Effectuer une navigation dans une Xamarin.Forms application
Dans ce guide de démarrage rapide, vous allez apprendre à :
- Ajoutez des pages supplémentaires à une Xamarin.Forms application Shell.
- Naviguer entre des pages
- Utiliser la liaison de données pour synchroniser les données entre les éléments d’interface utilisateur et leur source de données
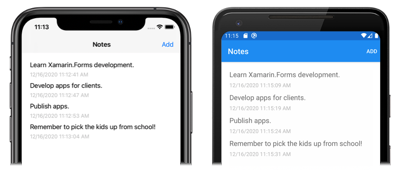
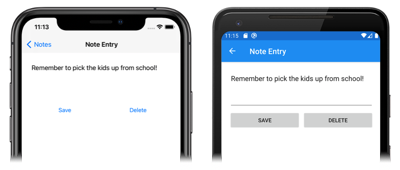
Le guide de démarrage rapide explique comment transformer une application Shell multiplateforme Xamarin.Forms , capable de stocker une note unique, en une application capable de stocker plusieurs notes. L’application finale est indiquée ci-dessous :
Prérequis
Vous devez suivre correctement le précédent guide de démarrage rapide avant de tenter de suivre ce guide de démarrage rapide.
Mettre à jour l’application avec Visual Studio
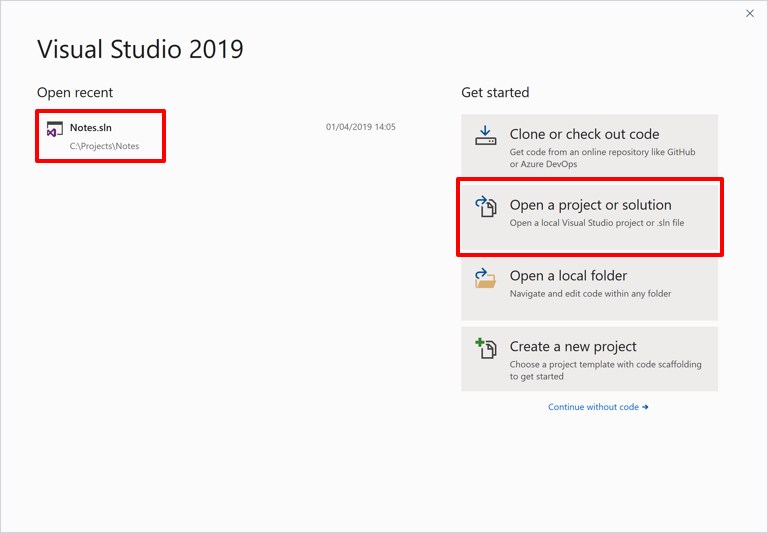
Lancez Visual Studio. Dans la fenêtre de démarrage, cliquez dans la liste des derniers projets/solutions sur la solution Notes, ou cliquez sur Ouvrir un projet ou une solution, puis dans la boîte de dialogue Ouvrir une solution/un projet, sélectionnez le fichier solution du projet Notes :

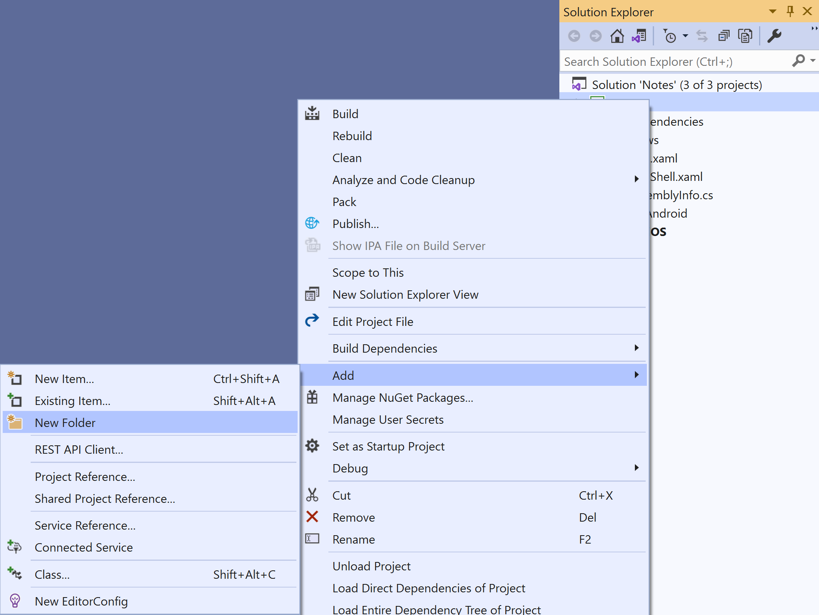
Dans Explorateur de solutions, cliquez avec le bouton droit sur le projet Notes, puis sélectionnez Ajouter > un nouveau dossier :

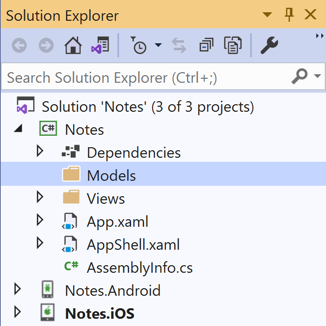
Dans l’Explorateur de solutions, nommez le nouveau dossier Modèles :

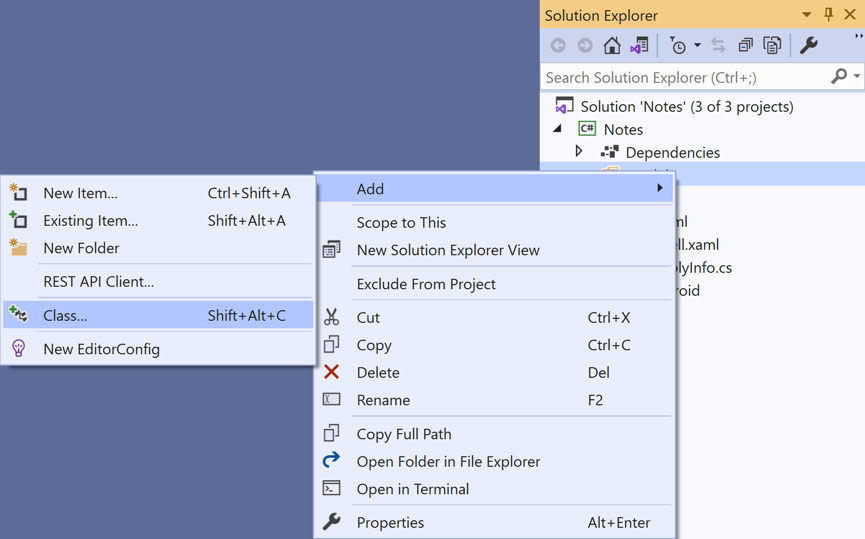
Dans Explorateur de solutions, sélectionnez le dossier Modèles, cliquez avec le bouton droit, puis sélectionnez Ajouter > une classe... :

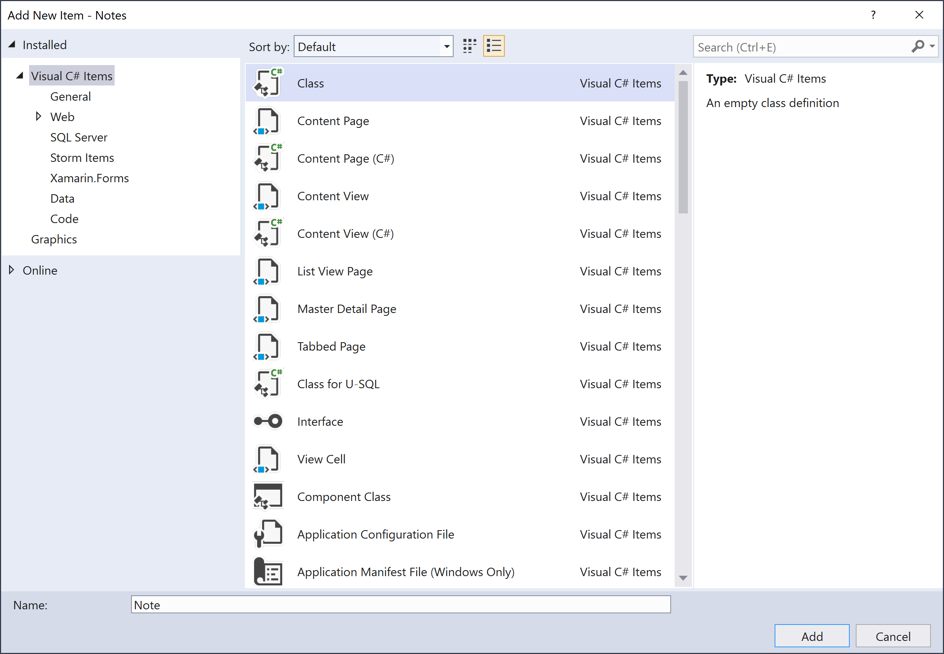
Dans la boîte de dialogue Ajouter un nouvel élément, sélectionnez Classe d’éléments > Visual C#, nommez la nouvelle note de fichier, puis cliquez sur le bouton Ajouter :

Cela permet d’ajouter une classe nommée Note au dossier Modèles du projet Notes.
Dans Note.cs, supprimez l’ensemble du code du modèle, puis remplacez-le par le code suivant :
using System; namespace Notes.Models { public class Note { public string Filename { get; set; } public string Text { get; set; } public DateTime Date { get; set; } } }Cette classe définit un modèle
Note, qui stocke les données relatives à chaque note de l’application.Enregistrez les modifications apportées à Note.cs en appuyant sur Ctrl+S.
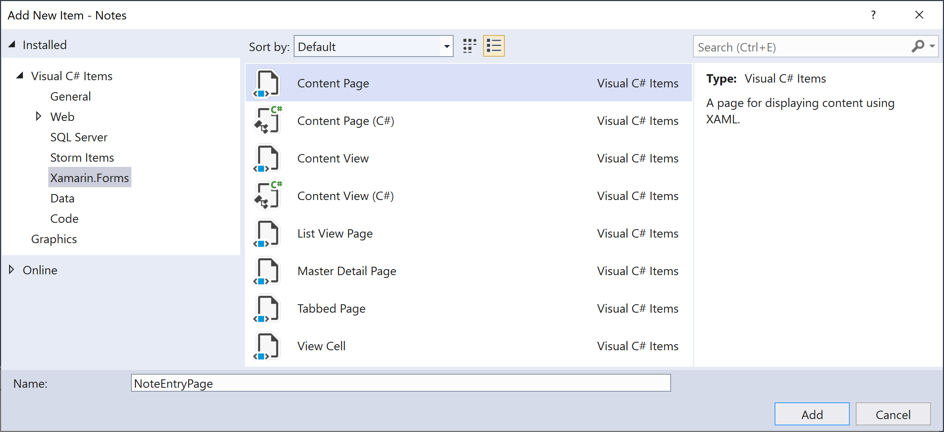
Dans Explorateur de solutions, dans le projet Notes, sélectionnez le dossier Affichages, cliquez avec le bouton droit, puis sélectionnez Ajouter > un nouvel élément.... Dans la boîte de dialogue Ajouter un nouvel élément, sélectionnez Visual C# Items >Xamarin.Forms> Content Page, nommez le nouveau fichier NoteEntryPage, puis cliquez sur le bouton Ajouter :

Cette opération ajoute une nouvelle page nommée NoteEntryPage au dossier Views du projet. Cette page sera utilisée pour l’entrée de note.
Dans NoteEntryPage.xaml, supprimez l’ensemble du code du modèle, puis remplacez-le par le code suivant :
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NoteEntryPage" Title="Note Entry"> <!-- Layout children vertically --> <StackLayout Margin="20"> <Editor Placeholder="Enter your note" Text="{Binding Text}" HeightRequest="100" /> <!-- Layout children in two columns --> <Grid ColumnDefinitions="*,*"> <Button Text="Save" Clicked="OnSaveButtonClicked" /> <Button Grid.Column="1" Text="Delete" Clicked="OnDeleteButtonClicked"/> </Grid> </StackLayout> </ContentPage>Ce code définit de manière déclarative l’interface utilisateur de la page, qui se compose d’une
Editorentrée de texte et de deuxButtonobjets qui dirigent l’application à enregistrer ou supprimer un fichier. Les deux instances deButtonsont disposées horizontalement dansGrid, alors queEditoretGridsont disposés verticalement dansStackLayout. De plus,Editorutilise la liaison de données pour établir une liaison à la propriétéTextdu modèleNote. Pour plus d’informations sur la liaison de données, consultez Liaison de données dans le Xamarin.Forms guide de démarrage rapide Deep Dive.Enregistrez les modifications apportées à NoteEntryPage.xaml en appuyant sur Ctrl+S.
Dans NoteEntryPage.xaml.cs, supprimez l’ensemble du code du modèle, puis remplacez-le par le code suivant :
using System; using System.IO; using Notes.Models; using Xamarin.Forms; namespace Notes.Views { [QueryProperty(nameof(ItemId), nameof(ItemId))] public partial class NoteEntryPage : ContentPage { public string ItemId { set { LoadNote(value); } } public NoteEntryPage() { InitializeComponent(); // Set the BindingContext of the page to a new Note. BindingContext = new Note(); } void LoadNote(string filename) { try { // Retrieve the note and set it as the BindingContext of the page. Note note = new Note { Filename = filename, Text = File.ReadAllText(filename), Date = File.GetCreationTime(filename) }; BindingContext = note; } catch (Exception) { Console.WriteLine("Failed to load note."); } } async void OnSaveButtonClicked(object sender, EventArgs e) { var note = (Note)BindingContext; if (string.IsNullOrWhiteSpace(note.Filename)) { // Save the file. var filename = Path.Combine(App.FolderPath, $"{Path.GetRandomFileName()}.notes.txt"); File.WriteAllText(filename, note.Text); } else { // Update the file. File.WriteAllText(note.Filename, note.Text); } // Navigate backwards await Shell.Current.GoToAsync(".."); } async void OnDeleteButtonClicked(object sender, EventArgs e) { var note = (Note)BindingContext; // Delete the file. if (File.Exists(note.Filename)) { File.Delete(note.Filename); } // Navigate backwards await Shell.Current.GoToAsync(".."); } } }Ce code stocke une instance de
Note, qui représente une seule note dans leBindingContextde la page. La classe est décorée avec unQueryPropertyAttributequi permet aux données d’être transmises à la page, pendant la navigation, via des paramètres de requête. Le premier argument pour leQueryPropertyAttributenom de la propriété qui recevra les données, avec le deuxième argument spécifiant l’ID de paramètre de requête. Par conséquent, leQueryParameterAttributecode ci-dessus spécifie que laItemIdpropriété recevra les données transmises dans leItemIdparamètre de requête à partir de l’URI spécifié dans unGoToAsyncappel de méthode. LaItemIdpropriété appelle ensuite laLoadNoteméthode pour créer unNoteobjet à partir du fichier sur l’appareil et définit laBindingContextpage sur l’objetNote.Lorsque l’option Enregistrer
Buttonest enfoncée, leOnSaveButtonClickedgestionnaire d’événements est exécuté, ce qui enregistre le contenu d’unEditornouveau fichier avec un nom de fichier généré de manière aléatoire ou dans un fichier existant si une note est mise à jour. Dans les deux cas, le fichier est stocké dans le dossier de données d’application local de l’application. La méthode revient ensuite à la page précédente. Lorsque la touche SupprButtonest enfoncée, leOnDeleteButtonClickedgestionnaire d’événements est exécuté, ce qui supprime le fichier, à condition qu’il existe et retourne à la page précédente. Pour plus d’informations sur la navigation, consultez Navigation dans leXamarin.Formsguide de démarrage rapide De l’interpréteur de commandes.Enregistrez les modifications dans NoteEntryPage.xaml.cs en appuyant sur Ctrl+S.
Avertissement
L’application ne sera pas générée actuellement en raison d’erreurs qui seront corrigées dans les étapes suivantes.
Dans Explorateur de solutions, dans le projet Notes, ouvrez NotesPage.xaml dans le dossier Views.
Dans NotesPage.xaml, supprimez l’ensemble du code du modèle, puis remplacez-le par le code suivant :
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NotesPage" Title="Notes"> <!-- Add an item to the toolbar --> <ContentPage.ToolbarItems> <ToolbarItem Text="Add" Clicked="OnAddClicked" /> </ContentPage.ToolbarItems> <!-- Display notes in a list --> <CollectionView x:Name="collectionView" Margin="20" SelectionMode="Single" SelectionChanged="OnSelectionChanged"> <CollectionView.ItemsLayout> <LinearItemsLayout Orientation="Vertical" ItemSpacing="10" /> </CollectionView.ItemsLayout> <!-- Define the appearance of each item in the list --> <CollectionView.ItemTemplate> <DataTemplate> <StackLayout> <Label Text="{Binding Text}" FontSize="Medium"/> <Label Text="{Binding Date}" TextColor="Silver" FontSize="Small" /> </StackLayout> </DataTemplate> </CollectionView.ItemTemplate> </CollectionView> </ContentPage>Ce code définit de manière déclarative l’interface utilisateur de la page, qui comprend
CollectionViewetToolbarItem. Utilise laCollectionViewliaison de données pour afficher les notes récupérées par l’application. La sélection d’une note permet d’accéder à l’emplacementNoteEntryPageoù la note peut être modifiée. Vous pouvez également créer une note en appuyant surToolbarItem. Pour plus d’informations sur la liaison de données, consultez Liaison de données dans le Xamarin.Forms guide de démarrage rapide Deep Dive.Enregistrez les modifications apportées à NotesPage.xaml en appuyant sur Ctrl+S.
Dans Explorateur de solutions, dans le projet Notes, développez NotesPage.xaml dans le dossier Views et ouvrez NotesPage.xaml.cs.
Dans NotesPage.xaml.cs, supprimez l’ensemble du code du modèle, puis remplacez-le par le code suivant :
using System; using System.Collections.Generic; using System.IO; using System.Linq; using Notes.Models; using Xamarin.Forms; namespace Notes.Views { public partial class NotesPage : ContentPage { public NotesPage() { InitializeComponent(); } protected override void OnAppearing() { base.OnAppearing(); var notes = new List<Note>(); // Create a Note object from each file. var files = Directory.EnumerateFiles(App.FolderPath, "*.notes.txt"); foreach (var filename in files) { notes.Add(new Note { Filename = filename, Text = File.ReadAllText(filename), Date = File.GetCreationTime(filename) }); } // Set the data source for the CollectionView to a // sorted collection of notes. collectionView.ItemsSource = notes .OrderBy(d => d.Date) .ToList(); } async void OnAddClicked(object sender, EventArgs e) { // Navigate to the NoteEntryPage, without passing any data. await Shell.Current.GoToAsync(nameof(NoteEntryPage)); } async void OnSelectionChanged(object sender, SelectionChangedEventArgs e) { if (e.CurrentSelection != null) { // Navigate to the NoteEntryPage, passing the filename as a query parameter. Note note = (Note)e.CurrentSelection.FirstOrDefault(); await Shell.Current.GoToAsync($"{nameof(NoteEntryPage)}?{nameof(NoteEntryPage.ItemId)}={note.Filename}"); } } } }Ce code définit les fonctionnalités de
NotesPage. Quand la page s’affiche, la méthodeOnAppearings’exécute, ce qui permet de remplirCollectionViewavec les notes récupérées à partir du dossier de données d’application local. Quand vous appuyez surToolbarItem, le gestionnaire d’événementsOnAddClickeds’exécute. Cette méthode accède auNoteEntryPage. Quand un élément deCollectionViewest sélectionné, le gestionnaire d’événementsOnSelectionChangeds’exécute. Cette méthode accède à l’élémentNoteEntryPagesélectionné, à condition qu’un élément dans le fichierCollectionViewsoit sélectionné, en passant laFilenamepropriété de l’élément sélectionnéNoteen tant que paramètre de requête à la page. Pour plus d’informations sur la navigation, consultez Navigation dans le Xamarin.Forms guide de démarrage rapide Deep Dive.Enregistrez les modifications apportées à NotesPage.xaml.cs en appuyant sur Ctrl+S.
Avertissement
L’application ne sera pas générée actuellement en raison d’erreurs qui seront corrigées dans les étapes suivantes.
Dans Explorateur de solutions, dans le projet Notes, développez AppShell.xaml et ouvrez AppShell.xaml.cs. Remplacez ensuite le code existant par le code suivant :
using Notes.Views; using Xamarin.Forms; namespace Notes { public partial class AppShell : Shell { public AppShell() { InitializeComponent(); Routing.RegisterRoute(nameof(NoteEntryPage), typeof(NoteEntryPage)); } } }Ce code inscrit un itinéraire pour le
NoteEntryPage, qui n’est pas représenté dans la hiérarchie visuelle Shell (AppShell.xaml). Cette page peut ensuite être accédée à l’aide de la navigation basée sur l’URI, avec laGoToAsyncméthode.Enregistrez les modifications apportées à AppShell.xaml.cs en appuyant sur Ctrl+S.
Dans Explorateur de solutions, dans le projet Notes, développez App.xaml et ouvrez App.xaml.cs. Remplacez ensuite le code existant par le code suivant :
using System; using System.IO; using Xamarin.Forms; namespace Notes { public partial class App : Application { public static string FolderPath { get; private set; } public App() { InitializeComponent(); FolderPath = Path.Combine(Environment.GetFolderPath(Environment.SpecialFolder.LocalApplicationData)); MainPage = new AppShell(); } protected override void OnStart() { } protected override void OnSleep() { } protected override void OnResume() { } } }Ce code ajoute une déclaration d’espace de noms pour l’espace de noms
System.IOainsi qu’une déclaration pour une propriétéFolderPathstatique de typestring. La propriétéFolderPathpermet de stocker le chemin sur l’appareil où les données de notes doivent être stockées. En outre, le code initialise laFolderPathpropriété dans leAppconstructeur et initialise laMainPagepropriété sur l’objet sous-classéShell.Enregistrez les modifications dans App.xaml.cs en appuyant sur Ctrl+S.
Générez et exécutez le projet sur chaque plateforme. Pour plus d’informations, consultez Génération du guide de démarrage rapide.
Dans La page Notes, appuyez sur le bouton Ajouter pour accéder à NoteEntryPage et entrer une note. Une fois que vous avez enregistré la note, l’application revient à NotesPage.
Entrez plusieurs notes, de longueur variable, pour observer le comportement de l’application. Fermez l’application et relancez-la pour vous assurer que les notes que vous avez entrées ont été enregistrées sur l’appareil.
Mettre à jour l’application avec Visual Studio pour Mac
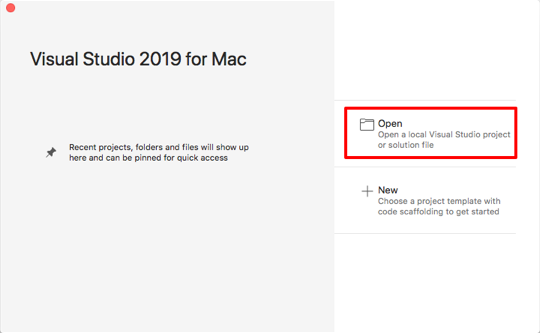
Lancez Visual Studio pour Mac. Dans la fenêtre de démarrage, cliquez sur Ouvrir, puis dans la boîte de dialogue, sélectionnez le fichier solution du projet Notes :

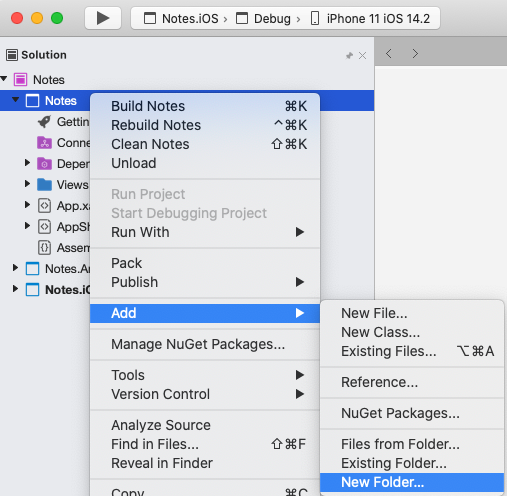
Dans le panneau Solution, cliquez avec le bouton droit sur le projet Notes , puis sélectionnez Ajouter > un nouveau dossier :

Dans la boîte de dialogue Nouveau dossier , nommez le nouveau dossier Models :

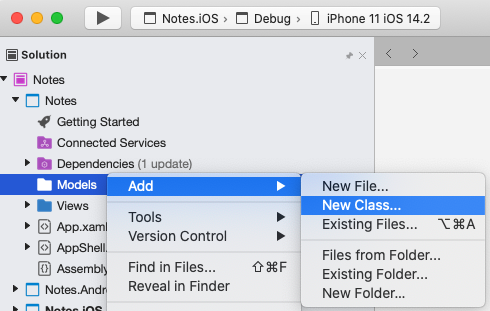
Dans le panneau Solution, sélectionnez le dossier Modèles, cliquez avec le bouton droit, puis sélectionnez Ajouter > une nouvelle classe... :

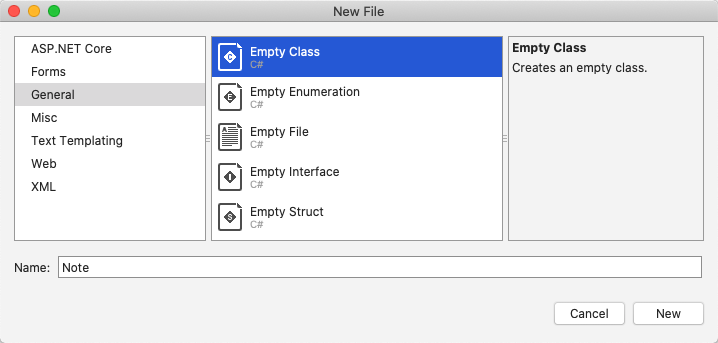
Dans la boîte de dialogue Nouveau fichier, sélectionnez Classe vide générale>, nommez la nouvelle note de fichier, puis cliquez sur le bouton Nouveau :

Cela permet d’ajouter une classe nommée Note au dossier Modèles du projet Notes.
Dans Note.cs, supprimez l’ensemble du code du modèle, puis remplacez-le par le code suivant :
using System; namespace Notes.Models { public class Note { public string Filename { get; set; } public string Text { get; set; } public DateTime Date { get; set; } } }Cette classe définit un modèle
Note, qui stocke les données relatives à chaque note de l’application.Enregistrez les modifications apportées à Note.cs en choisissant Fichier > Enregistrer (ou en appuyant sur ⌘ + S).
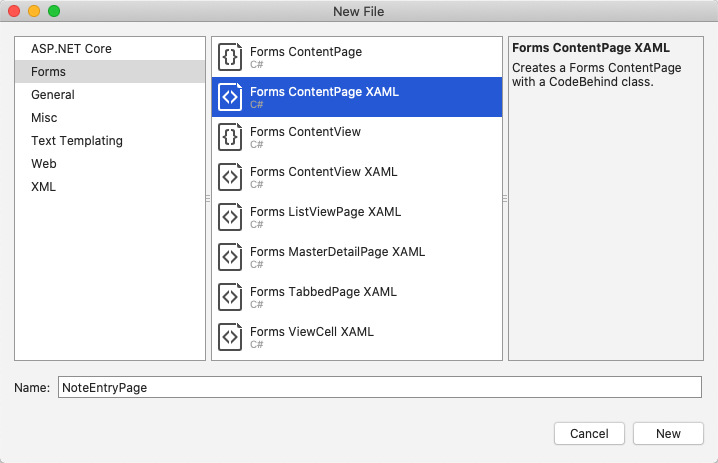
Dans le panneau Solution, sélectionnez le projet Notes, cliquez avec le bouton droit, puis sélectionnez Ajouter > un nouveau fichier.... Dans la boîte de dialogue Nouveau fichier, sélectionnez Forms > Forms ContentPage XAML, nommez le nouveau fichier NoteEntryPage, puis cliquez sur le bouton Nouveau :

Cette opération ajoute une nouvelle page nommée NoteEntryPage au dossier Views du projet. Cette page sera utilisée pour l’entrée de note.
Dans NoteEntryPage.xaml, supprimez l’ensemble du code du modèle, puis remplacez-le par le code suivant :
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NoteEntryPage" Title="Note Entry"> <!-- Layout children vertically --> <StackLayout Margin="20"> <Editor Placeholder="Enter your note" Text="{Binding Text}" HeightRequest="100" /> <!-- Layout children in two columns --> <Grid ColumnDefinitions="*,*"> <Button Text="Save" Clicked="OnSaveButtonClicked" /> <Button Grid.Column="1" Text="Delete" Clicked="OnDeleteButtonClicked"/> </Grid> </StackLayout> </ContentPage>Ce code définit de manière déclarative l’interface utilisateur de la page, qui se compose d’une
Editorentrée de texte et de deuxButtonobjets qui dirigent l’application à enregistrer ou supprimer un fichier. Les deux instances deButtonsont disposées horizontalement dansGrid, alors queEditoretGridsont disposés verticalement dansStackLayout. De plus,Editorutilise la liaison de données pour établir une liaison à la propriétéTextdu modèleNote. Pour plus d’informations sur la liaison de données, consultez Liaison de données dans le Xamarin.Forms guide de démarrage rapide Deep Dive.Enregistrez les modifications apportées à NoteEntryPage.xaml en choisissant Fichier > Enregistrer (ou en appuyant sur ⌘ + S).
Dans NoteEntryPage.xaml.cs, supprimez l’ensemble du code du modèle, puis remplacez-le par le code suivant :
using System; using System.IO; using Notes.Models; using Xamarin.Forms; namespace Notes.Views { [QueryProperty(nameof(ItemId), nameof(ItemId))] public partial class NoteEntryPage : ContentPage { public string ItemId { set { LoadNote(value); } } public NoteEntryPage() { InitializeComponent(); // Set the BindingContext of the page to a new Note. BindingContext = new Note(); } void LoadNote(string filename) { try { // Retrieve the note and set it as the BindingContext of the page. Note note = new Note { Filename = filename, Text = File.ReadAllText(filename), Date = File.GetCreationTime(filename) }; BindingContext = note; } catch (Exception) { Console.WriteLine("Failed to load note."); } } async void OnSaveButtonClicked(object sender, EventArgs e) { var note = (Note)BindingContext; if (string.IsNullOrWhiteSpace(note.Filename)) { // Save the file. var filename = Path.Combine(App.FolderPath, $"{Path.GetRandomFileName()}.notes.txt"); File.WriteAllText(filename, note.Text); } else { // Update the file. File.WriteAllText(note.Filename, note.Text); } // Navigate backwards await Shell.Current.GoToAsync(".."); } async void OnDeleteButtonClicked(object sender, EventArgs e) { var note = (Note)BindingContext; // Delete the file. if (File.Exists(note.Filename)) { File.Delete(note.Filename); } // Navigate backwards await Shell.Current.GoToAsync(".."); } } }Ce code stocke une instance de
Note, qui représente une seule note dans leBindingContextde la page. La classe est décorée avec unQueryPropertyAttributequi permet aux données d’être transmises à la page, pendant la navigation, via des paramètres de requête. Le premier argument pour leQueryPropertyAttributenom de la propriété qui recevra les données, avec le deuxième argument spécifiant l’ID de paramètre de requête. Par conséquent, leQueryParameterAttributecode ci-dessus spécifie que laItemIdpropriété recevra les données transmises dans leItemIdparamètre de requête à partir de l’URI spécifié dans unGoToAsyncappel de méthode. LaItemIdpropriété appelle ensuite laLoadNoteméthode pour créer unNoteobjet à partir du fichier sur l’appareil et définit laBindingContextpage sur l’objetNote.Lorsque l’option Enregistrer
Buttonest enfoncée, leOnSaveButtonClickedgestionnaire d’événements est exécuté, ce qui enregistre le contenu d’unEditornouveau fichier avec un nom de fichier généré de manière aléatoire ou dans un fichier existant si une note est mise à jour. Dans les deux cas, le fichier est stocké dans le dossier de données d’application local de l’application. La méthode revient ensuite à la page précédente. Lorsque la touche SupprButtonest enfoncée, leOnDeleteButtonClickedgestionnaire d’événements est exécuté, ce qui supprime le fichier, à condition qu’il existe et retourne à la page précédente. Pour plus d’informations sur la navigation, consultez Navigation dans leXamarin.Formsguide de démarrage rapide De l’interpréteur de commandes.Enregistrez les modifications apportées à NoteEntryPage.xaml.cs en choisissant Fichier > Enregistrer (ou en appuyant sur ⌘ + S).
Avertissement
L’application ne sera pas générée actuellement en raison d’erreurs qui seront corrigées dans les étapes suivantes.
Dans le panneau Solution, dans le projet Notes , ouvrez NotesPage.xaml dans le dossier Views .
Dans NotesPage.xaml, supprimez l’ensemble du code du modèle, puis remplacez-le par le code suivant :
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NotesPage" Title="Notes"> <!-- Add an item to the toolbar --> <ContentPage.ToolbarItems> <ToolbarItem Text="Add" Clicked="OnAddClicked" /> </ContentPage.ToolbarItems> <!-- Display notes in a list --> <CollectionView x:Name="collectionView" Margin="20" SelectionMode="Single" SelectionChanged="OnSelectionChanged"> <CollectionView.ItemsLayout> <LinearItemsLayout Orientation="Vertical" ItemSpacing="10" /> </CollectionView.ItemsLayout> <!-- Define the appearance of each item in the list --> <CollectionView.ItemTemplate> <DataTemplate> <StackLayout> <Label Text="{Binding Text}" FontSize="Medium"/> <Label Text="{Binding Date}" TextColor="Silver" FontSize="Small" /> </StackLayout> </DataTemplate> </CollectionView.ItemTemplate> </CollectionView> </ContentPage>Ce code définit de manière déclarative l’interface utilisateur de la page, qui comprend
CollectionViewetToolbarItem. Utilise laCollectionViewliaison de données pour afficher les notes récupérées par l’application. La sélection d’une note permet d’accéder à l’emplacementNoteEntryPageoù la note peut être modifiée. Vous pouvez également créer une note en appuyant surToolbarItem. Pour plus d’informations sur la liaison de données, consultez Liaison de données dans le Xamarin.Forms guide de démarrage rapide Deep Dive.Enregistrez les modifications apportées à NotesPage.xaml en choisissant Fichier > Enregistrer (ou en appuyant sur ⌘ + S).
Dans le panneau Solution, dans le projet Notes , développez NotesPage.xaml dans le dossier Views et ouvrez NotesPage.xaml.cs.
Dans NotesPage.xaml.cs, supprimez l’ensemble du code du modèle, puis remplacez-le par le code suivant :
using System; using System.Collections.Generic; using System.IO; using System.Linq; using Notes.Models; using Xamarin.Forms; namespace Notes.Views { public partial class NotesPage : ContentPage { public NotesPage() { InitializeComponent(); } protected override void OnAppearing() { base.OnAppearing(); var notes = new List<Note>(); // Create a Note object from each file. var files = Directory.EnumerateFiles(App.FolderPath, "*.notes.txt"); foreach (var filename in files) { notes.Add(new Note { Filename = filename, Text = File.ReadAllText(filename), Date = File.GetCreationTime(filename) }); } // Set the data source for the CollectionView to a // sorted collection of notes. collectionView.ItemsSource = notes .OrderBy(d => d.Date) .ToList(); } async void OnAddClicked(object sender, EventArgs e) { // Navigate to the NoteEntryPage, without passing any data. await Shell.Current.GoToAsync(nameof(NoteEntryPage)); } async void OnSelectionChanged(object sender, SelectionChangedEventArgs e) { if (e.CurrentSelection != null) { // Navigate to the NoteEntryPage, passing the filename as a query parameter. Note note = (Note)e.CurrentSelection.FirstOrDefault(); await Shell.Current.GoToAsync($"{nameof(NoteEntryPage)}?{nameof(NoteEntryPage.ItemId)}={note.Filename}"); } } } }Ce code définit les fonctionnalités de
NotesPage. Quand la page s’affiche, la méthodeOnAppearings’exécute, ce qui permet de remplirCollectionViewavec les notes récupérées à partir du dossier de données d’application local. Quand vous appuyez surToolbarItem, le gestionnaire d’événementsOnAddClickeds’exécute. Cette méthode accède auNoteEntryPage. Quand un élément deCollectionViewest sélectionné, le gestionnaire d’événementsOnSelectionChangeds’exécute. Cette méthode accède à l’élémentNoteEntryPagesélectionné, à condition qu’un élément dans le fichierCollectionViewsoit sélectionné, en passant laFilenamepropriété de l’élément sélectionnéNoteen tant que paramètre de requête à la page. Pour plus d’informations sur la navigation, consultez Navigation dans le Xamarin.Forms guide de démarrage rapide Deep Dive.Enregistrez les modifications apportées à NotesPage.xaml.cs en choisissant Fichier > Enregistrer (ou en appuyant sur ⌘ + S).
Avertissement
L’application ne sera pas générée actuellement en raison d’erreurs qui seront corrigées dans les étapes suivantes.
Dans le panneau Solution, dans le projet Notes , développez AppShell.xaml et ouvrez AppShell.xaml.cs. Remplacez ensuite le code existant par le code suivant :
using Notes.Views; using Xamarin.Forms; namespace Notes { public partial class AppShell : Shell { public AppShell() { InitializeComponent(); Routing.RegisterRoute(nameof(NoteEntryPage), typeof(NoteEntryPage)); } } }Ce code inscrit un itinéraire pour le
NoteEntryPage, qui n’est pas représenté dans la hiérarchie visuelle Shell. Cette page peut ensuite être accédée à l’aide de la navigation basée sur l’URI, avec laGoToAsyncméthode.Enregistrez les modifications apportées à AppShell.xaml.cs en choisissant Fichier > Enregistrer (ou en appuyant sur ⌘ + S).
Dans le panneau Solution, dans le projet Notes , développez App.xaml et ouvrez App.xaml.cs. Remplacez ensuite le code existant par le code suivant :
using System; using System.IO; using Xamarin.Forms; namespace Notes { public partial class App : Application { public static string FolderPath { get; private set; } public App() { InitializeComponent(); FolderPath = Path.Combine(Environment.GetFolderPath(Environment.SpecialFolder.LocalApplicationData)); MainPage = new AppShell(); } protected override void OnStart() { } protected override void OnSleep() { } protected override void OnResume() { } } }Ce code ajoute une déclaration d’espace de noms pour l’espace de noms
System.IOainsi qu’une déclaration pour une propriétéFolderPathstatique de typestring. La propriétéFolderPathpermet de stocker le chemin sur l’appareil où les données de notes doivent être stockées. En outre, le code initialise laFolderPathpropriété dans leAppconstructeur et initialise laMainPagepropriété sur l’objet sous-classéShell.Enregistrez les modifications apportées à App.xaml.cs en choisissant Fichier > Enregistrer (ou en appuyant sur ⌘ + S).
Générez et exécutez le projet sur chaque plateforme. Pour plus d’informations, consultez Génération du guide de démarrage rapide.
Dans La page Notes, appuyez sur le bouton Ajouter pour accéder à NoteEntryPage et entrer une note. Une fois que vous avez enregistré la note, l’application revient à NotesPage.
Entrez plusieurs notes, de longueur variable, pour observer le comportement de l’application. Fermez l’application et relancez-la pour vous assurer que les notes que vous avez entrées ont été enregistrées sur l’appareil.
Étapes suivantes
Dans ce démarrage rapide, vous avez appris comment :
- Ajoutez des pages supplémentaires à une Xamarin.Forms application Shell.
- Naviguer entre des pages
- Utiliser la liaison de données pour synchroniser les données entre les éléments d’interface utilisateur et leur source de données
Passez au guide de démarrage rapide suivant pour modifier l’application afin qu’elle stocke ses données dans une base de données SQLite.NET locale.