Mukautetun sivumallin luominen
Huomautus
Power Apps -portaaleja kutsutaan 12. lokakuuta 2022 alkaen nimellä Power Pages. Lisätietoja: Microsoft Power Pages on nyt yleisesti saatavilla (blogi)
Siirrämme ja yhdistämme Power Apps -portaalien dokumentaation pian Power Pagesin dokumentaatioon.
Tässä esimerkissä luodaan mukautettu sivumalli Liquidin ja verkkomalliin perustuvan sivumallin avulla. Lisätietoja: Lähdesisällön tallentaminen verkkomallien avulla. Tavoitteena on luoda yksinkertainen kahden sarakkeen malli, jonka vasemmanpuoleisessa siirtymisalueessa käytetään verkkolinkkijoukkoa ja oikeanpuoleisessa sarakkeessa näytetään sivun sisältö.
Vaihe 1: Verkkomallin luominen ja Liquid-mallikoodin kirjoittaminen
Ensimmäiseksi luodaan verkkomalli ja kirjoitetaan Liquid-mallikoodi. Käytämme todennäköisesti joitakin mallin yleisiä osia tulevissa malleissa. Luomme siis yhteisen perusmallin, jota voidaan myöhemmin laajentaa tietyllä mallilla. Perusmalli sisältää navigointipolun linkit ja sivun otsikon sekä määrittää yhden sarakkeen asettelun:

Vihje
Lue mallin periyttämisestä lohkojen ja laajennustunnisteiden avulla: Template tags
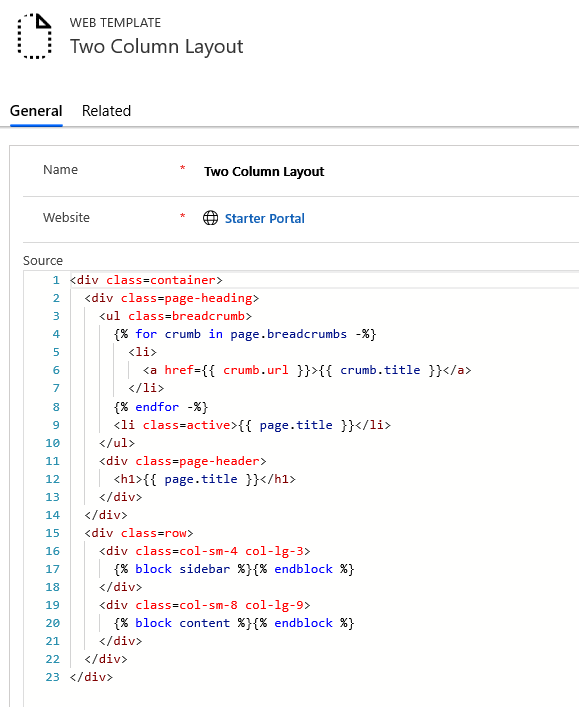
Kahden sarakkeen asettelu (verkkomalli)
<div class=container>
<div class=page-heading>
<ul class=breadcrumb>
{% for crumb in page.breadcrumbs -%}
<li>
<a href={{ crumb.url }}>{{ crumb.title }}</a>
</li>
{% endfor -%}
<li class=active>{{ page.title }}</li>
</ul>
<div class=page-header>
<h1>{{ page.title }}</h1>
</div>
</div>
<div class=row>
<div class=col-sm-4 col-lg-3>
{% block sidebar %}{% endblock %}
</div>
<div class=col-sm-8 col-lg-9>
{% block content %}{% endblock %}
</div>
</div>
</div>
Vaihe 2: Perusmallia laajentavan uuden verkkomallin luominen
Luo nykyiseen sivuun liitetyn siirtymisen verkkolinkkijoukon avulla uusi verkkomalli, joka laajentaa perusmallia.

Vihje
Tutustu verkkolinkkien lataamiseen weblinks-objektin avulla.
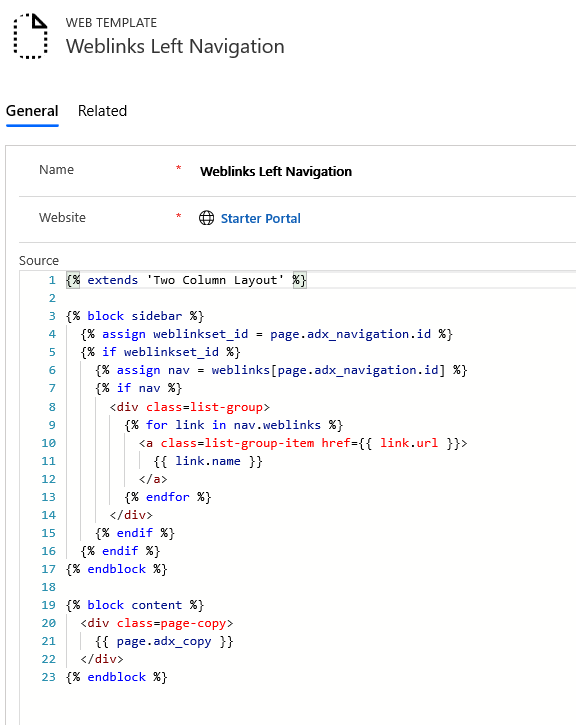
Verkkolinkkien vasemmanpuoleinen siirtymisosa (verkkomalli)
{% extends 'Two Column Layout' %}
{% block sidebar %}
{% assign weblinkset_id = page.adx_navigation.id %}
{% if weblinkset_id %}
{% assign nav = weblinks[page.adx_navigation.id] %}
{% if nav %}
<div class=list-group>
{% for link in nav.weblinks %}
<a class=list-group-item href={{ link.url }}>
{{ link.name }}
</a>
{% endfor %}
</div>
{% endif %}
{% endif %}
{% endblock %}
{% block content %}
<div class=page-copy>
{{ page.adx_copy }}
</div>
{% endblock %}
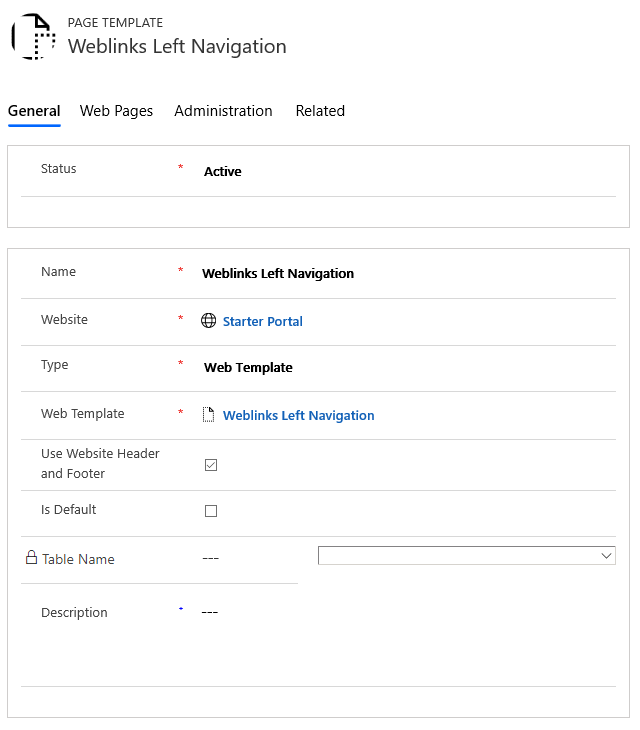
Vaihe 3: Verkkomalliin perustuvan uuden verkkomallin sivunmallin luominen
Tässä vaiheessa luodaan uusi sivumalli, joka perustuu edellisessä vaiheessa luotuun verkkomalliin.

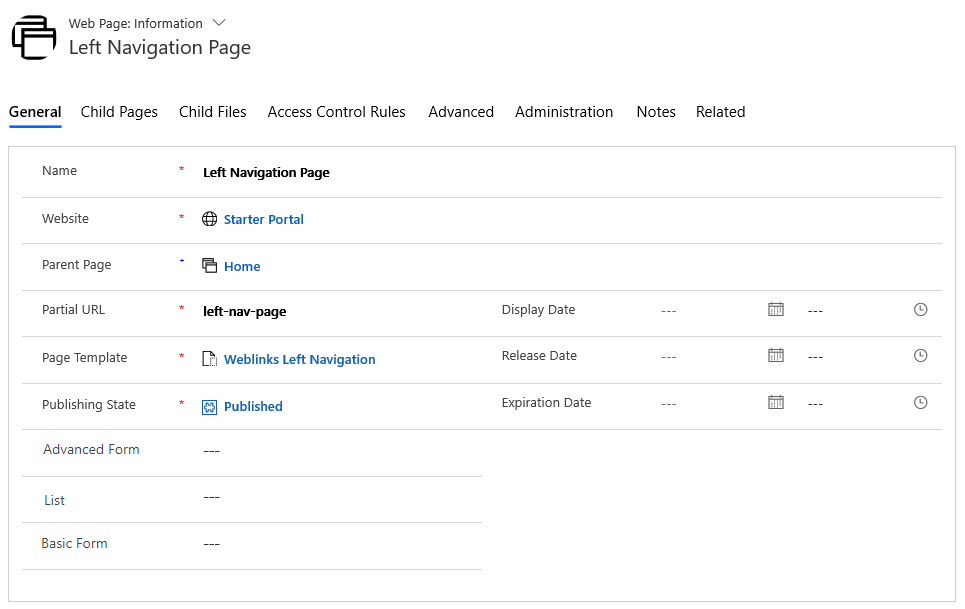
Vaihe 4: Sisällön näyttävän verkkomallin luominen
Luo verkkosivu, joka käyttää sivumalliamme.

Siirry lokalisoidun sisällön verkkosivulle.

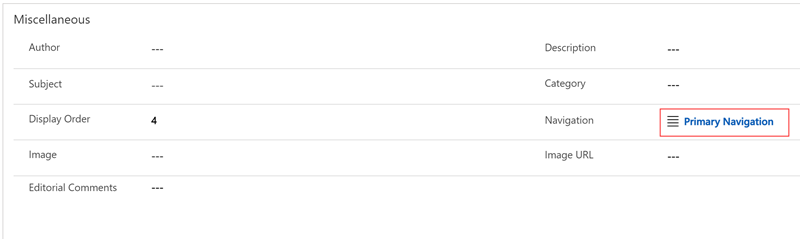
Siirry Muut-osaan ja valitse verkkolinkkijoukko, jonka haluat näyttää Siirtymis-kentässä.

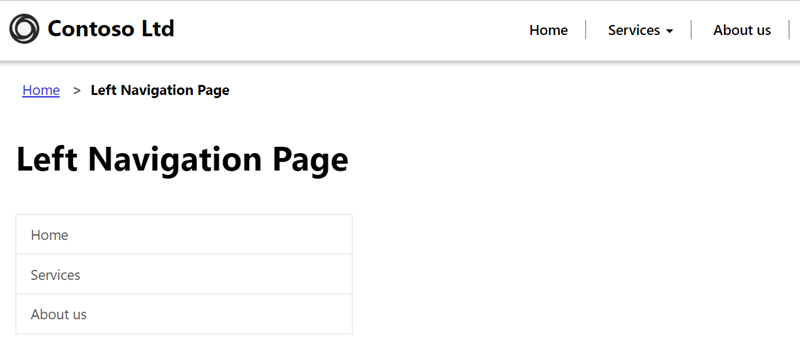
Kun nyt tarkastelet sivuasi, sinun pitäisi nähdä sivusiirtymispalkki.

Katso myös
Mukautetun sivumallin luominen RSS-syötteen hahmontamista varten
Nykyiseen sivuun liittyvän luettelon hahmontaminen
Sivuston otsikon ja ensisijaisen siirtymispalkin hahmontaminen
Jopa kolmen tason sivuhierarkian hahmontaminen hybridisiirtymisen avulla
Huomautus
Voitko kertoa meille dokumentaatiota koskevan kielimäärityksesi? Vastaa lyhyeen kyselyyn. (Huomaa, että tämä kysely on englanninkielinen.)
Kyselyyn vastaaminen kestää noin seitsemän minuuttia. Henkilökohtaisia tietoja ei kerätä (tietosuojatiedot).
Palaute
Tulossa pian: Vuoden 2024 aikana poistamme asteittain GitHub Issuesin käytöstä sisällön palautemekanismina ja korvaamme sen uudella palautejärjestelmällä. Lisätietoja on täällä: https://aka.ms/ContentUserFeedback.
Lähetä ja näytä palaute kohteelle