Cómo mostrar matemáticas en el Lector inmersivo
Immersive Reader puede mostrar matemáticas cuando se proporcionan en forma de lenguaje de marcado matemático (MathML).
Envío de matemáticas a Immersive Reader
Para mostrar matemáticas en la aplicación Immersive Reader, proporcione un fragmento que contenga MathML y establezca el tipo MIME en application/mathml+xml. Para obtener más información, consulte tipos MIME admitidos.
Por ejemplo, vea el siguiente contenido:
<div id='ir-content'>
<math xmlns='http://www.w3.org/1998/Math/MathML'>
<mfrac>
<mrow>
<msup>
<mi>x</mi>
<mn>2</mn>
</msup>
<mo>+</mo>
<mn>3</mn>
<mi>x</mi>
<mo>+</mo>
<mn>2</mn>
</mrow>
<mrow>
<mi>x</mi>
<mo>−</mo>
<mn>3</mn>
</mrow>
</mfrac>
<mo>=</mo>
<mn>4</mn>
</math>
</div>
A continuación, puede mostrar el contenido mediante el siguiente código de JavaScript.
const data = {
title: 'My Math',
chunks: [{
content: document.getElementById('ir-content').innerHTML.trim(),
mimeType: 'application/mathml+xml'
}]
};
ImmersiveReader.launchAsync(YOUR_TOKEN, YOUR_SUBDOMAIN, data, YOUR_OPTIONS);
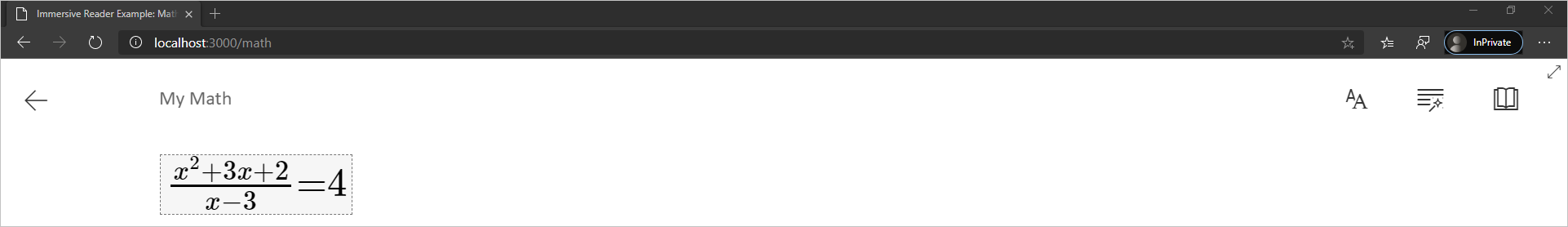
Al iniciar el Lector inmersivo, debería ver: