<EllipseGeometry RadiusX="100"
RadiusY="100"
Center="150,250" />
<EllipseGeometry RadiusX="100"
RadiusY="100"
Center="250,250" />
</GeometryGroup>
</Path.Data>
</Path>
En este ejemplo, se combinan cuatro EllipseGeometry objetos con coordenadas de radio x e y idénticas, pero con coordenadas de centro diferentes. Esto crea cuatro círculos superpuestos, cuyos interiores se rellenan en naranja debido a la regla de relleno predeterminada EvenOdd :

RoundRectangleGeometry
Una geometría de rectángulo redondo representa la geometría de un rectángulo, o cuadrado, con esquinas redondeadas, y se define mediante un radio de esquina y una Rect estructura que especifica su posición relativa y su alto y ancho.
La RoundRectangleGeometry clase , que deriva de la GeometryGroup clase , define las siguientes propiedades:
CornerRadius, de tipoCornerRadius, que es el radio de esquina de la geometría.Rect, de tipoRect, que representa las dimensiones del rectángulo.
Estas propiedades están respaldadas por objetos BindableProperty, lo que significa que pueden ser destinos de los enlaces de datos, y con estilo.
Nota
La regla de relleno utilizada por RoundRectangleGeometry es FillRule.Nonzero. Para obtener más información sobre las reglas de relleno, vea Xamarin.Forms Formas: Reglas de relleno.
En el ejemplo siguiente se muestra cómo crear y representar un RoundRectangleGeometry en un Path objeto :
<Path Fill="Blue"
Stroke="Red">
<Path.Data>
<RoundRectangleGeometry CornerRadius="5"
Rect="10,10,150,100" />
</Path.Data>
</Path>
Una estructura define Rect la posición y las dimensiones del rectángulo. En este ejemplo, la posición es (10,10), el ancho es 150 y el alto es de 100 unidades independientes del dispositivo. Además, las esquinas del rectángulo se redondean con un radio de 5 unidades independientes del dispositivo.
Recorte con una geometría
La VisualElement clase tiene una Clip propiedad, de tipo Geometry, que define el esquema del contenido de un elemento. Cuando la Clip propiedad se establece en un Geometry objeto , solo se mostrará el área que se encuentra dentro de la región de .Geometry
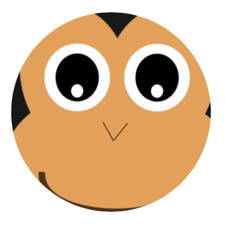
En el ejemplo siguiente se muestra cómo usar un Geometry objeto como región de recorte para un Image:
<Image Source="monkeyface.png">
<Image.Clip>
<EllipseGeometry RadiusX="100"
RadiusY="100"
Center="180,180" />
</Image.Clip>
</Image>
En este ejemplo, un EllipseGeometry con RadiusX y RadiusY valores de 100 y un Center valor de (180 180) se establece en la Clip propiedad de .Image Solo se mostrará la parte de la imagen que se encuentra dentro del área de la elipse:

Nota
Las geometrías simples, las geometrías de ruta y las geometrías compuestas se pueden usar para recortar VisualElement objetos.
Otras características
La GeometryHelper clase proporciona los siguientes métodos auxiliares:
FlattenGeometry, que aplana unGeometryobjeto en unPathGeometryobjeto .FlattenCubicBezier, que aplana una curva Bezier cúbica en unaList<Point>colección.FlattenQuadraticBezier, que aplana una curva bezier cuadrática en unaList<Point>colección.FlattenArc, que aplana un arco elíptico en unaList<Point>colección.
 Descargar el ejemplo
Descargar el ejemplo