Tutorial: Chat en tiempo real con SignalR 2
En este tutorial se muestra cómo usar SignalR para crear una aplicación de chat en tiempo real. Agregará SignalR a una aplicación web ASP.NET vacía y creará una página HTML para enviar y mostrar mensajes.
En este tutorial, hizo lo siguiente:
- Configuración del proyecto
- Ejecución del ejemplo
- Examen del código
Advertencia
Esta documentación no se aplica a la última versión de SignalR. Eche un vistazo a SignalR de ASP.NET Core.
Requisitos previos
- Visual Studio 2017 con la carga de trabajo de ASP.NET y desarrollo web.
Configuración del proyecto
En esta sección se muestra cómo usar Visual Studio 2017 y SignalR 2 crear una aplicación ASP.NET vacía, agregar SignalR y crear la aplicación de chat.
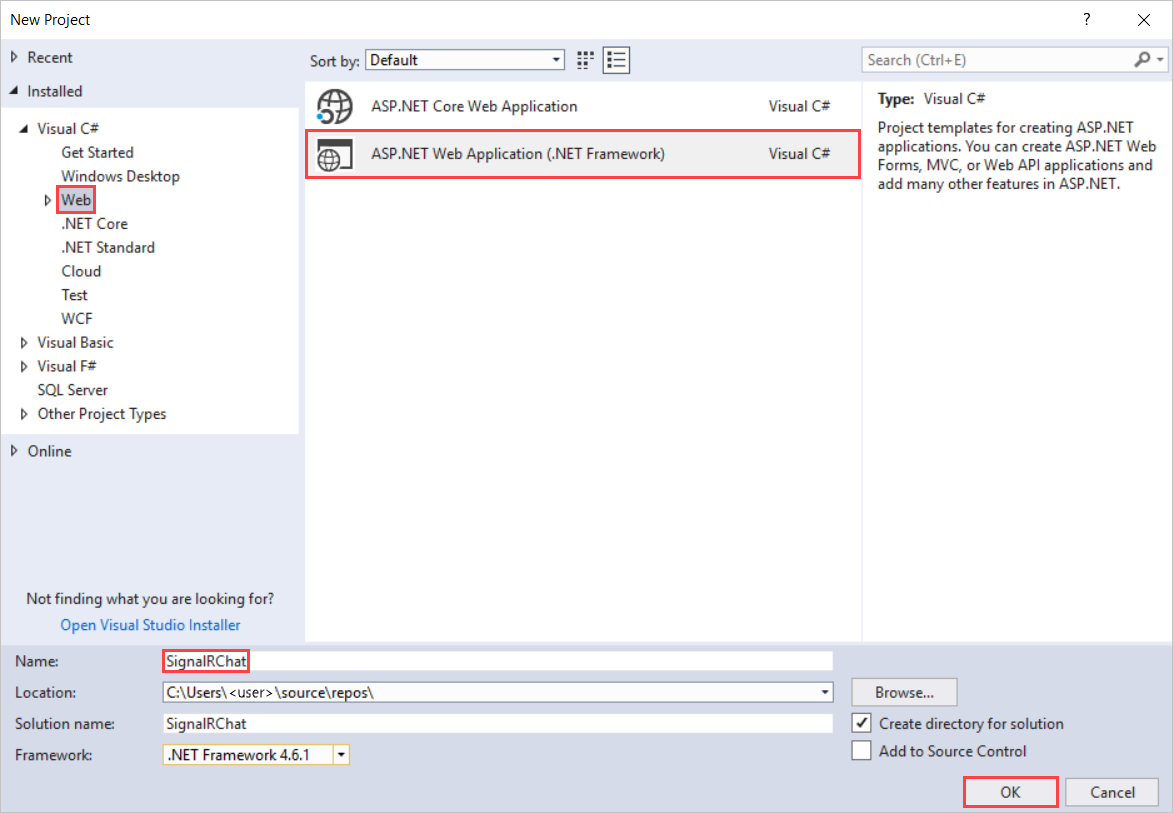
En Visual Studio, cree una aplicación web ASP.NET.

En la ventana Nuevo Proyecto ASP.NET - SignalRChat, deje Vacío seleccionado y seleccione Aceptar.
En el Explorador de soluciones, haga clic con el botón derecho en el proyecto y seleccione Agregar>nuevo elemento.
En Agregar nuevo elemento - SignalRChat, seleccione Instalado>Visual C#>Web>SignalR y después Clase de concentrador de SignalR (v2).
Asigne el nombre ChatHub a la clase y agréguela al proyecto.
En este paso se crea el archivo de clase ChatHub.cs y se agrega al proyecto un conjunto de archivos de script y referencias de ensamblado que admiten SignalR.
Reemplace el código del nuevo archivo de clase ChatHub.cs por este código:
using System; using System.Web; using Microsoft.AspNet.SignalR; namespace SignalRChat { public class ChatHub : Hub { public void Send(string name, string message) { // Call the broadcastMessage method to update clients. Clients.All.broadcastMessage(name, message); } } }En el Explorador de soluciones, haga clic con el botón derecho en el proyecto y seleccione Agregar>nuevo elemento.
En Agregar nuevo elemento - SignalRChat seleccione Instalado>Visual C#>Web y, después, seleccione Clase de inicio de OWIN.
Asigne el nombre Startup a la clase y agréguela al proyecto.
Sustituya el código predeterminado de la clase Startup por este código:
using Microsoft.Owin; using Owin; [assembly: OwinStartup(typeof(SignalRChat.Startup))] namespace SignalRChat { public class Startup { public void Configuration(IAppBuilder app) { // Any connection or hub wire up and configuration should go here app.MapSignalR(); } } }En el Explorador de soluciones, haga clic con el botón derecho en el proyecto y seleccione Agregar>Página HTML.
Asigne el nombre index a la nueva página y seleccione Aceptar.
En el Explorador de soluciones, haga clic con el botón derecho en la página HTML que ha creado y seleccione Establecer como página de inicio.
Reemplace el código predeterminado de la página HTML por este código:
<!DOCTYPE html> <html> <head> <title>SignalR Simple Chat</title> <style type="text/css"> .container { background-color: #99CCFF; border: thick solid #808080; padding: 20px; margin: 20px; } </style> </head> <body> <div class="container"> <input type="text" id="message" /> <input type="button" id="sendmessage" value="Send" /> <input type="hidden" id="displayname" /> <ul id="discussion"> </ul> </div> <!--Script references. --> <!--Reference the jQuery library. --> <script src="Scripts/jquery-3.1.1.min.js" ></script> <!--Reference the SignalR library. --> <script src="Scripts/jquery.signalR-2.2.1.min.js"></script> <!--Reference the autogenerated SignalR hub script. --> <script src="signalr/hubs"></script> <!--Add script to update the page and send messages.--> <script type="text/javascript"> $(function () { // Declare a proxy to reference the hub. var chat = $.connection.chatHub; // Create a function that the hub can call to broadcast messages. chat.client.broadcastMessage = function (name, message) { // Html encode display name and message. var encodedName = $('<div />').text(name).html(); var encodedMsg = $('<div />').text(message).html(); // Add the message to the page. $('#discussion').append('<li><strong>' + encodedName + '</strong>: ' + encodedMsg + '</li>'); }; // Get the user name and store it to prepend to messages. $('#displayname').val(prompt('Enter your name:', '')); // Set initial focus to message input box. $('#message').focus(); // Start the connection. $.connection.hub.start().done(function () { $('#sendmessage').click(function () { // Call the Send method on the hub. chat.server.send($('#displayname').val(), $('#message').val()); // Clear text box and reset focus for next comment. $('#message').val('').focus(); }); }); }); </script> </body> </html>En el Explorador de soluciones, expanda Scripts.
Las bibliotecas de scripts para jQuery y SignalR son visibles en el proyecto.
Importante
Es posible que el administrador de paquetes haya instalado una versión posterior de los scripts de SignalR.
Compruebe que las referencias de script en el bloque de código se corresponden con las versiones de los archivos de script del proyecto.
Referencias de script del bloque de código original:
<!--Script references. --> <!--Reference the jQuery library. --> <script src="Scripts/jquery-3.1.1.min.js" ></script> <!--Reference the SignalR library. --> <script src="Scripts/jquery.signalR-2.2.1.min.js"></script>Si no coinciden, actualice el archivo .html.
En la barra de menús, seleccione Archivo>Guardar todo.
Ejecución del ejemplo
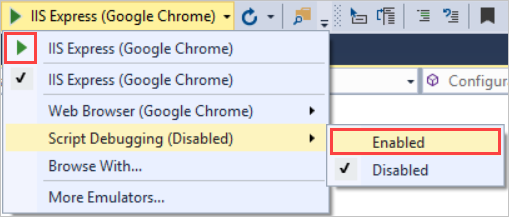
En la barra de herramientas, active Depuración de scripts y, después, seleccione el botón de reproducción para ejecutar el ejemplo en modo de depuración.

Cuando se abra el explorador, escriba un nombre para la identidad del chat.
Copie la dirección URL del explorador, abra otros dos exploradores y pegue las direcciones URL en las barras de dirección.
En cada explorador, escriba un nombre único.
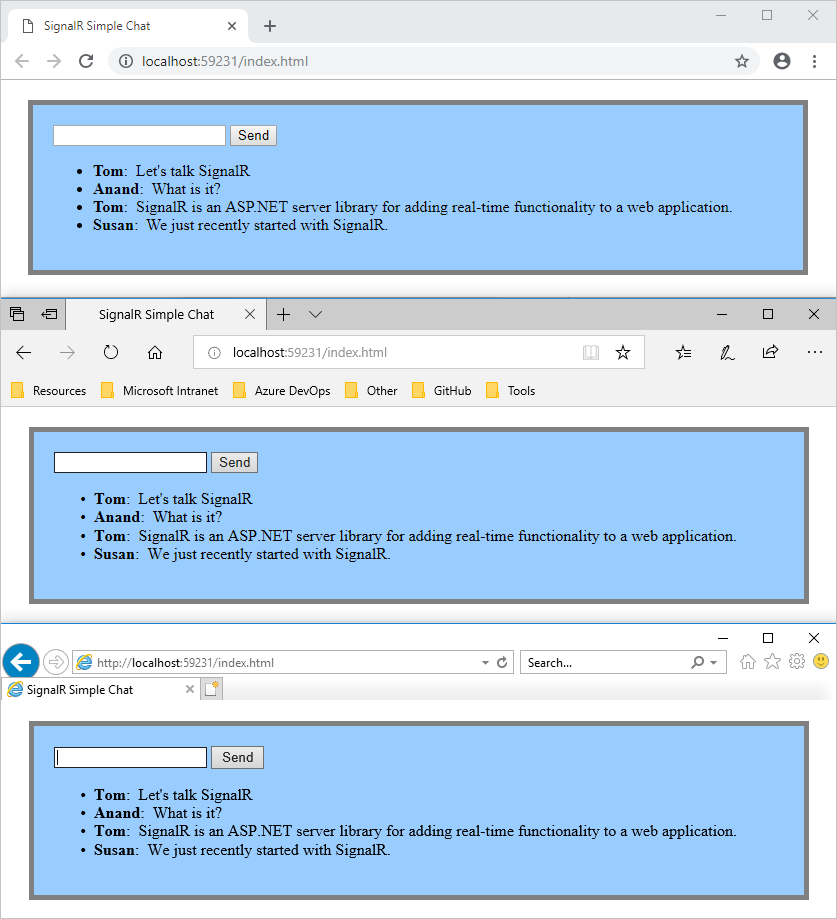
Ahora, agregue un comentario y seleccione Enviar. Repita la operación en los demás exploradores. Los comentarios aparecen en tiempo real.
Nota:
Esta sencilla aplicación de chat no mantiene el contexto de discusión en el servidor. El centro transmite comentarios a todos los usuarios actuales. Los usuarios que se unan al chat más tarde verán los mensajes agregados desde el momento en que se hayan unido.
Vea cómo se ejecuta la aplicación de chat en tres exploradores diferentes. Cuando Tom, Anand y Susan envían mensajes, todos los exploradores se actualizan en tiempo real:

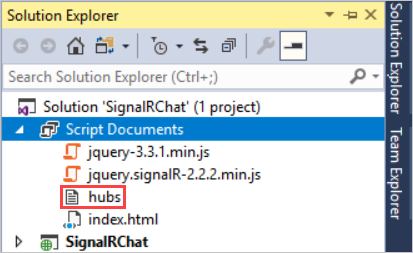
En el Explorador de soluciones, inspeccione el nodo Documentos de scripts de la aplicación en ejecución. Hay un archivo de script llamado hubs que la biblioteca SignalR genera de forma dinámica en tiempo de ejecución. Este archivo administra la comunicación entre el script de jQuery y el código del lado del servidor.

Examen del código
La aplicación SignalRChat muestra dos tareas básicas de desarrollo de SignalR. Muestra cómo crear un centro de conectividad. El servidor usa ese centro como objeto de coordinación principal. El centro usa la biblioteca jQuery de SignalR para enviar y recibir mensajes.
Centros de SignalR en ChatHub.cs
En el ejemplo de código anterior, la clase ChatHub deriva de la clase Microsoft.AspNet.SignalR.Hub. La derivación de la clase Hub es una forma útil de compilar una aplicación de SignalR. Puede crear métodos públicos en la clase de centro y después usarlos si los llama desde scripts en una página web.
En el código del chat, los clientes llaman al método ChatHub.Send para enviar un nuevo mensaje. Después, el centro envía el mensaje a todos los clientes mediante una llamada a Clients.All.broadcastMessage.
El método Send demuestra varios conceptos del centro:
Declaración de métodos públicos en un centro para que los clientes puedan llamarlos.
Uso de la propiedad dinámica
Microsoft.AspNet.SignalR.Hub.Clientspara comunicarse con todos los clientes conectados a este centro.Llamada a una función en el cliente (como
broadcastMessage) para actualizar los clientes.public class ChatHub : Hub { public void Send(string name, string message) { // Call the broadcastMessage method to update clients. Clients.All.broadcastMessage(name, message); } }
SignalR y jQuery en index.html
En la página index.html del código de ejemplo se muestra cómo usar la biblioteca jQuery de SignalR para comunicarse con un centro de SignalR. El código lleva a cabo muchas tareas importantes. Declara un proxy para hacer referencia al centro, declara una función a la que el servidor puede llamar para insertar contenido en los clientes e inicia una conexión para enviar mensajes al centro.
var chat = $.connection.chatHub;
Nota:
En JavaScript, la referencia a la clase de servidor y sus miembros debe tener formato camelCase. En el ejemplo de código se hace referencia a la clase ChatHub de C# en JavaScript como chatHub.
En este bloque de código, creará una función de devolución de llamada en el script.
chat.client.broadcastMessage = function (name, message) {
// Html encode display name and message.
var encodedName = $('<div />').text(name).html();
var encodedMsg = $('<div />').text(message).html();
// Add the message to the page.
$('#discussion').append('<li><strong>' + encodedName
+ '</strong>: ' + encodedMsg + '</li>');
};
La clase de centro en el servidor llama a esta función para enviar las actualizaciones de contenido a cada cliente. Las dos líneas que codifican en HTML el contenido antes de mostrarlo son opcionales y son una buena manera de evitar la inyección de scripts.
Este código abre una conexión con el centro.
$.connection.hub.start().done(function () {
$('#sendmessage').click(function () {
// Call the Send method on the hub.
chat.server.send($('#displayname').val(), $('#message').val());
// Clear text box and reset focus for next comment.
$('#message').val('').focus();
});
});
Nota:
Este enfoque asegura de que el código establece una conexión antes de que se ejecute el controlador de eventos.
El código inicia la conexión y después le pasa una función para que controle el evento de clic en el botón Enviar de la página HTML.
Obtención del código
Descarga del proyecto completado
Recursos adicionales
Para más información sobre SignalR, vea los siguientes recursos:
Pasos siguientes
En este tutorial, hará lo siguiente:
- Configuración del proyecto
- Ejecución del ejemplo
- Examen del código
Pase al artículo siguiente para obtener información sobre cómo usar SignalR y MVC 5.
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente las Cuestiones de GitHub como mecanismo de retroalimentación para el contenido y lo sustituiremos por un nuevo sistema de retroalimentación. Para más información, consulta: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de