Controles XAML
Las vistas son objetos de interfaz de usuario, como etiquetas, botones y controles deslizantes que se conocen normalmente como controles o widgets en otros entornos de programación gráfica. Las vistas que Xamarin.Forms admite derivan todas de la clase View.
Se puede hacer referencia a todas las vistas definidas en Xamarin.Forms desde archivos XAML.
Vistas para presentación
| Ver | Ejemplo |
|---|---|
BoxViewMuestra un rectángulo de un color determinado.
|
<BoxView Color="Accent" |
ElipseMuestra una elipse o un círculo.
|
<Ellipse Fill="Red" |
ImagenMuestra un mapa de bits.
|
<Image Source="https://aka.ms/campus.jpg" |
EtiquetaMuestra una o varias líneas de texto.
|
<Label Text="Hello, Xamarin.Forms!" |
LíneaMuestra una línea.
|
<Line X1="40" |
AsignarMuestra un mapa.
|
<maps:Map ItemsSource="{Binding Locations}" /> |
PathMuestra curvas y formas complejas.
|
<Path Stroke="Black" |
PolígonoMuestra un polígono.
|
<Polygon Points="0 48, 0 144, 96 150, 100 0, 192 0, 192 96, |
PolilíneaMuestra una serie de líneas rectas conectadas.
|
<Polyline Points="0,0 10,30, 15,0 18,60 23,30 35,30 40,0 |
RectánguloMuestra un rectángulo o un cuadrado.
|
<Rectangle Fill="Red" |
WebViewMuestra páginas web o contenido HTML.
|
<WebView Source="https://learn.microsoft.com/xamarin/" |
Vistas que inician comandos
| Ver | Ejemplo |
|---|---|
ButtonMuestra texto en un objeto rectangular.
|
<Button Text="Click Me!" |
ImageButtonMuestra una imagen en un objeto rectangular.
|
<ImageButton Source="XamarinLogo.png" |
RadioButtonPermite la selección de una opción de un conjunto.
|
<RadioButton Text="Pineapple" |
RefreshViewProporciona la funcionalidad "deslizar para actualizar" para el contenido desplazable.
|
<RefreshView IsRefreshing="{Binding IsRefreshing}" |
Barra de búsquedaAcepta la entrada del usuario que usa para realizar una búsqueda.
|
<SearchBar Placeholder="Enter search term" |
SwipeViewProporciona elementos de menú contextual que aparecen mediante un gesto de deslizar rápidamente.
|
<SwipeView> |
Vistas para establecer valores
| Ver | Ejemplo |
|---|---|
CheckBoxPermite la selección de un valorboolean.
|
<CheckBox IsChecked="true" |
Control deslizantePermite la selección de un valordouble de un intervalo continuo.
|
<Slider Minimum="0" |
Control de incrementoPermite la selección de un valordouble de un intervalo incremental. API / Guía API / Guía |
<Stepper Minimum="0" |
SwitchPermite la selección de un valorboolean.
|
<Switch IsToggled="false" |
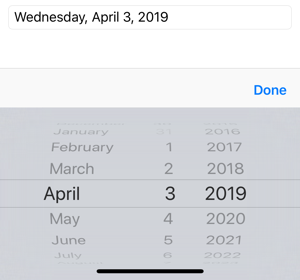
DatePickerPermite la selección de una fecha.
|
<DatePicker Format="D" |
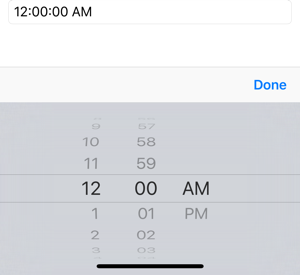
TimePickerPermite la selección de una hora.
|
<TimePicker Format="T" |
Vistas para editar texto
| Ver | Ejemplo |
|---|---|
EntradaPermite que se escriba una única línea de texto y que se edite.
|
<<Entry Keyboard="Email" |
EditorPermite escribir y editar varias líneas de texto.
|
<Editor VerticalOptions="FillAndExpand" /> |
Vistas para indicar actividad
| Ver | Ejemplo |
|---|---|
ActivityIndicatorMuestra una animación para mostrar que la aplicación se dedica a una actividad prolongada, sin dar ninguna indicación de progreso.
|
<ActivityIndicator IsRunning="True" |
ProgressBarMuestra una animación para mostrar que la aplicación está progresando durante una actividad larga.
|
<ProgressBar Progress=".5" |
Vistas que muestran colecciones
| Ver | Ejemplo |
|---|---|
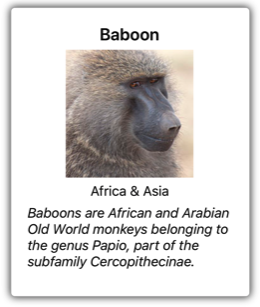
CarouselViewMuestra una lista desplazable de elementos de datos.
|
<CarouselView ItemsSource="{Binding Monkeys}"> |
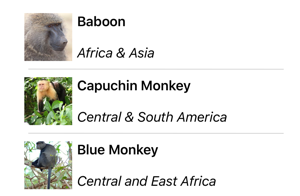
CollectionViewMuestra una lista desplazable de elementos de datos seleccionables que usan diferentes especificaciones de diseño.
|
<CollectionView ItemsSource="{Binding Monkeys}"> |
IndicatorViewMuestra indicadores que representan el número de elementos de unaCarouselView.
|
<IndicatorView x:Name="indicatorView" |
ListViewMuestra una lista desplazable de elementos de datos seleccionables.
|
<ListView ItemsSource="{Binding Monkeys}"> |
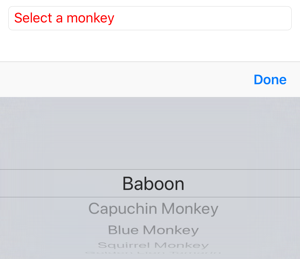
SelectorMuestra un elemento de selección de una lista de cadenas de texto.
|
<<Picker Title="Select a monkey" |
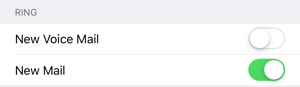
TableViewMuestra una lista de filas interactivas.
|
<TableView Intent="Settings"> |
 Descargar el ejemplo
Descargar el ejemplo