Hello.iOS - Démarrage rapide
Avertissement
Le concepteur iOS a été déconseillé dans Visual Studio 2019 version 16.8 et Visual Studio 2019 pour Mac version 8.8, et supprimé dans Visual Studio 2019 version 16.9 et Visual Studio pour Mac version 8.9. La méthode recommandée pour créer des interfaces utilisateur iOS est directement sur un Mac exécutant le Générateur d’interface de Xcode. Pour plus d’informations, consultez Conception d’interfaces utilisateur avec Xcode.
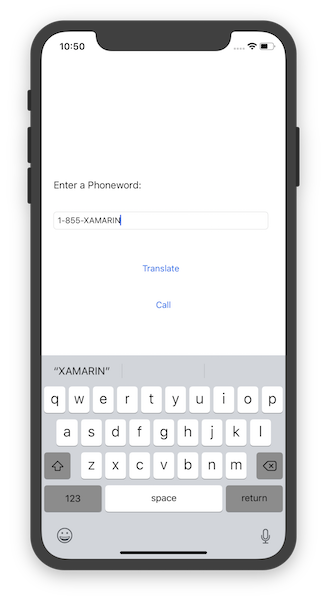
Ce guide décrit comment créer une application qui convertit un numéro de téléphone alphanumérique (entré par l’utilisateur) en numéro de téléphone numérique, puis compose ce numéro. L’application finale ressemble à ceci :
Spécifications
Le développement iOS avec Xamarin exige :
- Un Mac exécutant macOS High Sierra (10.13) ou version ultérieure.
- La dernière version de Xcode et du kit iOS SDK installée à partir de l’App Store
Xamarin.iOS fonctionne avec la configuration suivante :
- La dernière version de Visual Studio pour Mac qui respecte les spécifications ci-dessus.
Le guide d’installation de Xamarin.iOS sur Mac est disponible pour obtenir des instructions pas à pas.
Xamarin.iOS fonctionne avec la configuration suivante :
- Dernière version de Visual Studio 2019 ou Visual Studio 2019 Community, Professional ou Enterprise sur Windows 10, associée à un hôte de build Mac répondant aux spécifications ci-dessus.
Le guide d’installation de Xamarin.iOS sur Windows est disponible pour obtenir des instructions pas à pas.
Avant de commencer, téléchargez le jeu d’icônes d’application Xamarin.
Procédure pas à pas Visual Studio pour Mac
Cette procédure pas à pas décrit comment créer une application nommée Phoneword qui convertit un numéro de téléphone alphanumérique en numéro de téléphone numérique.
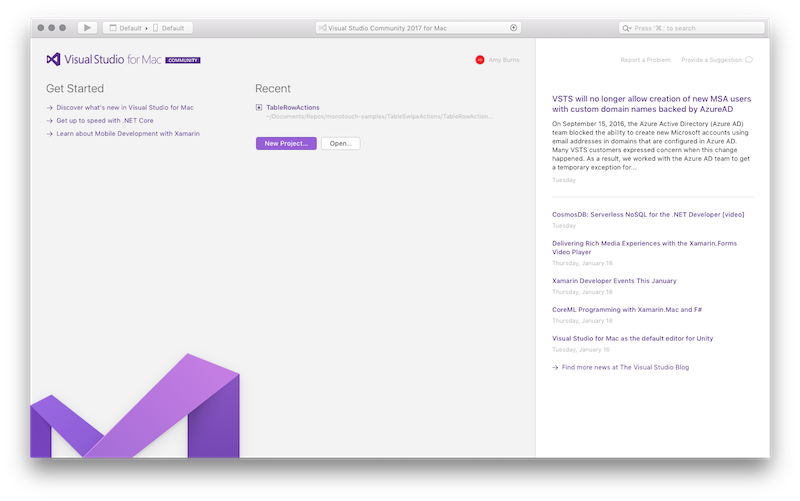
Lancez Visual Studio pour Mac à partir du dossier Applications ou à partir de Spotlight :

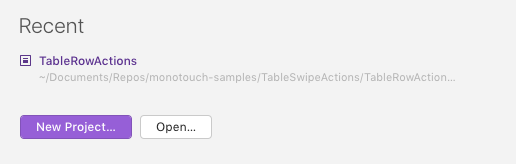
Dans l’écran de lancement, cliquez sur Nouveau projet... pour créer une nouvelle solution Xamarin.iOS :

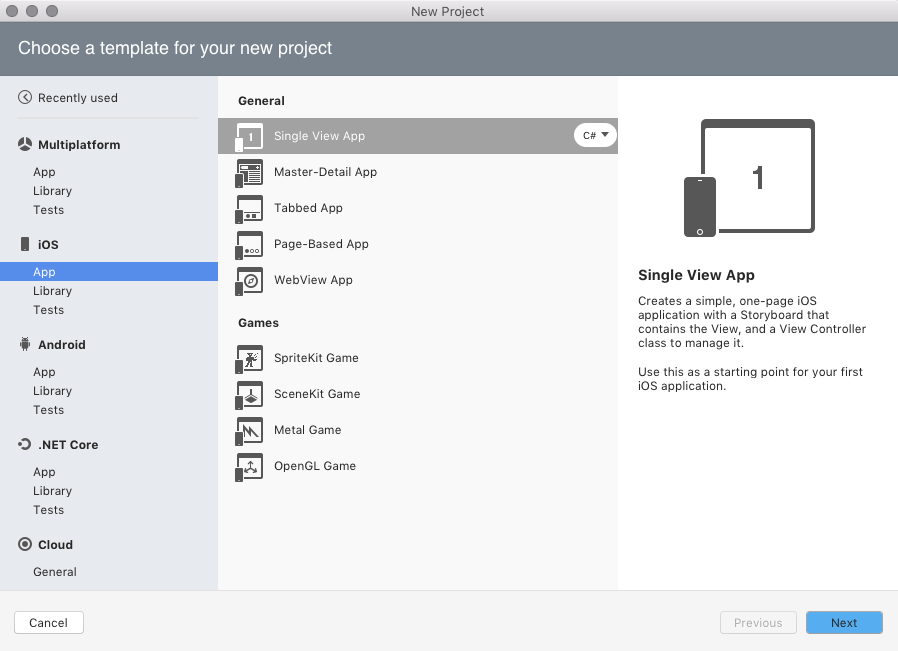
Dans la boîte de dialogue Nouvelle solution, choisissez le modèle d’application> à affichage unique iOS>, en veillant à ce que C# soit sélectionné. Cliquez sur Suivant :

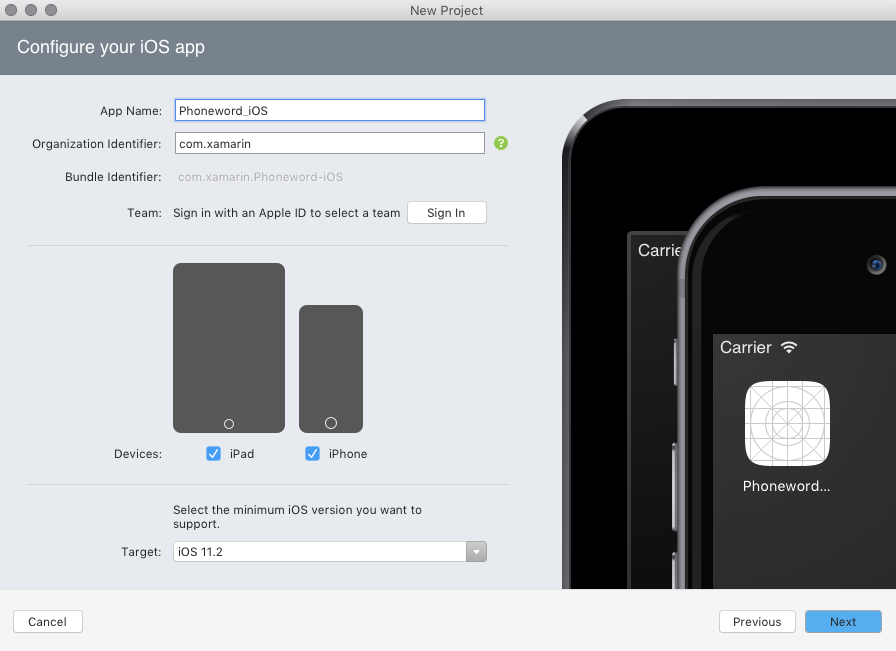
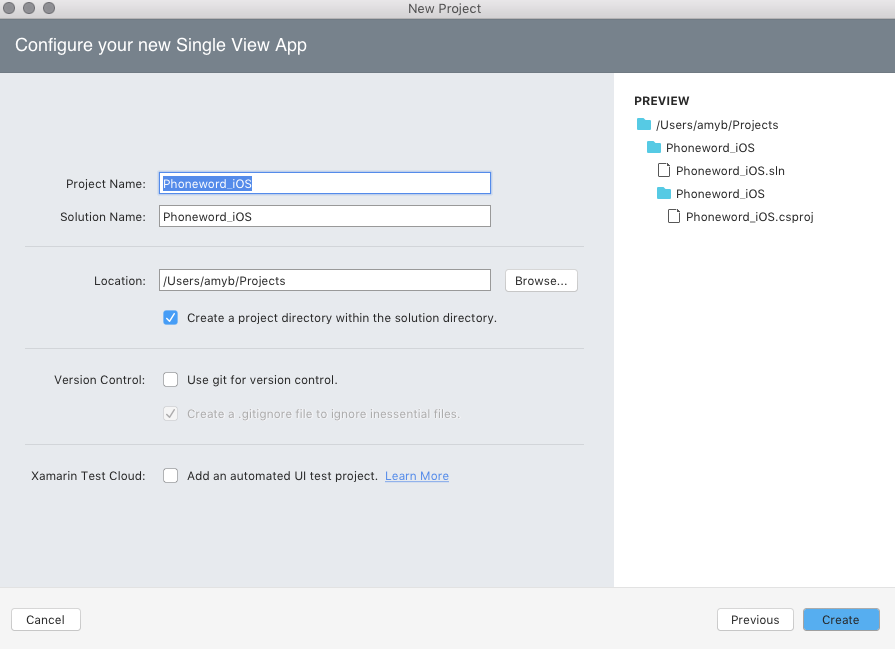
Configurez l’application. Attribuez-lui le nom de
Phoneword_iOSet conservez les valeurs par défaut des autres champs. Cliquez sur Suivant :
Laissez le nom du projet et de la solution en l’état. Choisissez l’emplacement du projet ici ou conservez-le en tant que valeur par défaut :

Cliquez sur Créer pour créer la solution.
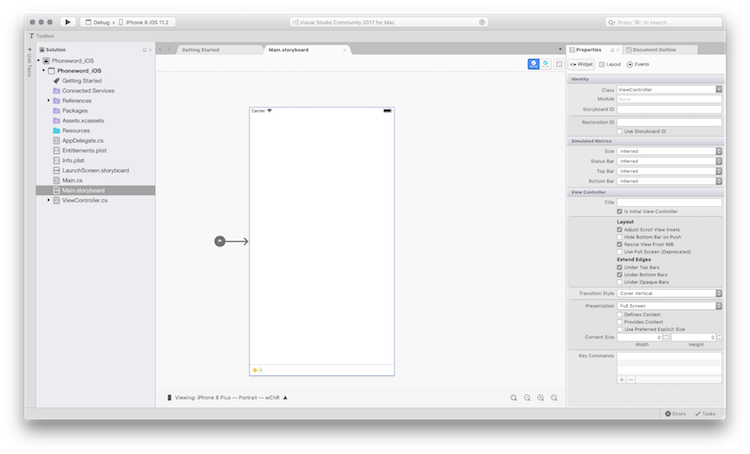
Ouvrez le fichier Main.storyboard en double-cliquant dessus dans le Panneau Solutions. Veillez à ouvrir le fichier à l’aide du Concepteur Visual Studio iOS (cliquez avec le bouton droit sur le storyboard et sélectionnez Ouvrir avec > le concepteur iOS). Vous obtenez ainsi un moyen visuel de créer une interface utilisateur :

Notez que les classes de taille sont activées par défaut. Reportez-vous au guide sur les storyboards unifiés pour en savoir plus à leur sujet.
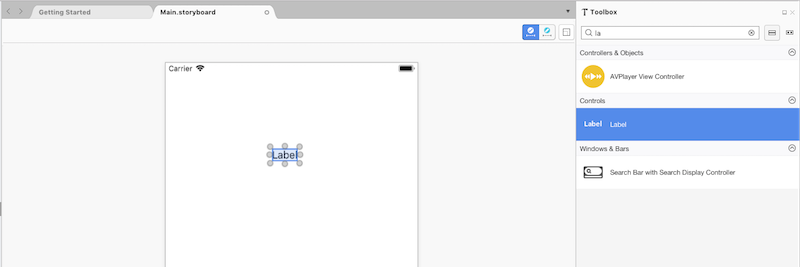
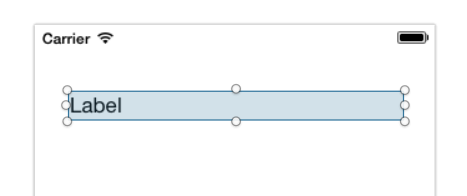
Dans le Panneau Boîte à outils, tapez « étiquette » dans la barre de recherche, puis faites glisser une étiquette dans l’aire de conception (la zone située au centre) :

Remarque
Vous pouvez afficher le panneau Propriétés ou la boîte à outils à tout moment en accédant aux pavés d’affichage>.
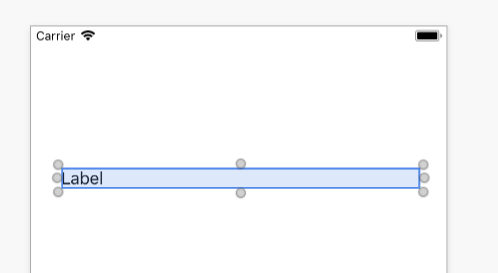
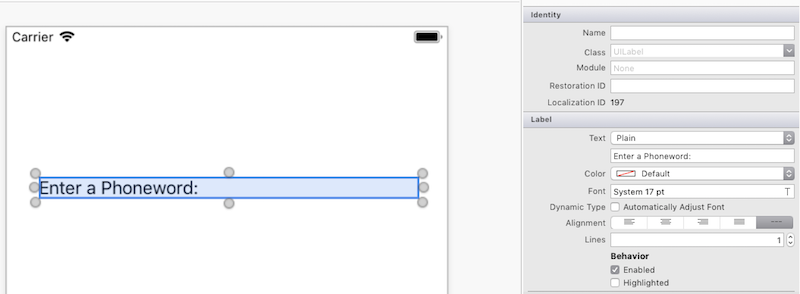
Saisissez les poignées des contrôles de déplacement (cercles autour des contrôles) pour élargir l’étiquette :

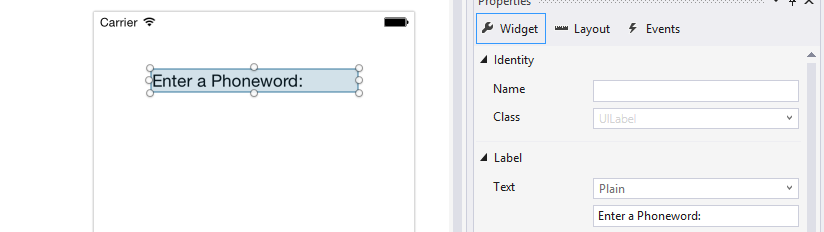
Avec l’étiquette sélectionnée dans l’aire de conception, utilisez le Panneau Propriétés pour remplacer la propriété Texte de l’étiquette par « Entrez un numéro Phoneword : »

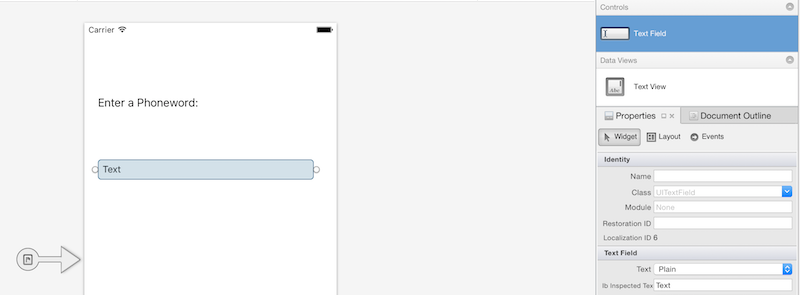
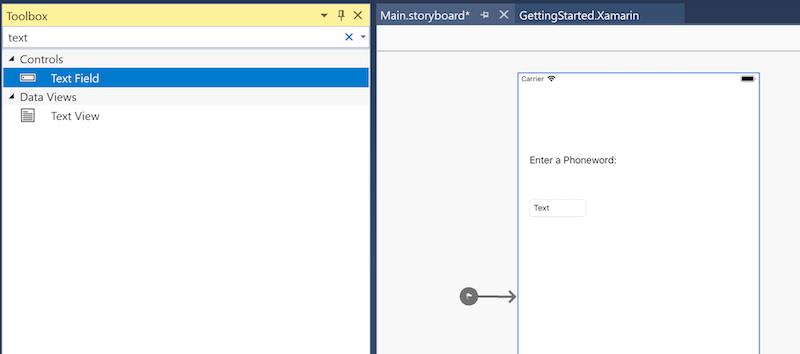
Recherchez « champ de texte » dans la boîte à outils et faites glisser un champ de texte depuis la boîte à outils vers l’aire de conception pour le placer sous l’étiquette. Ajustez la largeur jusqu’à ce que le champ de texte ait la même largeur que l’étiquette :

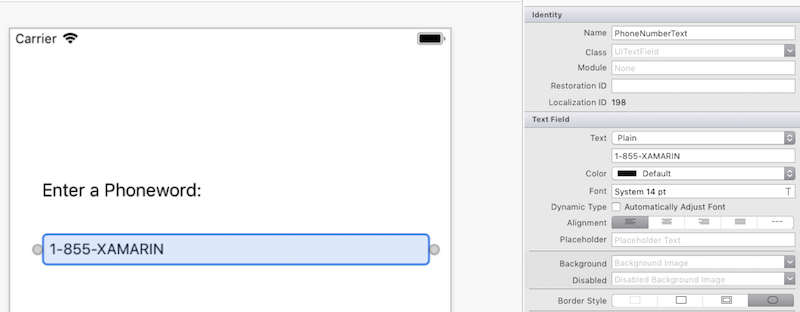
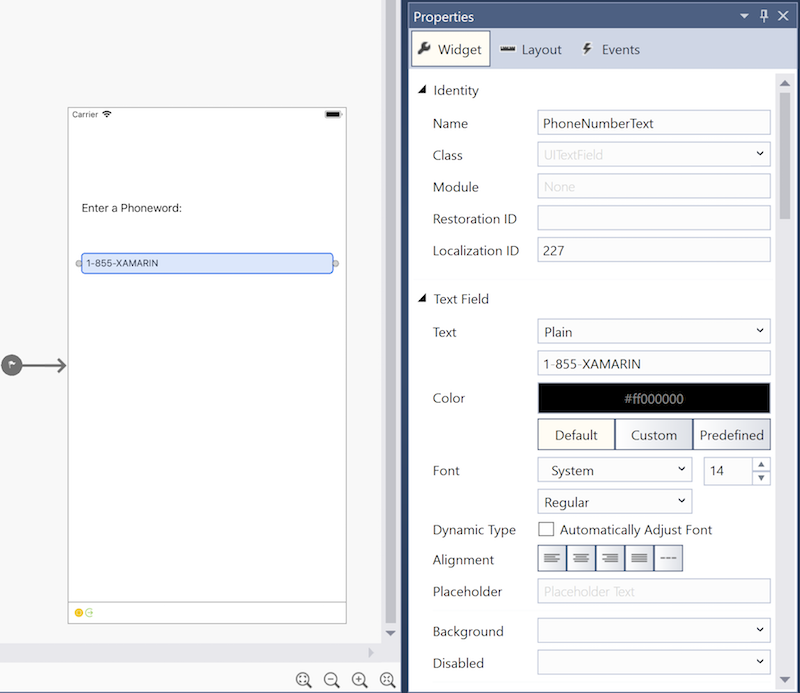
Avec le champ de texte sélectionné dans l’aire de conception, affectez à la propriété Nom du champ de texte située dans la section Identité du Panneau Propriétés la valeur
PhoneNumberText, puis remplacez la propriété Texte par « 1-855-XAMARIN » :
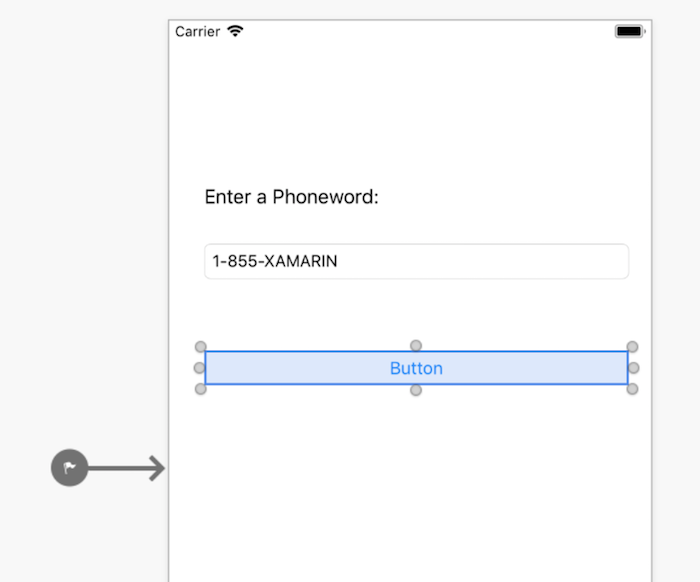
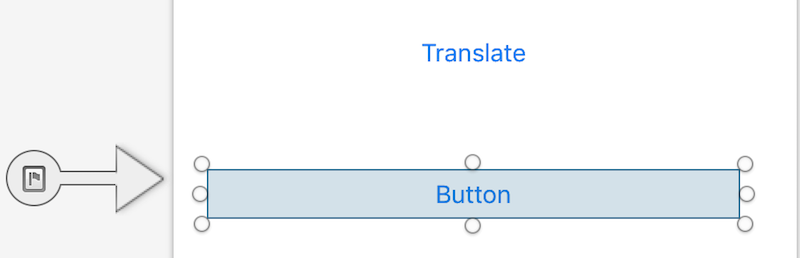
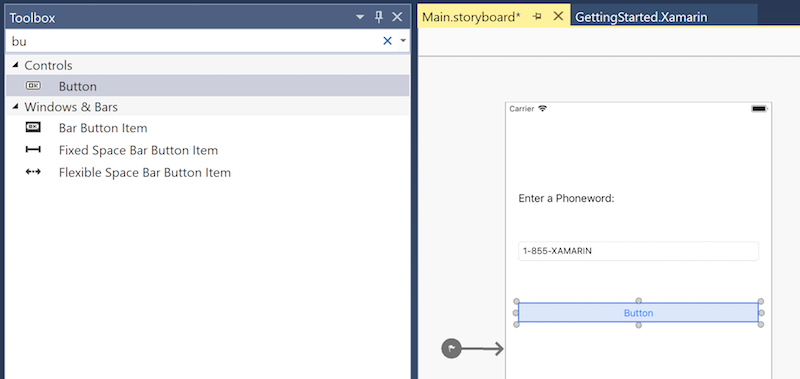
Faites glisser un bouton depuis la boîte à outils vers l’aire de conception, puis placez-le sous le champ de texte. Ajustez la largeur de sorte que le bouton soit aussi large que le champ de texte et l’étiquette :

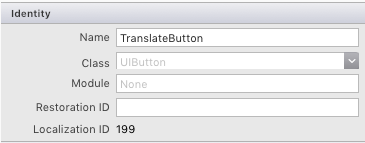
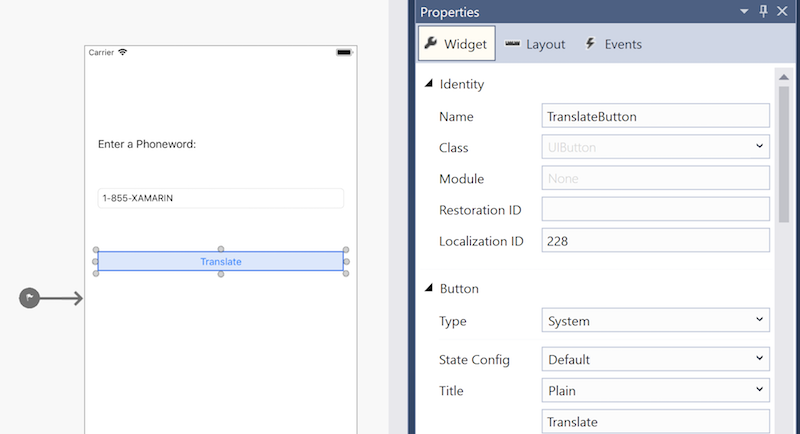
Avec le bouton sélectionné dans l’aire de conception, affectez à la propriété Nom dans la section Identité du Panneau Propriétés la valeur
TranslateButton. Remplacez la propriété Titre par « Convertir » :
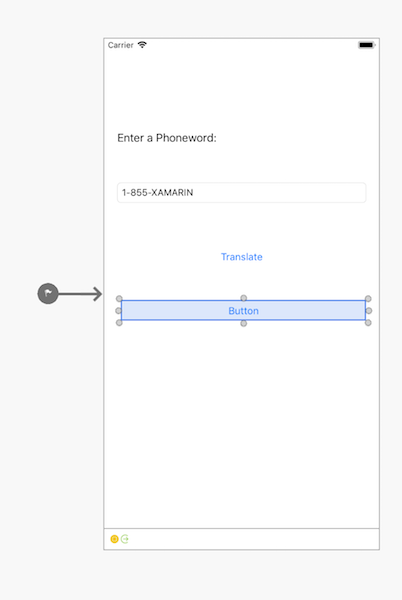
Répétez les deux étapes ci-dessus et faites glisser un bouton depuis la boîte à outils vers l’aire de conception pour le placer sous le premier bouton. Ajustez la largeur de sorte que le bouton soit aussi large que le premier bouton :

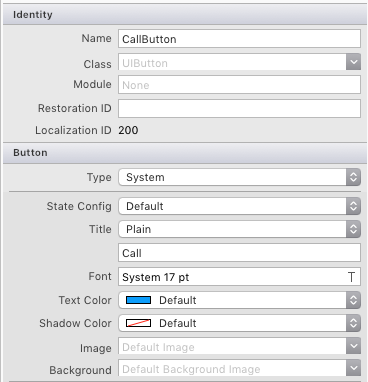
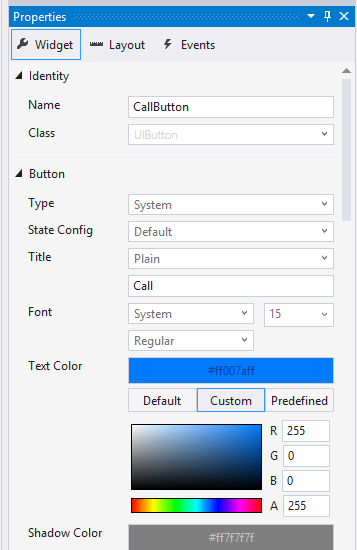
Avec le deuxième bouton sélectionné dans l’aire de conception, affectez à la propriété Nom dans la section Identité du Panneau Propriétés la valeur
CallButton. Remplacez la propriété Titre par « Appeler » :
Enregistrez les modifications en accédant à Fichier > Enregistrer ou en appuyant sur ⌘ + s.
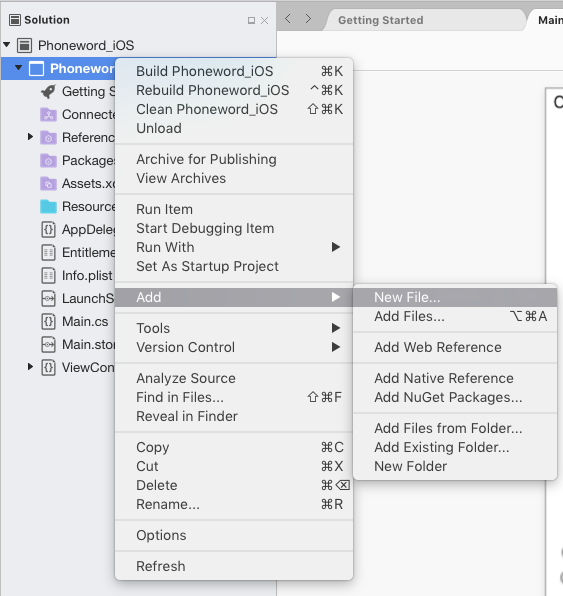
Il est nécessaire d’ajouter une certaine logique à l’application pour convertir des numéros de téléphone alphanumériques en numéros numériques. Ajoutez un nouveau fichier au projet en cliquant avec le bouton droit sur le projet Téléphone word_iOS dans le panneau Solution et en choisissant Ajouter > un nouveau fichier... ou en appuyant sur ⌘ + n :

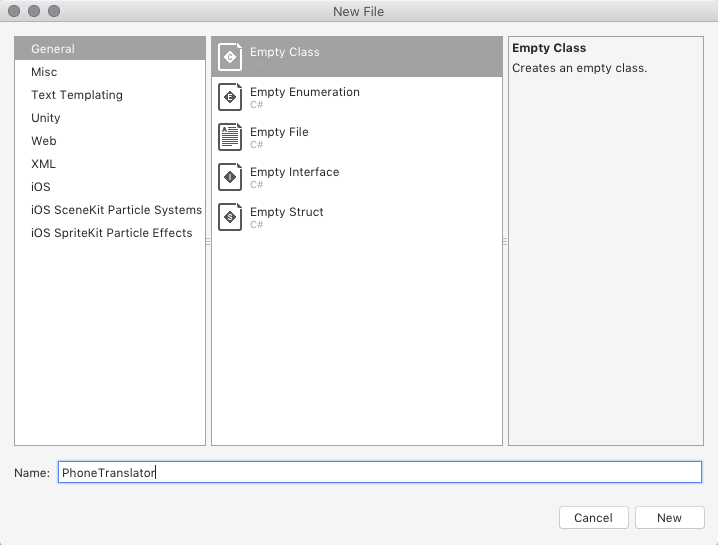
Dans la boîte de dialogue Nouveau fichier, sélectionnez Classe vide générale > et nommez le nouveau fichier
PhoneTranslator:
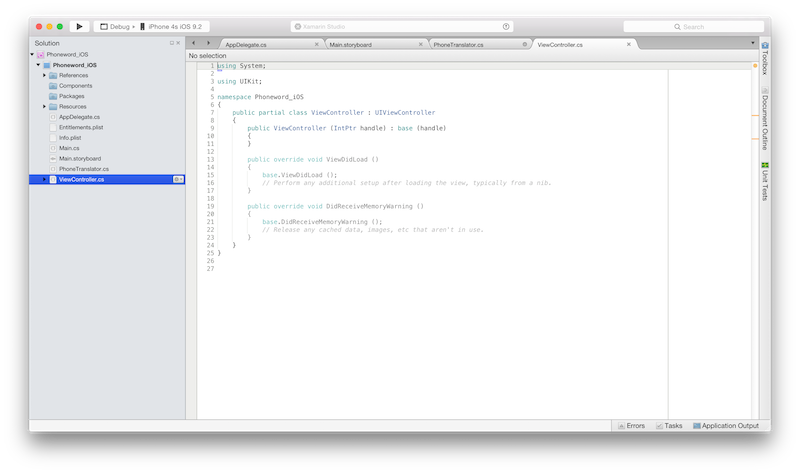
Cette opération crée une classe C# vide. Supprimez tout le code du modèle et remplacez-le par le code suivant :
using System.Text; using System; namespace Phoneword_iOS { public static class PhoneTranslator { public static string ToNumber(string raw) { if (string.IsNullOrWhiteSpace(raw)) { return ""; } else { raw = raw.ToUpperInvariant(); } var newNumber = new StringBuilder(); foreach (var c in raw) { if (" -0123456789".Contains(c)) { newNumber.Append(c); } else { var result = TranslateToNumber(c); if (result != null) { newNumber.Append(result); } } // otherwise we've skipped a non-numeric char } return newNumber.ToString(); } static bool Contains (this string keyString, char c) { return keyString.IndexOf(c) >= 0; } static int? TranslateToNumber(char c) { if ("ABC".Contains(c)) { return 2; } else if ("DEF".Contains(c)) { return 3; } else if ("GHI".Contains(c)) { return 4; } else if ("JKL".Contains(c)) { return 5; } else if ("MNO".Contains(c)) { return 6; } else if ("PQRS".Contains(c)) { return 7; } else if ("TUV".Contains(c)) { return 8; } else if ("WXYZ".Contains(c)) { return 9; } return null; } } }Enregistrez le fichier PhoneTranslator.cs et fermez-le.
Ajoutez du code pour associer l’interface utilisateur. Pour cela, double-cliquez sur ViewController.cs dans le Panneau Solutions pour l’ouvrir :

Commencez par associer le
TranslateButton. Dans la classe ViewController, recherchez la méthodeViewDidLoadet ajoutez le code suivant sous l’appel àbase.ViewDidLoad():string translatedNumber = ""; TranslateButton.TouchUpInside += (object sender, EventArgs e) => { // Convert the phone number with text to a number // using PhoneTranslator.cs translatedNumber = PhoneTranslator.ToNumber( PhoneNumberText.Text); // Dismiss the keyboard if text field was tapped PhoneNumberText.ResignFirstResponder (); if (translatedNumber == "") { CallButton.SetTitle ("Call ", UIControlState.Normal); CallButton.Enabled = false; } else { CallButton.SetTitle ("Call " + translatedNumber, UIControlState.Normal); CallButton.Enabled = true; } };Incluez
using Phoneword_iOS;si l’espace de noms du fichier est différent.Ajoutez du code pour répondre à l’utilisateur qui appuie sur le deuxième bouton, nommé
CallButton. Placez le code suivant sous le code pourTranslateButtonet ajoutezusing Foundation;au tout début du fichier :CallButton.TouchUpInside += (object sender, EventArgs e) => { // Use URL handler with tel: prefix to invoke Apple's Phone app... var url = new NSUrl ("tel:" + translatedNumber); // ...otherwise show an alert dialog if (!UIApplication.SharedApplication.OpenUrl (url)) { var alert = UIAlertController.Create ("Not supported", "Scheme 'tel:' is not supported on this device", UIAlertControllerStyle.Alert); alert.AddAction (UIAlertAction.Create ("Ok", UIAlertActionStyle.Default, null)); PresentViewController (alert, true, null); } };Enregistrez les modifications, puis générez l’application en choisissant Générer tout ou en appuyant sur ⌘ + B.> Si l’application se compile, un message de réussite s’affiche en haut de l’IDE :

En cas d’erreurs, examinez les étapes précédentes et corrigez les erreurs éventuelles jusqu’à ce que l’application soit générée.
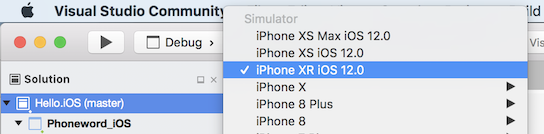
Enfin, testez l’application dans le simulateur iOS. En haut à gauche de l’IDE, choisissez Déboguer dans la première liste déroulante, et iPhone XR iOS 12.0 (ou tout autre simulateur disponible) dans la deuxième liste déroulante, puis appuyez sur Démarrer (le bouton triangulaire qui ressemble à un bouton de lecture) :

Remarque
En raison d’une exigence d’Apple, vous devez disposer d’un certificat de développement ou d’une identité de signature afin de générer du code pour un appareil ou un simulateur. Suivez les étapes indiquées dans le guide de provisionnement des appareils pour les obtenir.
L’application est alors lancée dans le simulateur iOS :

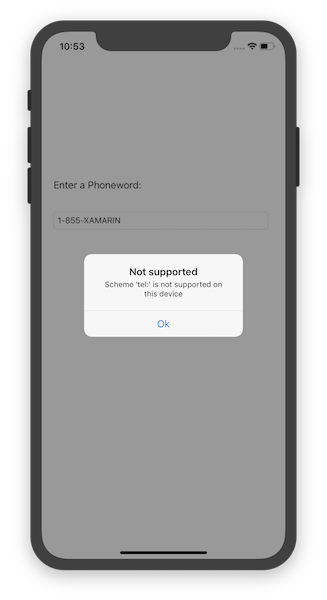
Les appels téléphoniques ne sont pas pris en charge dans le simulateur iOS ; une boîte de dialogue d’alerte s’affiche lors d’une tentative d’appel :

Procédure pas à pas Visual Studio
Cette procédure pas à pas décrit comment créer une application nommée Phoneword qui convertit un numéro de téléphone alphanumérique en numéro de téléphone numérique.
Remarque
Cette procédure pas à pas utilise Visual Studio Enterprise 2017 sur une machine virtuelle Windows 10. Votre configuration peut être différente de celle-ci, tant qu’elle satisfait à la configuration requise ci-dessus. Ainsi, sachez que certaines captures d’écran peuvent aussi être différentes.
Remarque
Avant de poursuivre cette procédure pas à pas, vous devez être déjà connecté à votre Mac à partir de Visual Studio. Cela est dû au fait que Xamarin.iOS s’appuie sur les outils d’Apple pour créer et lancer des applications. Afin de préparer la configuration, suivez les étapes du guide Appairer avec un Mac.
Lancez Visual Studio à partir du menu Démarrer :

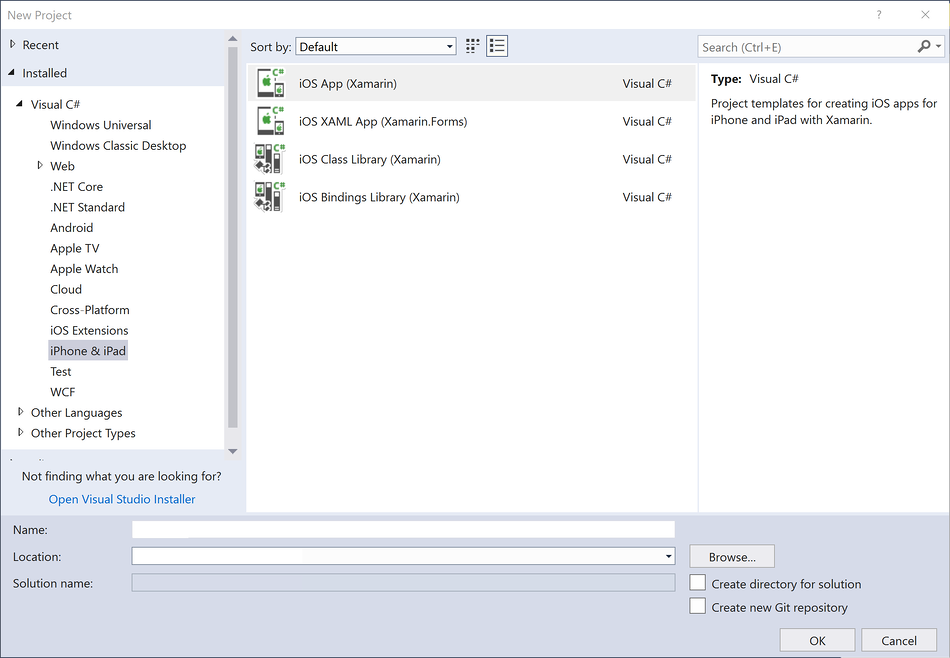
Créez une solution Xamarin.iOS en sélectionnant Fichier > nouveau > projet... > Visual C# > i Téléphone &iPad > iOS App (Xamarin) :

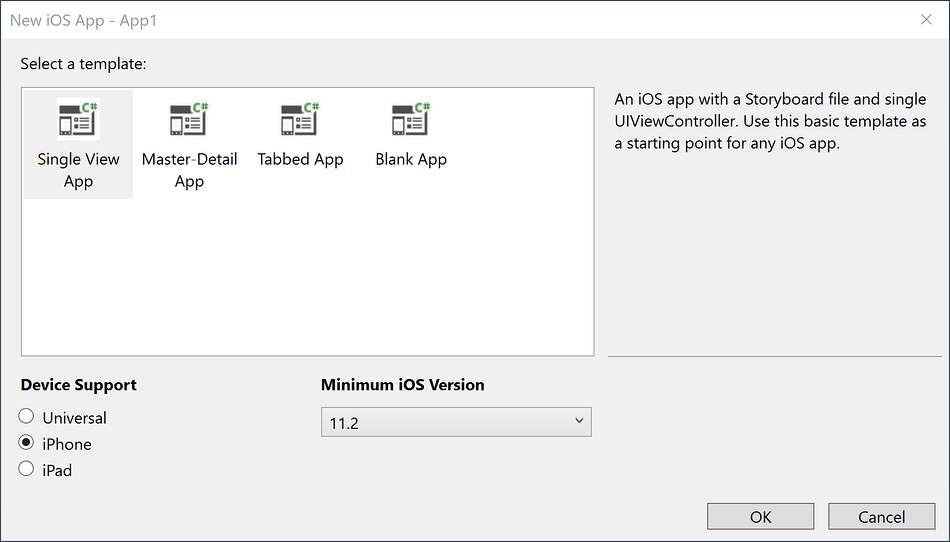
Dans la boîte de dialogue qui s’affiche ensuite, sélectionnez le modèle Application avec vue unique et appuyez sur OK pour créer le projet :

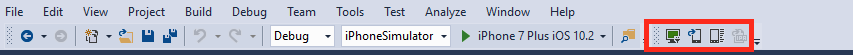
Vérifiez que l’icône Mac Agent Xamarin est verte dans la barre d’outils.

Si ce n’est pas le cas, aucune connexion n’a été établie à votre hôte de build Mac. Vous devez alors suivre les étapes du guide de configuration pour vous connecter.
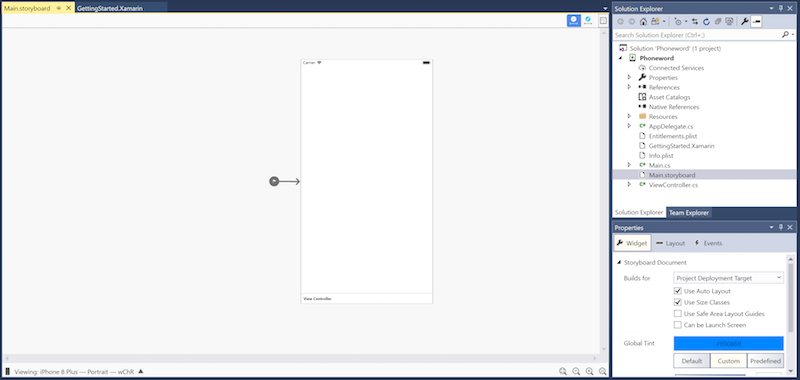
Ouvrez le fichier Main.storyboard dans le concepteur iOS en double-cliquant dessus dans l’Explorateur de solutions :

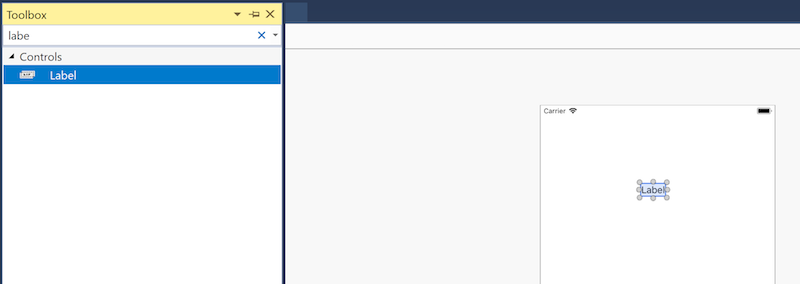
Ouvrez l’onglet Boîte à outils, tapez « étiquette » dans la barre de recherche, puis faites glisser une Étiquette dans l’aire de conception (la zone située au centre) :

Saisissez ensuite les poignées des contrôles de déplacement pour élargir l’étiquette :

Avec l’étiquette sélectionnée dans l’aire de conception, utilisez les fenêtres Propriétés pour remplacer la propriété Texte de l’étiquette par « Entrez un numéro Phoneword : »

Remarque
Vous pouvez afficher les Propriétés ou la Boîte à outils à tout moment en navigant vers le menu Afficher.
Recherchez « champ de texte » dans la boîte à outils et faites glisser un champ de texte depuis la boîte à outils vers l’aire de conception pour le placer sous l’étiquette. Ajustez la largeur jusqu’à ce que le champ de texte ait la même largeur que l’étiquette :

Avec le champ de texte sélectionné dans l’aire de conception, affectez à la propriété Nom du champ de texte située dans la section Identité des propriétés la valeur
PhoneNumberText, puis remplacez la propriété Texte par « 1-855-XAMARIN » :
Faites glisser un bouton depuis la boîte à outils vers l’aire de conception, puis placez-le sous le champ de texte. Ajustez la largeur de sorte que le bouton soit aussi large que le champ de texte et l’étiquette :

Avec le bouton sélectionné dans l’aire de conception, affectez à la propriété Nom dans la section Identité des propriétés la valeur
TranslateButton. Remplacez la propriété Titre par « Convertir » :
Répétez les deux étapes précédentes et faites glisser un bouton depuis la boîte à outils vers l’aire de conception pour le placer sous le premier bouton. Ajustez la largeur de sorte que le bouton soit aussi large que le premier bouton :

Avec le deuxième bouton sélectionné dans l’aire de conception, affectez à la propriété Nom dans la section Identité des propriétés la valeur
CallButton. Remplacez la propriété Titre par « Appeler » :
Enregistrez les modifications en accédant à Fichier Enregistrer tout ou en appuyant sur Ctrl+ s>.
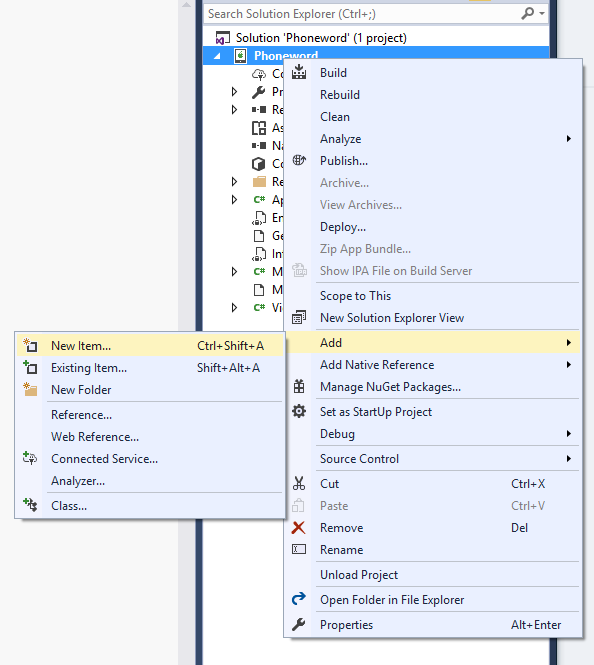
Ajoutez du code pour convertir des numéros de téléphone alphanumériques en numéros de téléphone numériques. Pour ce faire, commencez par ajouter un nouveau fichier au projet en cliquant avec le bouton droit sur le projet Téléphone word dans le Explorateur de solutions et en choisissant Ajouter > un nouvel élément... ou en appuyant sur Ctrl + Maj + A :

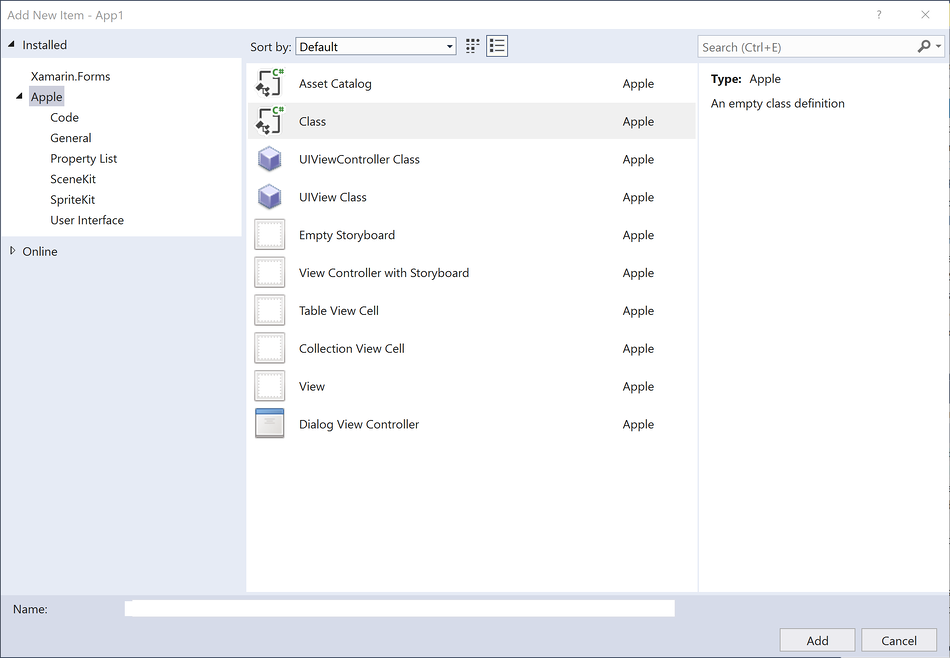
Dans la boîte de dialogue Ajouter un nouvel élément (cliquez avec le bouton droit sur le projet, choisissez Ajouter > un nouvel élément...), sélectionnez Classe Apple > et nommez le nouveau fichier
PhoneTranslator:
Important
Assurez-vous de sélectionner le modèle de classe qui comporte un C# dans l’icône. Sinon, vous risquez de ne pas pouvoir faire référence à cette nouvelle classe.
Une nouvelle classe C# est alors créée. Supprimez tout le code du modèle et remplacez-le par le code suivant :
using System.Text; using System; namespace Phoneword { public static class PhoneTranslator { public static string ToNumber(string raw) { if (string.IsNullOrWhiteSpace(raw)) { return ""; } else { raw = raw.ToUpperInvariant(); } var newNumber = new StringBuilder(); foreach (var c in raw) { if (" -0123456789".Contains(c)) { newNumber.Append(c); } else { var result = TranslateToNumber(c); if (result != null) { newNumber.Append(result); } } // otherwise we've skipped a non-numeric char } return newNumber.ToString(); } static bool Contains (this string keyString, char c) { return keyString.IndexOf(c) >= 0; } static int? TranslateToNumber(char c) { if ("ABC".Contains(c)) { return 2; } else if ("DEF".Contains(c)) { return 3; } else if ("GHI".Contains(c)) { return 4; } else if ("JKL".Contains(c)) { return 5; } else if ("MNO".Contains(c)) { return 6; } else if ("PQRS".Contains(c)) { return 7; } else if ("TUV".Contains(c)) { return 8; } else if ("WXYZ".Contains(c)) { return 9; } return null; } } }Enregistrez le fichier PhoneTranslator.cs et fermez-le.
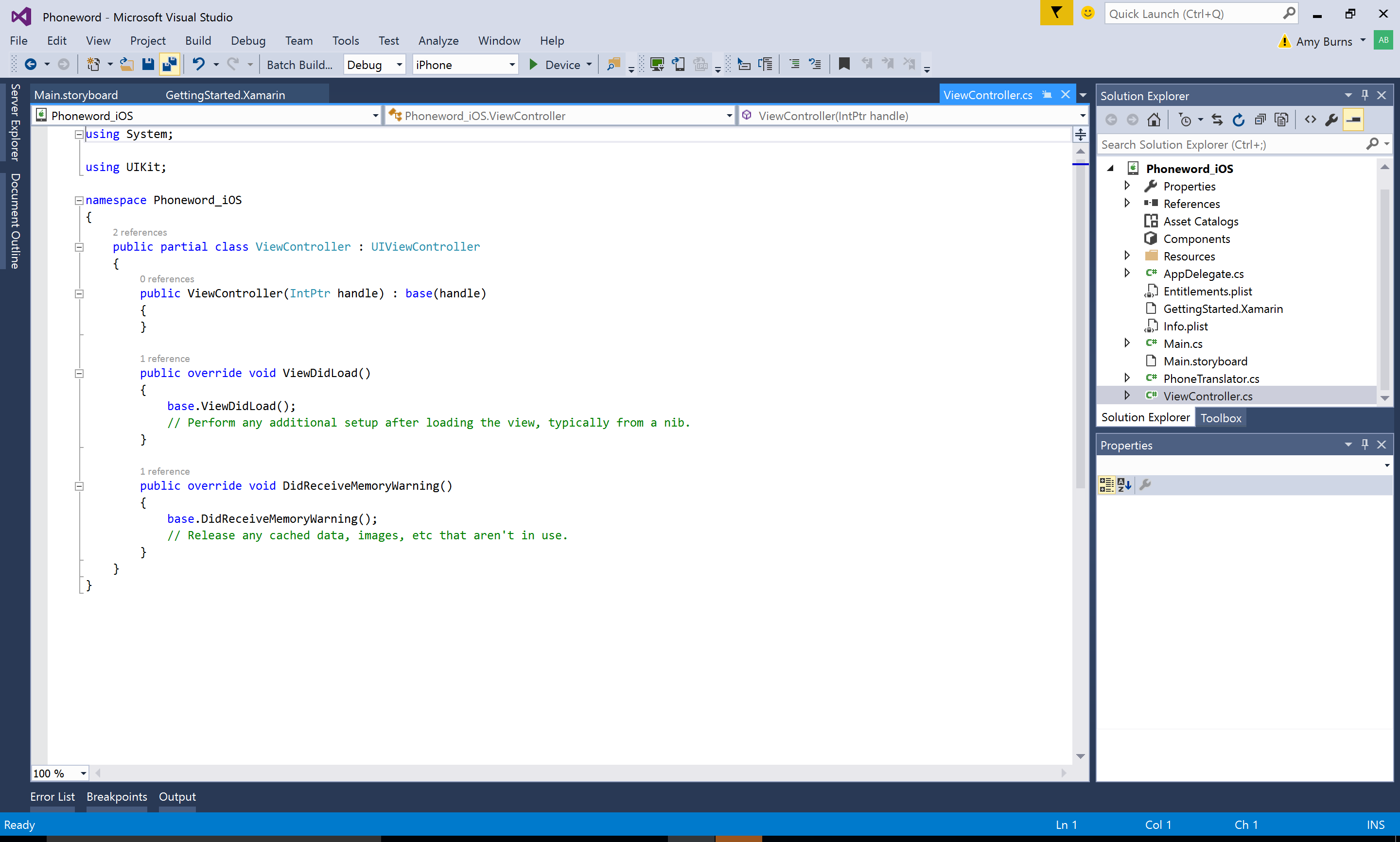
Double-cliquez sur ViewController.cs dans l’Explorateur de solutions pour l’ouvrir et ajouter une logique aux interactions de poignée avec les boutons :

Commencez par associer le
TranslateButton. Dans la classe ViewController, recherchez la méthodeViewDidLoad. Ajoutez le code de bouton suivant dansViewDidLoad, l’appel àbase.ViewDidLoad():string translatedNumber = ""; TranslateButton.TouchUpInside += (object sender, EventArgs e) => { // Convert the phone number with text to a number // using PhoneTranslator.cs translatedNumber = PhoneTranslator.ToNumber(PhoneNumberText.Text); // Dismiss the keyboard if text field was tapped PhoneNumberText.ResignFirstResponder (); if (translatedNumber == "") { CallButton.SetTitle ("Call", UIControlState.Normal); CallButton.Enabled = false; } else { CallButton.SetTitle ("Call " + translatedNumber, UIControlState.Normal); CallButton.Enabled = true; } };Incluez
using Phoneword;si l’espace de noms du fichier est différent.Ajoutez du code pour répondre à l’utilisateur qui appuie sur le deuxième bouton, nommé
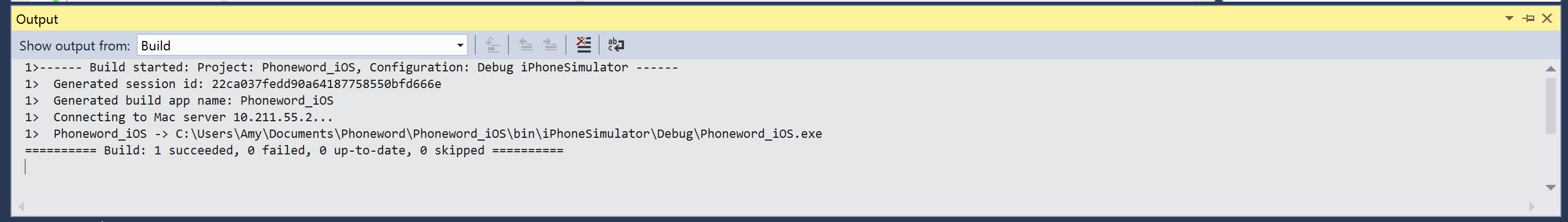
CallButton. Placez le code suivant sous le code pourTranslateButtonet ajoutezusing Foundation;au tout début du fichier :CallButton.TouchUpInside += (object sender, EventArgs e) => { var url = new NSUrl ("tel:" + translatedNumber); // Use URL handler with tel: prefix to invoke Apple's Phone app, // otherwise show an alert dialog if (!UIApplication.SharedApplication.OpenUrl (url)) { var alert = UIAlertController.Create ("Not supported", "Scheme 'tel:' is not supported on this device", UIAlertControllerStyle.Alert); alert.AddAction (UIAlertAction.Create ("Ok", UIAlertActionStyle.Default, null)); PresentViewController (alert, true, null); } };Enregistrez les modifications, puis générez l’application en choisissant Générer > la solution de génération ou en appuyant sur Ctrl + Maj + B. Si l’application se compile, un message de réussite s’affiche en bas de l’IDE :

En cas d’erreurs, examinez les étapes précédentes et corrigez les erreurs éventuelles jusqu’à ce que l’application soit générée.
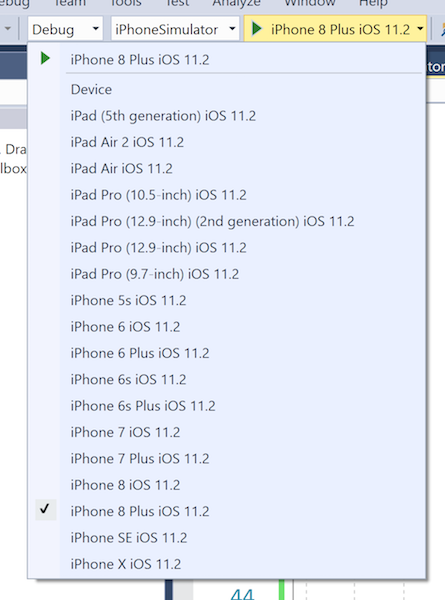
Enfin, testez l’application dans Remoted iOS Simulator. Dans la barre d’outils de l’IDE, choisissez Déboguer et iPhone 8 Plus iOS x.x dans les menus déroulants, puis appuyez sur Démarrer (le triangle vert qui ressemble à un bouton de lecture) :

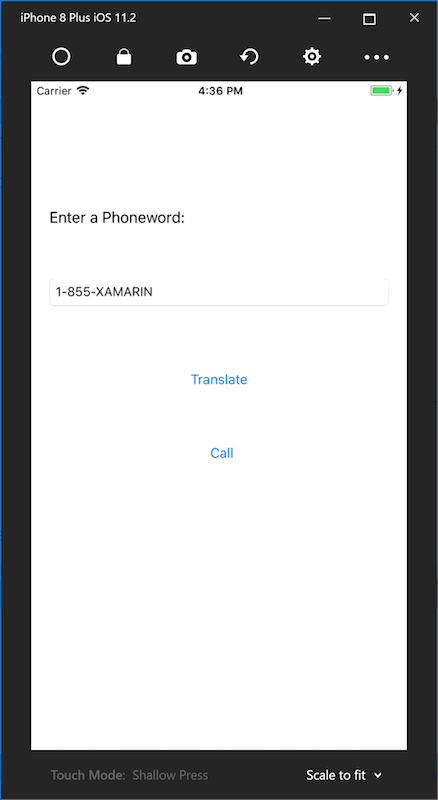
L’application est alors lancée dans le simulateur iOS :

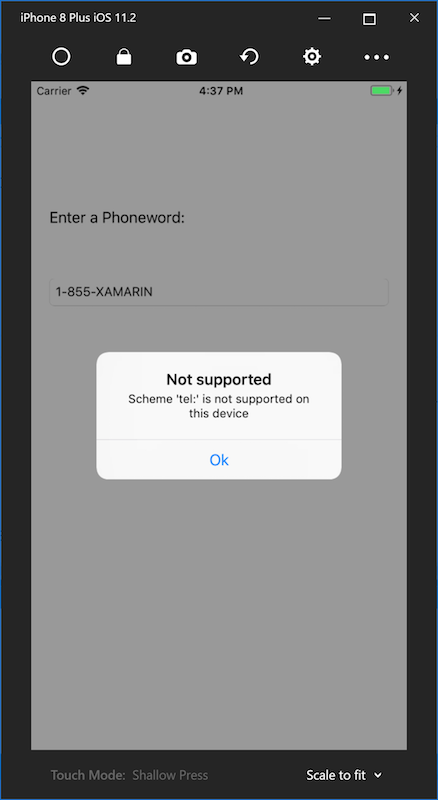
Les appels téléphoniques ne sont pas pris en charge dans le simulateur iOS ; une boîte de dialogue d’alerte s’affiche lors d’une tentative d’appel :

Félicitations ! Vous avez terminé votre première application Xamarin.Android.
Maintenant, le moment est venu d’examiner de plus près les outils et compétences mentionnées dans ce guide dans la seconde partie intitulée Hello, iOS - En profondeur.
