Controlador de vista previa de XAML para Xamarin.Forms
Consulta de los diseños de Xamarin.Forms representados a medida que escribes
Advertencia
El controlador de vista previa de XAML ha quedado en desuso en Visual Studio 2019, versión 16.8 y Visual Studio para Mac, versión 8.8, y la ha reemplazado la característica Recarga activa de XAML de Visual Studio 2019, versión 16.9 y Visual Studio para Mac, versión 8.9. Obtén más información sobre la recarga activa de XAML en la documentación.
Información general
El controlador de vista previa de XAML muestra cómo se verá la página XAML Xamarin.Forms en iOS y Android. Cuando realices cambios en el XAML, verás una vista previa de ellos inmediatamente junto con el código. El controlador de vista previa de XAML está disponible en Visual Studio y Visual Studio para Mac.
Introducción
Visual Studio 2019
Para abrir el controlador de vista previa de XAML, haz clic en las flechas del panel de vista dividida. Si quieres cambiar el comportamiento predeterminado de la vista dividida, usa el cuadro de diálogo Herramientas > Opciones > Xamarin >Xamarin.Forms Controlador de vista previa de XAML. En este cuadro de diálogo, puedes seleccionar la vista de documento predeterminada y la orientación dividida.
Al abrir un archivo XAML, el editor se abrirá de tamaño completo o junto al controlador de vista previa, en función de la configuración seleccionada en el cuadro de diálogo Herramientas > Opciones > Xamarin >Xamarin.Forms Controlador de vista previa XAM. Pero, en la ventana del editor, se puede cambiar la división para cada archivo.
Controles de vista previa XAML
Elige si quieres ver el código, el controlador de vista previa de XAML o ambos; para ello, selecciona estos botones en el panel de vista dividida. El botón central intercambia en qué lado se encuentran el controlador de vista previa y el código:
Puedes cambiar si la pantalla se divide vertical u horizontalmente, o bien contraer un panel por completo:
Habilitación o deshabilitación del controlador de vista previa de XAML
Puedes desactivar el controlador de vista previa de XAML en el cuadro de diálogo Herramientas > Opciones > Xamarin >Xamarin.Forms Controlador de vista previa de XAML seleccionando Editor XML predeterminado como el Editor XAML predeterminado. Esto también desactiva el Esquema del documento, el Panel de propiedades y el Cuadro de herramientas XAML. Para volver a activar el controlador de vista previa de XAML y esas herramientas, cambia el Editor de XAML predeterminado a Controlador de vista previa Xamarin.Forms.
Visual Studio para Mac
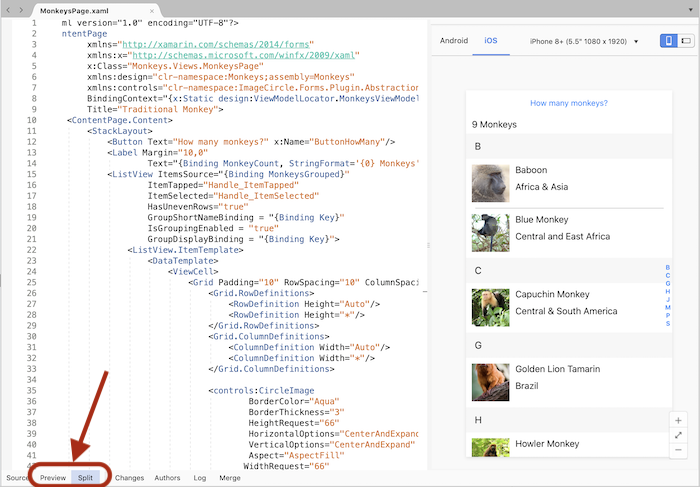
El botón Vista previa se muestra en el editor al abrir una página XAML. Muestra u oculta el controlador de vista previa presionando los botones Vista previa o Dividir en la parte inferior izquierda de cualquier ventana de documento XAML:
Nota:
En versiones anteriores de Visual Studio para Mac, el botón Vista previa se encontraba en la parte superior derecha de la ventana.
Habilitación o deshabilitación del controlador de vista previa de XAML
Puedes desactivar el controlador de vista previa de XAML en el cuadro de diálogo Visual Studio > Preferencias > Editor de texto > XAML seleccionando Editor de XML predeterminado como el Editor de XAML predeterminado. Esto también desactiva el Esquema del documento, el Panel de propiedades y el Cuadro de herramientas XAML. Para volver a activar el controlador de vista previa de XAML y esas herramientas, cambia el Editor de XAML predeterminado a Controlador de vista previa Xamarin.Forms.
Opciones del controlador de vista previa de XAML
Las opciones de la parte superior del panel de vista previa son las siguientes:
- Android: muestra la versión de Android de la pantalla.
- iOS: muestra la versión de iOS de la pantalla (Nota: Si usas Visual Studio en Windows, debes estar emparejado con un equipo Mac para usar este modo).
- Dispositivo: lista desplegable de dispositivos Android o iOS, incluida la resolución y el tamaño de pantalla.
- Vertical (icono): usa la orientación vertical para la vista previa.
- Horizontal (icono): usa la orientación horizontal para la vista previa.
Detección del modo de diseño
La propiedad estática DesignMode.IsDesignModeEnabled indica si la aplicación se ejecuta en el controlador de vista previa. Si la usas, puedes especificar código que solo se ejecutará cuando la aplicación se esté ejecutando o no en el controlador de vista previa:
if (DesignMode.IsDesignModeEnabled)
{
// Previewer only code
}
if (!DesignMode.IsDesignModeEnabled)
{
// Don't run in the Previewer
}
Esta propiedad es útil si inicializas una biblioteca en el constructor de la página que no se puede ejecutar en tiempo de diseño.
Solución de problemas
Comprueba los problemas siguientes y los foros de Xamarin si no funciona el controlador de vista previa.
El controlador de vista previa de XAML no aparece o muestra un error
- El controlador de vista previa puede tardar algún tiempo en iniciarse; verás "Inicializando representación" hasta que esté listo.
- Intente cerrar y volver a abrir el archivo XAML.
- Asegúrese de que la clase
Apptiene un constructor sin parámetros. - Comprueba la versión Xamarin.Forms: debe ser Xamarin.Forms 3.6 o una superior. Puedes actualizar a la última versión Xamarin.Forms mediante NuGet.
- Comprueba la instalación de JDK: la versión preliminar de Android requiere JDK 8 o una versión superior.
- Intenta encapsular las clases inicializadas en el código de C# de la página subyacente en
if (!DesignMode.IsDesignModeEnabled).
Los controles personalizados no se están representando
Intenta compilar el proyecto. El controlador de vista previa muestra la clase base del control si no se puede representar el control o si el creador del control ha optado por no representar en tiempo de diseño. Para obtener más información, consulta Representación de controles personalizados en el controlador de vista previa de XAML.