Estilos globales en Xamarin.Forms
Los estilos se pueden poner a disposición global agregándolos al diccionario de recursos de la aplicación. Esto ayuda a evitar la duplicación de estilos entre páginas o controles.
Creación de un estilo global en XAML
De forma predeterminada, todas las Xamarin.Forms aplicaciones creadas a partir de una plantilla usan la clase App para implementar la Application subclase. Para declarar un Style objeto en el nivel de aplicación, en el uso ResourceDictionary de XAML de la aplicación, la clase App predeterminada debe reemplazarse por una clase de aplicación XAML y el código subyacente asociado. Para obtener más información, vea Trabajar con la clase App.
En el ejemplo de código siguiente se muestra un Style declarado en el nivel de aplicación:
<Application xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Styles.App">
<Application.Resources>
<ResourceDictionary>
<Style x:Key="buttonStyle" TargetType="Button">
<Setter Property="HorizontalOptions" Value="Center" />
<Setter Property="VerticalOptions" Value="CenterAndExpand" />
<Setter Property="BorderColor" Value="Lime" />
<Setter Property="BorderRadius" Value="5" />
<Setter Property="BorderWidth" Value="5" />
<Setter Property="WidthRequest" Value="200" />
<Setter Property="TextColor" Value="Teal" />
</Style>
</ResourceDictionary>
</Application.Resources>
</Application>
Esto ResourceDictionary define un único estilo explícito , buttonStyle, que se usará para establecer la apariencia de Button las instancias. Sin embargo, los estilos globales pueden ser explícitos o implícitos.
En el ejemplo de código siguiente se muestra una página XAML que aplica a buttonStyle las instancias de Button la página:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Styles.ApplicationStylesPage" Title="Application" IconImageSource="xaml.png">
<ContentPage.Content>
<StackLayout Padding="0,20,0,0">
<Button Text="These buttons" Style="{StaticResource buttonStyle}" />
<Button Text="are demonstrating" Style="{StaticResource buttonStyle}" />
<Button Text="application style overrides" Style="{StaticResource buttonStyle}" />
</StackLayout>
</ContentPage.Content>
</ContentPage>
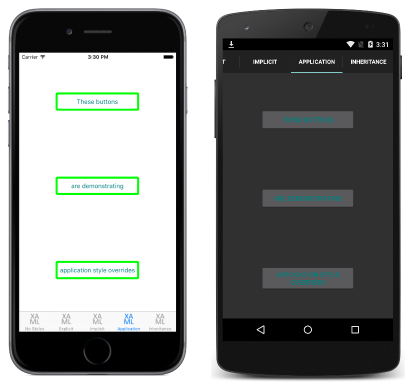
El resultado es el aspecto que se muestra en las capturas de pantalla siguientes:
Para obtener información sobre cómo crear estilos en una página ResourceDictionary, vea Estilos explícitos y Estilos implícitos.
Invalidar estilos
Los estilos inferiores en la jerarquía de vistas tienen prioridad sobre los definidos más arriba. Por ejemplo, si se establece en Button.TextColorStyleRed en el nivel de aplicación, un estilo de nivel de página que establece en .Button.TextColorGreen Del mismo modo, un estilo de nivel de página se invalidará mediante un estilo de nivel de control. Además, si Button.TextColor se establece directamente en una propiedad de control, tendrá prioridad sobre cualquier estilo. Esta prioridad se muestra en el ejemplo de código siguiente:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Styles.ApplicationStylesPage" Title="Application" IconImageSource="xaml.png">
<ContentPage.Resources>
<ResourceDictionary>
<Style x:Key="buttonStyle" TargetType="Button">
...
<Setter Property="TextColor" Value="Red" />
</Style>
</ResourceDictionary>
</ContentPage.Resources>
<ContentPage.Content>
<StackLayout Padding="0,20,0,0">
<StackLayout.Resources>
<ResourceDictionary>
<Style x:Key="buttonStyle" TargetType="Button">
...
<Setter Property="TextColor" Value="Blue" />
</Style>
</ResourceDictionary>
</StackLayout.Resources>
<Button Text="These buttons" Style="{StaticResource buttonStyle}" />
<Button Text="are demonstrating" Style="{StaticResource buttonStyle}" />
<Button Text="application style overrides" Style="{StaticResource buttonStyle}" />
</StackLayout>
</ContentPage.Content>
</ContentPage>
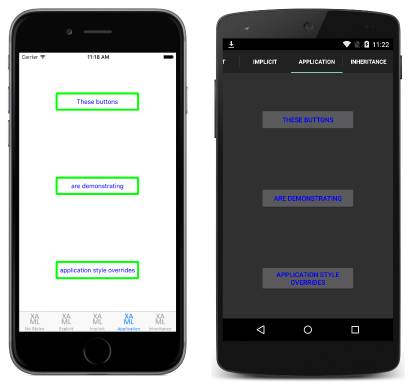
El elemento original buttonStyle, definido en el nivel de aplicación, se invalida mediante la buttonStyle instancia definida en el nivel de página. Además, el nivel de control buttonStyleinvalida el estilo de nivel de página. Por lo tanto, las Button instancias se muestran con texto azul, como se muestra en las capturas de pantalla siguientes:
Creación de un estilo global en C#
Style Las instancias se pueden agregar a la colección de la Resources aplicación en C# mediante la creación de un nuevo ResourceDictionaryy, a continuación, agregando las Style instancias a ResourceDictionary, como se muestra en el ejemplo de código siguiente:
public class App : Application
{
public App ()
{
var buttonStyle = new Style (typeof(Button)) {
Setters = {
...
new Setter { Property = Button.TextColorProperty, Value = Color.Teal }
}
};
Resources = new ResourceDictionary ();
Resources.Add ("buttonStyle", buttonStyle);
...
}
...
}
El constructor define un único estilo explícito para aplicar a Button instancias en toda la aplicación. ExplícitoStyle Las instancias se agregan al ResourceDictionary mediante el Add método , especificando una key cadena para hacer referencia a la Style instancia de . A Style continuación, la instancia se puede aplicar a cualquier control del tipo correcto en la aplicación. Sin embargo, los estilos globales pueden ser explícitos o implícitos.
En el ejemplo de código siguiente se muestra una página de C# que aplica a buttonStyle las instancias de Button la página:
public class ApplicationStylesPageCS : ContentPage
{
public ApplicationStylesPageCS ()
{
...
Content = new StackLayout {
Children = {
new Button { Text = "These buttons", Style = (Style)Application.Current.Resources ["buttonStyle"] },
new Button { Text = "are demonstrating", Style = (Style)Application.Current.Resources ["buttonStyle"] },
new Button { Text = "application styles", Style = (Style)Application.Current.Resources ["buttonStyle"]
}
}
};
}
}
buttonStyle Se aplica a las Button instancias estableciendo sus Style propiedades y controla la apariencia de las Button instancias.
 Descargar el ejemplo
Descargar el ejemplo