Créer des éléments positionnés de façon absolue sur les pages OneNote
Le corps d’une page OneNote peut contenir plusieurs éléments enfants div, img et object directs qui peuvent être insérés séparément sur la page.
Attributs et comportement de positionnement
Utilisez les attributs data-absolute-enabled et style pour créer des éléments ayant une position absolue sur une page, en suivant ces instructions :
L’élément body doit spécifier
data-absolute-enabled="true". S’il est omis ou défini surfalse, tout le contenu du corps est restitué dans un élément div_defaultà position absolue créé par l’API, et tous les paramètres de position sont ignorés.Seuls les éléments
div,imgetobjectpeuvent avoir une position absolue.Les éléments ayant une position absolue doivent spécifier
style="position:absolute".Les éléments ayant une position absolue doivent être des enfants directs de l’élément
body. Les enfants directs du corps qui ne sont pas des élémentsdiv,imgouobjectayant une position absolue sont restitués de la même manière que du contenu statique, à l’intérieur de l’élément div_defaultà position absolue.Les éléments ayant une position absolue sont positionnés selon leurs coordonnées par rapport aux bords supérieur et gauche, à partir de la position de départ 0:0 située dans le coin supérieur gauche de la page, au-dessus de la zone de titre.
Si un élément ayant une position absolue omet les coordonnées par rapport aux bords supérieur ou gauche, les coordonnées manquantes sont définies sur sa valeur par défaut :
top:120pxouleft:48px. Ces coordonnées par défaut indiquent une position située juste en dessous de la zone de titre. L’omission des coordonnées peut entraîner des éléments empilés les uns sur les autres.Les éléments ayant une position absolue ne peuvent pas être imbriqués ou contenir des éléments positionnés. L’API ignore tous les paramètres de position spécifiés sur les éléments imbriqués dans un élément div ayant une position absolue, restitue le contenu imbriqué dans l’élément div parent ayant une position absolue et envoie un avertissement dans la propriété api.diagnostics de la réponse.
Exemple
L’exemple suivant contient un enfant direct p , une div positionnée absolue et une div positionnée non-absolute.
Code HTML d’entrée
<body data-absolute-enabled="true">
<p>This content will appear in the _default div.</p>
<div style="position:absolute;top:175px;left:100px" data-id="div1">
<p>This content will appear in an absolute positioned div.</p>
</div>
<div>
<p>This content will also appear in the _default div.</p>
</div>
</body>
L’API restitue le div non défini dans le div par défaut. Les balises <div> imbriquées sont ignorées, car elles ne définissent aucune information sémantique (par exemple, data-id).
Code HTML de sortie
<body data-absolute-enabled="true" style="font-family:Calibri;font-size:11pt">
<div data-id="_default" style="position:absolute;left:48px;top:120px;width:624px">
<p>This content will appear in the _default div.</p>
<p>This content will also appear in the _default div.</p>
</div>
<div data-id="div1" style="position:absolute;left:99px;top:174px;width:624px">
<p>This content will appear in an absolute positioned div.</p>
</div>
</body>
Exemple
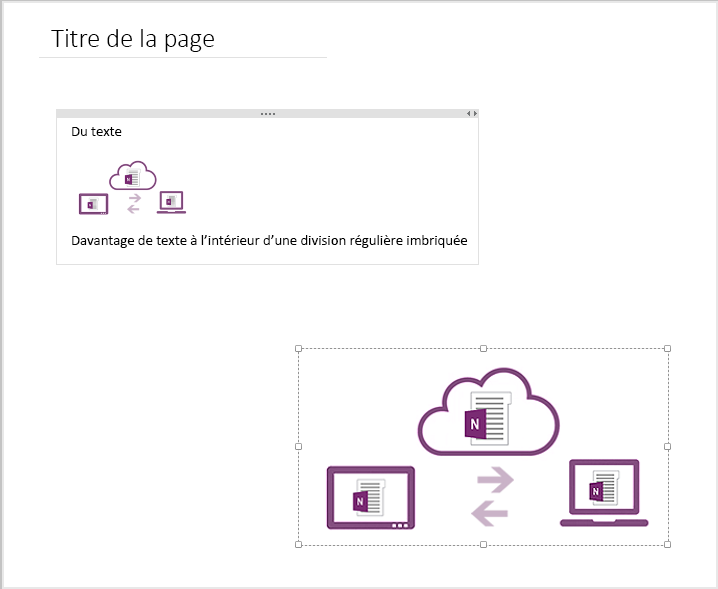
Dans l’exemple suivant, la page créée contient un élément div et une image ayant tous deux une position absolue.
Code HTML d’entrée
<html>
<head>
<title>Page Title</title>
</head>
<body data-absolute-enabled="true">
<div style="position:absolute;width:280px;top:120px;left:68px">
<p>Some text</p>
<img style="width:120px" src="https://officeimg.vo.msecnd.net/files/018/949/ZA103278226.png" />
<div>
<p>More text inside a regular, nested div</p>
</div>
</div>
<img style="position:absolute;width:360px;top:350px;left:300px" src="https://officeimg.vo.msecnd.net/files/018/949/ZA103278226.png" />
</body>
</html>
L’API OneNote évalue le code HTML d’entrée et conserve tout le contenu sémantique et toutes les informations structurelles pris en charge par OneNote. La page obtenue affiche les éléments illustrés dans l’image suivante (sans les bordures visibles de l’élément div et de l’image).

Notez les modifications apportées à la div imbriquée non-contributive à partir du code HTML d’entrée. L’API préserve le contenu de l’élément div mais ignore les balises <div>, car l’élément div ne définit pas les informations sémantiques (par exemple, data-id).
Pour en savoir plus sur la gestion des codes HTML d’entrée et de sortie par l’API OneNote, consultez l’article Code HTML d’entrée et de sortie pour les pages OneNote.
Attributs de style CSS pris en charge
Tous les éléments ayant une position absolue peuvent spécifier les positions supérieure et gauche. Les éléments div peuvent spécifier la largeur, et les images peuvent spécifier la largeur et la hauteur. Par exemple :
<img style="position:absolute;top:140px;left:95px;width:480px;height:665px" src="..." />
| Attribut | Élément pris en charge | Description |
|---|---|---|
| top | div, img, objet | Coordonnée sur l’axe Y de la bordure supérieure de l’élément, en pixels uniquement. Valeur par défaut : 120 pixels. Exemple : top:140px |
| left | div, img, objet | Coordonnée sur l’axe X de la bordure gauche de l’élément, en pixels uniquement. Valeur par défaut : 48 pixels. Exemple : left:95px |
| width | div, img | Largeur de l’élément, en pixels uniquement. Exemple : width:480px |
| height | img | Hauteur de l’élément, en pixels uniquement. Pour les balises div, la hauteur est calculée pendant l’exécution et les valeurs spécifiées sont ignorées. Exemple : height:665px |
Les autres attributs de position, tels que z-index, sont ignorés. Les images ayant une position absolue peuvent utiliser l’attribut data-render-src ou src.
Informations de la réponse
L’API OneNote renvoie les informations suivantes dans la réponse.
| Données de réponse | Description |
|---|---|
| Code de succès | Code d’état HTTP 201 pour une requête POST réussie et code d’état HTTP 204 pour une requête PATCH réussie. |
| Erreurs | Consultez l’article Codes d’erreur pour les API OneNote dans Microsoft Graph pour en savoir plus sur les erreurs OneNote renvoyées par Microsoft Graph. |
Autorisations
Pour créer ou mettre à jour des pages OneNote, vous devez demander les autorisations appropriées. Choisissez le niveau d’autorisation le plus faible requis par votre application pour faire son travail.
Autorisations pour les pages POST
- Notes.Create
- Notes.ReadWrite
- Notes.ReadWrite.All
Autorisations pour les pages PATCH
- Notes.ReadWrite
- Notes.ReadWrite.All
Pour en savoir plus sur les étendues d’autorisation et leur fonctionnement, consultez la section relative aux étendues d’autorisation dans OneNote.
Contenu connexe
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour