Implementación de una aplicación Blazor en Azure Static Web Apps
Azure Static Web Apps publica un sitio web en un entorno de producción mediante la creación de aplicaciones desde un repositorio de GitHub compatible con un back-end sin servidor. En el siguiente tutorial se muestra cómo implementar una aplicación WebAssembly de Blazor en C# que muestra los datos meteorológicos devueltos por una API sin servidor.
Prerrequisitos
- GitHub
- Cuenta de Azure. Si no tiene ninguna suscripción a Azure, cree una cuenta de evaluación gratuita.
1. Creación de un repositorio
En este artículo se usa un repositorio de plantillas de GitHub para facilitar los primeros pasos. La plantilla incluye una aplicación de inicio que puede implementar en Azure Static Web Apps.
- Asegúrese de que haya iniciado sesión en GitHub y vaya a la siguiente ubicación para crear un repositorio: https://github.com/staticwebdev/blazor-starter/generate
- Asigne el nombre my-first-static-blazor-app al repositorio.
2. Creación de una aplicación web estática
Ahora que se ha creado el repositorio, cree una aplicación web estática desde Azure Portal.
Vaya a Azure Portal.
Seleccione Crear un recurso.
Busque Static Web Apps.
Seleccione Static Web App.
Seleccione Crear.
En la pestaña Datos básicos, especifique los valores siguientes.
Propiedad Valor Suscripción El nombre de la suscripción de Azure. Grupos de recursos my-blazor-group Nombre my-first-static-blazor-app Tipo de plan Gratis Región para la API y los entornos de ensayo de Azure Functions Seleccione la región más cercana a la suya. Origen GitHub Seleccione Iniciar sesión con GitHub y autentíquese con GitHub, si se le solicita.
Escriba los siguientes valores de GitHub.
Propiedad Valor Organización Seleccione la organización de GitHub que quiera. Repositorio Seleccione my-first-static-blazor-app. Rama Seleccione main (principal). Nota
Si no ve ningún repositorio, es posible que deba autorizar Azure Static Web Apps en GitHub. Examine el repositorio de GitHub y vaya a Configuración > Aplicaciones > Aplicaciones de OAuth autorizadas, seleccione Azure Static Web Apps y seleccione Conceder. En el caso de los repositorios de la organización, debe ser propietario de la organización para conceder los permisos.
En la sección Detalles de la compilación, seleccione Blazor en la lista desplegable Valores preestablecidos de compilación y se rellenarán los siguientes valores.
Propiedad Valor Descripción Ubicación de la aplicación Cliente Carpeta que contiene la aplicación WebAssembly de Blazor Ubicación de la API Api Carpeta que contiene la aplicación de Azure Functions Ubicación del resultado wwwroot Carpeta de la salida de la compilación que contiene la aplicación WebAssembly de Blazor publicada Seleccione el botón Revisar y crear para comprobar que todos los detalles sean correctos.
Seleccione Crear para comenzar la creación de la aplicación web estática y aprovisionar una instancia de Acciones de GitHub para la implementación.
Una vez finalizada la implementación, seleccione Ir al recurso.
Haga clic en Go to resource (Ir al recurso).

3. Vista del sitio web
Hay dos aspectos para implementar una aplicación estática. El primero aprovisiona los recursos de Azure subyacentes que componen la aplicación. El segundo es un flujo de trabajo de Acciones de GitHub que crea y publica la aplicación.
Para poder acceder a la nueva aplicación web estática, debe terminar de ejecutarse la compilación de la implementación.
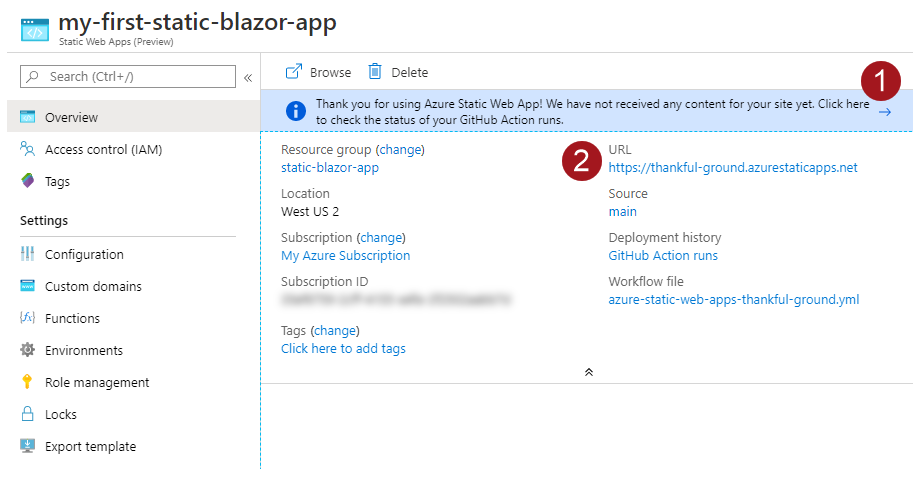
En la ventana Información general de Static Web Apps se muestran una serie de vínculos que le ayudarán a interactuar con la aplicación web.
Seleccione el banner con el texto Haga clic aquí para comprobar el estado de las ejecuciones de las Acciones de GitHub y ver la ejecución de Acciones de GitHub en su repositorio. Una vez que haya verificado que el trabajo de implementación se haya completado, puede ir a su sitio web a través de la URL generada.

Una vez completado el flujo de trabajo de Acciones de GitHub, puede seleccionar el vínculo con la dirección URL para abrir el sitio web en una pestaña nueva.

4. Descripción de la información general de la aplicación
Juntos, los proyectos siguientes constituyen los elementos necesarios para crear una aplicación WebAssembly de Blazor que se ejecuta en el explorador con el respaldo de un back-end de API de Azure Functions.
| Proyecto de Visual Studio | Descripción |
|---|---|
| API | La aplicación de Azure Functions en C# implementa el punto de conexión de API que proporciona información meteorológica a la aplicación WebAssembly de Blazor. WeatherForecastFunction devuelve una matriz de objetos WeatherForecast. |
| Cliente | El proyecto WebAssembly de Blazor del front-end. Se implementa una ruta de reserva para asegurarse de que el enrutamiento del lado cliente sea funcional. |
| Compartido | Contiene clases comunes a las que hacen referencia los proyectos de API y cliente, lo que permite que los datos fluyan desde el punto de conexión de la API a la aplicación web del front-end. La clase WeatherForecast se comparte entre ambas aplicaciones. |
Aplicación web estática de Blazor
Ruta de reserva
La aplicación expone direcciones URL como /counter y /fetchdata que se asignan a rutas específicas de la aplicación. Puesto que esta aplicación se implementa como una página única, cada ruta recibe el archivo index.html. Para asegurarse de que la solicitud de cualquier ruta de acceso devuelva index.html, se implementa una ruta de reserva en el archivo staticwebapp.config.json que se encuentra en la carpeta raíz del proyecto del cliente.
{
"navigationFallback": {
"rewrite": "/index.html"
}
}
La configuración JSON garantiza que las solicitudes a cualquier ruta de la aplicación devuelvan la página index.html.
Limpieza de recursos
Si no va a utilizar esta aplicación, puede eliminar la instancia de Azure Static Web Apps mediante los siguientes pasos:
- Abra Azure Portal.
- Busque my-blazor-group en la barra de búsqueda superior.
- Seleccione el nombre del grupo.
- Seleccione Eliminar.
- Seleccione Sí para confirmar la acción de eliminación.